Содержание
- 2. представляется в виде растрового изображения, которое формируется из определенного количества строк, которые, в свою очередь, содержат
- 3. Представим себе, что на изображение ромба наложена сетка, которая разбивает его на квадратики. Такая сетка называется
- 4. Процесс разбиения изображения на отдельные маленькие фрагменты (точки) называется пространственной дискретизацией Пиксель (англ. pixel = picture
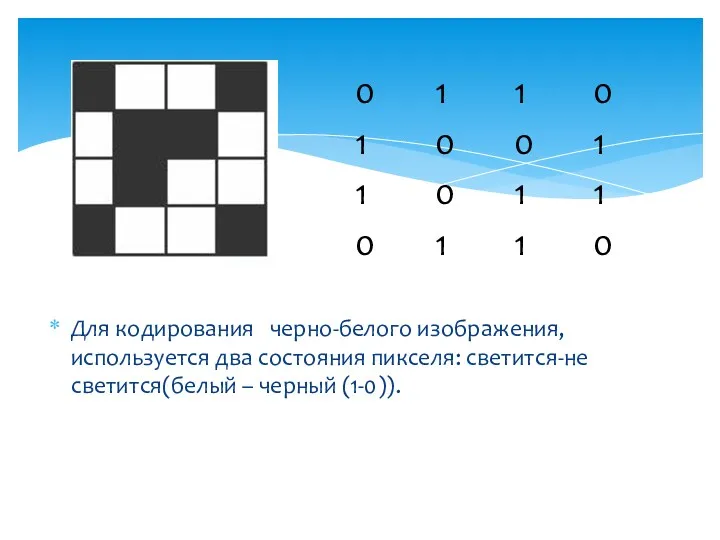
- 5. Для кодирования черно-белого изображения, используется два состояния пикселя: светится-не светится(белый – черный (1-0)).
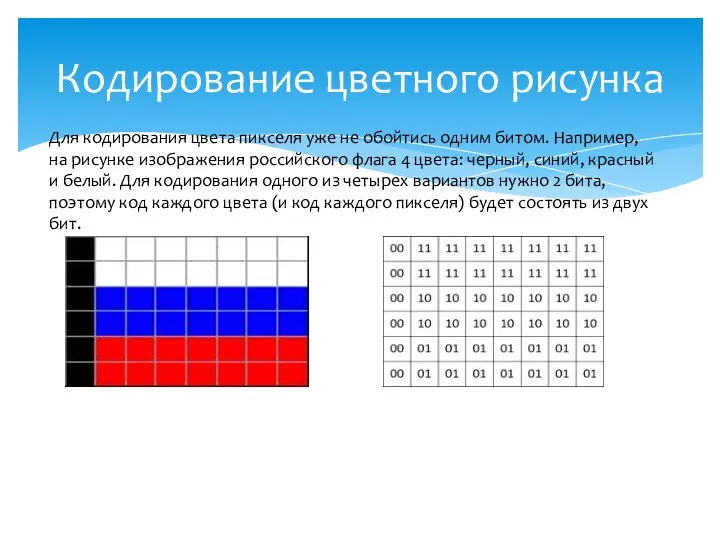
- 6. Кодирование цветного рисунка Для кодирования цвета пикселя уже не обойтись одним битом. Например, на рисунке изображения
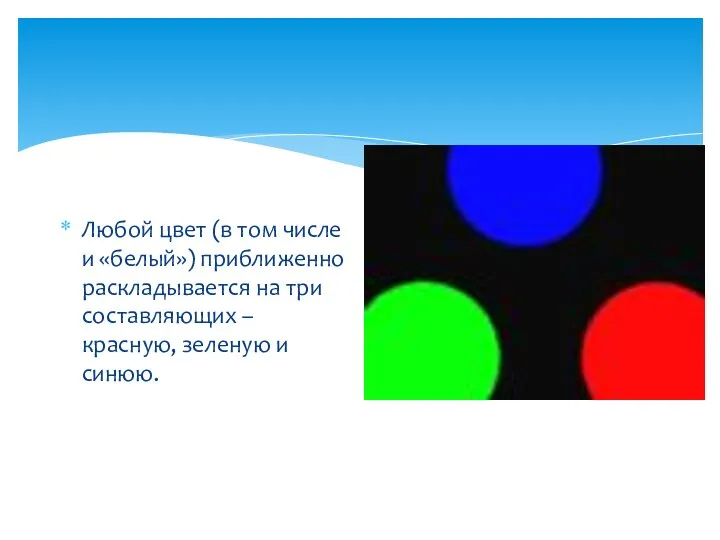
- 7. Любой цвет (в том числе и «белый») приближенно раскладывается на три составляющих – красную, зеленую и
- 8. Из трех базовых цветов — зеленого, красного, синего — можно получить восемь комбинаций трехбитового кода:
- 9. Количество цветов N в палитре и количество информации I, необходимое для кодирования цвета каждой точки, связаны
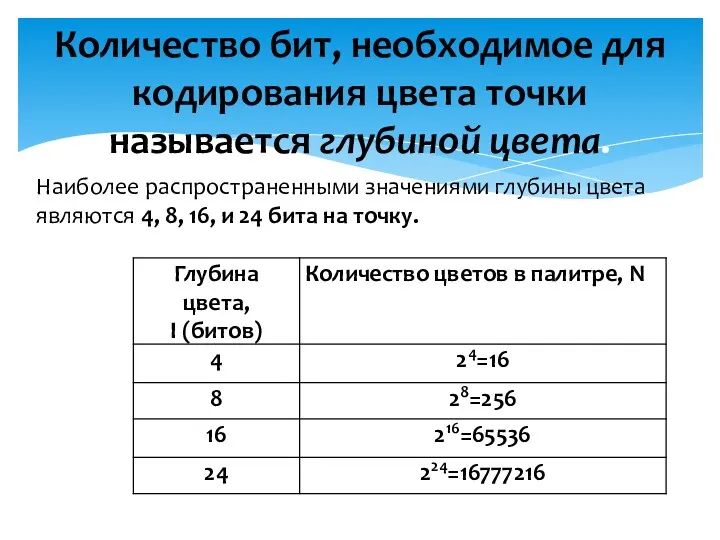
- 10. Количество бит, необходимое для кодирования цвета точки называется глубиной цвета. Наиболее распространенными значениями глубины цвета являются
- 11. Объём требуемой видеопамяти можно рассчитать по формуле: V =I * X * Y, Где V -
- 12. 1. В чём суть растровой формы представления графической информации? 2. Сколько бит информации необходимо для кодирования
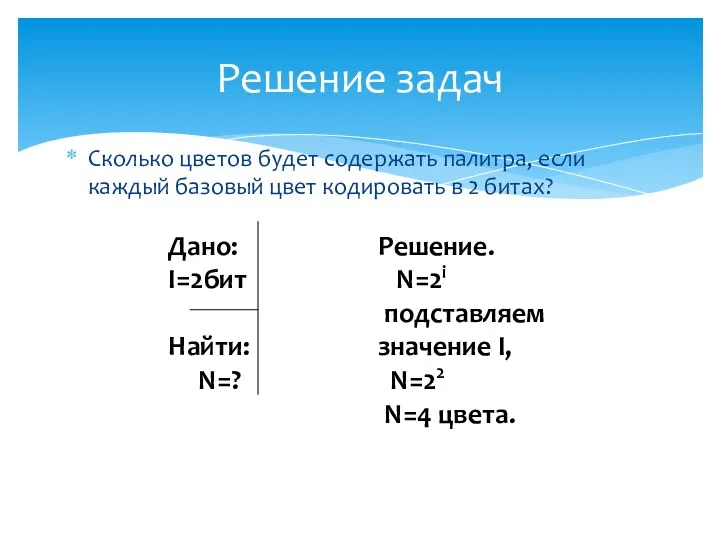
- 13. Сколько цветов будет содержать палитра, если каждый базовый цвет кодировать в 2 битах? Решение задач
- 15. Скачать презентацию












 Үлестірілген жүйелер
Үлестірілген жүйелер Теоретическое моделирование перевода
Теоретическое моделирование перевода Программирование на языке Паскаль. Основы
Программирование на языке Паскаль. Основы Использование коммуникационных возможностей официального сайта организации, реализация принципов доступности информации
Использование коммуникационных возможностей официального сайта организации, реализация принципов доступности информации Математическая логика (Булева алгебра)
Математическая логика (Булева алгебра) Логика и алгоритмы
Логика и алгоритмы Гипертекстовые информационные технологии
Гипертекстовые информационные технологии Caching Architectures and Graphics Processing
Caching Architectures and Graphics Processing Data Modeling and Databases Lab 3: Introduction to SQL
Data Modeling and Databases Lab 3: Introduction to SQL Представление числовой информации с помощью систем счисления
Представление числовой информации с помощью систем счисления Типы алгоритмических структур
Типы алгоритмических структур Файл и файловая система. Решение задач
Файл и файловая система. Решение задач Ювелирный магазин 1С:Розница 8
Ювелирный магазин 1С:Розница 8 Моделювання бізнес-процесів лісозаготівлі
Моделювання бізнес-процесів лісозаготівлі Устройство компьютера
Устройство компьютера Организация пространства устройства ввода и вывода
Организация пространства устройства ввода и вывода 1С:Документооборот
1С:Документооборот Компьютерная графика и анимация LOGO. Внеаудиторная работа №9
Компьютерная графика и анимация LOGO. Внеаудиторная работа №9 Информационные технологии обучения математике
Информационные технологии обучения математике Создание веб-сайтов
Создание веб-сайтов Кодирование звуковой информации
Кодирование звуковой информации Хранение информации. Память человека и память человечества. Оперативная и долговременная память. Файлы и папки. (5 класс)
Хранение информации. Память человека и память человечества. Оперативная и долговременная память. Файлы и папки. (5 класс) Overview of apps and web sites for language learning
Overview of apps and web sites for language learning Visual Studio 2008. Overview
Visual Studio 2008. Overview Уровни тестирования программного обеспечения
Уровни тестирования программного обеспечения Новости в Молдове. Новости в мире
Новости в Молдове. Новости в мире Lifebuilding Планирование
Lifebuilding Планирование Аддитивные технологии: 3D-печать
Аддитивные технологии: 3D-печать