Содержание
- 2. Outline In this topic, we will cover: Definition of a tree data structure and its components
- 3. The Tree Data Structure Trees are the first data structure different from what you’ve seen in
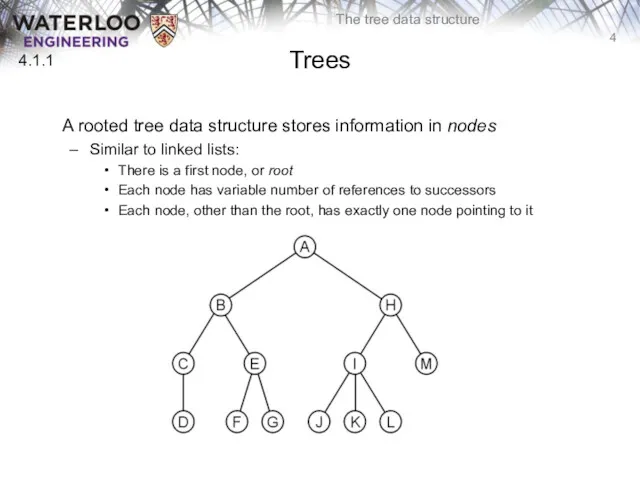
- 4. Trees A rooted tree data structure stores information in nodes Similar to linked lists: There is
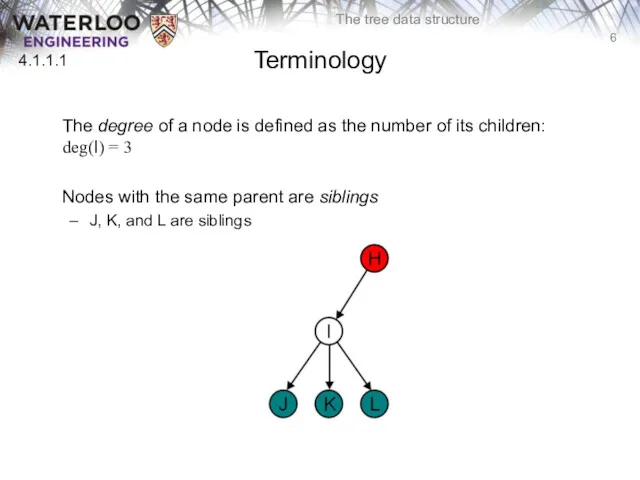
- 5. Terminology All nodes will have zero or more child nodes or children I has three children:
- 6. Terminology The degree of a node is defined as the number of its children: deg(I) =
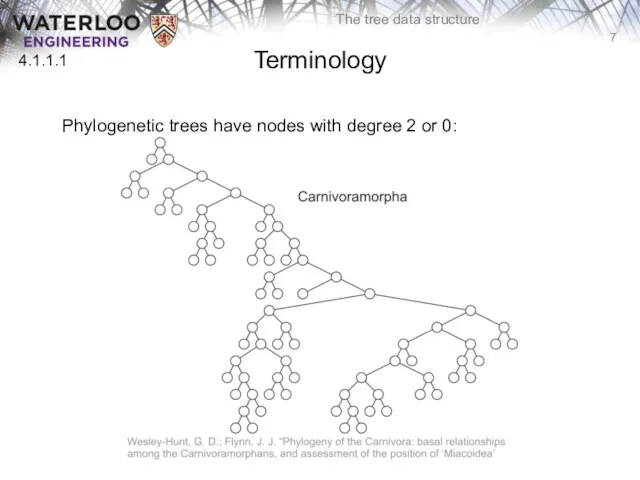
- 7. Terminology Phylogenetic trees have nodes with degree 2 or 0: 4.1.1.1
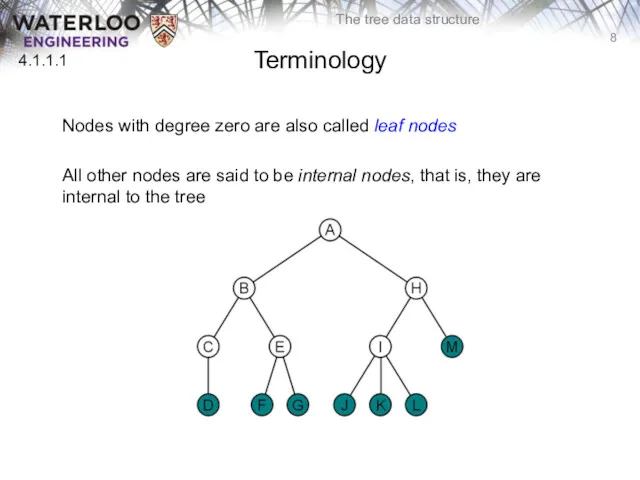
- 8. Terminology Nodes with degree zero are also called leaf nodes All other nodes are said to
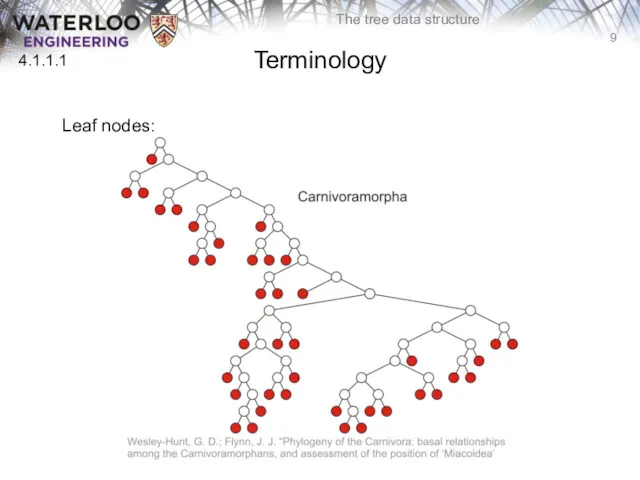
- 9. Terminology Leaf nodes: 4.1.1.1
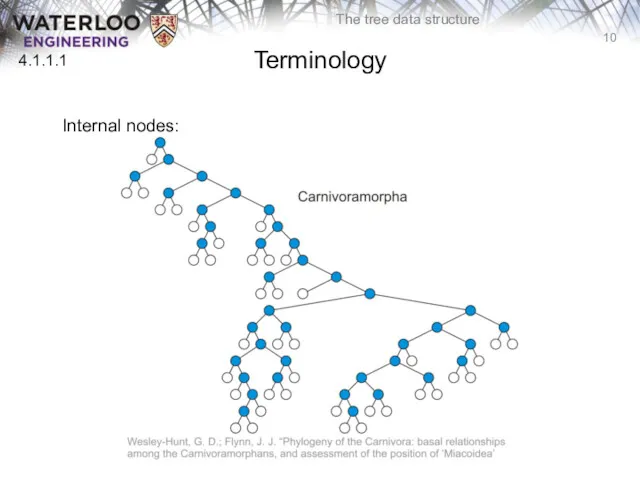
- 10. Terminology Internal nodes: 4.1.1.1
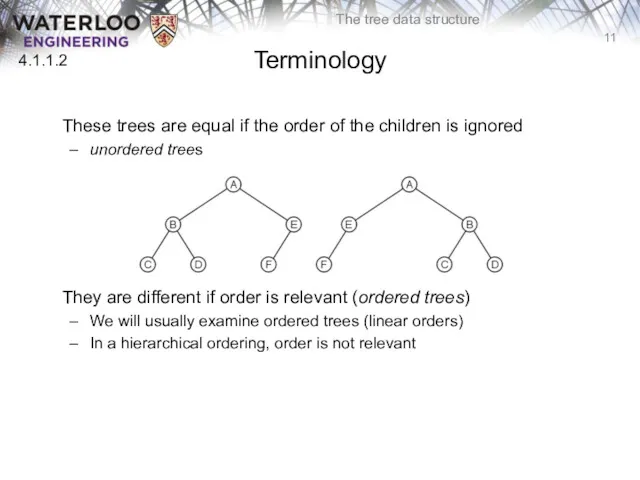
- 11. Terminology These trees are equal if the order of the children is ignored unordered trees They
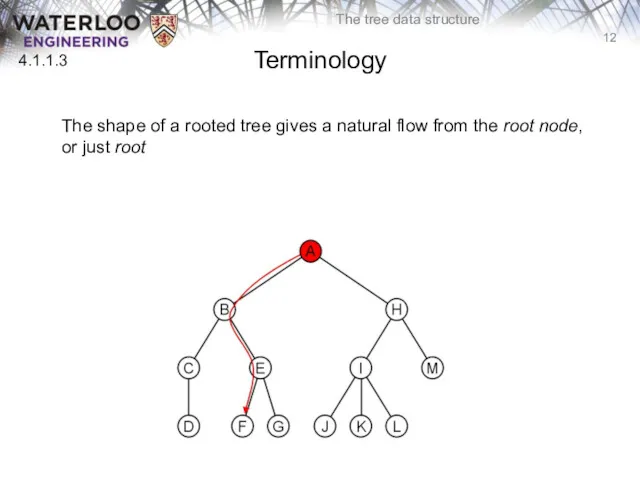
- 12. Terminology The shape of a rooted tree gives a natural flow from the root node, or
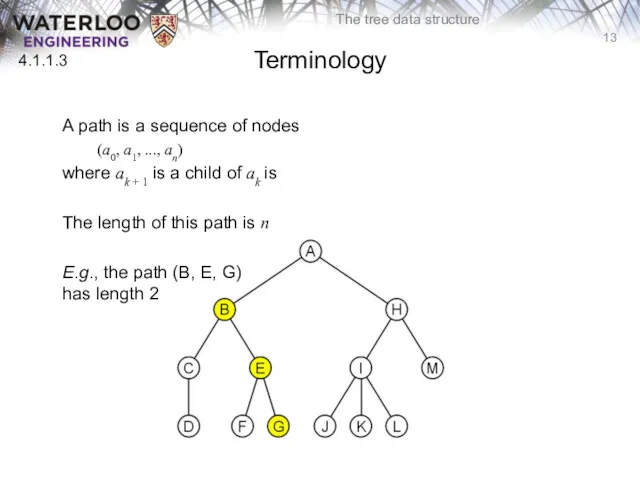
- 13. Terminology A path is a sequence of nodes (a0, a1, ..., an) where ak + 1
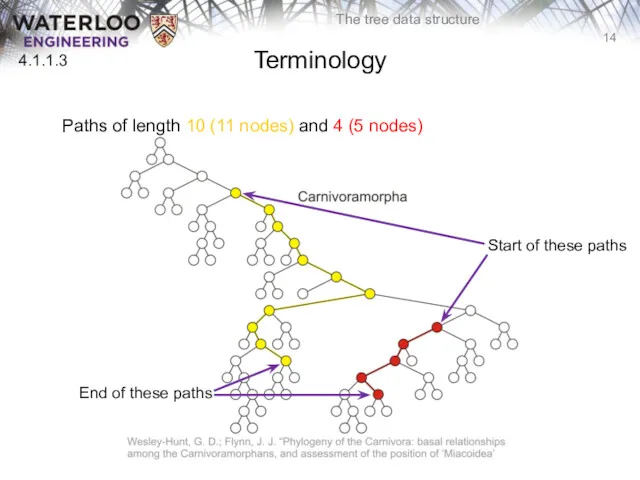
- 14. Terminology Paths of length 10 (11 nodes) and 4 (5 nodes) Start of these paths End
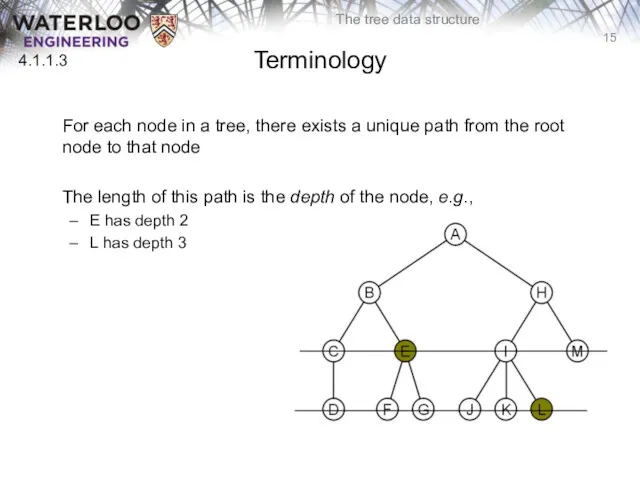
- 15. Terminology For each node in a tree, there exists a unique path from the root node
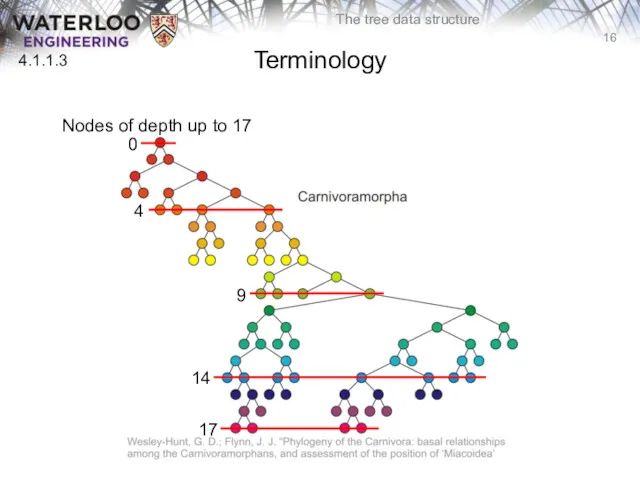
- 16. Terminology Nodes of depth up to 17 9 14 17 4 0 4.1.1.3
- 17. Terminology The height of a tree is defined as the maximum depth of any node within
- 18. Terminology The height of this tree is 17 17 4.1.1.3
- 19. Terminology If a path exists from node a to node b: a is an ancestor of
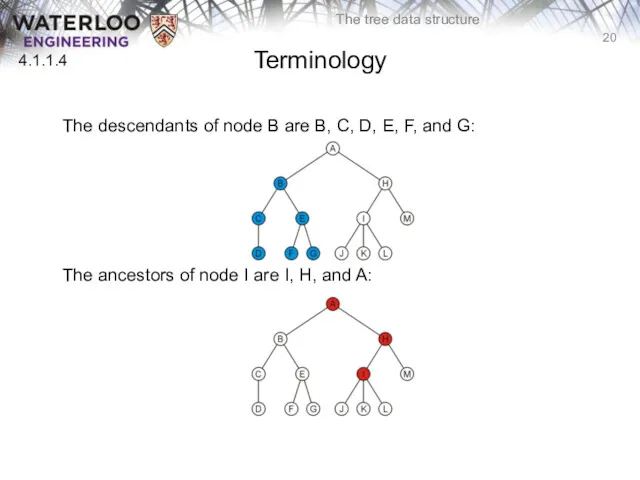
- 20. Terminology The descendants of node B are B, C, D, E, F, and G: The ancestors
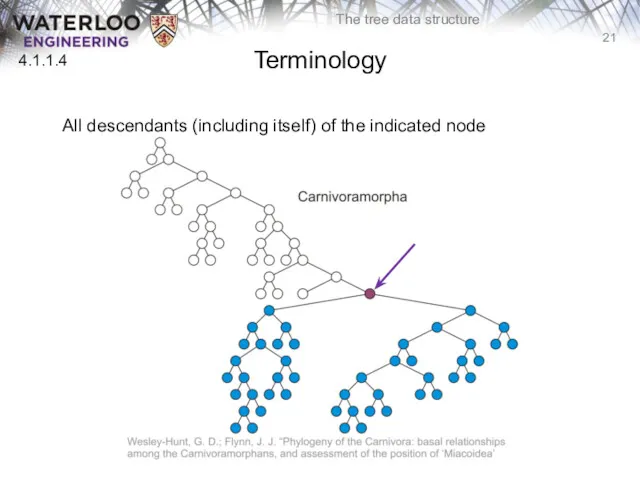
- 21. Terminology All descendants (including itself) of the indicated node 4.1.1.4
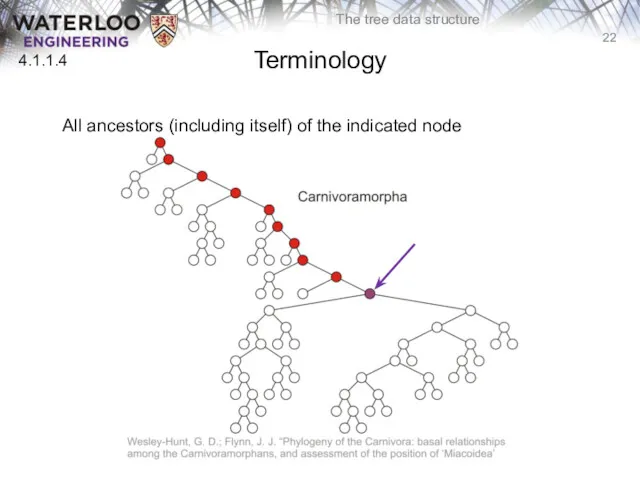
- 22. Terminology All ancestors (including itself) of the indicated node 4.1.1.4
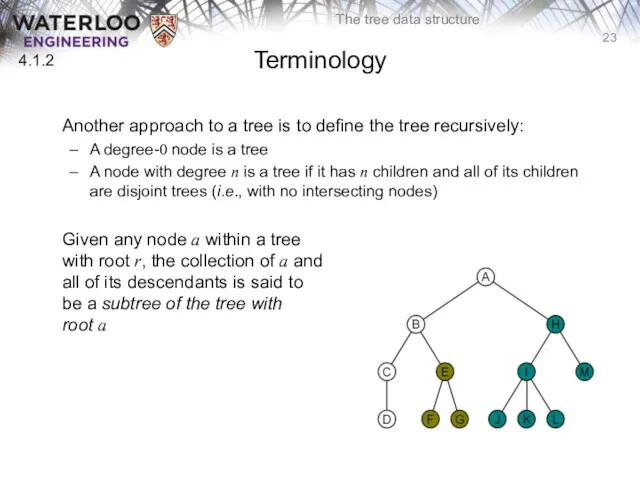
- 23. Terminology Another approach to a tree is to define the tree recursively: A degree-0 node is
- 24. Example: XHTML and CSS The XML of XHTML has a tree structure Cascading Style Sheets (CSS)
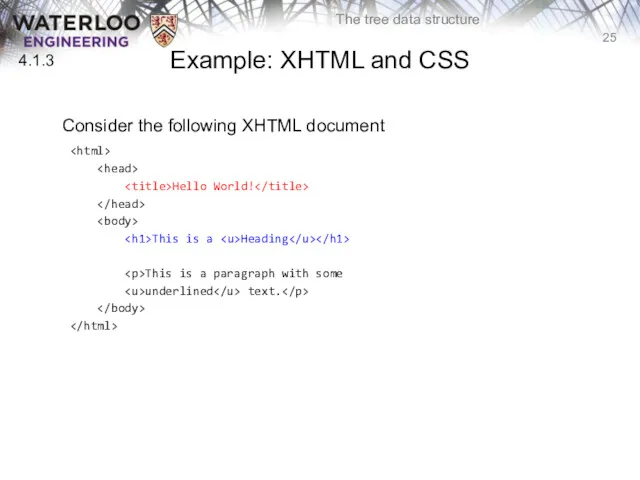
- 25. Example: XHTML and CSS Consider the following XHTML document Hello World! This is a Heading This
- 26. Example: XHTML and CSS Consider the following XHTML document Hello World! This is a Heading This
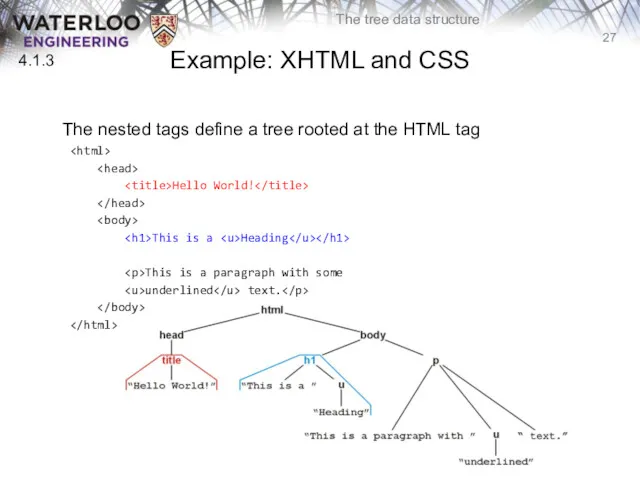
- 27. Example: XHTML and CSS The nested tags define a tree rooted at the HTML tag Hello
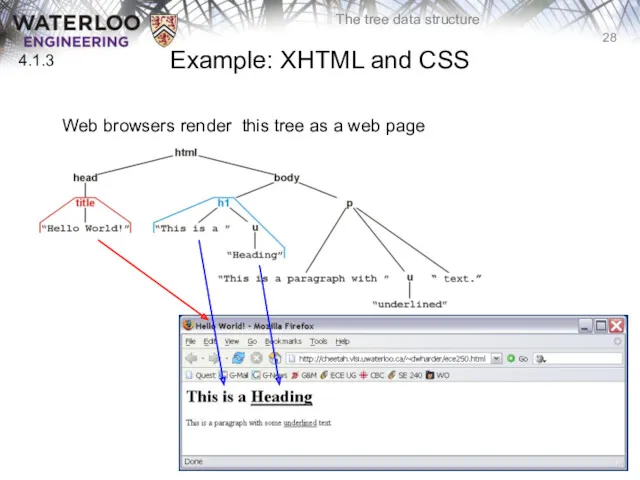
- 28. Web browsers render this tree as a web page Example: XHTML and CSS 4.1.3
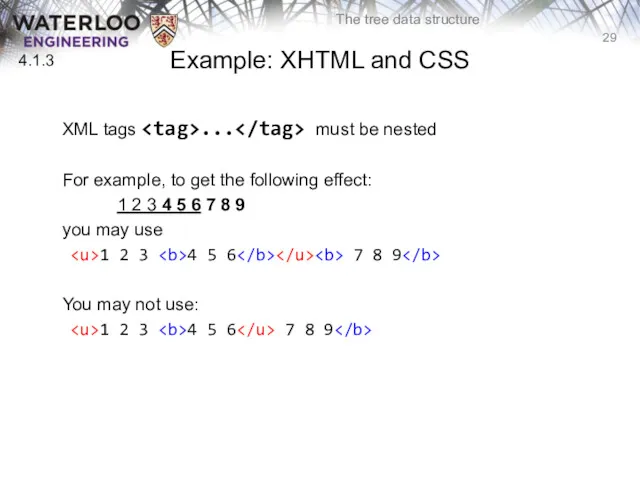
- 29. Example: XHTML and CSS XML tags ... must be nested For example, to get the following
- 30. Example: XHTML and CSS Cascading Style Sheets (CSS) make use of this tree structure to describe
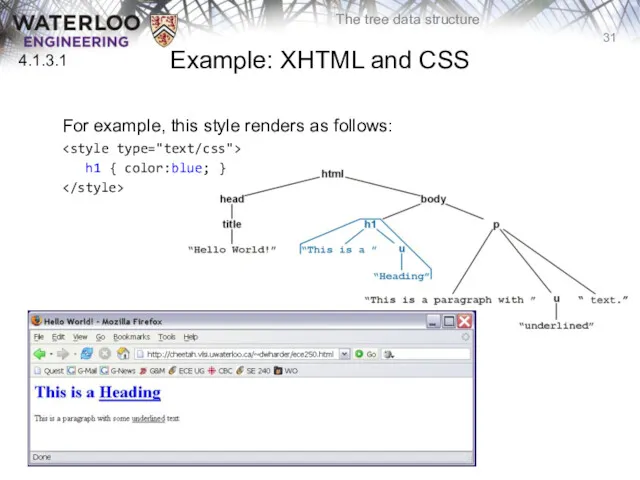
- 31. Example: XHTML and CSS For example, this style renders as follows: h1 { color:blue; } 4.1.3.1
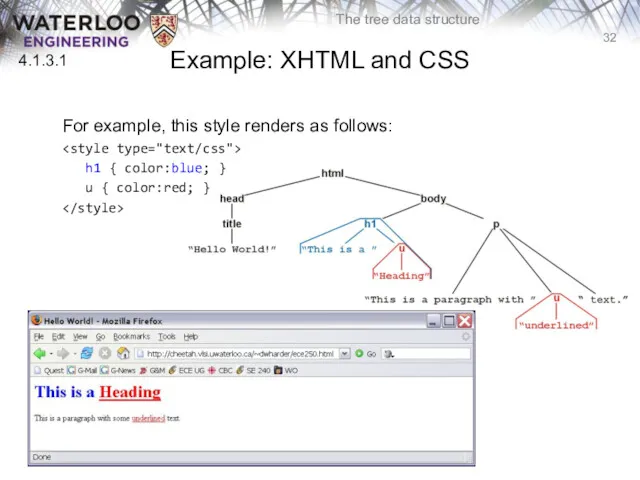
- 32. Example: XHTML and CSS For example, this style renders as follows: h1 { color:blue; } u
- 33. Example: XHTML and CSS Suppose you don’t want underlined items in headers (h1) to be red
- 34. Example: XHTML and CSS For example, this style renders as follows: h1 { color:blue; } p
- 35. Example: XHTML and CSS You can read the second style h1 { color:blue; } p u
- 36. Example: XML In general, any XML can be represented as a tree All XML tools make
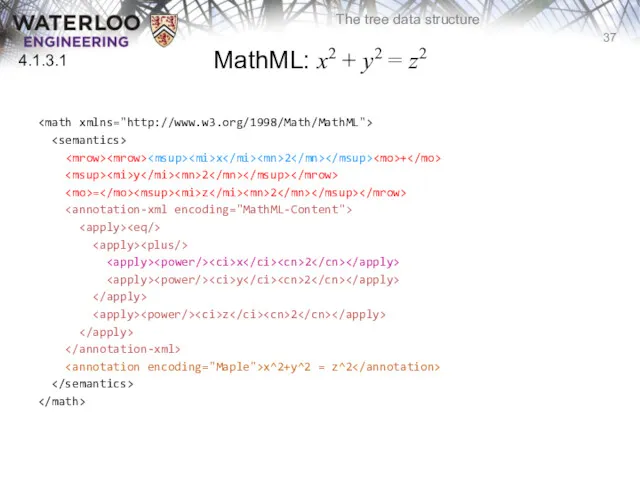
- 37. MathML: x2 + y2 = z2 x 2 + y 2 = z 2 x 2
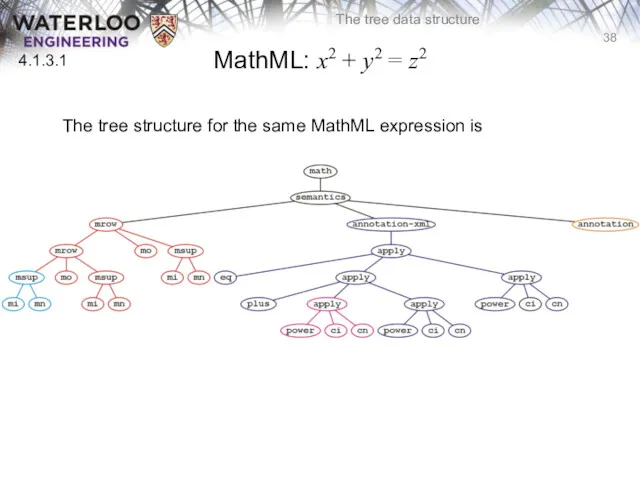
- 38. MathML: x2 + y2 = z2 The tree structure for the same MathML expression is 4.1.3.1
- 39. MathML: x2 + y2 = z2 Why use 500 characters to describe the equation x2 +
- 40. Summary In this topic, we have: Introduced the terminology used for the tree data structure Discussed
- 41. References [1] Donald E. Knuth, The Art of Computer Programming, Volume 1: Fundamental Algorithms, 3rd Ed.,
- 43. Скачать презентацию







































![References [1] Donald E. Knuth, The Art of Computer Programming,](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/154981/slide-40.jpg)
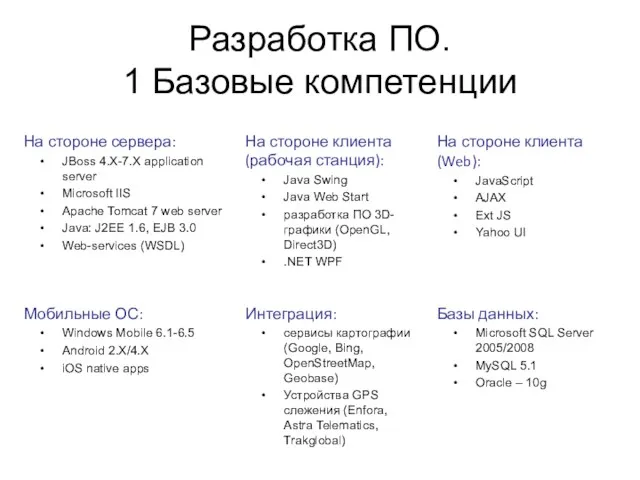
 Разработка ПО. Базовые компетенции
Разработка ПО. Базовые компетенции Создание презентаций в Microsoft PowerPoint
Создание презентаций в Microsoft PowerPoint Основы медицинской информации и научной библиографии
Основы медицинской информации и научной библиографии Безопасность детей в интернете
Безопасность детей в интернете Интернет и всемирная паутина. Электронная почта
Интернет и всемирная паутина. Электронная почта Разработка информационной системы и математических моделей виртуального скрининга химических веществ
Разработка информационной системы и математических моделей виртуального скрининга химических веществ Порядок учета документов, входящих в состав библиотечного фонда
Порядок учета документов, входящих в состав библиотечного фонда Антивирусные программные средства
Антивирусные программные средства Программное обеспечение ПК
Программное обеспечение ПК Компьютерные сети
Компьютерные сети Моделі кольору
Моделі кольору Компьютерная графика (Autodesk 3ds max). Модификаторы. (Лекция 3.2)
Компьютерная графика (Autodesk 3ds max). Модификаторы. (Лекция 3.2) Подача запроса о предоставлении сведений ЕГРН на портале государственных услуг Росреестра
Подача запроса о предоставлении сведений ЕГРН на портале государственных услуг Росреестра Разработка крупного standalone проекта на Unity
Разработка крупного standalone проекта на Unity Поколения ЭВМ
Поколения ЭВМ Нейронные сети и нейросетевое управление. Лекция 12
Нейронные сети и нейросетевое управление. Лекция 12 Особенности электронной почты
Особенности электронной почты Киберспорт: плюсы и минусы
Киберспорт: плюсы и минусы Информационные технологии. Введение, определение, история. (Лекция 1)
Информационные технологии. Введение, определение, история. (Лекция 1) Моделирование в среде табличного процессора
Моделирование в среде табличного процессора Разработка сайта с применением Framework Bootstrap
Разработка сайта с применением Framework Bootstrap Поняття мови розмітки гіпертекстового документа
Поняття мови розмітки гіпертекстового документа Всероссийская акция Час кода
Всероссийская акция Час кода Инструкция к обнулению ЗН и КЗ
Инструкция к обнулению ЗН и КЗ Технологический слой
Технологический слой Диагностика и устранение неисправностей при работе в локальной сети
Диагностика и устранение неисправностей при работе в локальной сети Анализ излучения молекулярных слоев красителей и металлических наночастиц, перспективных для создания плазменных нанолазеров
Анализ излучения молекулярных слоев красителей и металлических наночастиц, перспективных для создания плазменных нанолазеров Система электронных дневников и журналов
Система электронных дневников и журналов