Содержание
- 2. HTML Links In HTML, links are defines with the tag: link text The target Attributes __blank
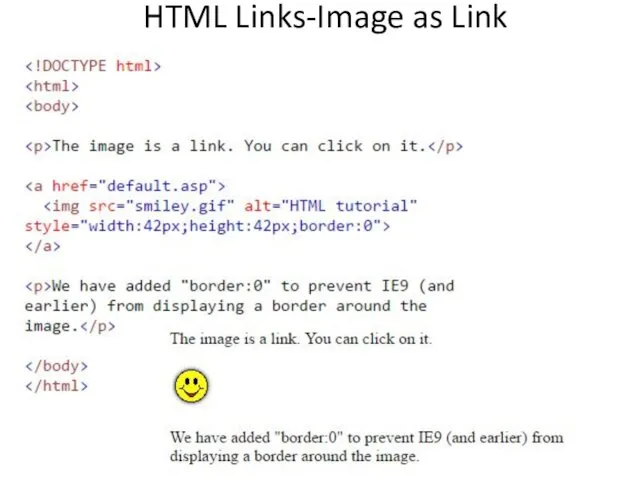
- 3. HTML Links-Image as Link
- 4. Create a Bookmark HTML bookmarks are used to allow readers to jump to specific parts of
- 5. First, create a bookmark with the id attribute: Useful Tips Section Then, add a link to
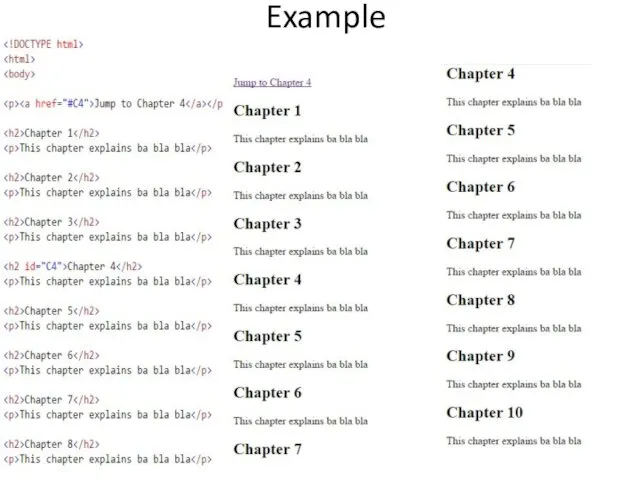
- 6. Example
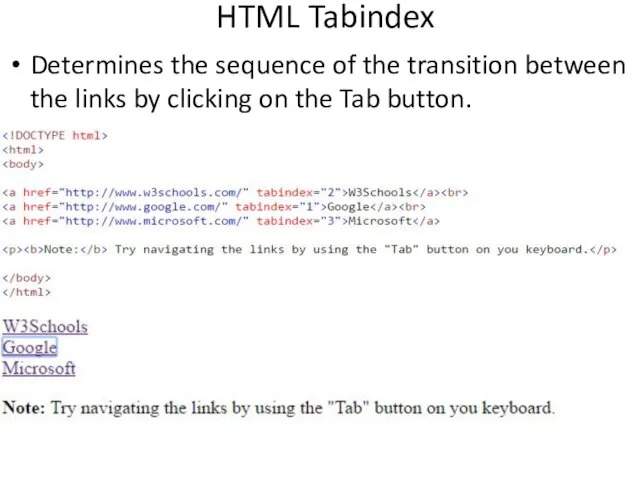
- 7. HTML Tabindex Determines the sequence of the transition between the links by clicking on the Tab
- 8. Div element block element and is designed to isolate a fragment of a document in order
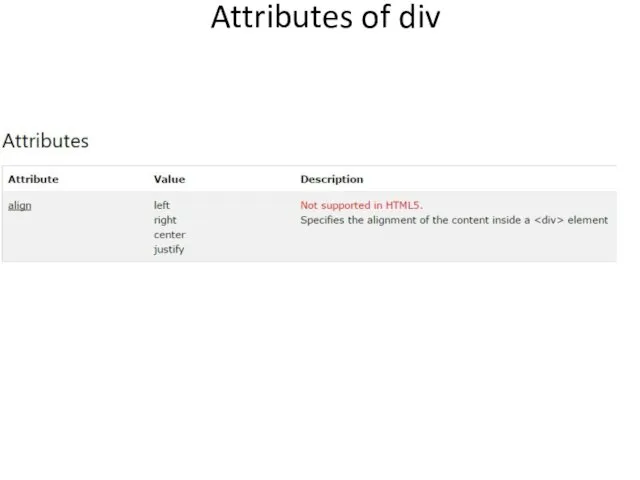
- 9. Attributes of div
- 10. The class Attribute The HTML class attribute makes it possible to define equal styles for elements
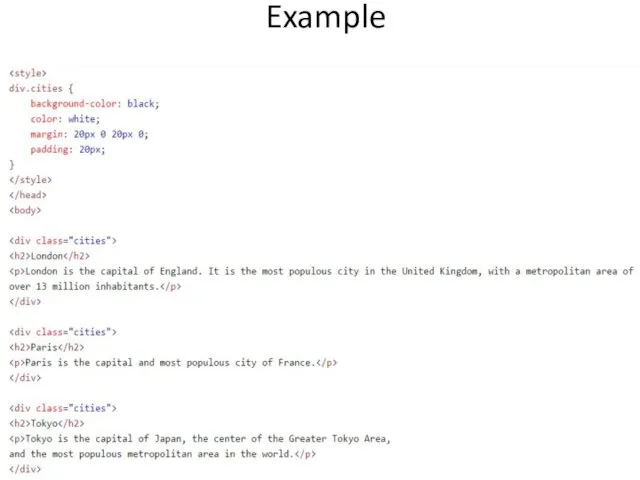
- 11. Example
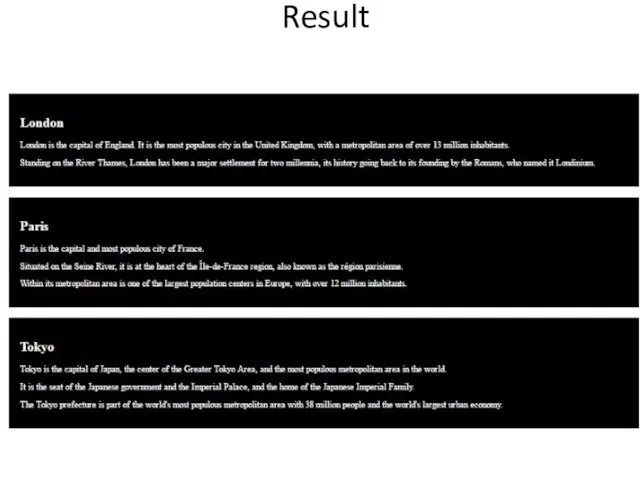
- 12. Result
- 13. Nav tag defines the site's navigation. If some link units page in the is usually placed
- 15. Скачать презентацию












 Что такое socket.io
Что такое socket.io Object oriented programming. (Lesson 6, part 2)
Object oriented programming. (Lesson 6, part 2) Полезные адреса Интернет-ресурсов
Полезные адреса Интернет-ресурсов Аппаратное и программное обеспечение ЭВМ и сетей
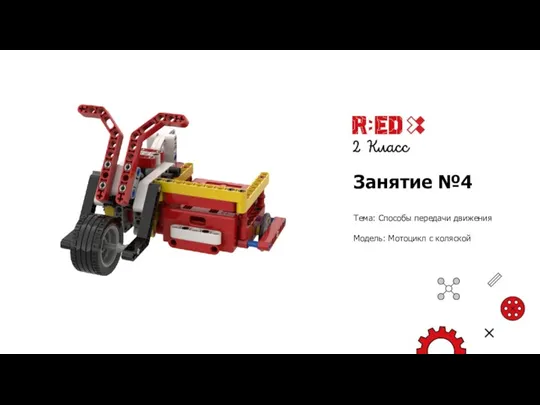
Аппаратное и программное обеспечение ЭВМ и сетей Способы передачи движения. Модель: Мотоцикл с коляской. Занятие №4
Способы передачи движения. Модель: Мотоцикл с коляской. Занятие №4 Запоминающие устройства компьютера. (Лекция 5)
Запоминающие устройства компьютера. (Лекция 5) Значение логического выражения. Решение задания 3. ОГЭ
Значение логического выражения. Решение задания 3. ОГЭ Процесс загрузки и BIOS
Процесс загрузки и BIOS Электронная почта. Сетевое коллективное взаимодействие и сетевой этикет
Электронная почта. Сетевое коллективное взаимодействие и сетевой этикет Установка виртуальной машины. Установка операционной системы
Установка виртуальной машины. Установка операционной системы Управление файловой системой
Управление файловой системой Структуры данных
Структуры данных Условные операторы
Условные операторы Офіційний майданчик державних закупівель. Ваше зручне місце для торгів. Public-Bid
Офіційний майданчик державних закупівель. Ваше зручне місце для торгів. Public-Bid Введение в Matlab
Введение в Matlab Практическая работа в MS PowerPoint-2010
Практическая работа в MS PowerPoint-2010 Порядок оформления заказа
Порядок оформления заказа Я и интернет будущего
Я и интернет будущего Виды компьютерных сетей
Виды компьютерных сетей Принципы построения компьютеров
Принципы построения компьютеров Способы адресации в микропроцессорных системах
Способы адресации в микропроцессорных системах Оценка сложности вычислительных алгоритмов. Лекция 22
Оценка сложности вычислительных алгоритмов. Лекция 22 Парадигмы программирования
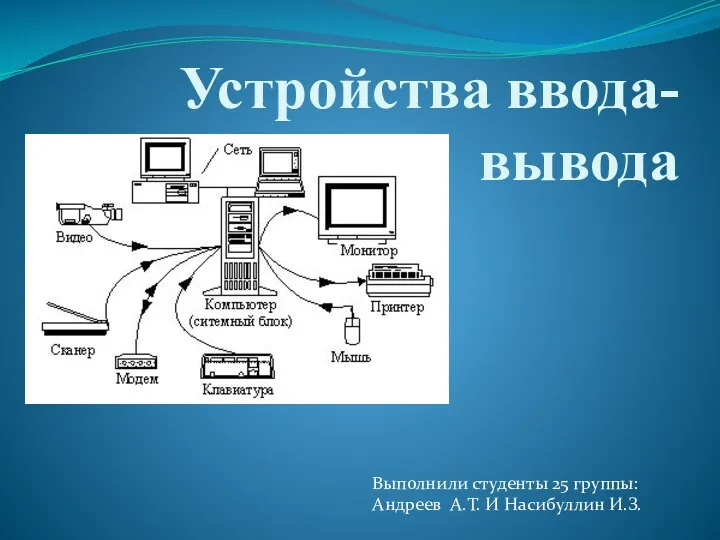
Парадигмы программирования Устройства ввода-вывода
Устройства ввода-вывода Презентация к уроку информатики и ИКТ
Презентация к уроку информатики и ИКТ Создание графических изображений. Обработка графической информации. Информатика. 7 класс
Создание графических изображений. Обработка графической информации. Информатика. 7 класс Всероссийская перепись населения 2020
Всероссийская перепись населения 2020 презентация электронного учебника
презентация электронного учебника