Содержание
- 2. Ресурсы приложения Ресурсы приложения – это разные статические файлы, значения, с которыми вам придется работать очень
- 3. Класс R Система автоматически создает идентификаторы ресурсов и использует их в файле R.java С помощью этого
- 4. Строковые ресурсы Чтобы каждый раз не писать один и тот же текст, его нужно сохранить в
- 5. Строковые ресурсы Для получения этой строки из кода, используем R.string.название_ресурса, например: После этого в cheeseNameText появится
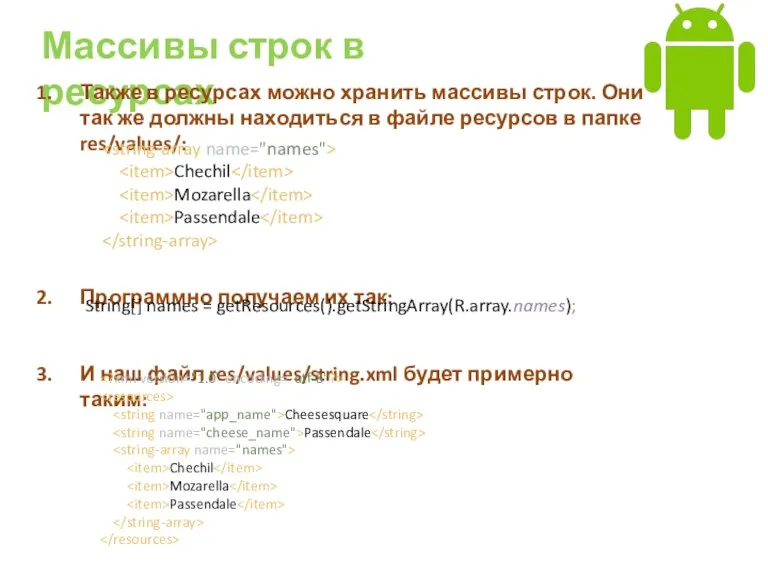
- 6. Массивы строк в ресурсах Также в ресурсах можно хранить массивы строк. Они так же должны находиться
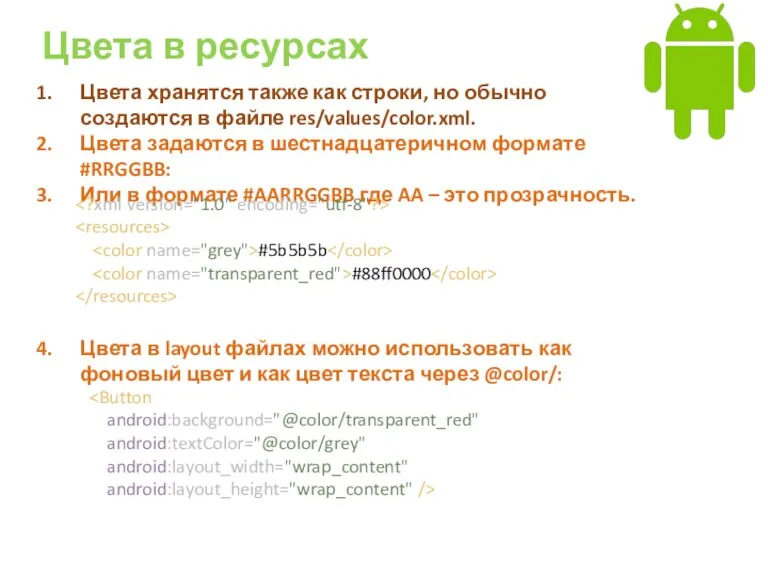
- 7. Цвета в ресурсах Цвета хранятся также как строки, но обычно создаются в файле res/values/color.xml. Цвета задаются
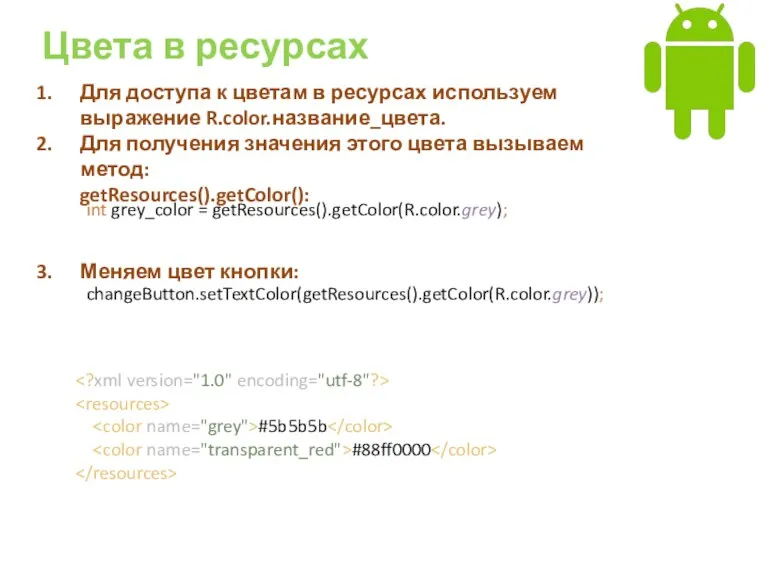
- 8. Цвета в ресурсах Для доступа к цветам в ресурсах используем выражение R.color.название_цвета. Для получения значения этого
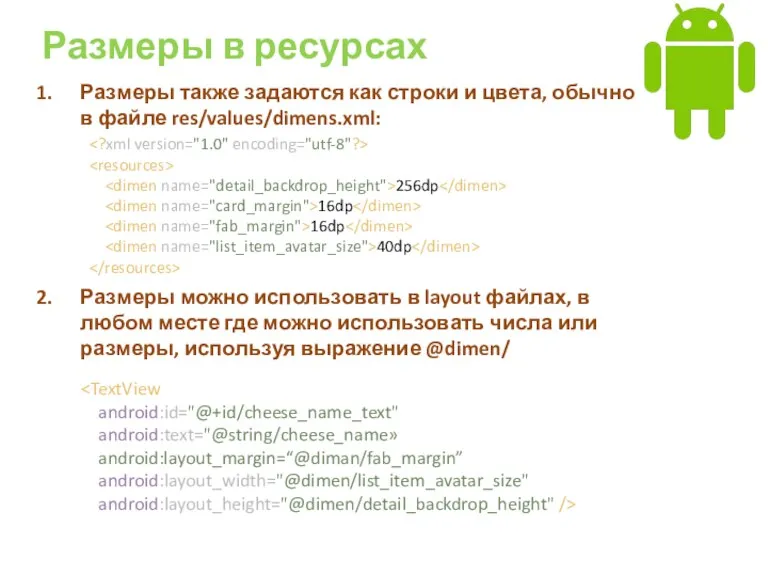
- 9. Размеры в ресурсах Размеры также задаются как строки и цвета, обычно в файле res/values/dimens.xml: Размеры можно
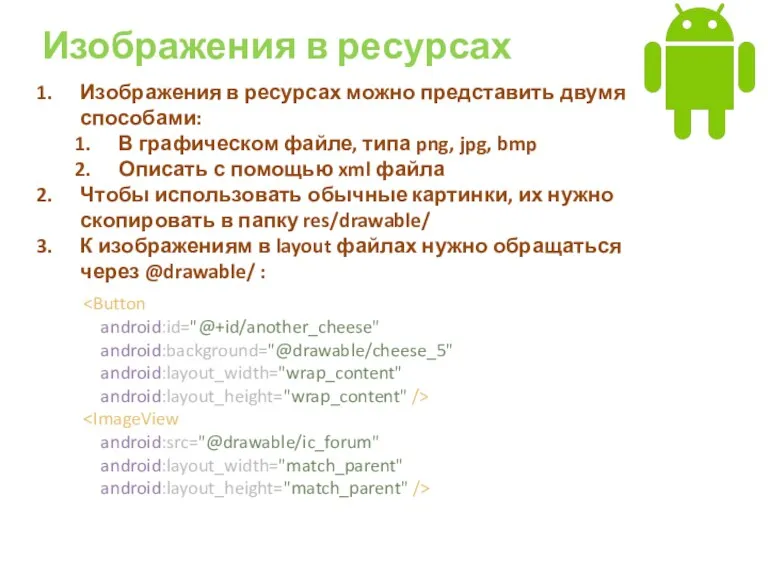
- 10. Изображения в ресурсах Изображения в ресурсах можно представить двумя способами: В графическом файле, типа png, jpg,
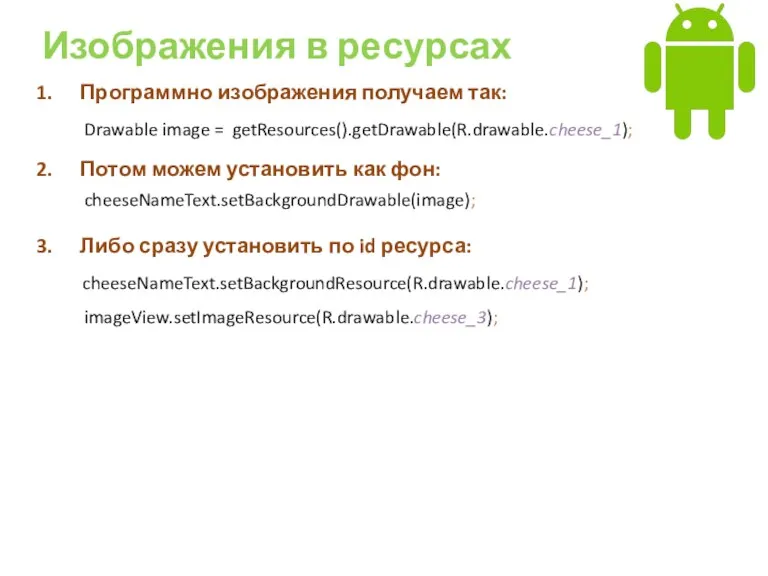
- 11. Изображения в ресурсах Программно изображения получаем так: Потом можем установить как фон: Либо сразу установить по
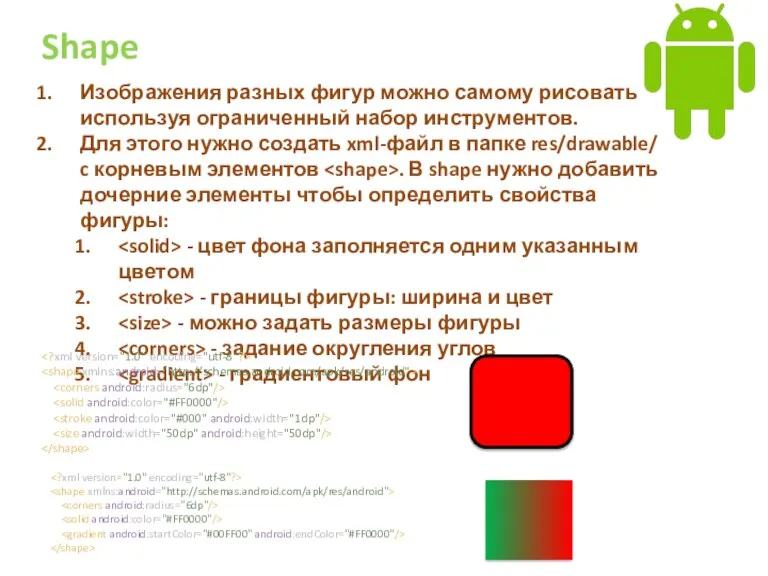
- 12. Shape Изображения разных фигур можно самому рисовать используя ограниченный набор инструментов. Для этого нужно создать xml-файл
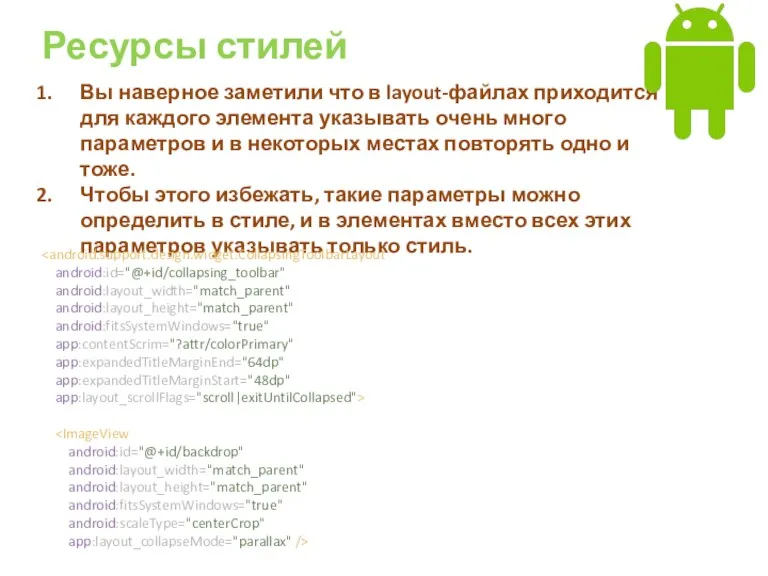
- 13. Ресурсы стилей Вы наверное заметили что в layout-файлах приходится для каждого элемента указывать очень много параметров
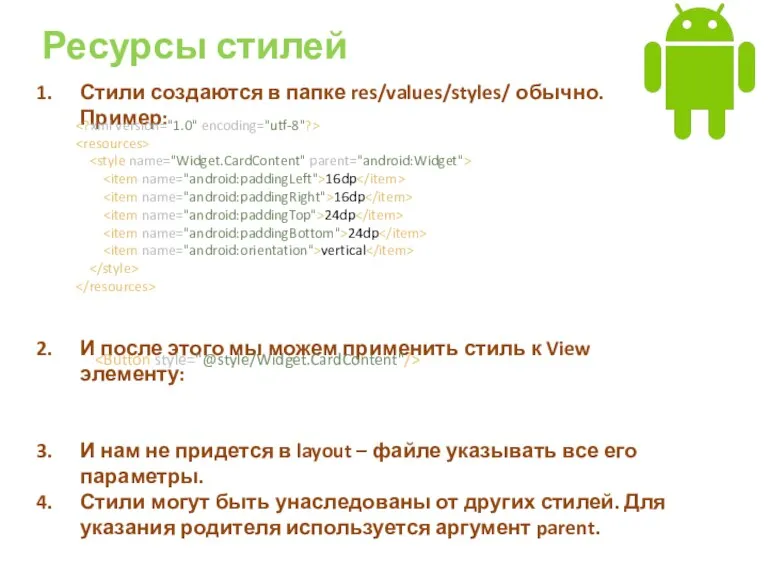
- 14. Ресурсы стилей Стили создаются в папке res/values/styles/ обычно. Пример: И после этого мы можем применить стиль
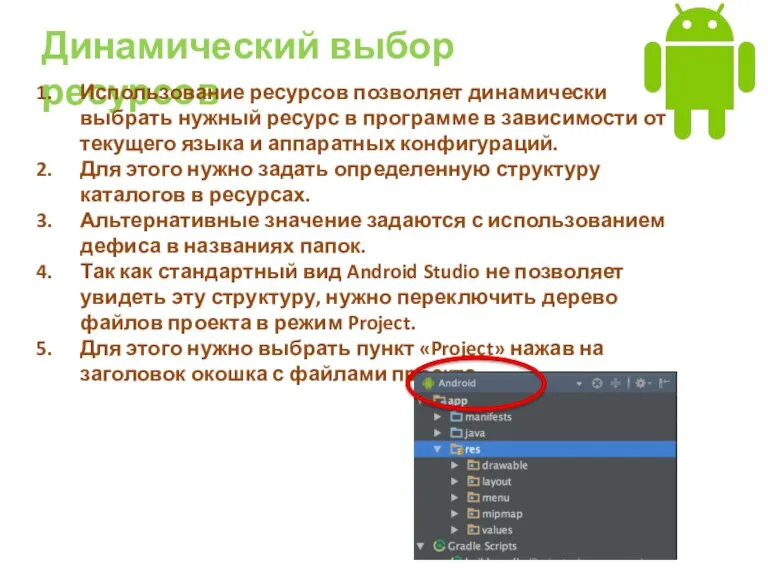
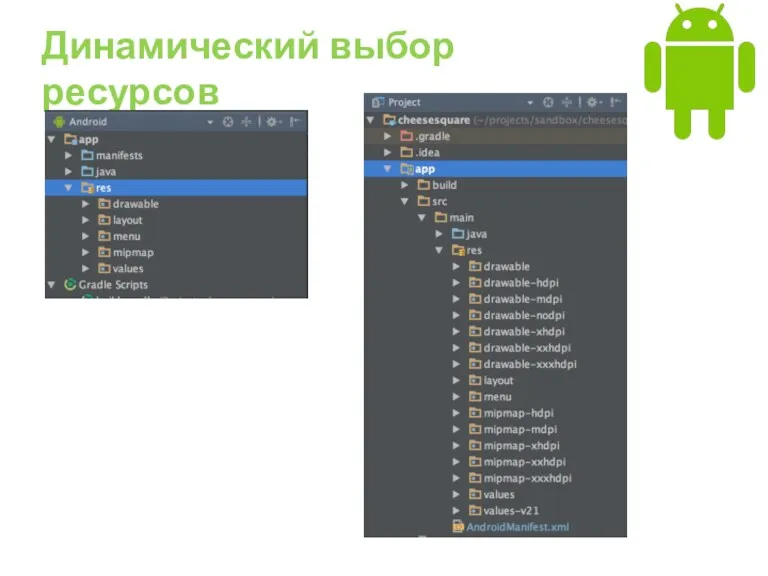
- 15. Динамический выбор ресурсов Использование ресурсов позволяет динамически выбрать нужный ресурс в программе в зависимости от текущего
- 16. Динамический выбор ресурсов
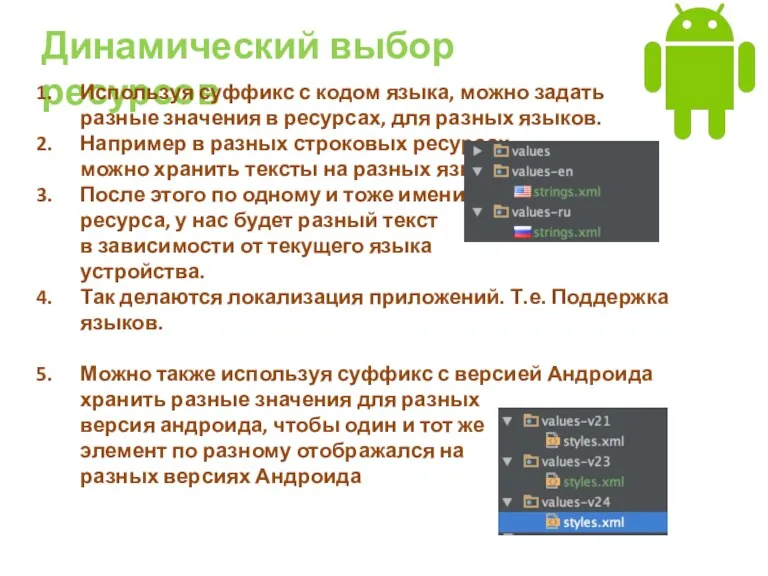
- 17. Динамический выбор ресурсов Используя суффикс с кодом языка, можно задать разные значения в ресурсах, для разных
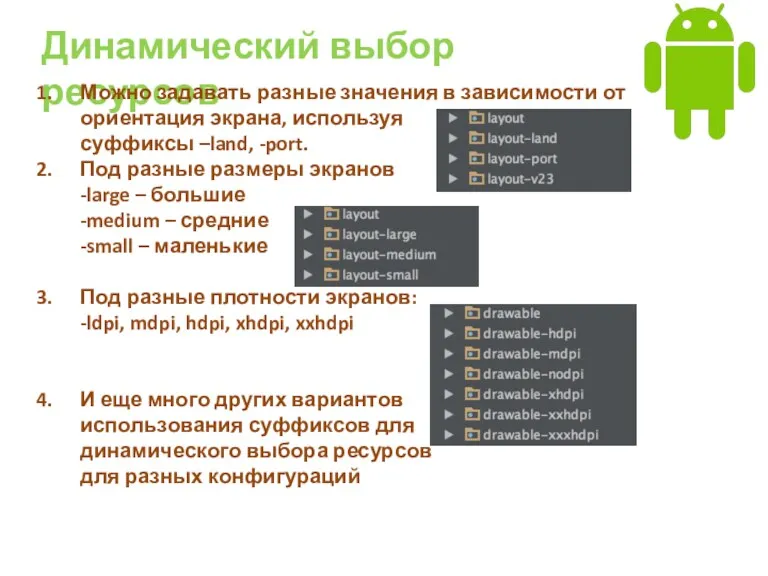
- 18. Динамический выбор ресурсов Можно задавать разные значения в зависимости от ориентация экрана, используя суффиксы –land, -port.
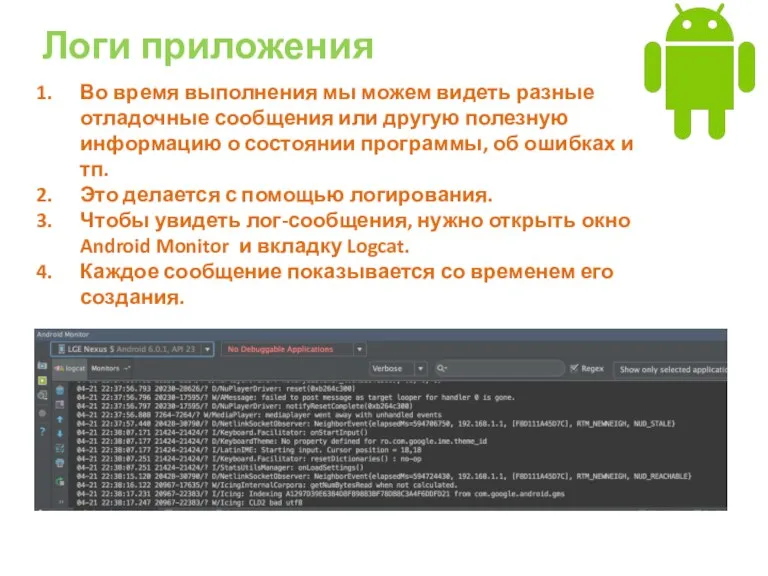
- 19. Логи приложения Во время выполнения мы можем видеть разные отладочные сообщения или другую полезную информацию о
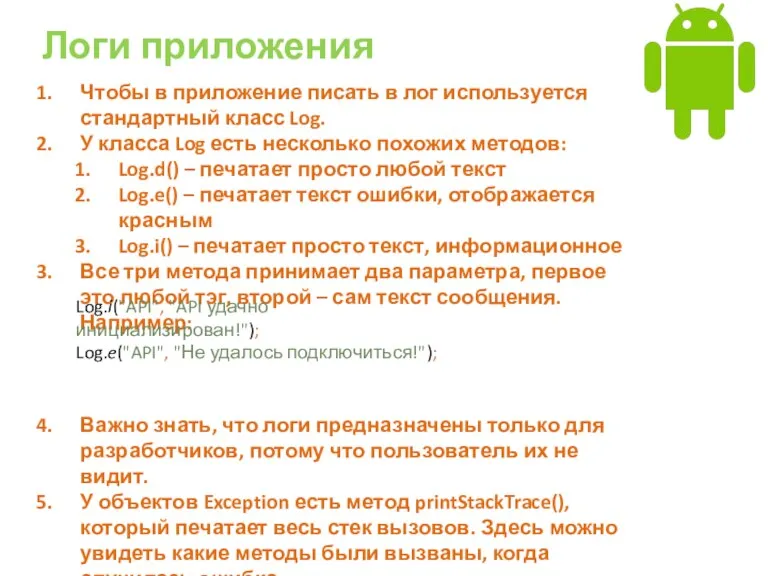
- 20. Логи приложения Чтобы в приложение писать в лог используется стандартный класс Log. У класса Log есть
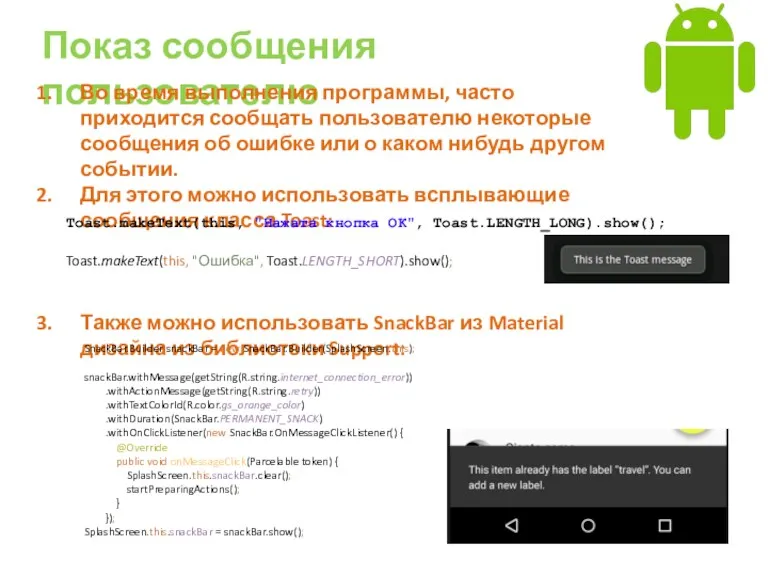
- 21. Показ сообщения пользователю Во время выполнения программы, часто приходится сообщать пользователю некоторые сообщения об ошибке или
- 22. Варианты лаб работы 2 Простой список контактов Часы с таймером и секундомером Игра «Крестики и нолики»
- 24. Скачать презентацию





















 Основы защиты информации. Тема 7
Основы защиты информации. Тема 7 Языки программирования
Языки программирования Основы компьютерного черчения в системе КОМПАС
Основы компьютерного черчения в системе КОМПАС Компьютерное решение задач линейного программирования
Компьютерное решение задач линейного программирования Презентация. Оперативная память
Презентация. Оперативная память عرض بوربوينت – انفوجرافيك تعليمي
عرض بوربوينت – انفوجرافيك تعليمي Социальные сети: почему люди предпочитают живому общению виртуальное?
Социальные сети: почему люди предпочитают живому общению виртуальное? Текстовый редактор Microsoft WORD
Текстовый редактор Microsoft WORD CSS Grid Layout
CSS Grid Layout Обучение по работе с приложением
Обучение по работе с приложением Microsoft Excel 2007
Microsoft Excel 2007 Интегрированная видеосистема Орион видео ПРО
Интегрированная видеосистема Орион видео ПРО Развитие интернета и онлайн-СМИ в Великобритании
Развитие интернета и онлайн-СМИ в Великобритании Клиентская часть
Клиентская часть Арнайы пән
Арнайы пән The Great Alone Audiobook for Free Download
The Great Alone Audiobook for Free Download Разработка информационной системы Магазин продуктов. Информационные системы
Разработка информационной системы Магазин продуктов. Информационные системы Компьютерные вирусы и антивирусные программы
Компьютерные вирусы и антивирусные программы Построение математической модели, разработка алгоритма. 4 урок
Построение математической модели, разработка алгоритма. 4 урок Java. Веб-приложение
Java. Веб-приложение Алгоритмизация и программирование. Язык Python
Алгоритмизация и программирование. Язык Python Дипломная работа: Разработка Web-приложения для предоставления услуг отслеживания состояния охранной системы предприятия
Дипломная работа: Разработка Web-приложения для предоставления услуг отслеживания состояния охранной системы предприятия Основы языка ассемблера
Основы языка ассемблера Компьютерная графика. Графический редактор Paint. 5 класс
Компьютерная графика. Графический редактор Paint. 5 класс IspVM quicky START
IspVM quicky START Игра ли? О понимании игр, неиграх и нулевых игроках
Игра ли? О понимании игр, неиграх и нулевых игроках Программирование на языке Python. §62-68. 10 класс
Программирование на языке Python. §62-68. 10 класс Устранение неисправностей в работе персональных компьютеров
Устранение неисправностей в работе персональных компьютеров