Содержание
- 2. Истоки явления Презентации - часть американской культуры подачи информации, частный случай инфографики. Русская традиция во многом
- 3. Задачи презентации Основная задача презентации — сопровождать устный доклад, и отображать прежде всего ту информацию, которую
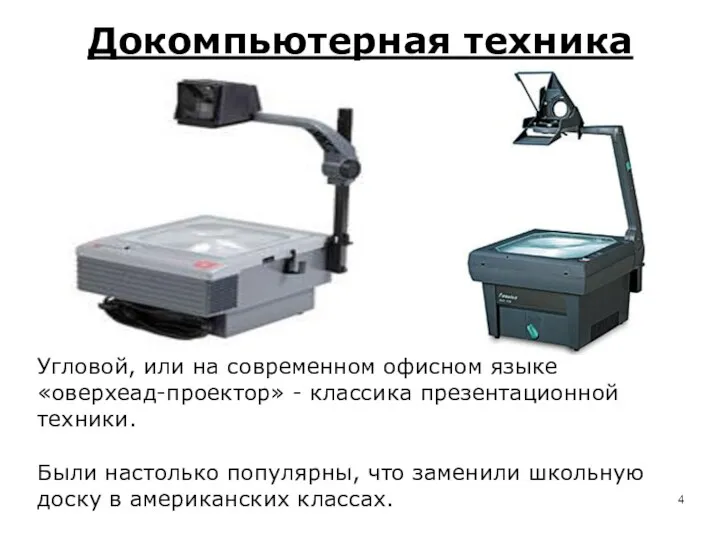
- 4. Докомпьютерная техника Угловой, или на современном офисном языке «оверхеад-проектор» - классика презентационной техники. Были настолько популярны,
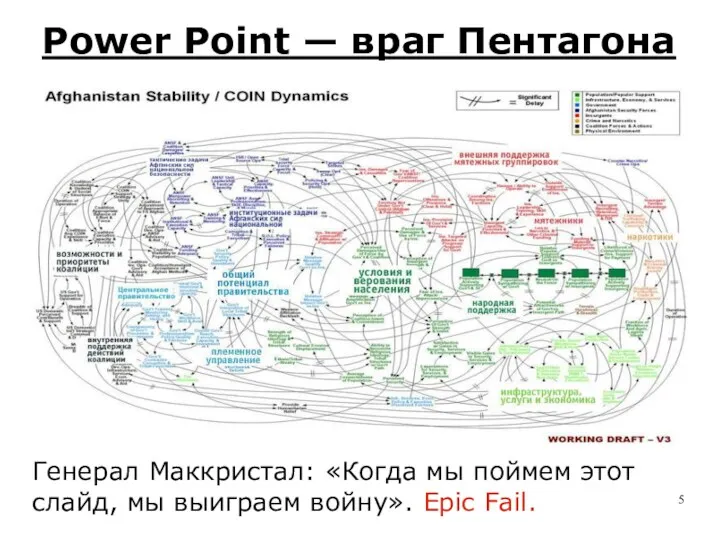
- 5. Power Point — враг Пентагона Генерал Маккристал: «Когда мы поймем этот слайд, мы выиграем войну». Epic
- 7. Образовательные презентации 6. Источники.
- 8. Дизайн презентации. Цвет Текст Графика Эффекты Композиция Структура
- 9. Цвет 9/48
- 10. Цветопередача Монитор, на котором создается презентация, сам по себе является источником света. Проецированная же картинка видна
- 11. Контрастность Основной принцип выбора цвета текста и фона — достижение наибольшей контрастности между ними. Запас яркости
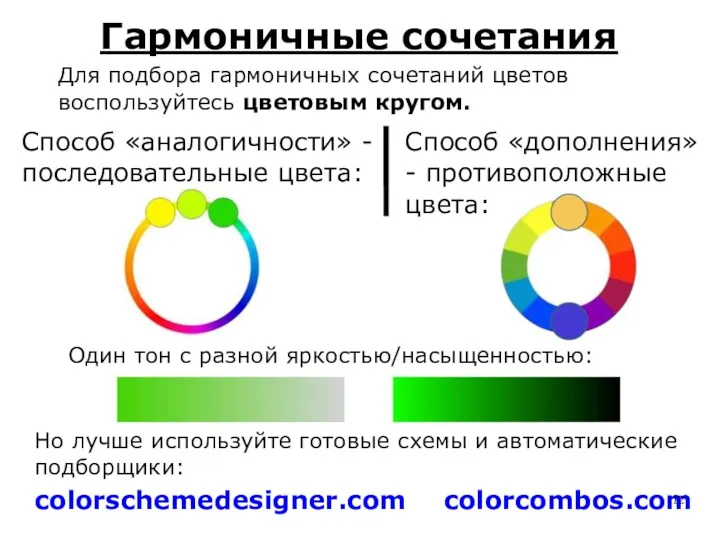
- 12. Гармоничные сочетания Для подбора гармоничных сочетаний цветов воспользуйтесь цветовым кругом. Способ «аналогичности» - последовательные цвета: Способ
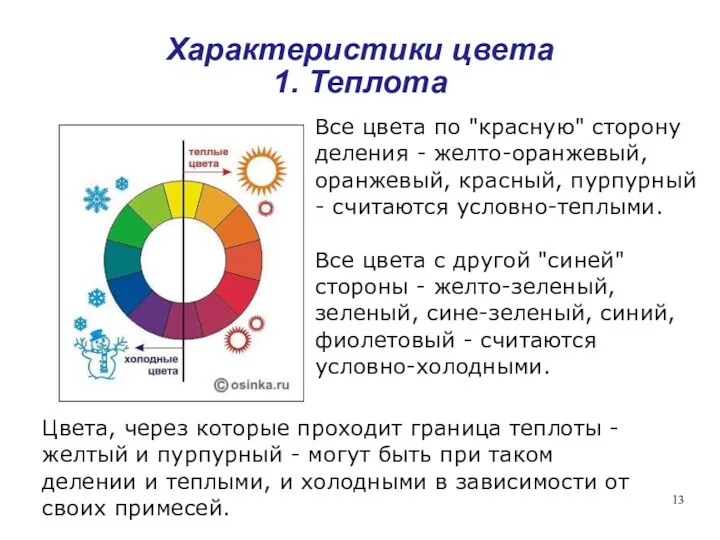
- 13. Характеристики цвета 1. Теплота Все цвета по "красную" сторону деления - желто-оранжевый, оранжевый, красный, пурпурный -
- 14. Характеристики цвета. 1. Теплота Каждый цвет имеет теплый и холодный оттенок. Любой цвет может быть разделен
- 15. Характеристики цвета 2. Яркость Фон должен контрастировать по яркости с объектами переднего плана. Отталкиваясь от этого
- 16. Цвет текста и фона Вариант светлого текста на темном фоне чуть менее удобен. К тому же
- 17. Гармония цвета фона Несколько принципов, способных облегчить создание сбалансированной композиции. Тщательно подбирайте цвета для композиции. Лучше
- 18. Примеры гармоничных и несбалансированных сочетаний. Хаотичность Слишком много цветов. Баланс данной композиции нарушен.
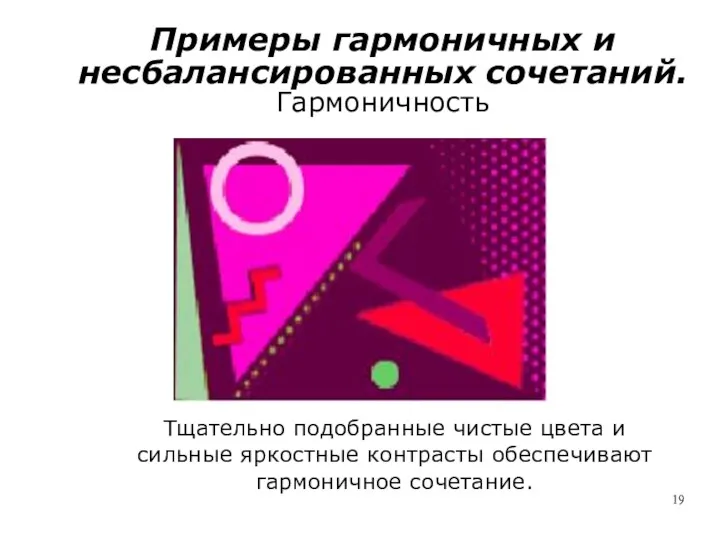
- 19. Примеры гармоничных и несбалансированных сочетаний. Гармоничность Тщательно подобранные чистые цвета и сильные яркостные контрасты обеспечивают гармоничное
- 20. Примеры гармоничных и несбалансированных сочетаний. Монотонность Все цвета приглушены, значения яркости почти одинаковы. Гармония требует наличия
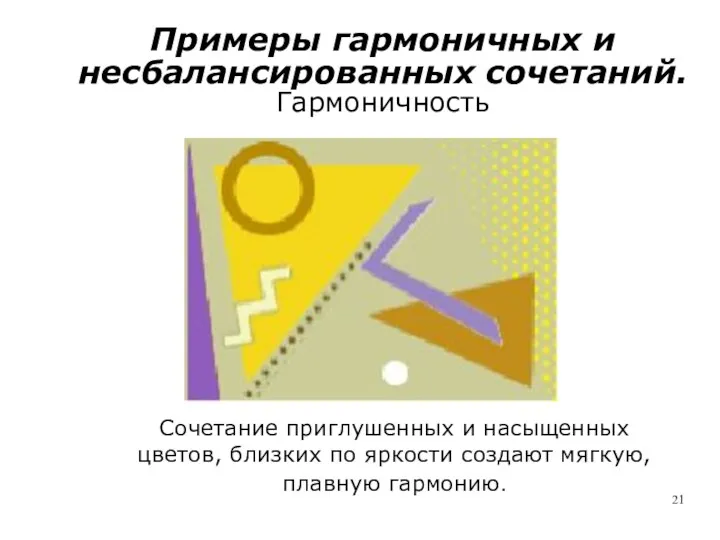
- 21. Примеры гармоничных и несбалансированных сочетаний. Гармоничность Сочетание приглушенных и насыщенных цветов, близких по яркости создают мягкую,
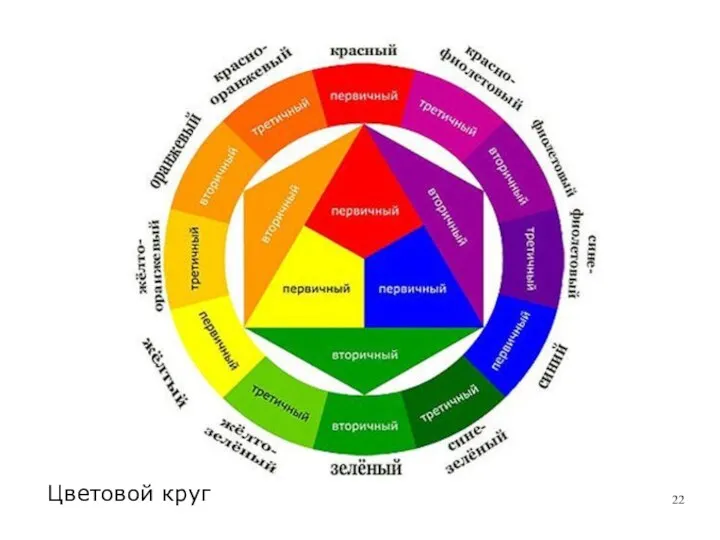
- 22. Цветовой круг
- 23. Круг естественных цветов по Гете К – красный; КО – красно-оранжевый; О – оранжевый, Ж –
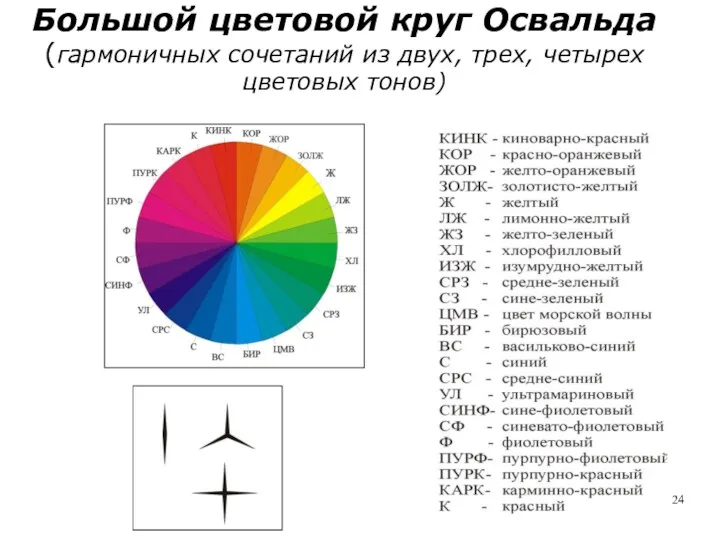
- 24. Большой цветовой круг Освальда (гармоничных сочетаний из двух, трех, четырех цветовых тонов)
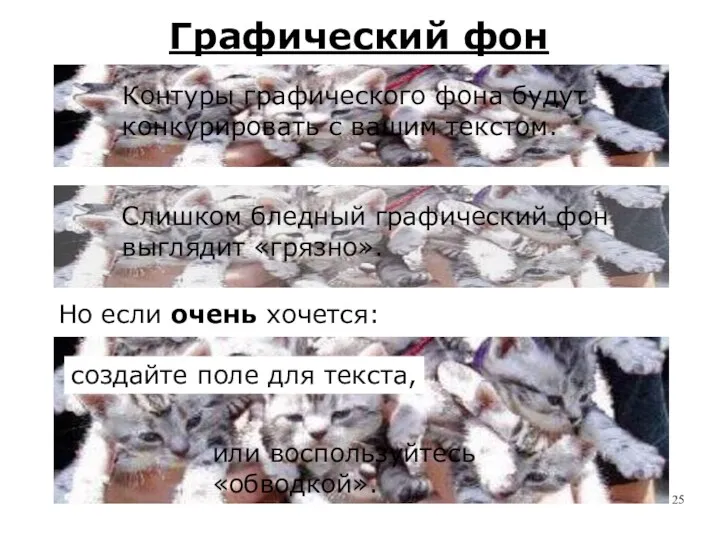
- 25. Графический фон Контуры графического фона будут конкурировать с вашим текстом. Слишком бледный графический фон выглядит «грязно».
- 26. Текст
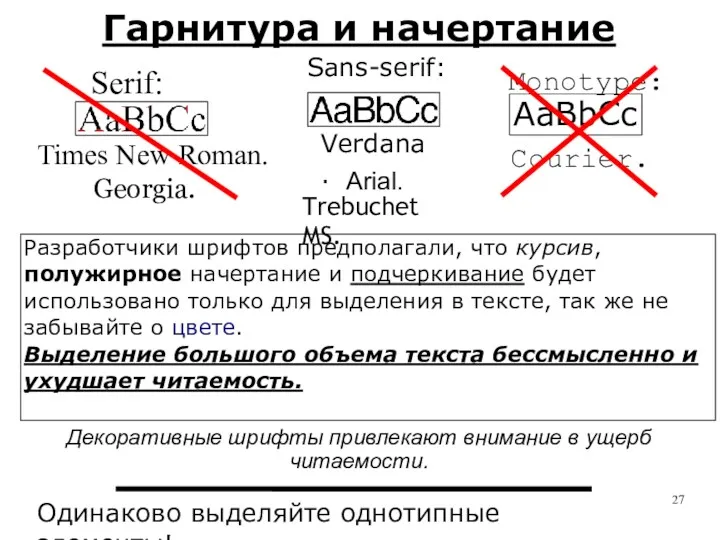
- 27. Гарнитура и начертание Times New Roman. AaBbCc Разработчики шрифтов предполагали, что курсив, полужирное начертание и подчеркивание
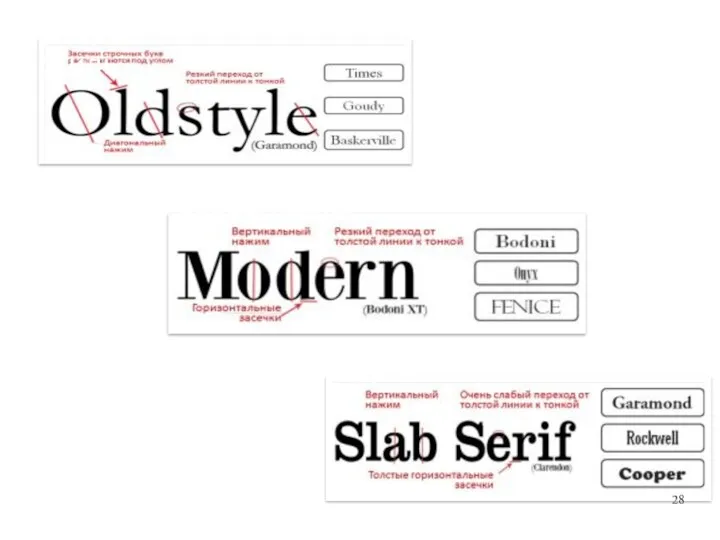
- 28. Старый стиль Современные Брусковые
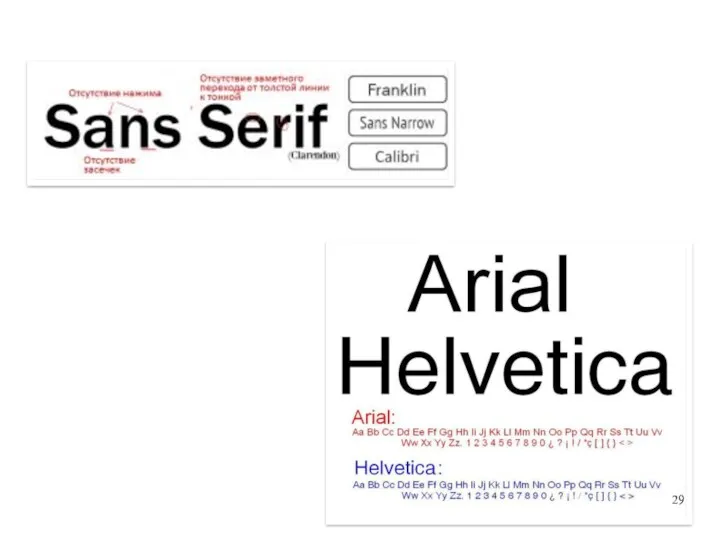
- 29. Рубленые
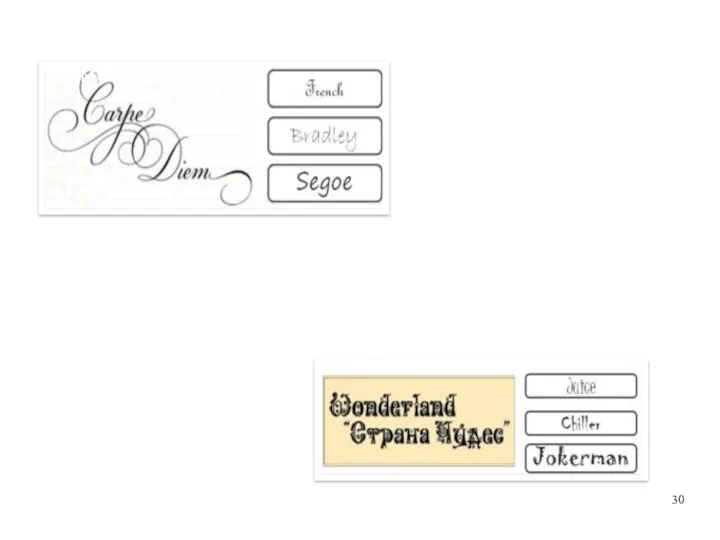
- 30. Рукописные (приглашения, грамоты) Декоративные (вывески, логотипы)
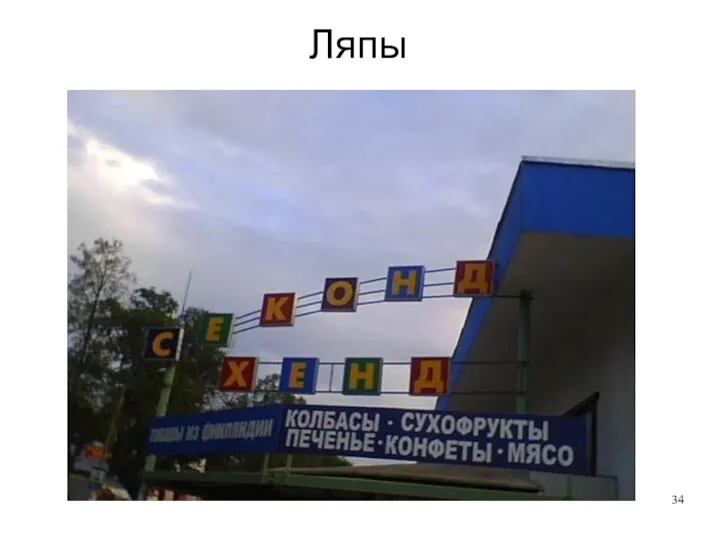
- 31. Ляпы
- 32. Ляпы
- 33. Ляпы
- 34. Ляпы
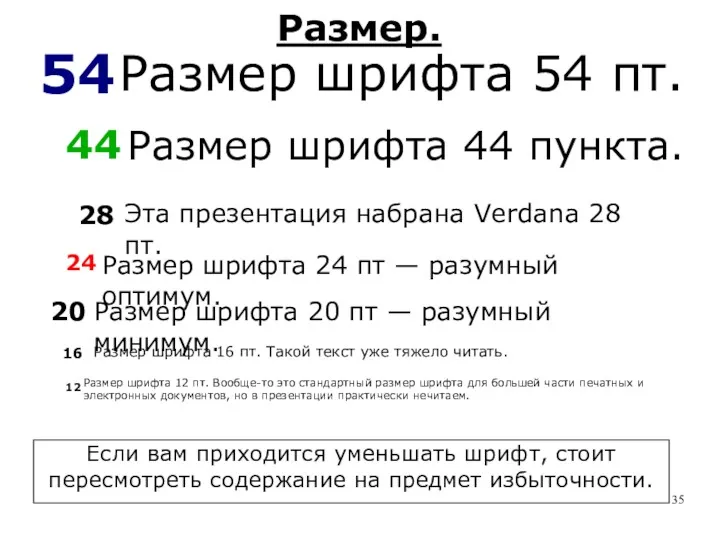
- 35. Размер. Размер шрифта 54 пт. 54 Размер шрифта 44 пункта. 44 24 28 Эта презентация набрана
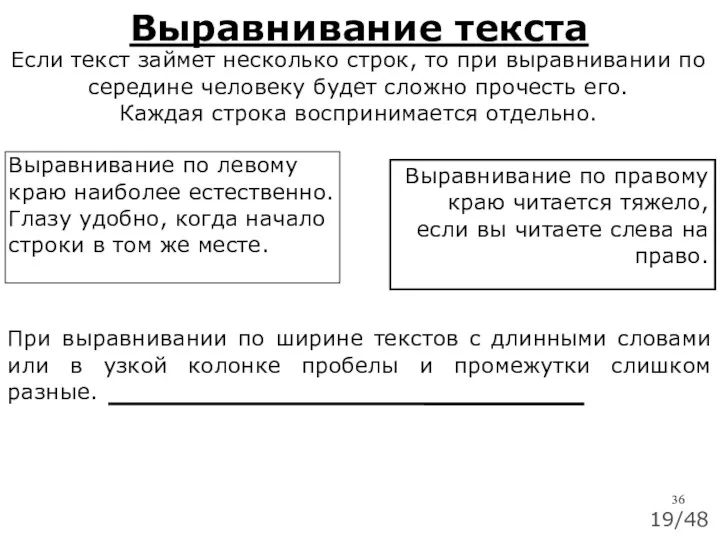
- 36. Выравнивание текста Если текст займет несколько строк, то при выравнивании по середине человеку будет сложно прочесть
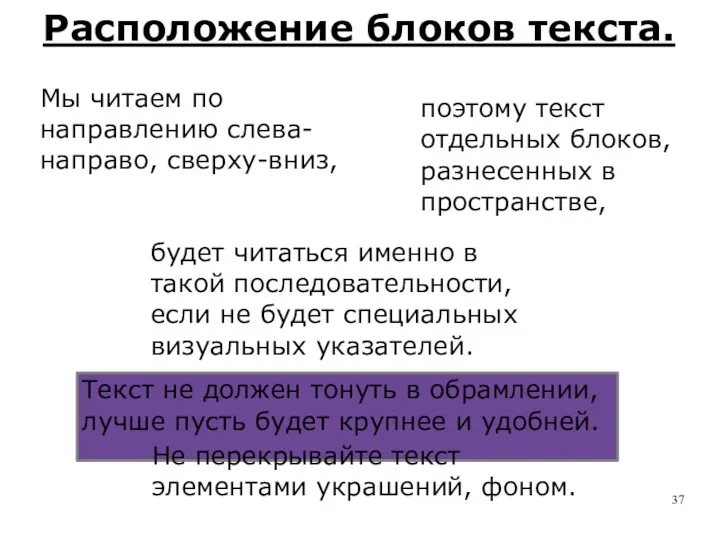
- 37. Расположение блоков текста. Мы читаем по направлению слева-направо, сверху-вниз, поэтому текст отдельных блоков, разнесенных в пространстве,
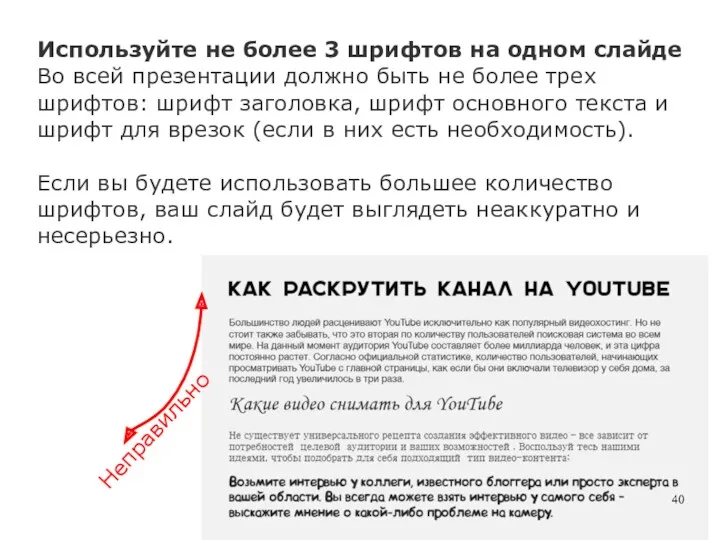
- 40. Используйте не более 3 шрифтов на одном слайде Во всей презентации должно быть не более трех
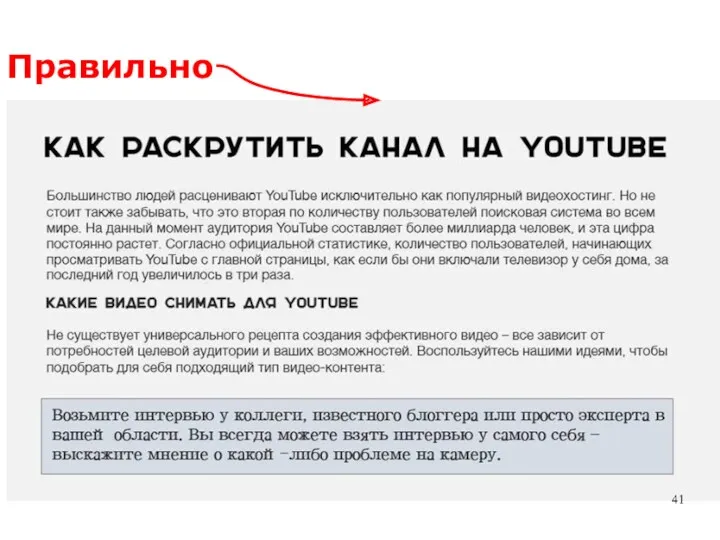
- 41. Правильно
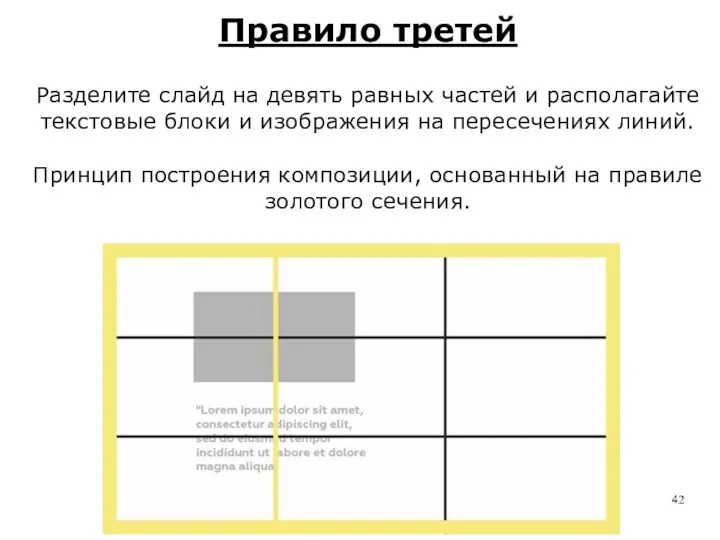
- 42. Правило третей Разделите слайд на девять равных частей и располагайте текстовые блоки и изображения на пересечениях
- 43. Эффекты текста
- 44. Тени.
- 45. Графика
- 46. Иллюстрации. Не стоит перегружать презентацию графикой. Помните у каждой картинки может быть правообладатель. Не забывайте, что
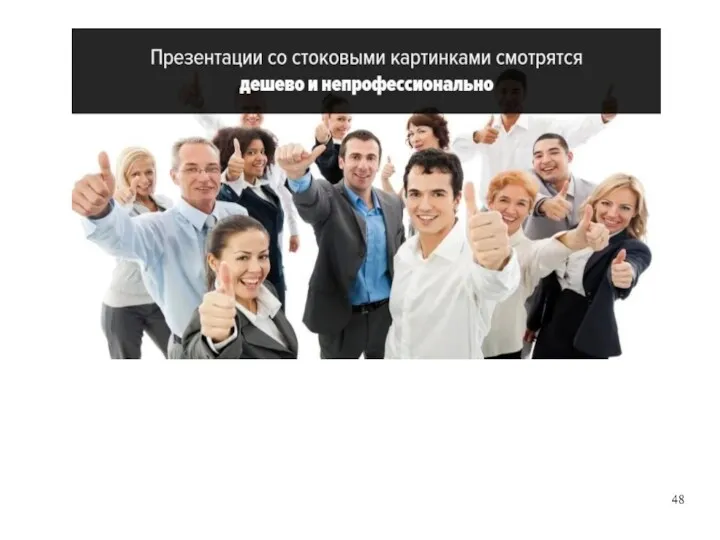
- 47. Совет Используйте изображения только хорошего качества, особенно если собираетесь демонстрировать презентацию на большом экране. Откажитесь от
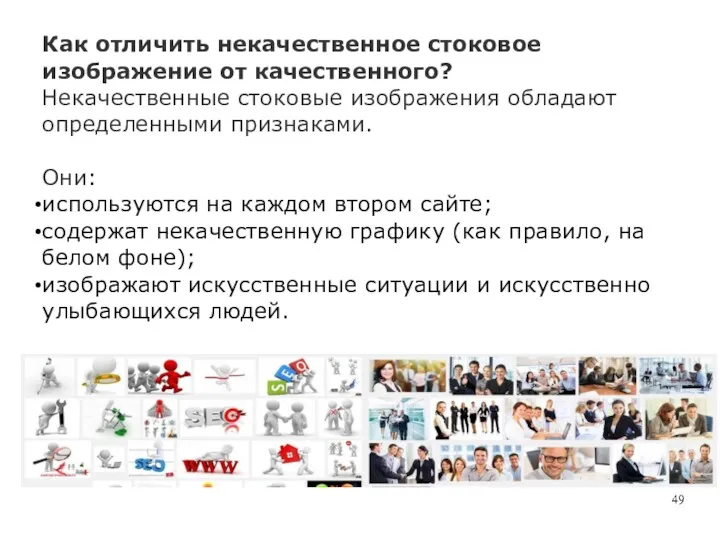
- 49. Как отличить некачественное стоковое изображение от качественного? Некачественные стоковые изображения обладают определенными признаками. Они: используются на
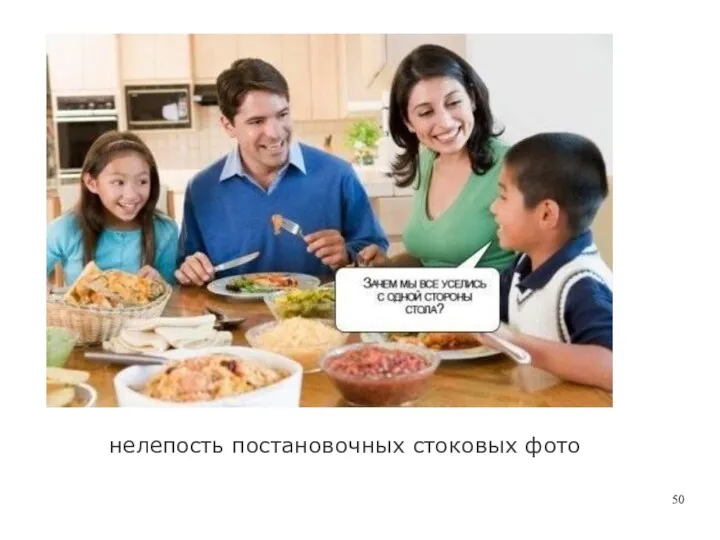
- 50. нелепость постановочных стоковых фото
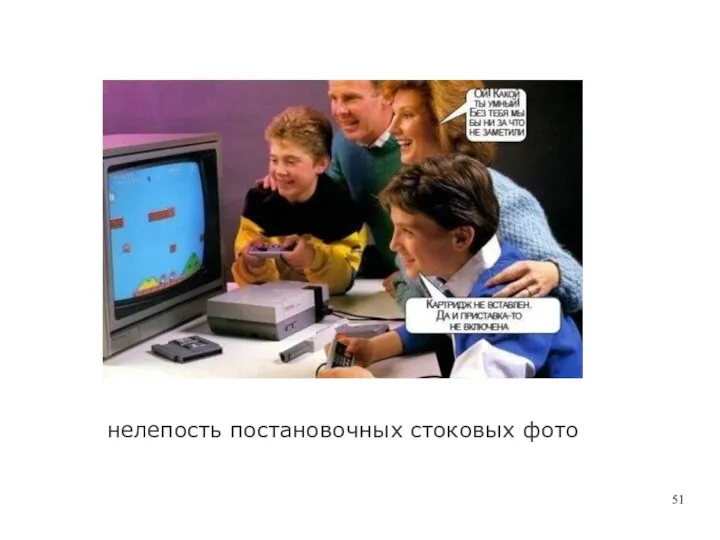
- 51. нелепость постановочных стоковых фото
- 52. Используйте иконки, чтобы ускорить восприятие информации Иконки и всевозможная графика ускоряют понимание вашего сообщения. Используйте их
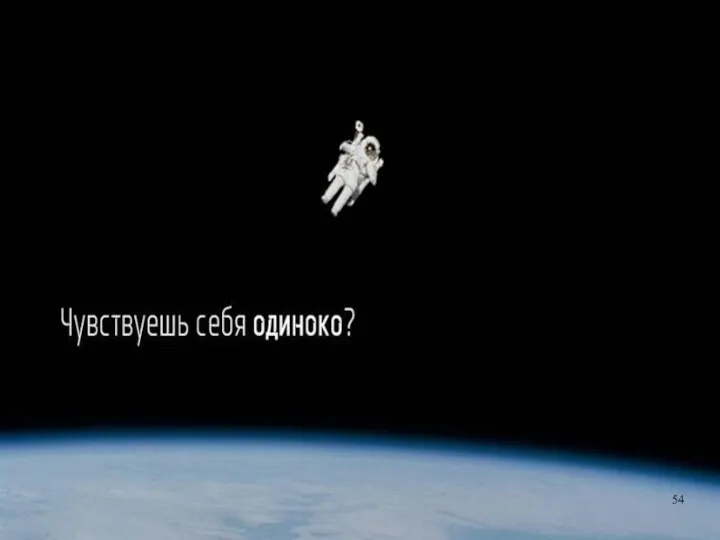
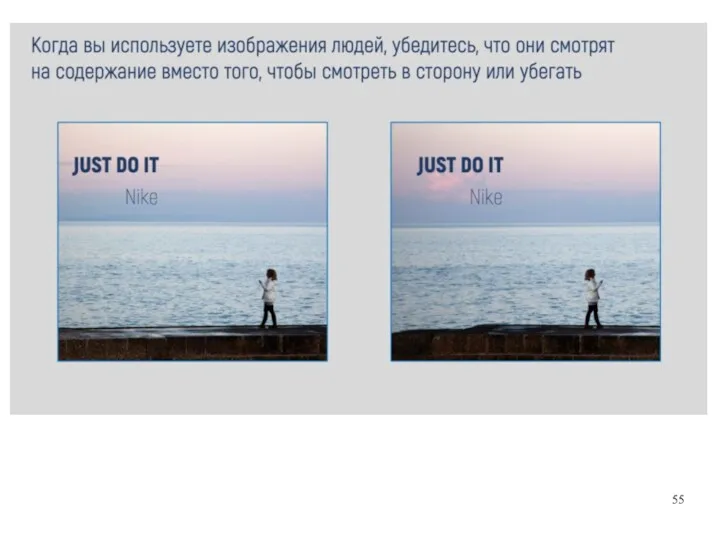
- 53. Каждый слайд должен привлекать внимание Для того чтобы ваша презентация вызывала у аудитории эмоциональный отклик, используйте
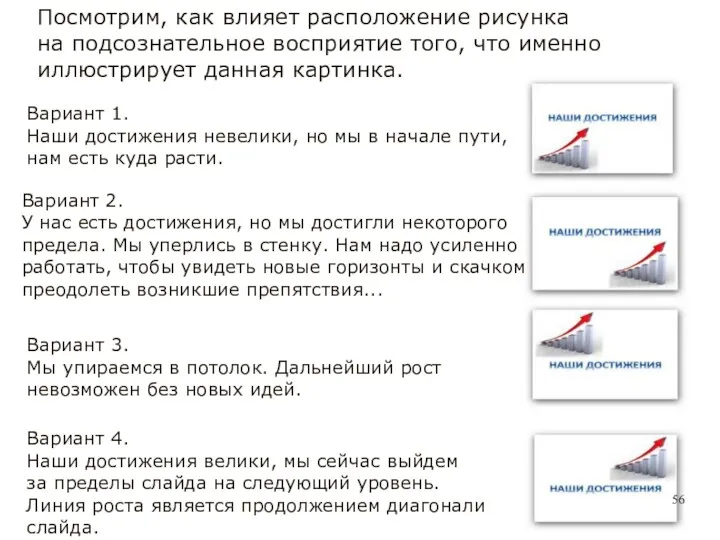
- 56. Посмотрим, как влияет расположение рисунка на подсознательное восприятие того, что именно иллюстрирует данная картинка. Вариант 1.
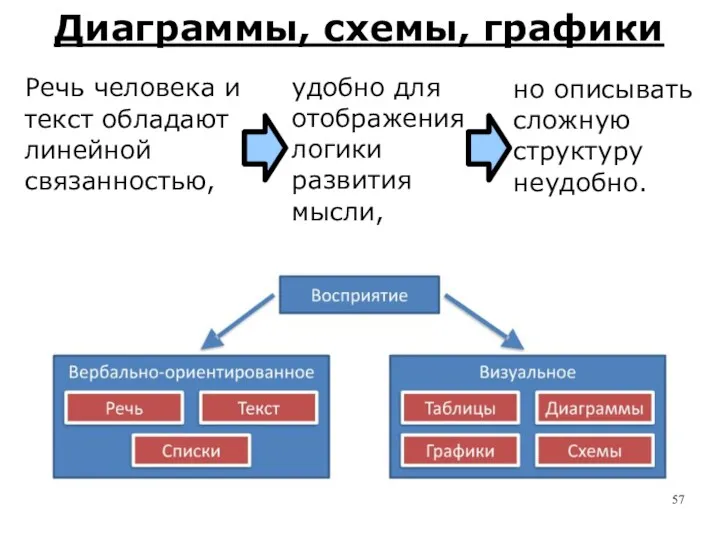
- 57. Диаграммы, схемы, графики Речь человека и текст обладают линейной связанностью, удобно для отображения логики развития мысли,
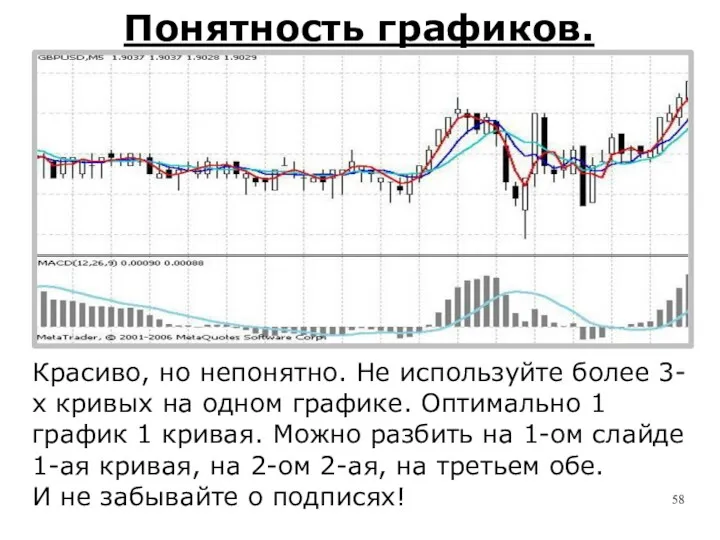
- 58. Понятность графиков. Красиво, но непонятно. Не используйте более 3-х кривых на одном графике. Оптимально 1 график
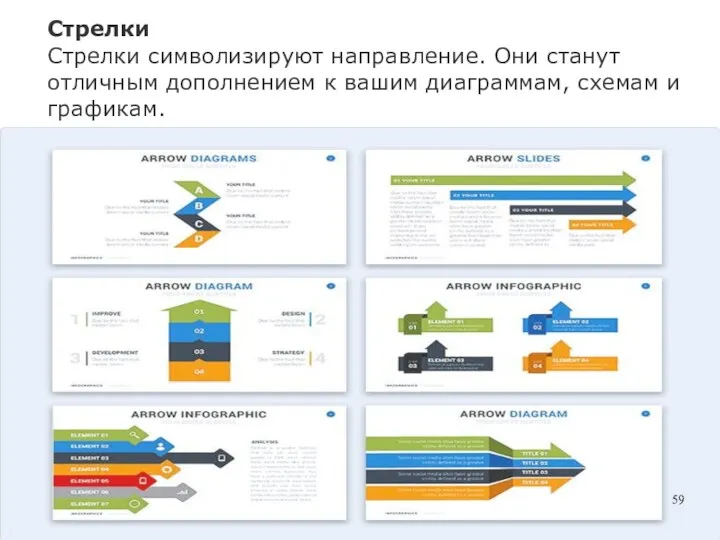
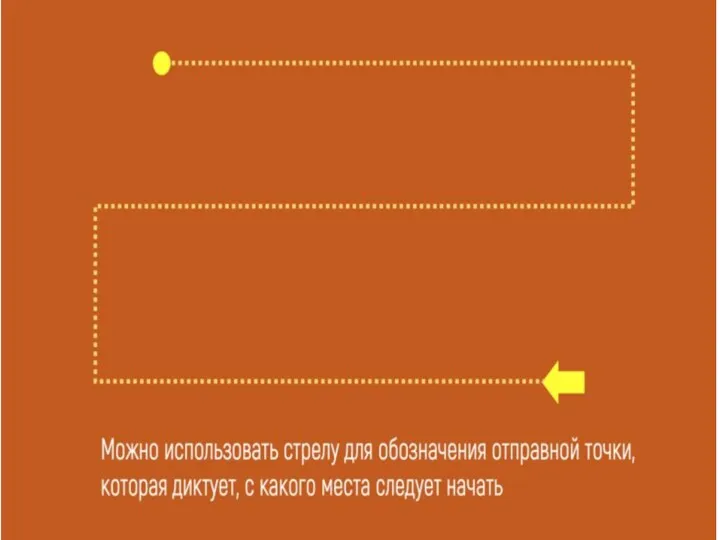
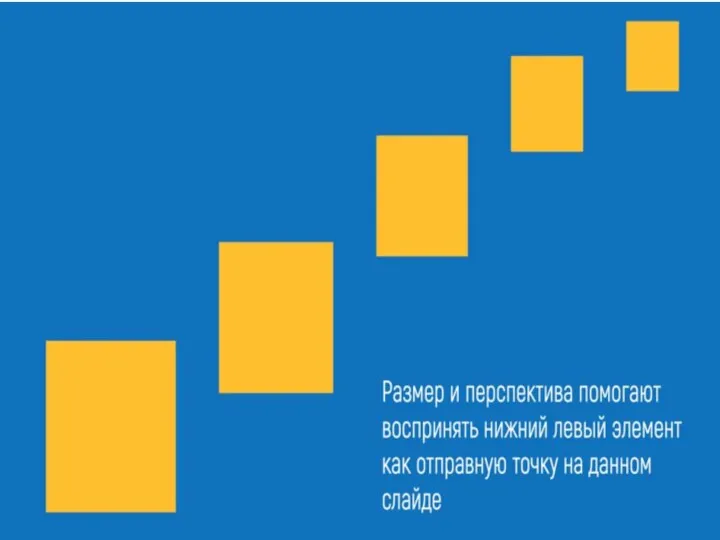
- 59. Стрелки Стрелки символизируют направление. Они станут отличным дополнением к вашим диаграммам, схемам и графикам.
- 60. Композиция слайда
- 61. Правила и приемы композиции : Доминанта Симметрия/асимметрия Статика/динамика Ритм Контрасты, нюансы, аналоги
- 62. Средства композиции: Формат Композиционный центр, Равновесие Целостность Соподчинение Ритм Контраст Динамика/статика Симметрия/асимметрия Доминанта
- 63. Рассмотрим подробнее понятия и термины композиции:
- 64. Закон целостности- объединение элементов, частей в единое целое. рисунок 1 рисунок 2
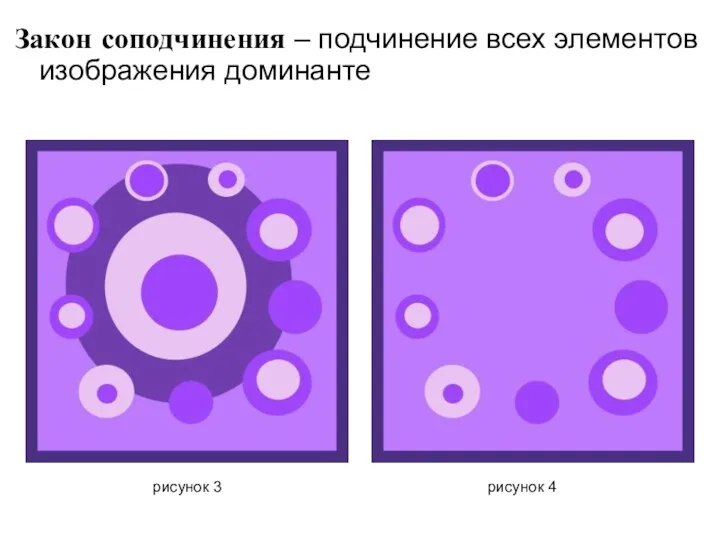
- 65. Закон соподчинения – подчинение всех элементов изображения доминанте рисунок 3 рисунок 4
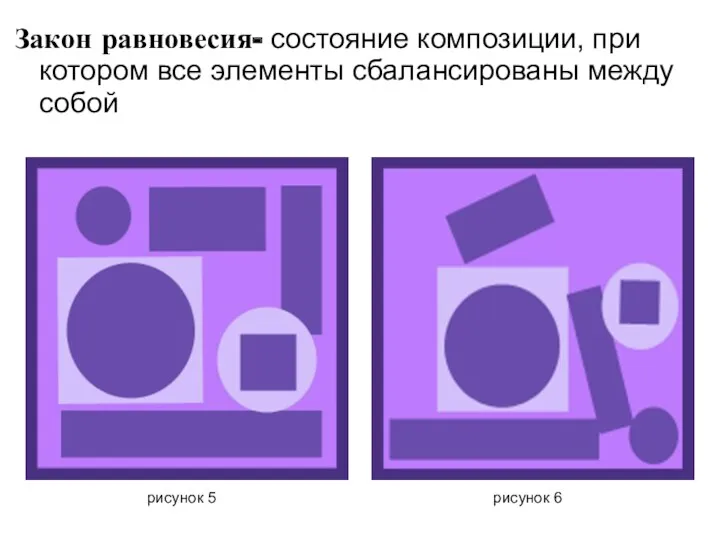
- 66. Закон равновесия- состояние композиции, при котором все элементы сбалансированы между собой рисунок 5 рисунок 6
- 67. Доминанта – главный элемент композиции, которому подчиняются все остальные рисунок 7 рисунок 8
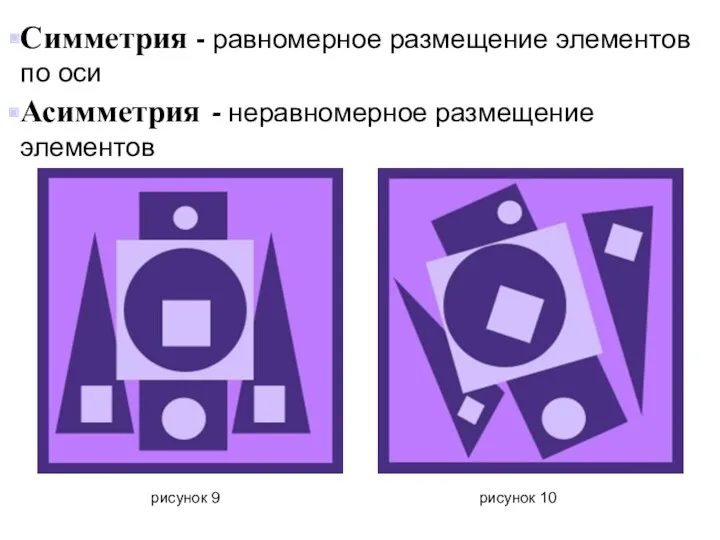
- 68. рисунок 9 рисунок 10 Симметрия - равномерное размещение элементов по оси Асимметрия - неравномерное размещение элементов
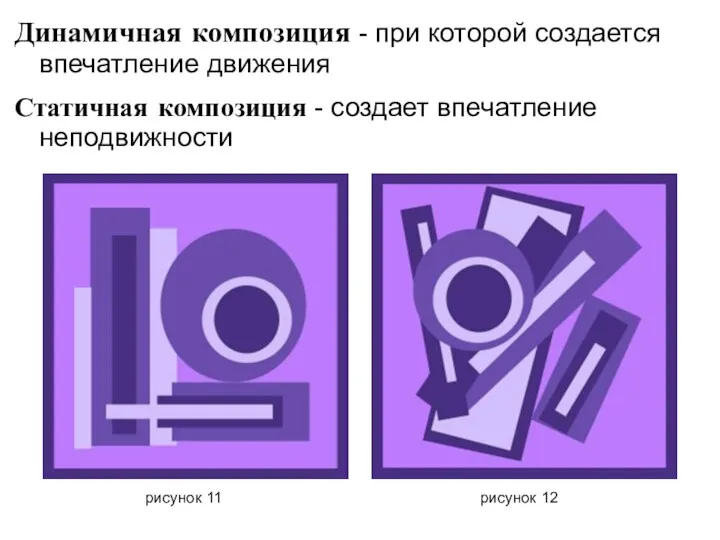
- 69. Динамичная композиция - при которой создается впечатление движения Статичная композиция - создает впечатление неподвижности рисунок 11
- 70. Ритм - это чередование каких-либо элементов в определенной последовательности. рисунок 13 рисунок 14
- 71. Контраст - противопоставление в композиции Нюанс (франц. nuance) - тонкое различие, едва заметный переход. Акцент -
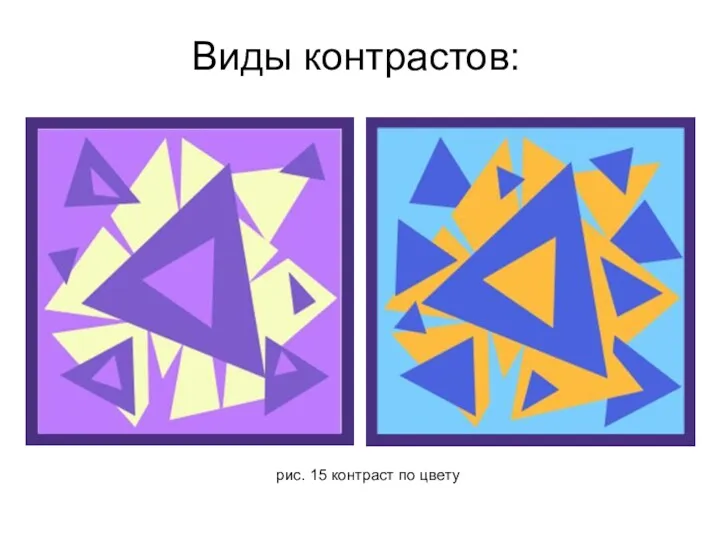
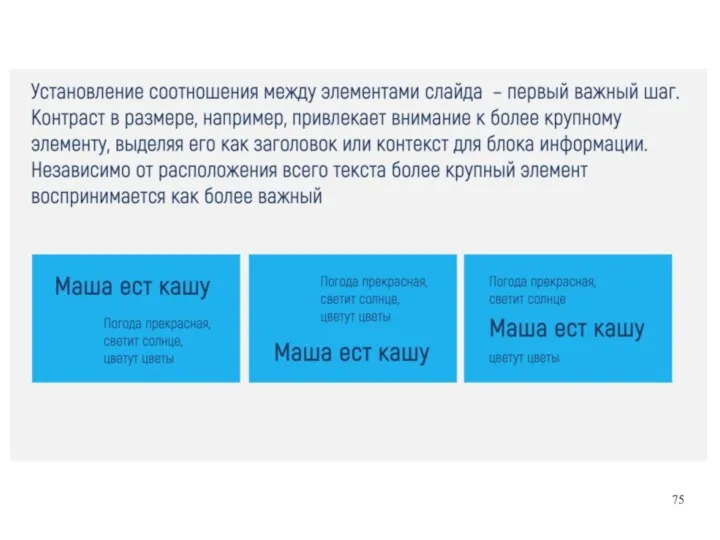
- 72. Виды контрастов: рис. 15 контраст по цвету
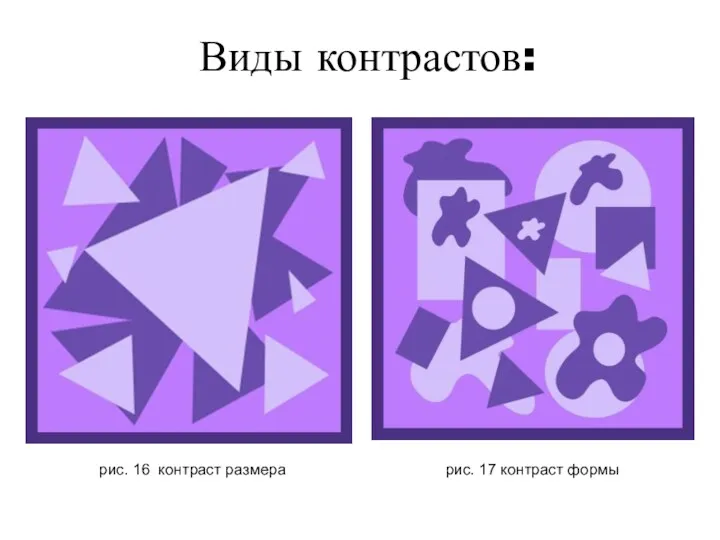
- 73. рис. 16 контраст размера рис. 17 контраст формы Виды контрастов:
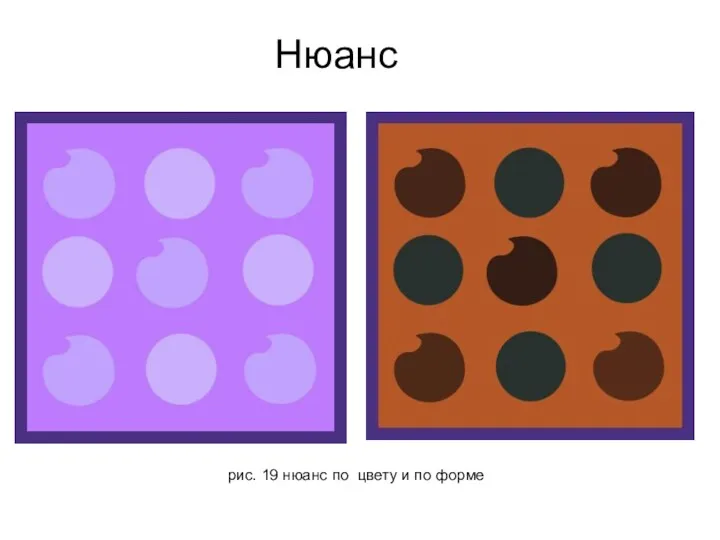
- 76. Нюанс рис. 19 нюанс по цвету и по форме
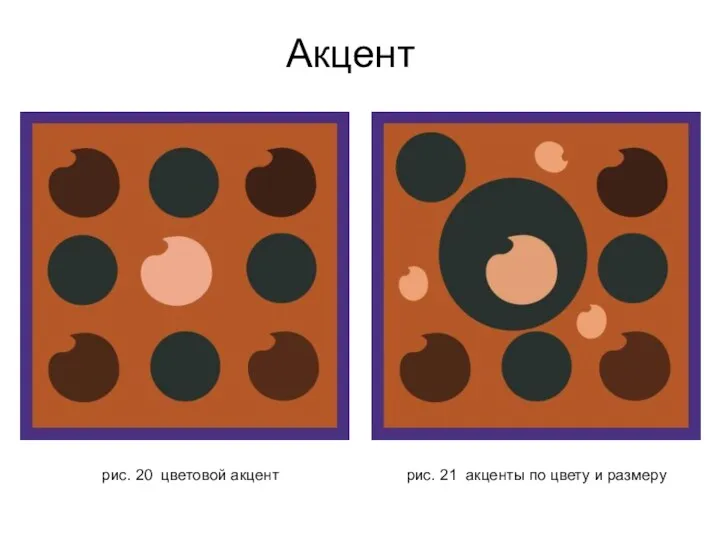
- 77. Акцент рис. 20 цветовой акцент рис. 21 акценты по цвету и размеру
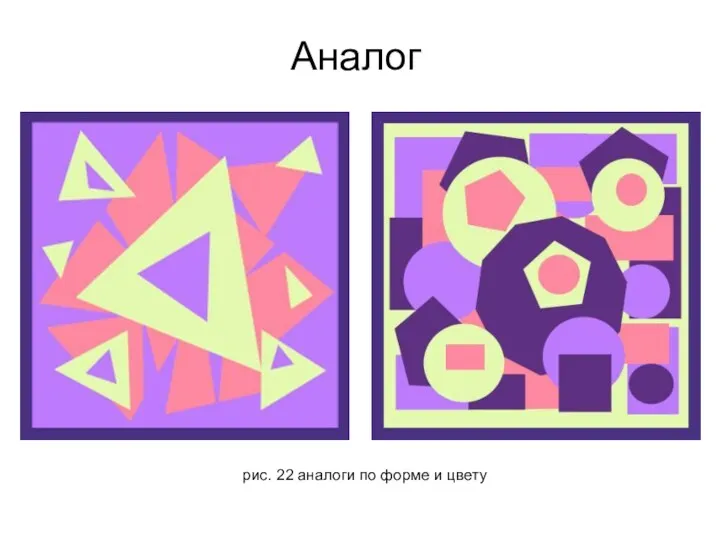
- 78. Аналог рис. 22 аналоги по форме и цвету
- 79. Задание 1. Равновесие в композиции. С помощью 3-6 геометрических фигур создать композицию и передать равновесие рис.
- 80. Задание 2. Доминанта. С помощью 4-6 геометрических фигур создать композицию с ярко выраженной доминантой рис. 27
- 81. Задание 3. Статика и динамика. С помощью 4-5 геометрических фигур создать: а) статичную композицию; б) динамичную
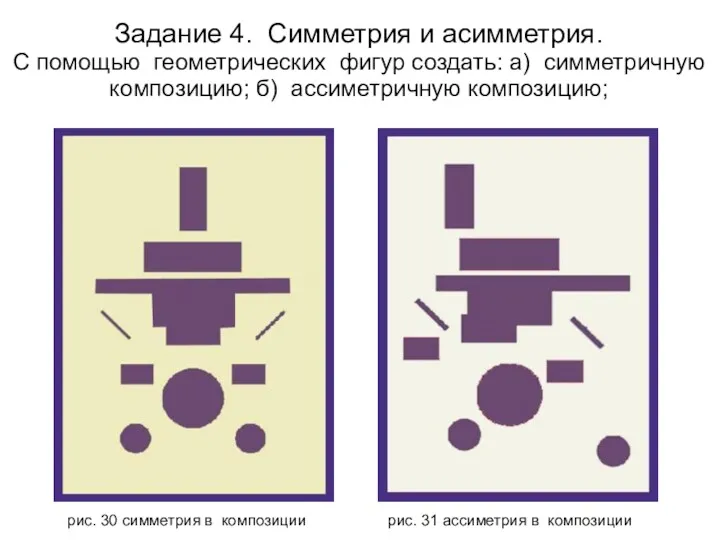
- 82. Задание 4. Симметрия и асимметрия. С помощью геометрических фигур создать: а) симметричную композицию; б) ассиметричную композицию;
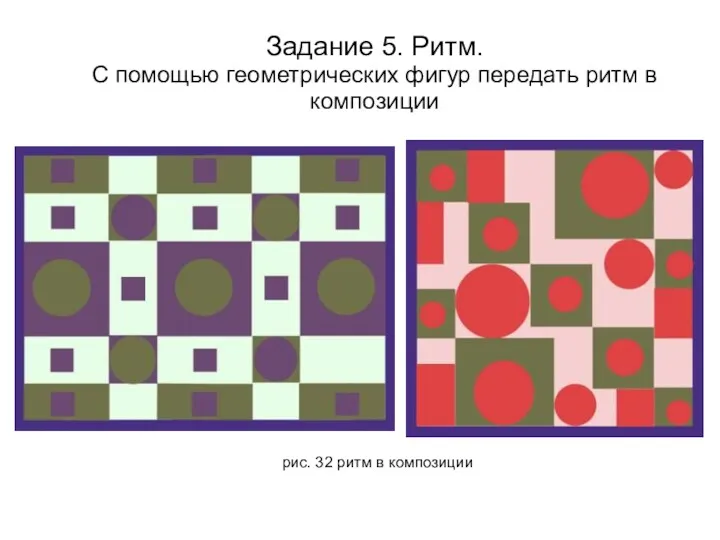
- 83. Задание 5. Ритм. С помощью геометрических фигур передать ритм в композиции рис. 32 ритм в композиции
- 84. Задание 7. Нюанс, акцент аналог. С помощью геометрических фигур создать на выбор: а) нюанс в композиции;
- 85. Структура слайда может быть линейной, траекториальнойной, вертикальной, лучеобразной (радиальной), модульной, а также похожей на «небоскрёб» или
- 86. Количество элементов. Несколько лет назад предлагалось «золотое правило»: 7±2 Совсем недавно начали говорить о новом правиле:
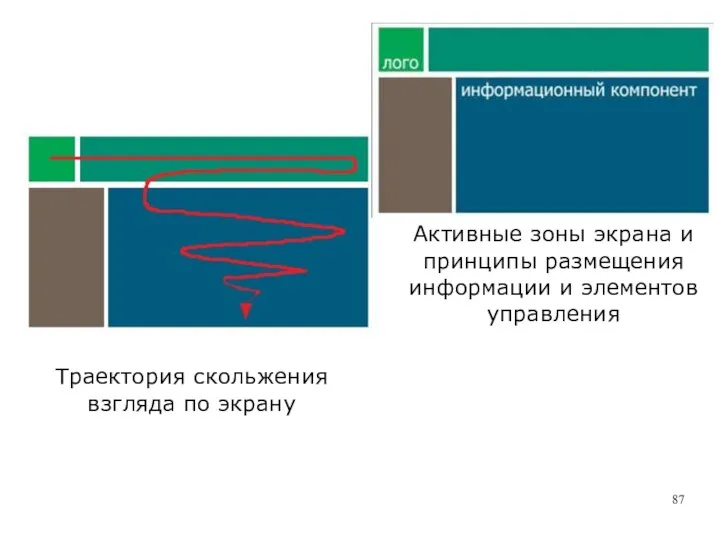
- 87. Траектория скольжения взгляда по экрану Активные зоны экрана и принципы размещения информации и элементов управления
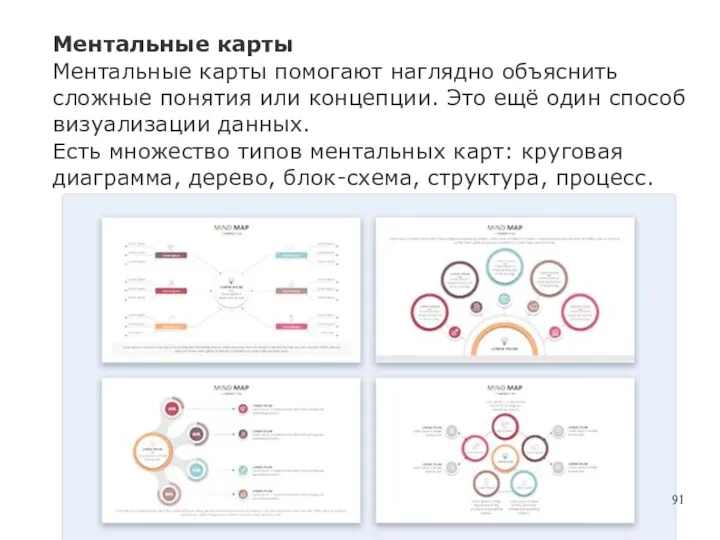
- 91. Ментальные карты Ментальные карты помогают наглядно объяснить сложные понятия или концепции. Это ещё один способ визуализации
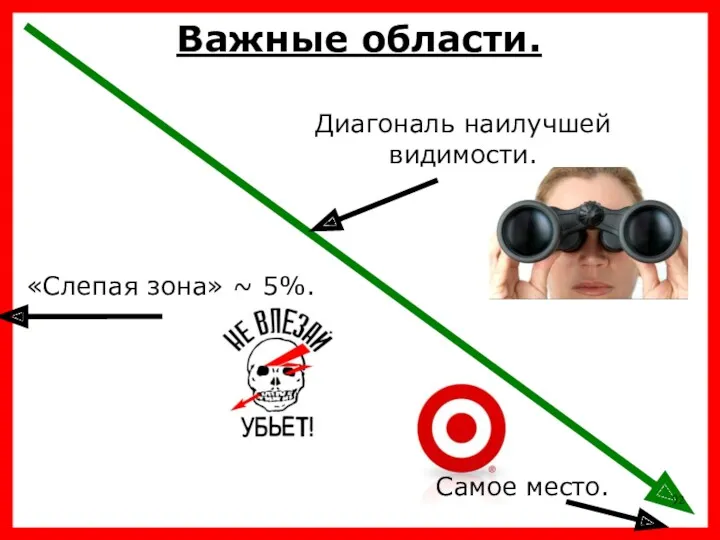
- 92. Диагональ наилучшей видимости. Важные области. Самое место.
- 93. Заполнение слайда. Помните, недозаполненный слайд лучше, чем переполненный! Не бойтесь увеличивать число слайдов — это абсолютно
- 94. Структурные элементы. Заголовок — весьма спорная часть слайдов. Часть «гуру» считают, что это обязательный элемент каждого
- 95. Эффекты
- 96. Динамические эффекты. Просто сведите их использование к минимуму.
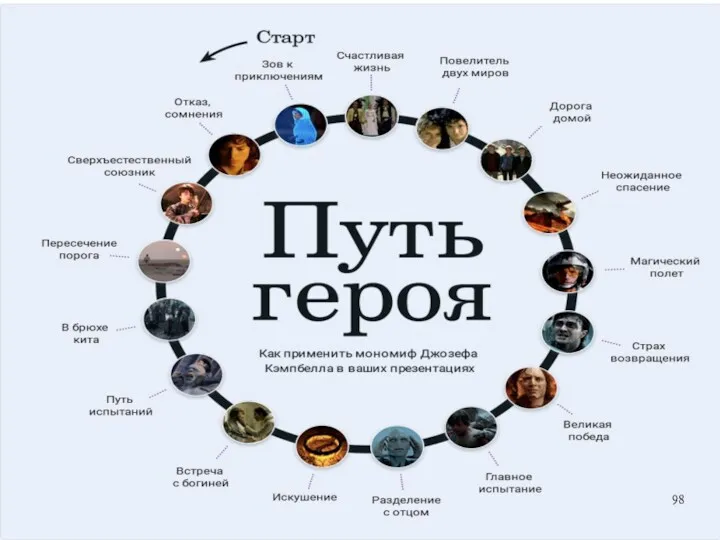
- 97. Структура презентации В большинстве случаев, презентация — это, история: вы ведете аудиторию по некоему пути, в
- 99. Элементы навигации. Используйте нумерацию, если у вас больше 3-х слайдов, располагайте нумерацию в нижнем правом углу
- 100. Тайминг. Удобнее всего рассчитывать время выступления по 1 — 2 минуты на слайд. В большинстве случаев
- 101. Полезные книги
- 103. Скачать презентацию




































































































 Фундаментальные типы данных
Фундаментальные типы данных Телекоммуникационные сети
Телекоммуникационные сети Структурированные запросы, запросы на выборку в конструкторе и средствами SQL
Структурированные запросы, запросы на выборку в конструкторе и средствами SQL Символьные переменные и строки языка Pascal
Символьные переменные и строки языка Pascal Текстовый процессор Microsoft Word 2010
Текстовый процессор Microsoft Word 2010 Типы данных. Ограничения целостности. (Лекция 4)
Типы данных. Ограничения целостности. (Лекция 4) Конкурс Мой безопасный Интернет, Интернет: вред и польза
Конкурс Мой безопасный Интернет, Интернет: вред и польза Автоматизация технических процессов и производств
Автоматизация технических процессов и производств Язык VBA
Язык VBA основы информационной безопасности. Формальные модели ИБ. (Тема 3.3)
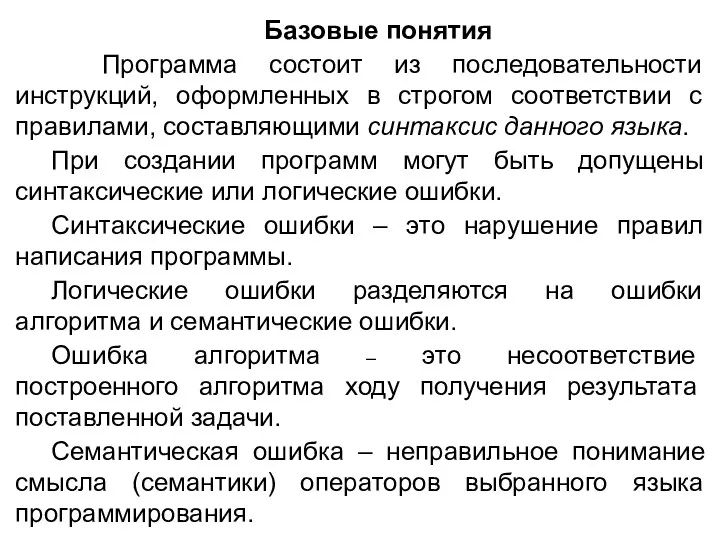
основы информационной безопасности. Формальные модели ИБ. (Тема 3.3) Программа. Базовые понятия
Программа. Базовые понятия Разработка проекта локальной сети предприятия с использованием программного эмулятора оборудования Cisco Packet Tracer
Разработка проекта локальной сети предприятия с использованием программного эмулятора оборудования Cisco Packet Tracer Програмні засоби навчання іноземних мов
Програмні засоби навчання іноземних мов Программный комплекс Scada система TRACE MODE
Программный комплекс Scada система TRACE MODE Використання електронних посібників, навчальних програм
Використання електронних посібників, навчальних програм AР6003 IP reader interface
AР6003 IP reader interface Информационные ресурсы общественных наук. Этнография
Информационные ресурсы общественных наук. Этнография Программирование на стороне сервера. PHP
Программирование на стороне сервера. PHP Использование редактора блок-схем при решении математических задач на Паскале
Использование редактора блок-схем при решении математических задач на Паскале Комп’ютерна графіка
Комп’ютерна графіка История развития вычислительной техники. Поколения ЭВМ
История развития вычислительной техники. Поколения ЭВМ Цифровая социализация детей и подростков в современном обществе
Цифровая социализация детей и подростков в современном обществе Веб-технологии в образовательной среде для профессионального самоопределения
Веб-технологии в образовательной среде для профессионального самоопределения Искусственный интеллект
Искусственный интеллект Объектно-ориентированное программирование (ООП), как технология программирования
Объектно-ориентированное программирование (ООП), как технология программирования Angular Basics
Angular Basics Організаційне та програмне забезпечення систем автоматизованого проектування одягу в системі ї підготовки вчителів технологій
Організаційне та програмне забезпечення систем автоматизованого проектування одягу в системі ї підготовки вчителів технологій Основные понятия Базы Данных.
Основные понятия Базы Данных.