Содержание
- 2. ... Элементы формы ... Все элементы формы должны иметь имена !! …
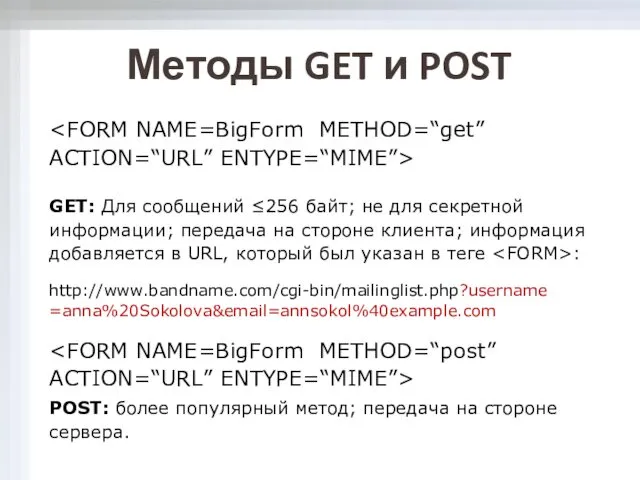
- 3. GET: Для сообщений ≤256 байт; не для секретной информации; передача на стороне клиента; информация добавляется в
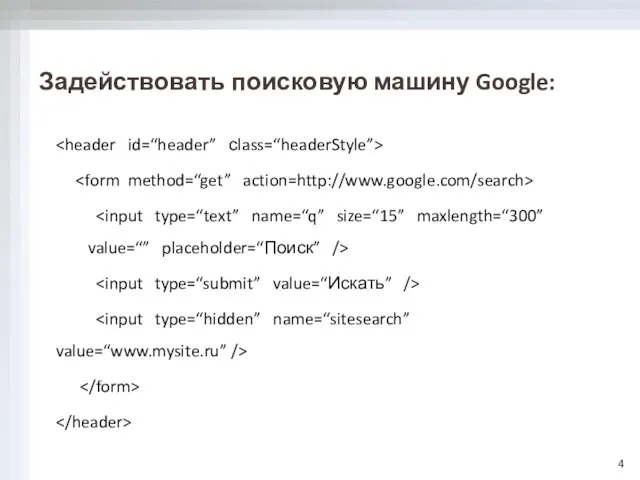
- 4. Задействовать поисковую машину Google:
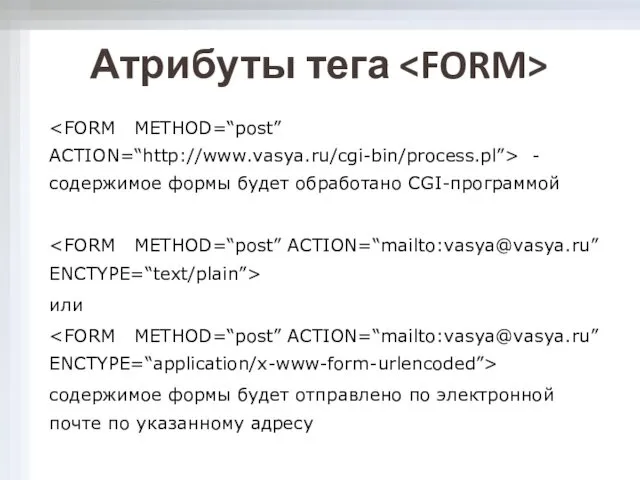
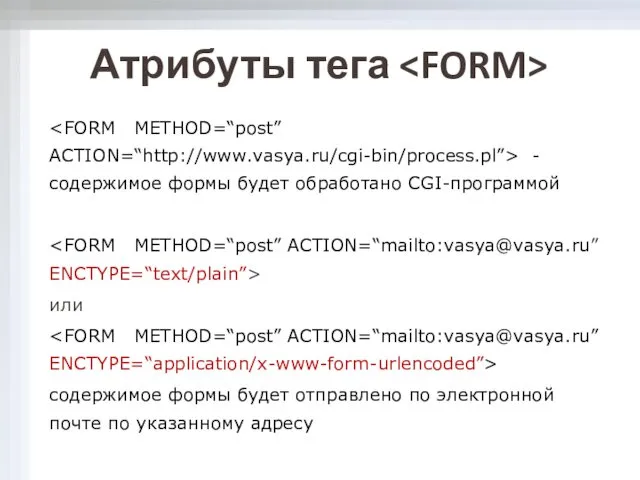
- 5. Атрибуты тега - содержимое формы будет обработано CGI-программой или содержимое формы будет отправлено по электронной почте
- 6. Атрибуты тега - содержимое формы будет обработано CGI-программой или содержимое формы будет отправлено по электронной почте
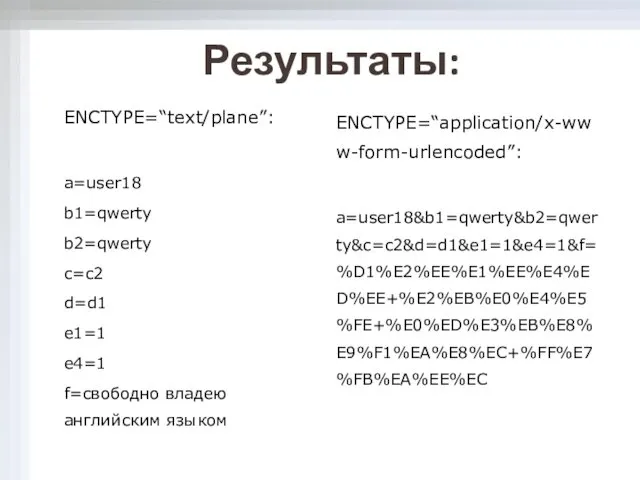
- 7. Результаты: ENCTYPE=“text/plane”: a=user18 b1=qwerty b2=qwerty c=c2 d=d1 e1=1 e4=1 f=свободно владею английским языком ENCTYPE=“application/x-www-form-urlencoded”: a=user18&b1=qwerty&b2=qwerty&c=c2&d=d1&e1=1&e4=1&f=%D1%E2%EE%E1%EE%E4%ED%EE+%E2%EB%E0%E4%E5%FE+%E0%ED%E3%EB%E8%E9%F1%EA%E8%EC+%FF%E7%FB%EA%EE%EC
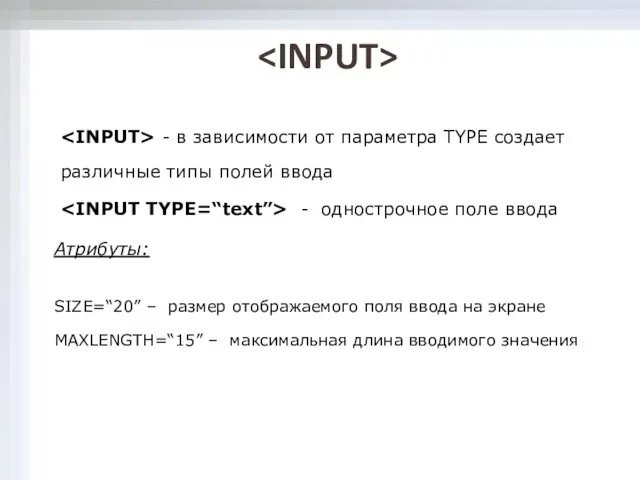
- 8. Атрибуты: SIZE=“20” – размер отображаемого поля ввода на экране MAXLENGTH=“15” – максимальная длина вводимого значения -
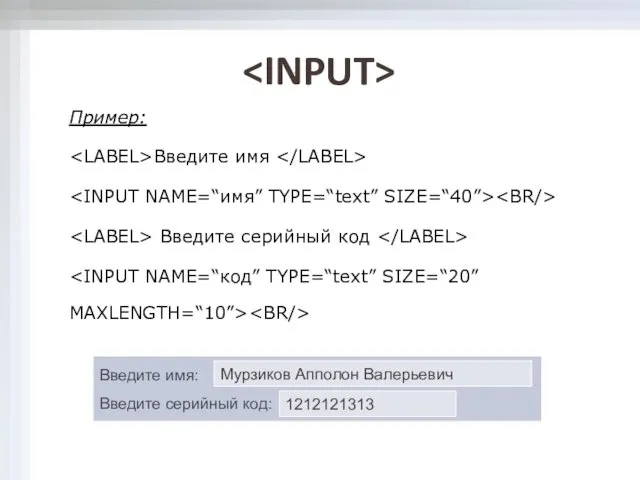
- 9. Пример: Введите имя Введите серийный код Введите имя: Введите серийный код: Мурзиков Апполон Валерьевич 1212121313
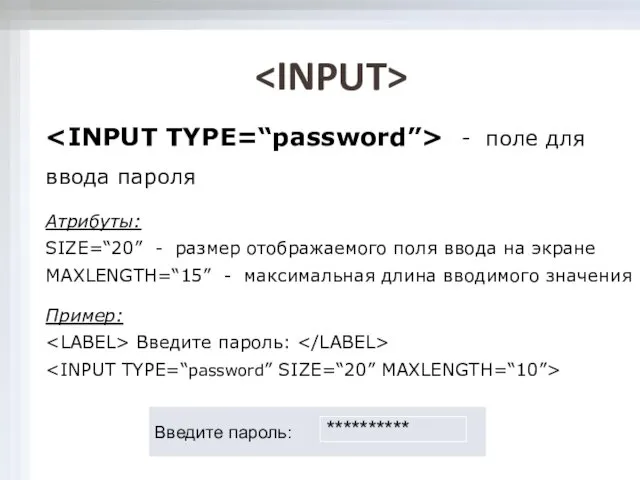
- 10. - поле для ввода пароля Атрибуты: SIZE=“20” - размер отображаемого поля ввода на экране MAXLENGTH=“15” -
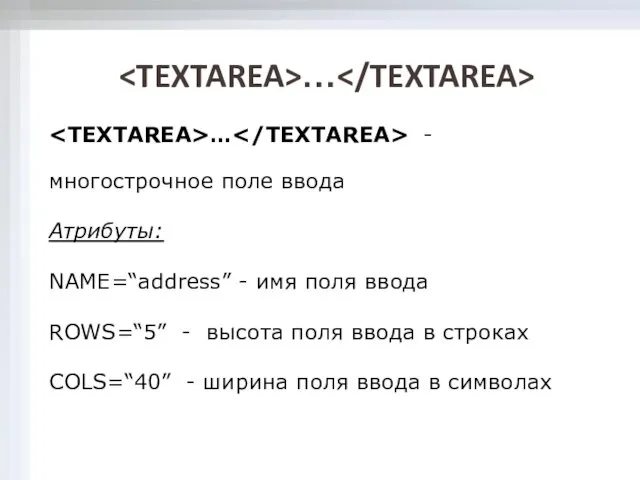
- 11. … - многострочное поле ввода Атрибуты: NAME=“address” - имя поля ввода ROWS=“5” - высота поля ввода
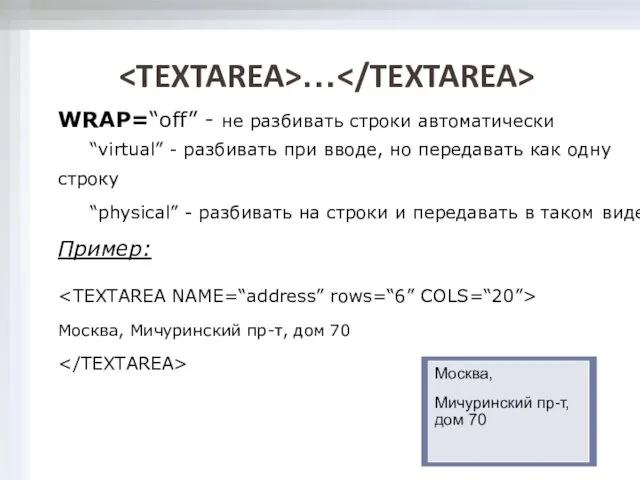
- 12. … WRAP=“off” - не разбивать строки автоматически “virtual” - разбивать при вводе, но передавать как одну
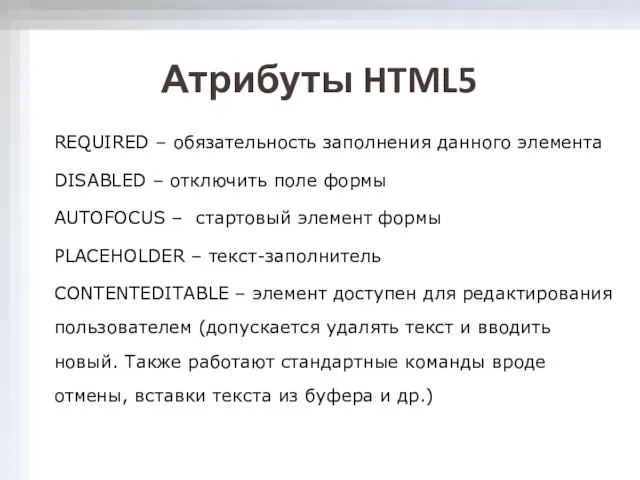
- 13. Атрибуты HTML5 REQUIRED – обязательность заполнения данного элемента DISABLED – отключить поле формы AUTOFOCUS – стартовый
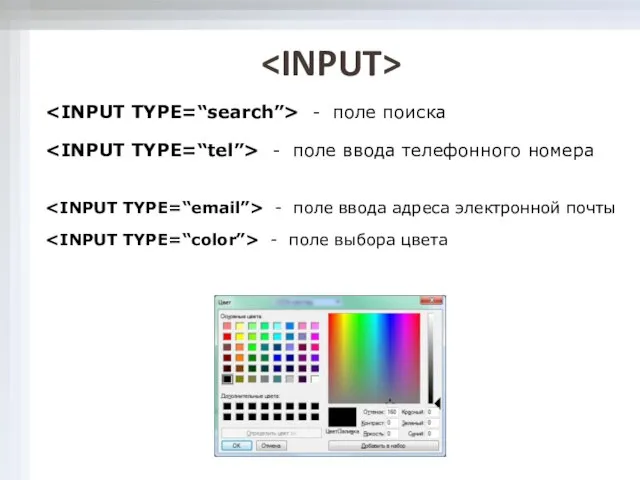
- 14. - поле поиска - поле ввода телефонного номера - поле ввода адреса электронной почты - поле
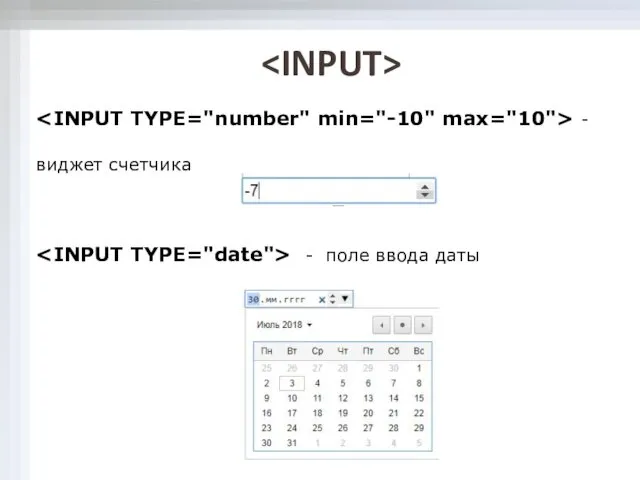
- 15. - виджет счетчика - поле ввода даты
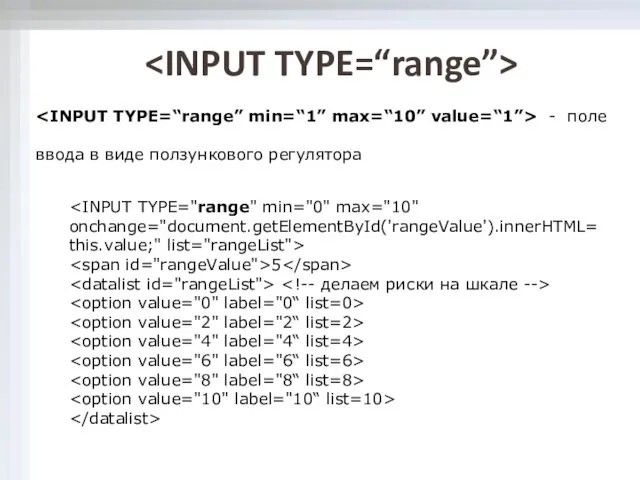
- 16. - поле ввода в виде ползункового регулятора 5
- 17. Элемент LABEL необходим для сопоставления текстового описания с соответствующим полем формы. Каждый элемент LABEL может быть
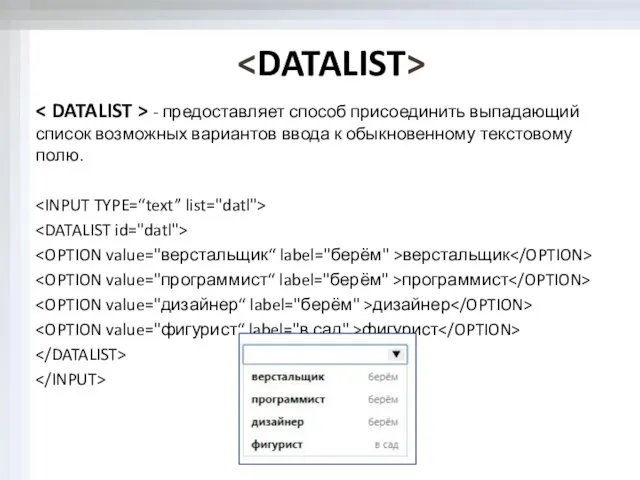
- 18. - предоставляет способ присоединить выпадающий список возможных вариантов ввода к обыкновенному текстовому полю. верстальщик программист дизайнер
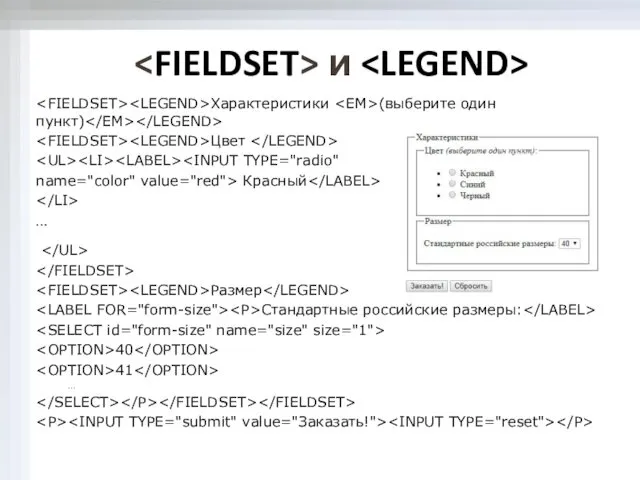
- 19. и Характеристики (выберите один пункт) Цвет name="color" value="red"> Красный … Размер Стандартные российские размеры: 40 41
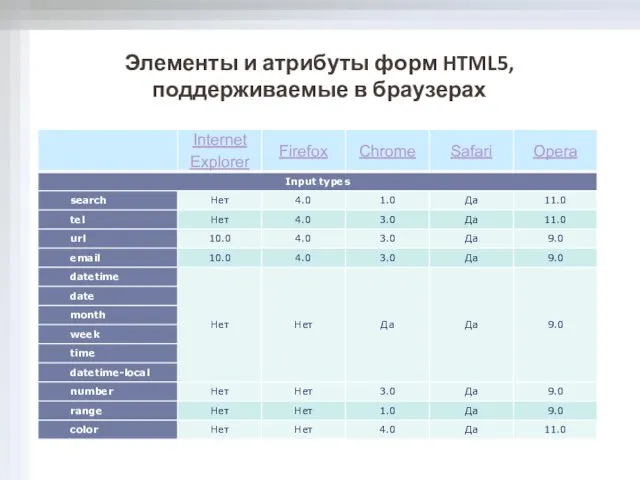
- 20. Элементы и атрибуты форм HTML5, поддерживаемые в браузерах
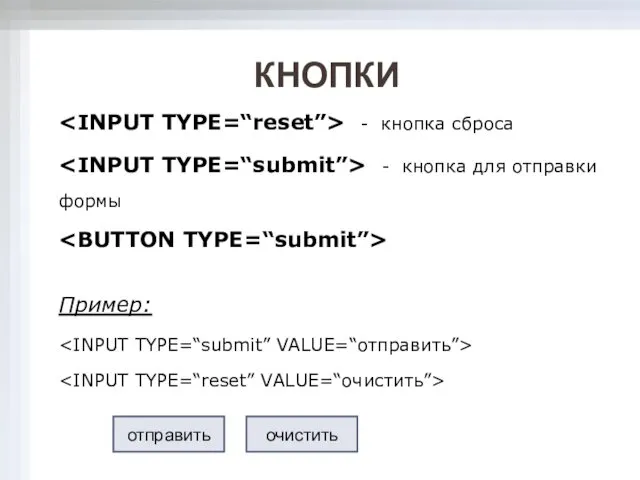
- 21. - кнопка сброса - кнопка для отправки формы Пример: очистить отправить КНОПКИ
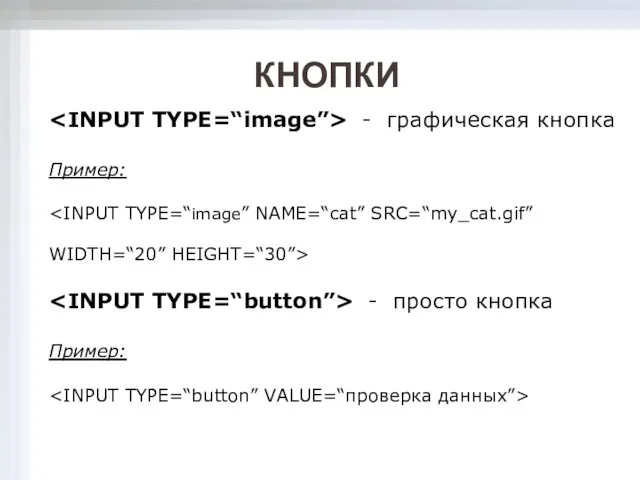
- 22. - графическая кнопка Пример: - просто кнопка Пример: КНОПКИ
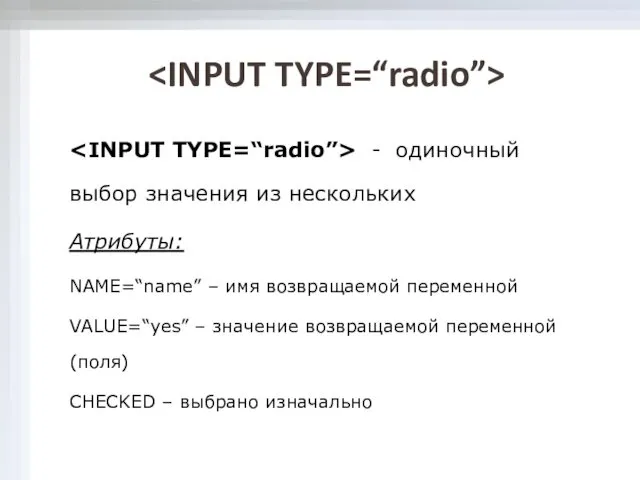
- 23. - одиночный выбор значения из нескольких Атрибуты: NAME=“name” – имя возвращаемой переменной VALUE=“yes” – значение возвращаемой
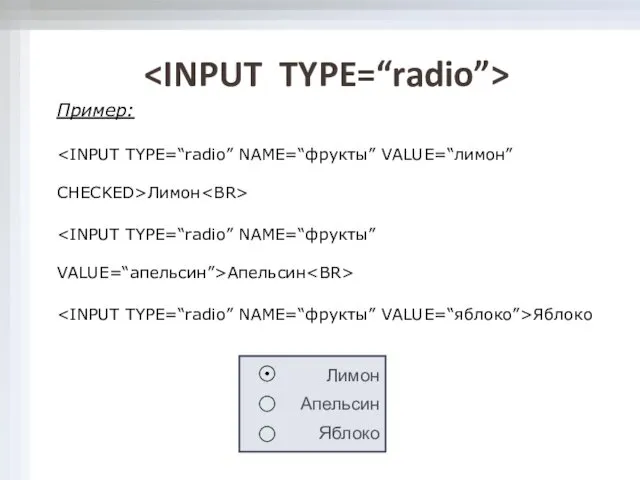
- 24. Пример: Лимон Апельсин Яблоко
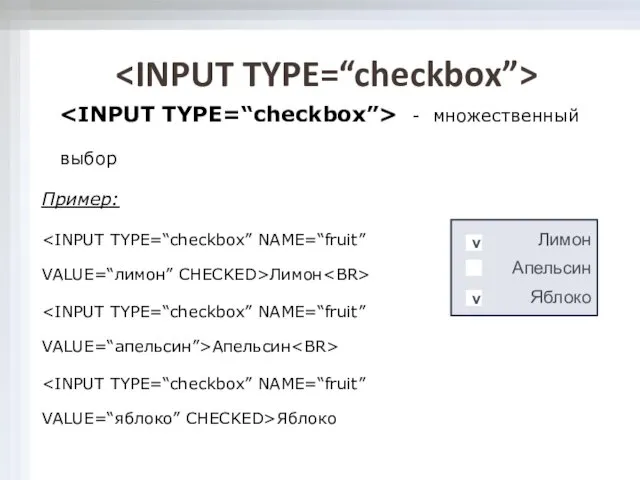
- 25. Пример: Лимон Апельсин Яблоко - множественный выбор
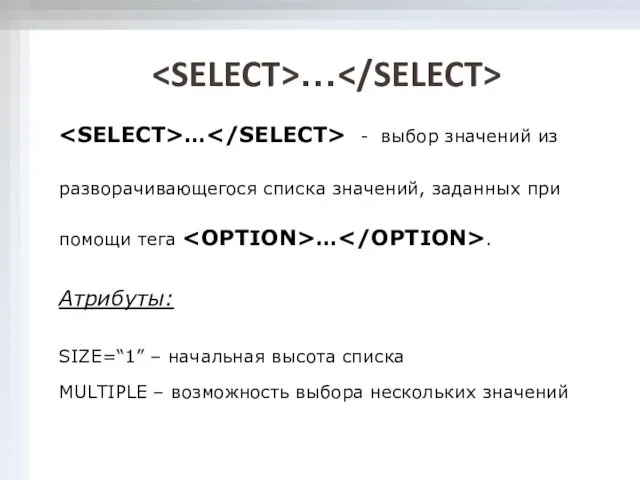
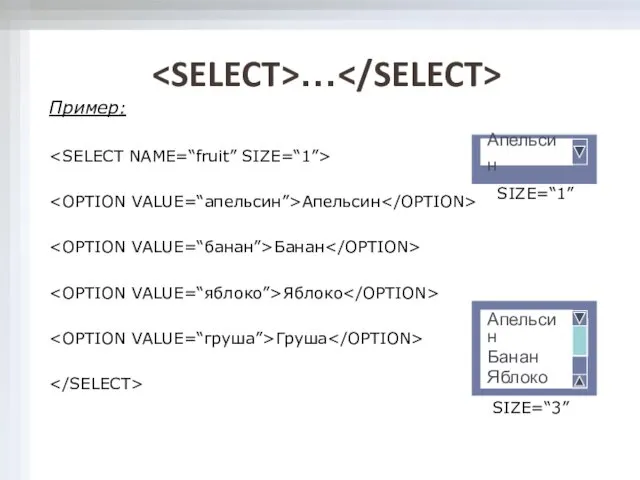
- 26. … - выбор значений из разворачивающегося списка значений, заданных при помощи тега … . Атрибуты: SIZE=“1”
- 27. Пример: Апельсин Банан Яблоко Груша SIZE=“1” SIZE=“3” …
- 29. Скачать презентацию

























 Графика в сервисах Google
Графика в сервисах Google Методы сортировки массива
Методы сортировки массива Нейросети
Нейросети Принципы работы протоколов разных уровней. . Стеки OSI, TCP/IP, IPX/SPX, NetBIOS/SMB. (Тема 11)
Принципы работы протоколов разных уровней. . Стеки OSI, TCP/IP, IPX/SPX, NetBIOS/SMB. (Тема 11) Алгоритмы вокруг нас
Алгоритмы вокруг нас Информационные технологии в обучении иностранному языку
Информационные технологии в обучении иностранному языку eBay Inc. — американская компания, предоставляющая услуги в областях интернет-аукционов и интернет-магазинов
eBay Inc. — американская компания, предоставляющая услуги в областях интернет-аукционов и интернет-магазинов Malt Briefing Mockups
Malt Briefing Mockups САУ КЦ на базе ШКС-04М
САУ КЦ на базе ШКС-04М Программно-аппаратная защита информации
Программно-аппаратная защита информации SketchUp
SketchUp Презентации к урокам информатики Иформационные модели 7 класс
Презентации к урокам информатики Иформационные модели 7 класс Programming Declarant's Assistant
Programming Declarant's Assistant Накопители на жестких магнитных дисках (НЖМД)
Накопители на жестких магнитных дисках (НЖМД) Деректерді ұсыну. Мәтіндік ақпараттарды кодтау принциптері
Деректерді ұсыну. Мәтіндік ақпараттарды кодтау принциптері Технологии баз данных и знаний
Технологии баз данных и знаний Операциялық жүйелер
Операциялық жүйелер Создание документов средствами текстового процессора
Создание документов средствами текстового процессора Фестиваль инженерно-технического творчества. Цифровое будущее России
Фестиваль инженерно-технического творчества. Цифровое будущее России Экономическая информатика. Microsoft Excel
Экономическая информатика. Microsoft Excel Алгоритми та програма для розв'язання екстремальних комбінаторних задач
Алгоритми та програма для розв'язання екстремальних комбінаторних задач Понятие и структура информационных систем
Понятие и структура информационных систем Стратегия поведенческого тестирования. Типы тестирования. Black Box
Стратегия поведенческого тестирования. Типы тестирования. Black Box Операционная система linux
Операционная система linux Использование CMS
Использование CMS Программирование на языке С++. Лекция 6. Операции и операторы
Программирование на языке С++. Лекция 6. Операции и операторы Нормализация реляционной модели данных
Нормализация реляционной модели данных Информационные ресурсы интернета
Информационные ресурсы интернета