Для чего предназначены графические редакторы?
Вопросы и задания
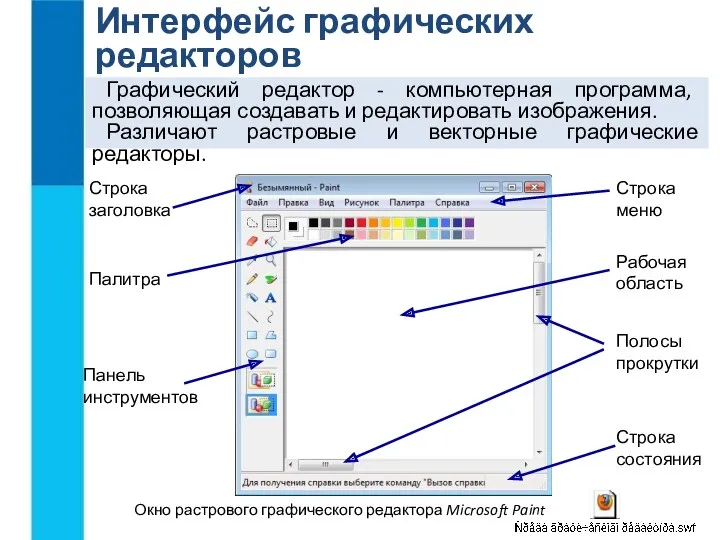
Перечислите основные элементы интерфейса графического
редактора.
Опишите основные возможности растровых графических редакторов.
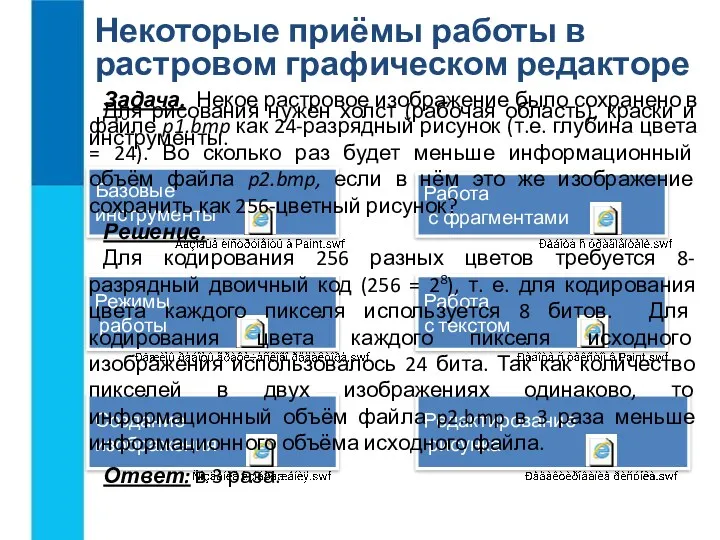
Опишите основные приёмы работы в графическом редакторе Paint (KolourPaint).
Почему с помощью цветовой модели HSB человеку более удобно подбирать нужный цвет, чем с помощью цветовой модели RGB?
В каком редакторе, растровом или векторном, вы будете редактировать фотографию?
Что такое графический примитив?
Опишите основные возможности векторных графических редакторов.
Сравните фрагменты растровых и векторных изображений, которые можно подвергать преобразованиям.
Некое растровое изображение было сохранено в файле как 256-цветный рисунок. Во сколько раз уменьшится информационный объём файла, если это же изображение сохранить как монохромный (чёрно-белый без градаций серого) рисунок?
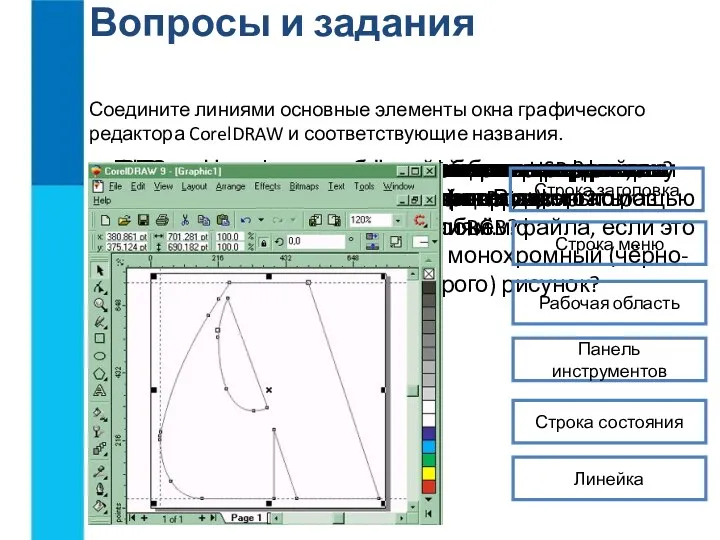
Строка заголовка
Строка меню
Рабочая область
Строка состояния
Линейка
Панель инструментов
Соедините линиями основные элементы окна графического редактора CorelDRAW и соответствующие названия.






 Створення таблиць у базі даних Access
Створення таблиць у базі даних Access Програмний засіб для адаптивного керування системою захисту інформації підприємства
Програмний засіб для адаптивного керування системою захисту інформації підприємства Решение логических задач с помощью нескольких таблиц
Решение логических задач с помощью нескольких таблиц Unit 02: Computer Systems
Unit 02: Computer Systems Содержание и объем понятий
Содержание и объем понятий История развития вычислительной техники
История развития вычислительной техники Презентация Количество информации как мера уменьшения неопределенности знания
Презентация Количество информации как мера уменьшения неопределенности знания Объекты окружающего мира. Объекты и множества. Объекты изучения в информатике. Признаки объектов
Объекты окружающего мира. Объекты и множества. Объекты изучения в информатике. Признаки объектов Коммуникационные технологии
Коммуникационные технологии Інтернет - навчання
Інтернет - навчання Тема №1 Архитектура системы команд. Занятие №2/2 Форматы команд
Тема №1 Архитектура системы команд. Занятие №2/2 Форматы команд Interesting Facts
Interesting Facts Statistical programming languages
Statistical programming languages Игра Камушки, информатика, 4 класс. Тришина Е.М.
Игра Камушки, информатика, 4 класс. Тришина Е.М. Итоговый проект Комплексное тестирование платформы idemo.bspb.ru
Итоговый проект Комплексное тестирование платформы idemo.bspb.ru Безопасное сетевое взаимодействие. Протокол TLS/SSL
Безопасное сетевое взаимодействие. Протокол TLS/SSL Экскурсия по виртуальному музею Компьютерной графики (Office 2007)
Экскурсия по виртуальному музею Компьютерной графики (Office 2007) Нейронные сети
Нейронные сети Создание презентации в среде Microsoft PowerPoint
Создание презентации в среде Microsoft PowerPoint Интеллектуальная собственность в сети Интернет
Интеллектуальная собственность в сети Интернет Программирование линейных алгоритмов на языке Паскаль
Программирование линейных алгоритмов на языке Паскаль Операционные системы. Основные понятия. Классификация ОС
Операционные системы. Основные понятия. Классификация ОС Архитектура компьютера открытый урок
Архитектура компьютера открытый урок Информация
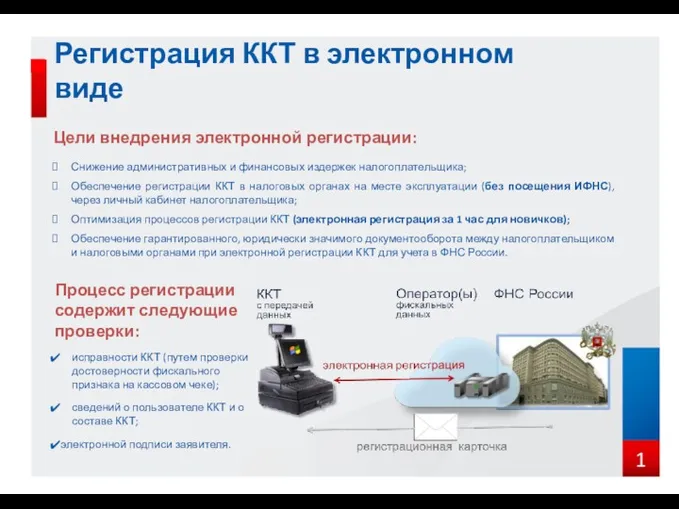
Информация Регистрация ККТ в электронном виде
Регистрация ККТ в электронном виде От простого шутера до киберспорта
От простого шутера до киберспорта Учебный курс Сетевое программное обеспечение. Сеть Н.323
Учебный курс Сетевое программное обеспечение. Сеть Н.323 Выставка в библиотеке
Выставка в библиотеке