Содержание
- 2. Plan: 1. User interface as means of human-computer interaction. Usability of interfaces. 2. Types of interfaces:
- 3. Definition of HCI Human-computer interaction is a discipline concerned with the design, evaluation and implementation of
- 4. Why HCI is Important The study of our interface with information. It is not just ‘how
- 5. What fields does HCI cover? Computer Science Psychology (cognitive) Communication Education Anthropology Design (e.g. graphic and
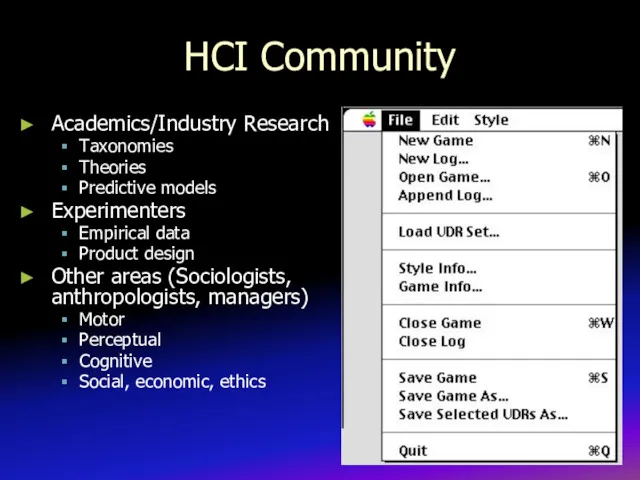
- 6. HCI Community Academics/Industry Research Taxonomies Theories Predictive models Experimenters Empirical data Product design Other areas (Sociologists,
- 7. Usability Requirements Goals: Usability Universality Usefulness Achieved by: Planning Sensitivity to user needs Devotion to requirements
- 8. Ascertain User’s Needs Define tasks Tasks Subtasks Frequency Frequent Occasional Exceptional Repair Ex. difference between a
- 9. Reliability Actions function as specified Data displayed must be correct Updates done correctly Leads to trust!
- 10. Standardization, Integration, Consistency, Portability Standardization – common user-interface features across multiple applications Apple Web Windows Integration
- 11. Usability Motivations Life-Critical systems Applications: air traffic, nuclear reactors, military, emergency dispatch Requirements: reliability and effective
- 12. Usability Motivations Exploratory, Creative, Collaborative Applications: Web browsing, search engines, simulations, scientific visualization, CAD, computer graphics,
- 13. Children Technology saviness? Age changes much: Physical dexterity (double-clicking, click and drag, and small targets) Attention
- 14. Children Teenagers are a special group Next generation Beta test new interfaces, trends Cell phones, text
- 15. Accommodating Hardware and Software Diversity Support a wide range of hardware and software platforms Software and
- 16. HCI Goals Influence academic and industrial researchers Understand a problem and related theory Hypothesis and testing
- 17. Human–computer interaction (commonly referred to as HCI) researches the design and use of computer technology, focused
- 18. Humans interact with computers in many ways; and the interface between humans and the computers they
- 19. The human–computer interface can be described as the point of communication between the human user and
- 20. The loop of interaction has several aspects to it, including: Visual Based :The visual based human
- 21. The loop of interaction has several aspects to it, including: Task environment: The conditions and goals
- 22. The loop of interaction has several aspects to it, including: Input flow: The flow of information
- 23. The loop of interaction has several aspects to it, including: Feedback: Loops through the interface that
- 24. 2. Types of interfaces: command line interface, text interface, graphic interface. There exist several types of
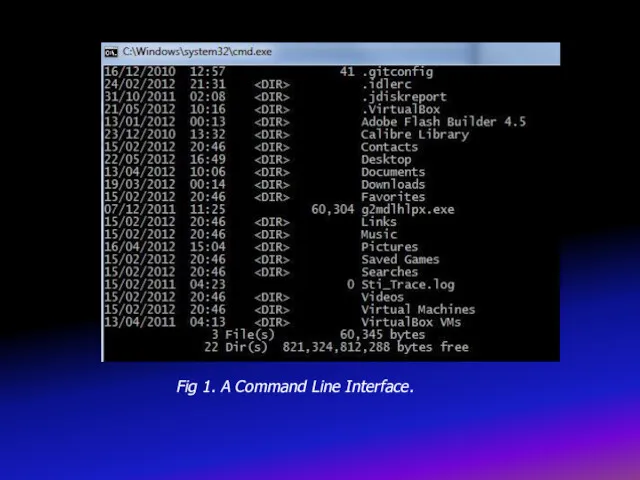
- 25. Fig 1. A Command Line Interface.
- 26. Text interface with menus A text interface can be made easier to navigate using menus created
- 27. WIMP or GUI Interface A graphical user interface (GUI) is the most common type of user
- 28. 3. Physical and mental characteristics of the user. Development stages of the user interface. Types of
- 29. Graphical user interface In computer scienceIn computer science, a graphical user interface, is a type of
- 30. Post-WIMP interfaces Smaller mobile devices such as personal digital assistantsSmaller mobile devices such as personal digital
- 31. Operating system command-line interfaces A program that implements such a text interface is often called a
- 32. Application command-line interfaces Application programs (as opposed to operating systems) may also have command line interfaces.
- 33. Sound and speech interface This type of interface allows the user to speak or type in
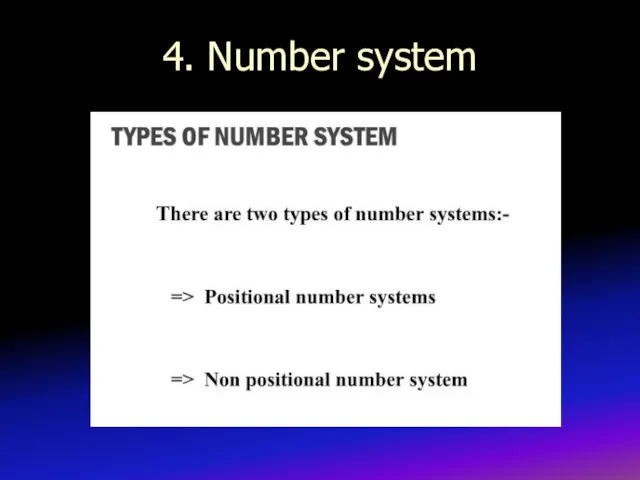
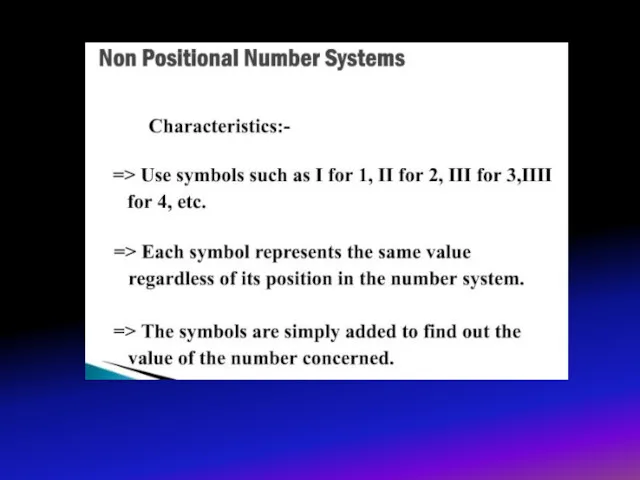
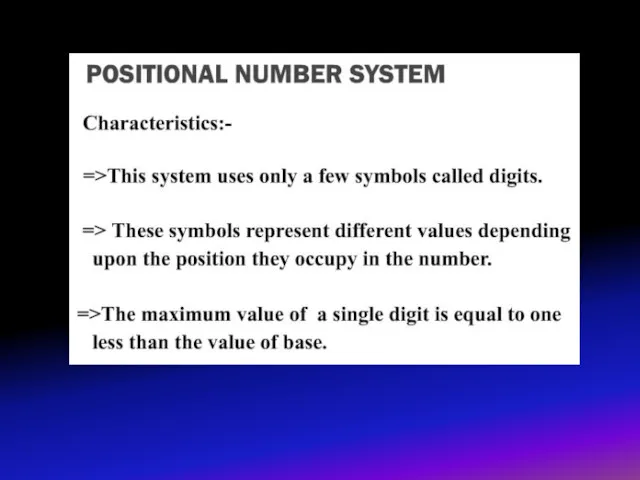
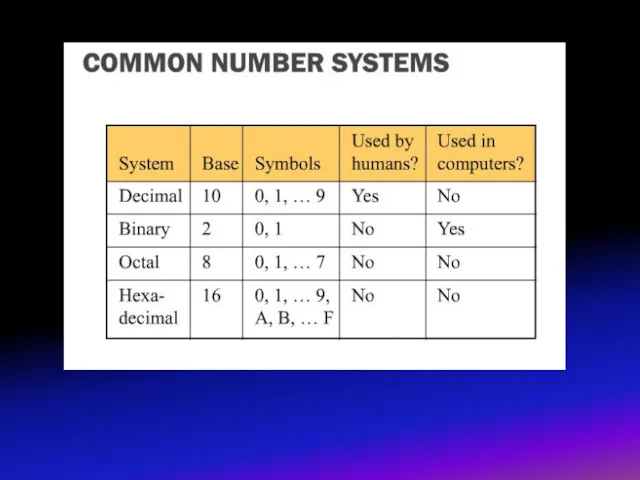
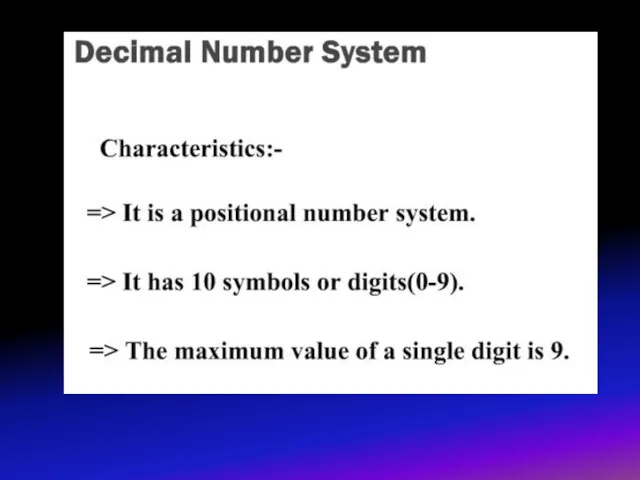
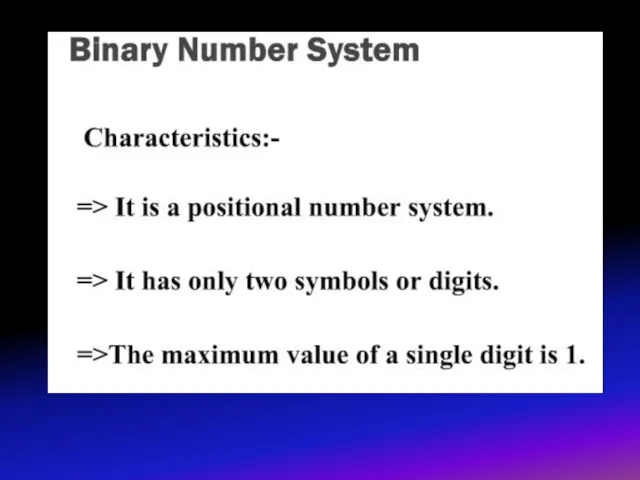
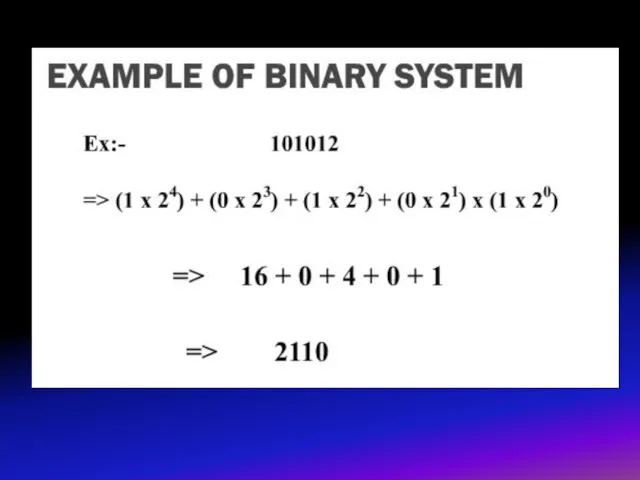
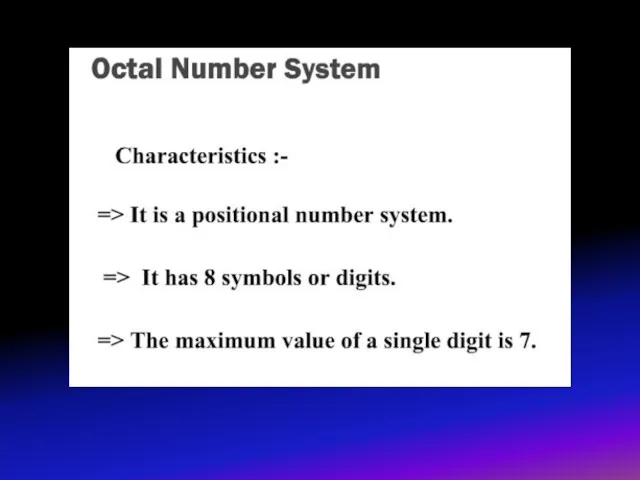
- 34. 4. Number system
- 43. Скачать презентацию








































 Брейн-ринг в информационном мире
Брейн-ринг в информационном мире Инструкция по использованию сервиса Личный кабинет. Киров энергосбыт
Инструкция по использованию сервиса Личный кабинет. Киров энергосбыт ТЗ. Настроить работу фильтра
ТЗ. Настроить работу фильтра Testing. Testing types
Testing. Testing types WEB application security
WEB application security Virtual Box - много маленьких машинок внутри одной
Virtual Box - много маленьких машинок внутри одной The Language of Newspapers
The Language of Newspapers Хранение и передача информации
Хранение и передача информации Елементи статистичної фізики у комп’ютерному моделюванні
Елементи статистичної фізики у комп’ютерному моделюванні Компьютерные презентации
Компьютерные презентации Комплексная система защиты информации в компьютерной сети
Комплексная система защиты информации в компьютерной сети Разработка модели подсистемы управления освещением
Разработка модели подсистемы управления освещением Кибербезопасность простыми словами
Кибербезопасность простыми словами Модульное программирование. Глава 4
Модульное программирование. Глава 4 Программный комплекс ChemOffice. Лекция 7
Программный комплекс ChemOffice. Лекция 7 Справочно-поисковый аппарат библиотеки
Справочно-поисковый аппарат библиотеки Twitter Bootstrap
Twitter Bootstrap ITIL Foundation and Overview. (Week 2)
ITIL Foundation and Overview. (Week 2) Документальный поток и закономерности его развития
Документальный поток и закономерности его развития Анализ соответствия текста ГП Информационное общество (2011-2020 годы)
Анализ соответствия текста ГП Информационное общество (2011-2020 годы) Find numbers 0-10 and click them
Find numbers 0-10 and click them Истина и ложь
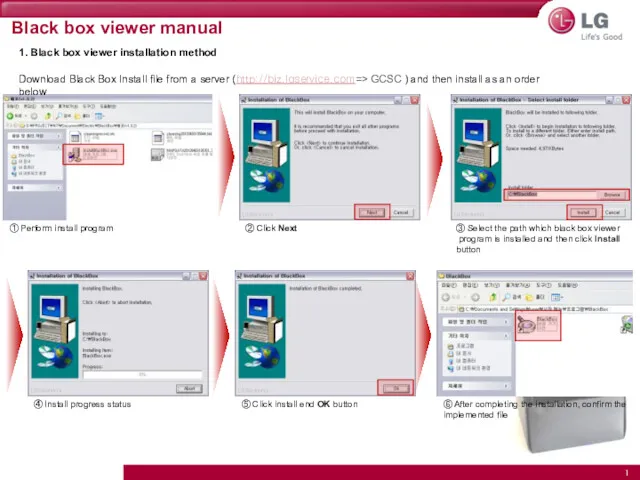
Истина и ложь Black box viewer manual
Black box viewer manual Защита персональных данных и информационная безопасность в Бельгии
Защита персональных данных и информационная безопасность в Бельгии Сучасні мобільні комунікатори
Сучасні мобільні комунікатори Сетевые операционные системы
Сетевые операционные системы Создание видеороликов в программе Movie Maker
Создание видеороликов в программе Movie Maker Программирование. Язык программирования
Программирование. Язык программирования