Содержание
- 2. CSS. Модель відображення Лекція 5
- 3. Вступ * { border: 1px solid red !important; }
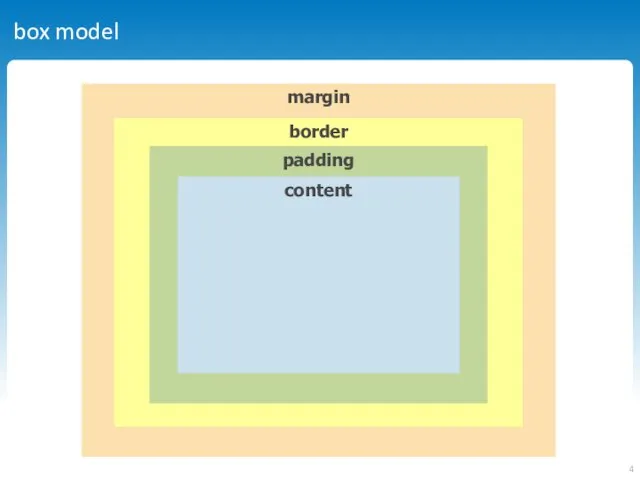
- 4. box model margin border padding content
- 5. Візуальна модель положення боксу розмір боксу: чи визначено, обмежений або ніяк не заданий тип боксу: inline,
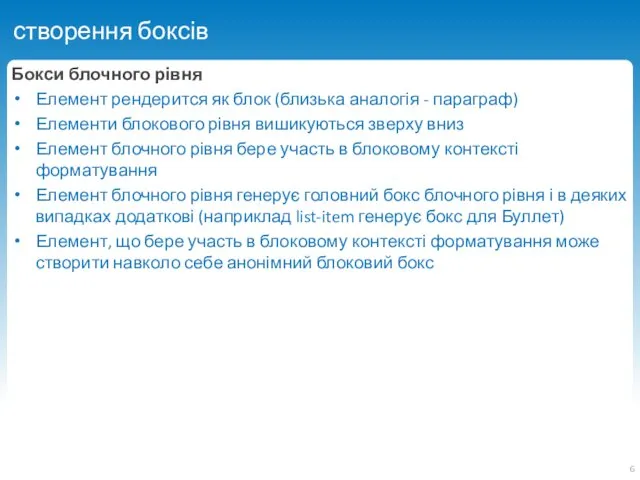
- 6. створення боксів Бокси блочного рівня Елемент рендерится як блок (близька аналогія - параграф) Елементи блокового рівня
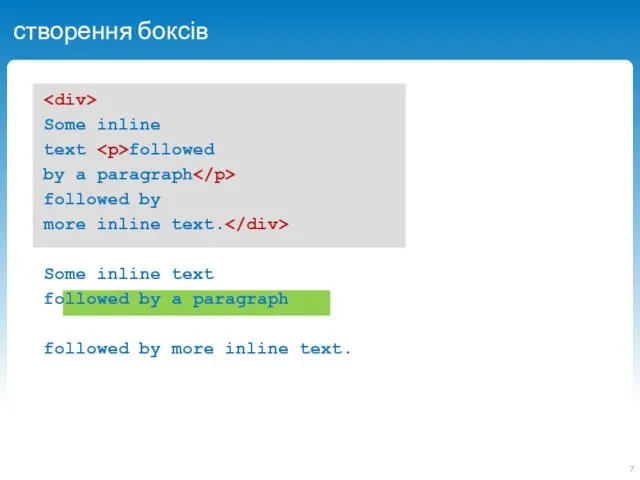
- 7. створення боксів Some inline text followed by a paragraph followed by more inline text. Some inline
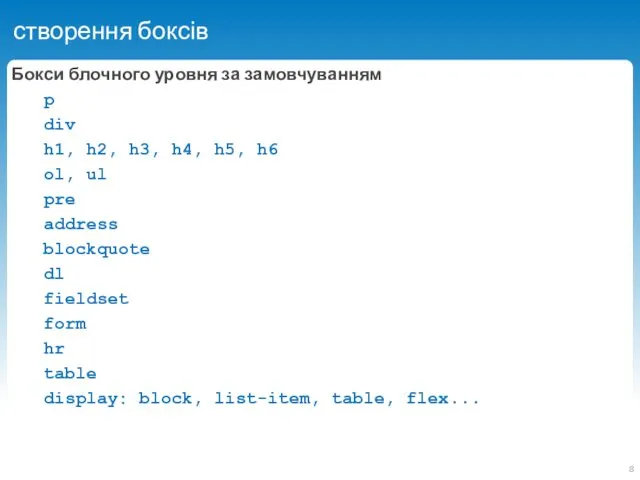
- 8. створення боксів Бокси блочного уровня за замовчуванням p div h1, h2, h3, h4, h5, h6 ol,
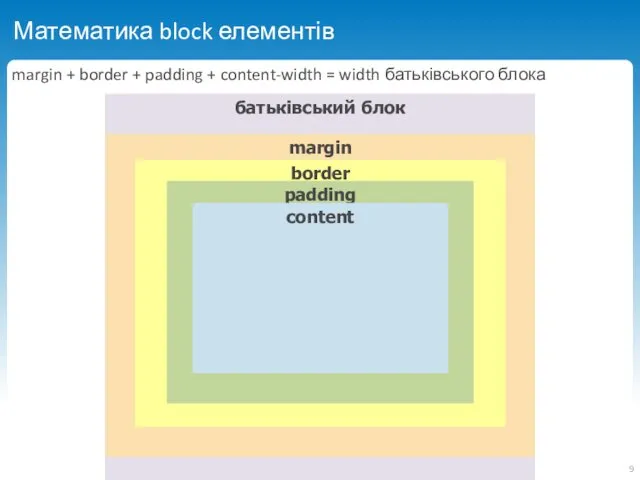
- 9. Математика block елементів батьківський блок margin + border + padding + content-width = width батьківського блока
- 10. Математика block елементів content-width ≠ width Шрифт – графический рисунок начертаний букв и знаков, составляющих единую
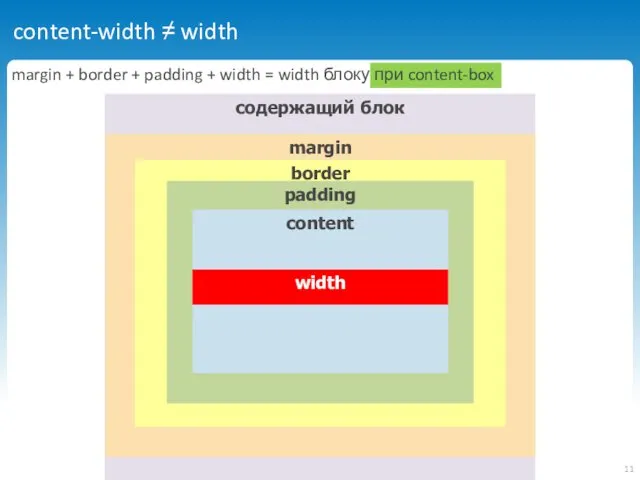
- 11. content-width ≠ width margin + border + padding + width = width блоку при content-box содержащий
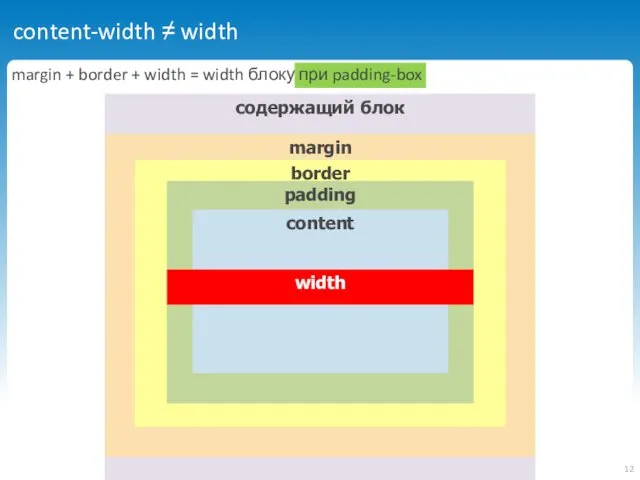
- 12. content-width ≠ width margin + border + width = width блоку при padding-box содержащий блок margin
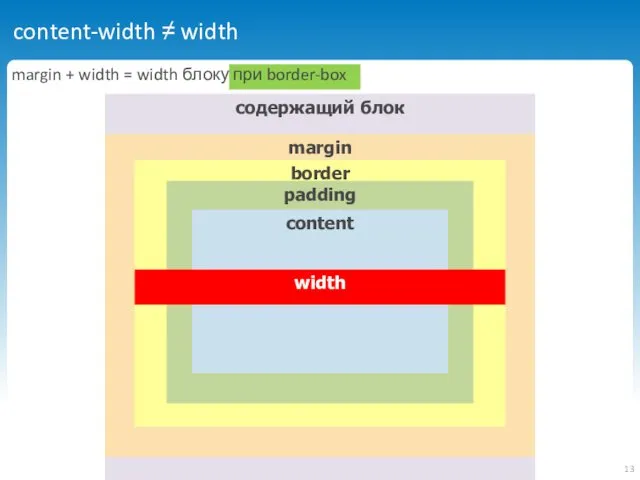
- 13. content-width ≠ width margin + width = width блоку при border-box содержащий блок margin border padding
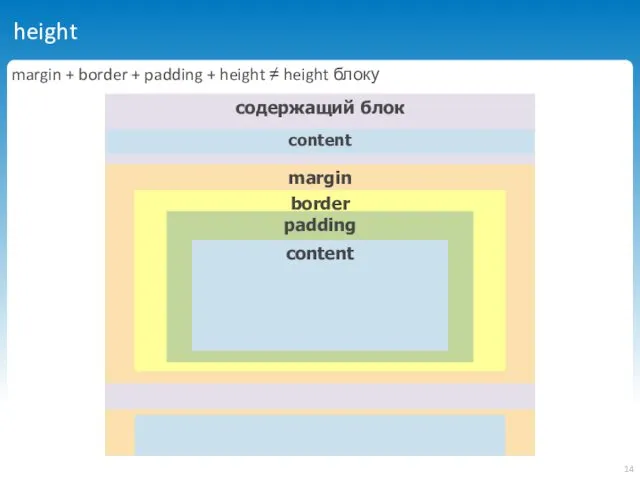
- 14. height margin + border + padding + height ≠ height блоку содержащий блок margin border padding
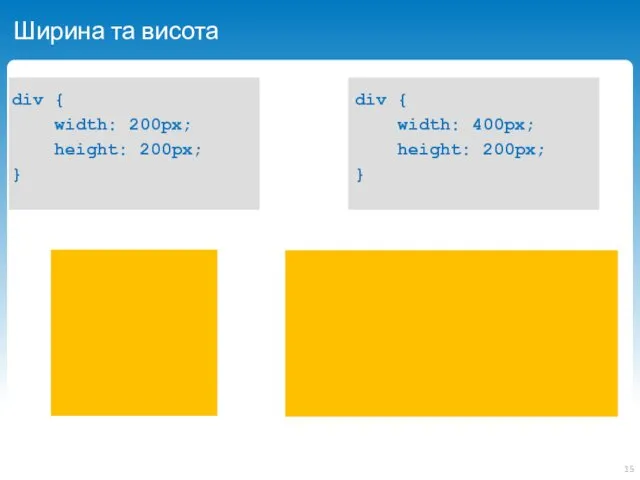
- 15. Ширина та висота div { width: 200px; height: 200px; } div { width: 400px; height: 200px;
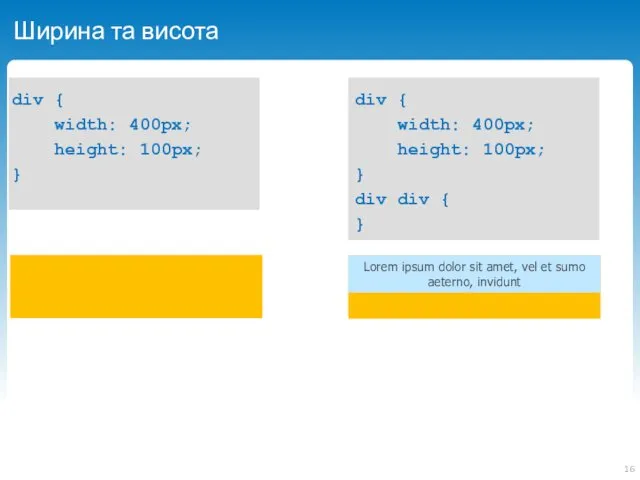
- 16. Ширина та висота div { width: 400px; height: 100px; } div { width: 400px; height: 100px;
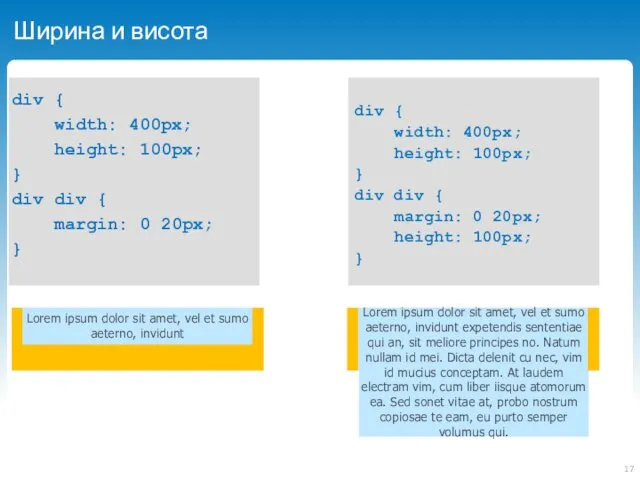
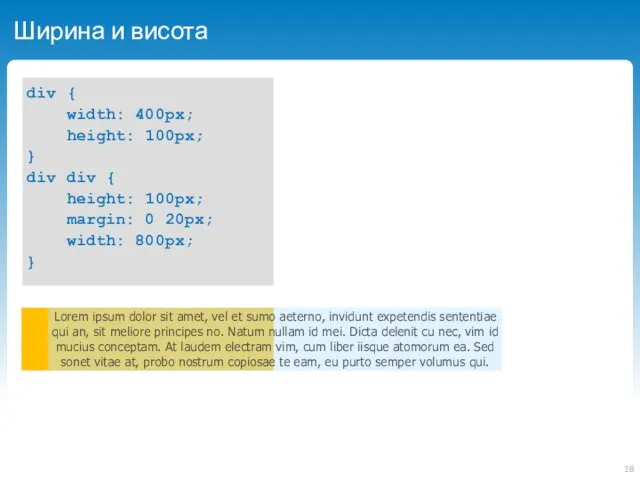
- 17. Ширина и висота div { width: 400px; height: 100px; } div div { margin: 0 20px;
- 18. Ширина и висота Lorem ipsum dolor sit amet, vel et sumo aeterno, invidunt expetendis sententiae qui
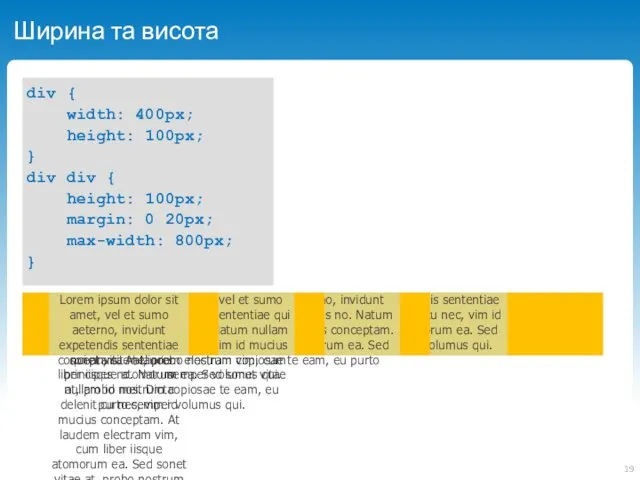
- 19. Ширина та висота div { width: 400px; height: 100px; } div div { height: 100px; margin:
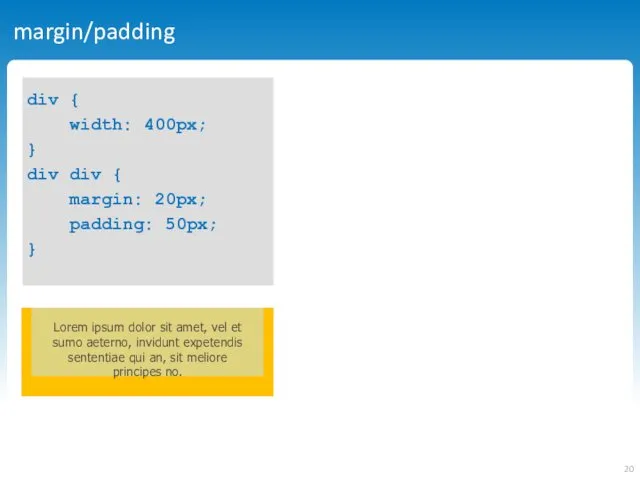
- 20. margin/padding Lorem ipsum dolor sit amet, vel et sumo aeterno, invidunt expetendis sententiae qui an, sit
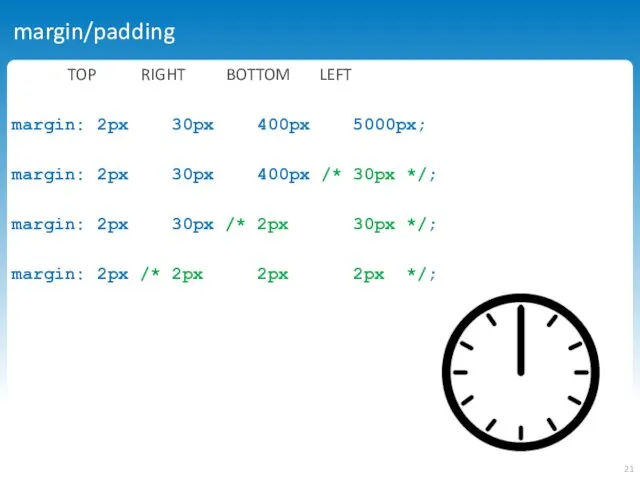
- 21. margin/padding TOP RIGHT BOTTOM LEFT margin: 2px 30px 400px 5000px; margin: 2px 30px 400px /* 30px
- 22. margin/padding margin: 2px 30px 400px 5000px; margin-top: 2px; margin-right: 30px; margin-bottom: 400px; margin-left: 5000px;
- 23. Ширина розраховується відносно ширини батьківського блоку Висота розраховується відносно висоти батьківського блоку, але тільки якщо вона
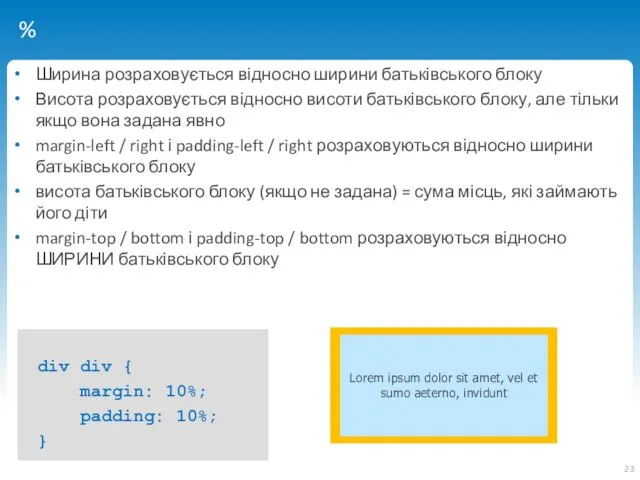
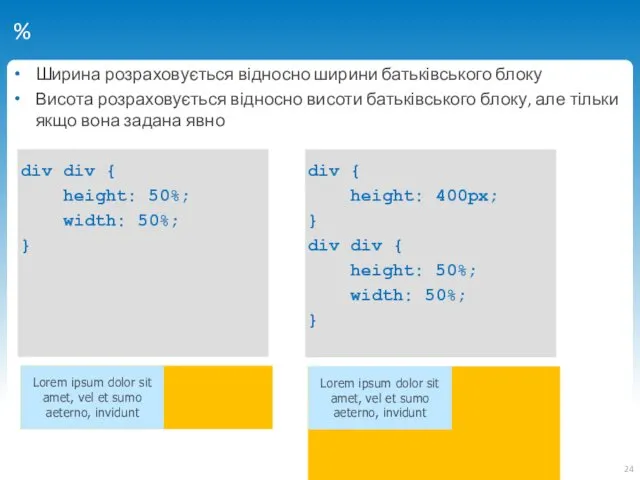
- 24. % Ширина розраховується відносно ширини батьківського блоку Висота розраховується відносно висоти батьківського блоку, але тільки якщо
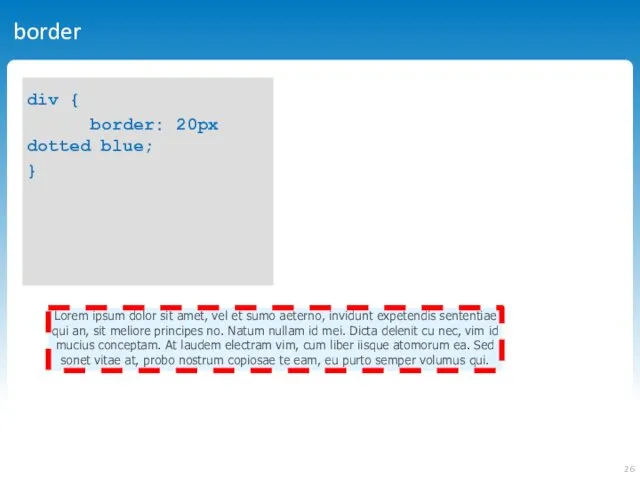
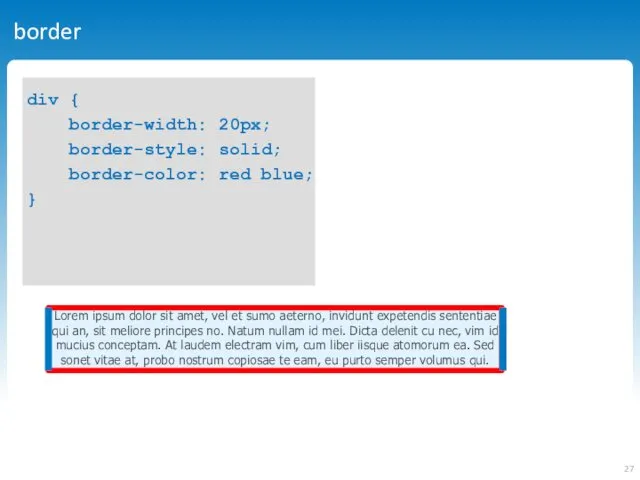
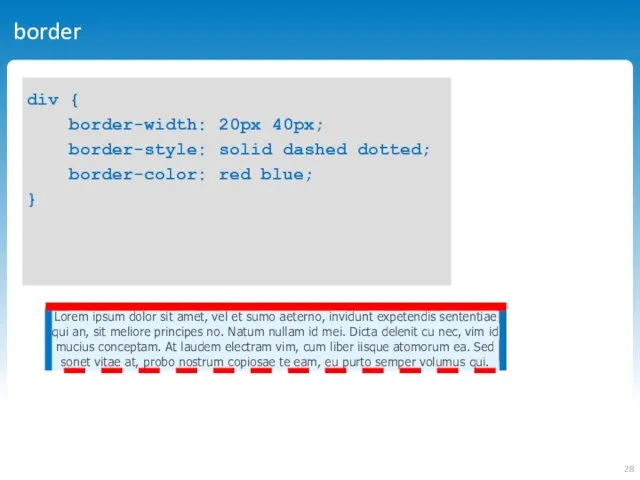
- 25. border border: ; border-left: ; border-width: ; border-type: ; border-color: ; border-left-width: ; border-left-type: ; border-left-color:
- 26. border Lorem ipsum dolor sit amet, vel et sumo aeterno, invidunt expetendis sententiae qui an, sit
- 27. border Lorem ipsum dolor sit amet, vel et sumo aeterno, invidunt expetendis sententiae qui an, sit
- 28. border Lorem ipsum dolor sit amet, vel et sumo aeterno, invidunt expetendis sententiae qui an, sit
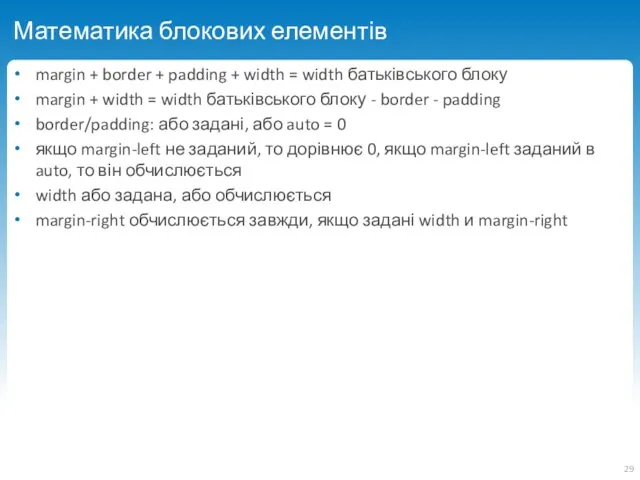
- 29. Математика блокових елементів margin + border + padding + width = width батьківського блоку margin +
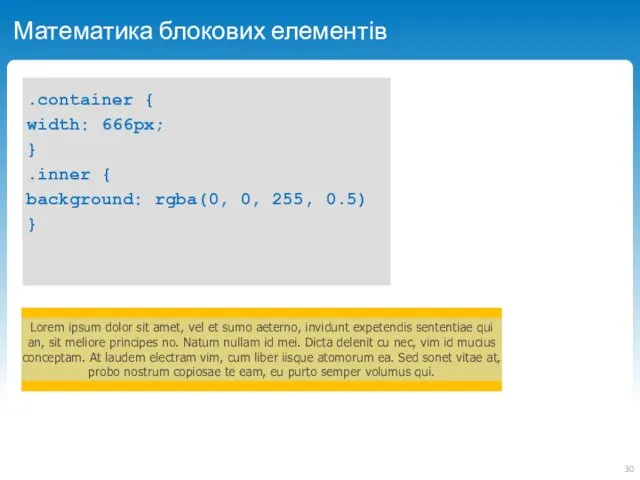
- 30. Математика блокових елементів Lorem ipsum dolor sit amet, vel et sumo aeterno, invidunt expetendis sententiae qui
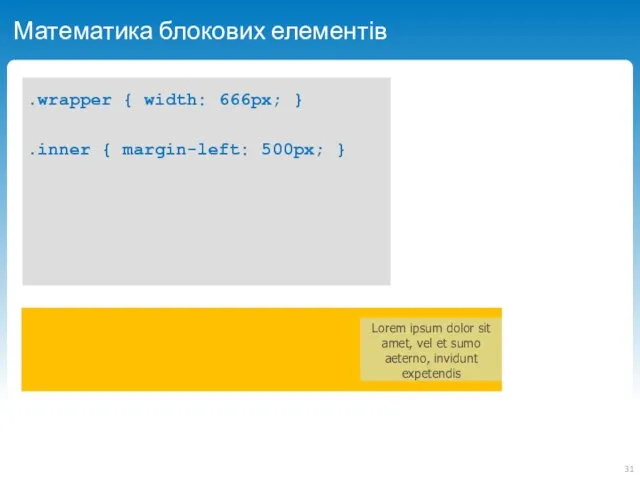
- 31. Математика блокових елементів Lorem ipsum dolor sit amet, vel et sumo aeterno, invidunt expetendis .wrapper {
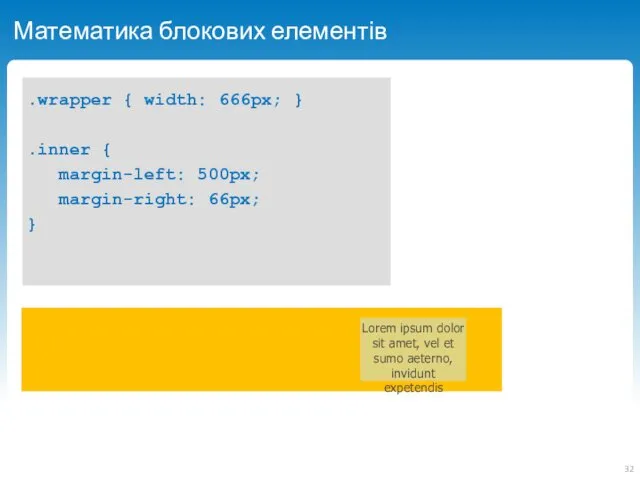
- 32. Математика блокових елементів Lorem ipsum dolor sit amet, vel et sumo aeterno, invidunt expetendis .wrapper {
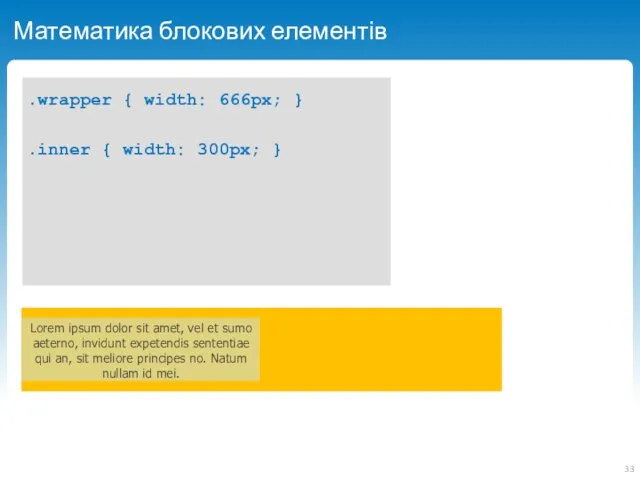
- 33. Математика блокових елементів Lorem ipsum dolor sit amet, vel et sumo aeterno, invidunt expetendis sententiae qui
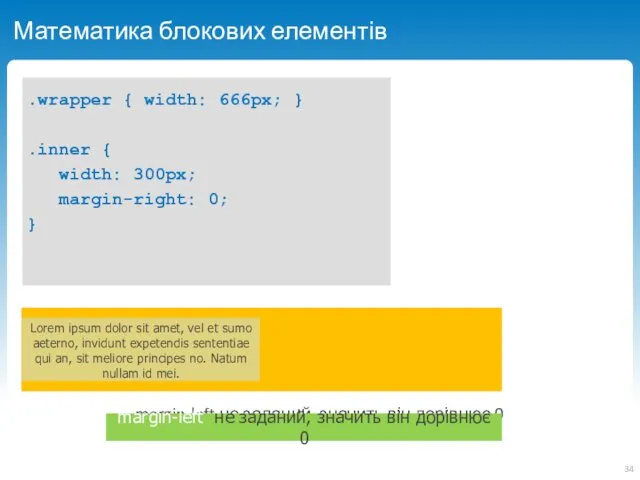
- 34. Математика блокових елементів margin-left не заданий, значить він дорівнює 0 Lorem ipsum dolor sit amet, vel
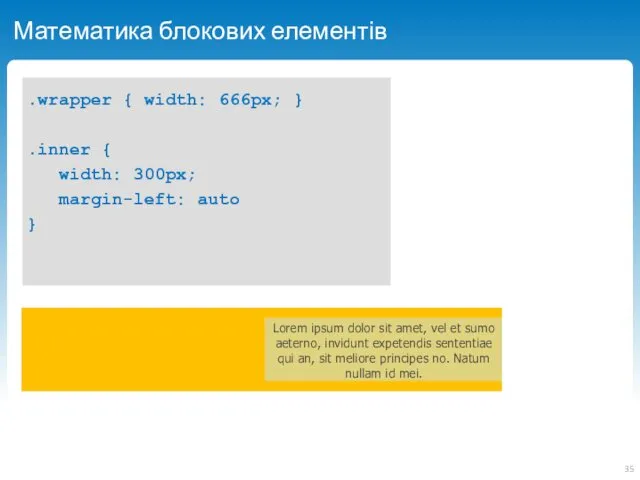
- 35. Математика блокових елементів Lorem ipsum dolor sit amet, vel et sumo aeterno, invidunt expetendis sententiae qui
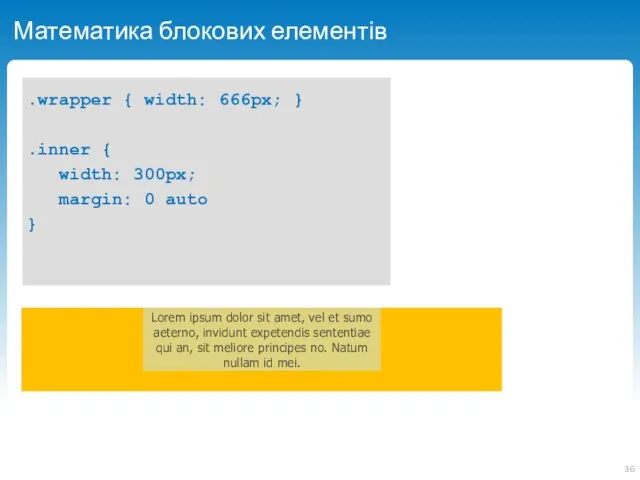
- 36. Математика блокових елементів Lorem ipsum dolor sit amet, vel et sumo aeterno, invidunt expetendis sententiae qui
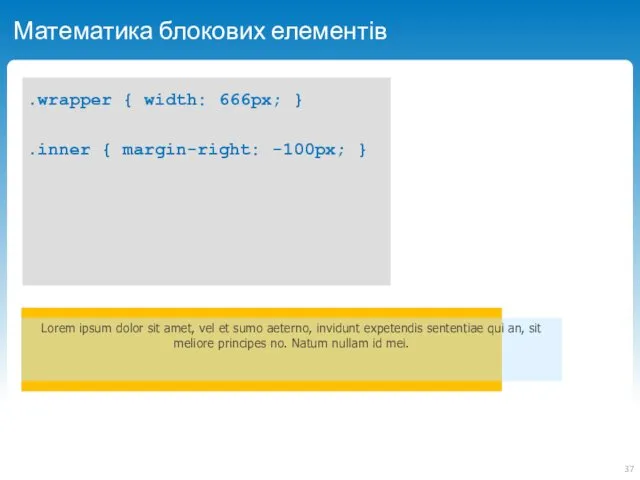
- 37. Математика блокових елементів Lorem ipsum dolor sit amet, vel et sumo aeterno, invidunt expetendis sententiae qui
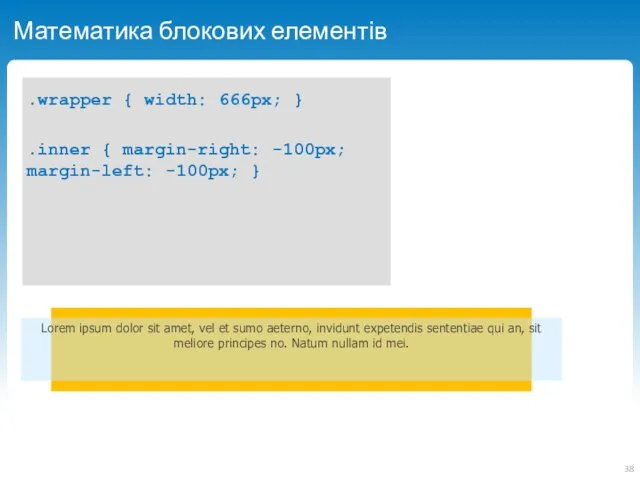
- 38. Математика блокових елементів Lorem ipsum dolor sit amet, vel et sumo aeterno, invidunt expetendis sententiae qui
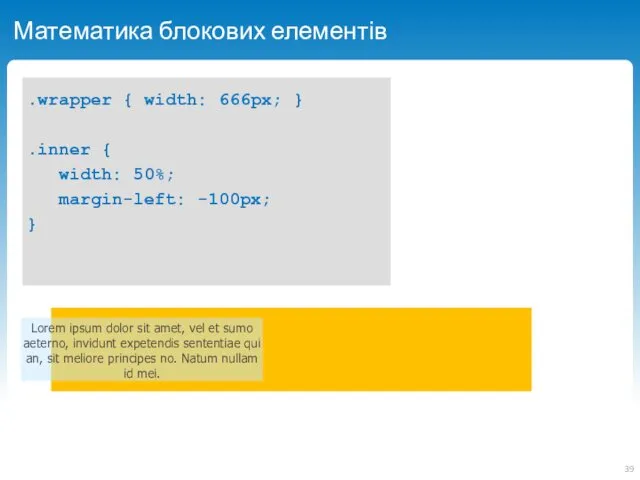
- 39. Математика блокових елементів Lorem ipsum dolor sit amet, vel et sumo aeterno, invidunt expetendis sententiae qui
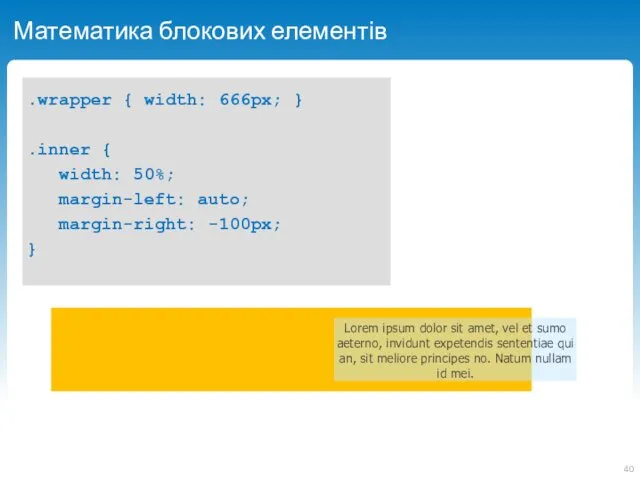
- 40. Математика блокових елементів Lorem ipsum dolor sit amet, vel et sumo aeterno, invidunt expetendis sententiae qui
- 41. схлопування границь
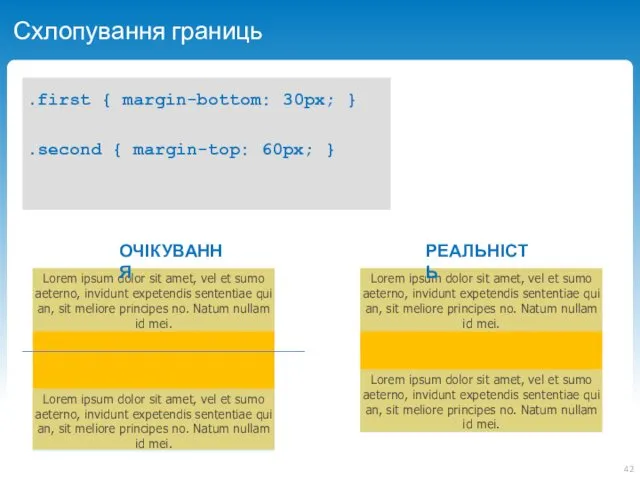
- 42. Схлопування границь Lorem ipsum dolor sit amet, vel et sumo aeterno, invidunt expetendis sententiae qui an,
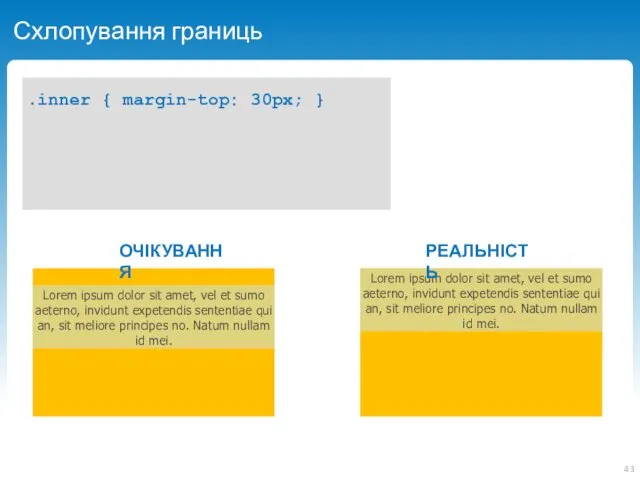
- 43. Схлопування границь Lorem ipsum dolor sit amet, vel et sumo aeterno, invidunt expetendis sententiae qui an,
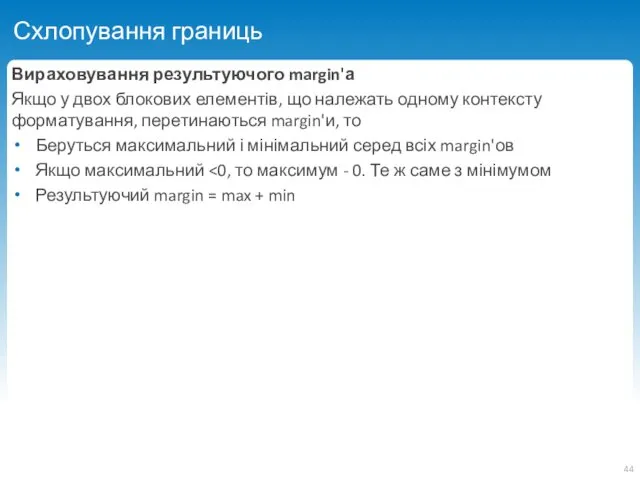
- 44. Схлопування границь Вираховування результуючого margin'а Якщо у двох блокових елементів, що належать одному контексту форматування, перетинаються
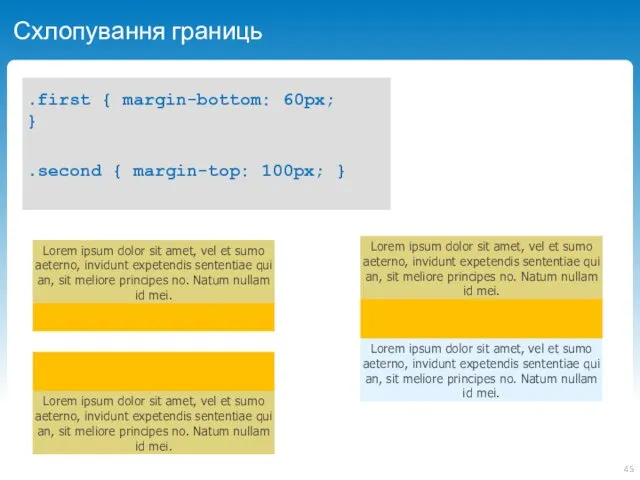
- 45. Схлопування границь Lorem ipsum dolor sit amet, vel et sumo aeterno, invidunt expetendis sententiae qui an,
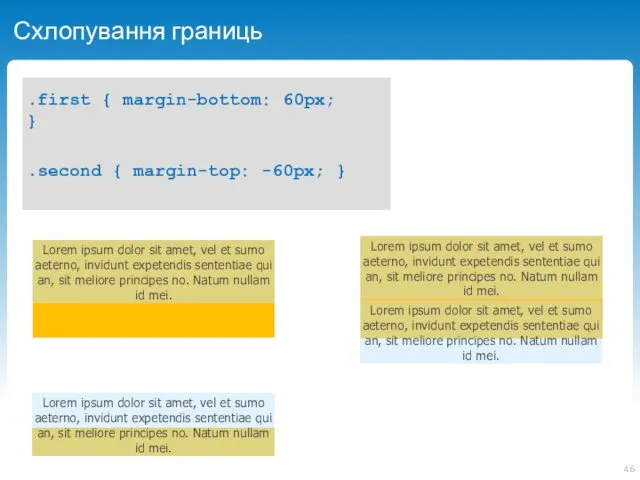
- 46. Схлопування границь Lorem ipsum dolor sit amet, vel et sumo aeterno, invidunt expetendis sententiae qui an,
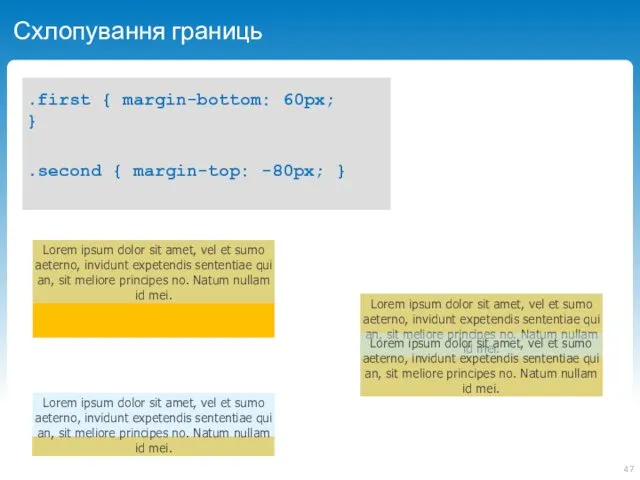
- 47. Схлопування границь Lorem ipsum dolor sit amet, vel et sumo aeterno, invidunt expetendis sententiae qui an,
- 48. таблиці
- 50. inline елементи
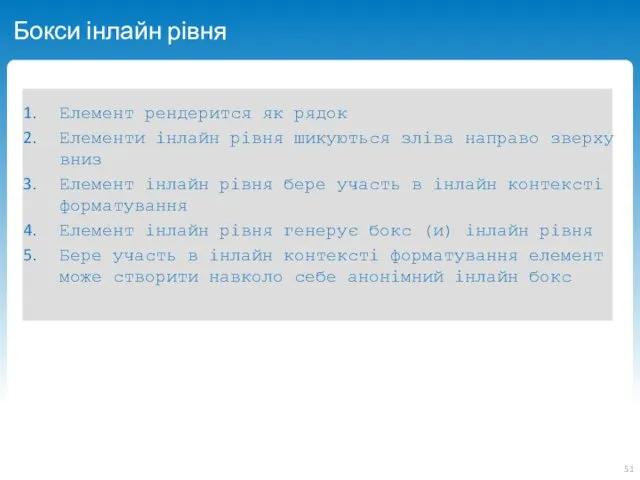
- 51. Бокси інлайн рівня Елемент рендерится як рядок Елементи інлайн рівня шикуються зліва направо зверху вниз Елемент
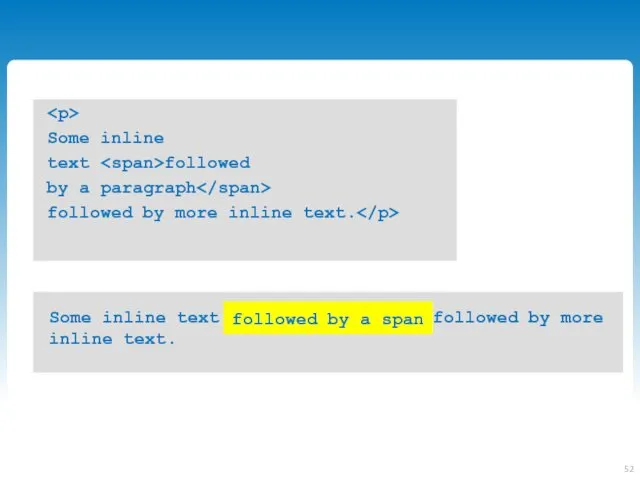
- 52. Some inline text followed by a paragraph followed by more inline text. Some inline text followed
- 53. Математика inline елементів не реагує на ширину і висоту не реагує на вертикальні margin'и padding'і не
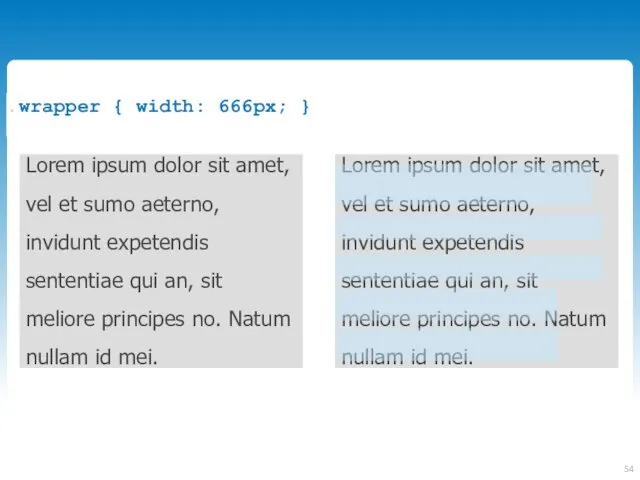
- 54. .wrapper { width: 666px; } Lorem ipsum dolor sit amet, vel et sumo aeterno, invidunt expetendis
- 55. Інлайн елементи b, big, i, small, tt abbr, acronym, cite, code, dfn, em, kbd, strong, samp,
- 56. inline-block елементи
- 57. Математика inline-block елементів реагує на ширину і висоту реагує на вертикальні margin'и padding'і зачіпають висоту рядка
- 59. Скачать презентацию
























































 Единицы измерения информации
Единицы измерения информации МИС Лекция
МИС Лекция Жызнь. Игра
Жызнь. Игра Введение в технологию macromedia flash
Введение в технологию macromedia flash Восстановление IP адресов и адресов файлов в интернете
Восстановление IP адресов и адресов файлов в интернете Қазақстан мен сыртқы әлем арасындағы байланыс құралдары
Қазақстан мен сыртқы әлем арасындағы байланыс құралдары Сканеры штрих-кода
Сканеры штрих-кода Instagram summer
Instagram summer Інформаційно-технологічний центр. Відділ ServiceDesk
Інформаційно-технологічний центр. Відділ ServiceDesk Development of methods for determining testing strategy software systems that operate in complex computer systems
Development of methods for determining testing strategy software systems that operate in complex computer systems Основы программирования (Python). Линейные программы
Основы программирования (Python). Линейные программы Методологические аспекты эволюции информационных технологий
Методологические аспекты эволюции информационных технологий Install Linux 10.2 and Caldera 14.1
Install Linux 10.2 and Caldera 14.1 Оптимальный приём при неопределённой фазе и амплитуде сигнала
Оптимальный приём при неопределённой фазе и амплитуде сигнала HTML+CSS. HTML basics, semantics and main elements. (Module 2)
HTML+CSS. HTML basics, semantics and main elements. (Module 2) Социальные сети, польза или вред
Социальные сети, польза или вред Программа Access. Оболочка, меню, настройка панелей
Программа Access. Оболочка, меню, настройка панелей Опасности в Интернете. Мошенники
Опасности в Интернете. Мошенники История информатики
История информатики Методы программирования. Поиск в тексте. (Лекция 6)
Методы программирования. Поиск в тексте. (Лекция 6) SQL Injection
SQL Injection Медицинские ресурсы Интернет. Лекция №9
Медицинские ресурсы Интернет. Лекция №9 Локальные компьютерные сети
Локальные компьютерные сети Технология обработки числовых данных. Электронные таблицы
Технология обработки числовых данных. Электронные таблицы Информация и информационные процессы
Информация и информационные процессы Создание Web-сайта, коммуникационные технологии
Создание Web-сайта, коммуникационные технологии Выполнение интеграционного тестирования программы
Выполнение интеграционного тестирования программы Модель OSI. Канальный уровень
Модель OSI. Канальный уровень