Watch Face Development Process
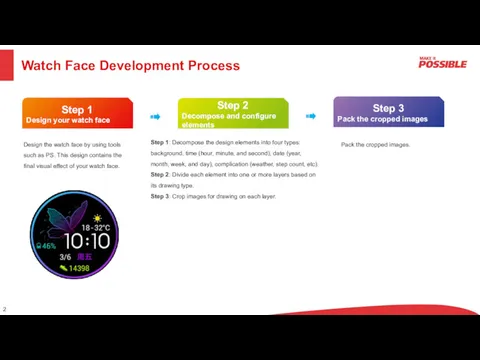
Design the watch face by using tools such
as PS. This design contains the final visual effect of your watch face.
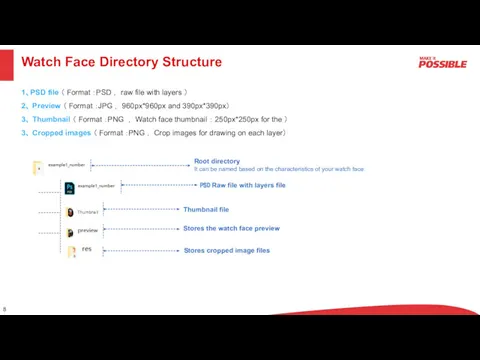
Pack the cropped images.
Step 1: Decompose the design elements into four types: background, time (hour, minute, and second), date (year, month, week, and day), complication (weather, step count, etc).
Step 2: Divide each element into one or more layers based on its drawing type.
Step 3: Crop images for drawing on each layer.
Step 1
Design your watch face
Step 2
Decompose and configure elements
Step 3
Pack the cropped images







 Приносит ли вред сладкая газированная вода детскому организму
Приносит ли вред сладкая газированная вода детскому организму Migracje w Europie z uwzględnieniem czynników decydujących o powstawaniu mniejszości narodowych, etnicznych i religijnych
Migracje w Europie z uwzględnieniem czynników decydujących o powstawaniu mniejszości narodowych, etnicznych i religijnych Умножение и деление чисел
Умножение и деление чисел Булочки с корицей
Булочки с корицей Электростатические плоттеры
Электростатические плоттеры Проект урока по ОРКСЭ
Проект урока по ОРКСЭ Города-герои
Города-герои Методы лучевой диагностики. Лучевая диагностика ЖКТ
Методы лучевой диагностики. Лучевая диагностика ЖКТ Игра-презентация Веселое путешествие
Игра-презентация Веселое путешествие Videowall tool kit
Videowall tool kit 10 真压汁牌 胡萝卜苹果 (中文)
10 真压汁牌 胡萝卜苹果 (中文) Рак щитовидной железы
Рак щитовидной железы Теория и методика физической культуры: введение
Теория и методика физической культуры: введение Тематическая неделя Юные спасатели
Тематическая неделя Юные спасатели Microsoft Access-мәліметтер қорын басқару жүйесі
Microsoft Access-мәліметтер қорын басқару жүйесі Мониторинг финансового состояния предприятия как инструмент диагностики банкротства. Тема № 5
Мониторинг финансового состояния предприятия как инструмент диагностики банкротства. Тема № 5 конспект индивидуального логопедического занятия
конспект индивидуального логопедического занятия День леса Презентация
День леса Презентация Маркетинг как система
Маркетинг как система Божественное песнопение, или о том, как славили Бога в Средние века
Божественное песнопение, или о том, как славили Бога в Средние века Как менялось жилище человека. Воспитатель: Корелякова О.Е
Как менялось жилище человека. Воспитатель: Корелякова О.Е Болота
Болота Животноводческие фермы и комплексы
Животноводческие фермы и комплексы Сказка- ложь, да в ней намёк...!
Сказка- ложь, да в ней намёк...! Синий цвет
Синий цвет Вред курения, кальяна, насвая и электронной сигареты
Вред курения, кальяна, насвая и электронной сигареты Газотурбинные установки (ГТУ)
Газотурбинные установки (ГТУ) Выражения и операторы JavaScript
Выражения и операторы JavaScript