Содержание
- 2. CSS Основы CSS Cascading Style Sheets (CSS, каскадные таблицы стилей) — формальный язык описания внешнего вида
- 3. Преимущества CSS управление отображением множества документов с помощью одной таблицы стилей; более точный контроль над внешним
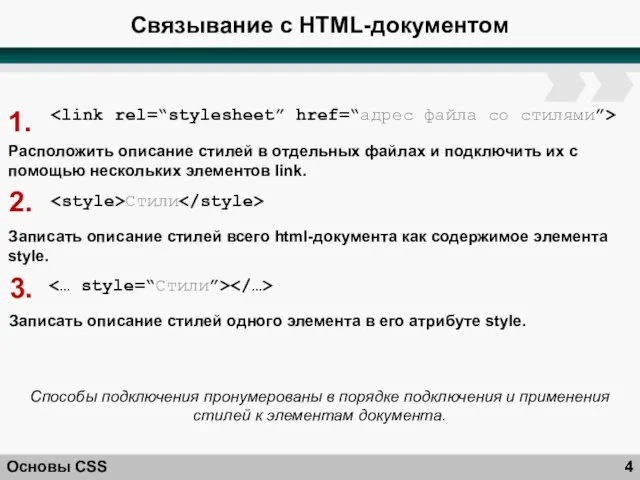
- 4. Связывание с HTML-документом Основы CSS Стили Расположить описание стилей в отдельных файлах и подключить их с
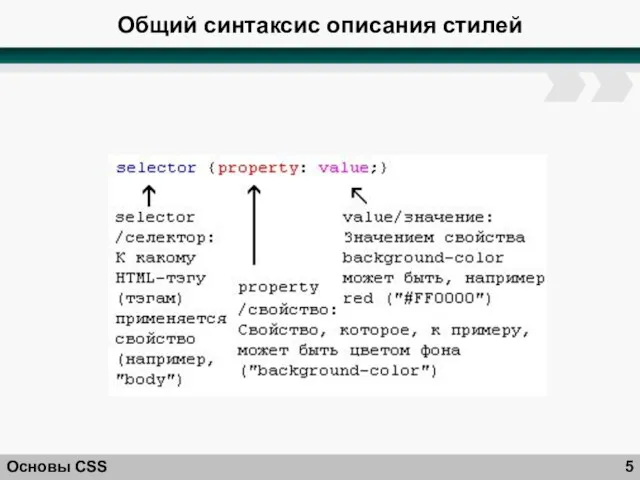
- 5. Общий синтаксис описания стилей Основы CSS
- 6. Некоторые типы селекторов Основы CSS p Определённых html-элементов (в данном случае – абзацев) .c1 Элементы с
- 7. Типы свойств Основы CSS Цвет Название: red, green, orange, chocolate, grey Шестнадцетиричный RGB (#rrggbb): #ff0000, #cccccc,
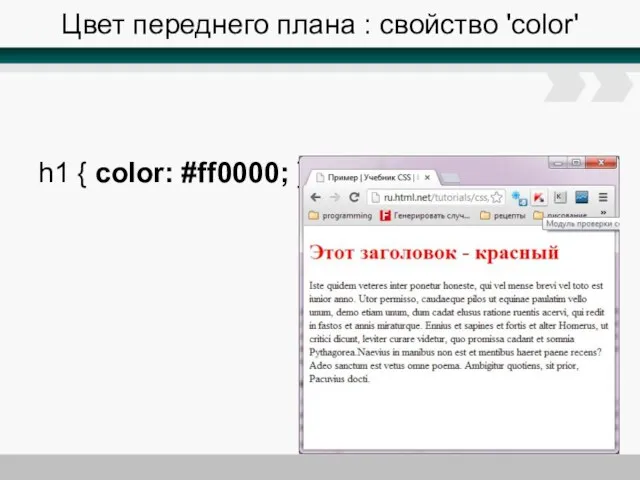
- 8. Цвет переднего плана : свойство 'color' h1 { color: #ff0000; }
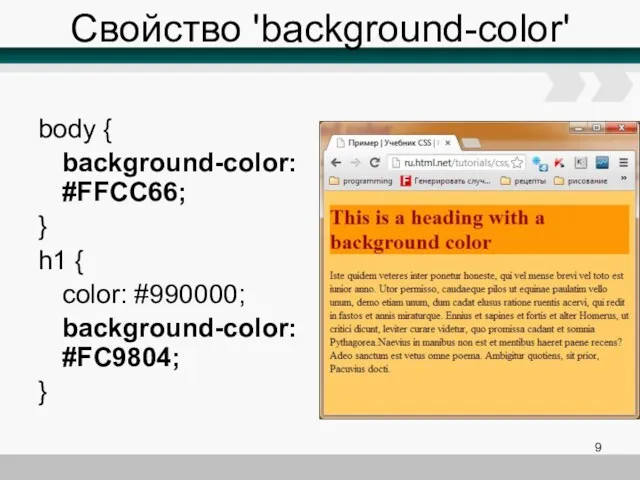
- 9. Свойство 'background-color' body { background-color: #FFCC66; } h1 { color: #990000; background-color: #FC9804; }
- 10. Фоновые изображения [background-image] body { background-color: #FFCC66; background-image: url("butterfly.gif"); } h1 { color: #990000; background-color: #FC9804;
- 11. Повторение фонового изображения [background-repeat]
- 12. Другие свойства фона body { background-color: #FFCC66; background-image: url("butterfly.gif"); background-repeat: no-repeat; background-attachment: fixed; background-position: right bottom;
- 13. Семейство шрифта [font-family]
- 14. Другие свойства шрифтов p { font-style: italic; font-weight: bold; font-size: 30px; font-family: arial, sans-serif; }
- 15. Некоторые свойства текста Основы CSS text-align Выравнивание по горизонтали vertical-align Выравнивание по вертикали (обтекание) text-decoration Эффекты
- 16. Форматирование текста Интервал между буквами текста можно менять свойством letter-spacing. Свойство text-transform управляет регистром символов. Можно
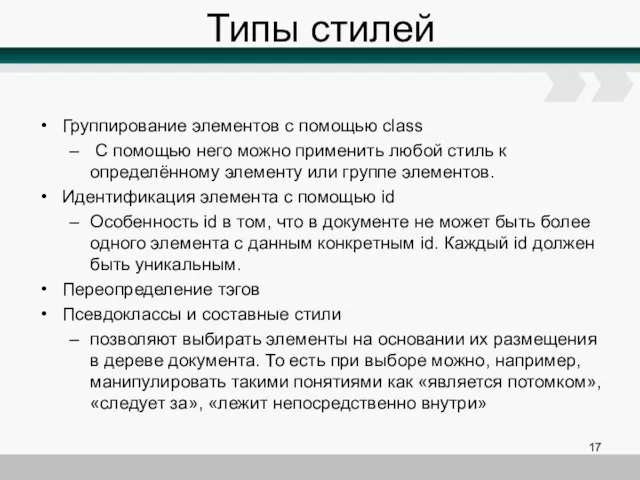
- 17. Типы стилей Группирование элементов с помощью class С помощью него можно применить любой стиль к определённому
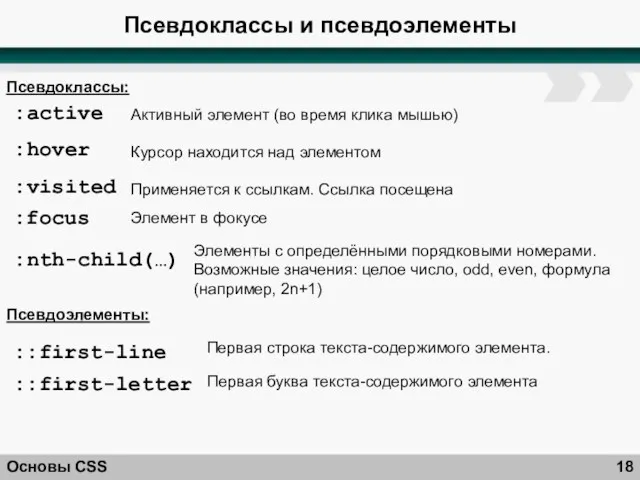
- 18. Псевдоклассы и псевдоэлементы Основы CSS :active Активный элемент (во время клика мышью) :hover Курсор находится над
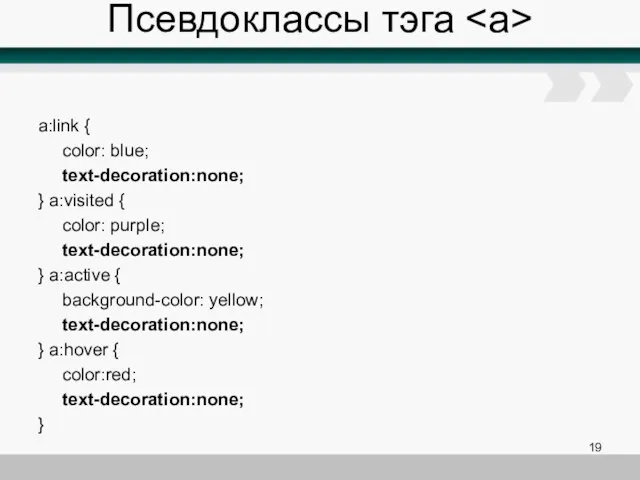
- 19. Псевдоклассы тэга a:link { color: blue; text-decoration:none; } a:visited { color: purple; text-decoration:none; } a:active {
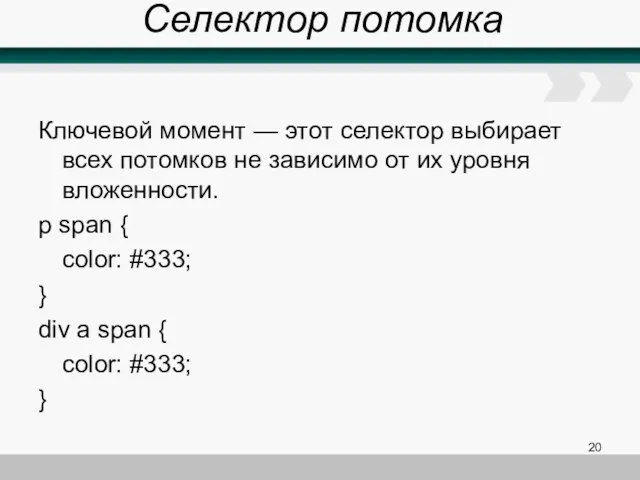
- 20. Селектор потомка Ключевой момент — этот селектор выбирает всех потомков не зависимо от их уровня вложенности.
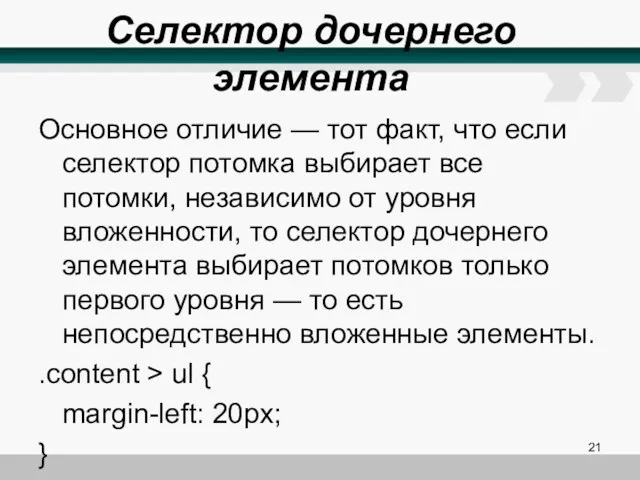
- 21. Селектор дочернего элемента Основное отличие — тот факт, что если селектор потомка выбирает все потомки, независимо
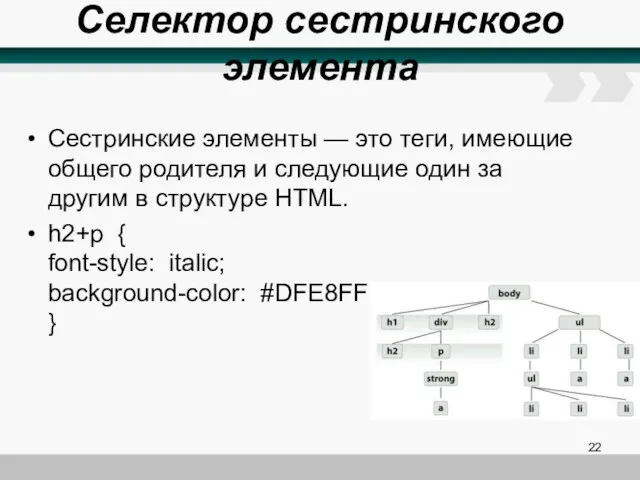
- 22. Селектор сестринского элемента Сестринские элементы — это теги, имеющие общего родителя и следующие один за другим
- 24. Скачать презентацию








![Фоновые изображения [background-image] body { background-color: #FFCC66; background-image: url("butterfly.gif"); }](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/425533/slide-9.jpg)
![Повторение фонового изображения [background-repeat]](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/425533/slide-10.jpg)

![Семейство шрифта [font-family]](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/425533/slide-12.jpg)









 Устройство персонального компьютера
Устройство персонального компьютера Создание программ на контроллере EV3
Создание программ на контроллере EV3 Влияние компьютерных игр на человека
Влияние компьютерных игр на человека Система управления базами данных. Моделирование и формализация
Система управления базами данных. Моделирование и формализация Объекты
Объекты Мультимедийные программы для учителей иностранных языков
Мультимедийные программы для учителей иностранных языков Пасхалки в играх
Пасхалки в играх Пристрої, що використовуються для роботи з повідомленнями
Пристрої, що використовуються для роботи з повідомленнями Сервисы сети Интернет
Сервисы сети Интернет Adobe Photoshop. Клавиатурные комбинации
Adobe Photoshop. Клавиатурные комбинации Роль школьной газеты в образовательном пространстве гимназии
Роль школьной газеты в образовательном пространстве гимназии Инструкция для мерчендайзера по работе с программой SalesWorks на мобильном устройстве. Перезагрузка базы данных. (Часть 6)
Инструкция для мерчендайзера по работе с программой SalesWorks на мобильном устройстве. Перезагрузка базы данных. (Часть 6) Internet security reporter
Internet security reporter Операторы ввода и вывода в Pascal
Операторы ввода и вывода в Pascal Защита информации
Защита информации Магистрально-модульный принцип построения компьютера
Магистрально-модульный принцип построения компьютера Разработка web-приложений
Разработка web-приложений Школа it-профессий онлайн
Школа it-профессий онлайн Персональный компьютер как система
Персональный компьютер как система Сервисы Google
Сервисы Google Подпрограммы – параметры других подпрограмм. Указатели на функции в Си. Лекция 5
Подпрограммы – параметры других подпрограмм. Указатели на функции в Си. Лекция 5 Презентация ко дню космонавтики с использованием гиперссылок
Презентация ко дню космонавтики с использованием гиперссылок Что такое CSS
Что такое CSS Компьютерный турнир. Внеклассное мероприятие для 5-7 классов
Компьютерный турнир. Внеклассное мероприятие для 5-7 классов Основы компьютерной графики языка Java. (Занятие 5)
Основы компьютерной графики языка Java. (Занятие 5) HTML+CSS course
HTML+CSS course Продвижение мультимедийных продуктов через сайт библиотеки
Продвижение мультимедийных продуктов через сайт библиотеки Объектно-ориентированное программирование
Объектно-ориентированное программирование