Слайд 2

Слайд 3

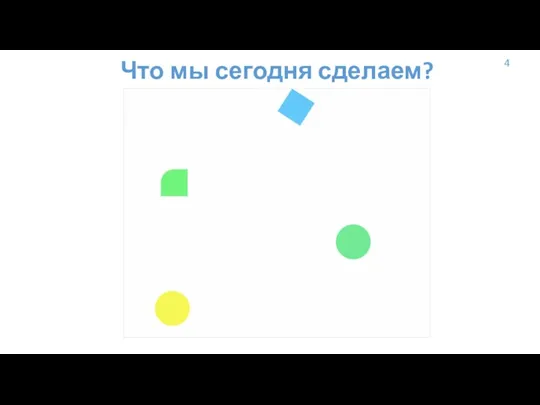
Слайд 4

Слайд 5

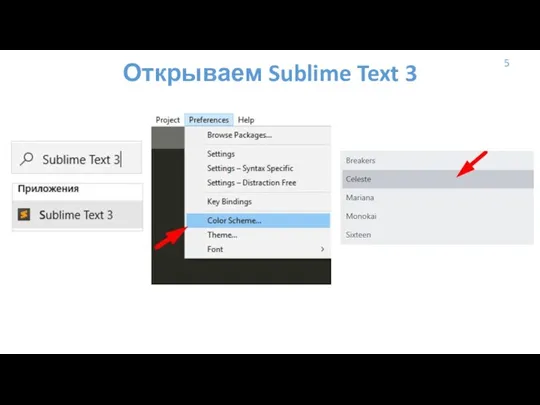
5
Открываем Sublime Text 3
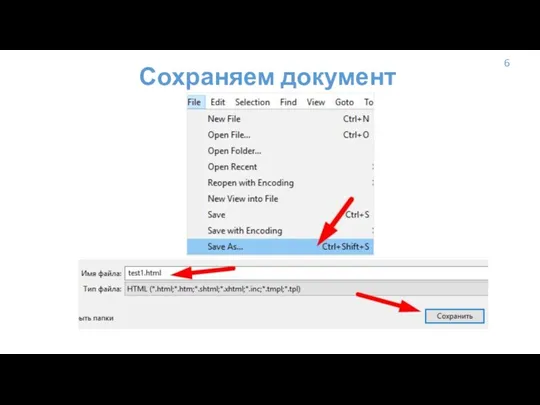
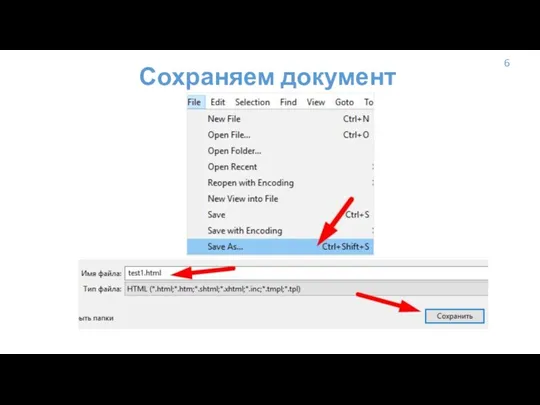
Слайд 6

Слайд 7

7
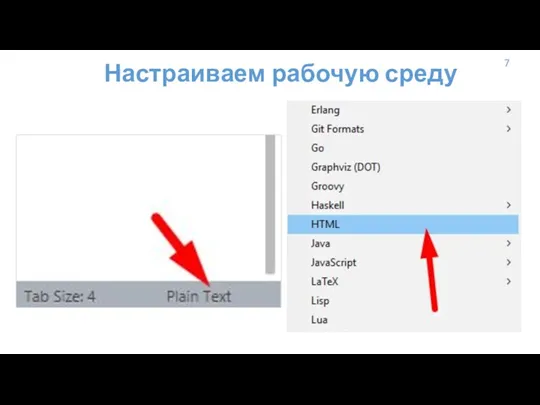
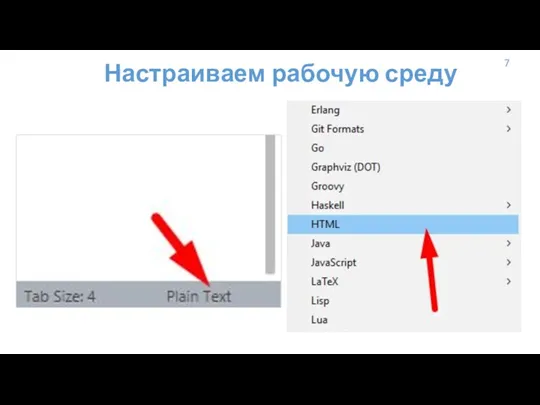
Настраиваем рабочую среду
Слайд 8

8
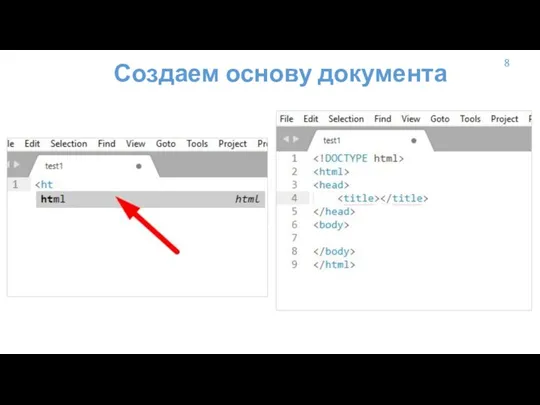
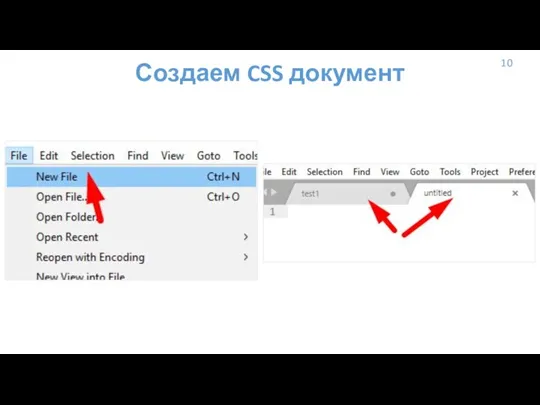
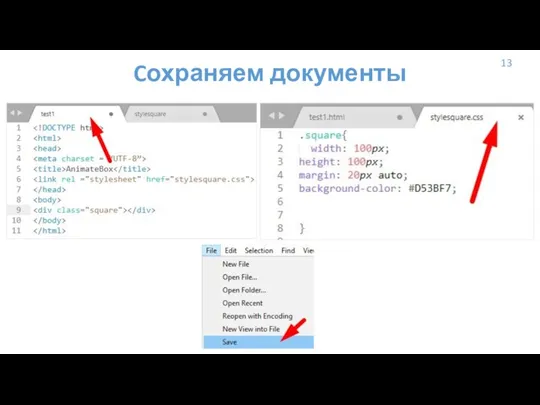
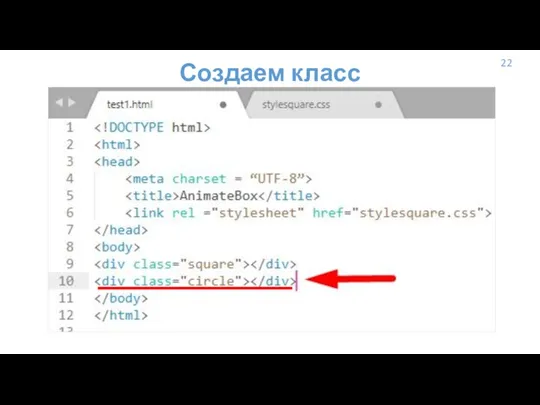
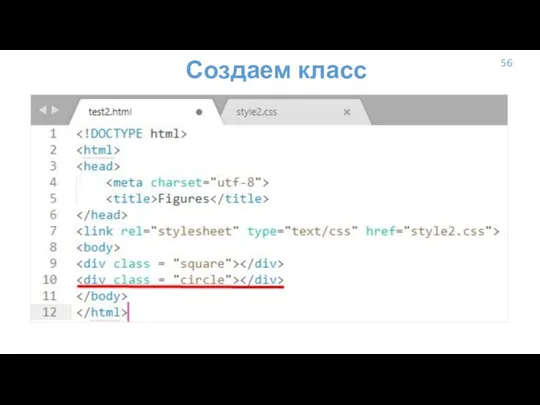
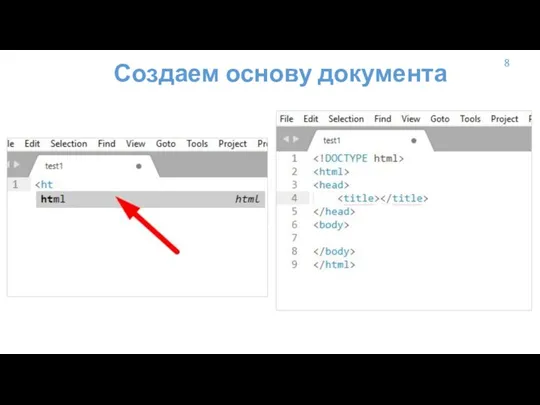
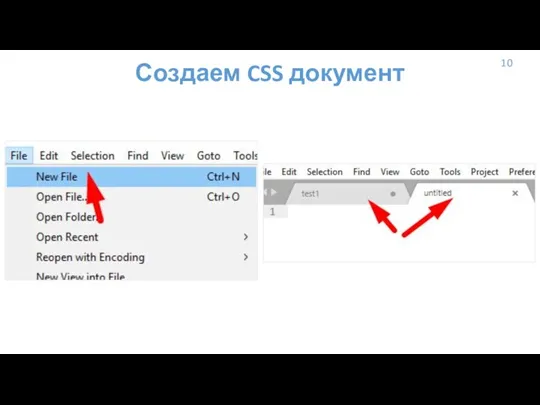
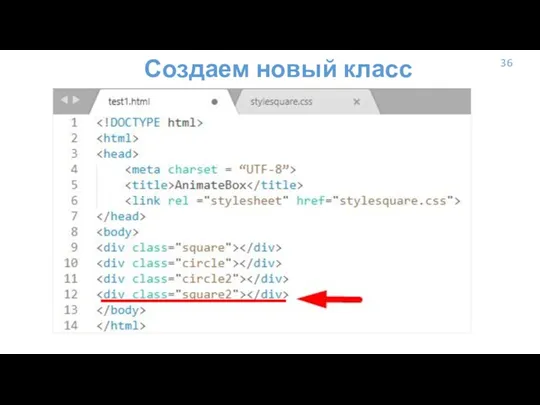
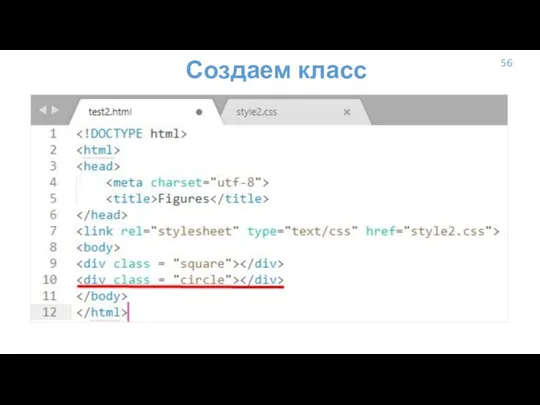
Создаем основу документа
Слайд 9

Слайд 10

Слайд 11

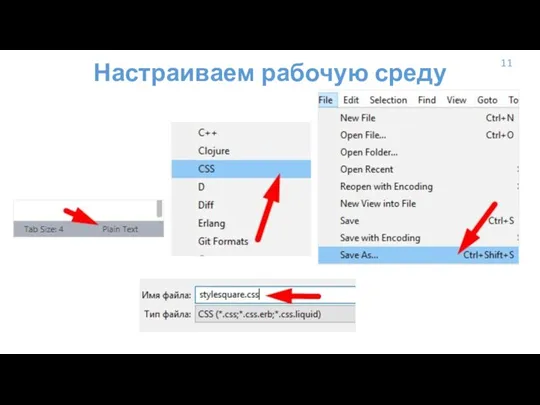
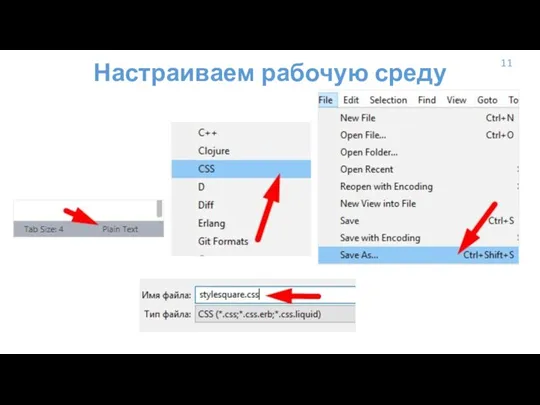
Настраиваем рабочую среду
11
Слайд 12

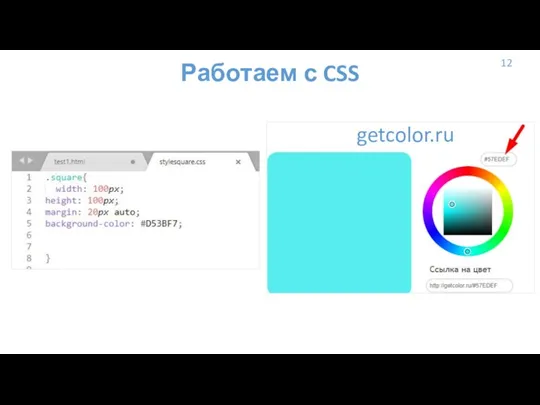
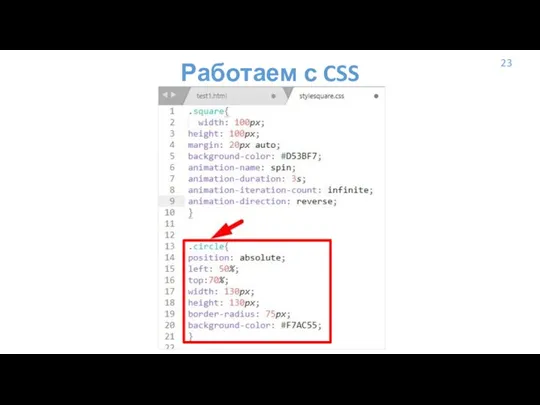
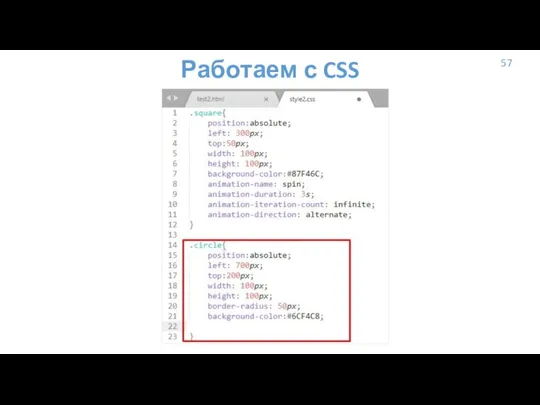
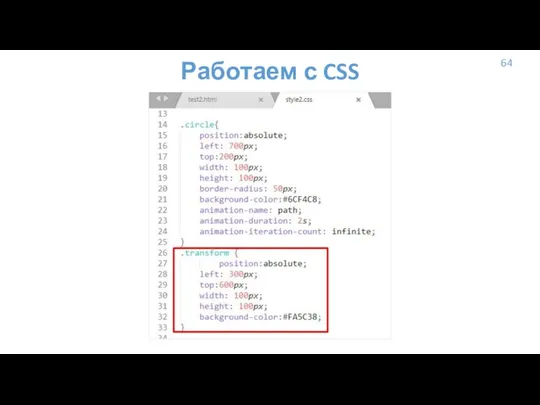
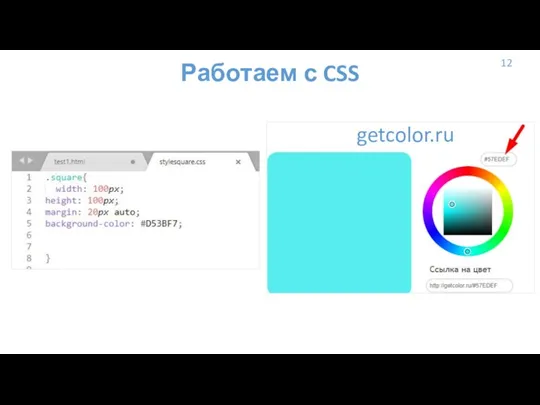
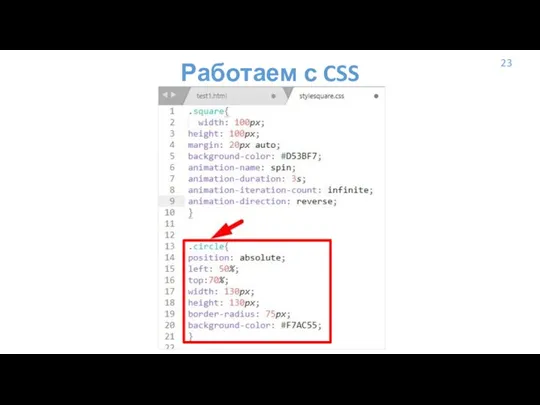
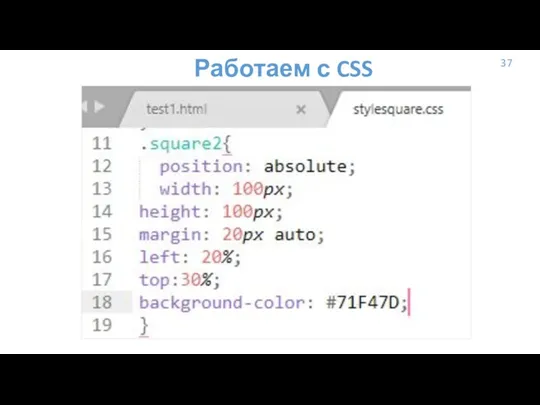
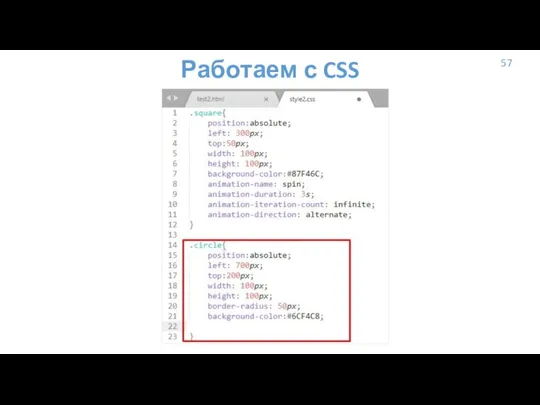
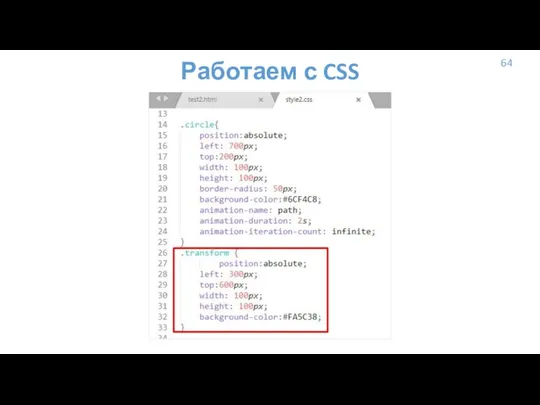
Работаем с CSS
12
getcolor.ru
Слайд 13

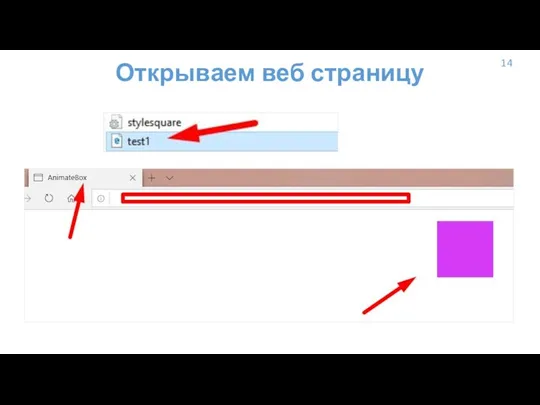
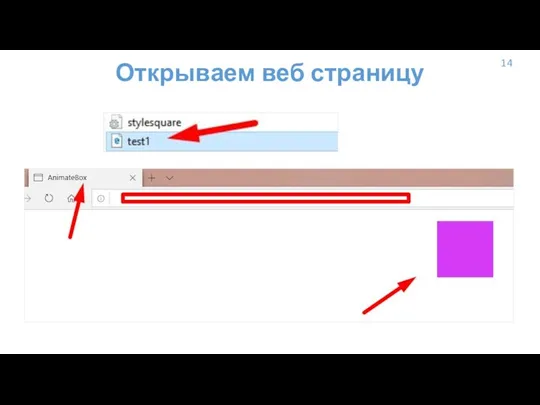
Слайд 14

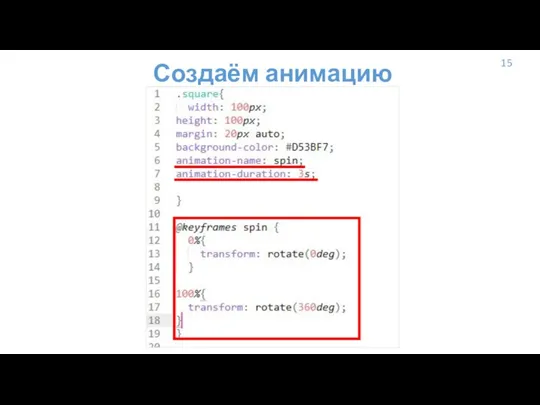
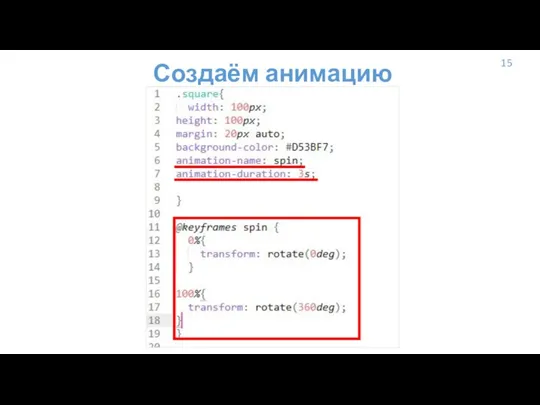
Слайд 15

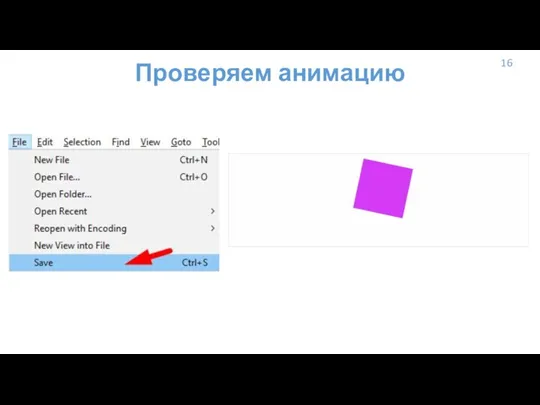
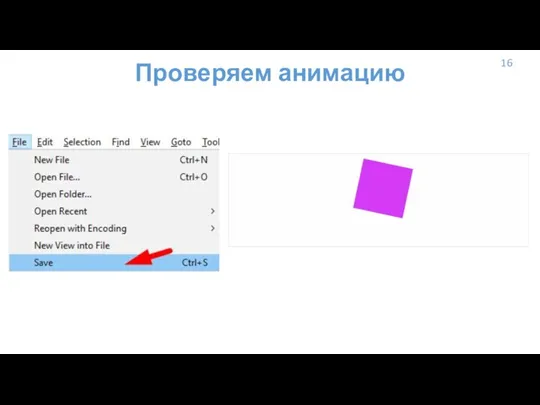
Слайд 16

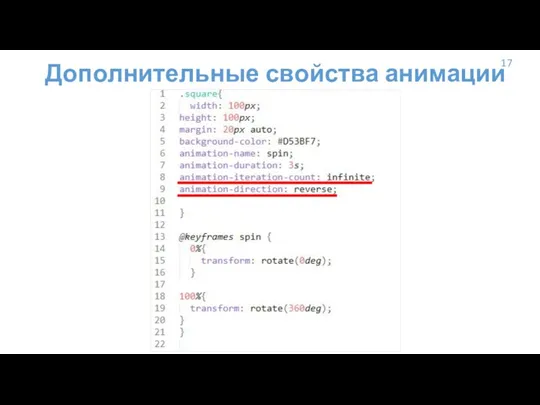
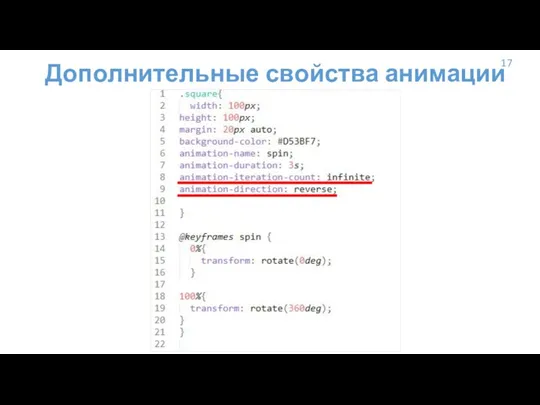
Слайд 17

17
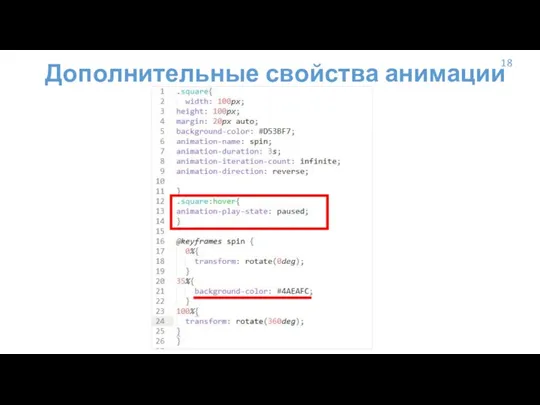
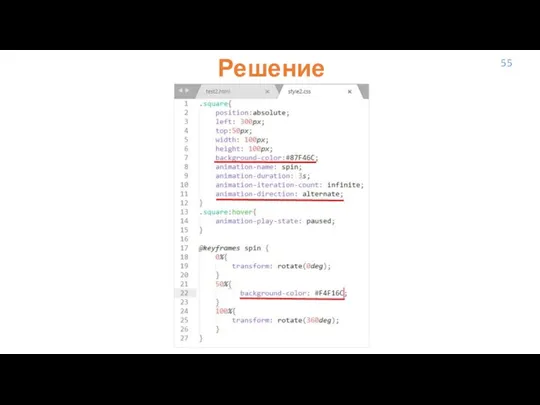
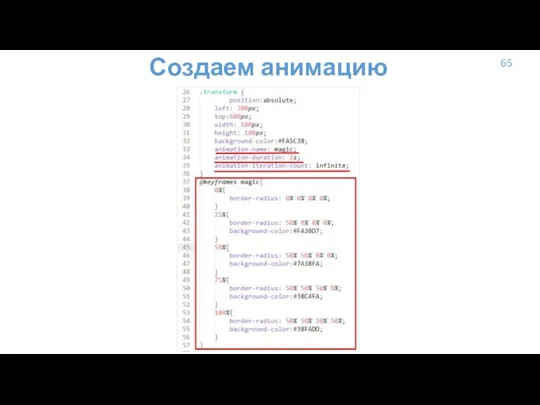
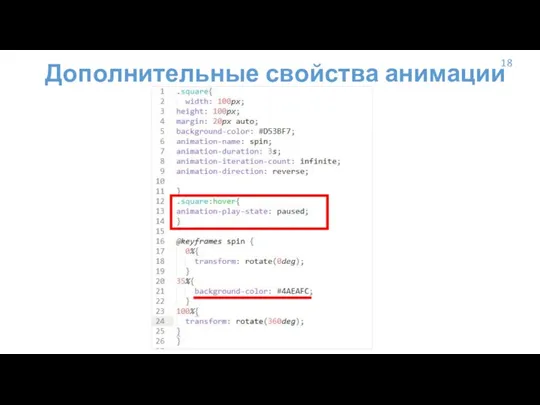
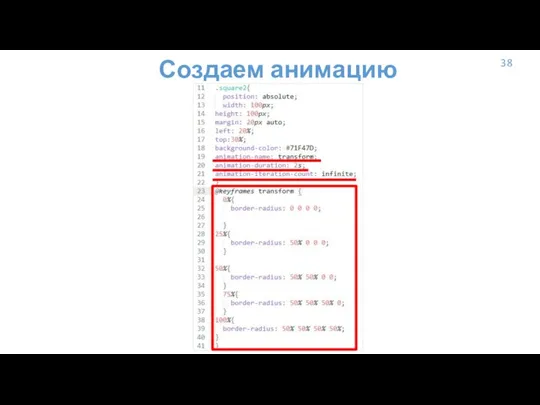
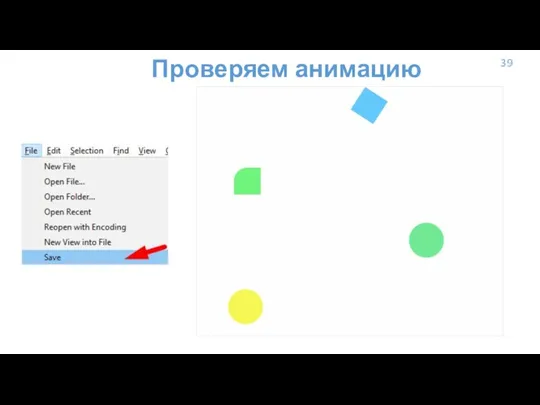
Дополнительные свойства анимации
Слайд 18

18
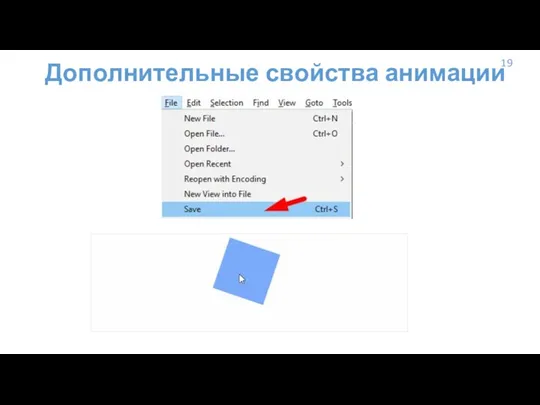
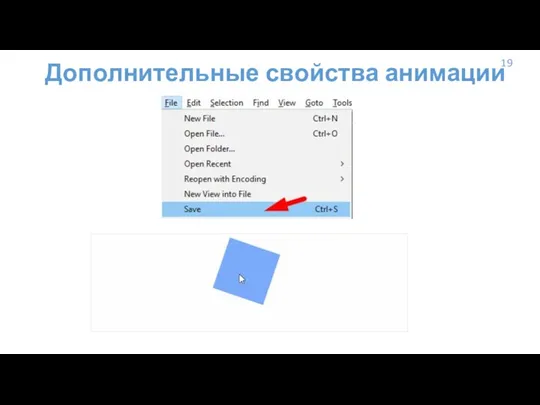
Дополнительные свойства анимации
Слайд 19

19
Дополнительные свойства анимации
Слайд 20

20
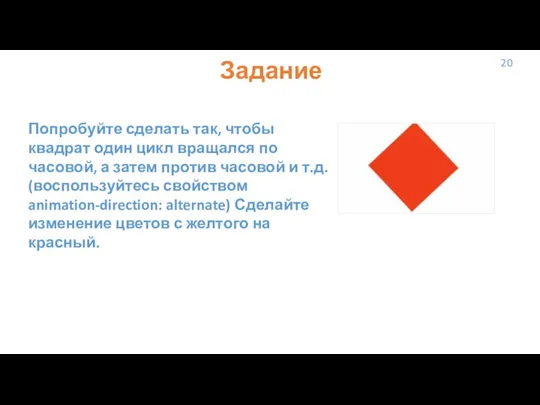
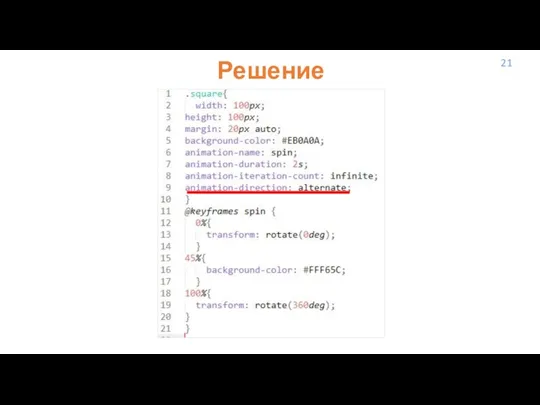
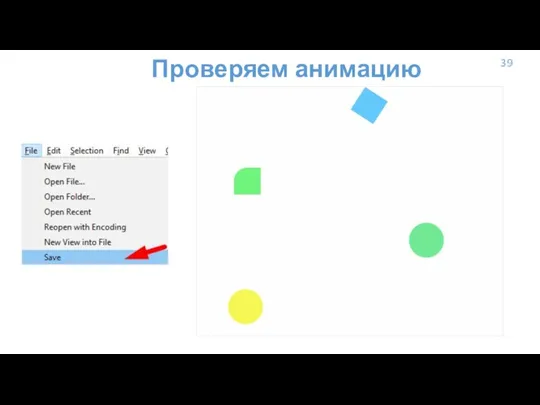
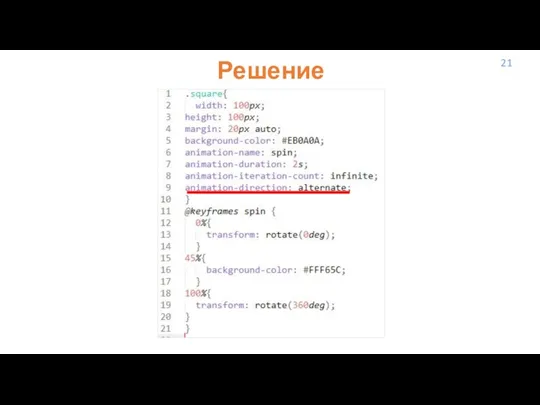
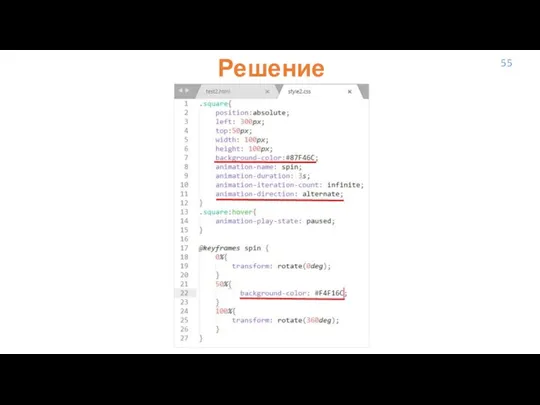
Задание
Попробуйте сделать так, чтобы квадрат один цикл вращался по часовой, а
затем против часовой и т.д. (воспользуйтесь свойством animation-direction: alternate) Сделайте изменение цветов с желтого на красный.
Слайд 21

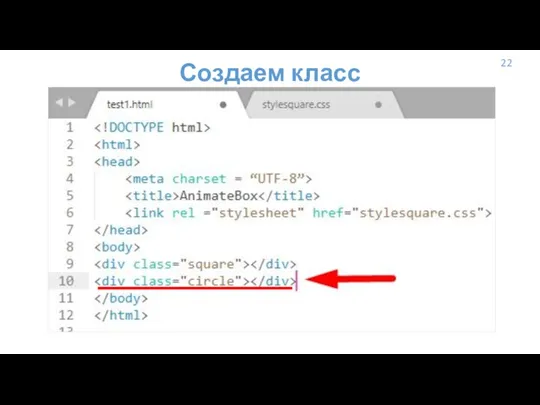
Слайд 22

Слайд 23

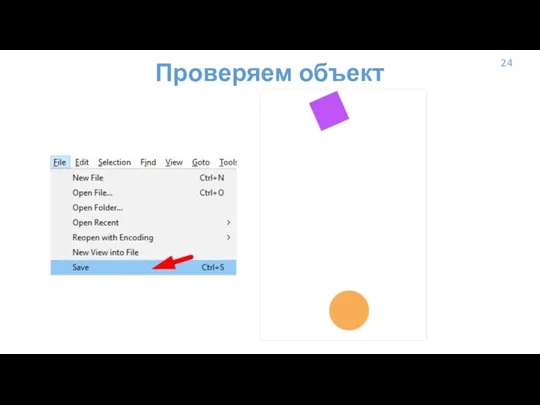
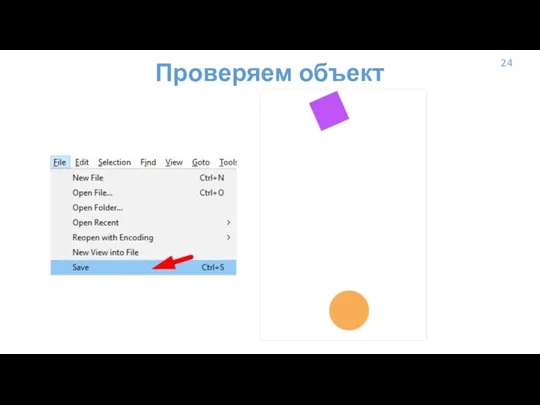
Слайд 24

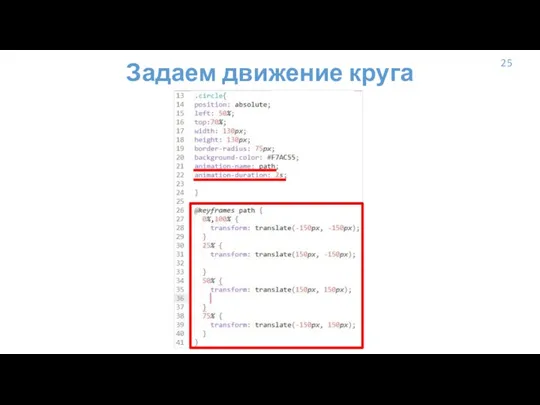
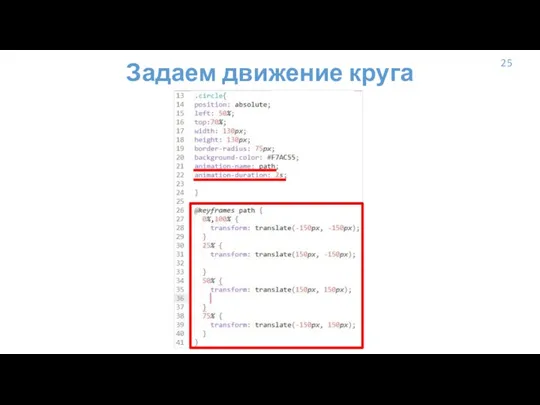
Слайд 25

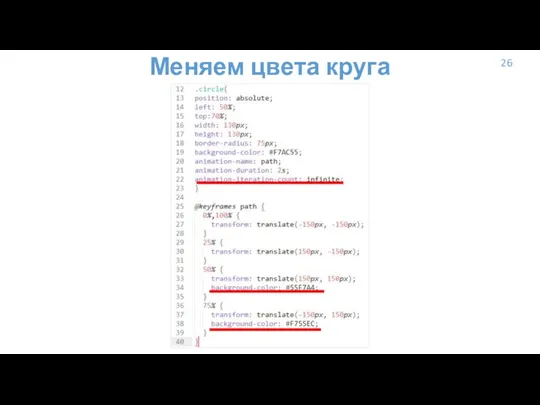
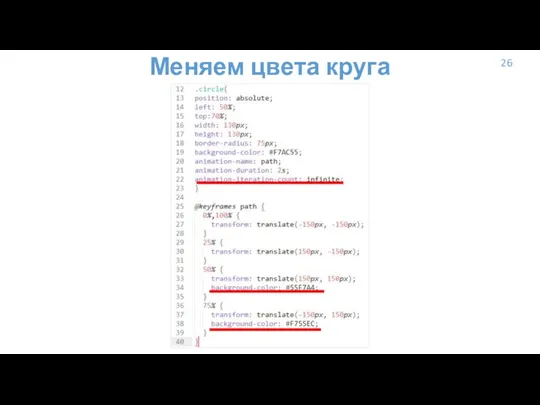
Слайд 26

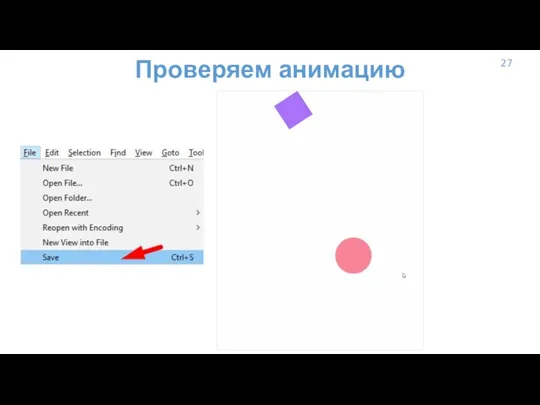
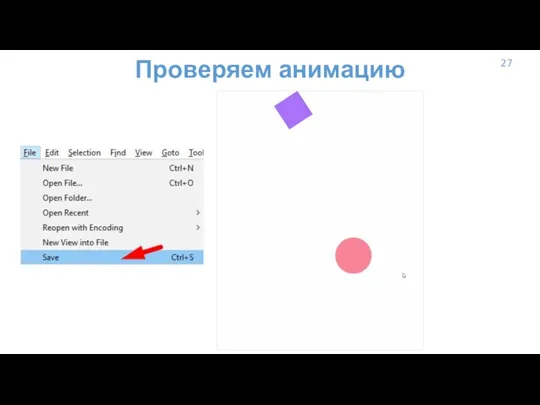
Слайд 27

Слайд 28

28
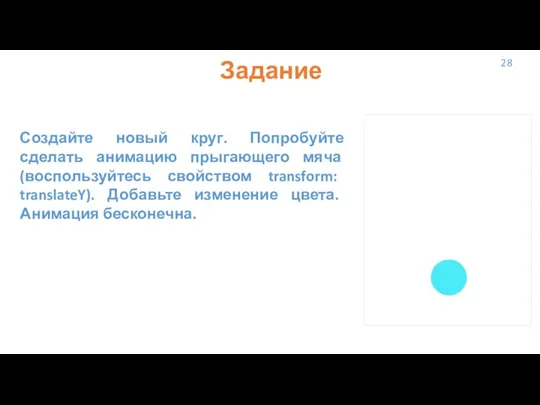
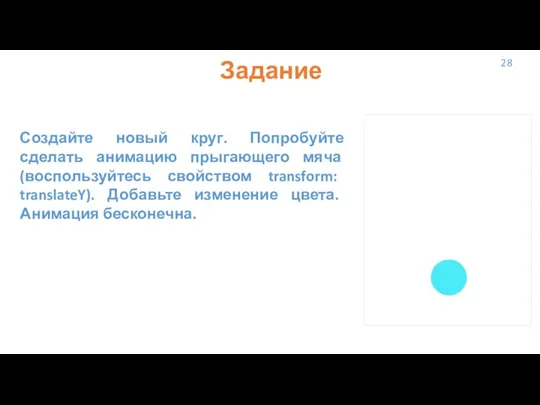
Задание
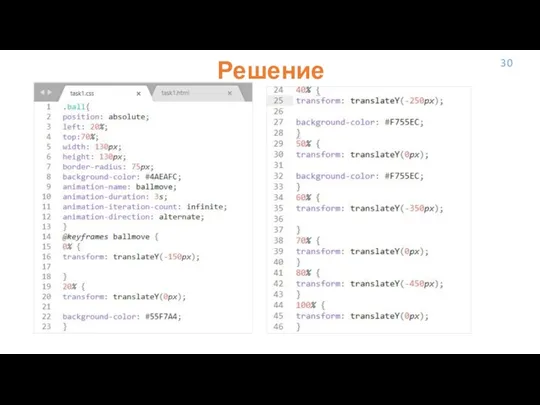
Создайте новый круг. Попробуйте сделать анимацию прыгающего мяча (воспользуйтесь свойством transform:
translateY). Добавьте изменение цвета. Анимация бесконечна.
Слайд 29

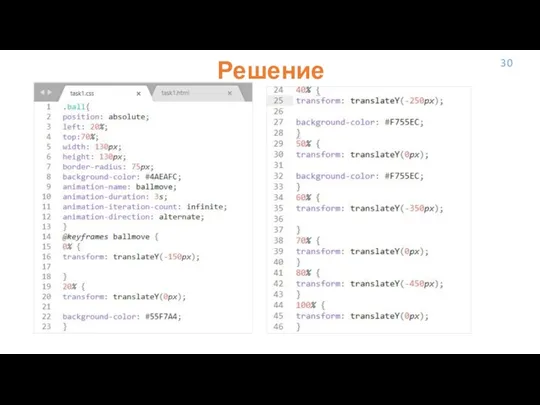
Слайд 30

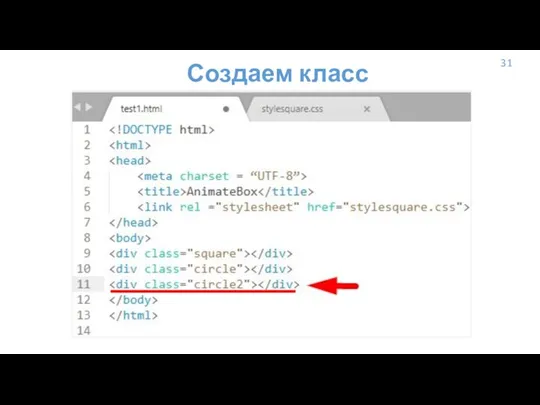
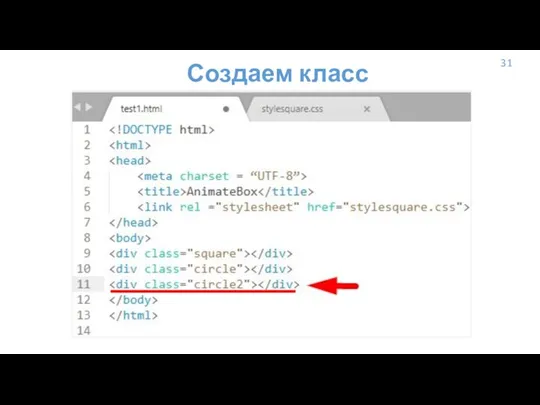
Слайд 31

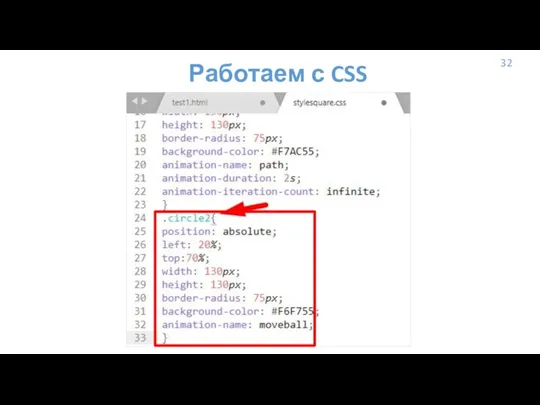
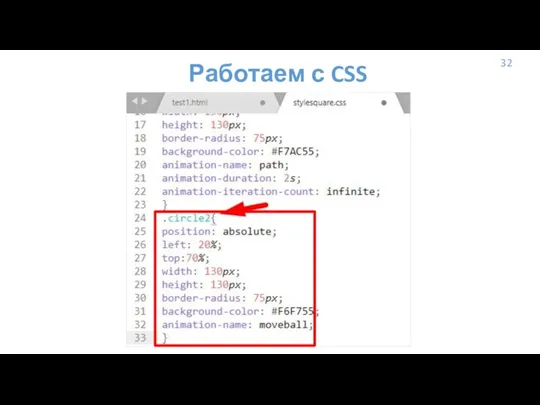
Слайд 32

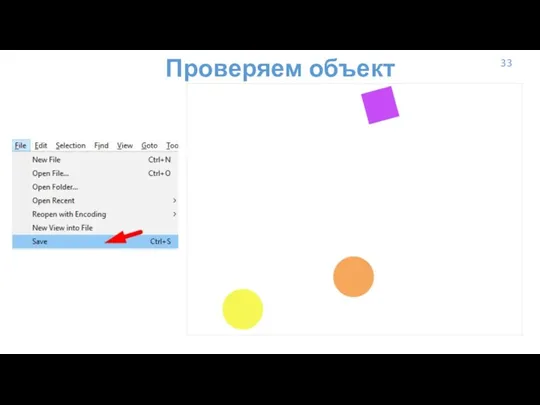
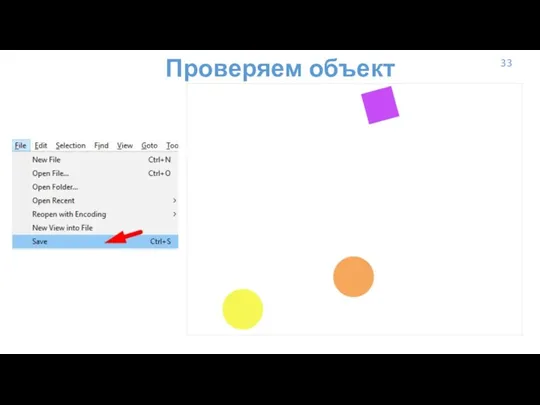
Слайд 33

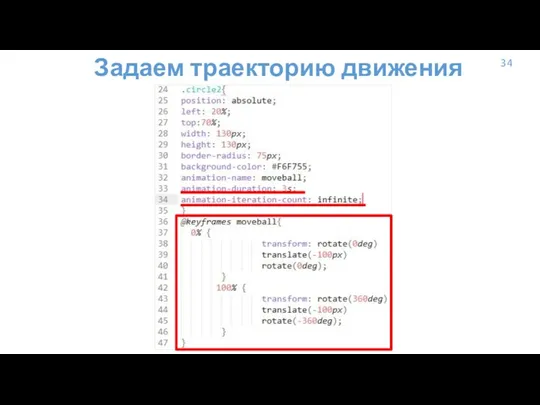
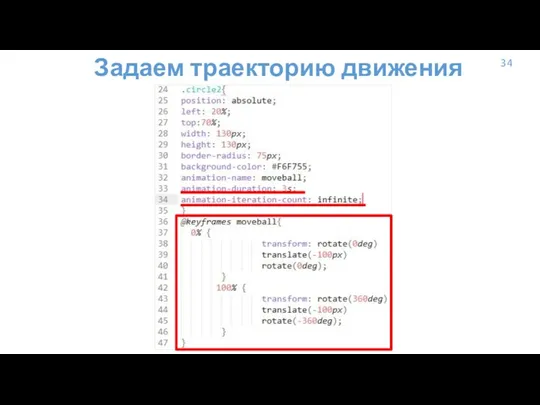
Слайд 34

34
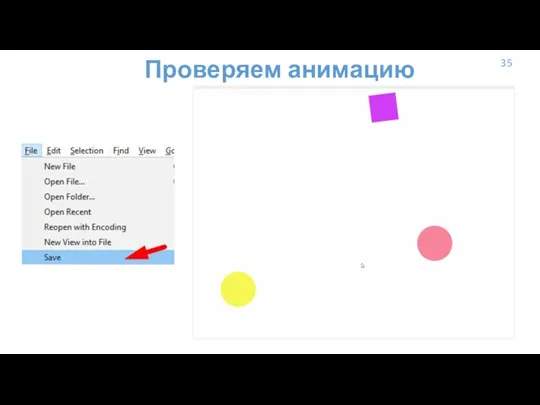
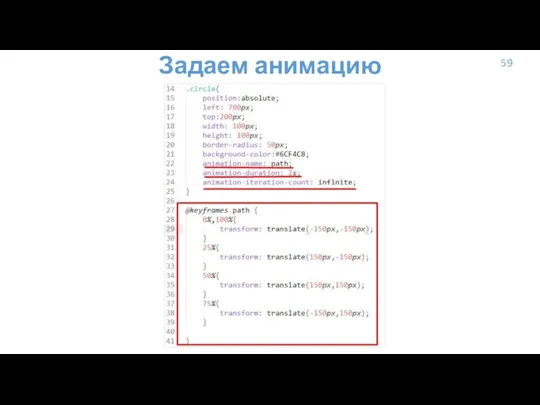
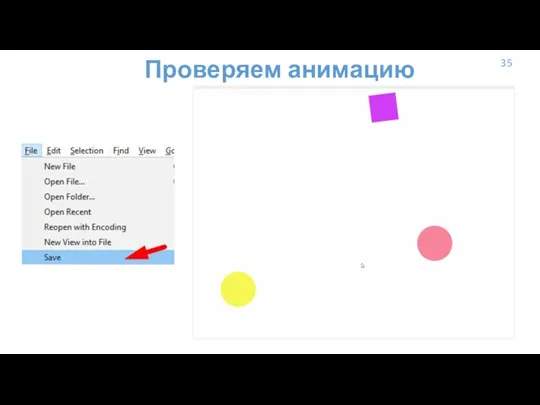
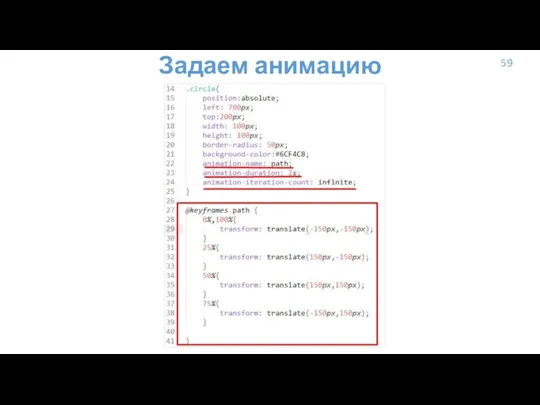
Задаем траекторию движения
Слайд 35

Слайд 36

Слайд 37

Слайд 38

Слайд 39

Слайд 40

Слайд 41

Слайд 42

Слайд 43

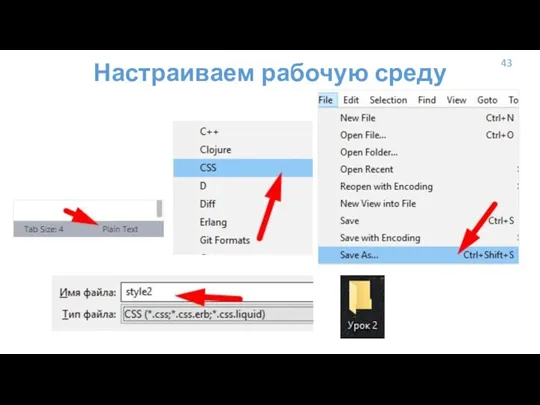
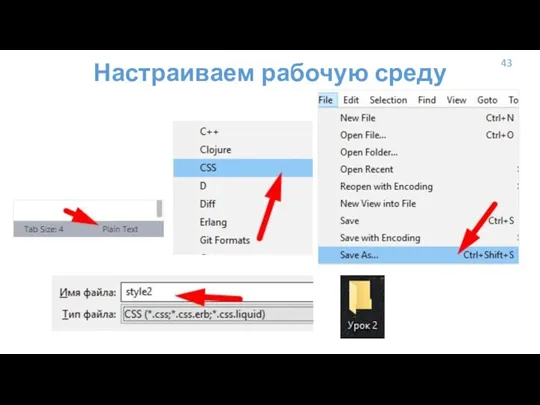
Настраиваем рабочую среду
43
Слайд 44

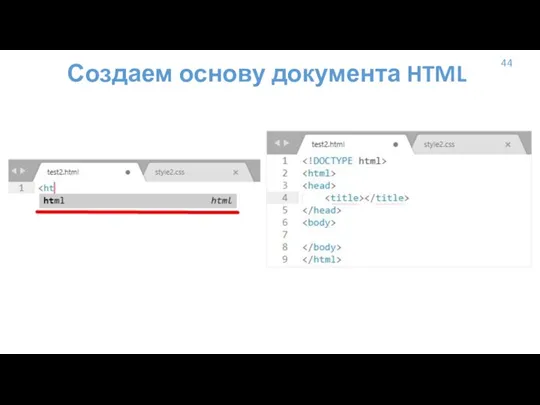
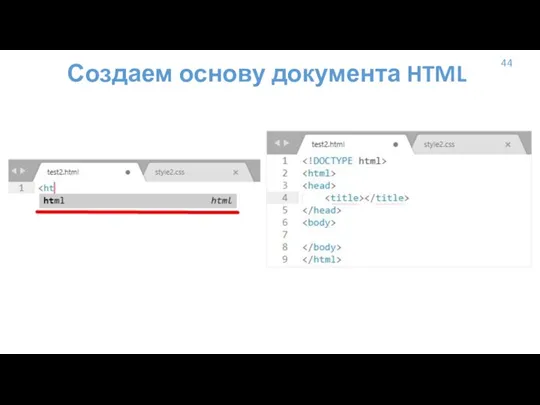
44
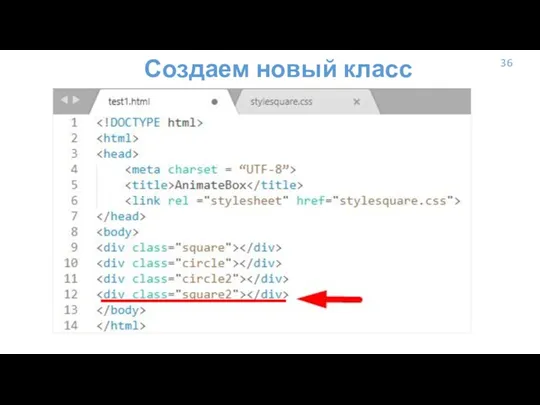
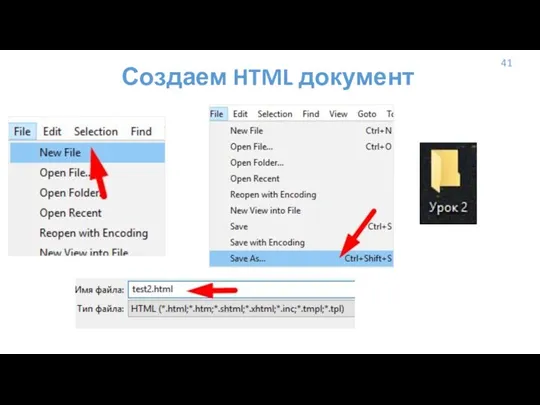
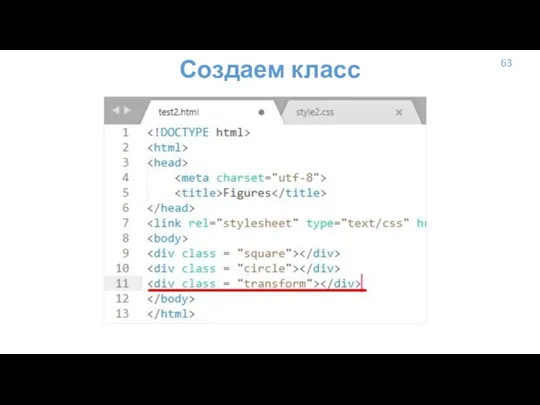
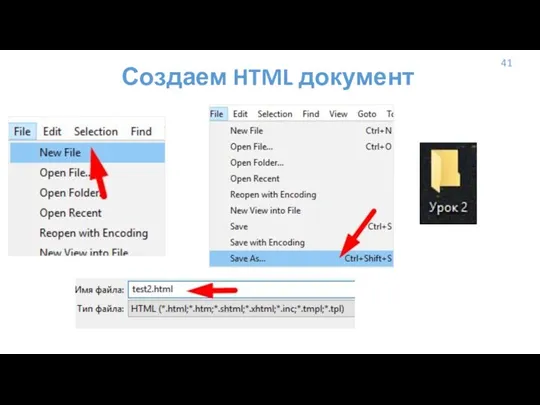
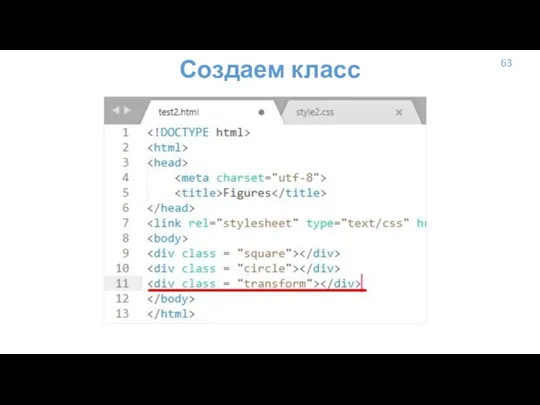
Создаем основу документа HTML
Слайд 45

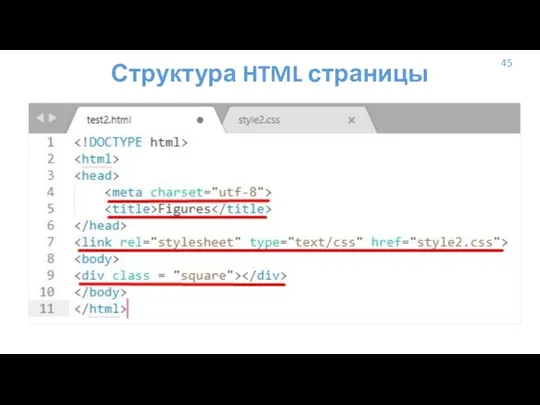
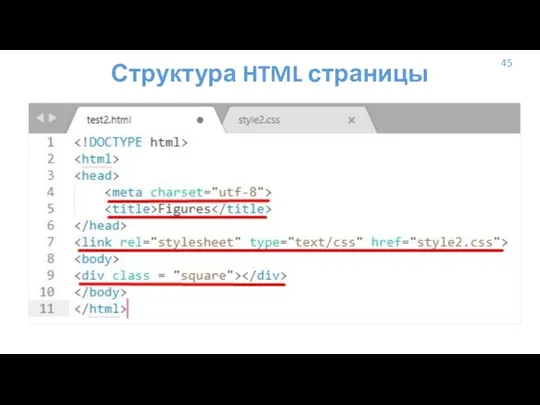
45
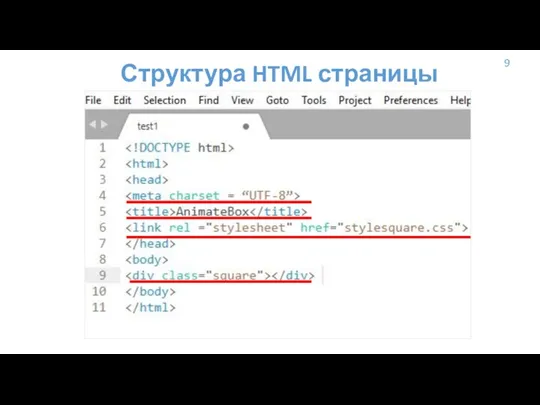
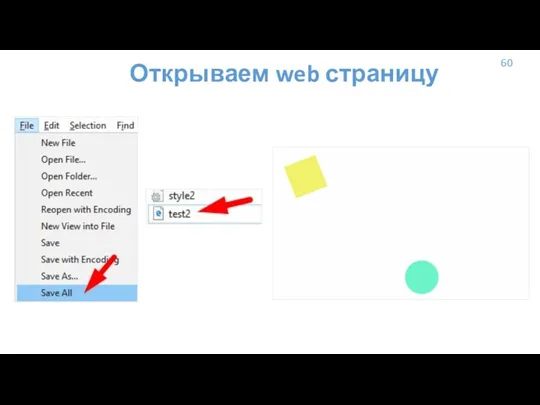
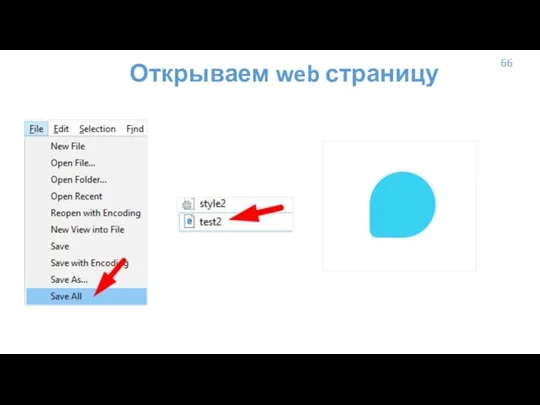
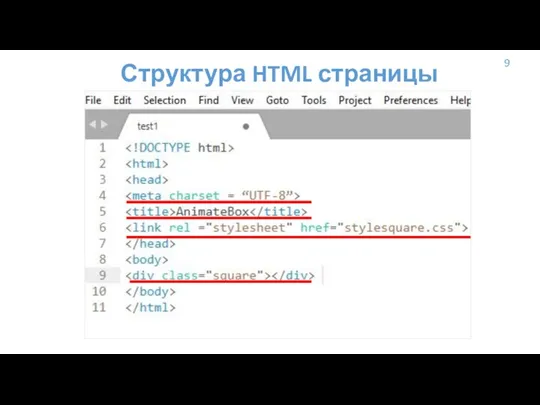
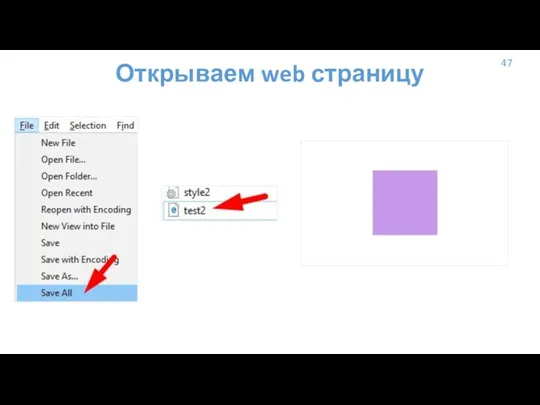
Структура HTML страницы
Слайд 46

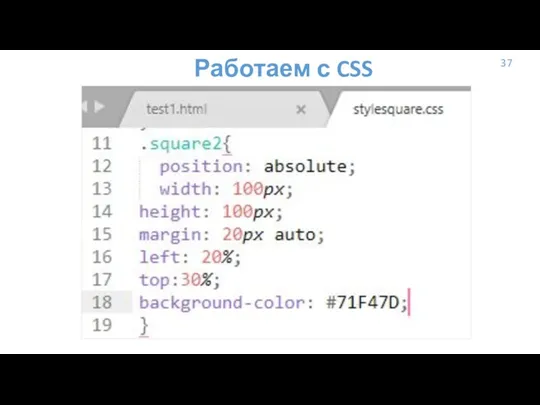
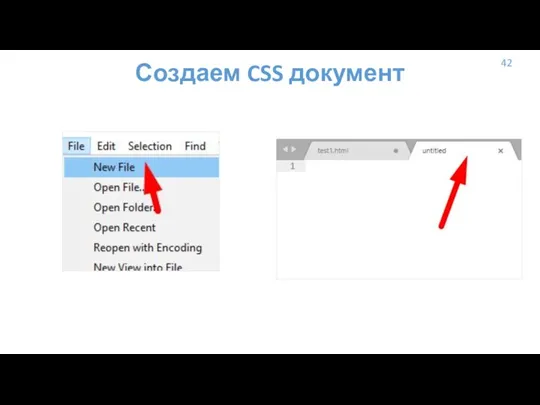
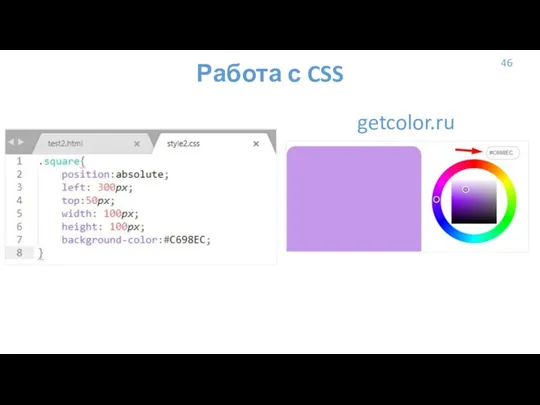
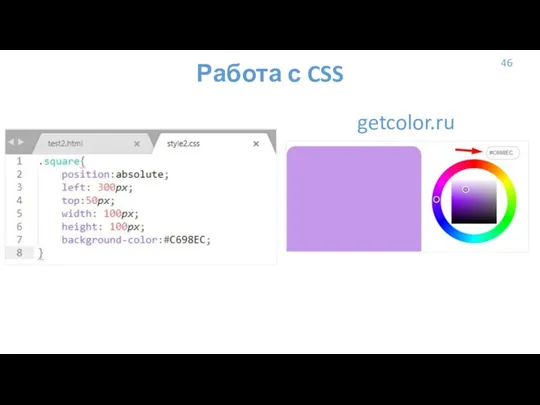
Работа с CSS
46
getcolor.ru
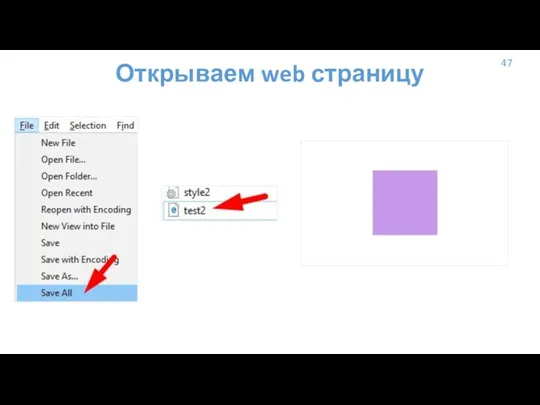
Слайд 47

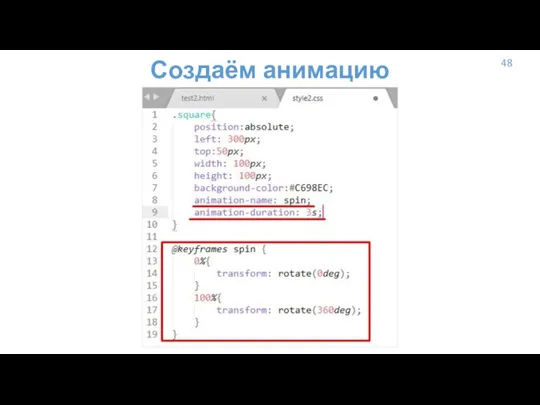
Слайд 48

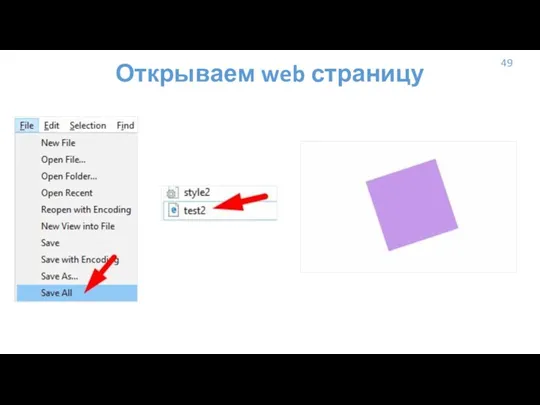
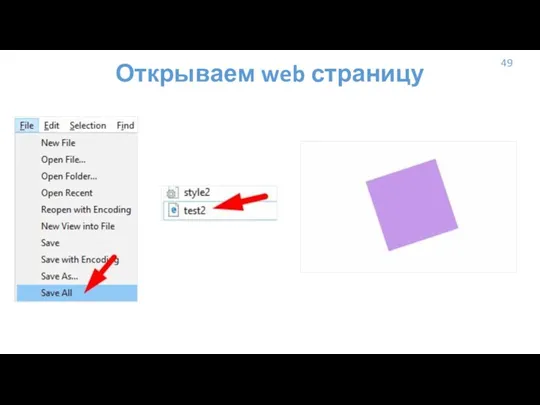
Слайд 49

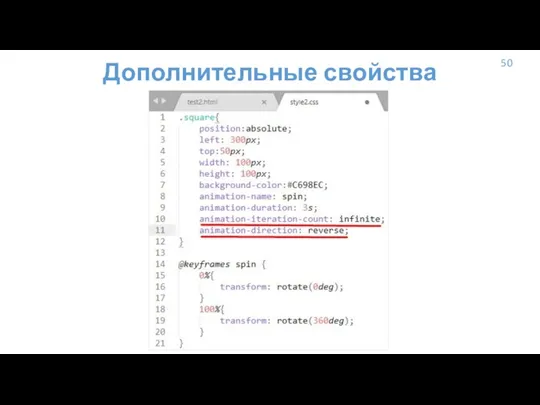
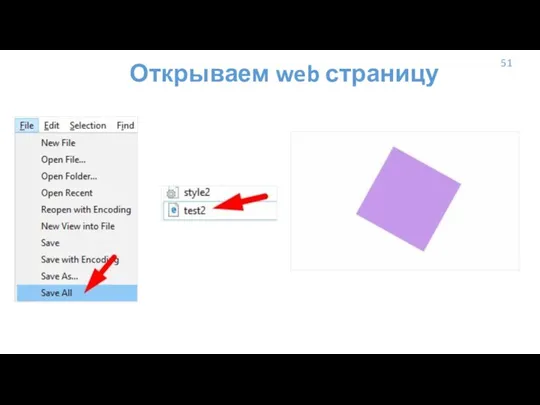
Слайд 50

50
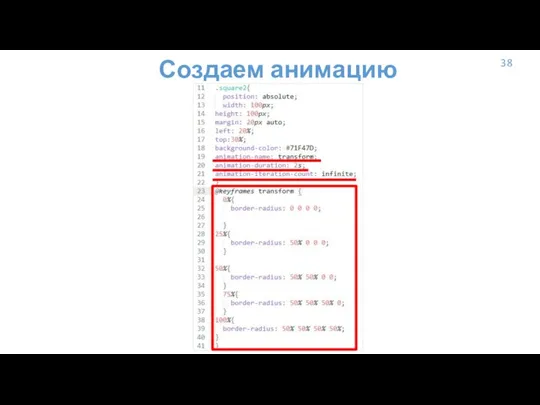
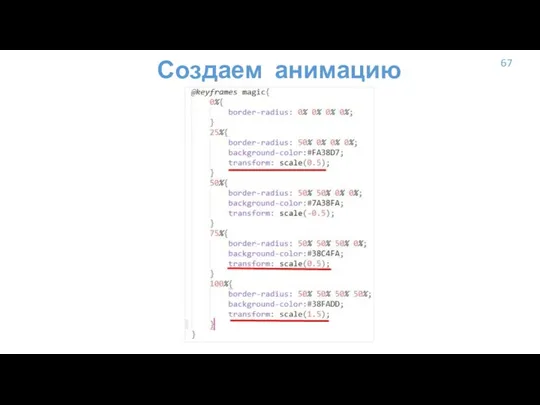
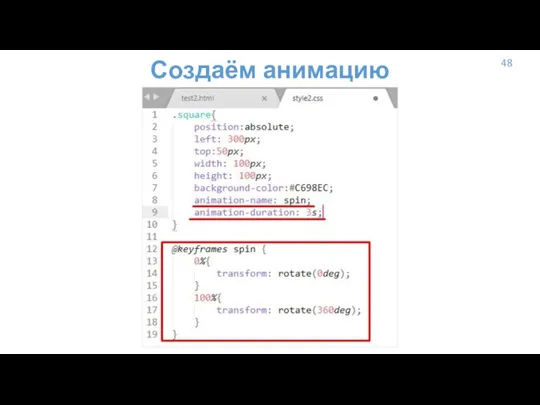
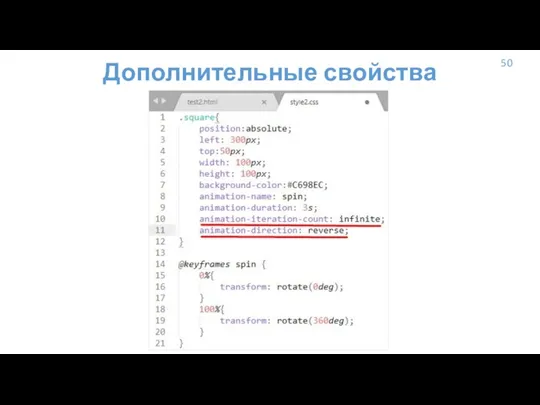
Дополнительные свойства анимации
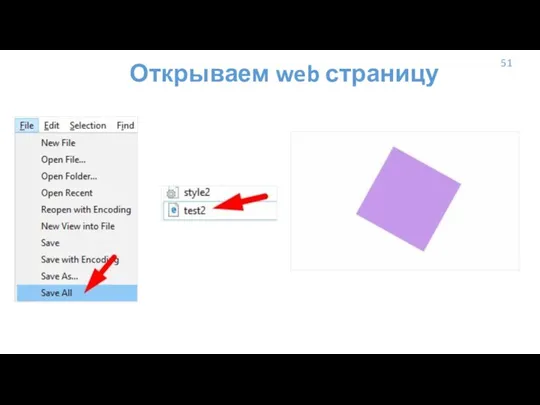
Слайд 51

Слайд 52

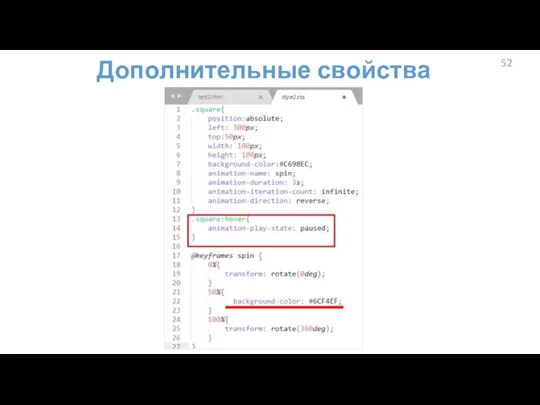
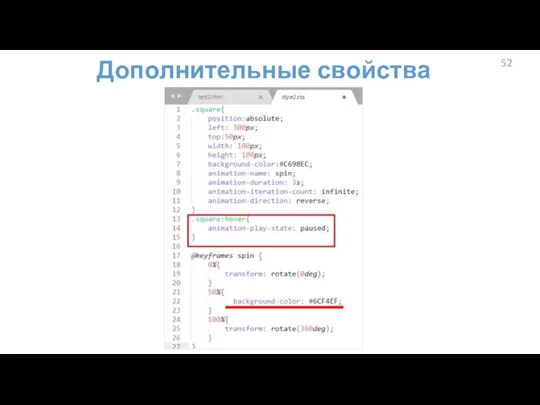
52
Дополнительные свойства анимации
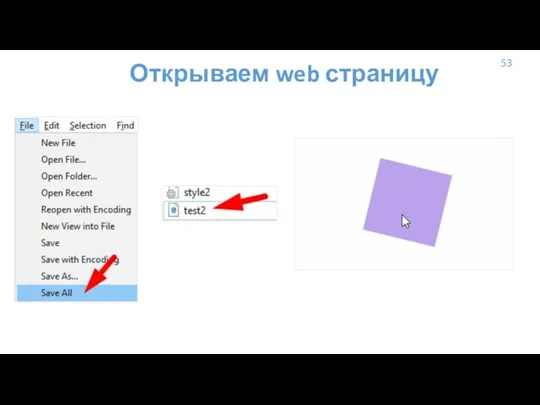
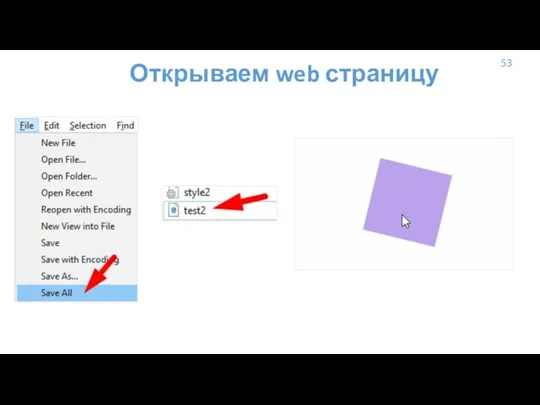
Слайд 53

Слайд 54

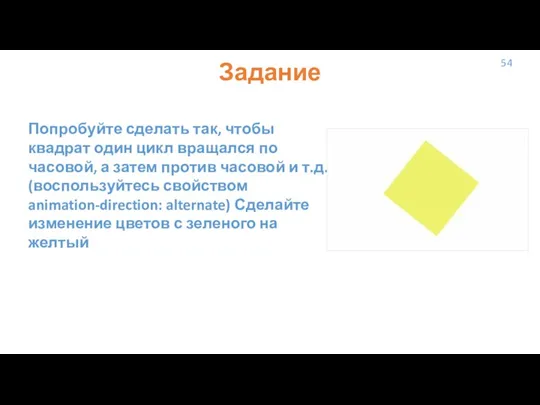
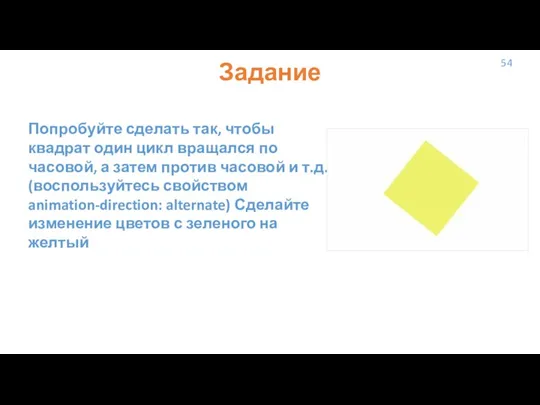
54
Задание
Попробуйте сделать так, чтобы квадрат один цикл вращался по часовой, а
затем против часовой и т.д. (воспользуйтесь свойством animation-direction: alternate) Сделайте изменение цветов с зеленого на желтый
Слайд 55

Слайд 56

Слайд 57

Слайд 58

Слайд 59

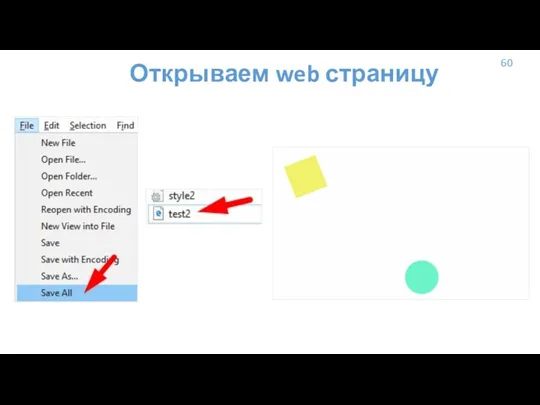
Слайд 60

Слайд 61

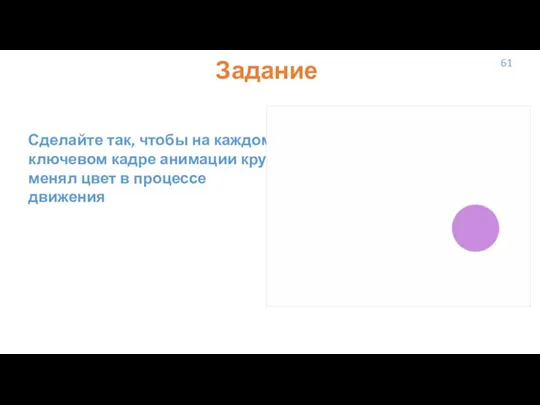
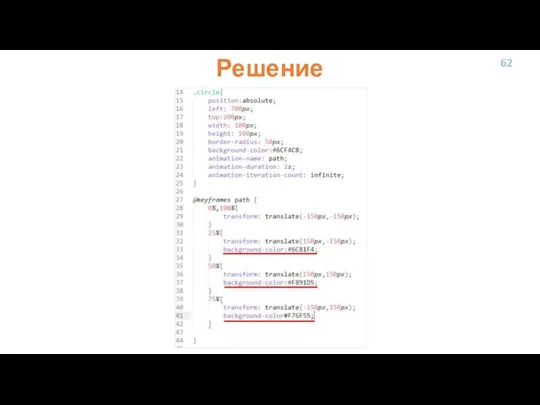
61
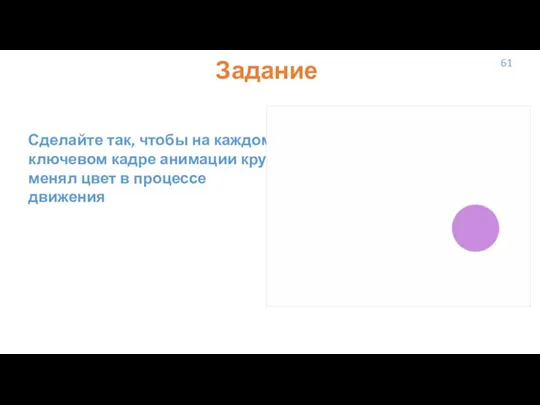
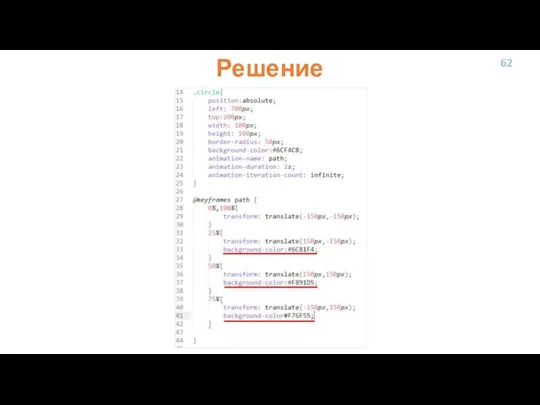
Задание
Сделайте так, чтобы на каждом ключевом кадре анимации круг менял цвет
в процессе движения
Слайд 62

Слайд 63

Слайд 64

Слайд 65

Слайд 66

Слайд 67



































































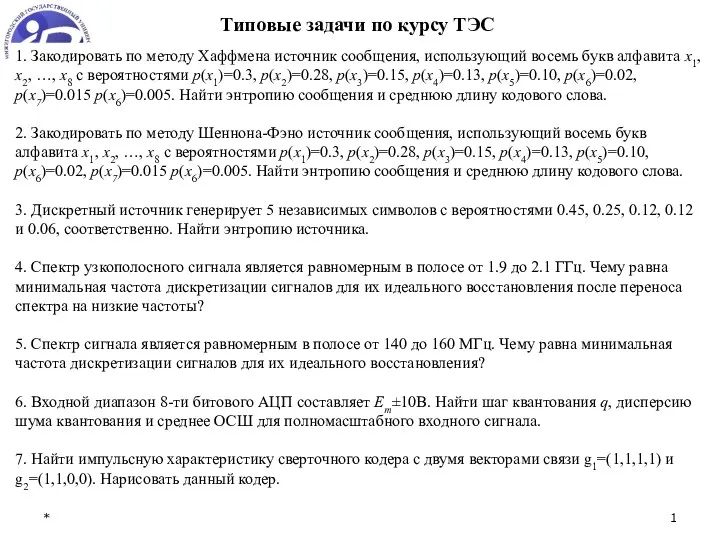
 Типовые задачи по курсу ТЭС
Типовые задачи по курсу ТЭС Елемент надпис
Елемент надпис Интеллект-карты
Интеллект-карты Компьютерные игры за и против
Компьютерные игры за и против Аппаратное обеспечение компьютера
Аппаратное обеспечение компьютера Локальные сети
Локальные сети Hackers
Hackers Адресация в сети интернет
Адресация в сети интернет Загальна характеристика сучасних інформаційних систем
Загальна характеристика сучасних інформаційних систем Планирование и отчетность по процессу тестирования
Планирование и отчетность по процессу тестирования Web sites i recommend
Web sites i recommend Використання функцій. Визначення власних функцій. Лекція 5.2
Використання функцій. Визначення власних функцій. Лекція 5.2 Символы и строки. (Лекция 6)
Символы и строки. (Лекция 6) Решение задач математического анализа и линейной алгебры средствами электронных таблиц MS Excel
Решение задач математического анализа и линейной алгебры средствами электронных таблиц MS Excel Создание и решение ребусов
Создание и решение ребусов Электронная цифровая подпись
Электронная цифровая подпись Ақпаратты-коммуникациялық технологиялар және қауіпсіздік
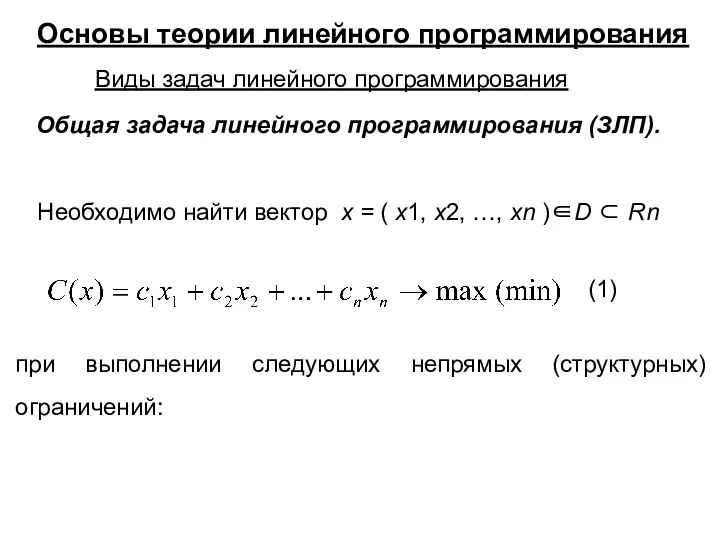
Ақпаратты-коммуникациялық технологиялар және қауіпсіздік Основы теории линейного программирования Виды задач линейного программирования Общая задача линейного программирования (ЗЛП)
Основы теории линейного программирования Виды задач линейного программирования Общая задача линейного программирования (ЗЛП) презентация по информатике по учебнику А. Г.Гейна 8 класс
презентация по информатике по учебнику А. Г.Гейна 8 класс Шаблон для презентации вторичных источников информации
Шаблон для презентации вторичных источников информации Правовая охрана программ и данных
Правовая охрана программ и данных Личный кабинет - новые функции
Личный кабинет - новые функции Правовые нормы, относящиеся к информации, правонарушения в информационной сфере, меры их предотвращения
Правовые нормы, относящиеся к информации, правонарушения в информационной сфере, меры их предотвращения Сетевые характеристики. Лекция 3
Сетевые характеристики. Лекция 3 Компьютерные презентации
Компьютерные презентации Кодирование информации. Текст. Изображение. Звук
Кодирование информации. Текст. Изображение. Звук Рациональность в инди разработке
Рациональность в инди разработке Lifelong Learning и критическое мышление в проекции 8D
Lifelong Learning и критическое мышление в проекции 8D