Содержание
- 2. Содержание Введение………………………………………………….3 Что такое HTML…………………………………………..6 О языке…………………………………………………….7 Теги и что они обозначают……………………………8 Создание сайта…………………………………………9 Вывод………………………………………………………16
- 3. Введение Актуальность проекта состоит в том, что за создание самого простого сайта люди готовы выложить целое
- 4. Цели и задачи Цель: познакомиться с начальным уровнем Html программирования, узнать некоторые теги, сформировать свой макет
- 5. Задачи 1.Узнать что такое Html. 2.Узнать о этом языке. 3.Узнать что такое «тег». 4.Начать создавать макет
- 6. Что такое HTML HTML(от англ. HyperText Markup Language — «язык гипертекстовой разметки») — стандартизированный язык разметки
- 7. О языке Язык HTML нужен для создания сайтов во всемирной паутине. В языке используются теги.
- 8. Теги и что они обозначают Тег(в языке HTML)-элемент языке для разметки гипертекста, могут быть парными, слово
- 9. Начало создания макета сайта Чтобы начать создавать сайт достаточно(на ОС Windows) создать текстовый файл в формате
- 10. Начало Для начала нужно создать тег После нужно создать парный тег , в нём нужно будет
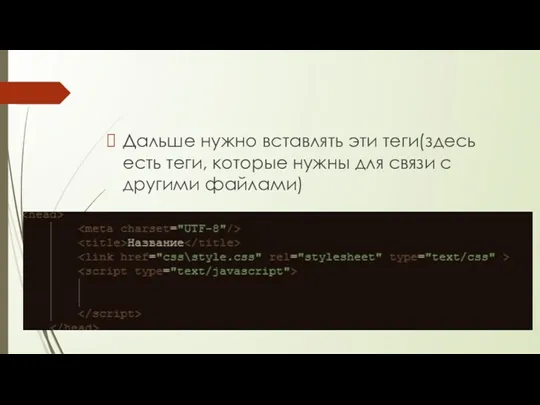
- 12. Дальше нужно вставлять эти теги(здесь есть теги, которые нужны для связи с другими файлами)
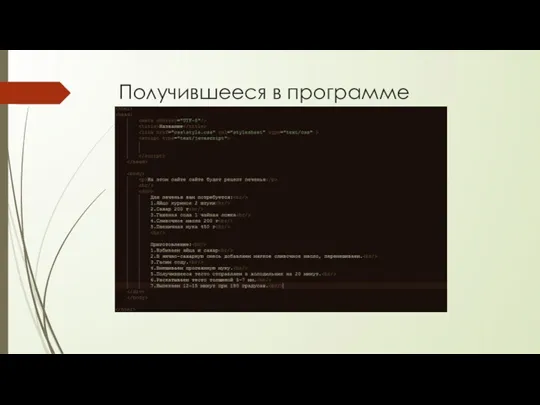
- 13. Дальше нужно создать тег и в нём писать то что должно быть на странице, я написал
- 14. Получившееся в программе
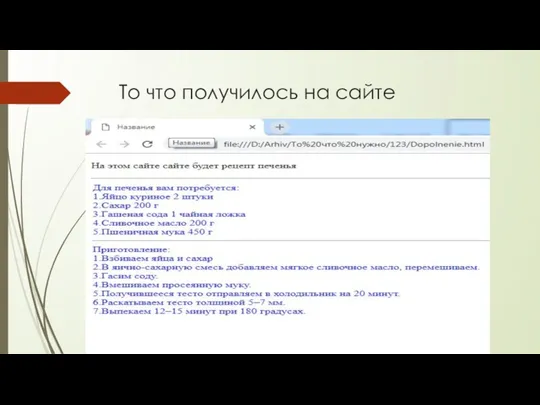
- 15. То что получилось на сайте
- 16. Вывод Вывод: мы поняли что HTML не очень сложный язык, и ему может научится каждый.
- 18. Скачать презентацию















 Створення веб-сайту бібліотеки
Створення веб-сайту бібліотеки Теория и практика информационно-аналитической работы. Семинар 2
Теория и практика информационно-аналитической работы. Семинар 2 Программирование на языке С++. Лекция 3. Основные типы данных, идентификаторы и их внутреннее представление
Программирование на языке С++. Лекция 3. Основные типы данных, идентификаторы и их внутреннее представление АО ТАСКОМ. Личный Кабинет. Инструкция по оформлению заявок
АО ТАСКОМ. Личный Кабинет. Инструкция по оформлению заявок Қазіргі қолданыстағы жады
Қазіргі қолданыстағы жады Безопасность детей в интернете
Безопасность детей в интернете Занятие по информатике Диск
Занятие по информатике Диск Обзор функциональных возможностей ERP–решения фирмы 1С
Обзор функциональных возможностей ERP–решения фирмы 1С 自动扫口和自动识别下载口. MediaTekI
自动扫口和自动识别下载口. MediaTekI Курсы международной школы программирования Алгоритмика 2019–2020
Курсы международной школы программирования Алгоритмика 2019–2020 Поняття графічного редактора, його призначення
Поняття графічного редактора, його призначення CSS. Модель відображення
CSS. Модель відображення Программист и тестолог: как создаются сложные программы
Программист и тестолог: как создаются сложные программы Прикладные программные средства
Прикладные программные средства Cerberus Mouse FW update SOP
Cerberus Mouse FW update SOP Основные понятия и принципы объектно-ориентированного программирования. Язык программирования Java
Основные понятия и принципы объектно-ориентированного программирования. Язык программирования Java Калькулятор уравнений. Создание приложения для решения уравнений на языке программирования Visual Basic
Калькулятор уравнений. Создание приложения для решения уравнений на языке программирования Visual Basic Типы алгоритмов
Типы алгоритмов Системное программное обеспечение ПК
Системное программное обеспечение ПК Поисковые системы
Поисковые системы Персональные данные (для детей 9-11 лет)
Персональные данные (для детей 9-11 лет) Особенности изучения английского языка с помощью компьютера и интернета
Особенности изучения английского языка с помощью компьютера и интернета Математичний калькулятор
Математичний калькулятор Об оказании АО Корпорация МСП услуг по регистрации на Портале Бизнес-навигатора МСП через МФЦ
Об оказании АО Корпорация МСП услуг по регистрации на Портале Бизнес-навигатора МСП через МФЦ Технология создания информационно-познавательной мультимедийной платформы
Технология создания информационно-познавательной мультимедийной платформы Риски и угрозы современной интернет-среды и их профилактика среди несовершеннолетних
Риски и угрозы современной интернет-среды и их профилактика среди несовершеннолетних Типы связей и виды управления. Естественные и искусственные системы
Типы связей и виды управления. Естественные и искусственные системы Проект Дом Историй
Проект Дом Историй