Содержание
- 2. Графический интерфейс GDI+ Графический интерфейс приложений C# для работы в рамках Microsoft .NET Framework, состоит из
- 3. Класс Graphics Класс Graphics, реализует в себе как свойства контекста отображения, так и инструменты, предназначенные для
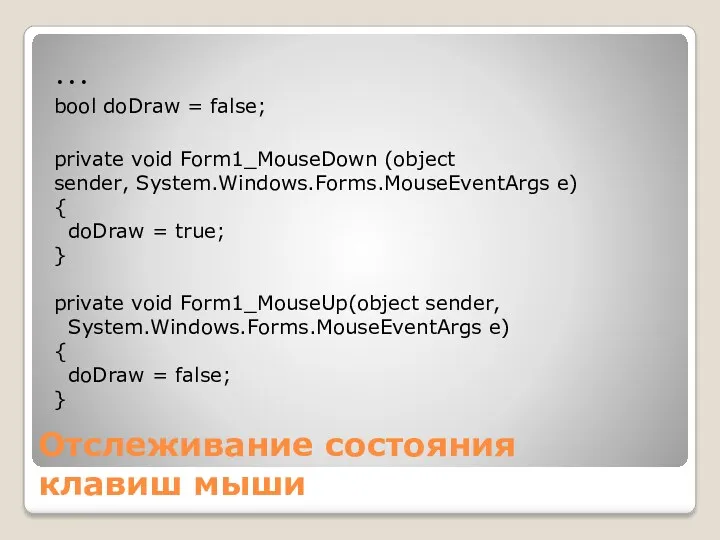
- 4. Отслеживание состояния клавиш мыши … bool doDraw = false; private void Form1_MouseDown (object sender, System.Windows.Forms.MouseEventArgs e)
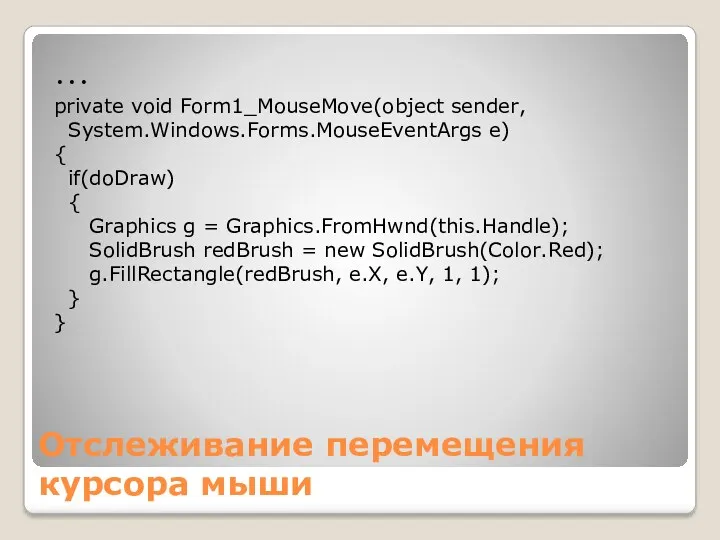
- 5. Отслеживание перемещения курсора мыши … private void Form1_MouseMove(object sender, System.Windows.Forms.MouseEventArgs e) { if(doDraw) { Graphics g
- 6. Идентификатор окна Handle и объект Graphics Прежде чем что-нибудь нарисовать в окне приложения, нужно получить для
- 7. Кисть для рисования Кисть как объект класса SolidBrush: SolidBrush redBrush = new SolidBrush(Color.Red); С помощью кисти
- 8. Рисование точки В классе нет метода, с помощью которого можно было бы нарисовать одну единственную точку.
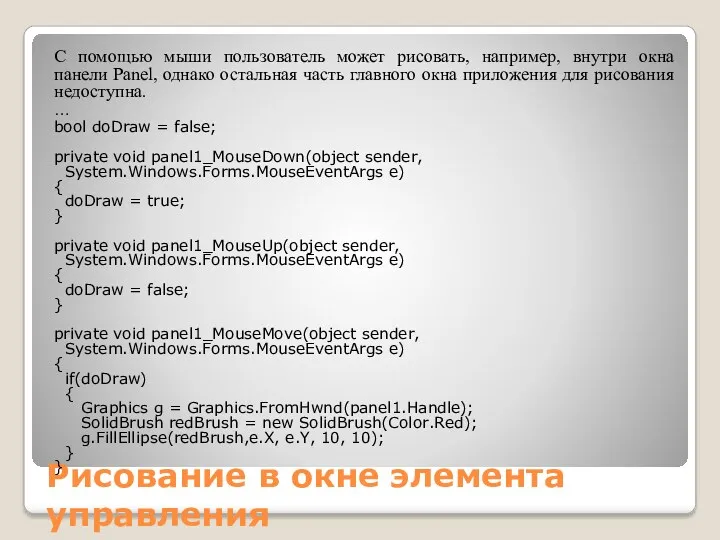
- 9. Рисование в окне элемента управления С помощью мыши пользователь может рисовать, например, внутри окна панели Panel,
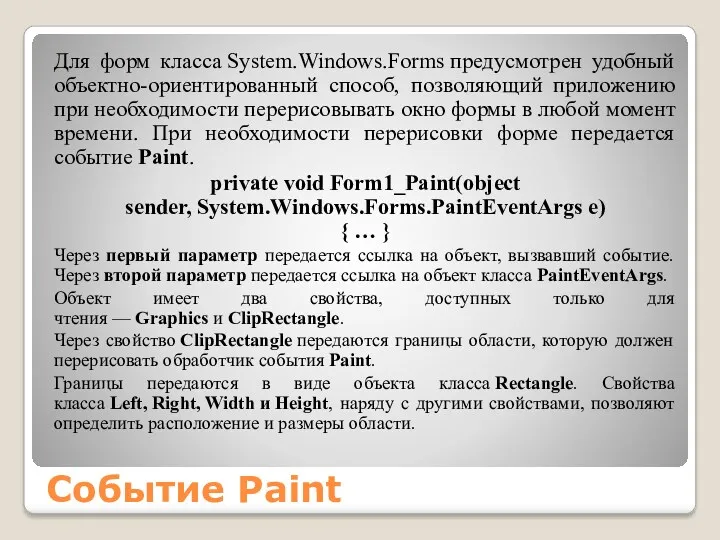
- 10. Событие Paint Для форм класса System.Windows.Forms предусмотрен удобный объектно-ориентированный способ, позволяющий приложению при необходимости перерисовывать окно
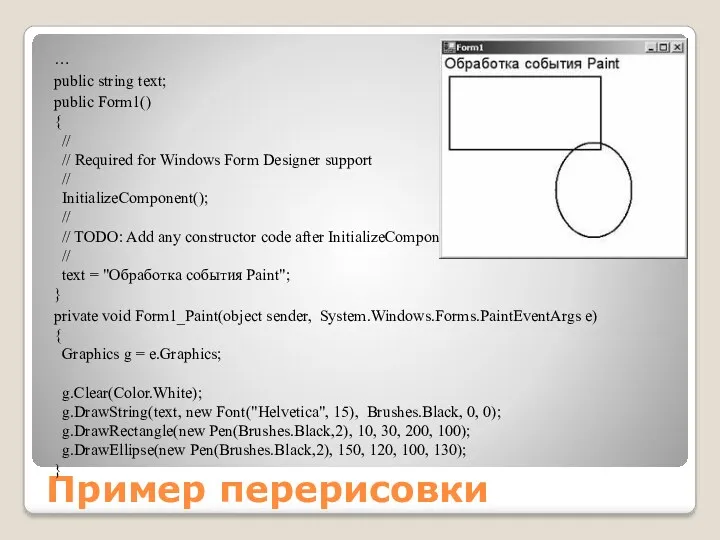
- 11. Пример перерисовки … public string text; public Form1() { // // Required for Windows Form Designer
- 12. Методы и свойства класса Graphics Рисование геометрических фигур Имена большого количества методов, определенных в классе Graphics,
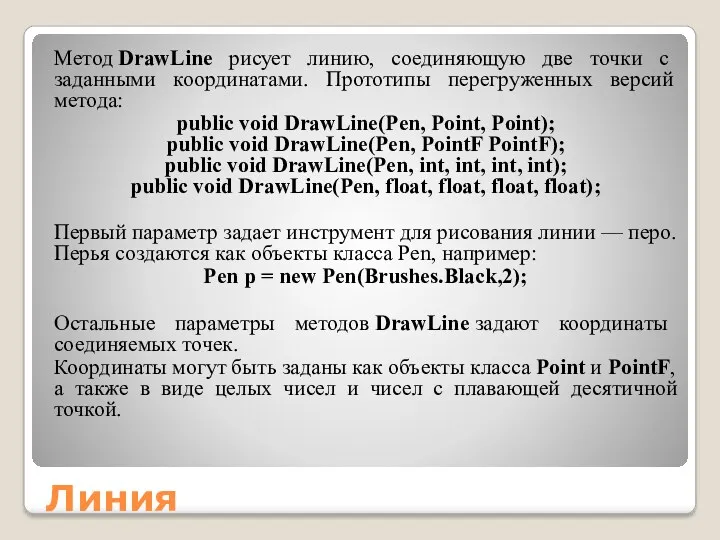
- 13. Линия Метод DrawLine рисует линию, соединяющую две точки с заданными координатами. Прототипы перегруженных версий метода: public
- 14. Пример: линии … private void Form1_Paint(object sender, System.Windows.Forms.PaintEventArgs e) { Graphics g=e.Graphics; g.Clear(Color.White); for(int i=0; i
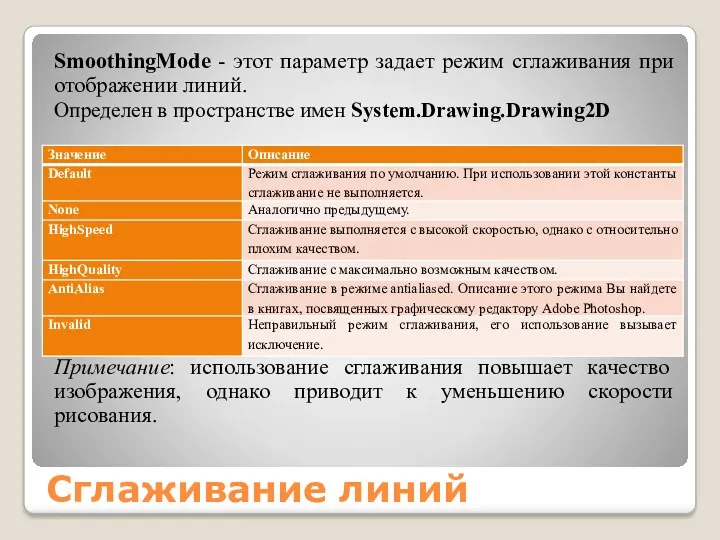
- 15. Сглаживание линий SmoothingMode - этот параметр задает режим сглаживания при отображении линий. Определен в пространстве имен
- 16. Прямоугольник Метод DrawRectangle позволяет рисовать прямоугольники, заданные координатой верхнего левого угла, а также шириной и высотой.
- 17. Пример: набор прямоугольников Pen myPen = new Pen(Color.Black, 2); Rectangle[] myRectsArray = { new Rectangle(10, 10,
- 18. Многоугольник Метод DrawPolygon поможет в тех случаях, когда нужно нарисовать многоугольник, заданный своими вершинами. Предусмотрено два
- 19. Пример: многоугольник Pen myPen = new Pen(Color.Black, 2); Point[] myPoints = { new Point(10, 10), new
- 20. Эллипс Метод DrawEllipse рисует эллипс, вписанный в прямоугольную область, расположение и размеры которой передаются ему в
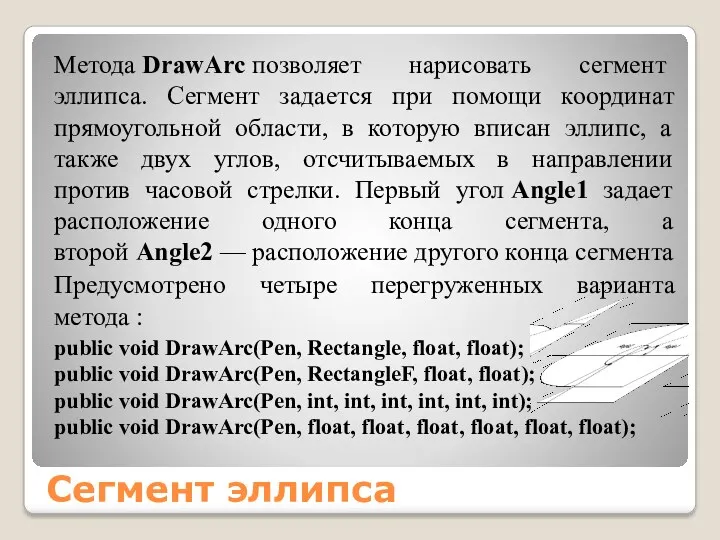
- 21. Сегмент эллипса Метода DrawArc позволяет нарисовать сегмент эллипса. Сегмент задается при помощи координат прямоугольной области, в
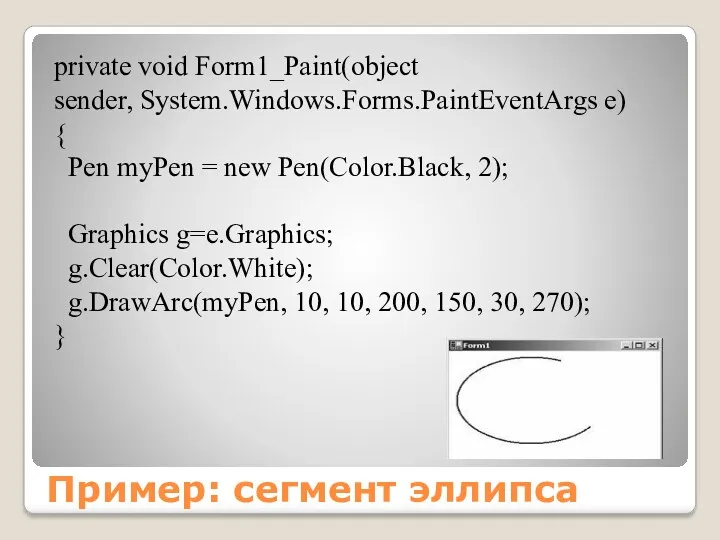
- 22. Пример: сегмент эллипса private void Form1_Paint(object sender, System.Windows.Forms.PaintEventArgs e) { Pen myPen = new Pen(Color.Black, 2);
- 23. Кривые Безье Кривая Безье, представляющая собой одну из разновидностей сплайна, задается четырьмя точками. Две из них
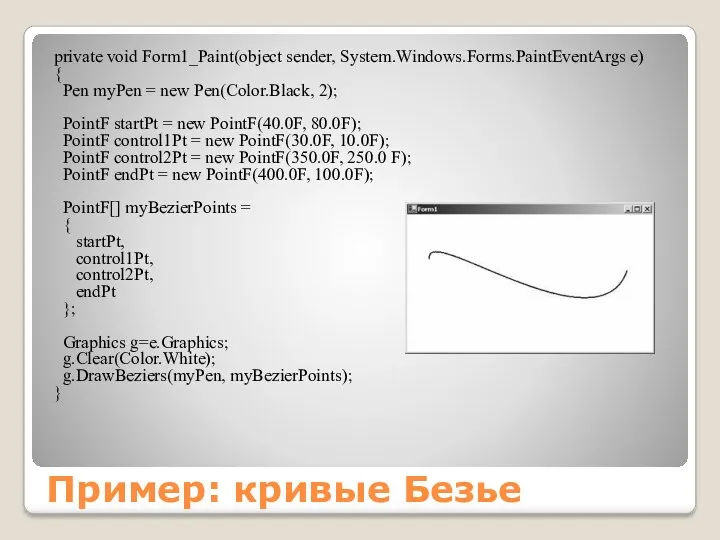
- 24. Пример: кривые Безье private void Form1_Paint(object sender, System.Windows.Forms.PaintEventArgs e) { Pen myPen = new Pen(Color.Black, 2);
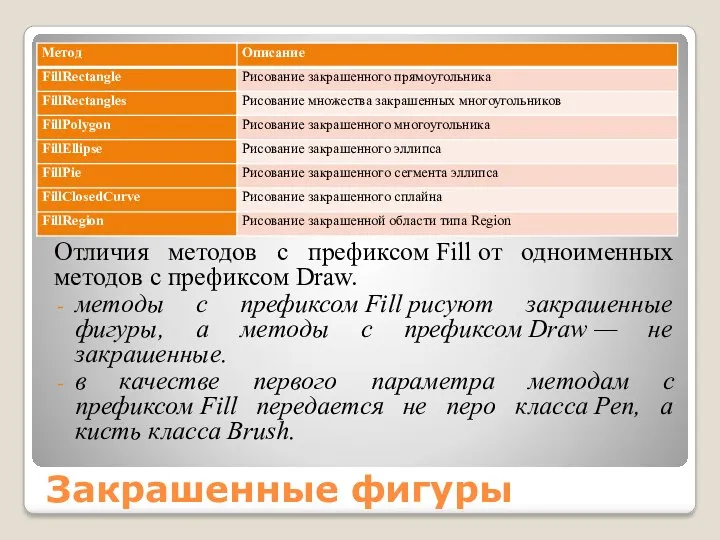
- 25. Закрашенные фигуры Отличия методов с префиксом Fill от одноименных методов с префиксом Draw. методы с префиксом
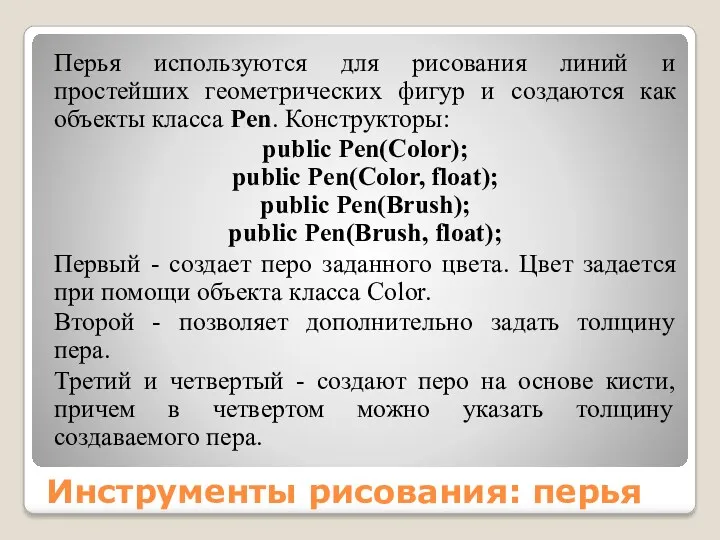
- 26. Инструменты рисования: перья Перья используются для рисования линий и простейших геометрических фигур и создаются как объекты
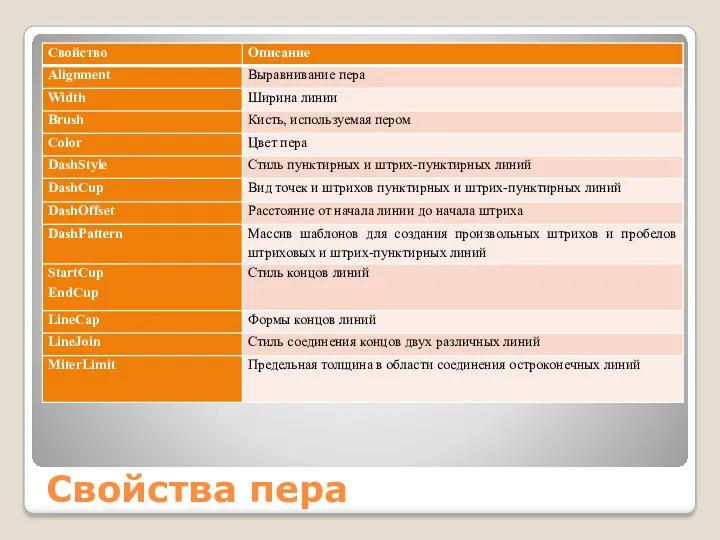
- 27. Свойства пера
- 28. Инструменты рисования: кисти Внутренняя область окна и замкнутых геометрических фигур может быть закрашена при помощи кисти.
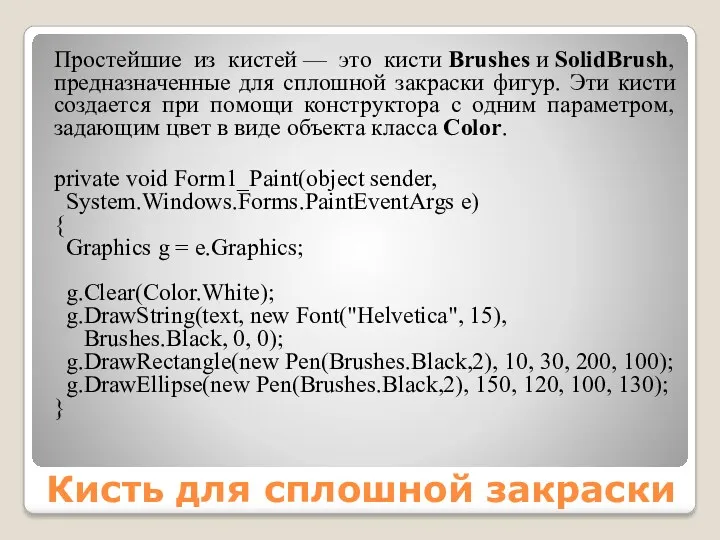
- 29. Кисть для сплошной закраски Простейшие из кистей — это кисти Brushes и SolidBrush, предназначенные для сплошной
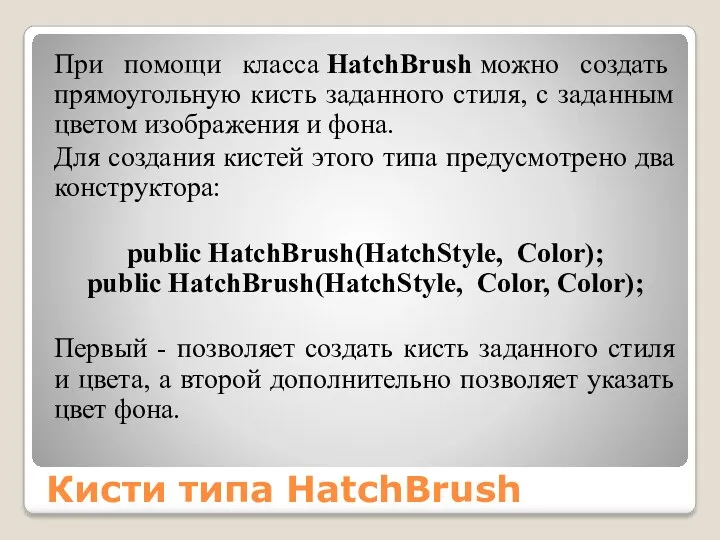
- 30. Кисти типа HatchBrush При помощи класса HatchBrush можно создать прямоугольную кисть заданного стиля, с заданным цветом
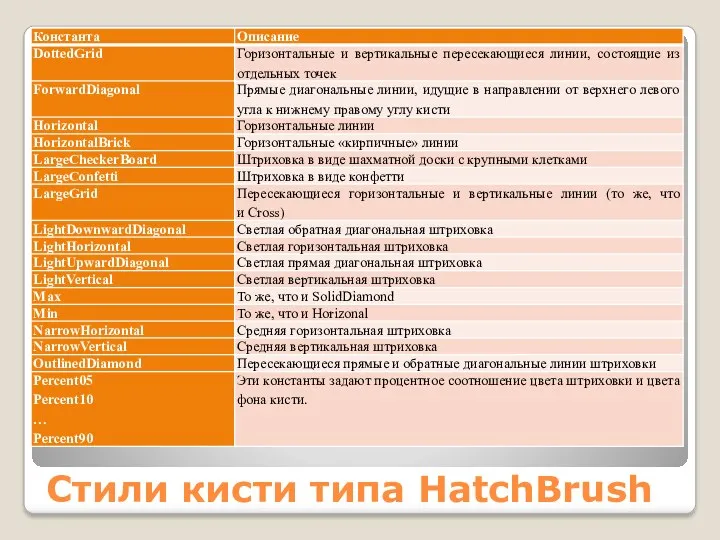
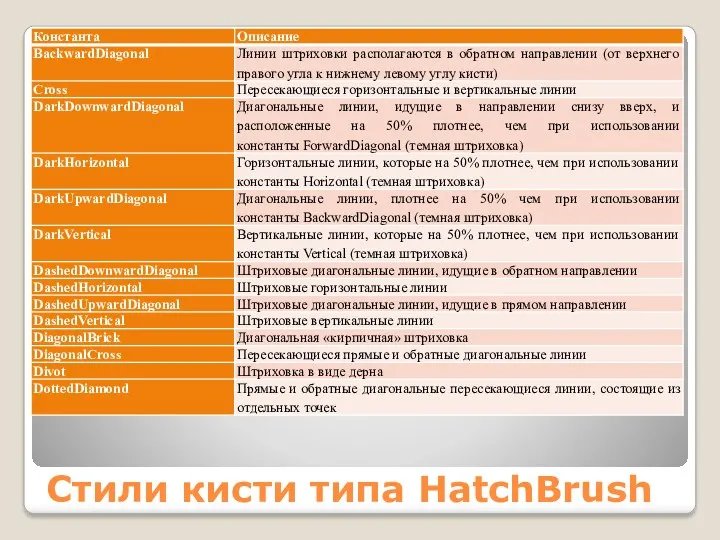
- 31. Стили кисти типа HatchBrush
- 32. Стили кисти типа HatchBrush
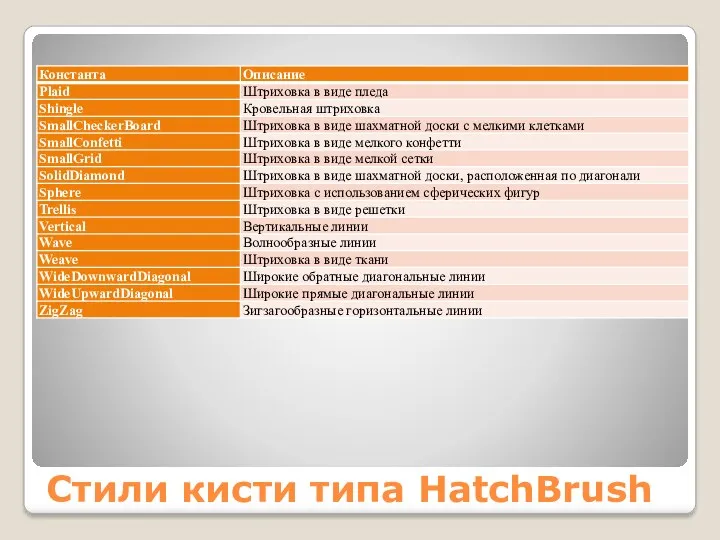
- 33. Стили кисти типа HatchBrush
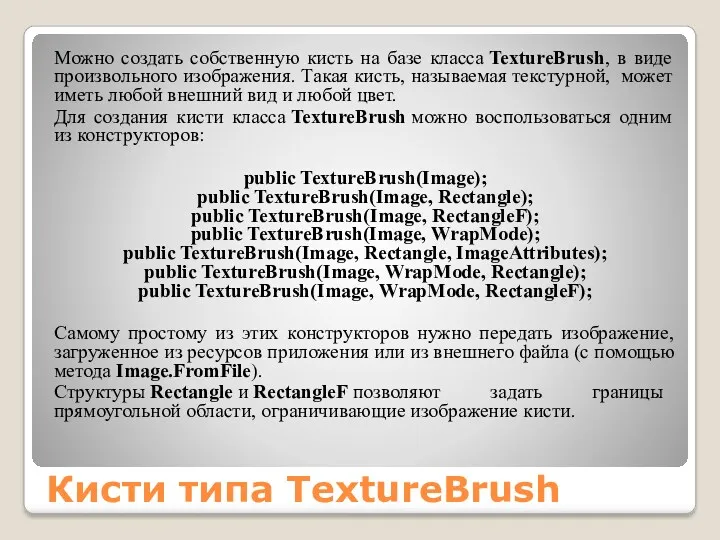
- 34. Кисти типа TextureBrush Можно создать собственную кисть на базе класса TextureBrush, в виде произвольного изображения. Такая
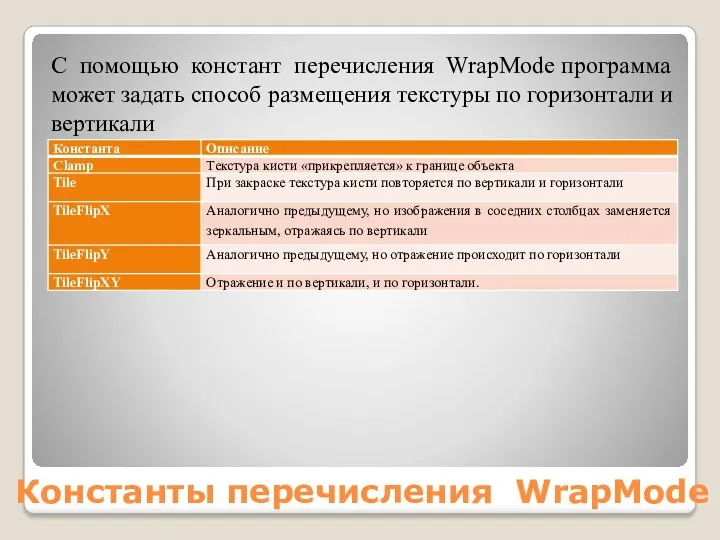
- 35. Константы перечисления WrapMode С помощью констант перечисления WrapMode программа может задать способ размещения текстуры по горизонтали
- 36. Шрифты ОС Microsoft Windows может работать с растровыми, векторными и масштабируемыми шрифтами. Кроме этого, приложения Microsoft
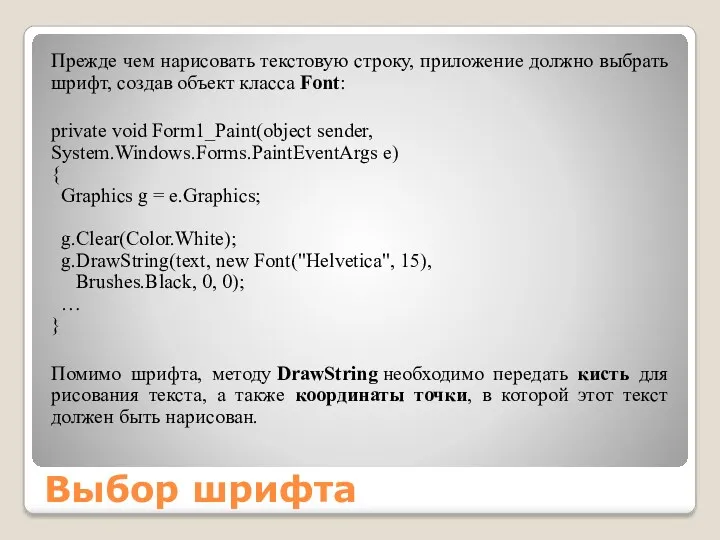
- 37. Выбор шрифта Прежде чем нарисовать текстовую строку, приложение должно выбрать шрифт, создав объект класса Font: private
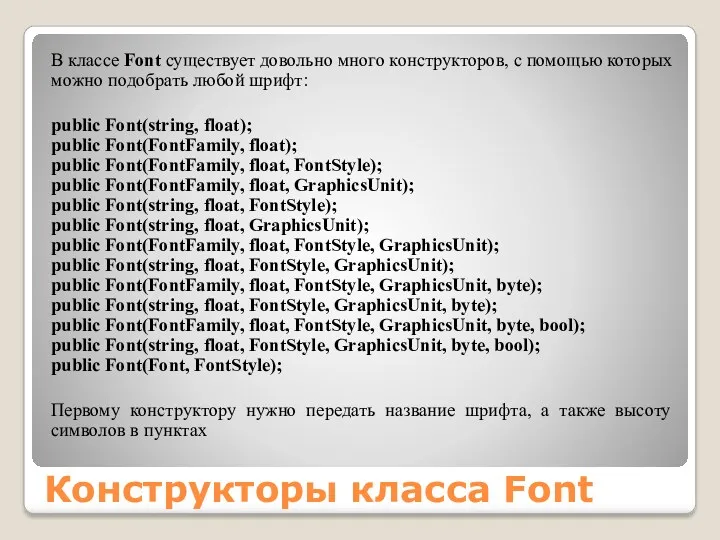
- 38. Конструкторы класса Font В классе Font существует довольно много конструкторов, с помощью которых можно подобрать любой
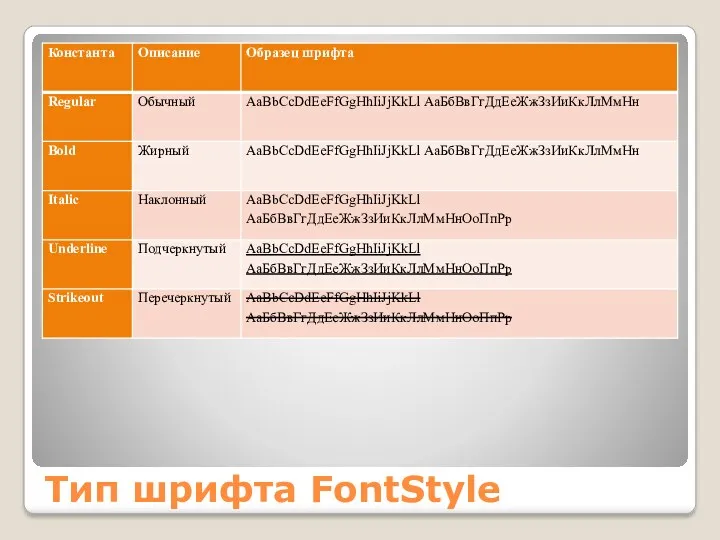
- 39. Тип шрифта FontStyle
- 41. Скачать презентацию















![Пример: набор прямоугольников Pen myPen = new Pen(Color.Black, 2); Rectangle[]](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/407816/slide-16.jpg)

![Пример: многоугольник Pen myPen = new Pen(Color.Black, 2); Point[] myPoints](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/407816/slide-18.jpg)




















 Задачи
Задачи Конструкт урока по теме: Интернет. Поисковые системы
Конструкт урока по теме: Интернет. Поисковые системы 1479903
1479903 Музейные коммуникации через социальные сети
Музейные коммуникации через социальные сети Команди і виконавці команд. Урок 23. Я досліджую світ
Команди і виконавці команд. Урок 23. Я досліджую світ Разработка мобильного приложения Internet Security для платформы IOS с использованием языка программирования Swift
Разработка мобильного приложения Internet Security для платформы IOS с использованием языка программирования Swift Школьная газета МБОУ Ярцевская СОШ № 12 № 1 (октябрь 2018)
Школьная газета МБОУ Ярцевская СОШ № 12 № 1 (октябрь 2018) Комп’ютерні комунікації та комп’ютерні мережі. Апаратне і програмне забезпечення комп’ютерних мереж
Комп’ютерні комунікації та комп’ютерні мережі. Апаратне і програмне забезпечення комп’ютерних мереж Система управления базами данных. Моделирование и формализация (9 класс)
Система управления базами данных. Моделирование и формализация (9 класс) Вычислительная техника в СССР
Вычислительная техника в СССР Решение простых задач с помощью Excel
Решение простых задач с помощью Excel Программирование на языке Си
Программирование на языке Си Задачи и особенности прикладного программирования
Задачи и особенности прикладного программирования Программирование циклов
Программирование циклов A two-pass authenticated encryption mode
A two-pass authenticated encryption mode История компьютерной техники
История компьютерной техники Информатика и ИКТ
Информатика и ИКТ Руководство по составлению презентации
Руководство по составлению презентации Остаться невидимкой. Андрей Масалович
Остаться невидимкой. Андрей Масалович Персональный компьютер. Компьютер как унивесальное устройство для работы с информацией. Информатика. 7 класс
Персональный компьютер. Компьютер как унивесальное устройство для работы с информацией. Информатика. 7 класс Команды редактирования 3D чертежей. Алгоритмы визуализации. (Лекция 8)
Команды редактирования 3D чертежей. Алгоритмы визуализации. (Лекция 8) Прикладные бухгалтерские программы
Прикладные бухгалтерские программы Основы построения инфокоммуникационных систем и сетей. Методы организации каналов связи и передачи данных
Основы построения инфокоммуникационных систем и сетей. Методы организации каналов связи и передачи данных Основные понятия в области защиты ПО
Основные понятия в области защиты ПО Защита информации
Защита информации Линия 17 ЕГЭ
Линия 17 ЕГЭ String regex
String regex Автоматизированная информационная система Домофон
Автоматизированная информационная система Домофон