Содержание
- 2. Символьная графика
- 3. Плоттер Плоттер – устройство для печати больших изображений. перьевые струйные лазерные режущие
- 4. Принтеры Принтер – устройство для вывода информации на бумагу или пленку. Качество печати dpi = dots
- 5. Качество печати: 72…300 dpi текст: до 337 символов в минуту графика: до 5 мин на страницу!!!
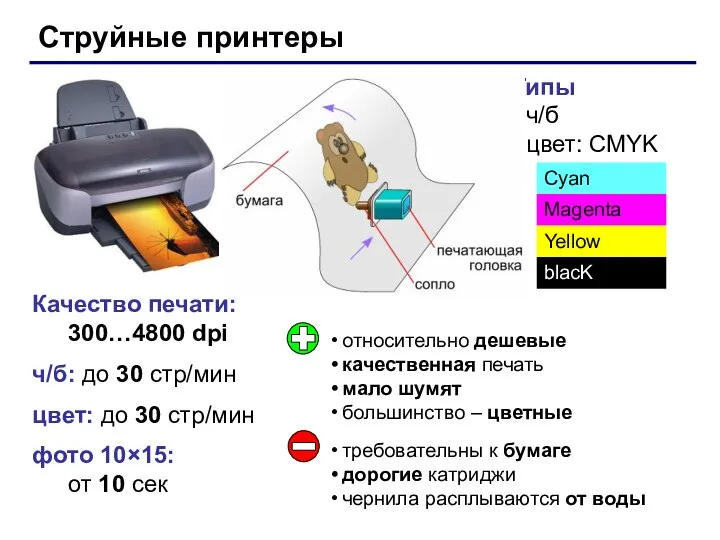
- 6. Качество печати: 300…4800 dpi ч/б: до 30 стр/мин цвет: до 30 стр/мин фото 10×15: от 10
- 7. Качество печати: 600…1200 dpi ч/б: до 50 стр/мин цвет: до 25 стр/мин Лазерные принтеры становятся все
- 8. Мониторы дешево стоят малое время отклика лучшая цветопередача практически нет излучения малые размеры и вес потребляют
- 9. Характеристики ЖК-мониторов Диагональ: 15’’, 17’’, 19’’, … 30’’ Яркость 300…500 кд/м² Контрастность от 300:1 до 2000:1
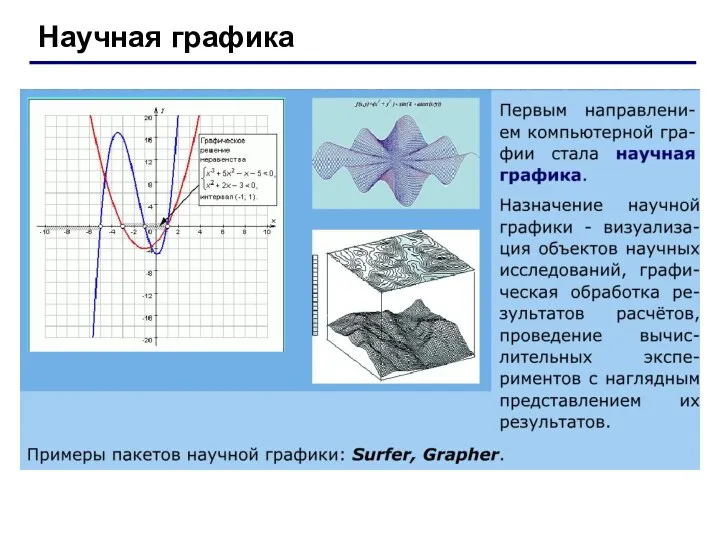
- 10. Научная графика
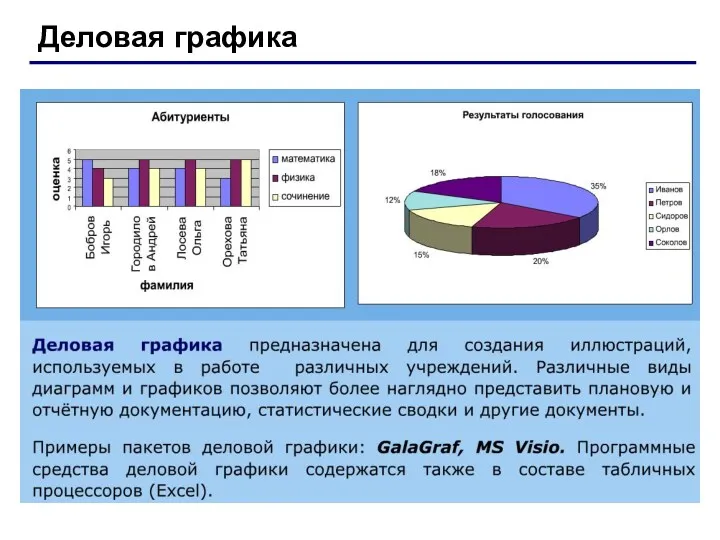
- 11. Деловая графика
- 12. Конструкторская графика
- 13. Иллюстративная графика
- 14. Художественная и рекламная графика
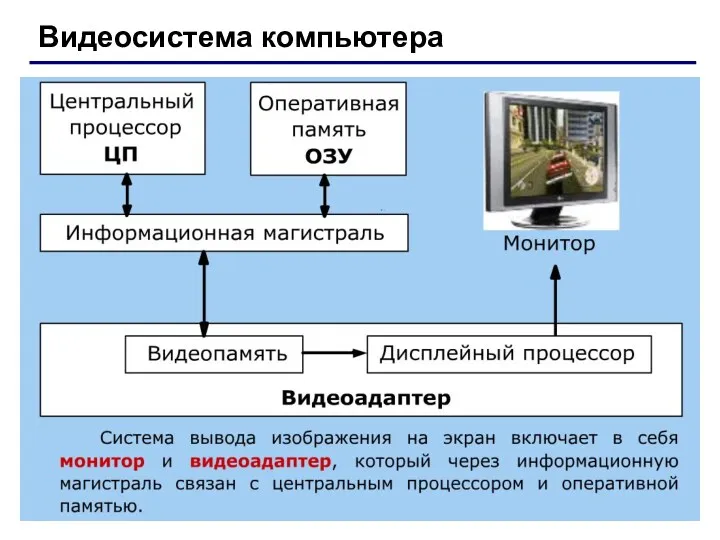
- 15. Видеосистема компьютера
- 16. Видеосистема компьютера процессор видеокарта (видеоадаптер) Видеокарта – это электронная плата, которая обрабатывает видеоданные и управляет работой
- 17. Видеосистема компьютера
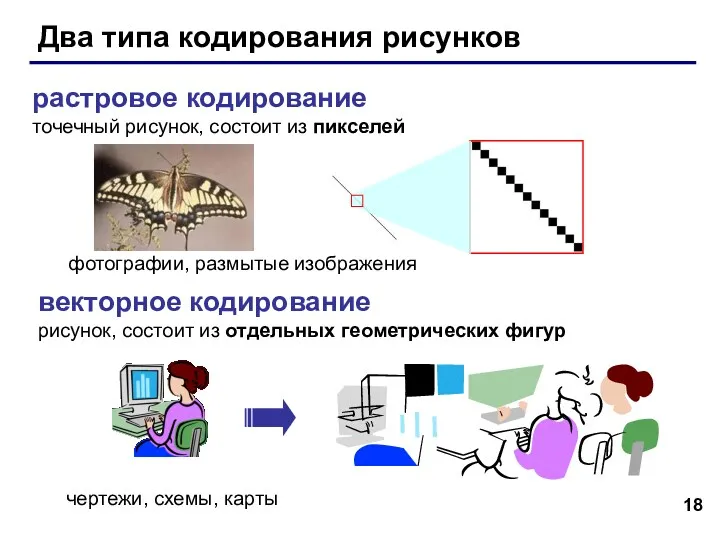
- 18. Два типа кодирования рисунков
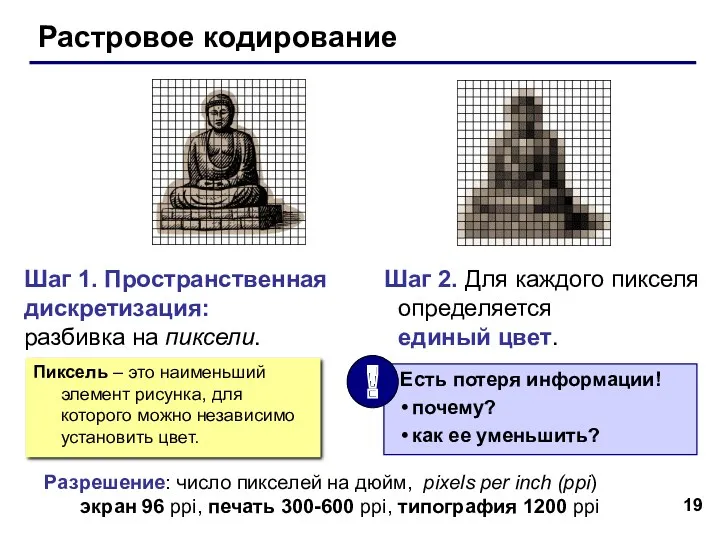
- 19. Шаг 1. Пространственная дискретизация: разбивка на пиксели. Растровое кодирование Шаг 2. Для каждого пикселя определяется единый
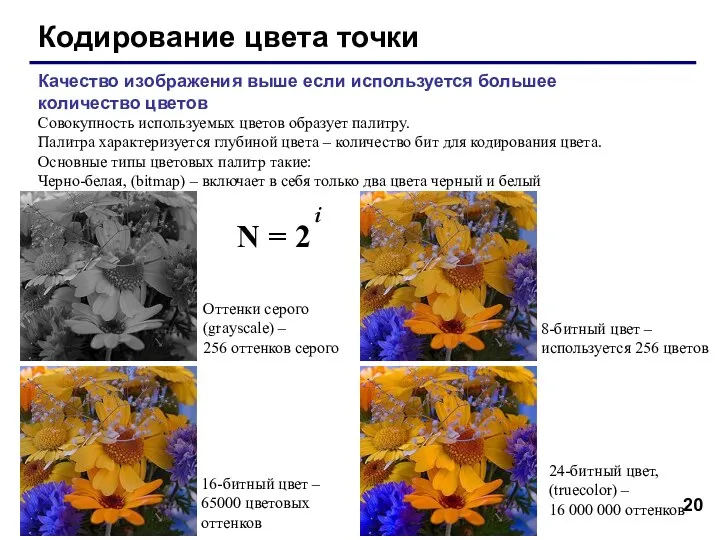
- 20. Кодирование цвета точки Качество изображения выше если используется большее количество цветов Совокупность используемых цветов образует палитру.
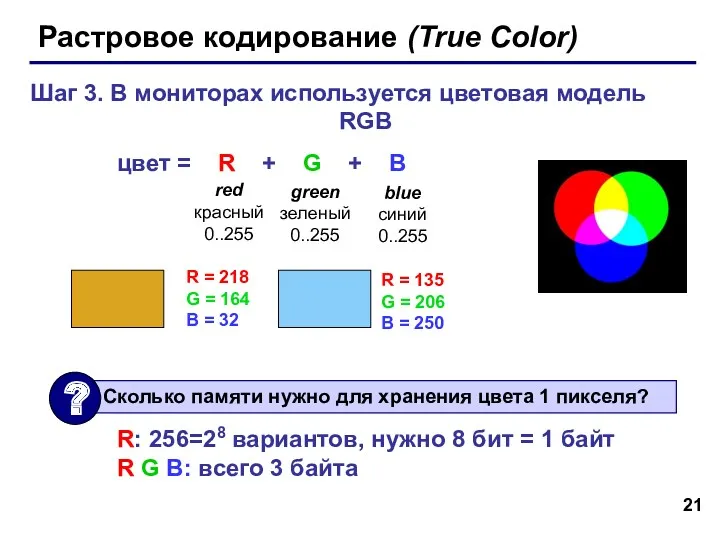
- 21. Растровое кодирование (True Color) Шаг 3. В мониторах используется цветовая модель RGB цвет = R +
- 22. Форматы файлов (растровые рисунки)
- 23. Растровые рисунки лучший способ для хранения фотографий и изображений без четких границ спецэффекты (тени, ореолы, и
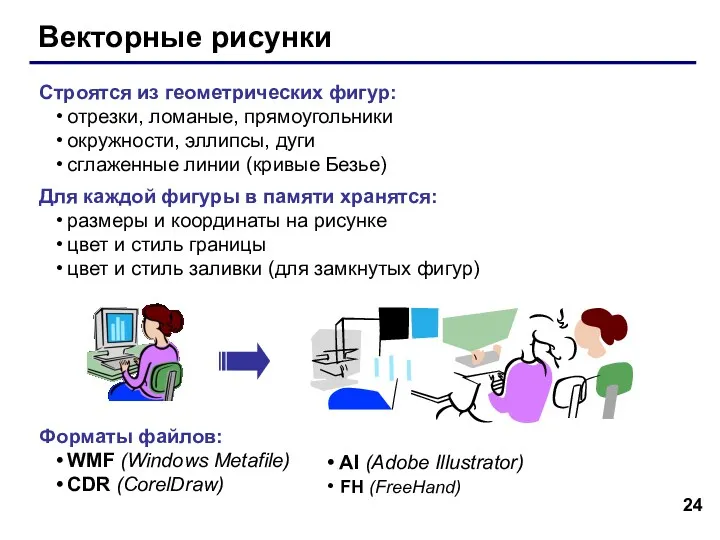
- 24. Векторные рисунки Строятся из геометрических фигур: отрезки, ломаные, прямоугольники окружности, эллипсы, дуги сглаженные линии (кривые Безье)
- 25. Векторные рисунки лучший способ для хранения чертежей, схем, карт; при кодировании нет потери информации; при изменении
- 26. Кодирование графической информации Создавать и хранить графические объекты в компьютере можно двумя способами – как растровое
- 27. Кодирование растровых изображений Растровое изображение представляет собой совокупность точек (пикселей) разных цветов. Для черно-белого изображения информационный
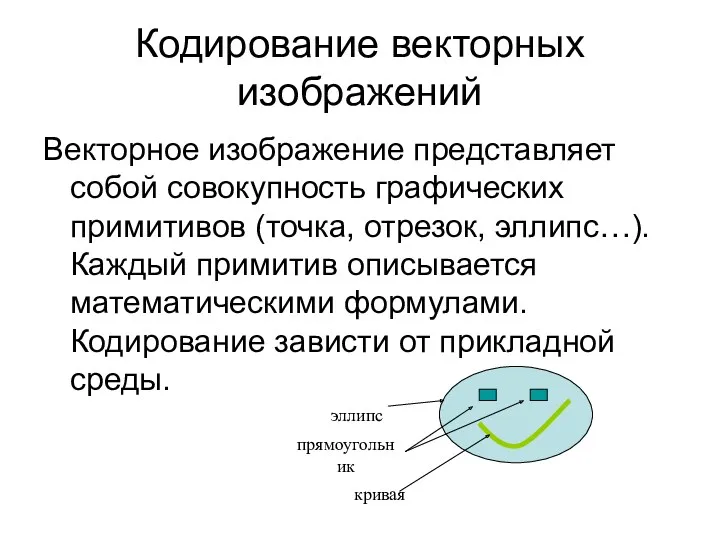
- 28. Кодирование векторных изображений Векторное изображение представляет собой совокупность графических примитивов (точка, отрезок, эллипс…). Каждый примитив описывается
- 29. Сканеры со слайд-модулем Сканер – устройство для ввода изображений. барабанные планшетные рулонные ручные
- 31. Скачать презентацию




























 Подзапросы в SQL
Подзапросы в SQL Многоуровневые списки
Многоуровневые списки Оператор цикла с параметром
Оператор цикла с параметром Database. Lection 3
Database. Lection 3 Таблицы
Таблицы Ajax. Генератор кода для вставки на сайт
Ajax. Генератор кода для вставки на сайт Функции в С++
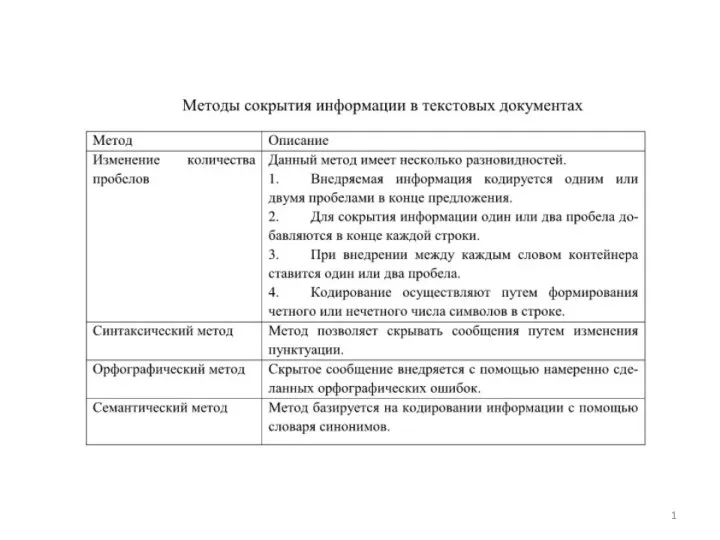
Функции в С++ Стегосистемы для других покрывающих сообщений. Лекция 4
Стегосистемы для других покрывающих сообщений. Лекция 4 Введение в операционные системы
Введение в операционные системы Роль СМИ в политической жизни общества
Роль СМИ в политической жизни общества Моделирование ВС. Модели массового обслуживания. (Тема 3.2)
Моделирование ВС. Модели массового обслуживания. (Тема 3.2) Пять игр развивающих интеллект, для взрослых
Пять игр развивающих интеллект, для взрослых Компьютерные презентации
Компьютерные презентации Обзор онлайн аудитории Беларуси
Обзор онлайн аудитории Беларуси Spring Boot. Spring Data. ORM
Spring Boot. Spring Data. ORM Методическая разработка внеклассного мероприятия Турнир знатоков Информатики Внеклассное мероприятие по информатике для учащихся 6-го класса Внеклассное мероприятие по информатике для учащихся 6-го класса Турнир знатоков ИНФОРМАТ
Методическая разработка внеклассного мероприятия Турнир знатоков Информатики Внеклассное мероприятие по информатике для учащихся 6-го класса Внеклассное мероприятие по информатике для учащихся 6-го класса Турнир знатоков ИНФОРМАТ Языки программирования C++
Языки программирования C++ Рекурсивті тәртіптерді анықтау және GNU. Prolog қолдану
Рекурсивті тәртіптерді анықтау және GNU. Prolog қолдану Здоровье-сберегающие технологии на уроках информатики
Здоровье-сберегающие технологии на уроках информатики SAP HANA – платформа для бизнеса в реальном времени
SAP HANA – платформа для бизнеса в реальном времени Форматы_графических_файлов
Форматы_графических_файлов Поиск информации в Интернете
Поиск информации в Интернете Мобильді құрылғыларға арналған операциялық жүйелер
Мобильді құрылғыларға арналған операциялық жүйелер Обработка информации и алгоритмы
Обработка информации и алгоритмы Микропроцессор
Микропроцессор Навчальні проекти
Навчальні проекти Lecture 11. Even more normalization
Lecture 11. Even more normalization WEB-Index: Аудитория интернет-проектов. Desktop, Октябрь 2017, Москва
WEB-Index: Аудитория интернет-проектов. Desktop, Октябрь 2017, Москва