Содержание
- 2. Принципы кодирования информации Вся информация, которую обрабатывает компьютер, должна быть представлена двоичным кодом с помощью цифр
- 3. Принципы кодирования информации Кодирование – преобразование входной информации в форму, воспринимаемую компьютером, т.е. двоичный код. кодирование
- 4. Кодирование текстовой информации
- 5. Кодирование текстовой информации 66 + 52 + 10 + 129 =256 символов 33 строчные + 33
- 6. Суть кодирования 1 символ – 1 байт Каждому символу ставят в соответствие двоичный код от 00000000
- 7. Кодовая таблица Международный стандарт - ASCII American Standard Code for Information Interchange
- 8. Расширенные кодировки Стандарты для русских букв КОИ-8 А → 225 CP866 А → 128 Mac А
- 9. Стандарт UNICODE Множество стандартов → «проблема кракозябр»
- 10. Стандарт UNICODE Первоначально 1 символ – 2 байта UTF-8, UTF-16, UTF-32: 1 символ – от 2
- 11. Кодирование графической информации
- 12. Два типа кодирования рисунков Растровое кодирование Рисунок, состоящий из отдельных точек Векторное кодирование Рисунок, состоящий из
- 13. Векторное кодирование Векторные рисунки формируются из графических примитивов. Для каждого примитива задаются: вид (точка, прямая, кривая,
- 14. Шаг 1. Дискретизация: разбивка на пиксели. Растровое кодирование Шаг 2. Для каждого пикселя определяется цвет. Пиксель
- 15. Качество растрового изображения Разрешающая способность: количество точек на единицу длины изображения. dpi (dot per inch -
- 16. Качество растрового изображения Глубина цвета: количество бит информации, выделяемое для хранения цвета точки. 4 бита 8
- 17. Сравнение векторной и растровой графики
- 18. Графические режимы монитора 1.Пространственное разрешение: число пикселей на ширину и высоту экрана. 800×600, 1024×768, 1152×864 2.
- 19. Видеопамять Видеопамять - это внутренняя оперативная память, в которой формируется графическое изображение. Объем видеопамяти рассчитывается по
- 20. Цветовые модели
- 21. Цветовые модели Цветовая модель – представление цвета в виде совокупности чисел
- 22. Модель RGB RGB – аддитивная модель, образована на трех базовых цветах: красном (Red), зеленом (Green) и
- 23. Модель CMYK CMYK – субтрактивная модель, образована на трех базовых цветах: голубом (Сyan) = белый -
- 24. Кодирование звуковой информации
- 25. Кодирование звука Частота дискретизации звука – это количество измерений громкости звука за одну секунду (измеряется в
- 26. Кодирование звука Глубина кодирования звука – это количество бит, используемое для кодирования различных уровней сигнала. N
- 27. Объем звукового файла V– объём звукового файла (бит) I – глубина кодирования звука (бит) M –
- 28. Кодирование видеоинформации
- 29. Кодирование видеоинформации Видео= набор изображений + звук 1 кадр = 720*576 пикселей * 24 бита=1,2 Мбайт
- 30. Методы сжатия Использование разностных кадров:
- 32. Скачать презентацию
 Introduction to cloud computing
Introduction to cloud computing Форумы
Форумы Циклический алгоритм
Циклический алгоритм Leveling guide
Leveling guide Разработка программного приложения с пользовательским интерфейсом в С#. Основные элементы
Разработка программного приложения с пользовательским интерфейсом в С#. Основные элементы Электронный каталог и Электронная библиотека
Электронный каталог и Электронная библиотека Компьютерные игры как современный вид хобби
Компьютерные игры как современный вид хобби Примеры облачных сервисов Мicrosoft
Примеры облачных сервисов Мicrosoft Искусство создания книги
Искусство создания книги Знакомство c гибкой методологией управления проектами Agile
Знакомство c гибкой методологией управления проектами Agile Рекомендательная библиография. Новая жизнь классических идей
Рекомендательная библиография. Новая жизнь классических идей Дипломная работа. Организация комплексной защиты удаленного рабочего места
Дипломная работа. Организация комплексной защиты удаленного рабочего места Параллельное программирование
Параллельное программирование Directx 11. Technology update
Directx 11. Technology update Условия выбора и простые логические выражения
Условия выбора и простые логические выражения Я лучший игрок в кибер шахматы
Я лучший игрок в кибер шахматы Информационное обеспечение для управления виртуальным промышленным предприятием по производству многоассортиментной продукции
Информационное обеспечение для управления виртуальным промышленным предприятием по производству многоассортиментной продукции Разработка программного обеспечения для учета материальных ценностей кафедры
Разработка программного обеспечения для учета материальных ценностей кафедры Локальные сети
Локальные сети Алгебра логики
Алгебра логики Реклама на YouTube
Реклама на YouTube Основы медиаобразования
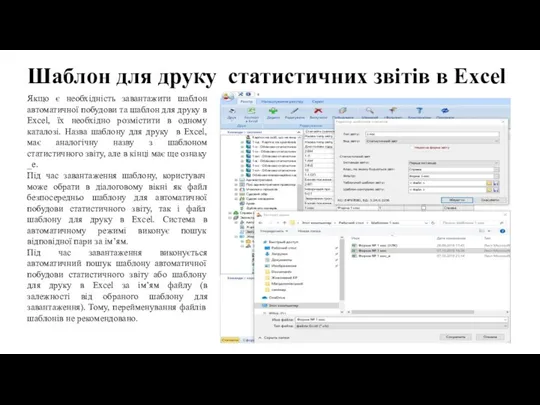
Основы медиаобразования Шаблон для друку статистичних звітів в Excel
Шаблон для друку статистичних звітів в Excel Выбор целевой аудитории
Выбор целевой аудитории 1С:Бухгалтерия сельскохозяйственного предприятия
1С:Бухгалтерия сельскохозяйственного предприятия Геоинформационная система ZuluGIS
Геоинформационная система ZuluGIS Стандартные арифметические функции языка CLIPS
Стандартные арифметические функции языка CLIPS Данные, виды данных
Данные, виды данных