Содержание
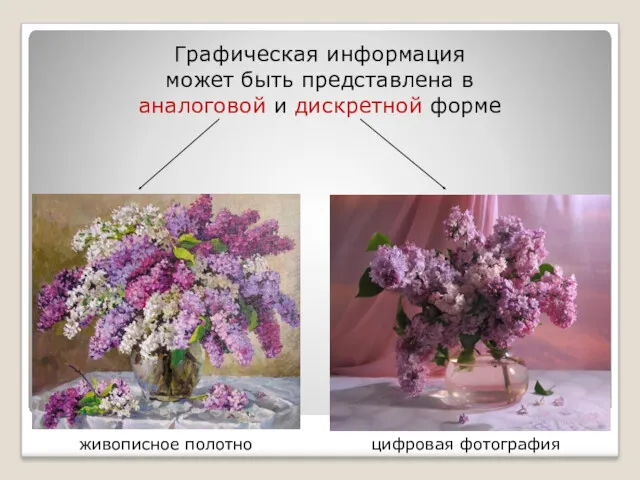
- 4. Графическая информация может быть представлена в аналоговой и дискретной форме живописное полотно цифровая фотография
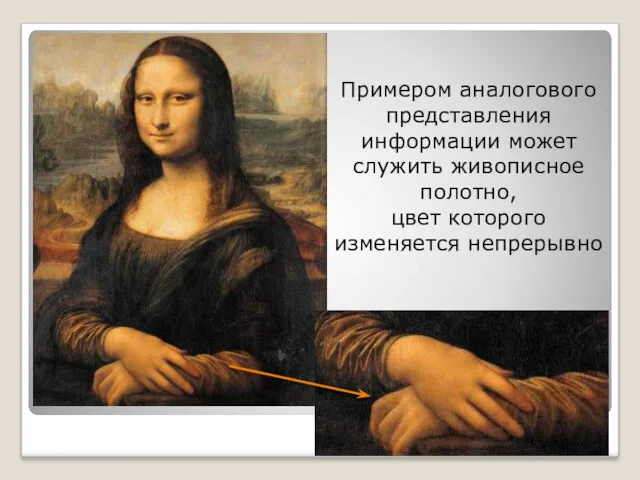
- 5. Примером аналогового представления информации может служить живописное полотно, цвет которого изменяется непрерывно
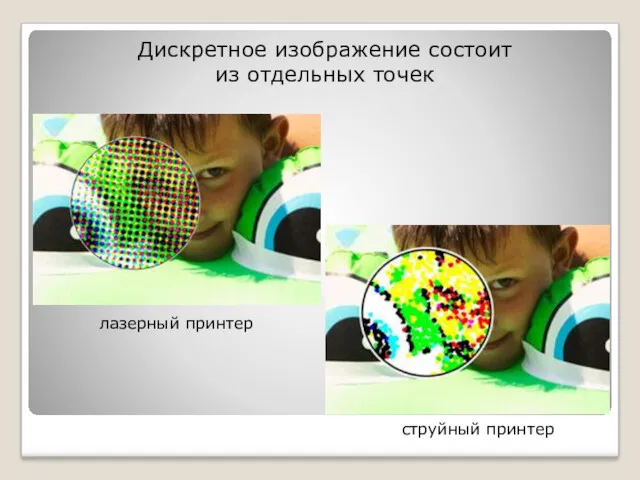
- 6. Дискретное изображение состоит из отдельных точек лазерный принтер струйный принтер
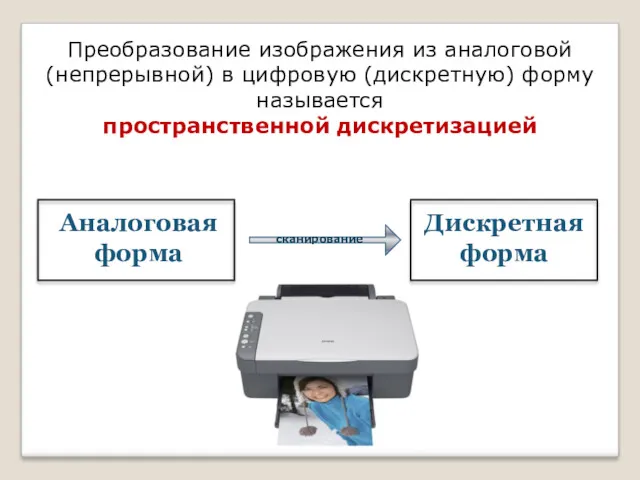
- 7. Преобразование изображения из аналоговой (непрерывной) в цифровую (дискретную) форму называется пространственной дискретизацией Аналоговая форма Дискретная форма
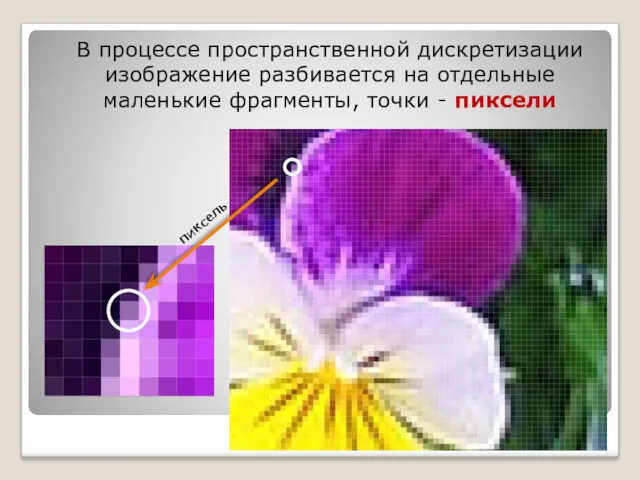
- 8. В процессе пространственной дискретизации изображение разбивается на отдельные маленькие фрагменты, точки - пиксели пиксель
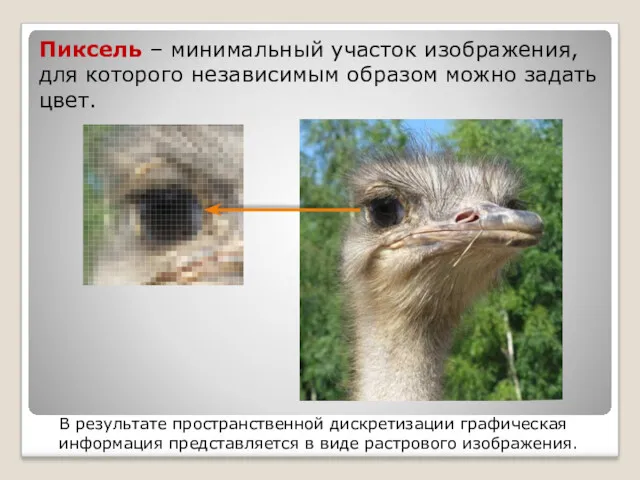
- 9. Пиксель – минимальный участок изображения, для которого независимым образом можно задать цвет. В результате пространственной дискретизации
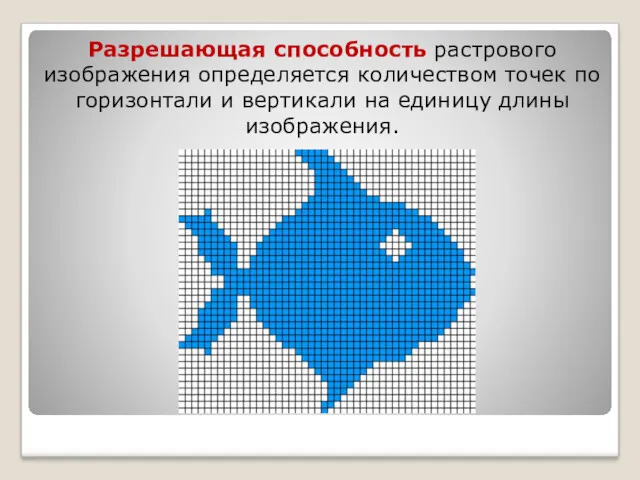
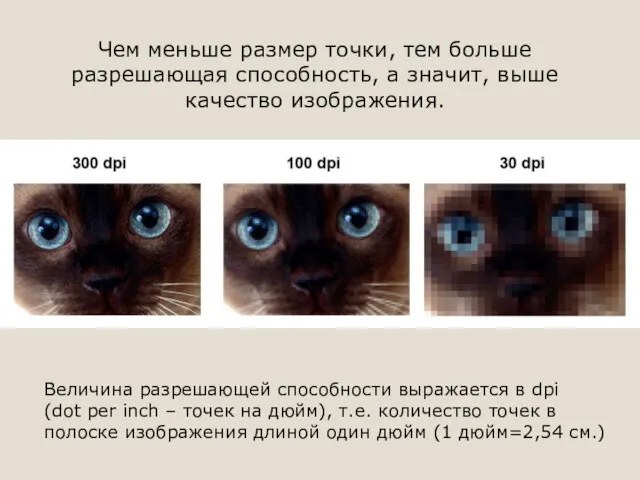
- 10. Разрешающая способность растрового изображения определяется количеством точек по горизонтали и вертикали на единицу длины изображения.
- 11. Чем меньше размер точки, тем больше разрешающая способность, а значит, выше качество изображения. Величина разрешающей способности
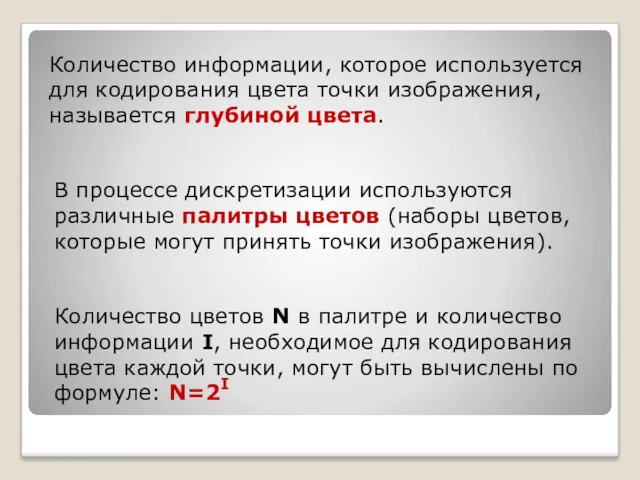
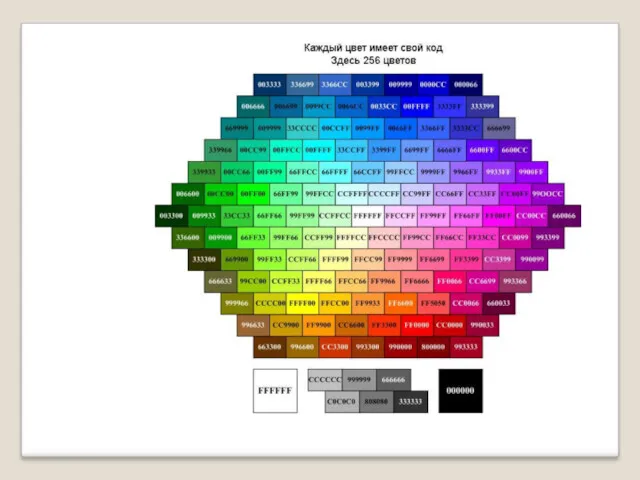
- 12. В процессе дискретизации используются различные палитры цветов (наборы цветов, которые могут принять точки изображения). Количество информации,
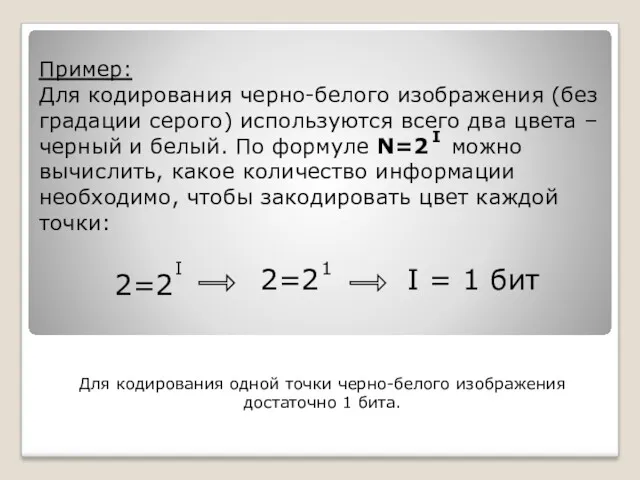
- 13. Пример: Для кодирования черно-белого изображения (без градации серого) используются всего два цвета – черный и белый.
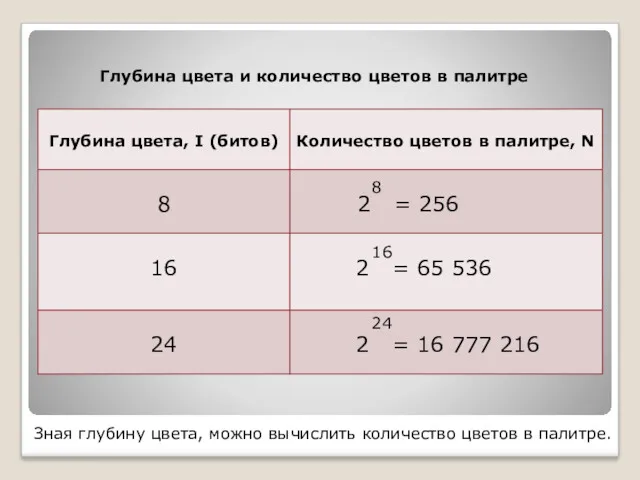
- 14. Зная глубину цвета, можно вычислить количество цветов в палитре. 8 16 24 Глубина цвета и количество
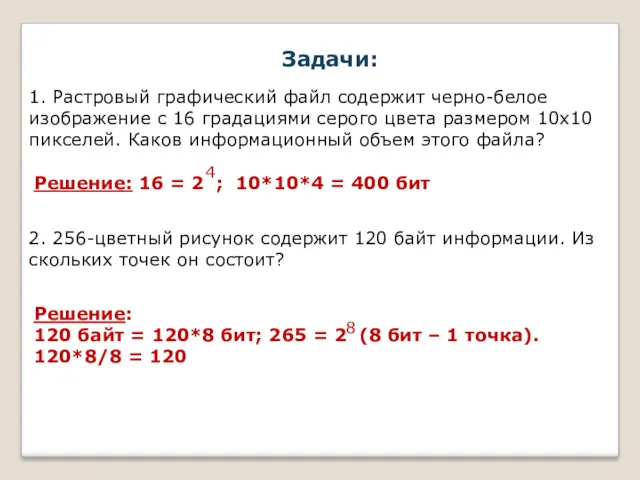
- 15. 1. Растровый графический файл содержит черно-белое изображение с 16 градациями серого цвета размером 10х10 пикселей. Каков
- 16. Качество растровых изображений, полученных в результате сканирования, зависит от разрешающей способности сканера. Оптическое разрешение – количество
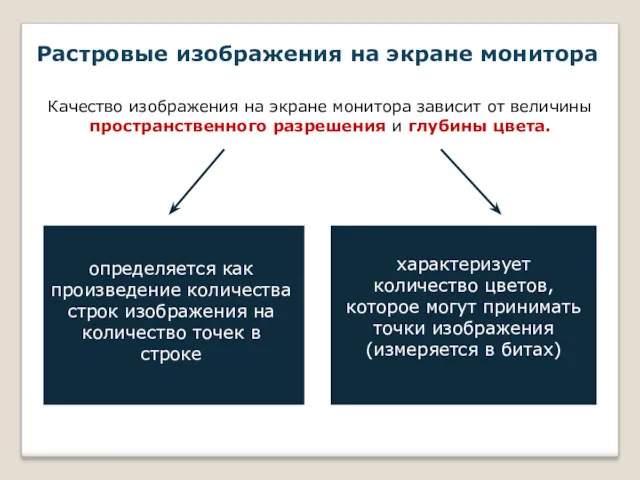
- 17. Растровые изображения на экране монитора Качество изображения на экране монитора зависит от величины пространственного разрешения и
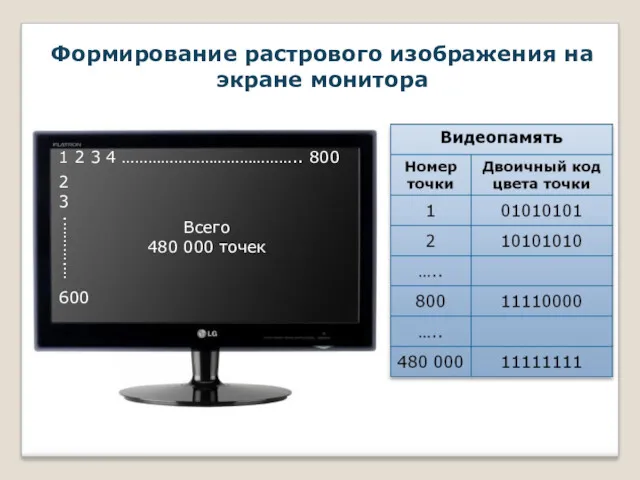
- 18. Формирование растрового изображения на экране монитора 1 2 3 4 ………………………………….. 800 2 3 600 ….……….
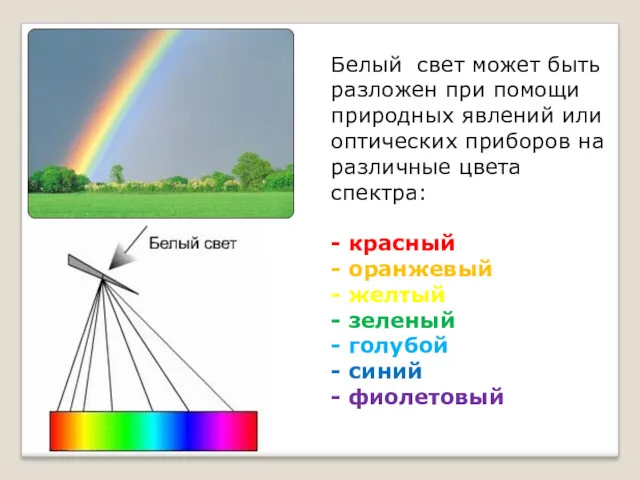
- 19. Белый свет может быть разложен при помощи природных явлений или оптических приборов на различные цвета спектра:
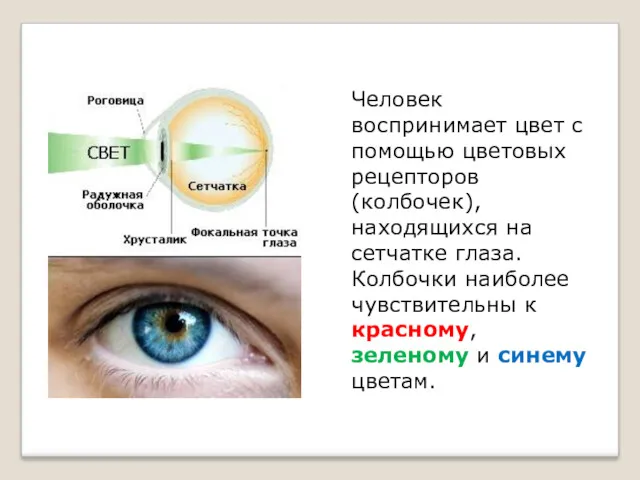
- 20. Человек воспринимает цвет с помощью цветовых рецепторов (колбочек), находящихся на сетчатке глаза. Колбочки наиболее чувствительны к
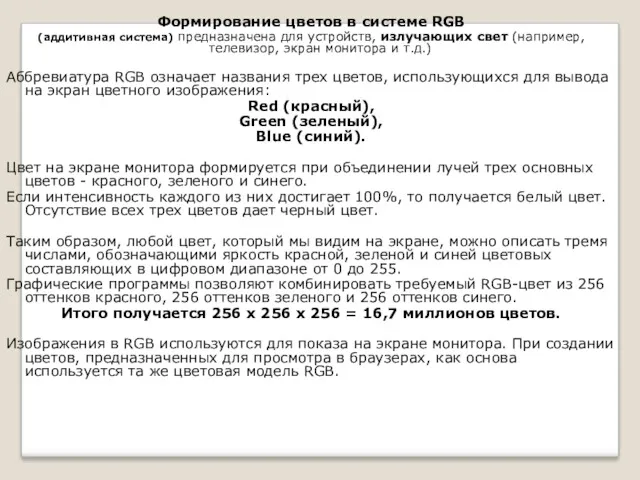
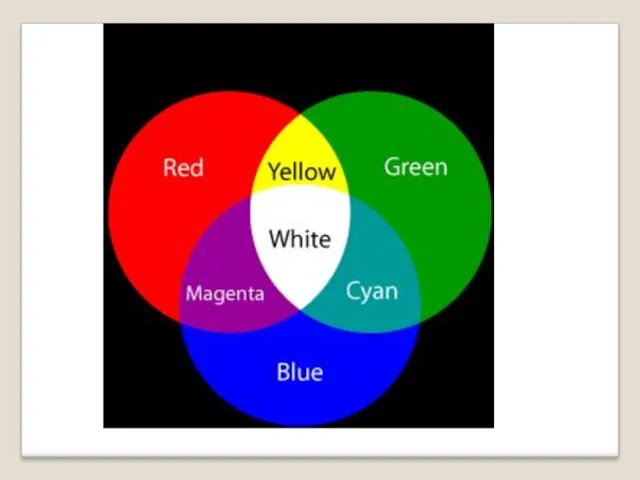
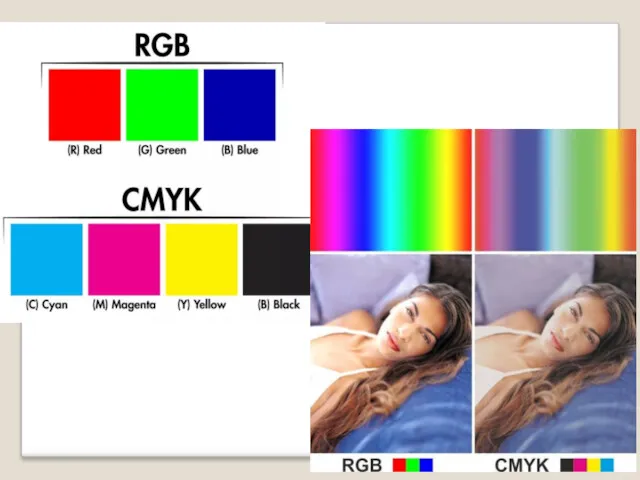
- 21. Формирование цветов в системе RGB (аддитивная система) предназначена для устройств, излучающих свет (например, телевизор, экран монитора
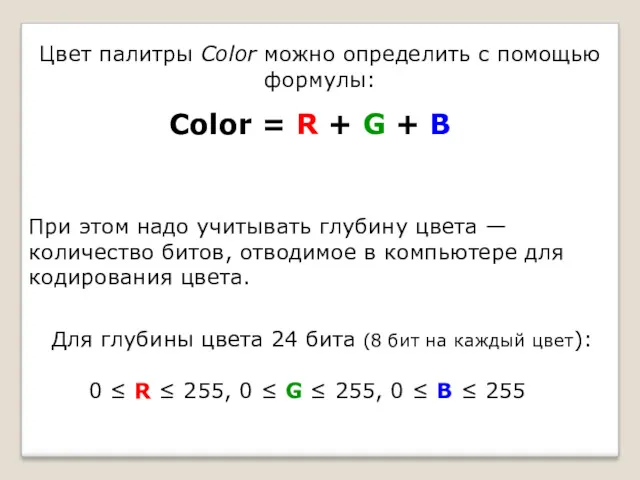
- 24. Цвет палитры Color можно определить с помощью формулы: Color = R + G + В При
- 25. Формирование цветов в системе цветопередачи RGB Цвета в палитре RGB формируются путём сложения базовых цветов, каждый
- 27. Система цветопередачи RGB применяется в мониторах компьютеров, в телевизорах и других излучающих свет технических устройствах.
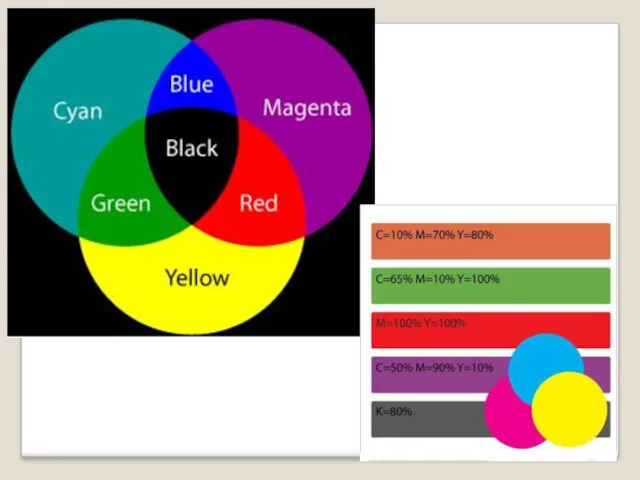
- 28. Полиграфическая цветовая модель CMYK предназначена для описания отраженного света, то есть она используется при печати изображений
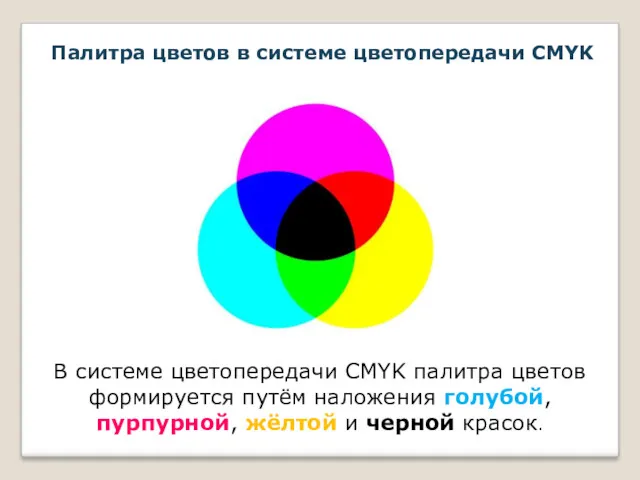
- 31. Палитра цветов в системе цветопередачи CMYK В системе цветопередачи CMYK палитра цветов формируется путём наложения голубой,
- 32. Формирование цветов в системе цветопередачи СMYK Цвета в палитре CMYK формируются путем вычитания из белого цвета
- 33. Цвет палитры Color можно определить с помощью формулы: Color = С + M + Y Интенсивность
- 34. Система цветопередачи CMYK применяется в полиграфии.
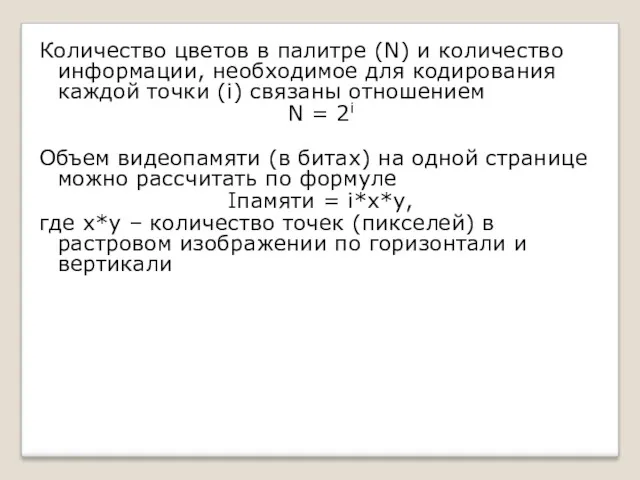
- 35. Количество цветов в палитре (N) и количество информации, необходимое для кодирования каждой точки (i) связаны отношением
- 37. Скачать презентацию


































 САОД stl, метрика Левенштейна
САОД stl, метрика Левенштейна Представление знаний – основа интеллектуальных систем. Лекция 15
Представление знаний – основа интеллектуальных систем. Лекция 15 Медицинская ERP-система регионального уровня
Медицинская ERP-система регионального уровня Проектирование локальной вычислительной сети компании ООО Ferum, на технологии WiMAX
Проектирование локальной вычислительной сети компании ООО Ferum, на технологии WiMAX Урок 21 Инструменты рисования и закрашивания
Урок 21 Инструменты рисования и закрашивания Конструкт урока по теме: Интернет. Поисковые системы
Конструкт урока по теме: Интернет. Поисковые системы JavaScript. Языки и технологии
JavaScript. Языки и технологии Списки. Обработка текстовой информации
Списки. Обработка текстовой информации Программное обеспечение компьютера. Лекция 3
Программное обеспечение компьютера. Лекция 3 Линейные алгоритмы
Линейные алгоритмы Im Klo, самописный сервис, созданный специально для клоакинга Facebook
Im Klo, самописный сервис, созданный специально для клоакинга Facebook Базы данных
Базы данных Лекция 1. Понятие мультимедиа технологии. Принципы и возможности
Лекция 1. Понятие мультимедиа технологии. Принципы и возможности Система управління мережами наступного покоління
Система управління мережами наступного покоління Основы операционных систем
Основы операционных систем Продвижение сайтов
Продвижение сайтов Docker под капотом
Docker под капотом Компьютерные вирусы
Компьютерные вирусы Мова розмітки гіпертексту - мова HTML
Мова розмітки гіпертексту - мова HTML Системы счисления. Что такое система счисления?
Системы счисления. Что такое система счисления? Слуга народу. Логобук
Слуга народу. Логобук Алгоритмы и структуры данных. Алгоритмы сортировки
Алгоритмы и структуры данных. Алгоритмы сортировки Создание Telegram-бота
Создание Telegram-бота Мемы, как единица культурной информации
Мемы, как единица культурной информации Проектирование и разработка игрового приложения. Физика и взаимодействие игровых персонажей
Проектирование и разработка игрового приложения. Физика и взаимодействие игровых персонажей Кодирование звука и видео
Кодирование звука и видео Бағдарламалық жабдықтама
Бағдарламалық жабдықтама Комп’ютерні мережі
Комп’ютерні мережі