Содержание
- 2. Синтаксис Объявлять переменные можно через let или var, а константы через const var x, y; //
- 3. Типы данных Примитивные: число (number) строка (string) логический (boolean) null undefined Сложные: Объект (object) Функции (function)
- 4. Числа и строки Числа: 10.50 1001 123e5 (= 12300000) 123e-5 (= 0.00123) Текст: “John Doe“ ‘John
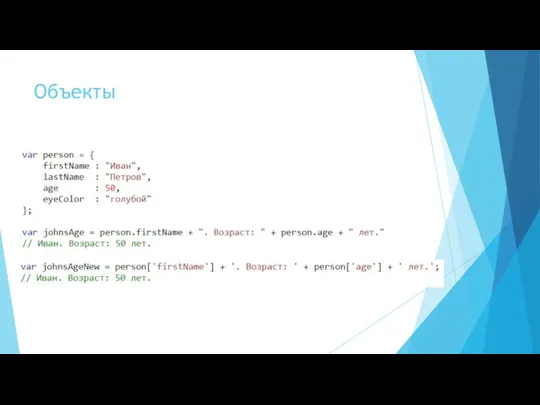
- 5. Объекты
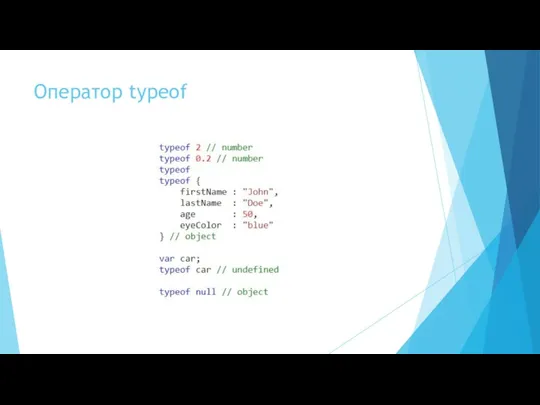
- 6. Оператор typeof
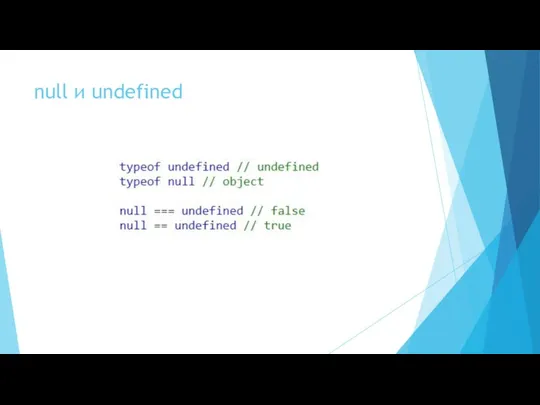
- 7. null и undefined
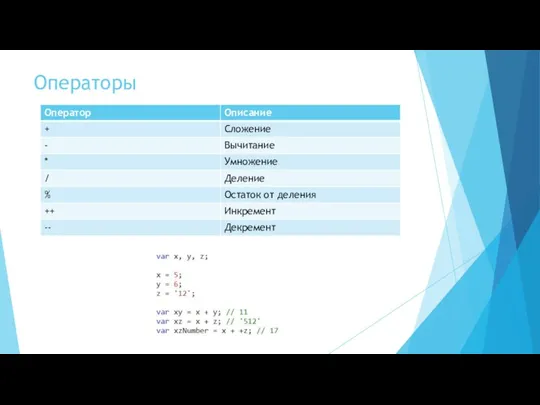
- 8. Операторы
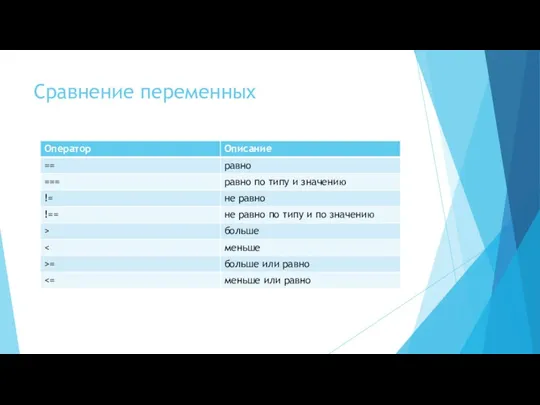
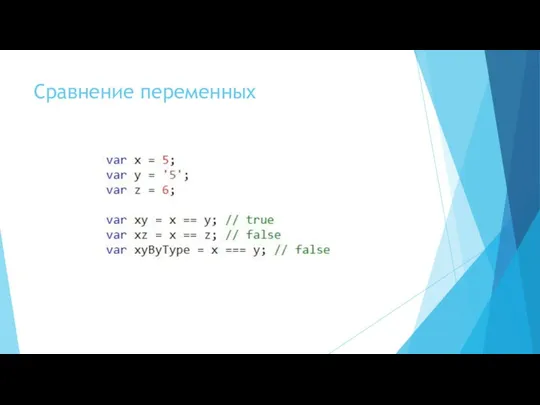
- 9. Сравнение переменных
- 10. Сравнение переменных
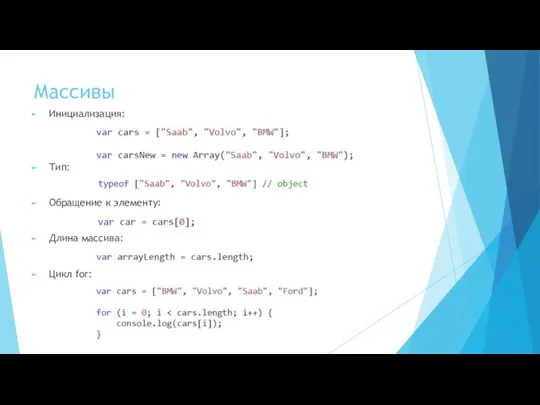
- 11. Массивы Инициализация: Тип: Обращение к элементу: Длина массива: Цикл for:
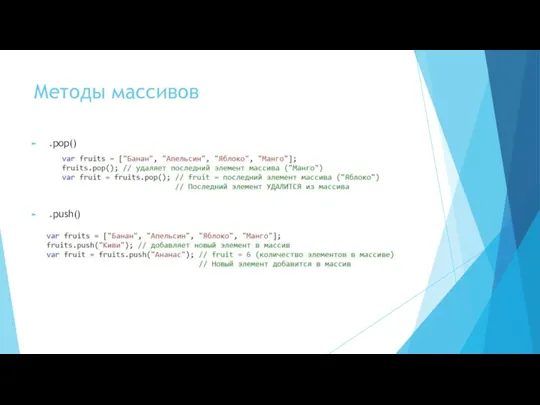
- 12. Методы массивов .pop() .push()
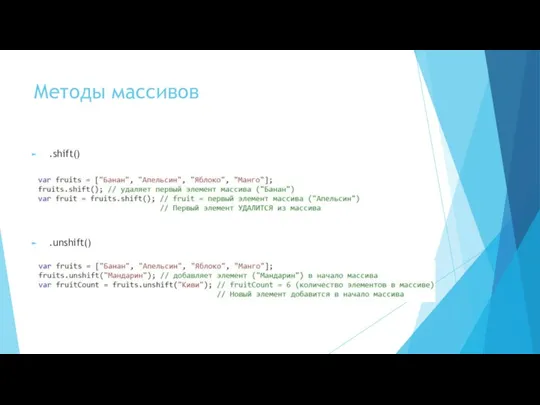
- 13. Методы массивов .shift() .unshift()
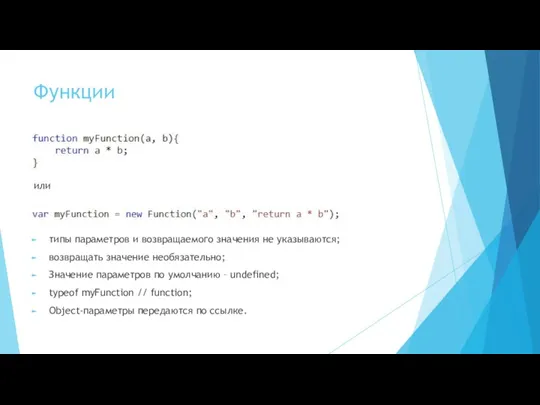
- 14. Функции или типы параметров и возвращаемого значения не указываются; возвращать значение необязательно; Значение параметров по умолчанию
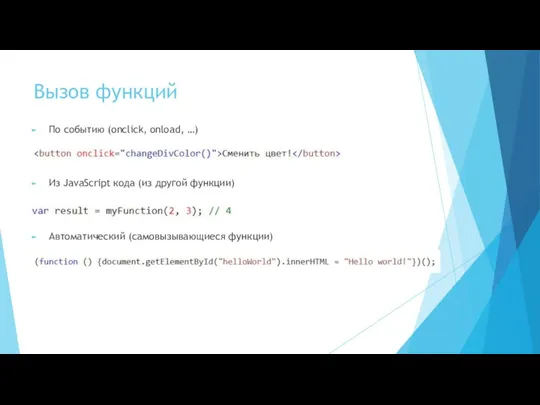
- 15. Вызов функций По событию (onclick, onload, …) Из JavaScript кода (из другой функции) Автоматический (самовызывающиеся функции)
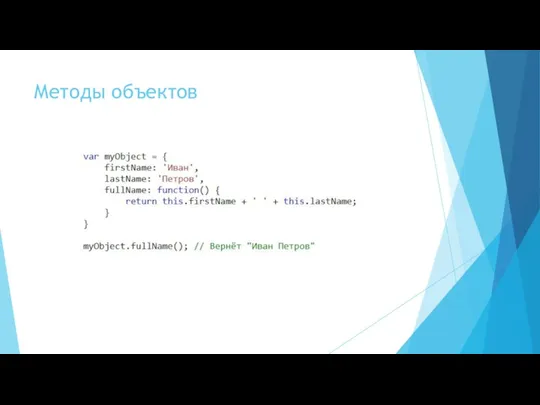
- 16. Методы объектов
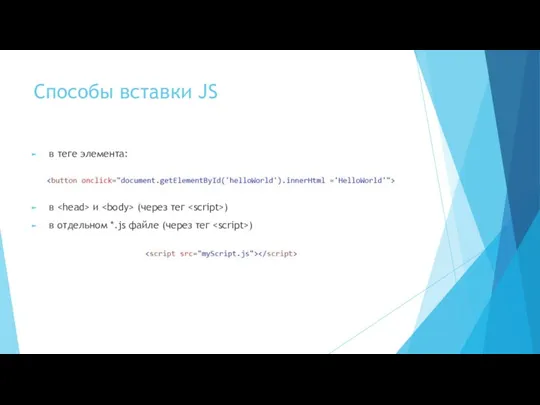
- 17. Способы вставки JS в теге элемента: в и (через тег ) в отдельном *.js файле (через
- 18. События
- 19. Загрузка документа DOMContentLoaded – браузер полностью загрузил HTML и построил DOM-дерево load – браузер загрузил все
- 20. Объект document document – объект HTML-страницы. По сути, это корневой DOM-узел Содержит методы для работы с
- 21. getElementById() Если элементу назначен специальный атрибут id, то можно получить его прямо по переменной с именем
- 22. querySelector(css), querySelectorAll(css) Вызов querySelectorAll возвращает все элементы внутри элемента, которому соответствует селектор 1 2 var elements
- 23. getElementsByTagName(tag) Метод getElementsByTagName ищет все элементы с заданным тегом внутри элемента и возвращает их в виде
- 24. Справочная информация
- 26. Скачать презентацию