Содержание
- 2. HTML and CSS: Agenda Differences Terms Syntax Structure Linking together
- 3. Background – how Internet works Web browser Web server 3. Transfers HTML, CSS, etc. 2. Generates
- 4. Background – how Internet works Web browser Open HTML Render HTML
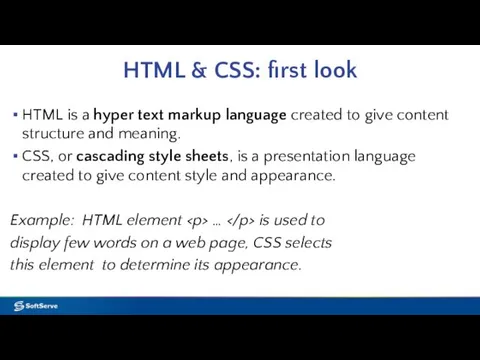
- 5. HTML & CSS: first look HTML is a hyper text markup language created to give content
- 6. Your long-term goal http://bl.ocks.org/ D3.JS library: JavaScript renders SVG elements inside XHTML file and uses CSS
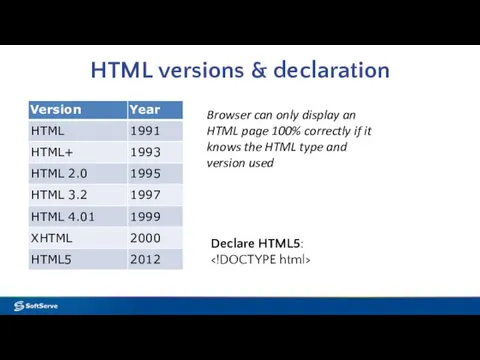
- 7. HTML versions & declaration Declare HTML5: Browser can only display an HTML page 100% correctly if
- 8. HTML Terms: elements Elements: h1, h2, h3, h4, h5, h6, p, a, div, span, strong, em,
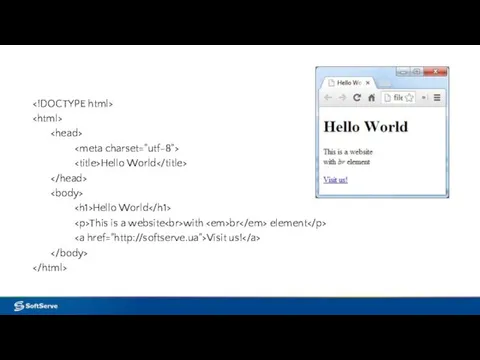
- 9. General HTML document Hello World Hello World This is a website with br element Visit us!
- 10. Hello World Hello World This is a website with br element Visit us!
- 11. CSS Terms, Structure & Syntax Selectors: span { ... } Properties and values: p { color:
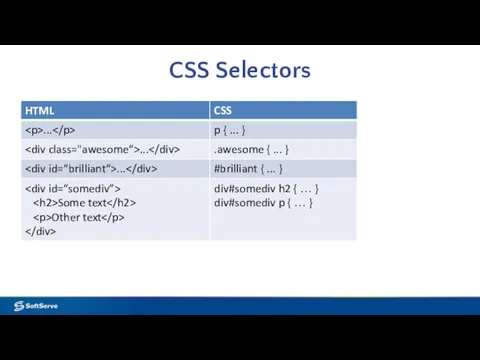
- 12. CSS Selectors
- 13. Comments within HTML & CSS HTML comments wrap the content starting with . CSS comments wrap
- 15. Скачать презентацию












 Human Computer Interaction. Lecture 4
Human Computer Interaction. Lecture 4 Презентации к урокам. 11 класс Диск
Презентации к урокам. 11 класс Диск Компания Autodesk
Компания Autodesk Базы данных. Системы управления базами данных. Лекция 3
Базы данных. Системы управления базами данных. Лекция 3 Cascading style sheets
Cascading style sheets Види комп'ютерної графіки
Види комп'ютерної графіки Компьютерные презентации
Компьютерные презентации Создание мобильной версии Интернет-сайта
Создание мобильной версии Интернет-сайта Introduction of the Navigation and ILS, VOR/DME
Introduction of the Navigation and ILS, VOR/DME Общие понятия теории графов
Общие понятия теории графов Основы алгоритмизации и программирования на языках высокого уровня
Основы алгоритмизации и программирования на языках высокого уровня Компьютерная игра Tower Defense
Компьютерная игра Tower Defense Понятие информации и измерение информации
Понятие информации и измерение информации Введение в методы параллельного программирования
Введение в методы параллельного программирования Anomaly detection
Anomaly detection Транспортные технологии глобальных сетей
Транспортные технологии глобальных сетей How to made a DOS Bootable USB Stick and flash your Vbios
How to made a DOS Bootable USB Stick and flash your Vbios Дизайн ЭОР (Рекомендации специалистов)
Дизайн ЭОР (Рекомендации специалистов) Информатика лидері
Информатика лидері Информационные технологии автоматизированного проектирования
Информационные технологии автоматизированного проектирования Арифметические операции и функции,
Арифметические операции и функции, тест Растровая и векторная графика
тест Растровая и векторная графика Кодування та декодування повідомлень
Кодування та декодування повідомлень Знакомство с Интернетом
Знакомство с Интернетом Презентация Логика. Тренировочные задания ЕГЭ
Презентация Логика. Тренировочные задания ЕГЭ Курсовая работа. Разработка сетевого программного обеспечения
Курсовая работа. Разработка сетевого программного обеспечения Методы решения задачи №11 ЕГЭ-2016 по информатике
Методы решения задачи №11 ЕГЭ-2016 по информатике Беспроводные каналы
Беспроводные каналы