Слайд 2

Библиотека Tkinter установлена в Python в качестве стандартного модуля, поэтому нам
не нужно устанавливать что-либо для его использования.
Слайд 3

Создание своего первого графического интерфейса
Слайд 4

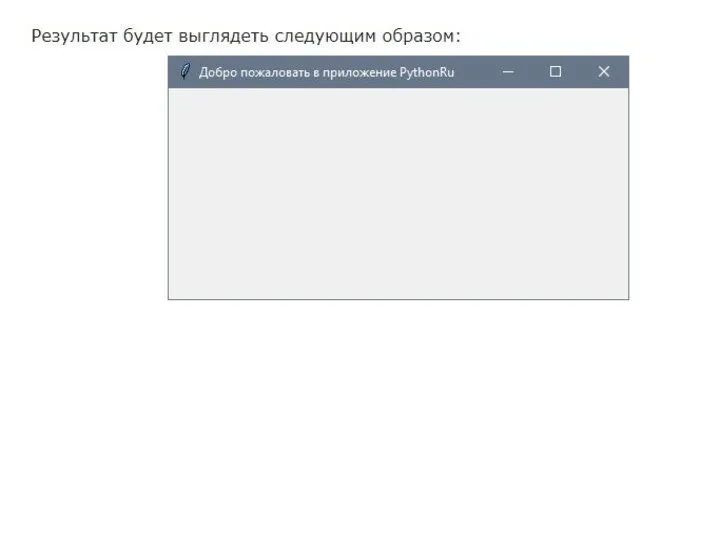
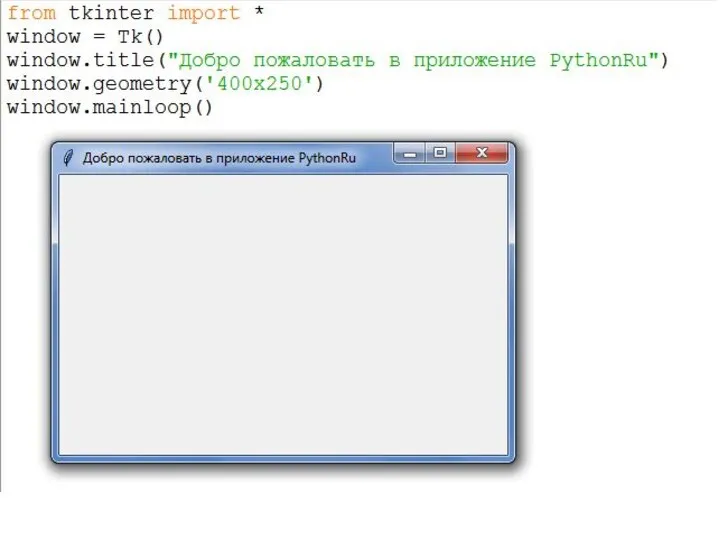
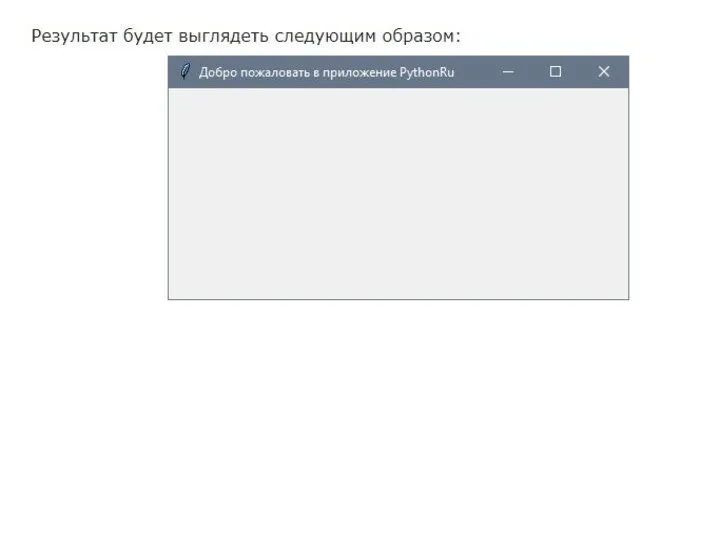
from tkinter import *
window = Tk()
window.title("Добро пожаловать в приложение
PythonRu")
window.mainloop()
Последняя строка вызывает функцию mainloop. Эта функция вызывает бесконечный цикл окна, поэтому окно будет ждать любого взаимодействия с пользователем, пока не будет закрыто.
Слайд 5

Слайд 6

Настройка размеров окна приложения
Слайд 7

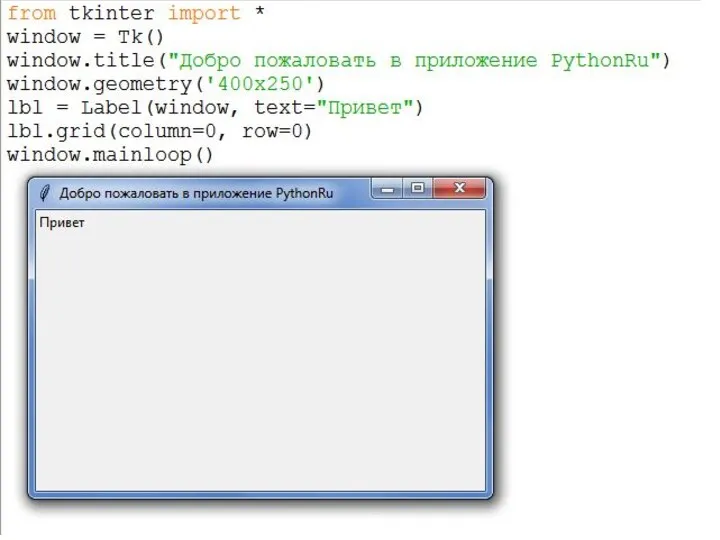
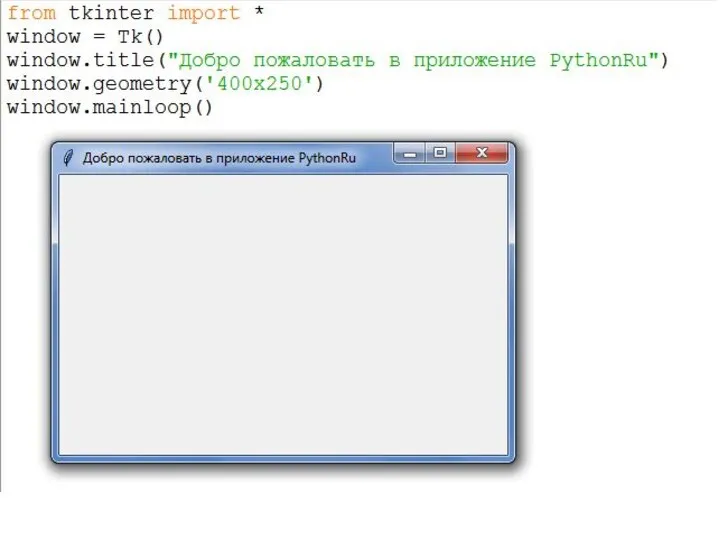
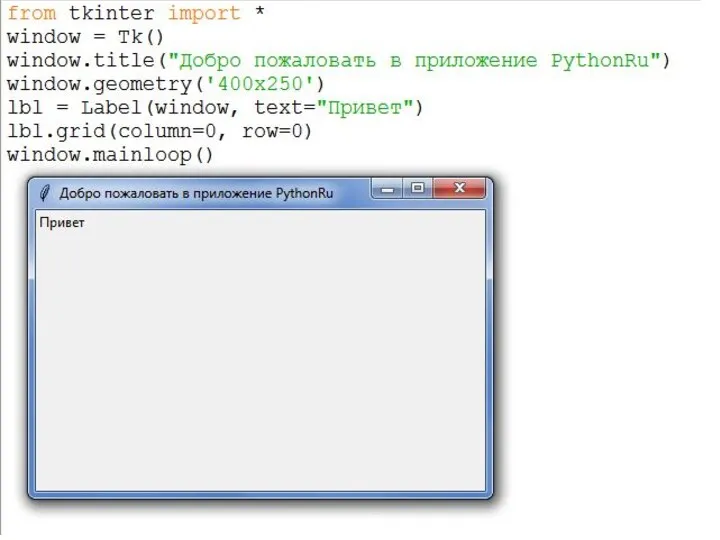
Мы можем установить размер окна по умолчанию, используя функцию geometry следующим образом:
window.geometry('400x250')
В приведенной
выше строке устанавливается окно шириной до 400 пикселей и высотой до 250 пикселей.
Слайд 8

Слайд 9

Слайд 10

Слайд 11

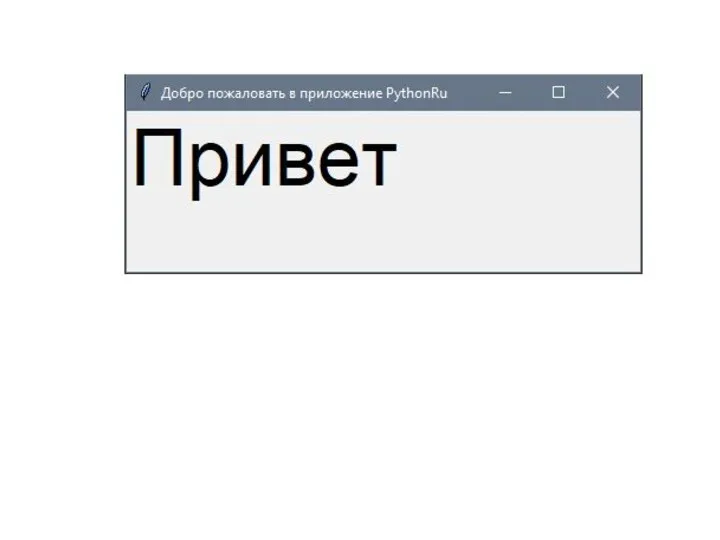
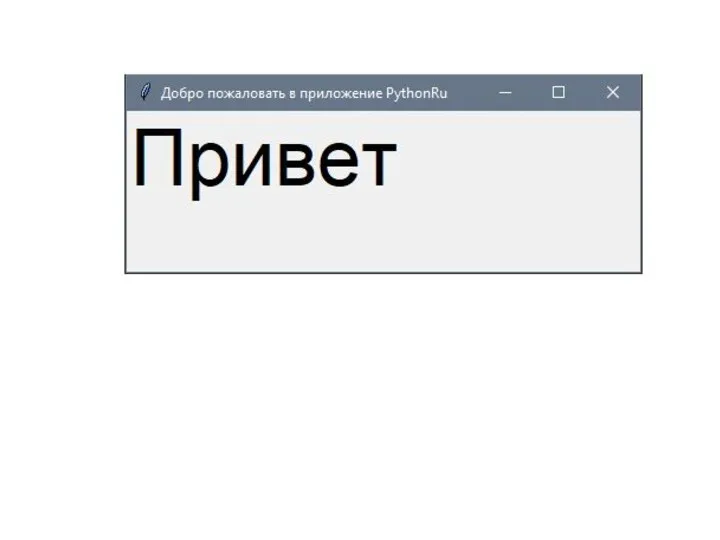
Чтобы добавить текст в наш предыдущий пример, мы создадим переменную lbl , с
помощью класса Label, например:
lbl = Label(window, text="Привет")
Слайд 12

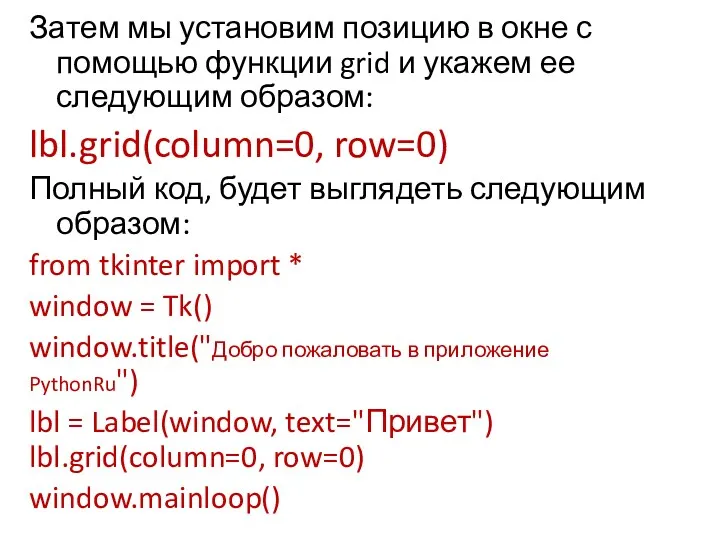
Затем мы установим позицию в окне с помощью функции grid и укажем ее
следующим образом:
lbl.grid(column=0, row=0)
Полный код, будет выглядеть следующим образом:
from tkinter import *
window = Tk()
window.title("Добро пожаловать в приложение PythonRu")
lbl = Label(window, text="Привет") lbl.grid(column=0, row=0)
window.mainloop()
Слайд 13

Слайд 14

Вы можете задать шрифт текста и размер. Также можно изменить стиль
шрифта. Для этого передайте параметр font таким образом:
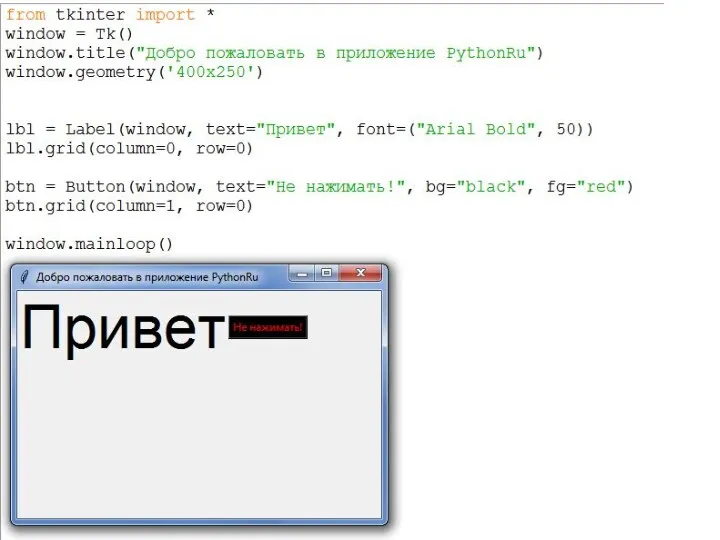
lbl = Label(window, text="Привет", font=("Arial Bold", 50), bg=‘#ff0000’, bd=20,fg=‘#00ff00’)
font(‘Comic Sans MS’,24,’bold’)
Слайд 15

Слайд 16

Обратите внимание, что параметр font может быть передан любому виджету, для того, чтобы
поменять его шрифт, он применяется не только к Label.
Слайд 17

Добавление виджета Button
Слайд 18

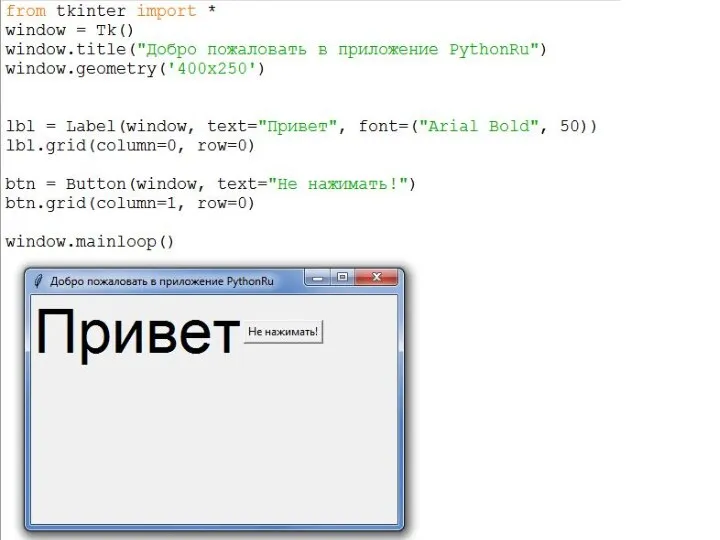
Начнем с добавления кнопки в окно. Кнопка создается и добавляется в
окно так же, как и метка:
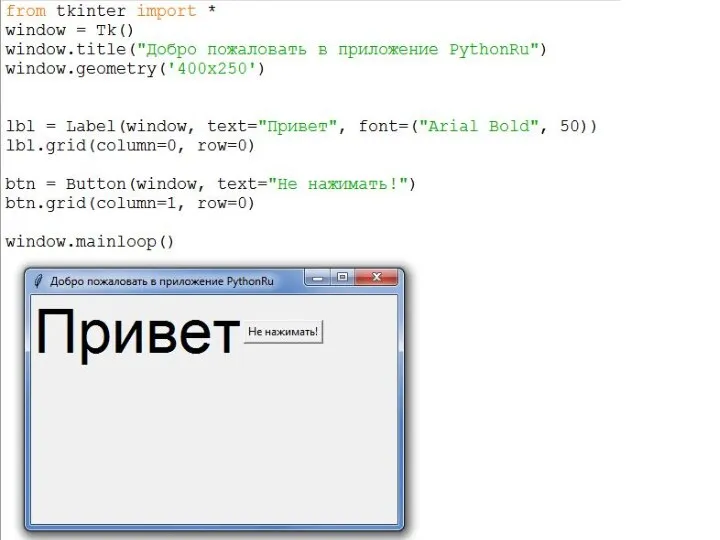
btn = Button(window, text="Не нажимать!") btn.grid(column=1, row=0)
Слайд 19

Слайд 20

Обратите внимание, что мы помещаем кнопку во второй столбец окна, что
равно 1. Если вы забудете и поместите кнопку в том же столбце, который равен 0, он покажет только кнопку.
Слайд 21

Изменение цвета текста и фона у Button
Слайд 22

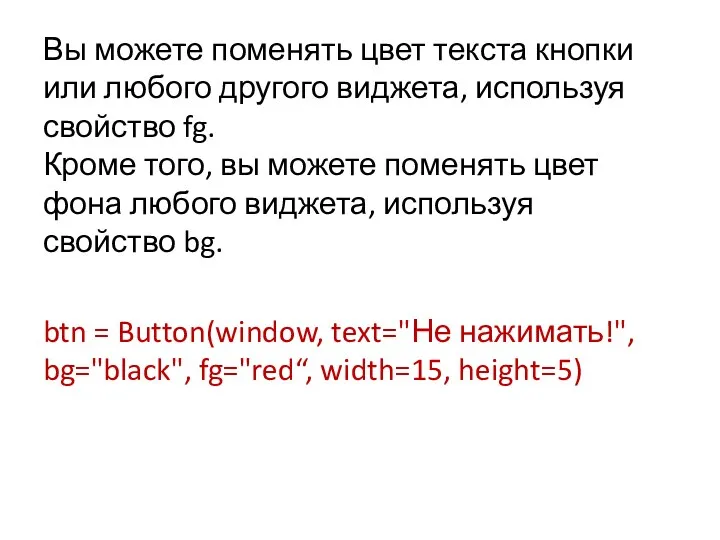
Вы можете поменять цвет текста кнопки или любого другого виджета, используя
свойство fg.
Кроме того, вы можете поменять цвет фона любого виджета, используя свойство bg.
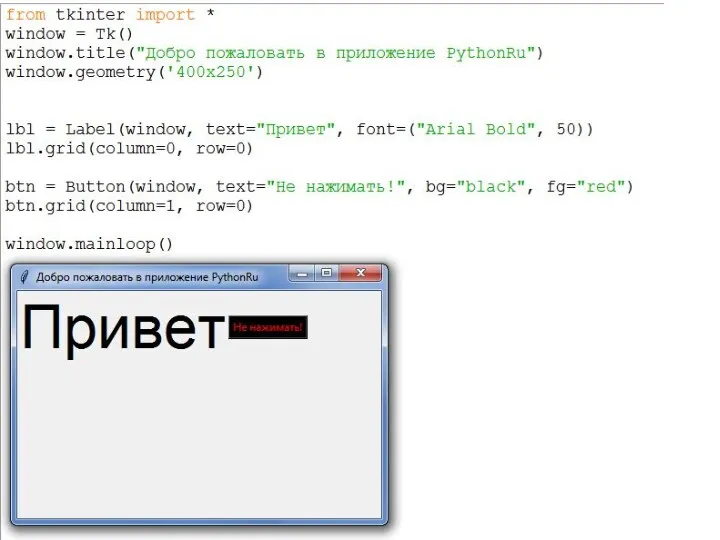
btn = Button(window, text="Не нажимать!", bg="black", fg="red“, width=15, height=5)
Слайд 23

Слайд 24

Теперь, если вы попытаетесь щелкнуть по кнопке, ничего не произойдет, потому
что событие нажатия кнопки еще не написано.
Слайд 25

Слайд 26

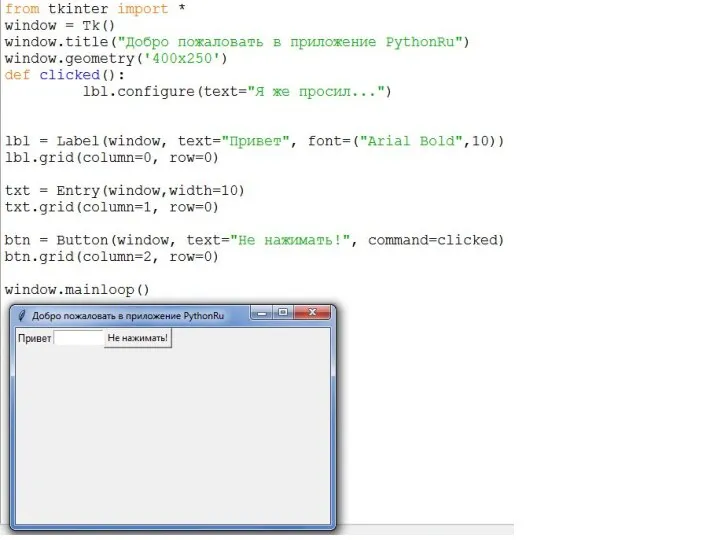
Для начала, мы запишем функцию, которую нужно выполнить при нажатии кнопки:
def
clicked():
lbl.configure(text="Я же просил...")
Слайд 27

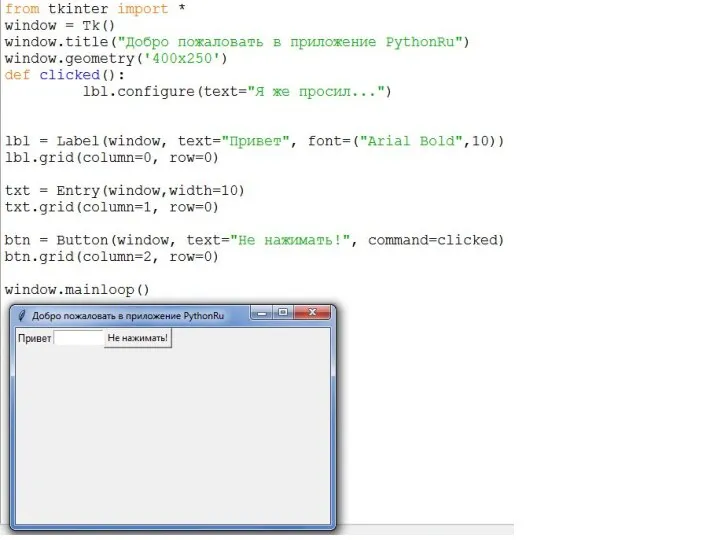
Затем мы подключим ее с помощью кнопки, указав следующую функцию:
btn =
Button(window, text="Не нажимать!", command=clicked)
Обратите внимание: мы пишем clicked, а не clicked()с круглыми скобками. Теперь полный код будет выглядеть так:
Слайд 28

Слайд 29

Такие свойства как bg, fg, activebackground и activeforeground определяют соответственно цвет фона и текста, цвет фона и
текста во время нажатия мыши над кнопкой.
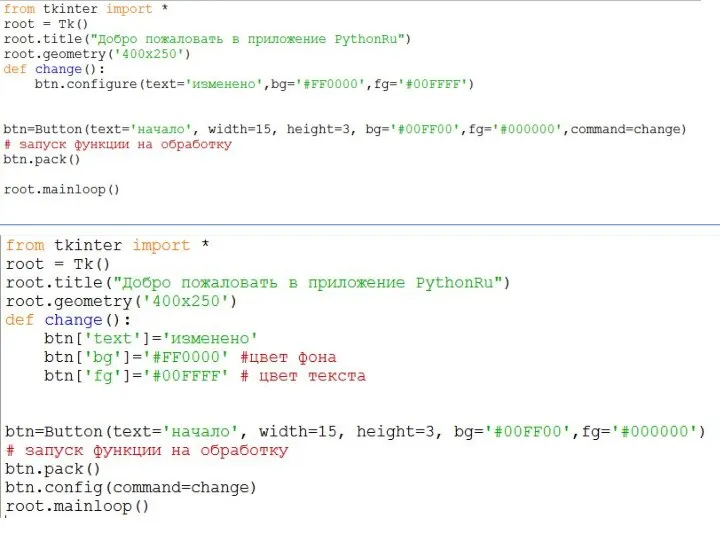
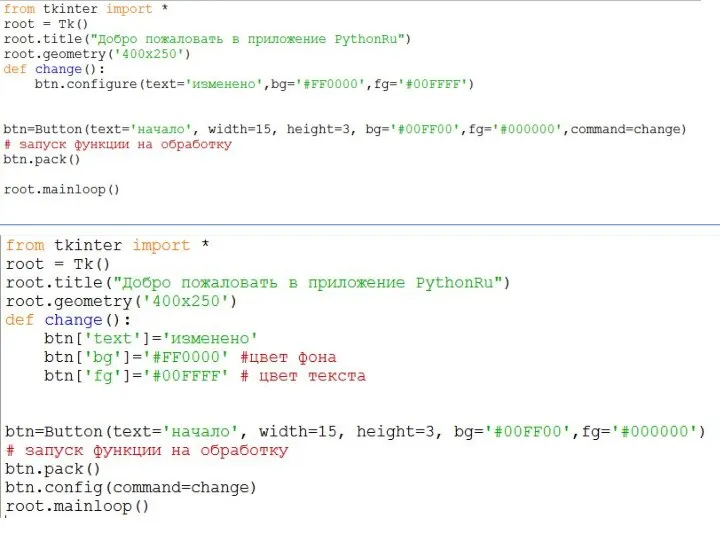
Слайд 30

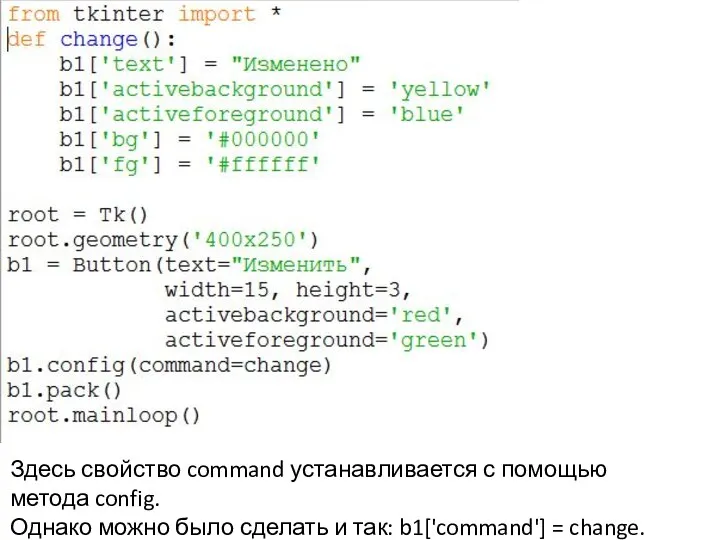
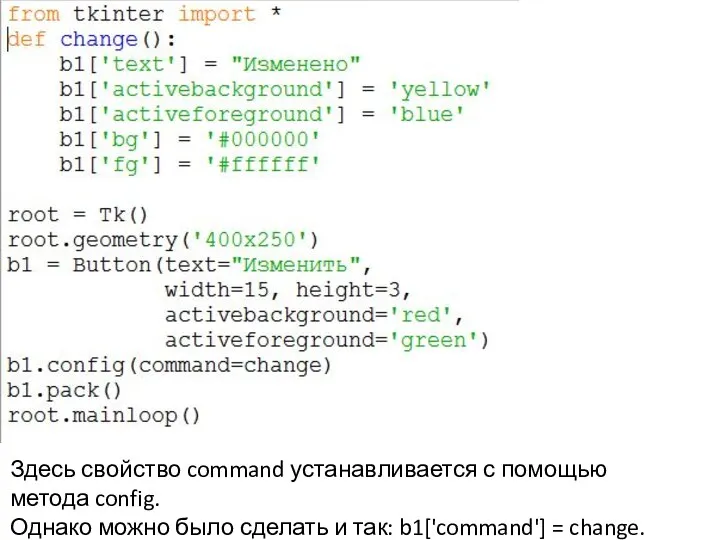
Здесь свойство command устанавливается с помощью метода config.
Однако можно было сделать и так: b1['command']
= change.
Слайд 31

Для демонстрации запустить файл button изменение свойств при клике мыши
Слайд 32

Практическая работа
Напишите программу, состоящую из семи кнопок, цвета которых соответствуют цветам
радуги. При нажатии на ту или иную кнопку в текстовое поле должен вставляться код цвета, а в метку – название цвета.
Коды цветов в шестнадцатеричной кодировке: #ff0000 – красный, #ff7d00 – оранжевый, #ffff00 – желтый, #00ff00 – зеленый, #007dff – голубой, #0000ff – синий, #7d00ff – фиолетовый.
Слайд 33

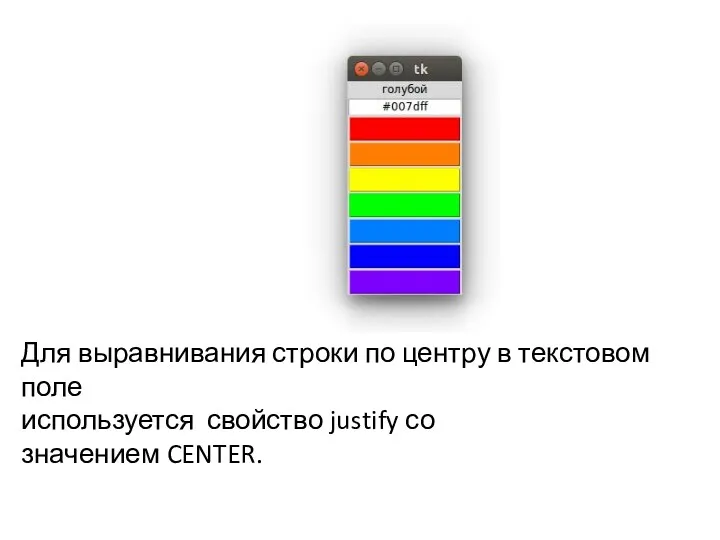
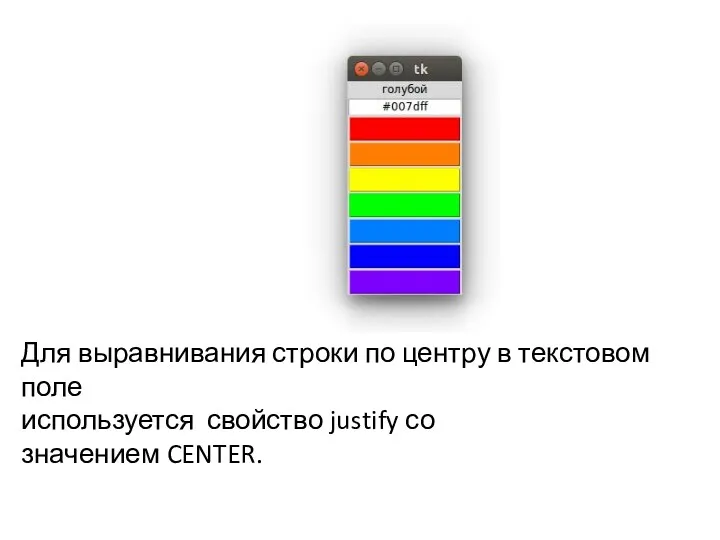
Для выравнивания строки по центру в текстовом поле
используется свойство justify со значением CENTER.
Слайд 34

Получение ввода с использованием класса Entry (текстовое поле Tkinter)
Слайд 35

В предыдущих примерах GUI Python мы ознакомились со способами добавления простых
виджетов, а теперь попробуем получить пользовательский ввод, используя класс Tkinter Entry (текстовое поле Tkinter).
Вы можете создать текстовое поле с помощью класса Tkinter Entry следующим образом:
Слайд 36

txt = Entry(window, width=10)
Затем вы можете добавить его в окно,
используя функцию grid.
Наше окно будет выглядеть так:
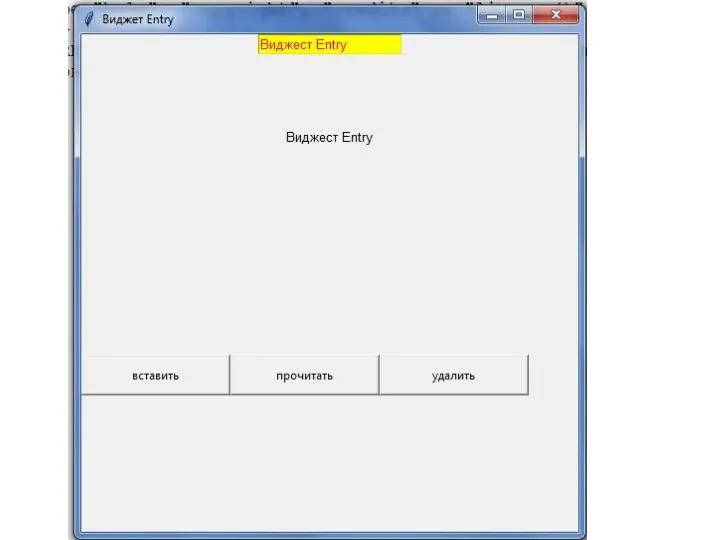
Слайд 37

Слайд 38

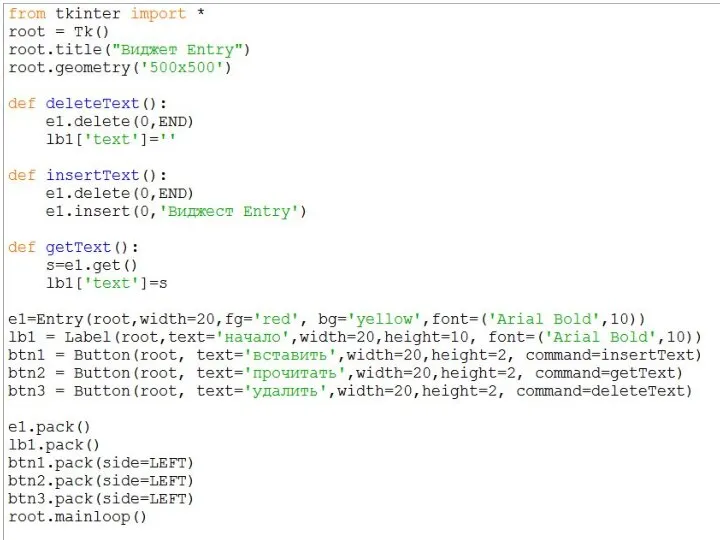
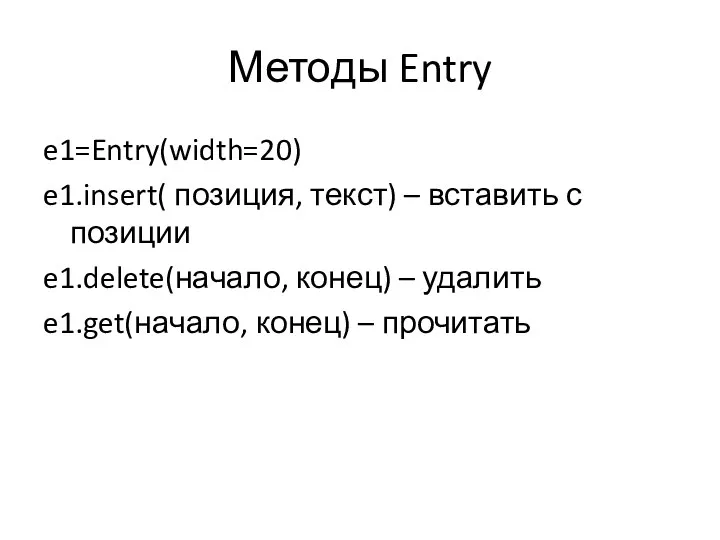
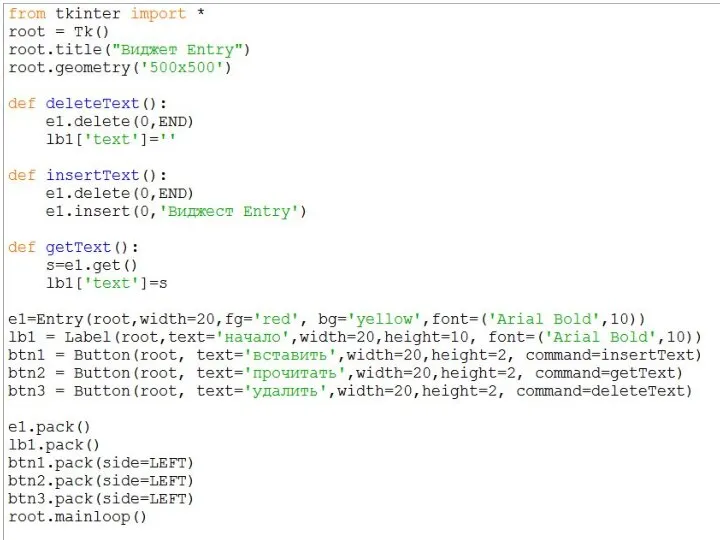
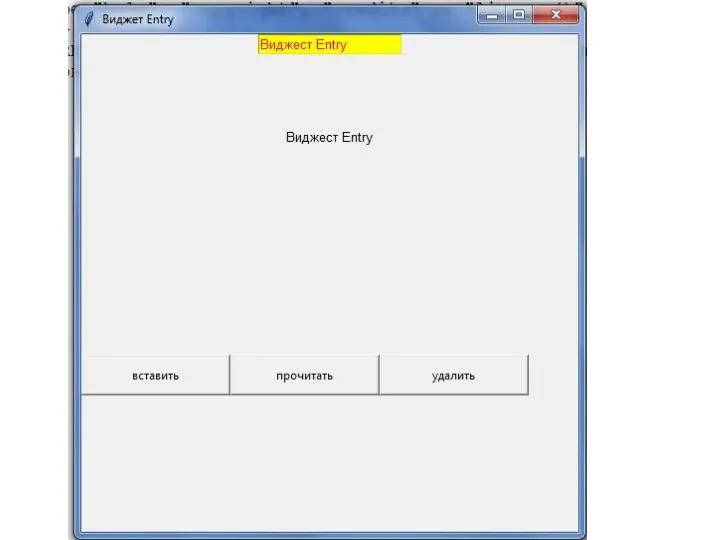
Методы Entry
e1=Entry(width=20)
e1.insert( позиция, текст) – вставить с позиции
e1.delete(начало, конец) –
удалить
e1.get(начало, конец) – прочитать
Слайд 39

вы можете получить текст ввода, используя функцию get. Мы можем записать код
для выбранной функции таким образом:
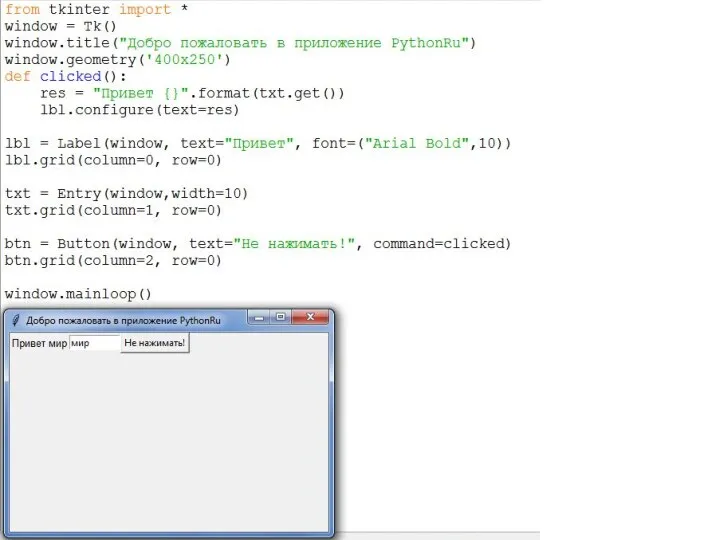
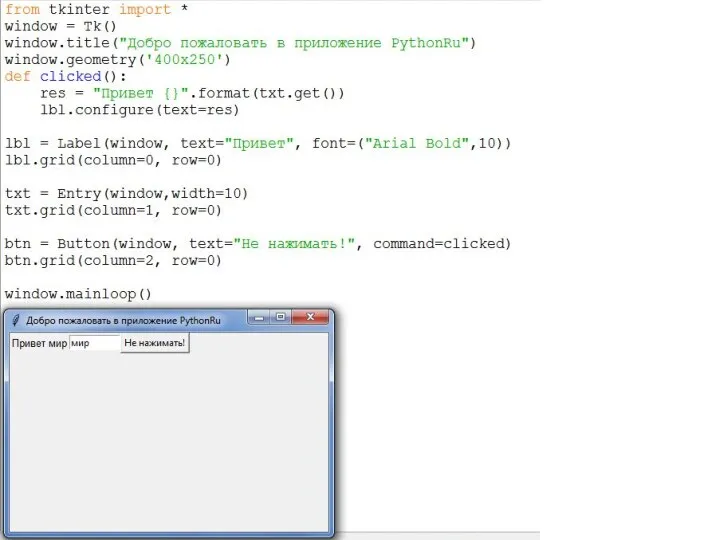
def clicked():
res = "Привет {}".format(txt.get()) lbl.configure(text=res)
Слайд 40

Слайд 41

Каждый раз, когда мы запускаем код, нам нужно нажать на виджет
ввода, чтобы настроить фокус на ввод текста, но как насчет автоматической настройки фокуса?
Слайд 42

Установка фокуса виджета ввода
Слайд 43

Здесь все очень просто, ведь все, что нам нужно сделать, —
это вызвать функцию focus:
txt.focus()
Когда вы запустите свой код, вы заметите, что виджет ввода в фокусе, который дает возможность сразу написать текст.
Отключить виджет ввода
Чтобы отключить виджет ввода, отключите свойство состояния:
txt = Entry(window,width=10, state='disabled')
Слайд 44

Слайд 45

Слайд 46

Слайд 47

Три способа конфигурирования свойств виджетов
Изменять конфигурацию виджета можно в любой момент.
Это изменение прорисуется на экране по возвращении в цикл обработки событий
В момент создания виджета
btn = Button(window, text="Не нажимать!", bg="black", fg="red")
Слайд 48

2. устанавливать (конфигурировать) с помощью методов config() (или configure())
Слайд 49

















































 Социальные сети
Социальные сети Шрифт
Шрифт Параллельное программирование
Параллельное программирование Информатика пә ніне тақырыбында: модем
Информатика пә ніне тақырыбында: модем Разработка рекомендаций по оценке безопасности информационных систем
Разработка рекомендаций по оценке безопасности информационных систем Архитектура ЭВМ. Процессор и память
Архитектура ЭВМ. Процессор и память Управление ключами в симметричных криптосистемах. Лекция 6
Управление ключами в симметричных криптосистемах. Лекция 6 Структуры и алгоритмы обработки данных
Структуры и алгоритмы обработки данных Информация в интернете
Информация в интернете Глобальні комп’ютерні мережі. Стек протоколів TCP/IP
Глобальні комп’ютерні мережі. Стек протоколів TCP/IP Основы программирования на VBA
Основы программирования на VBA Циклы. Лекция 6
Циклы. Лекция 6 The internet
The internet Транзакции в базах данных
Транзакции в базах данных Ютуберы и блогеры
Ютуберы и блогеры Интегрированная среда программирования DELPHI
Интегрированная среда программирования DELPHI Ввод, удаление и изменение значений полей. Команды модификации языка DML
Ввод, удаление и изменение значений полей. Команды модификации языка DML Рисование в текстовом редакторе
Рисование в текстовом редакторе Управление доступом к базе данных. (Лекция 4)
Управление доступом к базе данных. (Лекция 4) Презентация к уроку ( 6 класс). Тема: Организация хранения информации
Презентация к уроку ( 6 класс). Тема: Организация хранения информации Параллельное программирование
Параллельное программирование Анализ данных в Excel. 2 часть. Лекция 4
Анализ данных в Excel. 2 часть. Лекция 4 Алгоритмические конструкции
Алгоритмические конструкции Модели качества программного обеспечения и методы его оценивания
Модели качества программного обеспечения и методы его оценивания Использование современных информационных технологий на уроках обслуживающего труда
Использование современных информационных технологий на уроках обслуживающего труда Производственная практика. ADO.NET и COM при работе с MS ACCESS и MS EXCEL в десктопном приложении
Производственная практика. ADO.NET и COM при работе с MS ACCESS и MS EXCEL в десктопном приложении Процедурные расширения SQL. Хранимые процедуры и триггеры
Процедурные расширения SQL. Хранимые процедуры и триггеры Канальный уровень модели OSI
Канальный уровень модели OSI