Содержание
- 2. Занятие 5. Redux Pantone 539 C CMYK (100/79/43/40) RGB (0/47/79) #002F4F 1. Redux 2. Принципы Redux
- 3. Redux Redux – это стабильный (предсказуемый) контейнер для хранения состояния JavaScript приложений, основанный на паттерне проектирования
- 4. Преимущества Redux Хранилище позволяет любому компоненту получать состояние без передачи пропсов Состояние сохраняется даже при размонтировании
- 5. Redux недостатки Отсутствует инкапсуляция. Любой компонент имеет доступ к данным, что может привести к проблемам с
- 6. Ключевые принципы Redux Единственный источник истины – состояние всего приложения хранится в древовидном объекта - в
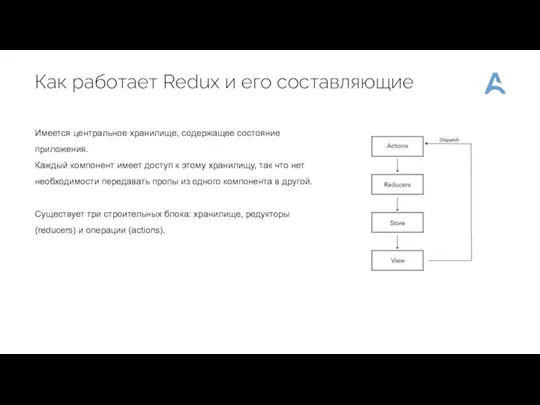
- 7. Как работает Redux и его составляющие Имеется центральное хранилище, содержащее состояние приложения. Каждый компонент имеет доступ
- 8. Actions Action (операция) – это статическая информация о событии, инициализирующем изменение состояния. Обновление состояния в Redux
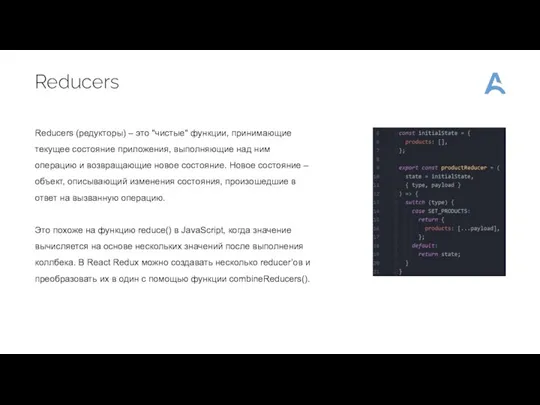
- 9. Reducers Reducers (редукторы) – это "чистые" функции, принимающие текущее состояние приложения, выполняющие над ним операцию и
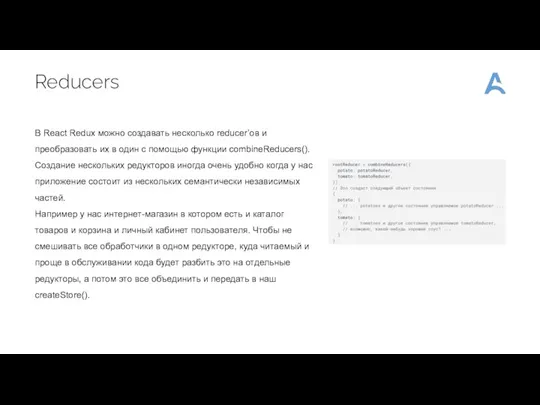
- 10. Reducers В React Redux можно создавать несколько reducer’ов и преобразовать их в один с помощью функции
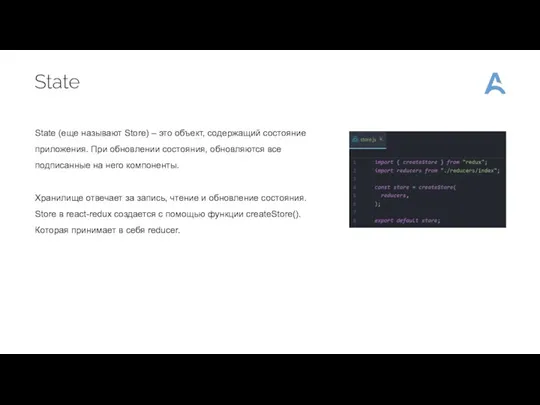
- 11. State State (еще называют Store) – это объект, содержащий состояние приложения. При обновлении состояния, обновляются все
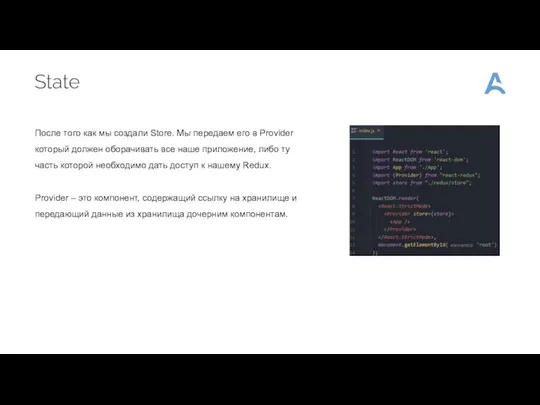
- 12. State После того как мы создали Store. Мы передаем его в Provider который должен оборачивать все
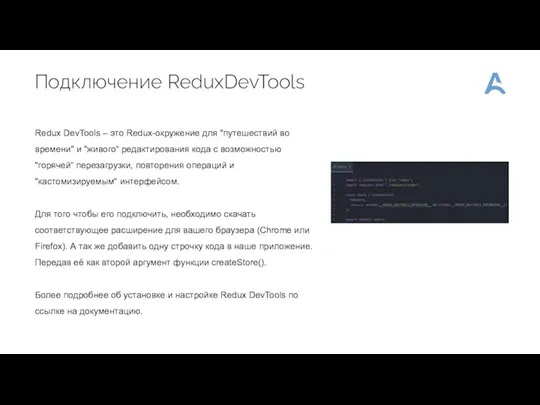
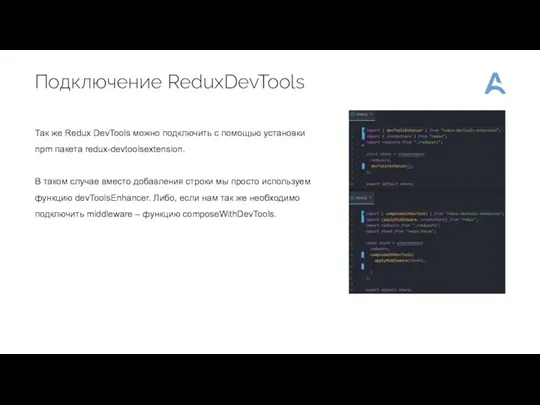
- 13. Подключение ReduxDevTools Redux DevTools – это Redux-окружение для "путешествий во времени" и "живого“ редактирования кода с
- 14. Подключение ReduxDevTools Так же Redux DevTools можно подключить с помощью установки npm пакета redux-devtoolsextension. В таком
- 15. Подключаем наш компонент к Redux Есть несколько способов подключения компонента к хранилищу Redux. С помощью функции
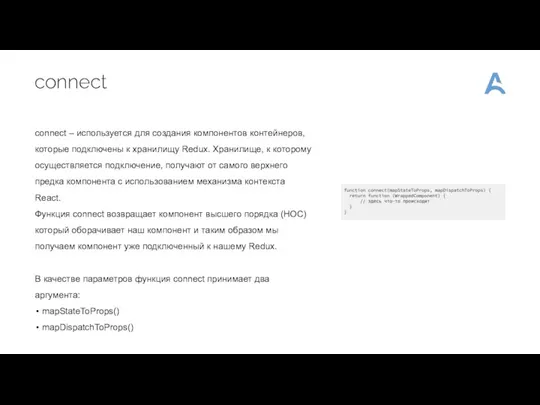
- 16. connect connect – используется для создания компонентов контейнеров, которые подключены к хранилищу Redux. Хранилище, к которому
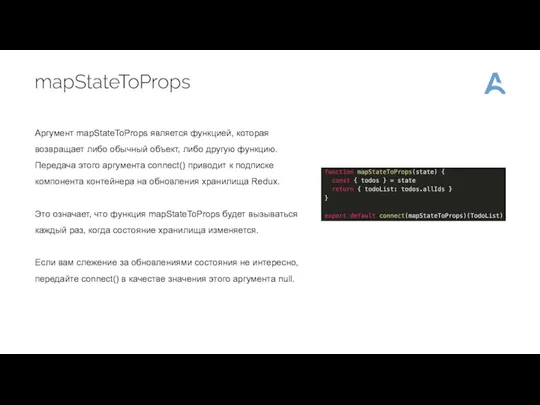
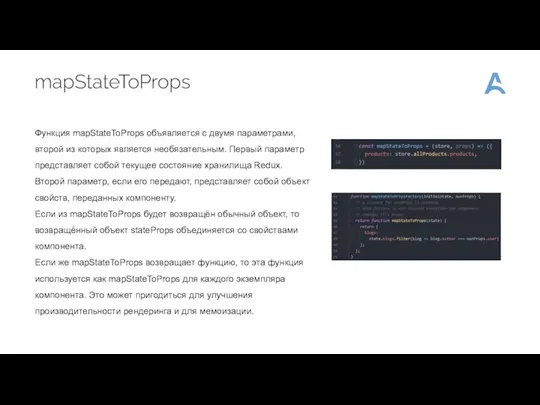
- 17. mapStateToProps Аргумент mapStateToProps является функцией, которая возвращает либо обычный объект, либо другую функцию. Передача этого аргумента
- 18. mapStateToProps Функция mapStateToProps объявляется с двумя параметрами, второй из которых является необязательным. Первый параметр представляет собой
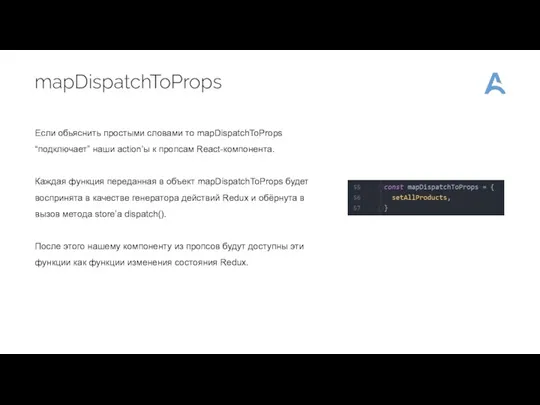
- 19. mapDispatchToProps Если обьяснить простыми словами то mapDispatchToProps “подключает” наши action’ы к пропcам React-компонента. Каждая функция переданная
- 20. Redux Hooks Начиная с версии 7.1.0 Redux предоставляет нам такие хуки как: useSelector(selector: Function, equalityFn?: Function)
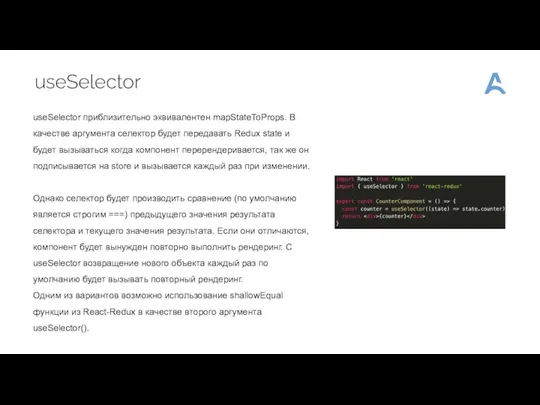
- 21. useSelector useSelector приблизительно эквивалентен mapStateToProps. В качестве аргумента селектор будет передавать Redux state и будет вызываться
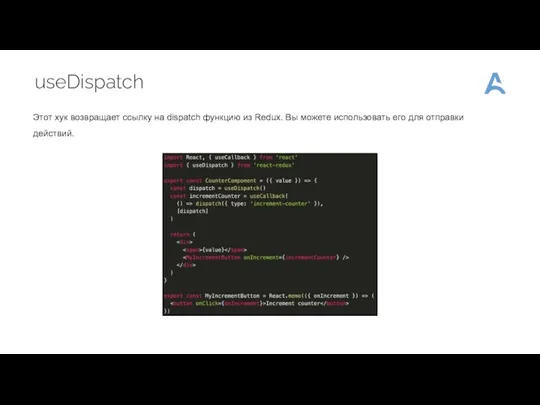
- 22. useDispatch Этот хук возвращает ссылку на dispatch функцию из Redux. Вы можете использовать его для отправки
- 23. Redux middlewares Middleware (посредники) – это функции, которые вызываются последовательно в процессе обновления store. Они встраиваются
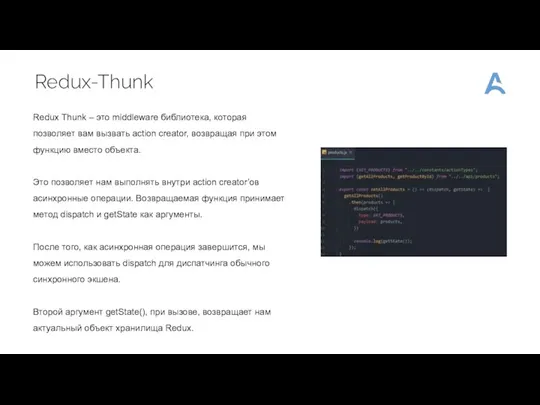
- 24. Redux-Thunk Redux Thunk – это middleware библиотека, которая позволяет вам вызвать action creator, возвращая при этом
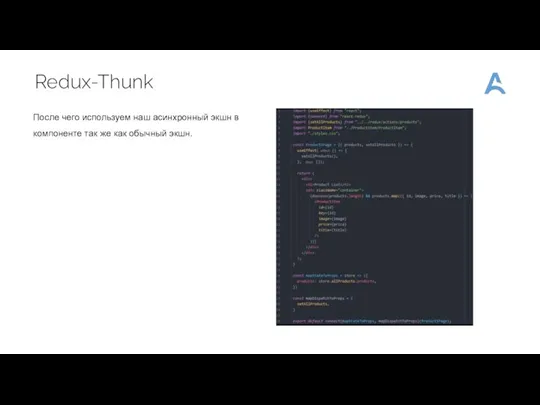
- 25. Redux-Thunk После чего используем наш асинхронный экшн в компоненте так же как обычный экшн.
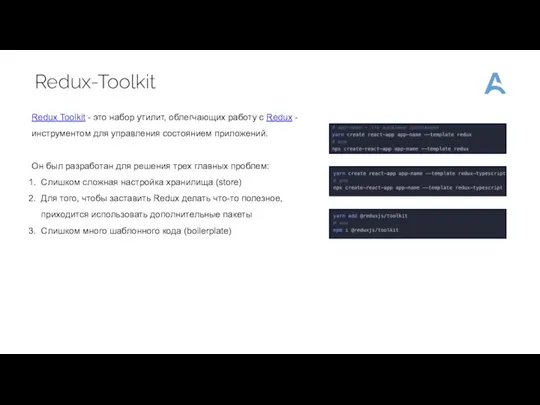
- 26. Redux-Toolkit Redux Toolkit - это набор утилит, облегчающих работу с Redux - инструментом для управления состоянием
- 27. Redux-Toolkit Redux Toolkit включает в себя следующие API: configureStore(): обертка для createStore(), упрощающая настройку хранилища с
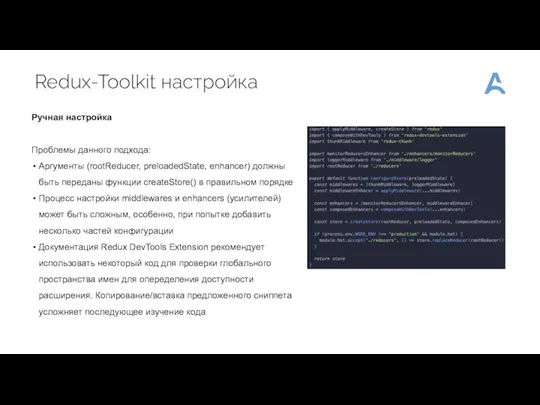
- 28. Redux-Toolkit настройка Ручная настройка Проблемы данного подхода: Аргументы (rootReducer, preloadedState, enhancer) должны быть переданы функции createStore()
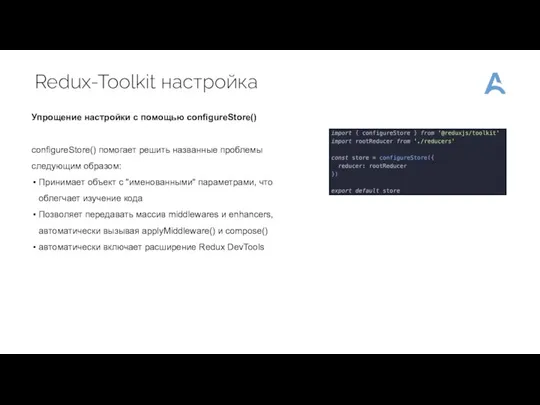
- 29. Redux-Toolkit настройка Упрощение настройки с помощью configureStore() configureStore() помогает решить названные проблемы следующим образом: Принимает объект
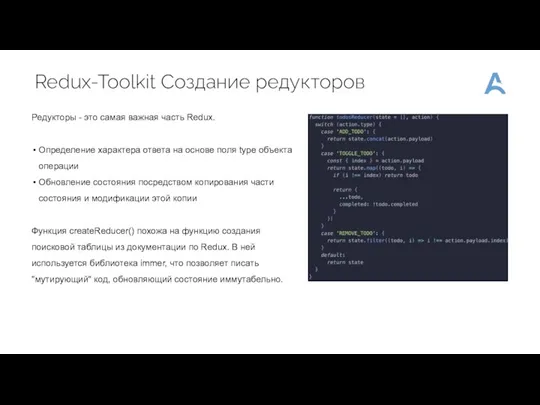
- 30. Redux-Toolkit Создание редукторов Редукторы - это самая важная часть Redux. Определение характера ответа на основе поля
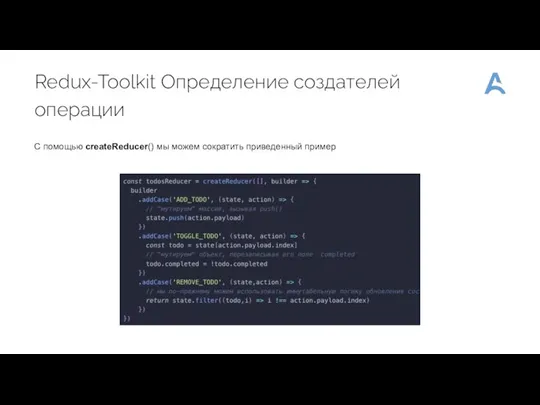
- 31. Redux-Toolkit Определение создателей операции С помощью createReducer() мы можем сократить приведенный пример
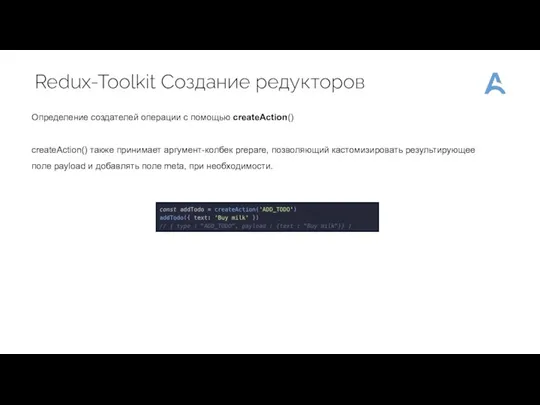
- 32. Redux-Toolkit Создание редукторов Определение создателей операции с помощью createAction() createAction() также принимает аргумент-колбек prepare, позволяющий кастомизировать
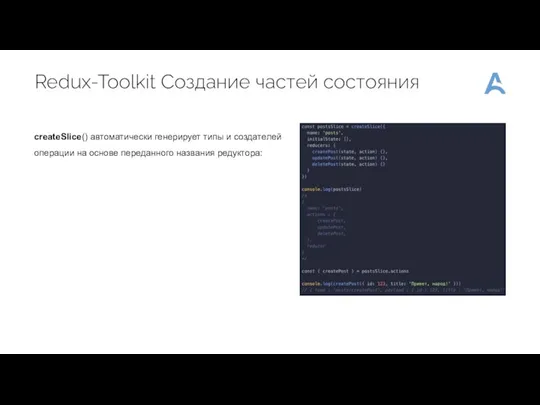
- 33. Redux-Toolkit Создание частей состояния createSlice() автоматически генерирует типы и создателей операции на основе переданного названия редуктора:
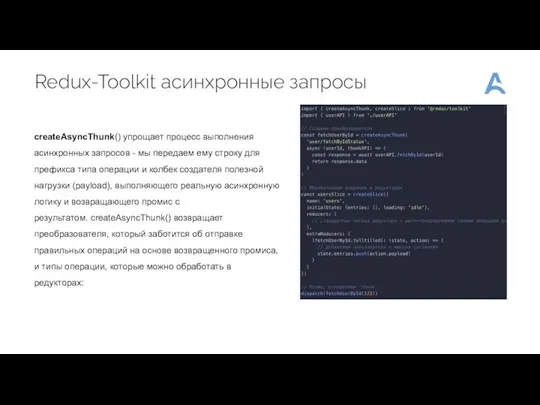
- 34. Redux-Toolkit асинхронные запросы createAsyncThunk() упрощает процесс выполнения асинхронных запросов - мы передаем ему строку для префикса
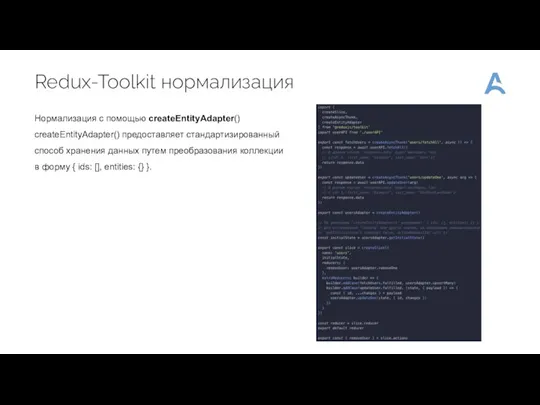
- 35. Redux-Toolkit нормализация Нормализация с помощью createEntityAdapter() createEntityAdapter() предоставляет стандартизированный способ хранения данных путем преобразования коллекции в
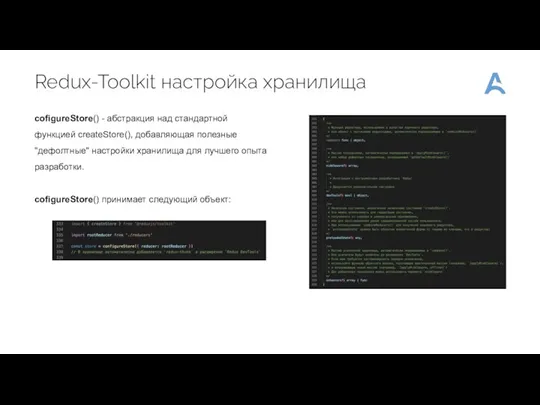
- 36. Redux-Toolkit настройка хранилища cofigureStore() - абстракция над стандартной функцией createStore(), добавляющая полезные "дефолтные" настройки хранилища для
- 38. Скачать презентацию



































 Брейн-ринг в информационном мире
Брейн-ринг в информационном мире Инструкция по использованию сервиса Личный кабинет. Киров энергосбыт
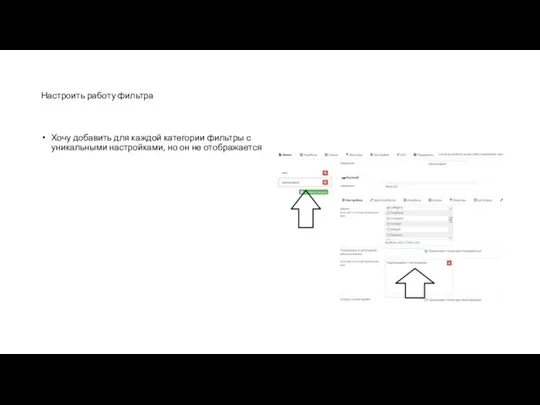
Инструкция по использованию сервиса Личный кабинет. Киров энергосбыт ТЗ. Настроить работу фильтра
ТЗ. Настроить работу фильтра Testing. Testing types
Testing. Testing types WEB application security
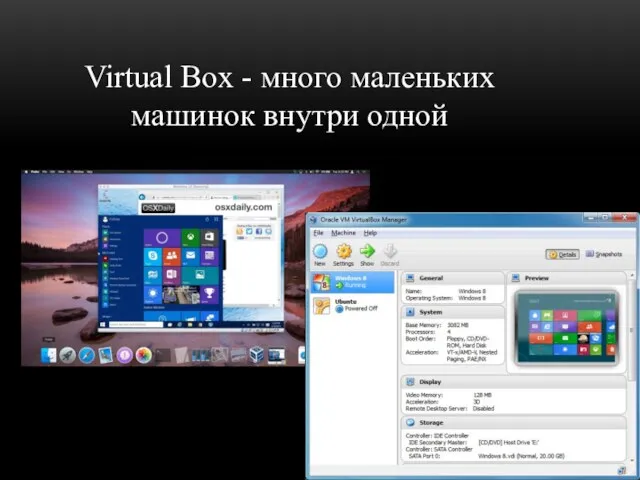
WEB application security Virtual Box - много маленьких машинок внутри одной
Virtual Box - много маленьких машинок внутри одной The Language of Newspapers
The Language of Newspapers Хранение и передача информации
Хранение и передача информации Елементи статистичної фізики у комп’ютерному моделюванні
Елементи статистичної фізики у комп’ютерному моделюванні Компьютерные презентации
Компьютерные презентации Комплексная система защиты информации в компьютерной сети
Комплексная система защиты информации в компьютерной сети Разработка модели подсистемы управления освещением
Разработка модели подсистемы управления освещением Кибербезопасность простыми словами
Кибербезопасность простыми словами Модульное программирование. Глава 4
Модульное программирование. Глава 4 Программный комплекс ChemOffice. Лекция 7
Программный комплекс ChemOffice. Лекция 7 Справочно-поисковый аппарат библиотеки
Справочно-поисковый аппарат библиотеки Twitter Bootstrap
Twitter Bootstrap ITIL Foundation and Overview. (Week 2)
ITIL Foundation and Overview. (Week 2) Документальный поток и закономерности его развития
Документальный поток и закономерности его развития Анализ соответствия текста ГП Информационное общество (2011-2020 годы)
Анализ соответствия текста ГП Информационное общество (2011-2020 годы) Find numbers 0-10 and click them
Find numbers 0-10 and click them Истина и ложь
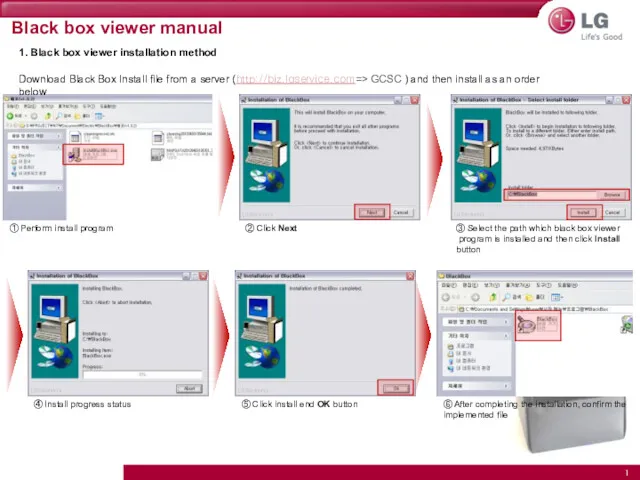
Истина и ложь Black box viewer manual
Black box viewer manual Защита персональных данных и информационная безопасность в Бельгии
Защита персональных данных и информационная безопасность в Бельгии Сучасні мобільні комунікатори
Сучасні мобільні комунікатори Сетевые операционные системы
Сетевые операционные системы Создание видеороликов в программе Movie Maker
Создание видеороликов в программе Movie Maker Программирование. Язык программирования
Программирование. Язык программирования