Содержание
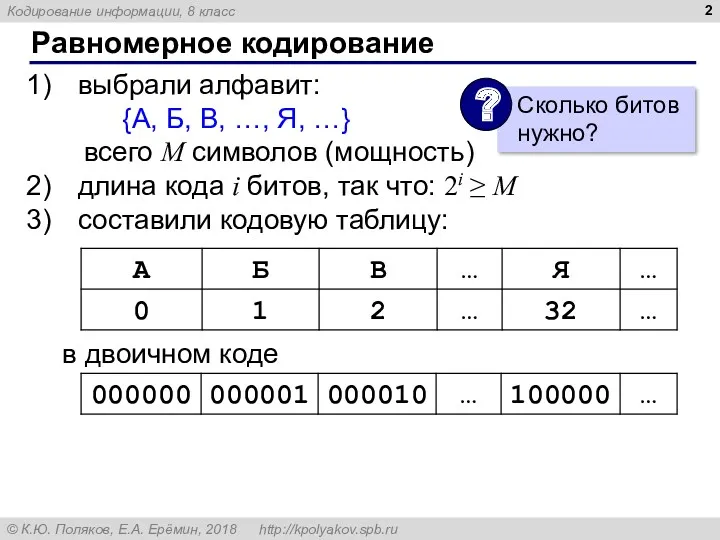
- 2. Равномерное кодирование выбрали алфавит: {А, Б, В, …, Я, …} всего М символов (мощность) длина кода
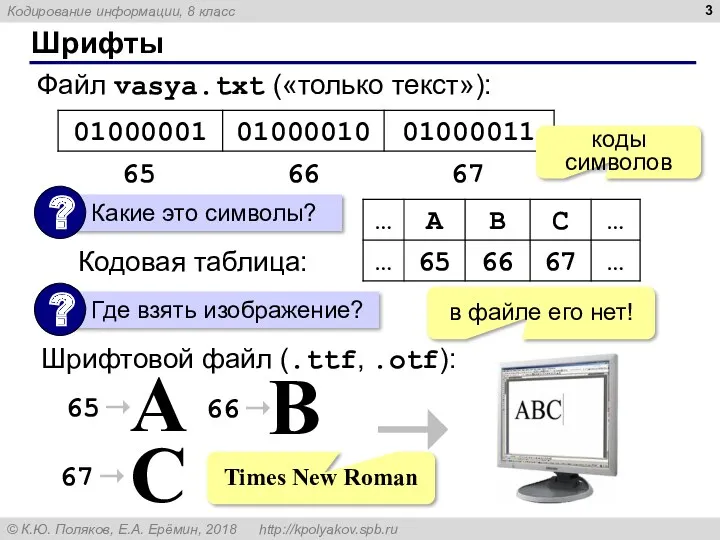
- 3. Шрифты Файл vasya.txt («только текст»): Кодовая таблица: в файле его нет! Шрифтовой файл (.ttf, .otf): Times
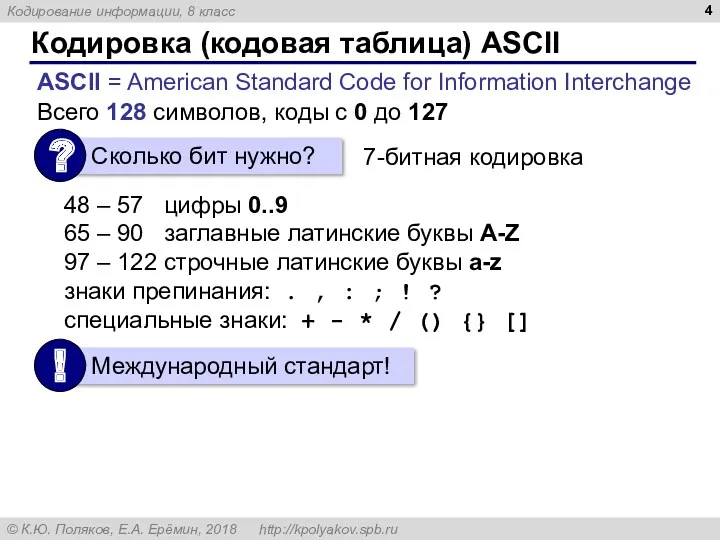
- 4. Кодировка (кодовая таблица) ASCII ASCII = American Standard Code for Information Interchange 48 – 57 цифры
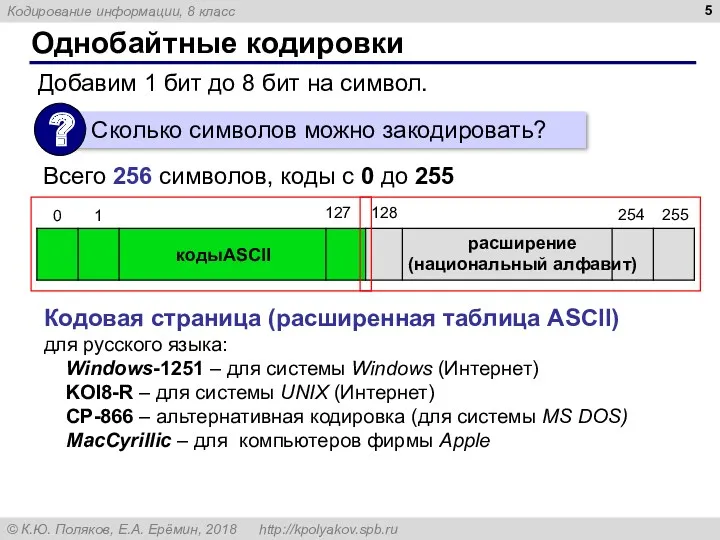
- 5. Однобайтные кодировки кодыASCII расширение (национальный алфавит) Кодовая страница (расширенная таблица ASCII) для русского языка: Windows-1251 –
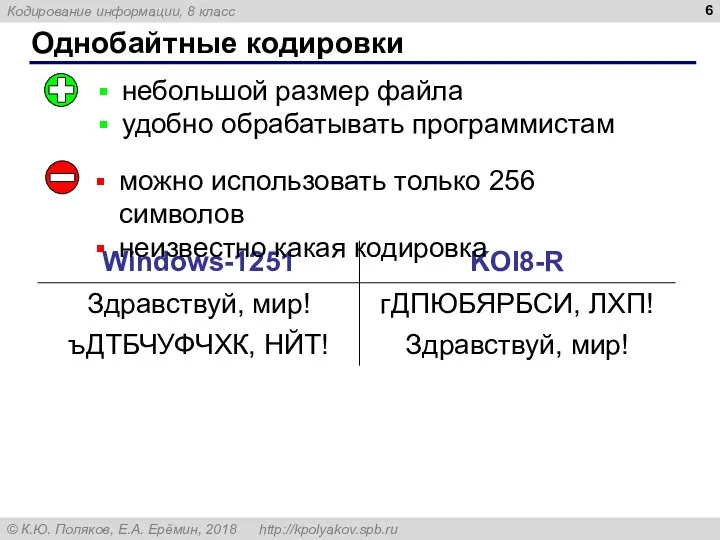
- 6. Однобайтные кодировки небольшой размер файла удобно обрабатывать программистам можно использовать только 256 символов неизвестно какая кодировка
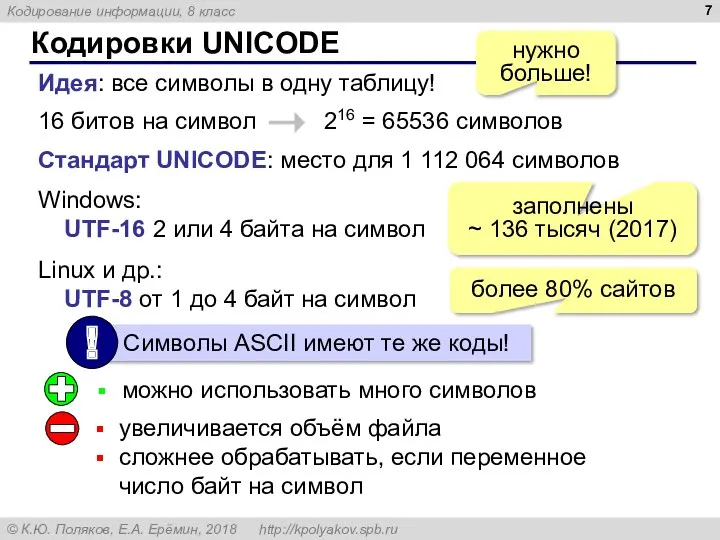
- 7. Кодировки UNICODE Идея: все символы в одну таблицу! 16 битов на символ 216 = 65536 символов
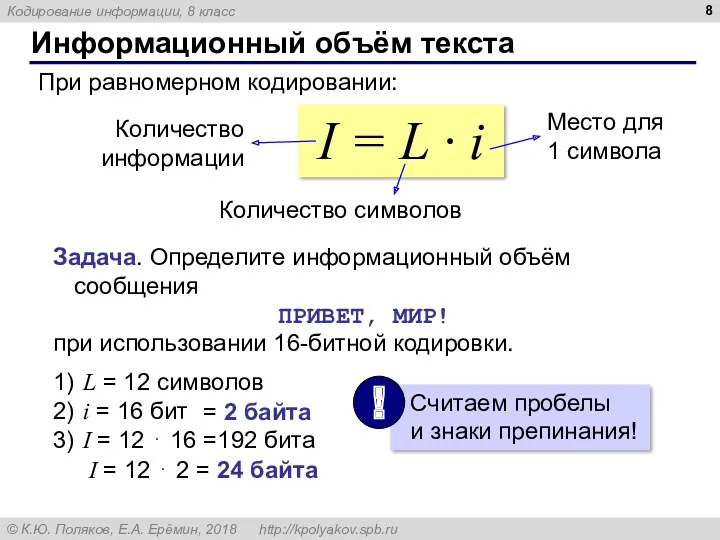
- 8. Информационный объём текста При равномерном кодировании: I = L · i Количество информации Количество символов Место
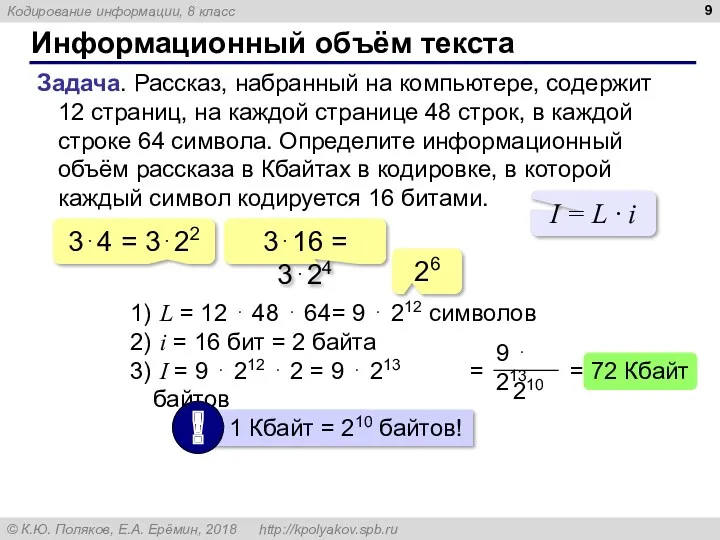
- 9. Информационный объём текста Задача. Рассказ, набранный на компьютере, содержит 12 страниц, на каждой странице 48 строк,
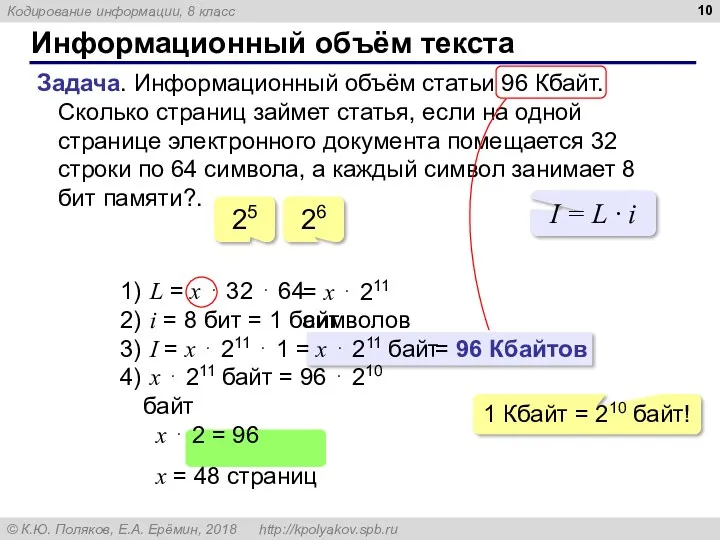
- 10. Информационный объём текста Задача. Информационный объём статьи 96 Кбайт. Сколько страниц займет статья, если на одной
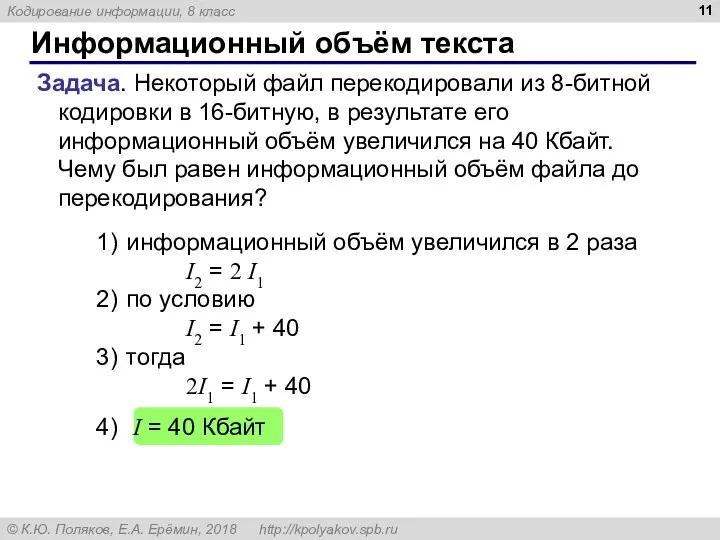
- 11. Информационный объём текста Задача. Некоторый файл перекодировали из 8-битной кодировки в 16-битную, в результате его информационный
- 12. Кодирование информации § 12. Кодирование рисунков: растровый метод
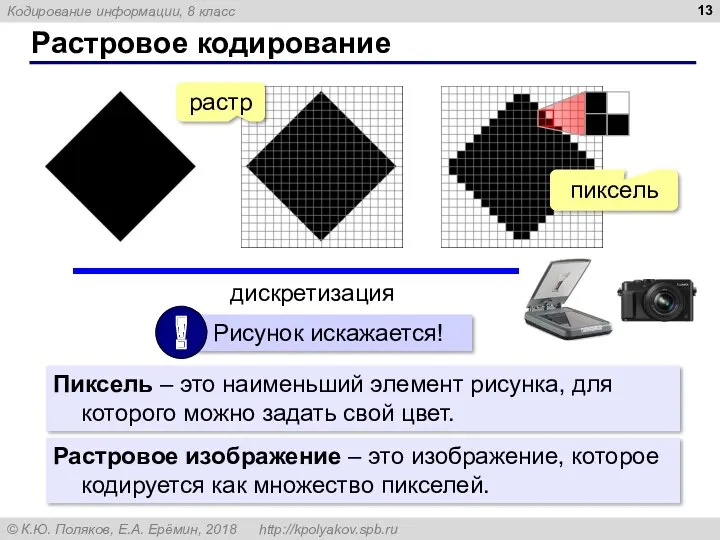
- 13. Растровое кодирование Пиксель – это наименьший элемент рисунка, для которого можно задать свой цвет. дискретизация пиксель
- 14. Растровое кодирование E5 D9 BD 00 BD A5 A5 81 E5D9BD00BDA5A581
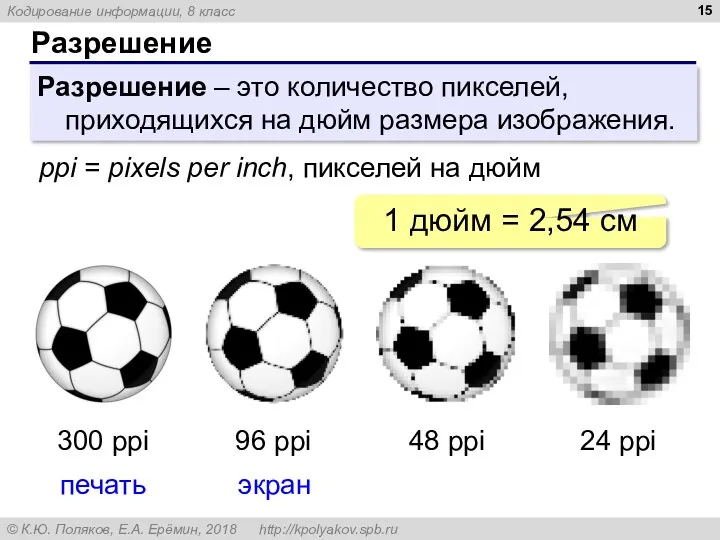
- 15. Разрешение Разрешение – это количество пикселей, приходящихся на дюйм размера изображения. ppi = pixels per inch,
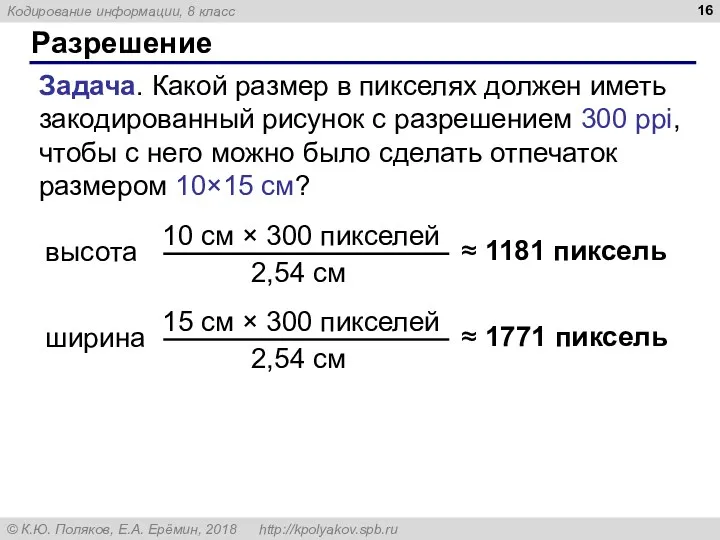
- 16. Разрешение Задача. Какой размер в пикселях должен иметь закодированный рисунок с разрешением 300 ppi, чтобы с
- 17. Кодирование цвета
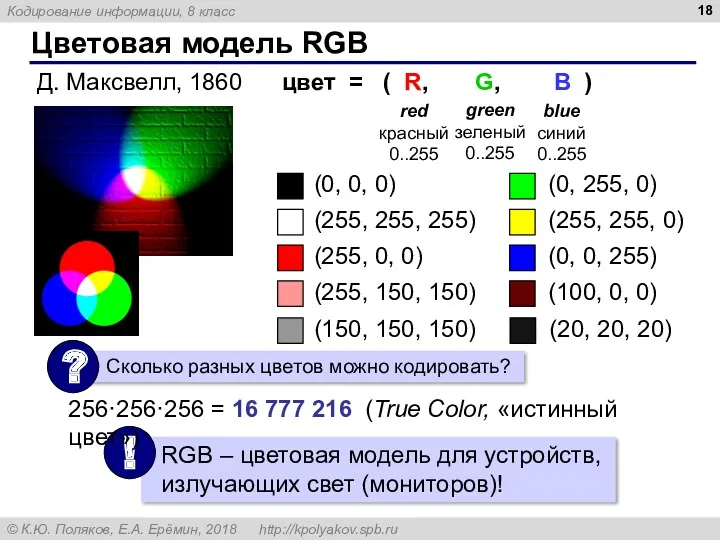
- 18. Цветовая модель RGB (0, 0, 0) (255, 255, 255) (255, 0, 0) (0, 255, 0) (255,
- 19. Глубина цвета R G B: 24 бита = 3 байта R (0..255) 256 = 28 оттенков
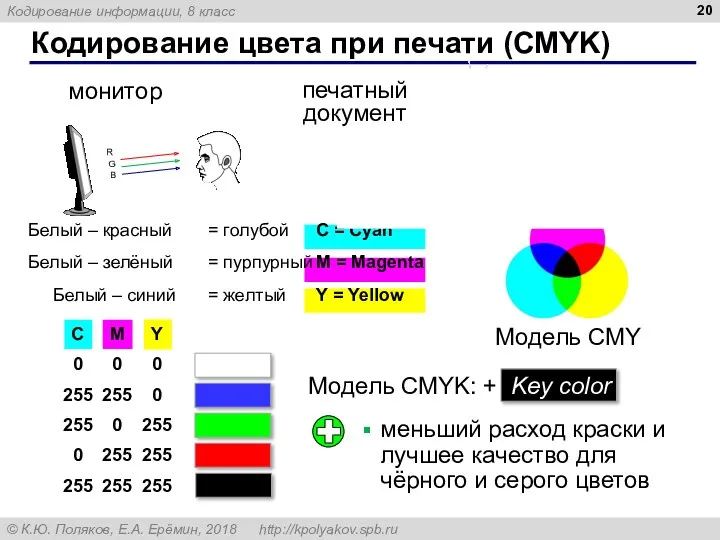
- 20. Кодирование цвета при печати (CMYK) Белый – красный = голубой C = Cyan Белый – зелёный
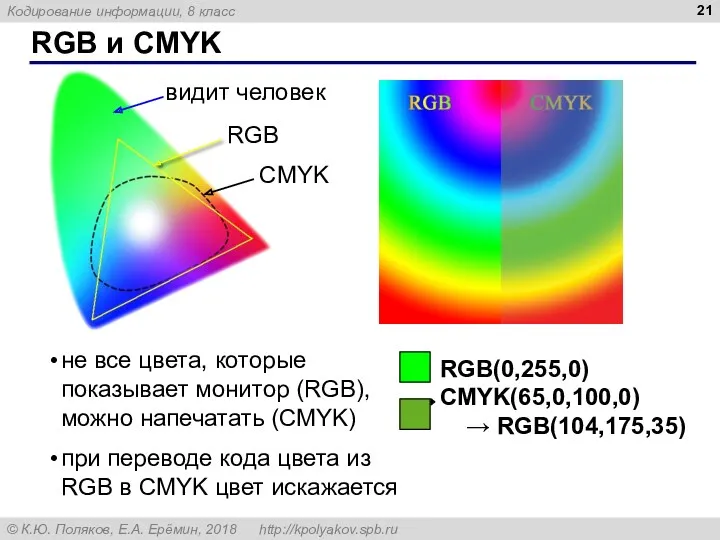
- 21. RGB и CMYK не все цвета, которые показывает монитор (RGB), можно напечатать (CMYK) при переводе кода
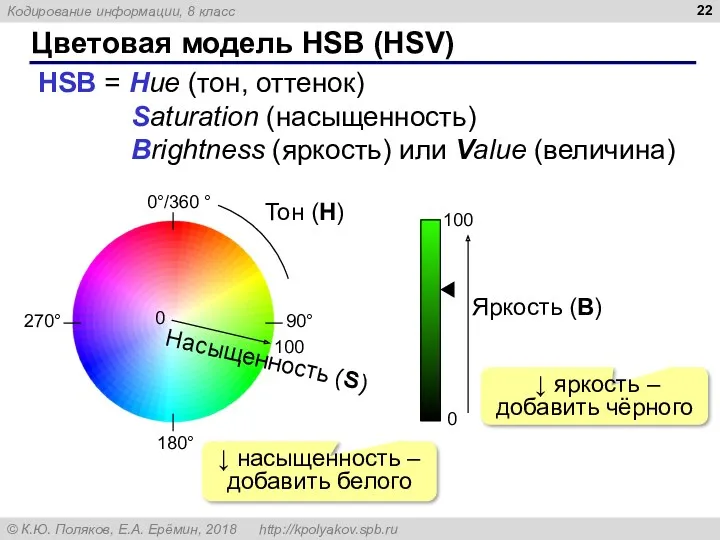
- 22. Цветовая модель HSB (HSV) HSB = Hue (тон, оттенок) Saturation (насыщенность) Brightness (яркость) или Value (величина)
- 23. Кодирование с палитрой уменьшить разрешение уменьшить глубину цвета снижается качество Цветовая палитра – это таблица, в
- 24. Кодирование с палитрой Палитра: 2 бита на пиксель 3⋅4 = 12 байтов
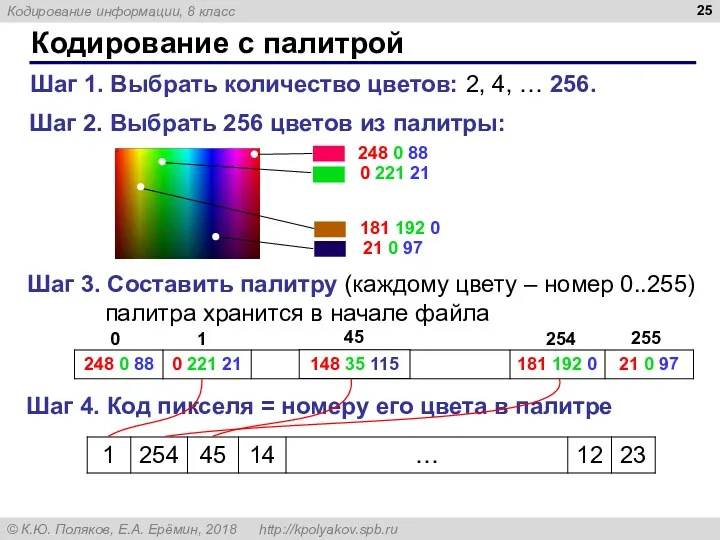
- 25. Кодирование с палитрой Шаг 1. Выбрать количество цветов: 2, 4, … 256. Шаг 2. Выбрать 256
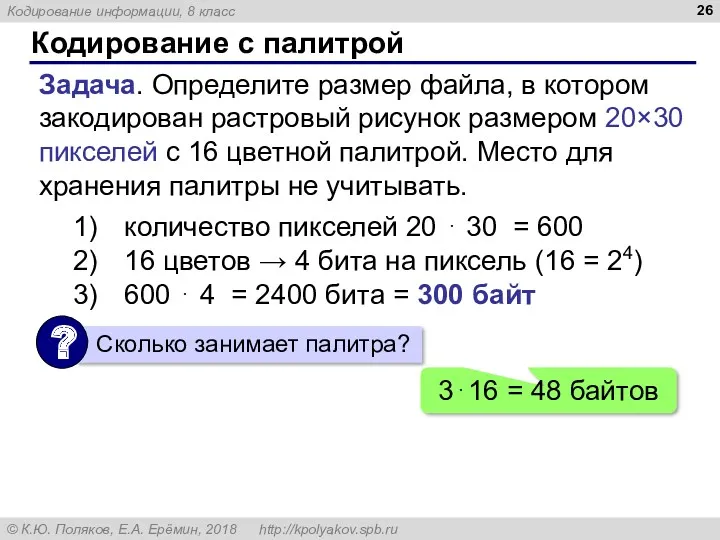
- 26. Кодирование с палитрой Задача. Определите размер файла, в котором закодирован растровый рисунок размером 20×30 пикселей с
- 27. Кодирование с палитрой Файл с палитрой: 3 байта на цвет
- 28. Растровые рисунки: форматы файлов
- 29. Растровое кодирование: итоги универсальный метод (можно закодировать любое изображение) единственный метод для кодирования и обработки размытых
- 30. Кодирование информации § 13. Кодирование рисунков: другие методы
- 31. Векторное кодирование Рисунки из геометрических фигур: отрезки, ломаные, прямоугольники окружности, эллипсы, дуги сглаженные линии (кривые Безье)
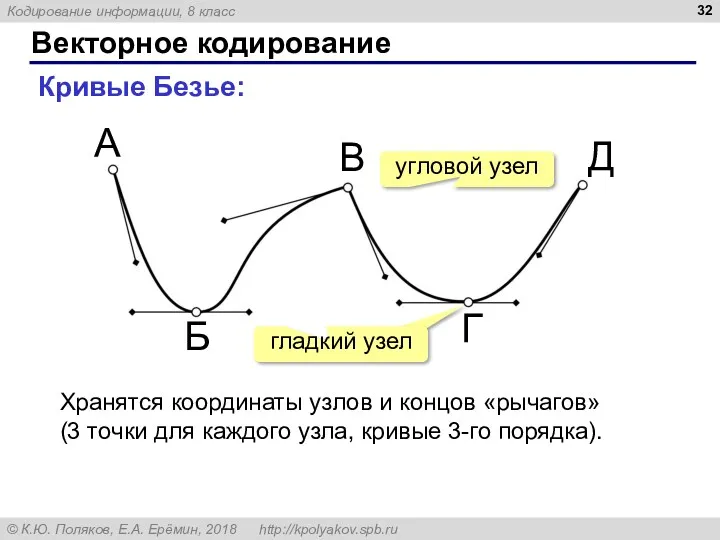
- 32. Векторное кодирование Кривые Безье: Хранятся координаты узлов и концов «рычагов» (3 точки для каждого узла, кривые
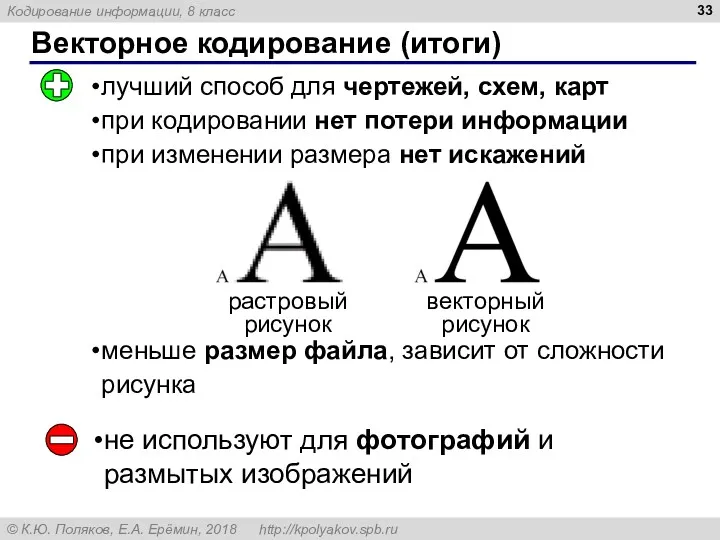
- 33. Векторное кодирование (итоги) лучший способ для чертежей, схем, карт при кодировании нет потери информации при изменении
- 34. Векторное кодирование: форматы файлов WMF, EMF (Windows Metafile) ODG (формат OpenOffice Draw) CDR (программа CorelDraw) AI
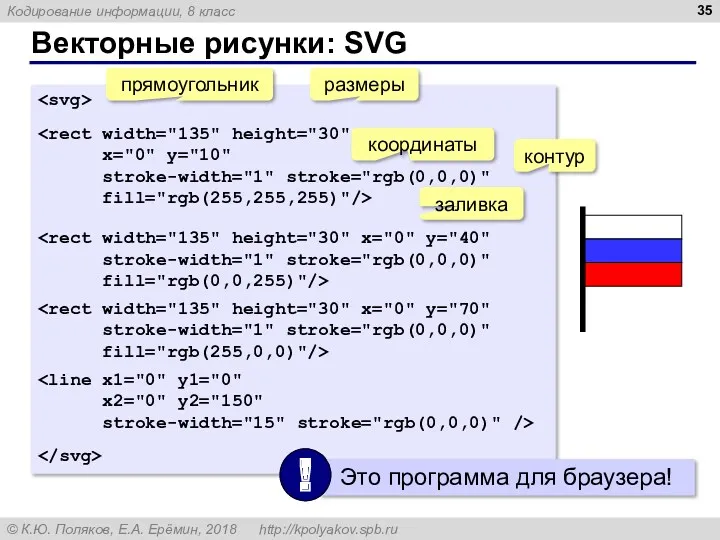
- 35. Векторные рисунки: SVG x="0" y="10" stroke-width="1" stroke="rgb(0,0,0)" fill="rgb(255,255,255)"/> stroke-width="1" stroke="rgb(0,0,0)" fill="rgb(0,0,255)"/> stroke-width="1" stroke="rgb(0,0,0)" fill="rgb(255,0,0)"/> x2="0" y2="150"
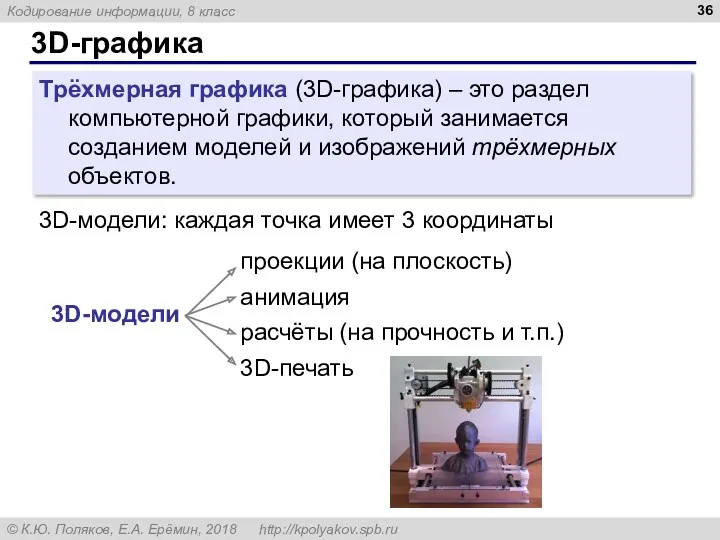
- 36. 3D-графика Трёхмерная графика (3D-графика) – это раздел компьютерной графики, который занимается созданием моделей и изображений трёхмерных
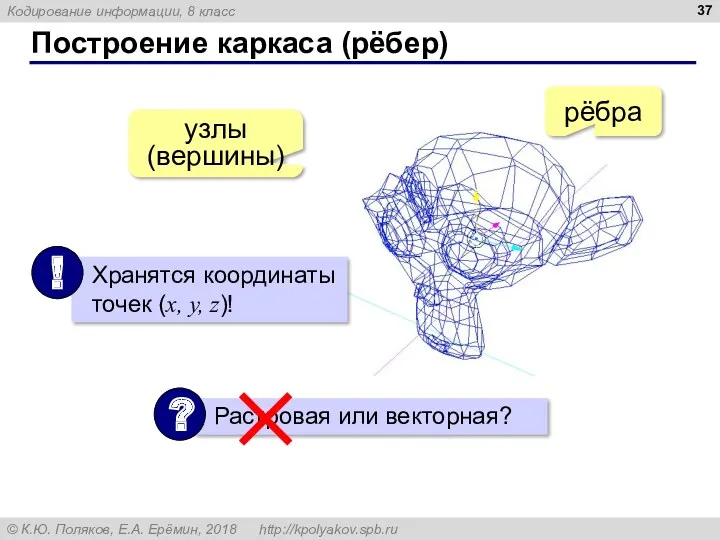
- 37. Построение каркаса (рёбер) узлы (вершины) рёбра
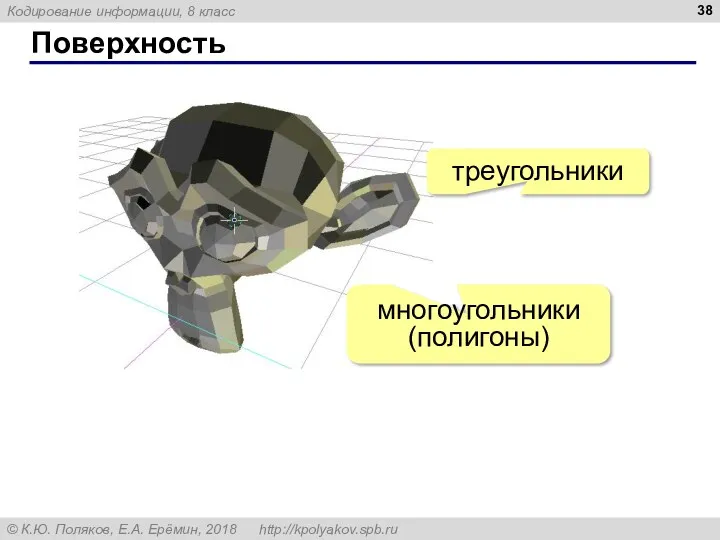
- 38. Поверхность треугольники многоугольники (полигоны)
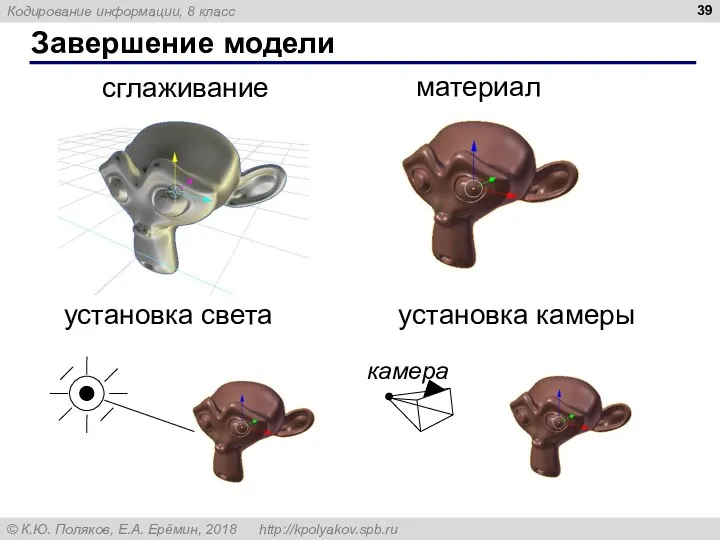
- 39. Завершение модели сглаживание материал установка света установка камеры
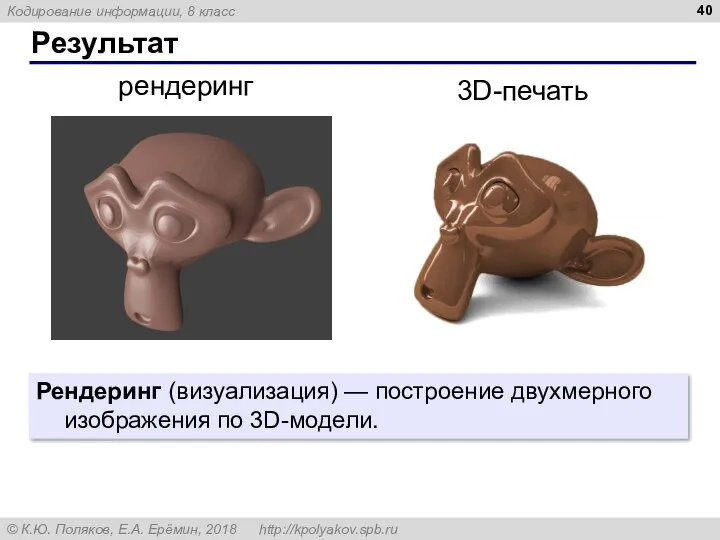
- 40. Результат рендеринг Рендеринг (визуализация) — построение двухмерного изображения по 3D-модели. 3D-печать
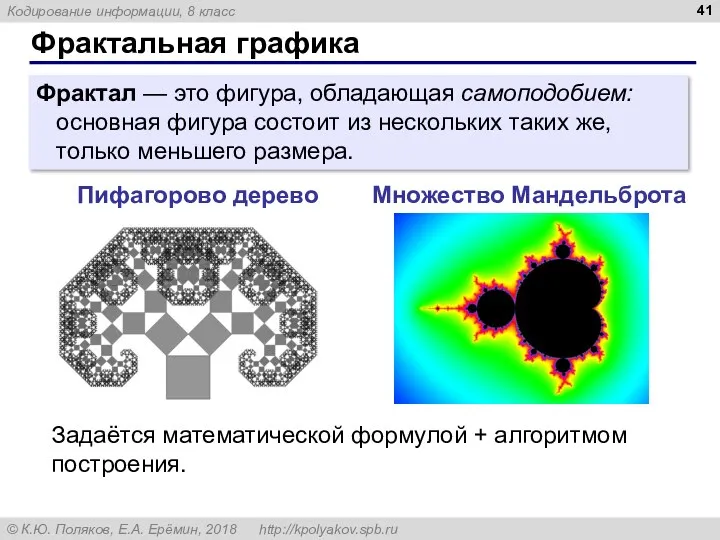
- 41. Фрактальная графика Фрактал — это фигура, обладающая самоподобием: основная фигура состоит из нескольких таких же, только
- 42. Конец фильма ПОЛЯКОВ Константин Юрьевич д.т.н., учитель информатики ГБОУ СОШ № 163, г. Санкт-Петербург kpolyakov@mail.ru ЕРЕМИН
- 44. Скачать презентацию









































 Процессор. Элементы процессора. Устройство управления. Процессор Intel 8086. Команды. Кодирование команд. Подпрограммы
Процессор. Элементы процессора. Устройство управления. Процессор Intel 8086. Команды. Кодирование команд. Подпрограммы Интернет будущего
Интернет будущего Thank you for downloading this free resource!
Thank you for downloading this free resource! Создание приложений Windows. Программирование в среде Delphi с использованием библиотеки VCL
Создание приложений Windows. Программирование в среде Delphi с использованием библиотеки VCL История языков программирования
История языков программирования Турнир Знатоков
Турнир Знатоков Основы информационной безопасности. Угрозы АС. (Тема 1.2)
Основы информационной безопасности. Угрозы АС. (Тема 1.2) Логические законы и правила преобразования логических выражений
Логические законы и правила преобразования логических выражений Знакомство с языком HTML. Cоздание сайтов
Знакомство с языком HTML. Cоздание сайтов Возможности изучения английского языка с помощью Интернета
Возможности изучения английского языка с помощью Интернета Введение в информатику: понятие об информации и информационных процессах. Информатика как наука
Введение в информатику: понятие об информации и информационных процессах. Информатика как наука Основы информационного поиска и библиотечных знаний
Основы информационного поиска и библиотечных знаний Где искать литературу
Где искать литературу Developing and evaluating mobile applications
Developing and evaluating mobile applications Понятие о компьютерной графике. Виды компьютерной графики. Форматы графических файлов
Понятие о компьютерной графике. Виды компьютерной графики. Форматы графических файлов Динамическое моделирование. Моделирование физических законов
Динамическое моделирование. Моделирование физических законов Руководство по размещению тестовых заданий в компьютерной программе
Руководство по размещению тестовых заданий в компьютерной программе Програмне забезпечення для Peer-To-Peer Lending платформи
Програмне забезпечення для Peer-To-Peer Lending платформи Графический дизайн. Принцип сетки
Графический дизайн. Принцип сетки Методическая разработка внеклассного мероприятия (интеллектуальная игра) по физике и информатике для учащихся 5-11 классов Ералаш
Методическая разработка внеклассного мероприятия (интеллектуальная игра) по физике и информатике для учащихся 5-11 классов Ералаш Желі топологиясы
Желі топологиясы Exceptions. Исключение в Java
Exceptions. Исключение в Java п.3-2, 3-3 (7 кл. дистант)
п.3-2, 3-3 (7 кл. дистант) Антивирус Avast
Антивирус Avast Поддержка различных этапов урока информатики средствами ИКТ
Поддержка различных этапов урока информатики средствами ИКТ Програмне забезпечення для публікації відео з YouTube
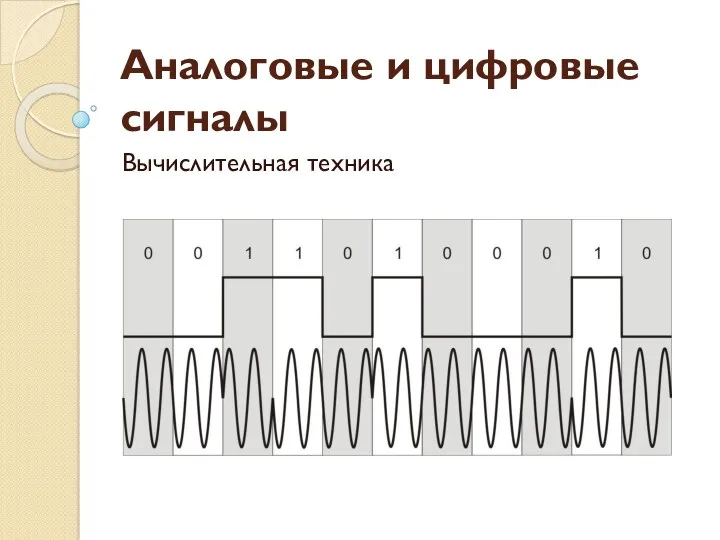
Програмне забезпечення для публікації відео з YouTube Аналоговые и цифровые сигналы. Вычислительная техника
Аналоговые и цифровые сигналы. Вычислительная техника Crearea și distrugerea obiectelor
Crearea și distrugerea obiectelor