Содержание
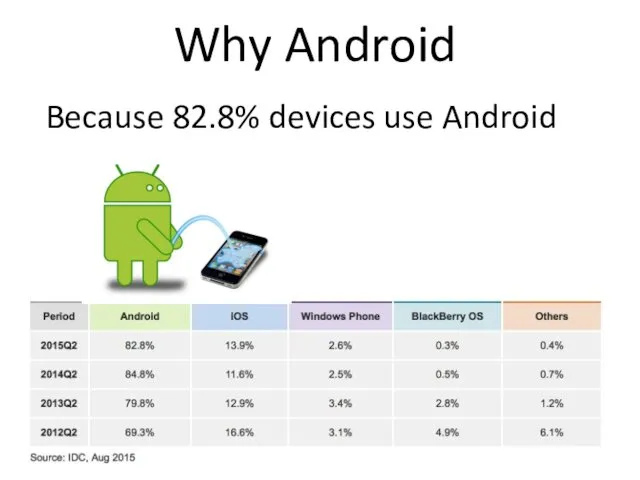
- 2. Why Android Because 82.8% devices use Android
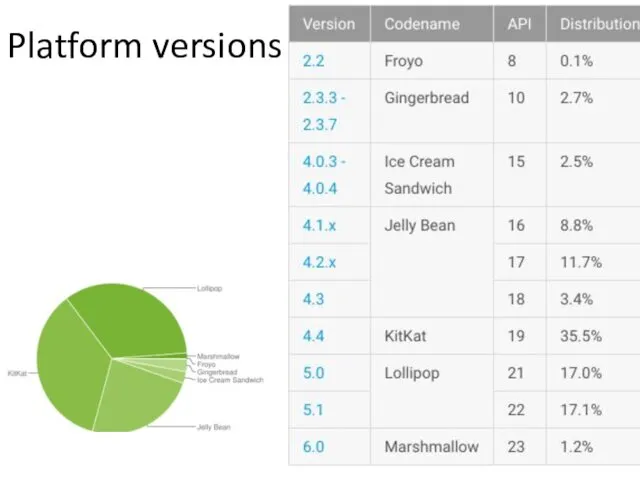
- 3. Platform versions
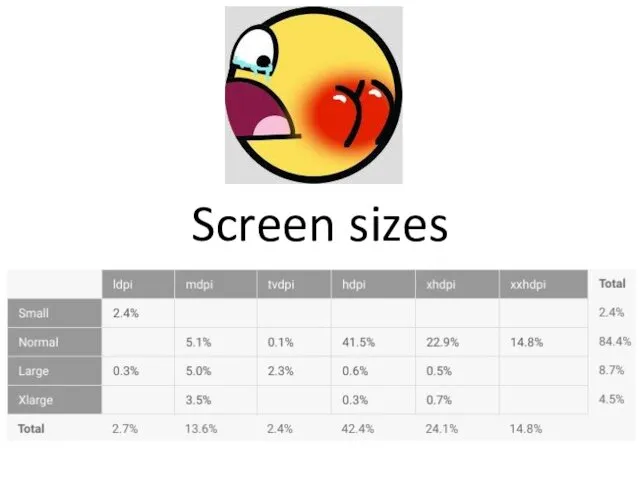
- 4. Screen sizes
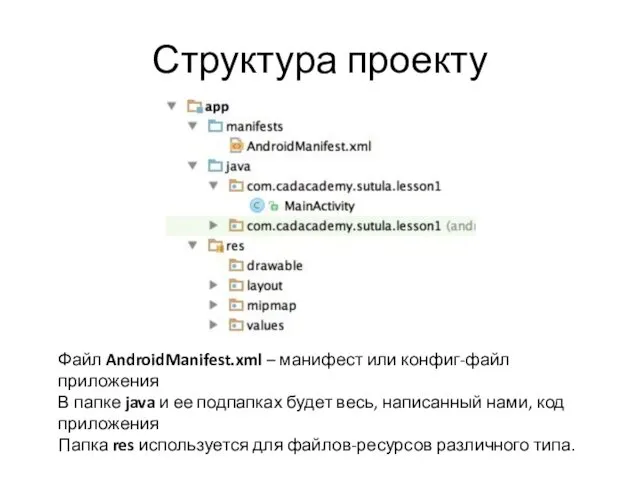
- 5. Структура проекту Файл AndroidManifest.xml – манифест или конфиг-файл приложения В папке java и ее подпапках будет
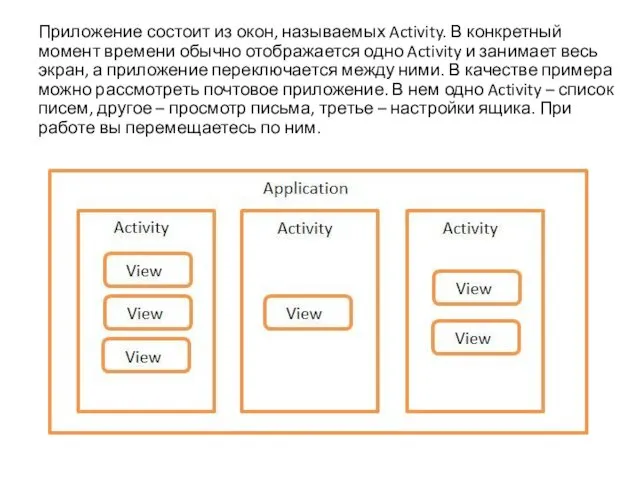
- 6. Приложение состоит из окон, называемых Activity. В конкретный момент времени обычно отображается одно Activity и занимает
- 7. Содержимое Activity формируется из различных компонентов, называемых View. Самые распространенные View - это кнопка, поле ввода,
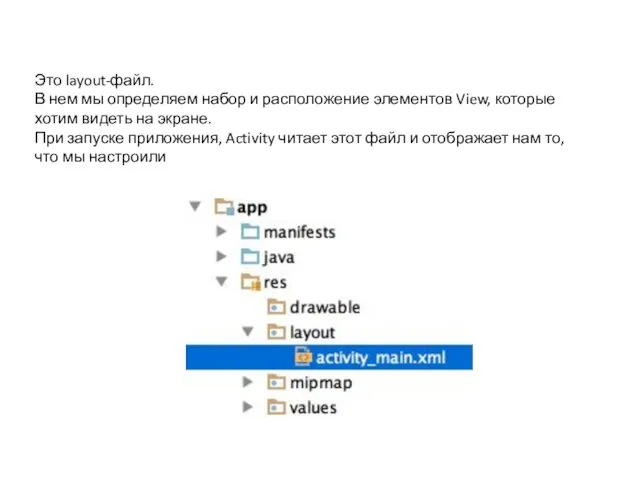
- 8. Это layout-файл. В нем мы определяем набор и расположение элементов View, которые хотим видеть на экране.
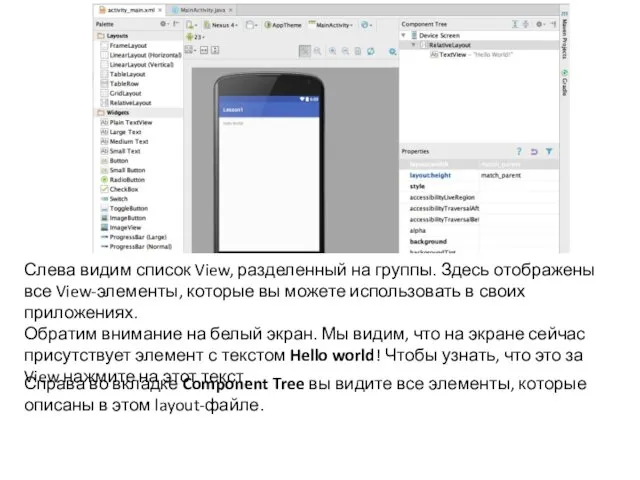
- 9. Слева видим список View, разделенный на группы. Здесь отображены все View-элементы, которые вы можете использовать в
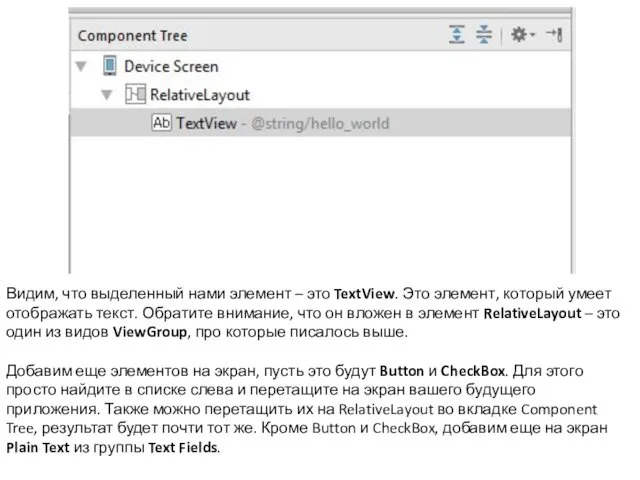
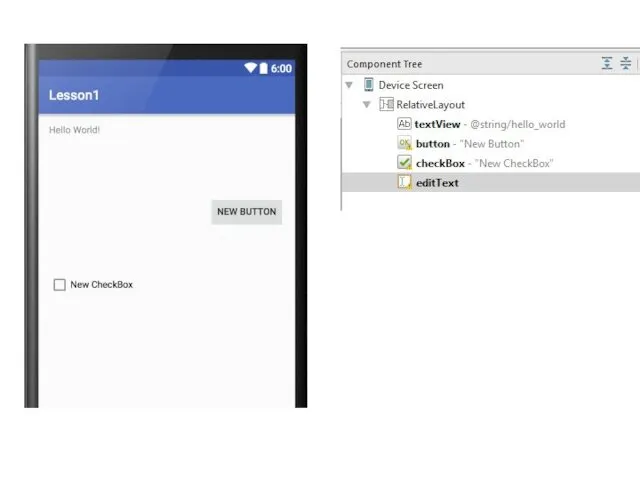
- 10. Видим, что выделенный нами элемент – это TextView. Это элемент, который умеет отображать текст. Обратите внимание,
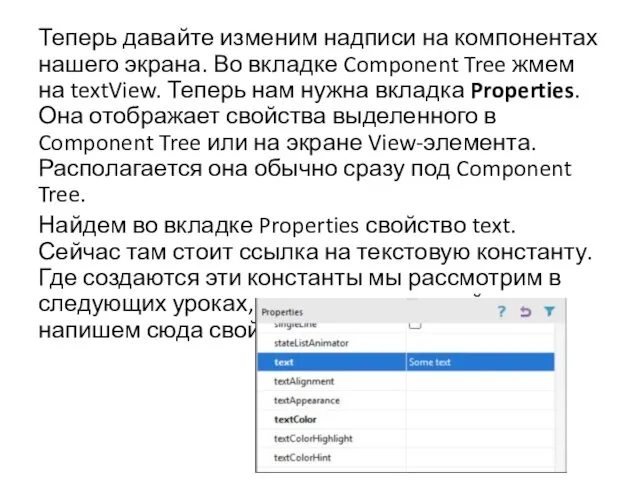
- 12. Теперь давайте изменим надписи на компонентах нашего экрана. Во вкладке Component Tree жмем на textView. Теперь
- 14. Скачать презентацию











 Рабочий стол. Управление мышью
Рабочий стол. Управление мышью Преобразователи двоичного кода в двоично-десятичный код
Преобразователи двоичного кода в двоично-десятичный код Использование всех типов циклов в программировании на Паскале
Использование всех типов циклов в программировании на Паскале Одномерные массивы в языке программирования Паскаль. Составление программ.
Одномерные массивы в языке программирования Паскаль. Составление программ. Клавиатура. Виды клавиатуры
Клавиатура. Виды клавиатуры Internet technologies
Internet technologies Основы баз данных и знаний. Прикладная программа Мicrosoft Аccess. (Тема 9)
Основы баз данных и знаний. Прикладная программа Мicrosoft Аccess. (Тема 9) Мобильный интернет
Мобильный интернет Языки программирования
Языки программирования Сетевое и системное администрирование
Сетевое и системное администрирование Функциональная и структурная организация ЭВМ
Функциональная и структурная организация ЭВМ Портал с базой данных специалистов различных направлений по городам Казахстана
Портал с базой данных специалистов различных направлений по городам Казахстана Операционные системы. Управление процессами. (Лекция 10)
Операционные системы. Управление процессами. (Лекция 10) Применение нейросетевых технологий для решения задачи распознавания лиц
Применение нейросетевых технологий для решения задачи распознавания лиц Разработка информационной системы управления задачами для малого и среднего предприятия
Разработка информационной системы управления задачами для малого и среднего предприятия Аналитико-синтетическая переработка информации
Аналитико-синтетическая переработка информации Формирование личностных УУД через внеурочную деятельность по информатике в 5 классе
Формирование личностных УУД через внеурочную деятельность по информатике в 5 классе Автоматизированное проектирование ИС. (Лекция 5)
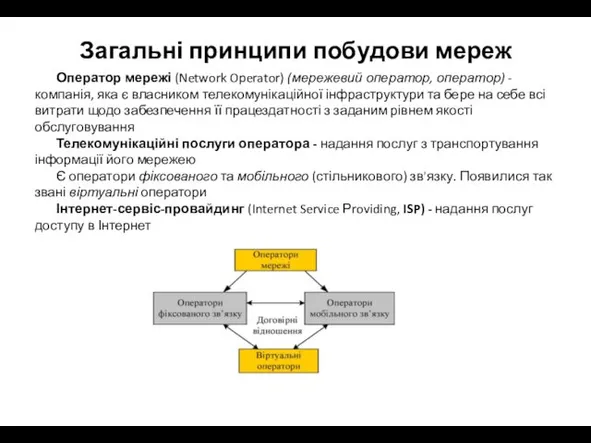
Автоматизированное проектирование ИС. (Лекция 5) Загальні принципи побудови мереж
Загальні принципи побудови мереж Строки. Пример использования С и С++
Строки. Пример использования С и С++ Современные системы управления взаимоотношений с клиентами
Современные системы управления взаимоотношений с клиентами Презентаци. Построение диаграмм в MS Excel 2007
Презентаци. Построение диаграмм в MS Excel 2007 Тема урока: Основные понятия баз данных
Тема урока: Основные понятия баз данных Лекция 2. Цвет и изображение
Лекция 2. Цвет и изображение Презентация по информатике Колонки. Стили.
Презентация по информатике Колонки. Стили. Основы имитационного моделирования
Основы имитационного моделирования Развитие телевидения в России и за рубежом 1960-е-1980-е гг
Развитие телевидения в России и за рубежом 1960-е-1980-е гг Введение в анализ ИС
Введение в анализ ИС