Содержание
- 2. Что мы знаем о языке HTML ? HTML - язык разметки гипертекста ТЕГ - элемент HTML,
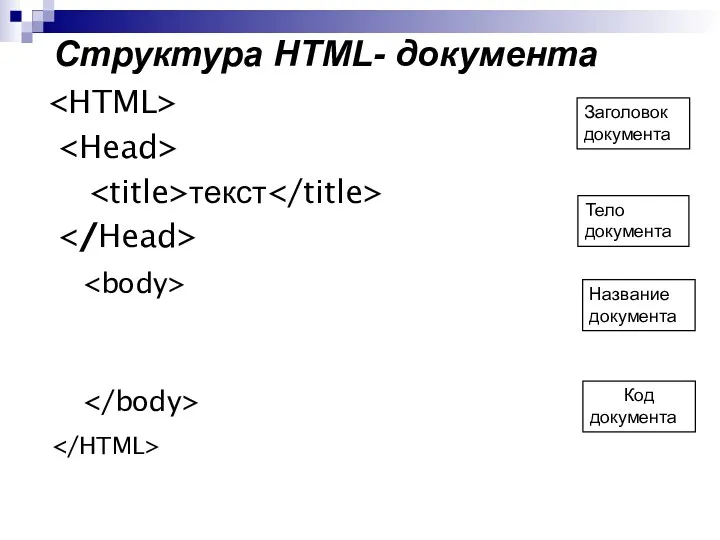
- 3. Структура HTML- документа текст Заголовок документа Тело документа Название документа Код документа
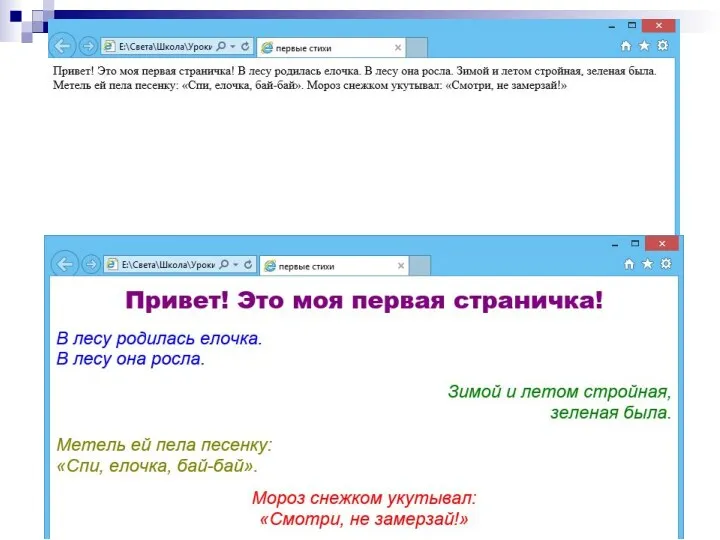
- 5. Форматирование текста на Web-странице
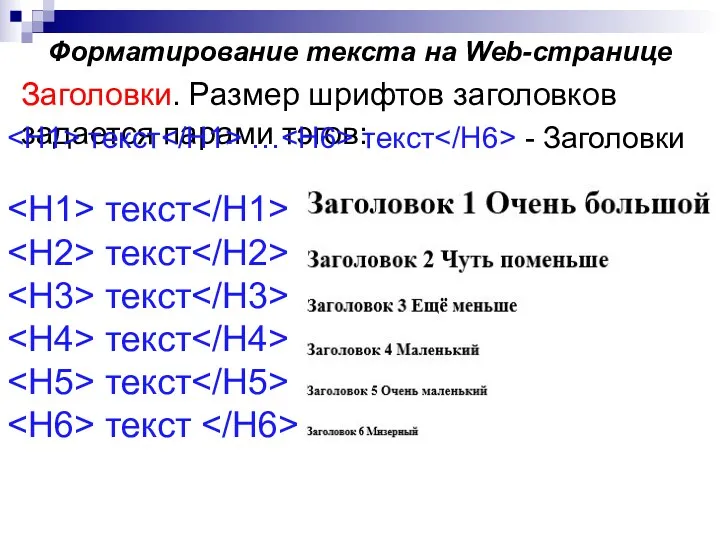
- 6. Форматирование текста на Web-странице Заголовки. Размер шрифтов заголовков задается парами тэгов: текст текст текст текст текст
- 7. Атрибут Синтаксис тэга с атрибутом: Атрибут – это компонент тега, содержащий указания о том, как браузер
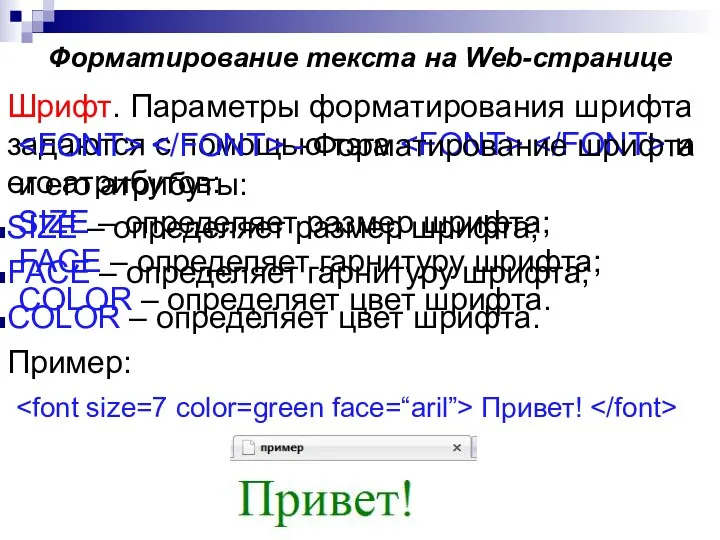
- 8. Шрифт. Параметры форматирования шрифта задаются с помощью тэга и его атрибутов: SIZE – определяет размер шрифта;
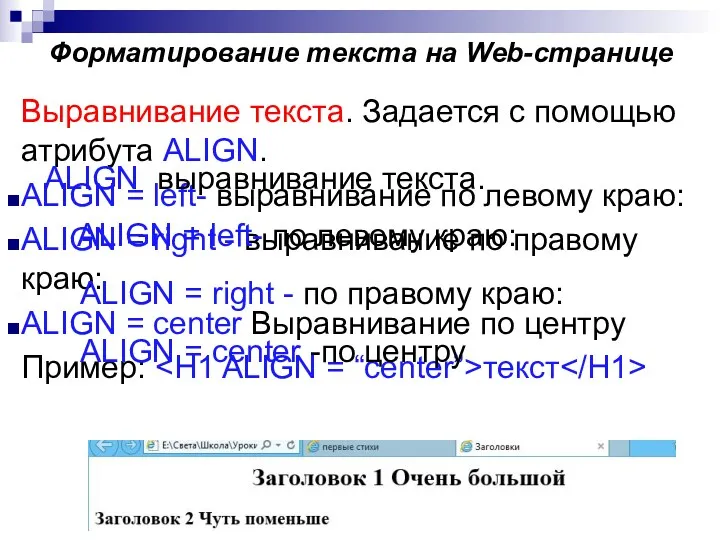
- 9. Выравнивание текста. Задается с помощью атрибута ALIGN. ALIGN = left- выравнивание по левому краю: ALIGN =
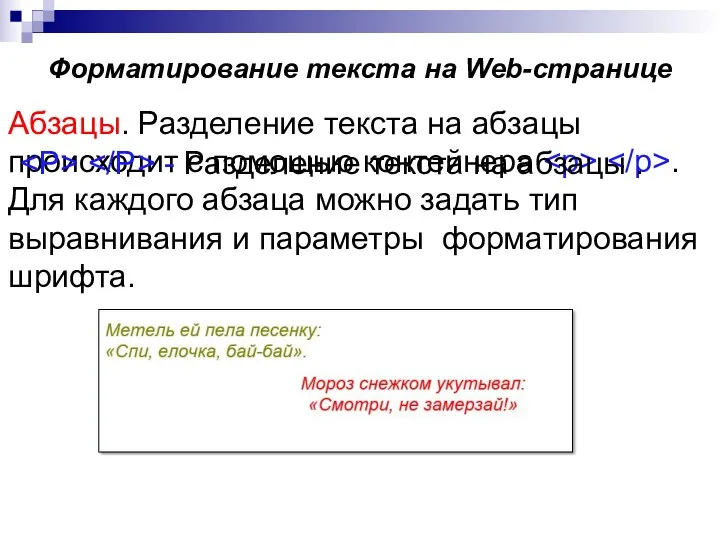
- 10. Форматирование текста на Web-странице Абзацы. Разделение текста на абзацы происходит с помощью контейнера . Для каждого
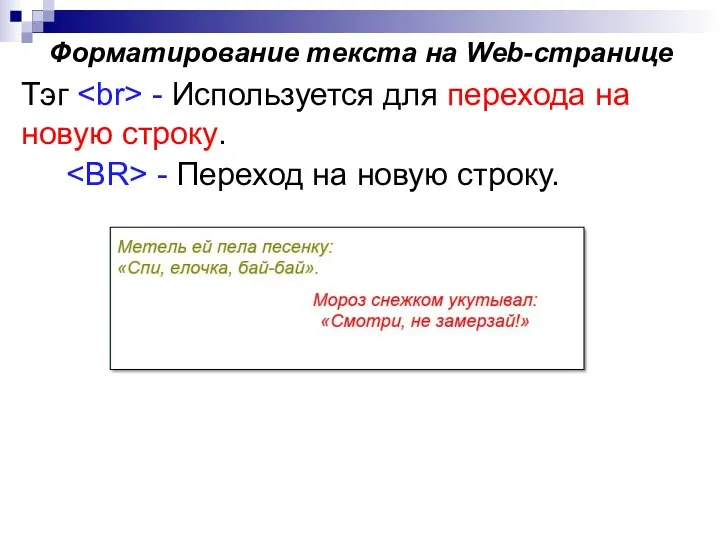
- 11. Тэг - Используется для перехода на новую строку. Форматирование текста на Web-странице - Переход на новую
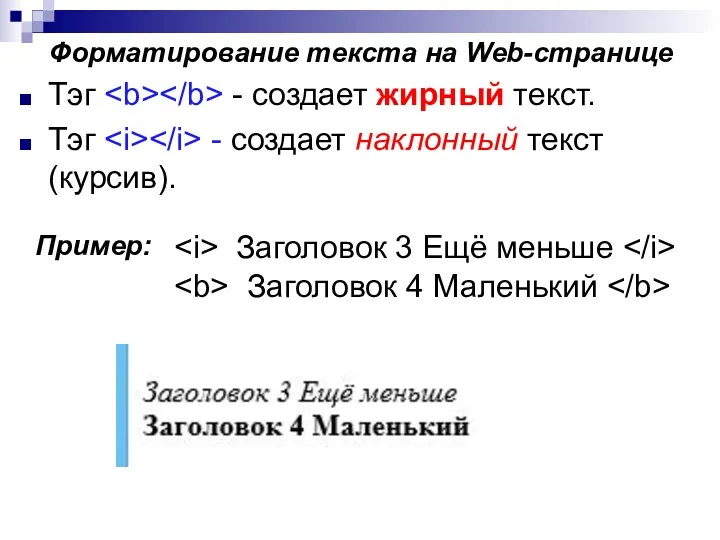
- 12. Тэг - создает жирный текст. Тэг - создает наклонный текст (курсив). Форматирование текста на Web-странице Заголовок
- 14. Скачать презентацию











 Лекция 2. Основные компоненты ГИС
Лекция 2. Основные компоненты ГИС Партионная почта - Предпочтовая подготовка
Партионная почта - Предпочтовая подготовка Befree. Cons of social networks
Befree. Cons of social networks Зачем человек приходит в этот мир?
Зачем человек приходит в этот мир? Безопасность в сети для 5-9 классов
Безопасность в сети для 5-9 классов Понятие информации. Изменение информации
Понятие информации. Изменение информации Применение текстового редактора
Применение текстового редактора Этапы моделирования
Этапы моделирования HTML – Hypertext Markup Language
HTML – Hypertext Markup Language Рецензирование республики Беларусь
Рецензирование республики Беларусь 26 ноября - Всемирный день информации
26 ноября - Всемирный день информации Внеклассное мероприятие по информатике
Внеклассное мероприятие по информатике Основы объектно-ориентировнного программирования в среде Lazarus. Повторение
Основы объектно-ориентировнного программирования в среде Lazarus. Повторение Віруси та антивірусні програми. Лекція 6
Віруси та антивірусні програми. Лекція 6 Технологии Wi-Fi
Технологии Wi-Fi Тренажёр по самообороне: расширяем границы VR
Тренажёр по самообороне: расширяем границы VR Высокие инновационные технологии. Шаблон
Высокие инновационные технологии. Шаблон Современные модели данных
Современные модели данных Решение логических уравнений и систем логических уравнений
Решение логических уравнений и систем логических уравнений Пути изучения английского языка с помощью сети интернет
Пути изучения английского языка с помощью сети интернет Вспомогательные алгоритмы и подпрограммы. Процедуры
Вспомогательные алгоритмы и подпрограммы. Процедуры Філософія Open Source
Філософія Open Source Элементы теории языков. Лекция 24
Элементы теории языков. Лекция 24 Создание отчета в Microsoft Access, как объекта базы данных
Создание отчета в Microsoft Access, как объекта базы данных Безопасность распределенных систем и БД
Безопасность распределенных систем и БД Збереження даних на комп’ютері. Файлові системи
Збереження даних на комп’ютері. Файлові системи Цели и задачи тестирования ПО
Цели и задачи тестирования ПО Решение задач на поиск информации в массиве
Решение задач на поиск информации в массиве