Слайд 2

Слайд 3

Область видимості
Локальна
Глобальна
Слайд 4

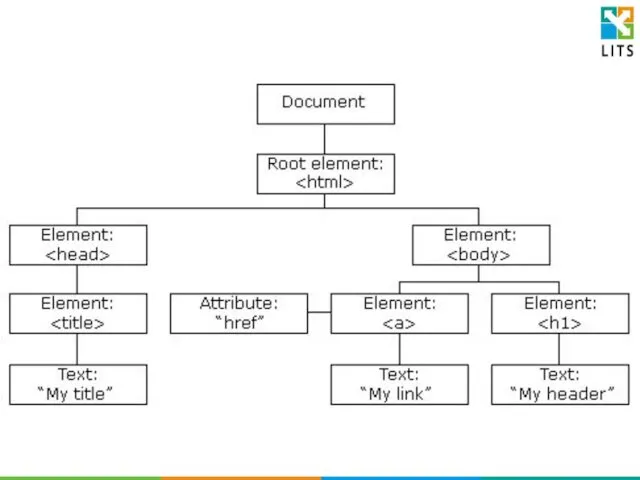
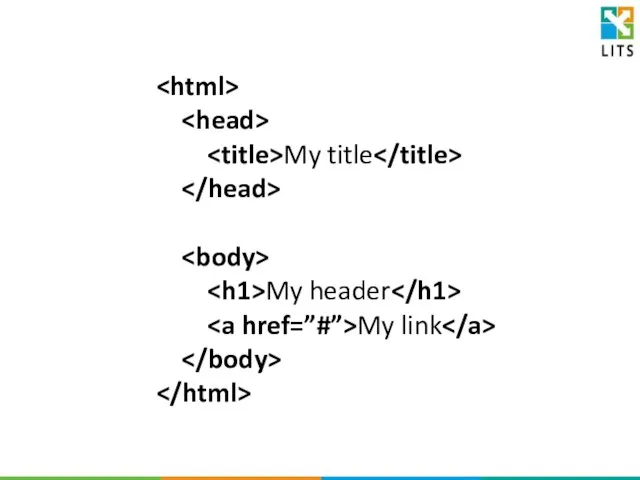
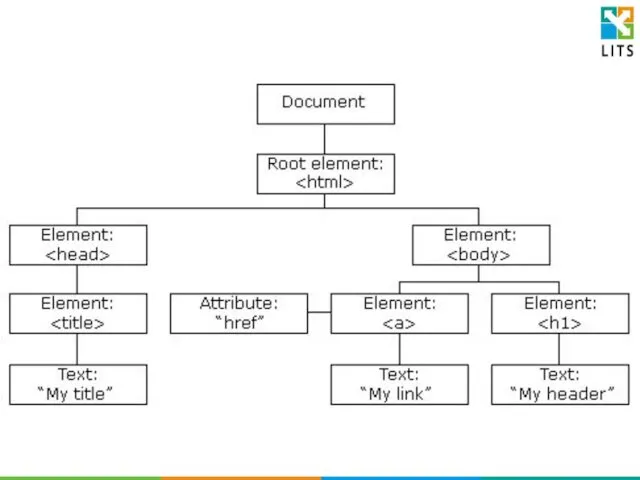
DOM
Об’єктна Модель Документа
Слайд 5

Слайд 6

Слайд 7

Створення DOM елементів
document.createElement(tag); - створює новий тег
document.createTextNode(text); - створює текстовий вузол
Слайд 8

Додавання DOM елемента
parentElem.appendChild(elem); - додасть елемент вкінець дочірніх елементів.
parentElem.insertBefore(elem, nextSibling); -
вказуємо перед яким з дочірніх елементів додати новий вузол.
Слайд 9

Видалення DOM елементів
parentElem.removeChild(elem) – видалить конкретний елемент зі списку дітей батьківського
елемента
parentElem.replaceChild(newElem, elem) – видалить вказаний елемент і замінить його новим.
Слайд 10

Найчастіше використовувані події
onclick;
onload;
onchange (для чекбоксів)
onmouseover, onmouseout
onmousedown, onmouseup
onkeypress, onkeyup, onkeydown
onfocus, onblur









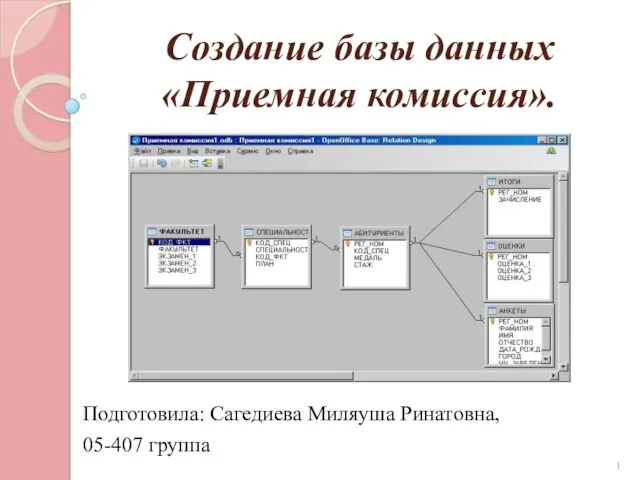
 Создание базы данных Приемная комиссия
Создание базы данных Приемная комиссия Системы обработки данных
Системы обработки данных Вирусы и антивирусные программы
Вирусы и антивирусные программы Технические и программные средства телекоммуникационных технологий
Технические и программные средства телекоммуникационных технологий Технология выбора и обоснование среды передачи данных
Технология выбора и обоснование среды передачи данных презентация к уроку Глобальная компьютерная сеть Интернет
презентация к уроку Глобальная компьютерная сеть Интернет Пример структуры данных модели предметной области. (11 класс)
Пример структуры данных модели предметной области. (11 класс) Внутренние устройства ПК. Знакомство с компьютером
Внутренние устройства ПК. Знакомство с компьютером VR/Ar-технологии. Сейчас и перспективы
VR/Ar-технологии. Сейчас и перспективы Современные средства и технологии обучения информатике в школе
Современные средства и технологии обучения информатике в школе Величайшие изобретения. 3D-принтер
Величайшие изобретения. 3D-принтер Хакерство и его проявление в сфере информационных технологий
Хакерство и его проявление в сфере информационных технологий Television consumption in France
Television consumption in France Человек и информация
Человек и информация Защита информации в компьютерных сетях
Защита информации в компьютерных сетях 3d. Графика. Специалисты по 3d графике
3d. Графика. Специалисты по 3d графике Принципы обработки информации компьютером. Арифметические и логические основы работы компьютера. Лекция 5
Принципы обработки информации компьютером. Арифметические и логические основы работы компьютера. Лекция 5 Створення веб-сайту бібліотеки
Створення веб-сайту бібліотеки Антивирусная программа Dr.Web
Антивирусная программа Dr.Web Классы: основные понятия
Классы: основные понятия Создание сайта по оказанию фото-услуг
Создание сайта по оказанию фото-услуг Управление и кибернетика. Управление с обратной связью
Управление и кибернетика. Управление с обратной связью Цифровые технологии в АПК
Цифровые технологии в АПК Виртуальный суицид: отражение в реальности или проекция
Виртуальный суицид: отражение в реальности или проекция Этапы разработки компьютерных презентаций
Этапы разработки компьютерных презентаций Bitdle. Project Avatar
Bitdle. Project Avatar Компьютер как унивесальное устройство для работы с информацией. Персональный компьютер
Компьютер как унивесальное устройство для работы с информацией. Персональный компьютер Macromedia Flash 8, первое знакомство
Macromedia Flash 8, первое знакомство