Содержание
- 2. Язык разметки Браузеры загружают HTML-документы, интерпретируют их и отображают пользователю. HTML – подмножество SGML (стандартного обобщенного
- 3. Версии HTML HTML 1992 HTML 2.0 1995 Консорциум WWW (W3C) – 1994 г. (165 - организаций)
- 4. Современное состояние HTML+CSS (HTML 4.01 (5.0), CSS 2.0 (3.0)) CSS – (Cascading Style Sheets — каскадные
- 5. Синтаксис HTML HTML-документ это текстовый файл, собственно текст, команды разметки (HTML-теги), задающие элементы документа (определяют структуру
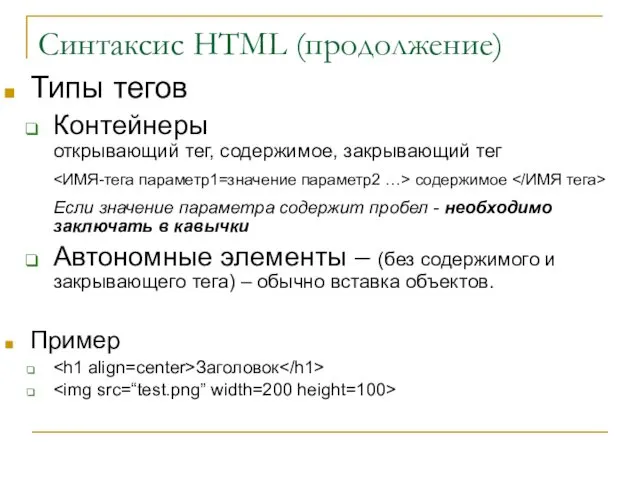
- 6. Синтаксис HTML (продолжение) Типы тегов Контейнеры открывающий тег, содержимое, закрывающий тег содержимое Если значение параметра содержит
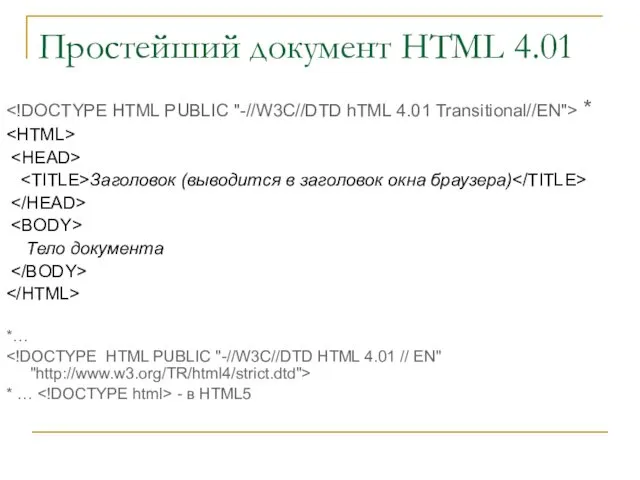
- 7. Простейший документ HTML 4.01 * Заголовок (выводится в заголовок окна браузера) Тело документа *… * …
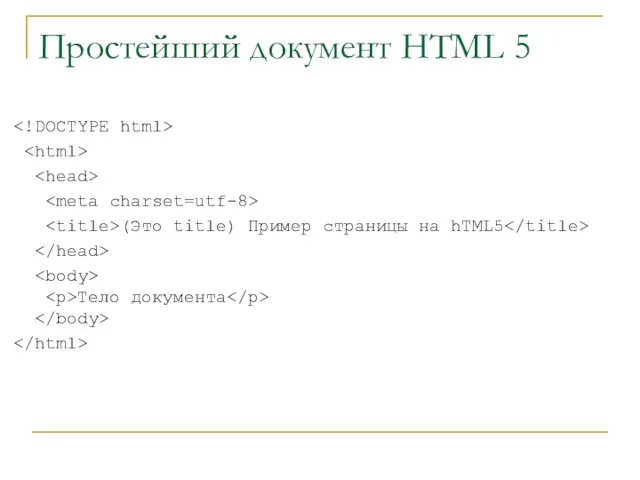
- 8. Простейший документ HTML 5 (Это title) Пример страницы на hTML5 Тело документа
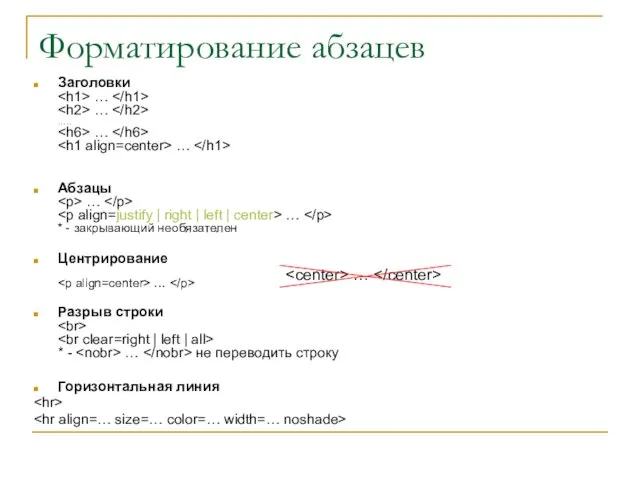
- 9. Форматирование абзацев Заголовки … … ….. … … Абзацы … … * - закрывающий необязателен Центрирование
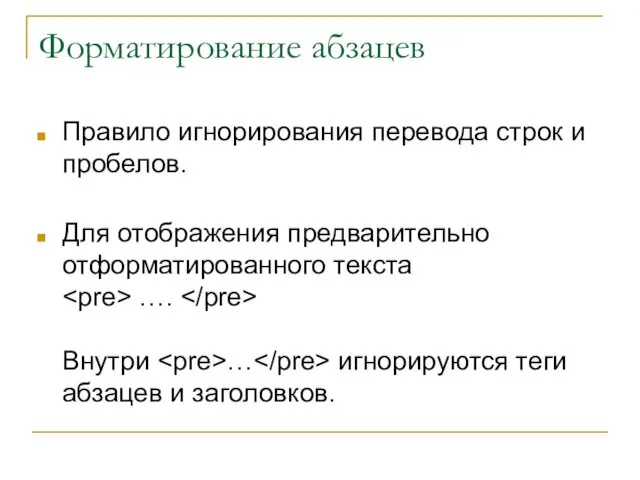
- 10. Форматирование абзацев Правило игнорирования перевода строк и пробелов. Для отображения предварительно отформатированного текста …. Внутри …
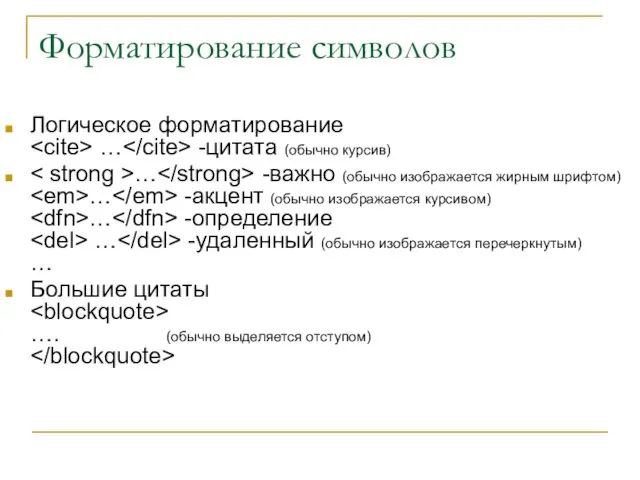
- 11. Форматирование символов Логическое форматирование … -цитата (обычно курсив) … -важно (обычно изображается жирным шрифтом) … -акцент
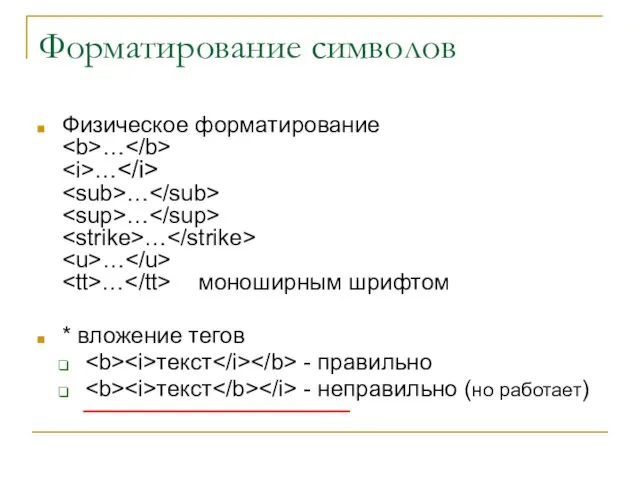
- 12. Форматирование символов Физическое форматирование … … … … … … … моноширным шрифтом * вложение тегов
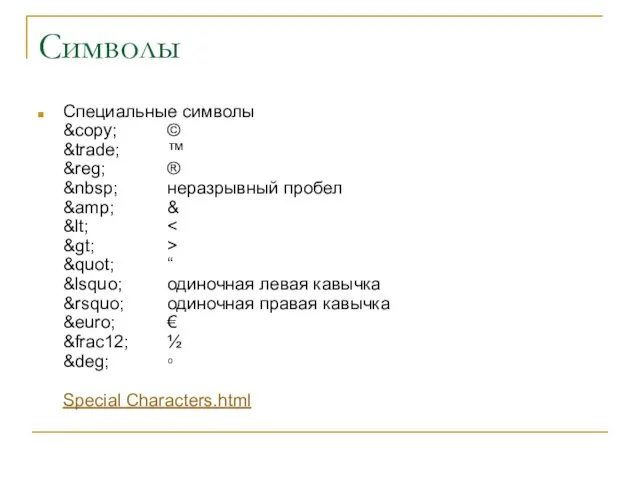
- 13. Cимволы Специальные символы © © ™ ™ ® ® неразрывный пробел & & < "
- 14. Символы Специальные символы Могут задаваться шестнадцатеричным кодом: © - © ® - ® ™ - ™
- 15. Форматирование символов Физическое форматирование (FONT) .. ….
- 16. Форматирование шрифта ... … Значение по умолчанию 3 можно задавать от 1 до 7. … …
- 17. Форматирование шрифта … Типы шрифтов: serif (с засечками, "антиква"), sans-serif (без засечек, "рубленый"), cursive (курсив), fantasy
- 18. Комментарии
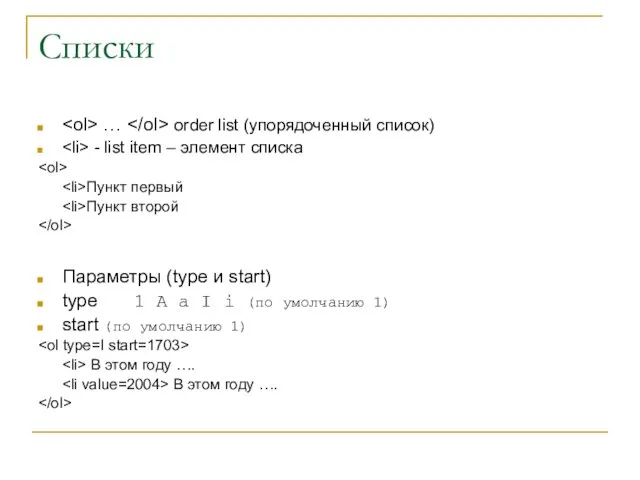
- 19. Списки … order list (упорядоченный список) - list item – элемент списка Пункт первый Пункт второй
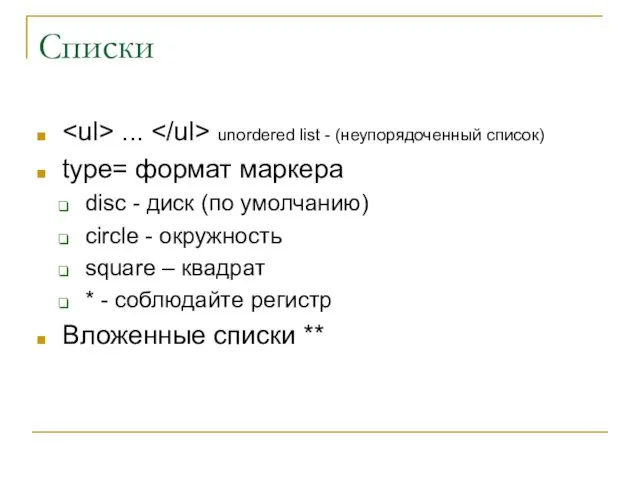
- 20. Списки ... unordered list - (неупорядоченный список) type= формат маркера disc - диск (по умолчанию) circle
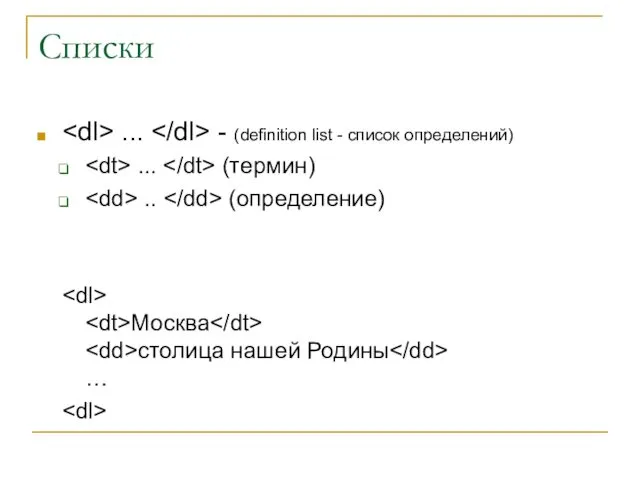
- 21. Списки ... - (definition list - список определений) ... (термин) .. (определение) Москва столица нашей Родины
- 22. HTML Лекция 2
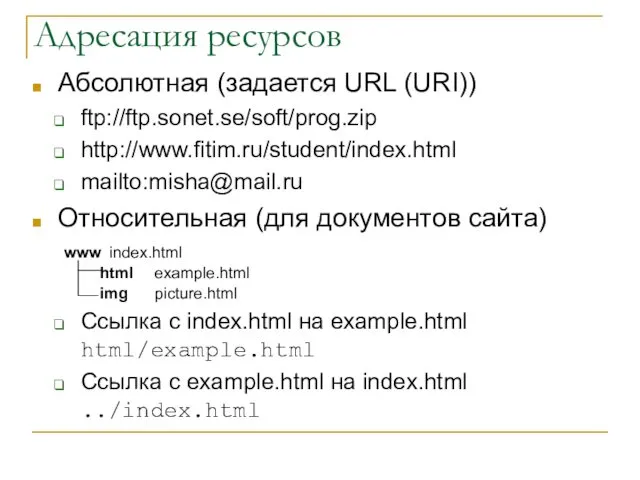
- 23. Адресация ресурсов Абсолютная (задается URL (URI)) ftp://ftp.sonet.se/soft/prog.zip http://www.fitim.ru/student/index.html mailto:misha@mail.ru Относительная (для документов сайта) Ссылка с index.html
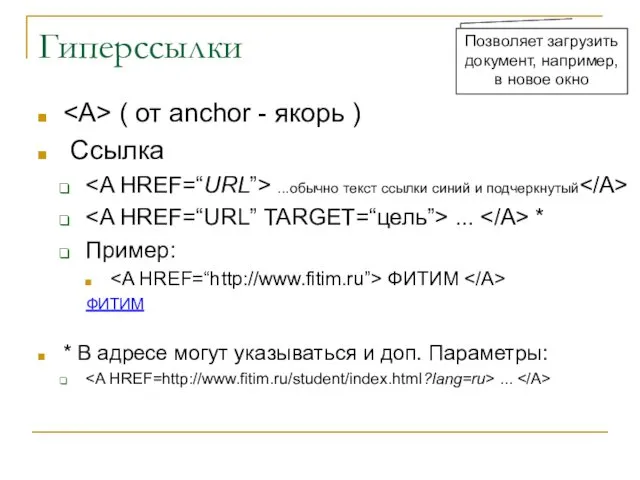
- 24. Гиперссылки ( от anchor - якорь ) Ссылка ...обычно текст ссылки синий и подчеркнутый ... *
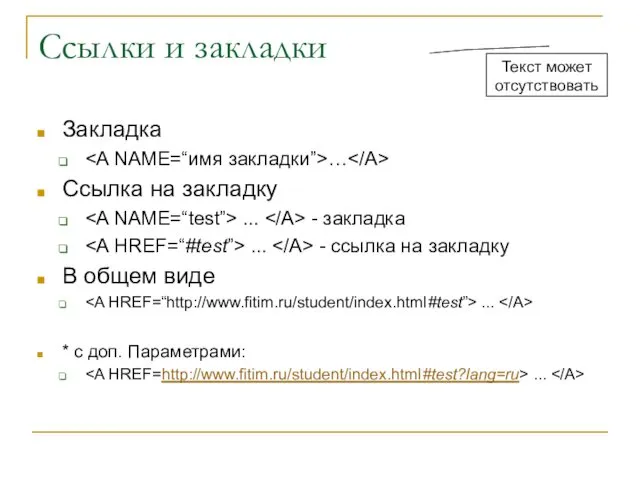
- 25. Ссылки и закладки Закладка … Ссылка на закладку ... - закладка ... - ссылка на закладку
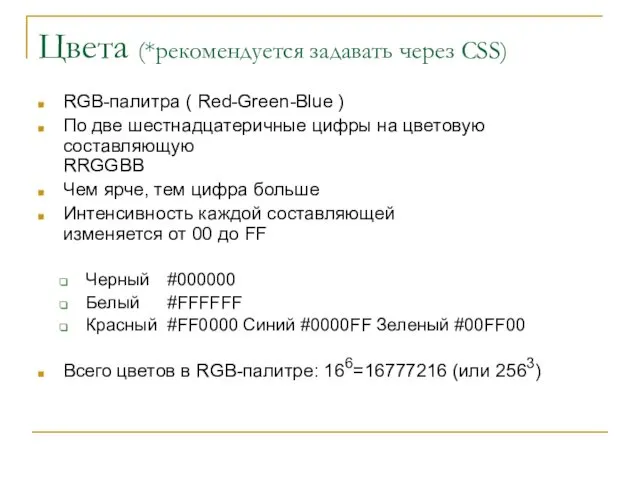
- 26. Цвета (*рекомендуется задавать через CSS) RGB-палитра ( Red-Green-Blue ) По две шестнадцатеричные цифры на цветовую составляющую
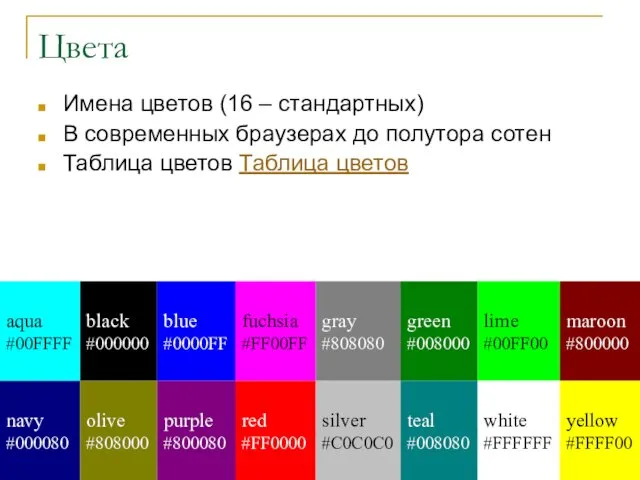
- 27. Цвета Имена цветов (16 – стандартных) В современных браузерах до полутора сотен Таблица цветов Таблица цветов
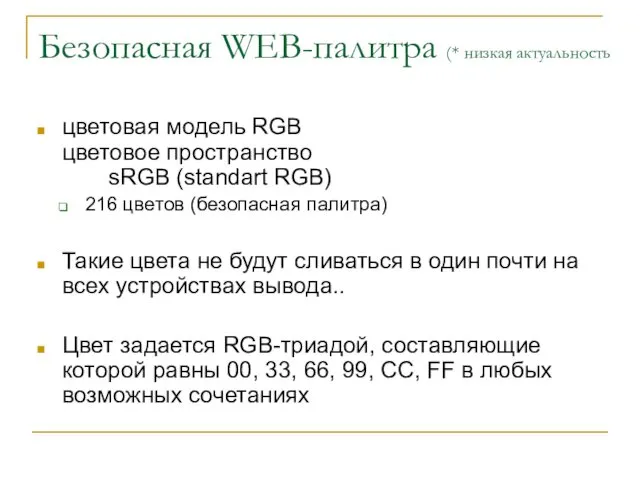
- 28. Безопасная WEB-палитра (* низкая актуальность цветовая модель RGB цветовое пространство sRGB (standart RGB) 216 цветов (безопасная
- 29. Цвета Цвета рекомендуется задавать через CSS, НО: Часто задают цвет текста и цвет фона через HTML,
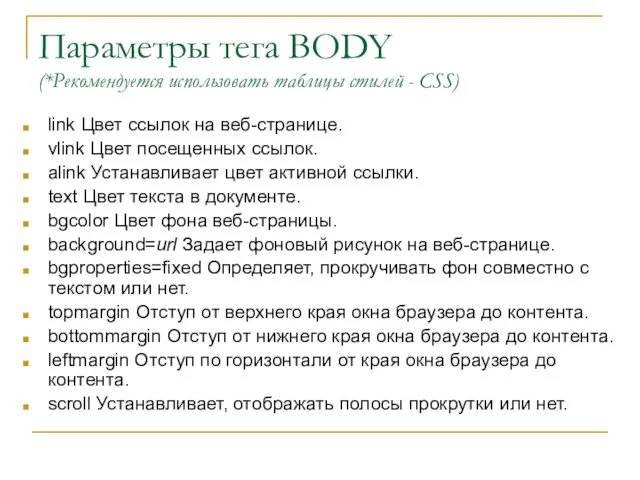
- 30. Параметры тега BODY (*Рекомендуется использовать таблицы стилей - CSS) link Цвет ссылок на веб-странице. vlink Цвет
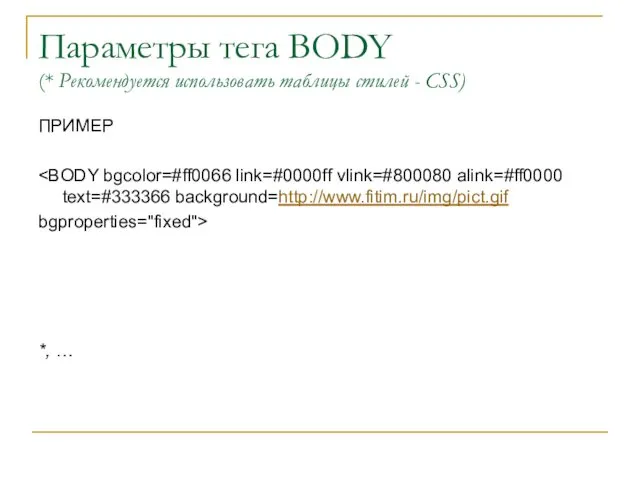
- 31. Параметры тега BODY (* Рекомендуется использовать таблицы стилей - CSS) ПРИМЕР bgproperties="fixed"> *, …
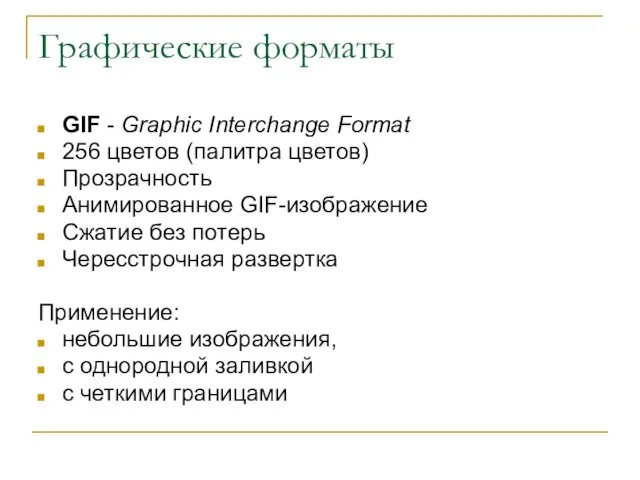
- 32. Графические форматы GIF - Graphic Interchange Format 256 цветов (палитра цветов) Прозрачность Анимированное GIF-изображение Сжатие без
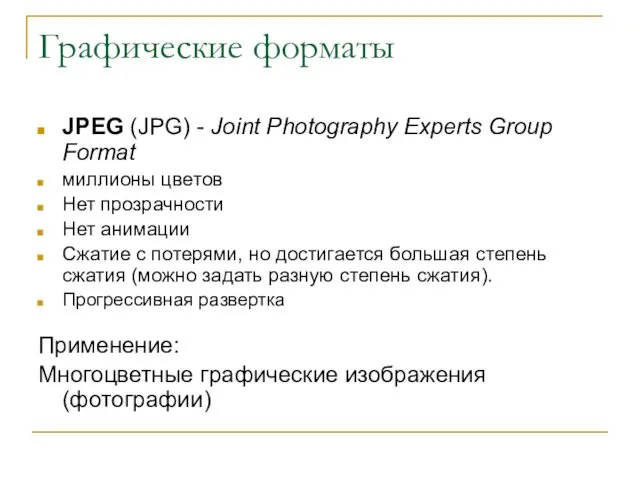
- 33. Графические форматы JPEG (JPG) - Joint Photography Experts Group Format миллионы цветов Нет прозрачности Нет анимации
- 34. Графические форматы PNG - Portable Network Graphics Format (развитие GIF) + более эффективное сжатие без потерь
- 35. Графические изображения SRC = url (обязательный параметр) ALT = текст BORDER = значение (* ссылка) HEIGHT
- 36. Изображение-карта (карта ссылок) изображение, отдельные части которого являются гиперссылками на разные документы. пример - географическая карта
- 37. - В документе определятся карта областей: Определение областей С изображением используется карта:
- 38. Типы областей Прямоугольник rectangle (задается координатами левого верхнего и правого нижнего угла) Окружность circle (задается координатами
- 39. Тег COORDS = список через запятую координат активной зоны HREF = url гиперссылка на документ, связанный
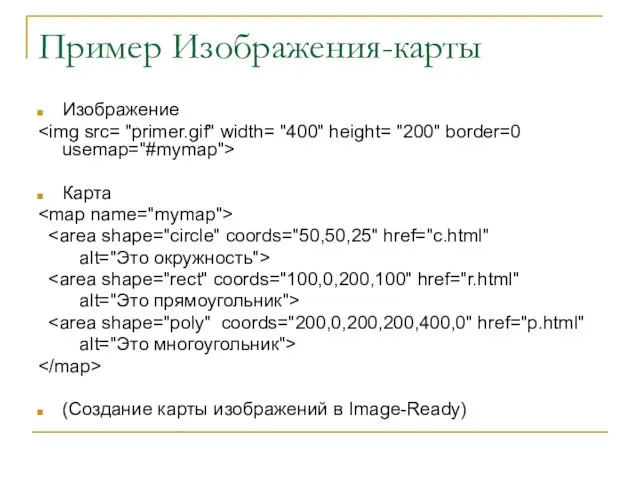
- 40. Пример Изображения-карты Изображение Карта alt="Это окружность"> alt="Это прямоугольник"> alt="Это многоугольник"> (Создание карты изображений в Image-Ready)
- 41. GIF-анимация В gif может содержаться: Несколько изображений Указание времени отображения каждого изображения Количество повторений анимации Создание
- 42. HTML Лекция 3
- 43. Таблицы Назначение для упорядочивания данных в строки и столбцы ячеек. широко используются для визуальной компоновки содержимого
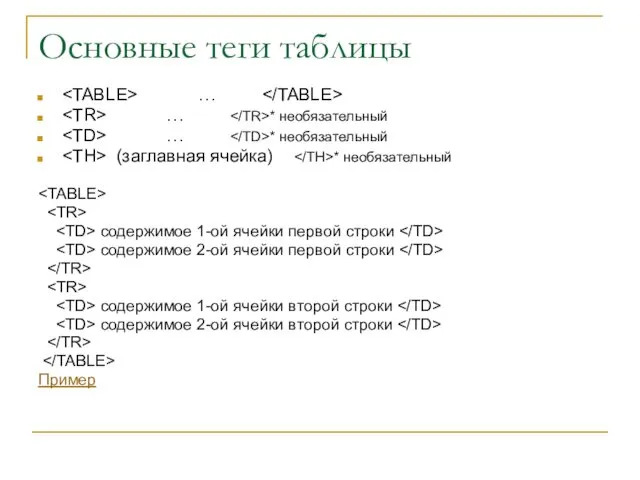
- 44. Основные теги таблицы … … * необязательный … * необязательный (заглавная ячейка) * необязательный содержимое 1-ой
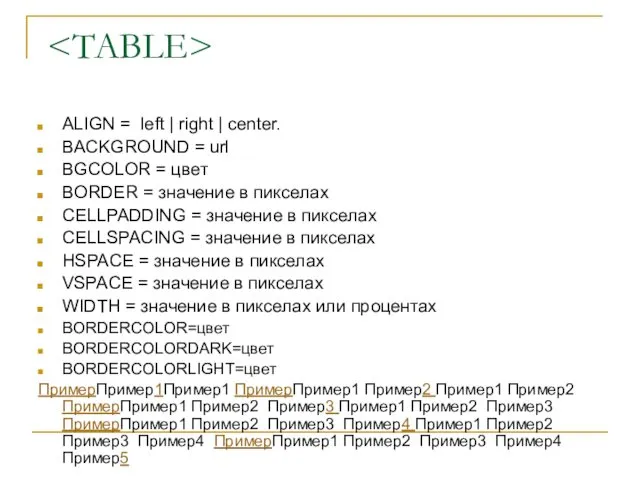
- 45. ALIGN = left | right | center. BACKGROUND = url BGCOLOR = цвет BORDER = значение
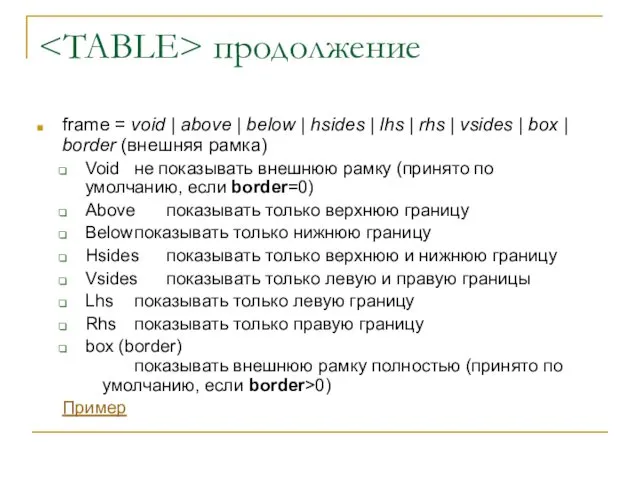
- 46. продолжение frame = void | above | below | hsides | lhs | rhs | vsides
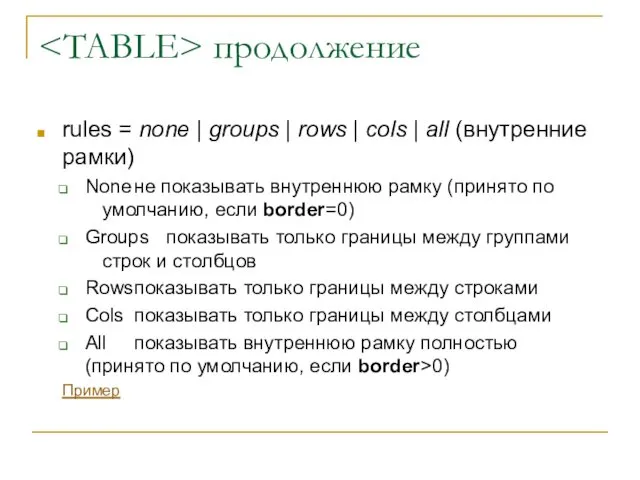
- 47. продолжение rules = none | groups | rows | cols | all (внутренние рамки) None не
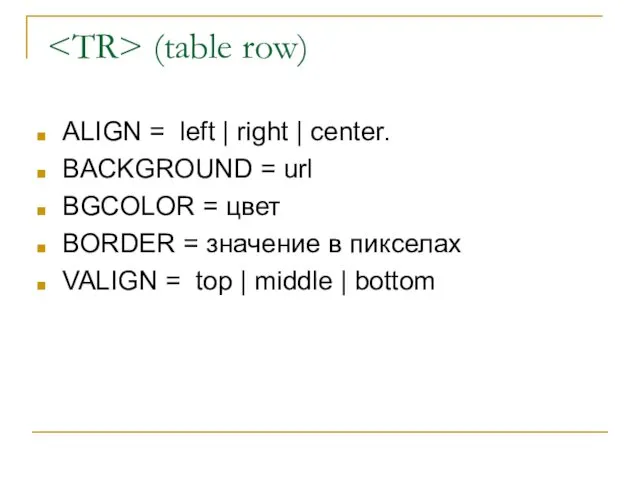
- 48. (table row) ALIGN = left | right | center. BACKGROUND = url BGCOLOR = цвет BORDER
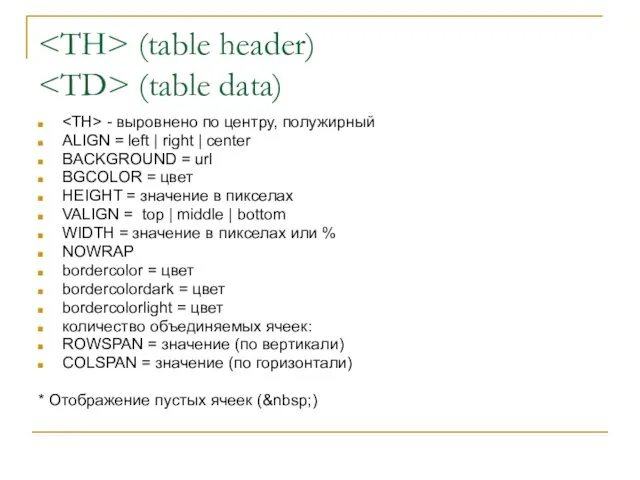
- 49. (table header) (table data) - выровнено по центру, полужирный ALIGN = left | right | center
- 50. ALIGN = top | center | left | right | bottom VALIGN = top | bottom
- 51. THEAD, TBODY, TFOOT Группировка рядов строки, представленные вверху таблицы THEAD строки, представленные внизу таблицы TFOOT центральные
- 52. Таблицы Группировка колонок COL - задает ширину и другие атрибуты одной или нескольких колонок Пример COLGROUP
- 53. Таблицы Объединение ячеек в строках Параметр colspan=“число столбцов” Пример
- 55. Скачать презентацию
























































 Сигналы в электрических цепях электронных устройств
Сигналы в электрических цепях электронных устройств Значение бобовых в природе и жизни человека
Значение бобовых в природе и жизни человека Древние библиотеки - хранители вечности
Древние библиотеки - хранители вечности Низкотемпературная плазма в процессах получения дисперсных материалов для атомной энергетики. Тема 8
Низкотемпературная плазма в процессах получения дисперсных материалов для атомной энергетики. Тема 8 Нестероидные противовоспалительные средства
Нестероидные противовоспалительные средства Отчет по производственной практике. Магазин Profmax
Отчет по производственной практике. Магазин Profmax Логопедическая работа учителей- логопедов в детском саду.
Логопедическая работа учителей- логопедов в детском саду. З Днем Народження Старушка
З Днем Народження Старушка презентация мы здоровыми растем
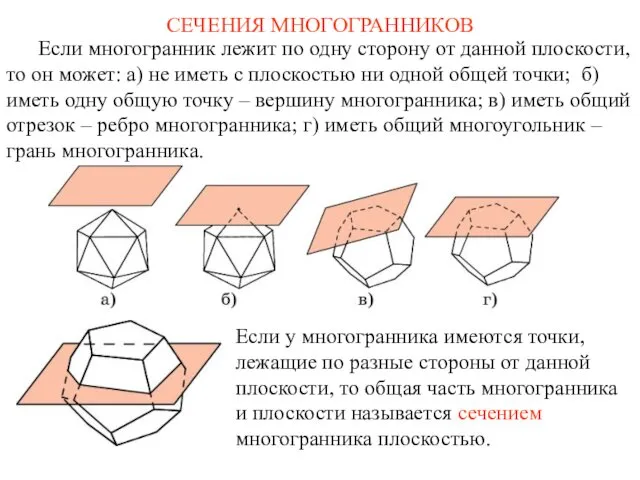
презентация мы здоровыми растем Сечения многогранников
Сечения многогранников Сборка и сварка фермы ф2 полуавтоматической сваркой в среде углекислого газа
Сборка и сварка фермы ф2 полуавтоматической сваркой в среде углекислого газа Основные классы неорганических соединений
Основные классы неорганических соединений Смежные углы. Задачи на готовых чертежах. 7класс
Смежные углы. Задачи на готовых чертежах. 7класс Числовые промежутки
Числовые промежутки Регистрация религиозных объединений
Регистрация религиозных объединений Саркоптеригии. Тетраподы
Саркоптеригии. Тетраподы Графический способ решения текстовых задач
Графический способ решения текстовых задач Порядок помещения товаров под таможенную процедуру переработки на таможенной территории
Порядок помещения товаров под таможенную процедуру переработки на таможенной территории Работа классного руководителя по духовно-нравственному воспитанию младших школьников
Работа классного руководителя по духовно-нравственному воспитанию младших школьников О ежах для малышей
О ежах для малышей Искусство формирования составов модельных поездов
Искусство формирования составов модельных поездов Презентация Металлы и неметаллы
Презентация Металлы и неметаллы Микробы
Микробы открытое занятие Кошка на подушке
открытое занятие Кошка на подушке Соотношение между сторонами и углами треугольника
Соотношение между сторонами и углами треугольника Сварка чугуна. Билет 7 (1)
Сварка чугуна. Билет 7 (1) Вспомогательные системные программы
Вспомогательные системные программы Школьный кружок Комнатное цветоводство. О чем рассказали листья комнатных растений
Школьный кружок Комнатное цветоводство. О чем рассказали листья комнатных растений