Содержание
- 2. STRUCTURAL TAGS
- 3. - beginning and end of the page - contains tags with office information, for example, the
- 4. TAGS CAN BE : PAIR (EXAMPLE, ) UNPAIRED (EXAMPLE, )
- 5. text - text color - color of the main text - background color - color of
- 6. text - font size text - font (font type) text - ‘break row’, a transition to
- 7. PARAGRAPHS text - text alignment (center, left, right) (by default on the left edge) text -
- 8. заголовки text text text text text text
- 9. Bold text Inclined text (italics) Underlined text
- 10. - the text, which font with symbols of identical width (the fixed font) - the fixed
- 11. - picture insert picture insert with the file location.
- 12. PICTURE PARAMETERS (middle, top, right, left, center)
- 13. PICTURE PARAMETERS
- 14. - background picture
- 15. HYPERLINKS my fotos - as a hyperlink the text on the file 123.html my fotos -
- 16. HYPERLINKS Link - color of a hyperlink Alink - color of the active hyperlink (pressed) Vlink
- 17. Hyperlink to a mailbox st5012@nkzu.edu - write letters Remark: the reference can be not only on
- 18. гиперссылки my fotos target ="_blank" - points that the document 123.html on which the hyperlink conducts
- 19. LISTS Text one Text another Example marked like the list
- 20. Tabulation in the list Shift one Shift two Shift three
- 21. HORIZONTAL DIVIDER defines a thematic change in the content (center or left) (line width in percent/pixels)
- 22. TABLES - table - table line - column (cell) of the table
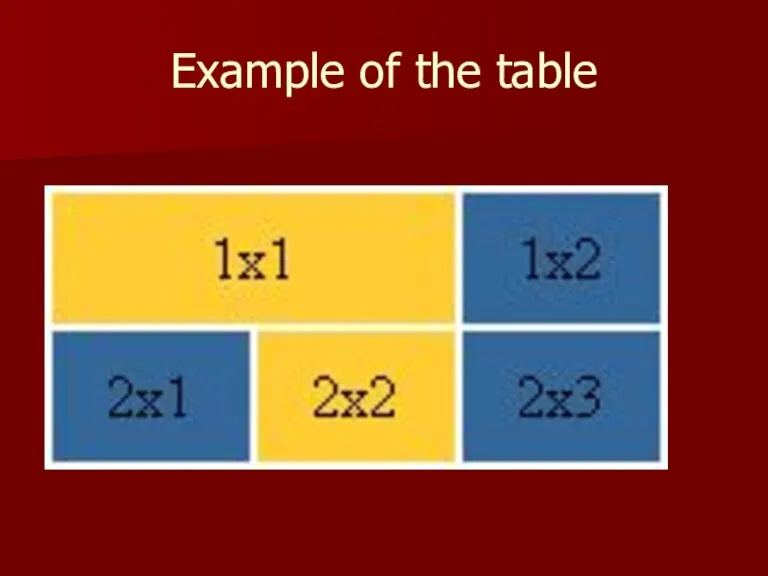
- 23. Example of the table
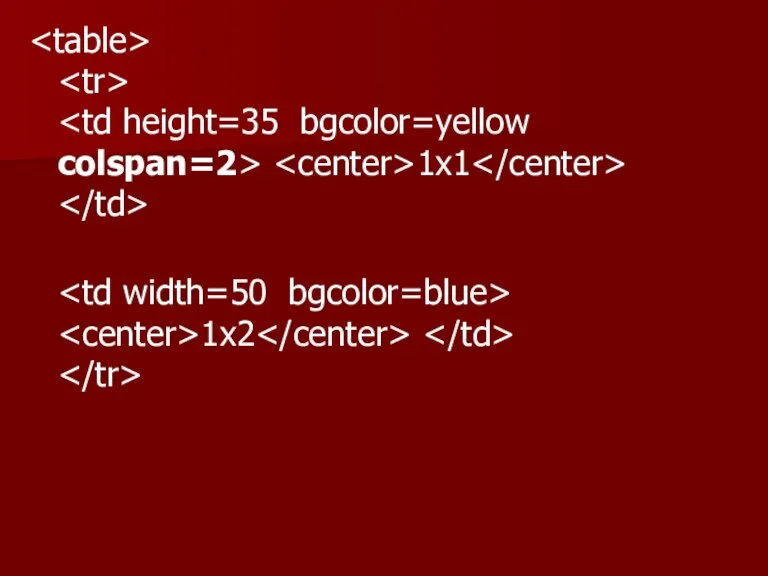
- 24. 1x1 1x2
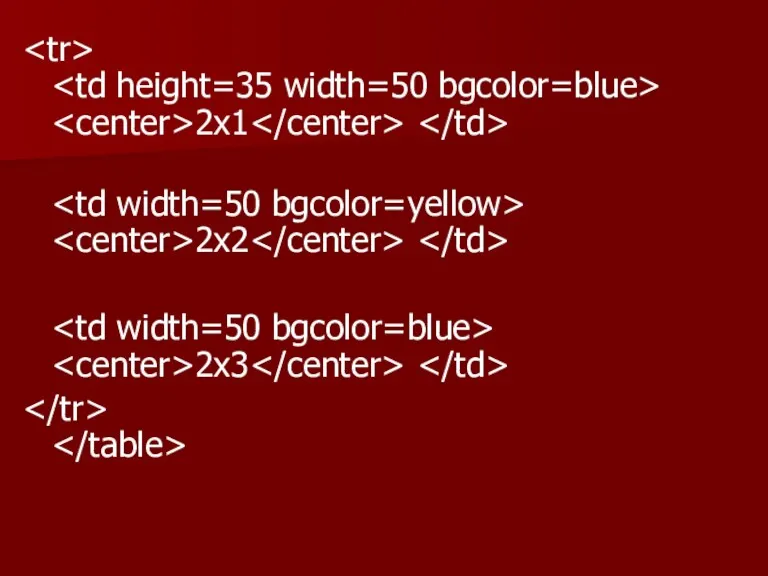
- 25. 2x1 2x2 2x3
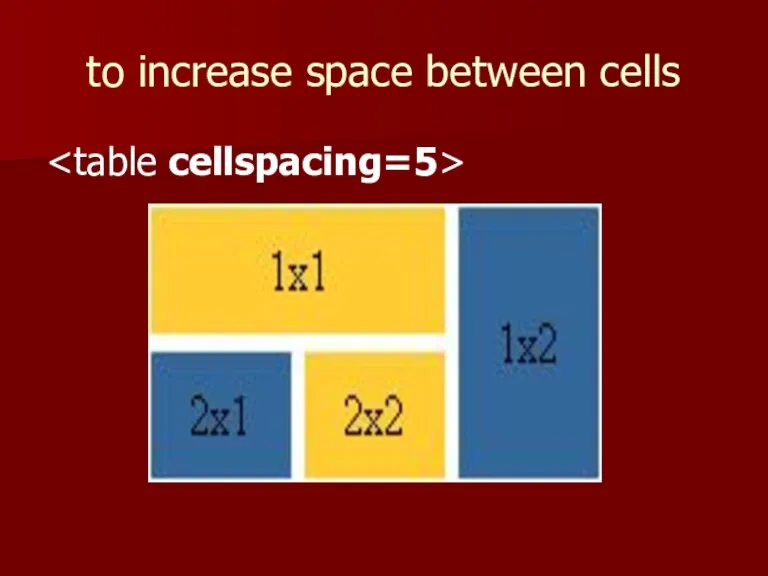
- 26. to increase space between cells
- 27. tables colspan=2 association of columns rowspan=2 association of lines
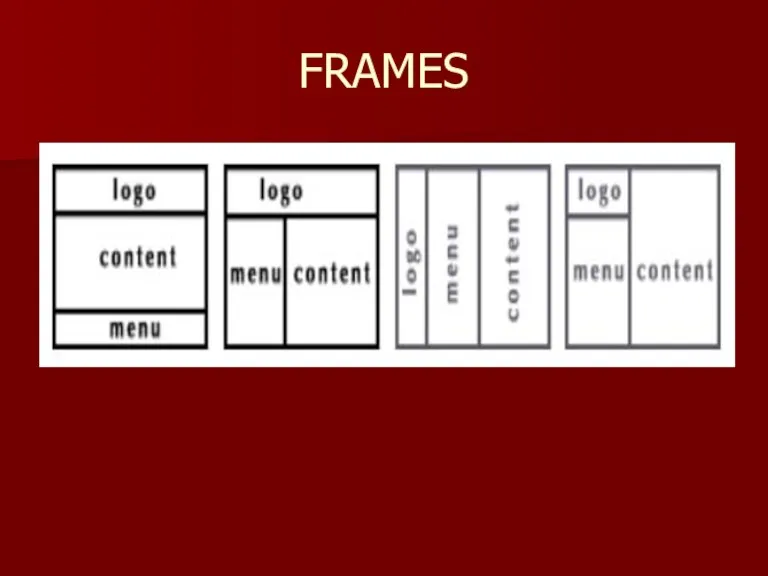
- 28. FRAMES
- 29. Example 1 Circulation on frames
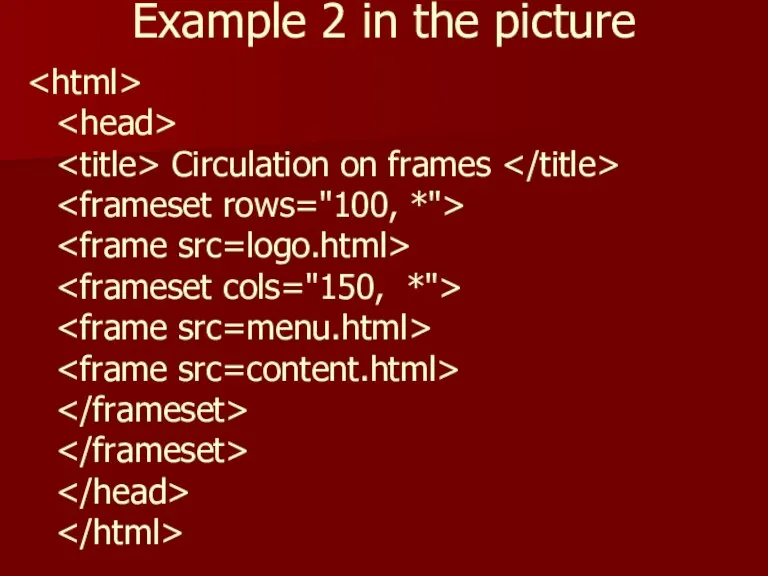
- 30. Example 2 in the picture Circulation on frames
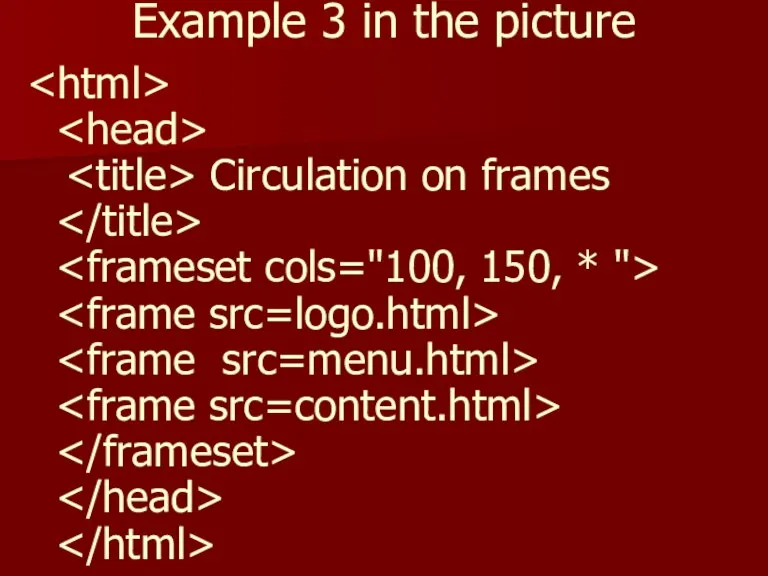
- 31. Example 3 in the picture Circulation on frames
- 33. Скачать презентацию










 - picture insert
- picture insert picture
picture
 (middle, top, right, left, center)
(middle, top, right, left, center)


















 Введение. Алгоритмы работы поисковых систем и их отличия. Этапы работы в поисковом продвижении
Введение. Алгоритмы работы поисковых систем и их отличия. Этапы работы в поисковом продвижении Электронные дидактические материалы к уроку литературы на тему К. Г. Паустовский Теплый хлеб
Электронные дидактические материалы к уроку литературы на тему К. Г. Паустовский Теплый хлеб Перечень опасных событий. Модели угроз нарушителя и модель защиты от компьютерных атак. (Лекция 3)
Перечень опасных событий. Модели угроз нарушителя и модель защиты от компьютерных атак. (Лекция 3) Установка Samba. Linux
Установка Samba. Linux Кібербулінг
Кібербулінг Своя игра. 6 класс
Своя игра. 6 класс Цифровизация профсоюзов
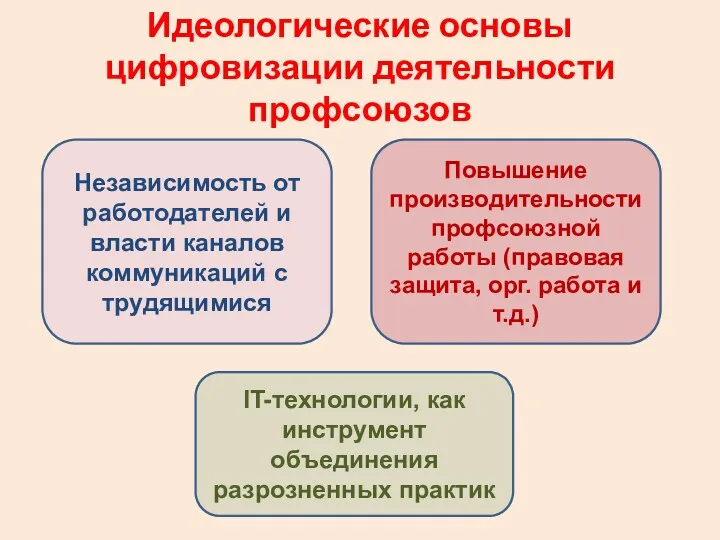
Цифровизация профсоюзов Розвиток інформатики в Україні
Розвиток інформатики в Україні Базы данных. Информационные системы
Базы данных. Информационные системы Разработка автоматизированной системы для центра управления паролями
Разработка автоматизированной системы для центра управления паролями Сжатие растровых изображений
Сжатие растровых изображений Антивирусные программы. Программы-архиваторы
Антивирусные программы. Программы-архиваторы Текстовый процессор Microsoft Word
Текстовый процессор Microsoft Word Компьютерные игры
Компьютерные игры Польза от интернета
Польза от интернета Надійність, діагностика та експлуатація комп’ютерних систем та мереж
Надійність, діагностика та експлуатація комп’ютерних систем та мереж Android. БАЗОВЕ Налаштування. Налаштування СТАНДАРТ
Android. БАЗОВЕ Налаштування. Налаштування СТАНДАРТ Вездесущая Жизнеутверждающая Инициативная Команда - ВЖИК 4
Вездесущая Жизнеутверждающая Инициативная Команда - ВЖИК 4 Проектирование и реализация электронного образовательного ресурса с веб-доступом
Проектирование и реализация электронного образовательного ресурса с веб-доступом Комп’ютерна графіка
Комп’ютерна графіка Функції базової підсистеми вводу-виводу. Тема 5.2
Функції базової підсистеми вводу-виводу. Тема 5.2 Редактирование видео
Редактирование видео Улучшаем контент. РСЯ-Марафон. (Занятие 4)
Улучшаем контент. РСЯ-Марафон. (Занятие 4) Решение задач с использованием символьных величин и строк символов
Решение задач с использованием символьных величин и строк символов Разнообразие объектов и их классификация
Разнообразие объектов и их классификация Безопасный интернет. Инструменты для работы в интернете. (5- 7 класс)
Безопасный интернет. Инструменты для работы в интернете. (5- 7 класс) Учимся оформлять правильно список литературы к самостоятельным работам
Учимся оформлять правильно список литературы к самостоятельным работам Разработка информационной системы для телекоммуникационной компании
Разработка информационной системы для телекоммуникационной компании