Содержание
- 2. Графическая информация Аналоговая форма Дискретная форма Живописное полотно Изображение на экране
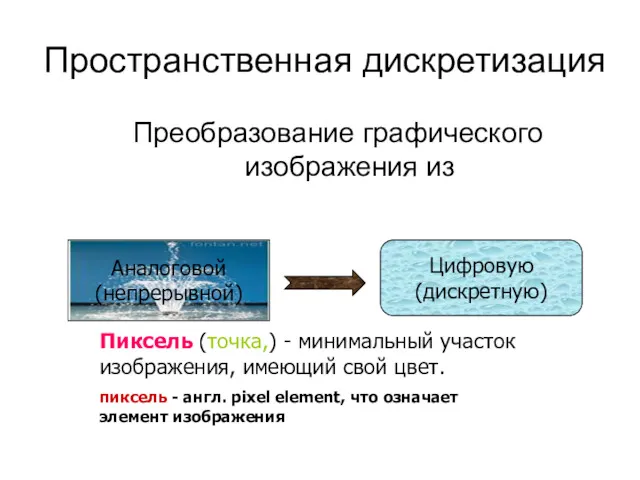
- 3. Пространственная дискретизация Преобразование графического изображения из Аналоговой (непрерывной) Цифровую (дискретную) Пиксель (точка,) - минимальный участок изображения,
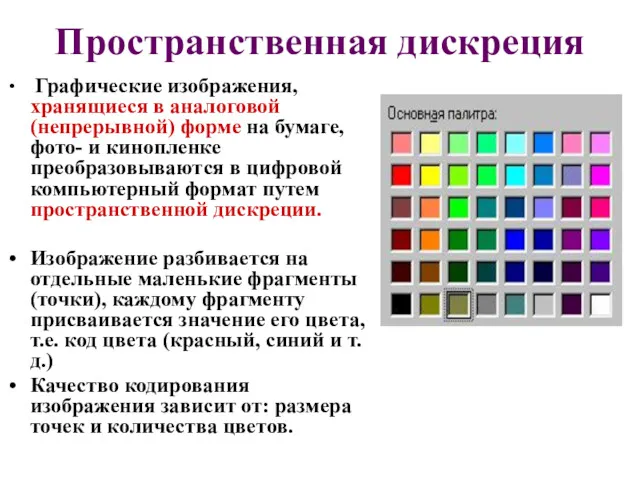
- 4. Пространственная дискреция Графические изображения, хранящиеся в аналоговой (непрерывной) форме на бумаге, фото- и кинопленке преобразовываются в
- 5. Виды компьютерных изображений Создавать и хранить графические объекты в компьютере можно двумя способами – как растровое
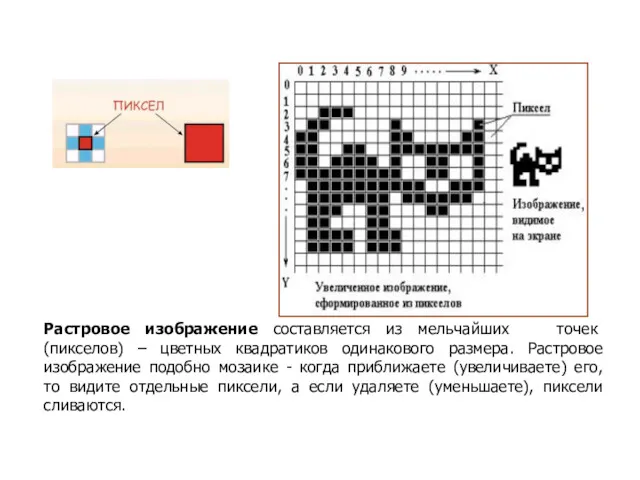
- 6. Растровое изображение составляется из мельчайших точек (пикселов) – цветных квадратиков одинакового размера. Растровое изображение подобно мозаике
- 7. Чтобы увеличить изображение, приходится увеличивать размер пикселей-квадратиков. В итоге изображение получается ступенчатым, зернистым. Для уменьшения изображения
- 8. Растровое изображение Формируется в процессе : сканирования, использовании цифровых фото- и видеокамер, с помощью растрового ГР
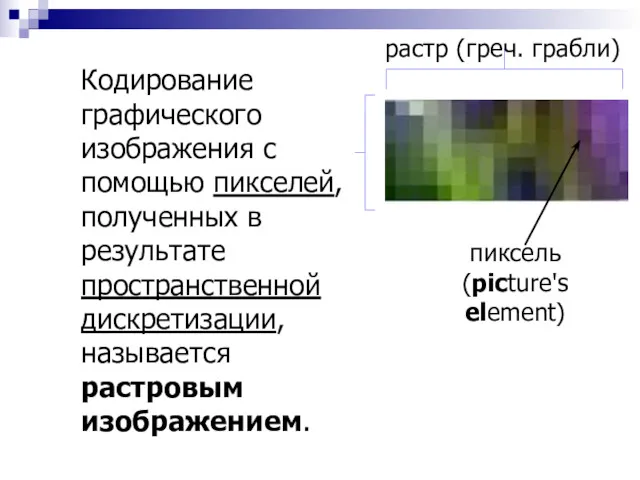
- 9. пиксель (picture's element) растр (греч. грабли) Кодирование графического изображения с помощью пикселей, полученных в результате пространственной
- 10. Характеристики растрового изображения: Разрешающая способность – это количество точек по горизонтали и вертикали на единицу длины
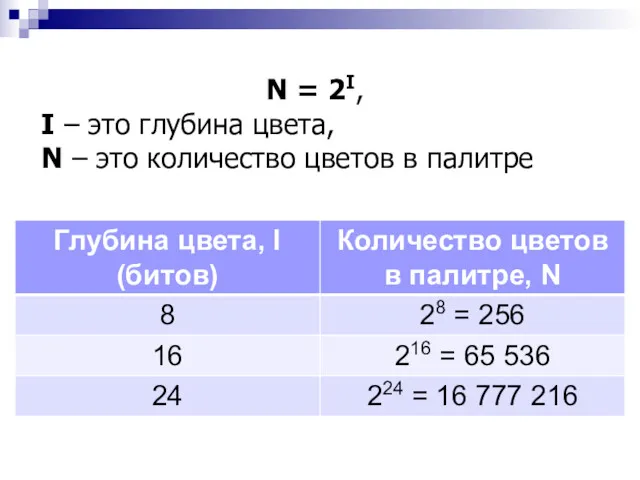
- 11. N = 2I, I – это глубина цвета, N – это количество цветов в палитре
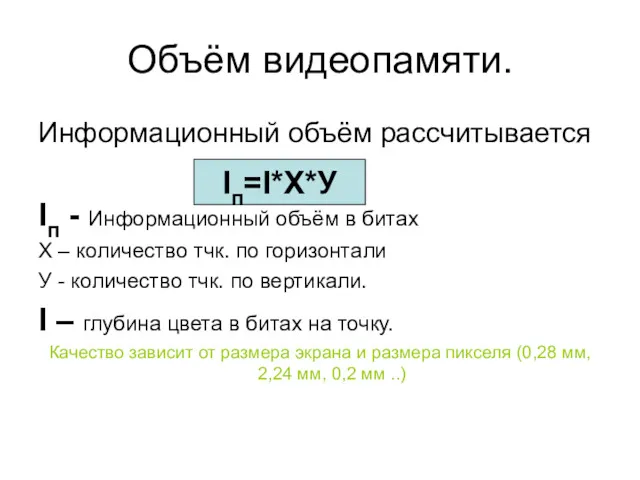
- 12. Объём видеопамяти. Информационный объём рассчитывается Iп - Информационный объём в битах Х – количество тчк. по
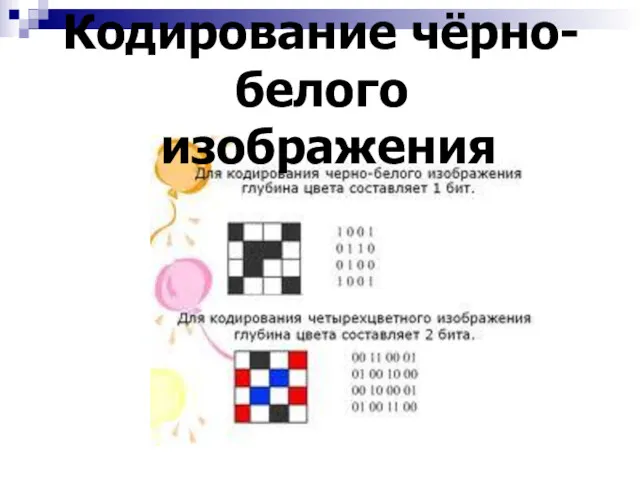
- 13. Кодирование чёрно-белого изображения
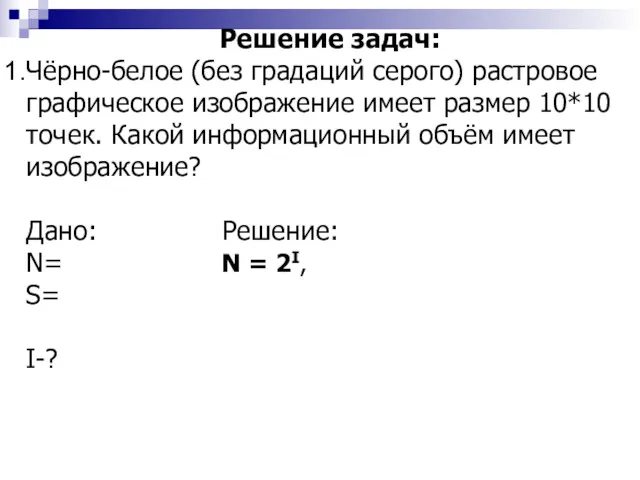
- 14. Решение задач: Чёрно-белое (без градаций серого) растровое графическое изображение имеет размер 10*10 точек. Какой информационный объём
- 15. Как изменится объём графического изображения в предыдущей задаче (размер изображения 10х10 точек), если чёрно-белое изображение преобразовать
- 16. Кодирование цвета Учёные заметили, что для человека при восприятии цвета наибольшая чувствительность цветовых рецепторов («колбочки», находящиеся
- 17. Система цветопередачи RGB применяется в мониторах компьютеров, в телевизорах и других излучающих свет технических устройствах.
- 18. При печати изображений на принтерах используется палитра цветов в системе CMYK. Основными красками в ней являются
- 19. Итак, для представления цвета в виде числового кода используются две обратных друг другу цветовые модели: или
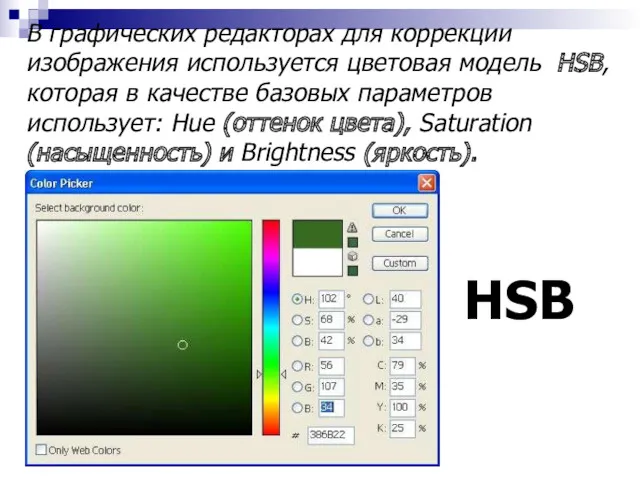
- 20. В графических редакторах для коррекции изображения используется цветовая модель HSB, которая в качестве базовых параметров использует:
- 21. Вопросы для повторения: Что означает термин «пространственная дискретизация»? Чем является пиксель? От каких характеристик зависит качество
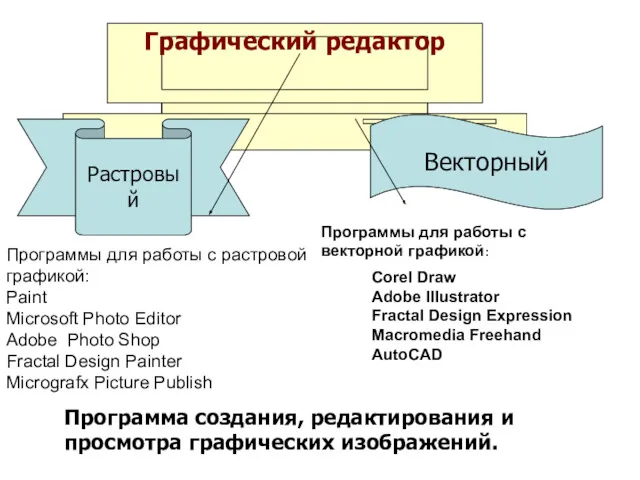
- 22. Графический редактор Растровый Векторный Программа создания, редактирования и просмотра графических изображений. Программы для работы с растровой
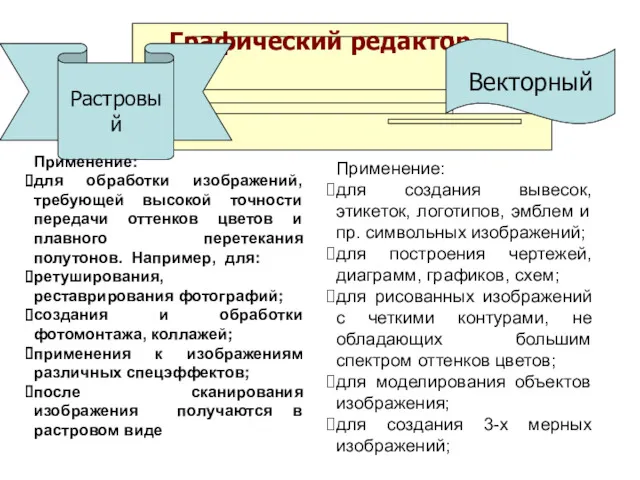
- 23. Графический редактор Растровый Векторный Применение: для обработки изображений, требующей высокой точности передачи оттенков цветов и плавного
- 24. Растровый графический редактор Наилучшее средство обработки цифровых фотографий и отсканированных изображений. Позволяет повышать их качество (изменение
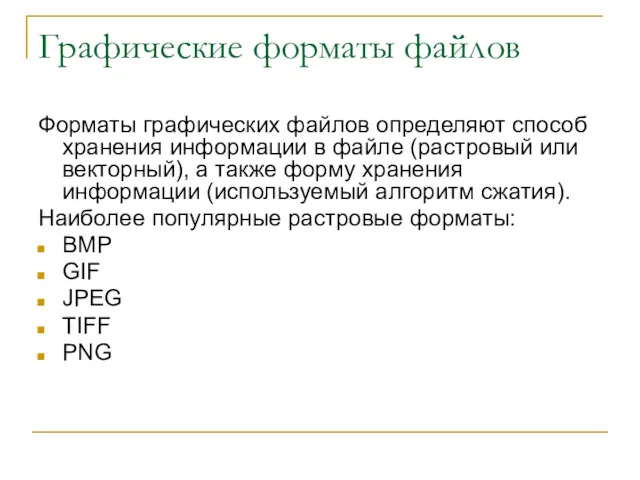
- 25. Графические форматы файлов Форматы графических файлов определяют способ хранения информации в файле (растровый или векторный), а
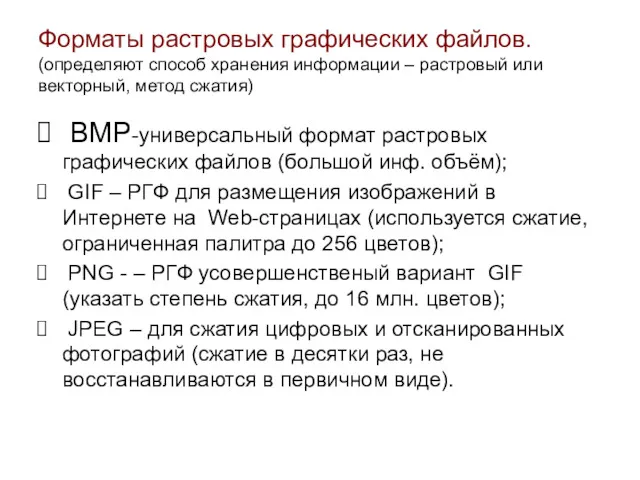
- 26. Форматы растровых графических файлов. (определяют способ хранения информации – растровый или векторный, метод сжатия) BMP-универсальный формат
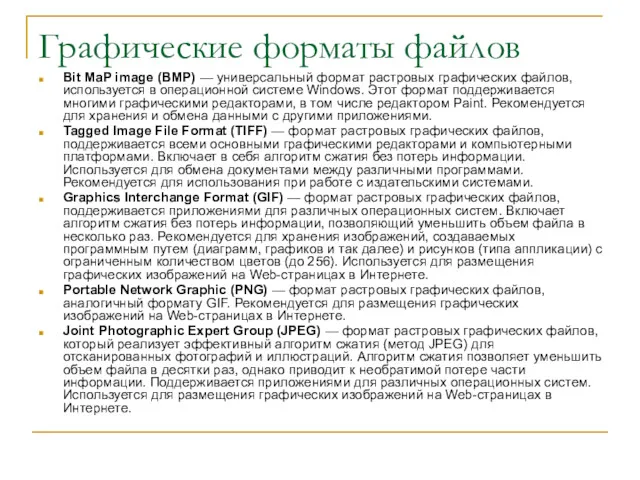
- 27. Графические форматы файлов Bit MaP image (BMP) — универсальный формат растровых графических файлов, используется в операционной
- 28. Векторное изображение Векторный графический редактор Для хранения высокоточных графических объектов (рисунки, чертежи, схемы, ..); Формируются из
- 29. Если в растровой графике базовым элементом изображения является точка, то в векторной графике – линия Компьютер
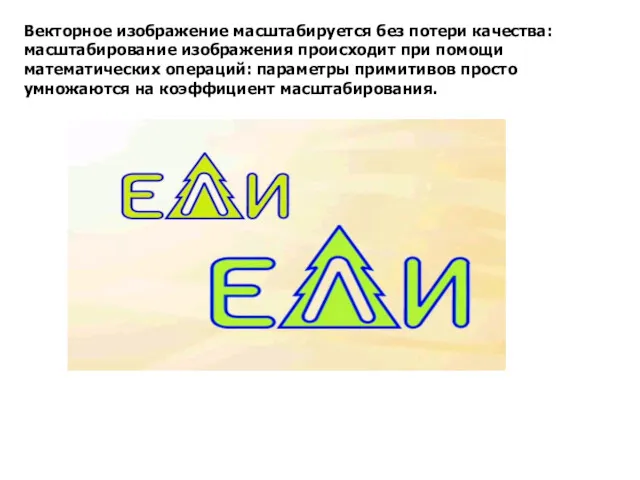
- 30. Векторное изображение масштабируется без потери качества: масштабирование изображения происходит при помощи математических операций: параметры примитивов просто
- 31. Изображение может быть преобразовано в любой размер (от логотипа на визитной карточке до стенда на улице)
- 32. Векторное изображение можно расчленить на отдельные элементы (линии или фигуры), и каждый редактировать, трансформировать независимо.
- 33. Векторные файлы имеют сравнительно небольшой размер, т.к. компьютер запоминает только начальные и конечные координаты элементов изображения
- 34. ОСНОВНЫМ НЕДОСТАТКОМ ВЕКТОРНОЙ ГРАФИКИ ЯВЛЯЕТСЯ НЕВОЗМОЖНОСТЬ РАБОТЫ С ВЫСОКОКАЧЕСТВЕННЫМИ ХУДОЖЕСТВЕННЫМИ ИЗОБРАЖЕНИЯМИ, ФОТОГРАФИЯМИ И ФИЛЬМАМИ. Природа избегает
- 35. Кодирование векторных изображений Векторное изображение представляет собой совокупность графических примитивов (точка, отрезок, эллипс…). Каждый примитив описывается
- 36. Векторный графический редактор Компас-3D LT 5.11 -система компьютерного черчения является системой компьютерного черчения, которая предназначена для
- 37. StarOffice Draw является векторным графическим редактором, входящим в состав интегрированного офисного пакета StarOffice. позволяет рисовать прямые
- 38. Как отличить векторную графику от растровой? Если Вы видите на экране фотографию или рисунок с близким
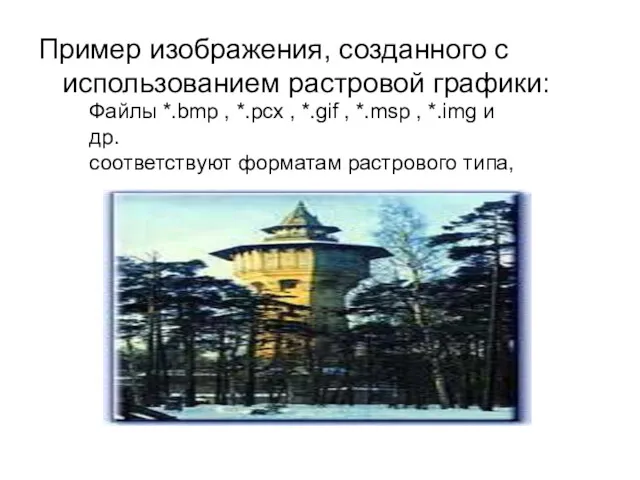
- 39. Пример изображения, созданного с использованием растровой графики: Файлы *.bmp , *.pcx , *.gif , *.msp ,
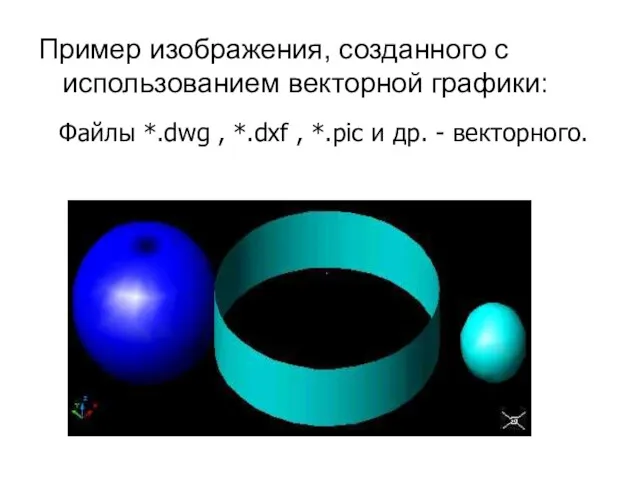
- 40. Пример изображения, созданного с использованием векторной графики: Файлы *.dwg , *.dxf , *.pic и др. -
- 41. Запиши основное: Пиксел – минимальная логическая единица изображения, имеющая цветовую характеристику. Растр - регулярная сетка пикселов,
- 43. Скачать презентацию








































 Робота з елементами форми
Робота з елементами форми Системный анализ распределенной информационно-управляющей системы
Системный анализ распределенной информационно-управляющей системы Спойлеры в Повер Поинт
Спойлеры в Повер Поинт Структура программы на Си. Состав языка. (лекция 1)
Структура программы на Си. Состав языка. (лекция 1) Конфигурации микросервисной архитектуры, шина данных, протоколы сообщений между сервисами. Лекция 4.1
Конфигурации микросервисной архитектуры, шина данных, протоколы сообщений между сервисами. Лекция 4.1 Создадим небольшой офис из трёх сегментов VLAN2, VLAN3, VLAN4
Создадим небольшой офис из трёх сегментов VLAN2, VLAN3, VLAN4 Линейный алгоритм, записанный на алгоритмическом языке. Конкурс
Линейный алгоритм, записанный на алгоритмическом языке. Конкурс Системы счисления
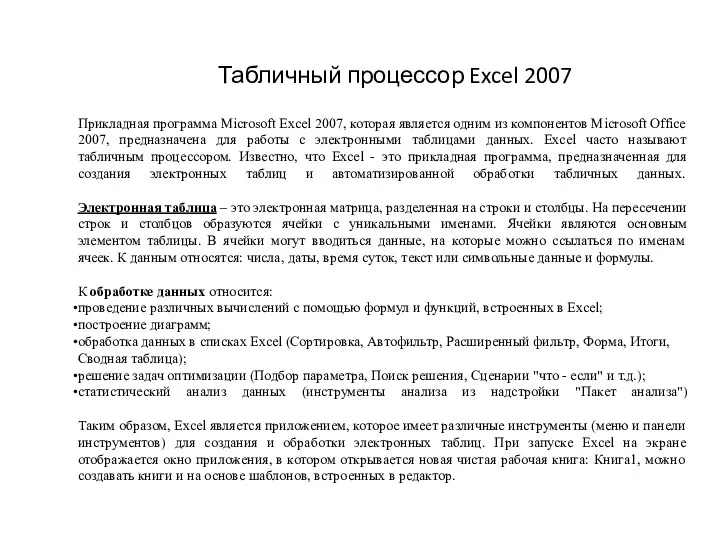
Системы счисления Табличный процессор Excel 2007
Табличный процессор Excel 2007 Глобальная сеть Интернет
Глобальная сеть Интернет Основи програмної інженерії (лекція 1)
Основи програмної інженерії (лекція 1) Основы применения методов системного анализа в проектировании информационных систем и формализации фармацевтической информации
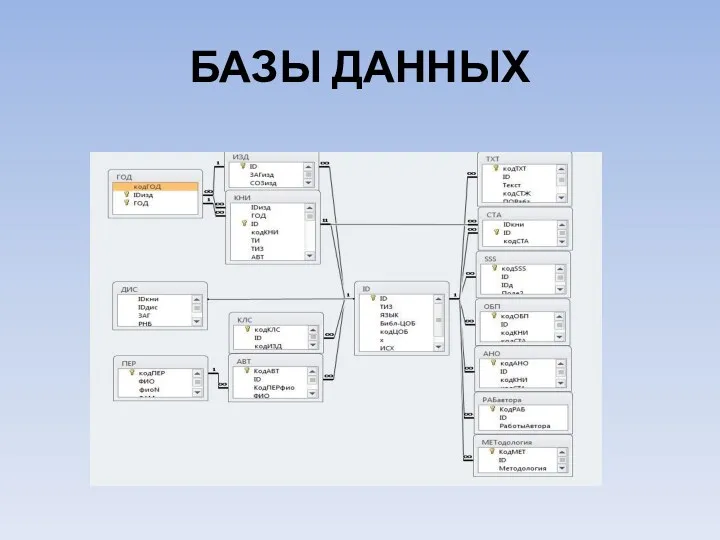
Основы применения методов системного анализа в проектировании информационных систем и формализации фармацевтической информации Базы данных. Основные понятия
Базы данных. Основные понятия Як стати відомим блогером?
Як стати відомим блогером? Локальная компьютерная сеть
Локальная компьютерная сеть Язык программирования Turbo Pascal 7.0. Часть 1
Язык программирования Turbo Pascal 7.0. Часть 1 Моделирование бизнес-процессов
Моделирование бизнес-процессов Урок по темеЛинейные вычислительные алгоритмы.
Урок по темеЛинейные вычислительные алгоритмы. Призначення й використання математичних, статистичних функцій табличного процесора
Призначення й використання математичних, статистичних функцій табличного процесора Краткий обзор интернет-портала OCS
Краткий обзор интернет-портала OCS Табличное решение логических задач
Табличное решение логических задач Интегрированный урок Использование Excel при построении модели рационального питания
Интегрированный урок Использование Excel при построении модели рационального питания PowerShell vs. Unix Bash
PowerShell vs. Unix Bash Настройка BIOS или UEFI для последующей установки операционной системы
Настройка BIOS или UEFI для последующей установки операционной системы Тема: Циклы в Паскале.
Тема: Циклы в Паскале. Персональный компьютер. Компьютер как универсальное устройство для работы с информацией. Информатика. 7 класс
Персональный компьютер. Компьютер как универсальное устройство для работы с информацией. Информатика. 7 класс Модель даних “сутність-зв’язок”
Модель даних “сутність-зв’язок” Социальные сети ПАО Сбербанк
Социальные сети ПАО Сбербанк