- Главная
- Информатика
- Таблицы

Содержание
- 2. Таблицы ... -внешний элемент таблицы ... -элемент, задающий строку таблицы ... - элемент, задающий ячейку таблицы
- 3. Пример Таблица шириной 500 пикселей Ширина этой таблицы 500 пикселей и она состоит из одной строки
- 4. Пример Для задания таблицы не зависимой от разрешения монитора, ее следует задавать в процентном отношении к
- 5. 1 столбец 2 столбец Пример: Можно сделать грани таблицы невидимыми, для чего толщину рамки таблицы надо
- 6. Существует набор атрибутов предназначенных для выравнивания данных в ячейках таблицы: align - позволяет выравнивать данные по
- 7. Пример:
- 8. Пример: выравнивание по гризонтали по центру по левому краю по правому краю выравнивание по вертикали по
- 9. Задание 12 Создание таблиц 1. Создайте новую страницу в редакторе БЛОКНОТ 2. В элементе укажите "Практическая
- 10. Задание 13 Создание таблиц 1. Создайте новую страницу в редакторе БЛОКНОТ 2. В элементе укажите "Практическая
- 11. 1. Создайте новую страницу в редакторе БЛОКНОТ 2. В элементе укажите "Практическая работа № 14 3.
- 12. Задание 15 РазметкаWEB- страницы при помощи таблицы (вариант2) Чтобы таблица выглядела неизменной при любом разрешении экрана,
- 13. Пример таблицы с объединенными ячейками Для создания таблицы с объединенными ячейками необходимо указать в качестве значения
- 14. вся строка как одна ячейка одна ячейка одна ячейка одна ячейка одна ячейка ячейка 2х2 2
- 15. Метатеги page-enter и page-exit содержащие в себе вызов функции revealTrans, позволяют реализовать красивые видеэффекты при открытии
- 16. коды эффектов открытия-закрытия страниц: 0- квадрат снаружи внутрь 1- квадрат изнутри наружу 2- круг снаружи внутрь
- 17. создание форм
- 18. Создание форм Отправка содержимого формы по Е- mail для дальнейшей расшифровки данных владельцем сайта: или или
- 19. Поля ввода текста INPUT TYPE=text Представляет собой прямоугольное поле для ввода одной строки текста Параметры: NAME
- 20. Пример:
- 21. Поле ввода пароля INPUT TYPE=password Прямоугольное однострочное поле, отличающееся от ранее рассмотренного тем, что вводимый текст
- 22. Многострочная текстовая область …. Прямоугольное поле с заданными шириной и высотой, при необходимости генерируется вертикальная линейка
- 23. Пример: Для прокручивания содержимого в этом поле ввода используйте линейку проерутки или клавиши PgUp, PgDn, дибо
- 24. Флажки INPUT TYPE=checkbox Служат для ответа пользователя “да-нет” или выбора из нескольких предложенных вариантов Параметры: NAME
- 25. Пример: Что заказываем? с капустой с мясом с яблоками курагой
- 26. Радиокнопки INPUT TYPE=radio Позволяют выбрать только один из представленных вариантов Параметры: NAME - имя радиокнопки VALUE
- 27. Пример: Что заказываем? с капустой с мясом с яблоками курагой
- 28. Раскрывающиеся списки … Предназначены для предоставления возможности выбора или раскрывающегося меню. Параметры: NAME - имя списка
- 29. Пример: Назовите Ваш любимый браузер Выберите название Internet Explorer Netscape Navigator Netscape Communicator Mosaic
- 30. Командные кнопки Кнопка очистки формы INPUT TYPE=reset щелчок мыши по этой кнопке восстанавливает начальное значение всех
- 31. Задание 15 Создание форм Созайте форму следующего образца Ваша фамилия Ваш возраст Ваши занятия отправка 10-16
- 32. Меню с раскрывающемся списком Go to… Вторая страница Третья страница Javascript Sours
- 33. Счетчик посещений Посетителей странички - $filename=“counter.dat”; $fp=@fopen($filename,”r”); If($fp) {$counter=fgets($fp,10);fclose($fp);} else {$counter=0;} $counter++; $fp=$fopen($filename,”w”); If ($fp) {
- 35. Скачать презентацию
Слайд 2
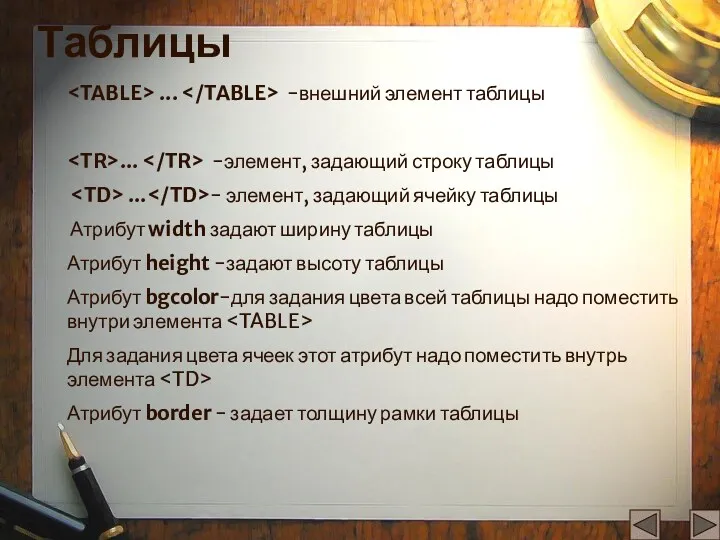
Таблицы
...
-внешний элемент таблицы
... -элемент, задающий строку таблицы
... - элемент, задающий ячейку таблицы
Атрибут width задают ширину таблицы
Атрибут height -задают высоту таблицы
Атрибут bgcolor-для задания цвета всей таблицы надо поместить внутри элемента
Для задания цвета ячеек этот атрибут надо поместить внутрь элемента
Атрибут border - задает толщину рамки таблицы
Слайд 3
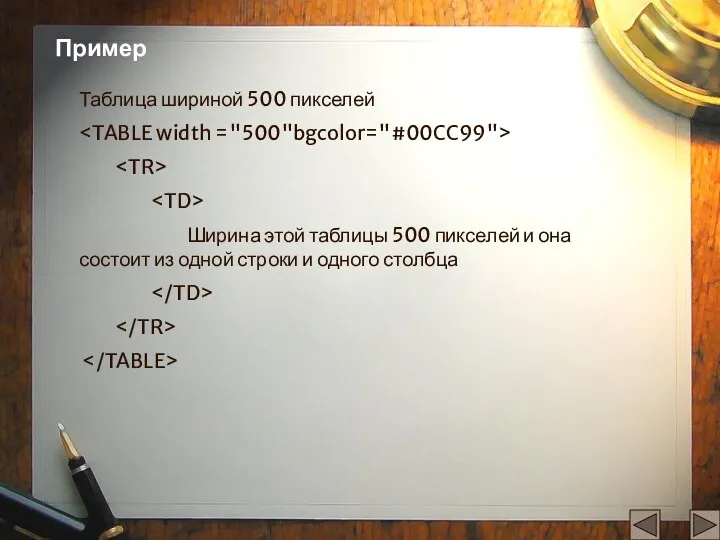
Пример
Таблица шириной 500 пикселей
Ширина этой таблицы 500 пикселейи она состоит из одной строки и одного столбца
Слайд 4
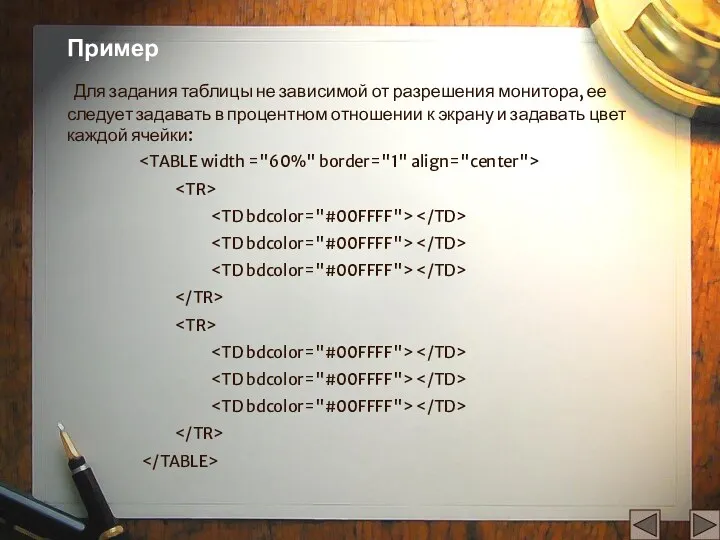
Пример
Для задания таблицы не зависимой от разрешения монитора, ее следует
задавать в процентном отношении к экрану и задавать цвет каждой ячейки:
Слайд 5
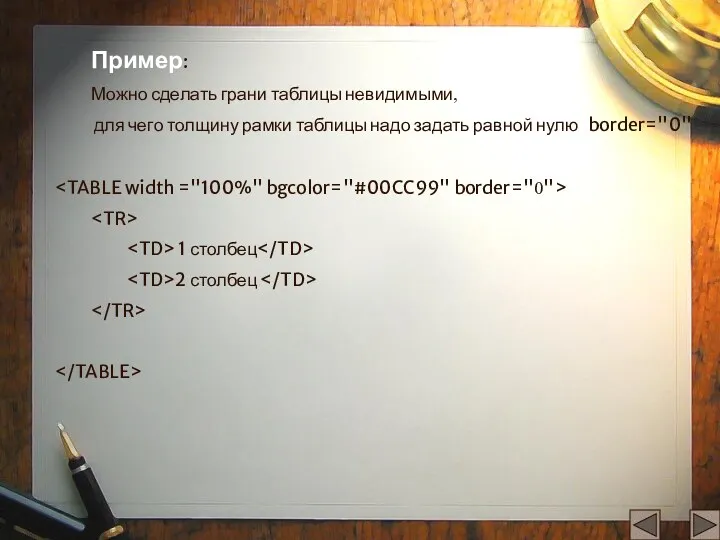
1 столбец
2 столбец
Пример:
Можно сделать
грани таблицы невидимыми,
для чего толщину рамки таблицы надо задать равной нулю border="0"
Слайд 6
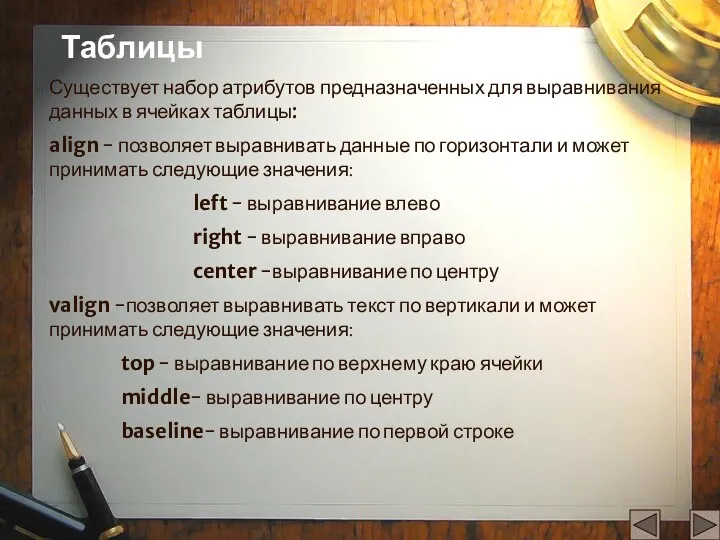
Существует набор атрибутов предназначенных для выравнивания данных в ячейках таблицы:
align -
позволяет выравнивать данные по горизонтали и может принимать следующие значения:
left - выравнивание влево
right - выравнивание вправо
center -выравнивание по центру
valign -позволяет выравнивать текст по вертикали и может принимать следующие значения:
top - выравнивание по верхнему краю ячейки
middle- выравнивание по центру
baseline- выравнивание по первой строке
Таблицы
Слайд 7
Пример:
Слайд 8
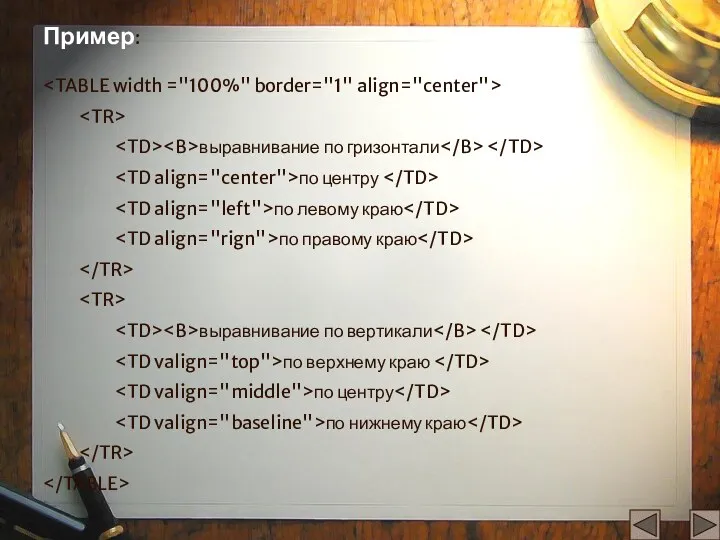
Пример:
выравнивание по гризонтали
по центру
по левому краю
по правому краю
выравнивание по вертикали
по верхнему краю
по центру
по нижнему краю
Слайд 9
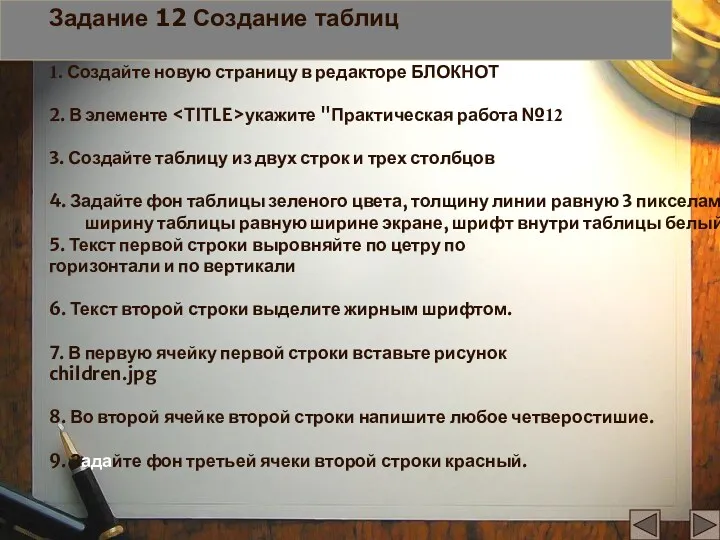
Задание 12 Создание таблиц
1. Создайте новую страницу в редакторе БЛОКНОТ
2. В
элементе укажите "Практическая работа №12<br>3. Создайте таблицу из двух строк и трех столбцов<br>4. Задайте фон таблицы зеленого цвета, толщину линии равную 3 пикселам, ширину таблицы равную ширине экране, шрифт внутри таблицы белый.<br>5. Текст первой строки выровняйте по цетру по <br>горизонтали и по вертикали<br>6. Текст второй строки выделите жирным шрифтом.<br>7. В первую ячейку первой строки вставьте рисунок <br>children.jpg<br>8. Во второй ячейке второй строки напишите любое четверостишие.<br>9. Задайте фон третьей ячеки второй строки красный. <br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide10" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 10</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/395248/slide-9.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Задание 13 Создание таблиц 1. Создайте новую страницу в редакторе" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/395248/slide-9.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/395248/slide-9.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/395248/slide-9.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/395248/slide-9.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Задание 13 Создание таблиц<br><p>1. Создайте новую страницу в редакторе БЛОКНОТ<br>2. В</div></h2><div class="slides-content">элементе <TITLE>укажите "Практическая работа №13"<br>3. Создайте таблицу для расписания ваших уроков из восьми столбцов и девяти строк. Ширина таблицы 100%.<br>4. В первом столбце укажите время начала и конца ваших<br>уроков с выравнивание по левому краю.<br>5. В остальных ячейках -школьные предметы по дням недели.<br>6. Выравнивание названий предметов - по левому краю.<br>7. Выравнивание дней недели - по центру ячейки и жирным шрифтом.<br>8. У всех столбцов фон задайте разным цветом.<br>9. Перед таблицей поместите заголовок первого уровня красного цвета "Расписание уроков".<br> 10. Между заголовком и таблицей поместите рисунок.<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide11" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 11</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/395248/slide-10.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="1. Создайте новую страницу в редакторе БЛОКНОТ 2. В элементе" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/395248/slide-10.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/395248/slide-10.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/395248/slide-10.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/395248/slide-10.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>1. Создайте новую страницу в редакторе БЛОКНОТ<br>2. В элементе <TITLE>укажите "Практическая</div></h2><div class="slides-content">работа № 14<br>3. Разметку производить с использованием таблицы шириной на весь экран (100%)<br><p>Задание 14 РазметкаWEB- страницы при помощи таблицы (вариант1)<br><p>Недостатком такой разметки является “плавучесть” содержимого страницы при уменьшении разрешения экрана (текст должен будет разместиться в более узкие рамки) <br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide12" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 12</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/395248/slide-11.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Задание 15 РазметкаWEB- страницы при помощи таблицы (вариант2) Чтобы таблица" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/395248/slide-11.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/395248/slide-11.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/395248/slide-11.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/395248/slide-11.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Задание 15 РазметкаWEB- страницы при помощи таблицы (вариант2)<br><p>Чтобы таблица выглядела неизменной</div></h2><div class="slides-content">при любом разрешении экрана, надо задавать ее фиксированного размера<br>Создайте страницу, которая производится разметкой таблицы шириной 760 пикселей, выровненой по центру экрана.<br>В таблице задайте три строки и и один столбец.<br>В верхнюю строку поместите заголовок, во второую - меню, а в третьей содержание страницы.<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide13" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 13</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/395248/slide-12.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Пример таблицы с объединенными ячейками Для создания таблицы с объединенными" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/395248/slide-12.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/395248/slide-12.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/395248/slide-12.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/395248/slide-12.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Пример таблицы с объединенными ячейками<br>Для создания таблицы с объединенными ячейками необходимо</div></h2><div class="slides-content"><br>указать в качестве значения параметров COLSPAN или ROWSPAN<br> число объединяемых ячеек для данной ячейки<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide14" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 14</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/395248/slide-13.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="вся строка как одна ячейка одна ячейка одна ячейка одна" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/395248/slide-13.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/395248/slide-13.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/395248/slide-13.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/395248/slide-13.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p> <P ALIGN=CENTER><br><TABLE border="3"> <br> <TR ALIGN=CENTER ><br> <TD COLSPAN=4><B>вся строка как одна ячейка</B></div></h2><div class="slides-content"></TR><br> <TR ALIGN=CENTER ><br> <TD > одна ячейка</TD><br> <TD >одна ячейка </TD><br> <TD >одна ячейка</TD><br><TD >одна ячейка</TD><br> </TR><br> <TR ALIGN=CENTER ><br> <TD СОLSPAN=2 ROWSPAN=2><B>ячейка 2х2</B> </TD><br> <TD СОLSPAN=2 >2 ячейки по ширине </TD><br> </TR><br> <TR ALIGN=CENTER ><br> <TD><B>отдельная ячейка</B> </TD><br> <TD ROWSPAN=2>две ячейки по высоте </TD><br> </TR><br> <TR ALIGN=CENTER ><br> <TD><B>отдельная ячейка</B> </TD><br> <TD ><B>отдельная ячейка</B> </TD><br> <TD ><B>отдельная ячейка</B> </TD><br> <TD><B>отдельная ячейка</B> </TD><br> </TR><br> </TABLE><br></P><br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide15" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 15</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/395248/slide-14.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Метатеги page-enter и page-exit содержащие в себе вызов функции revealTrans," loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/395248/slide-14.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/395248/slide-14.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/395248/slide-14.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/395248/slide-14.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p> <br> Метатеги page-enter и page-exit содержащие в себе <br>вызов функции revealTrans, позволяют</div></h2><div class="slides-content">реализовать красивые <br>видеэффекты при открытии и закрытии страниц.<br><META HTTP-EQUIV= ″page-enter″ CONTENT=″revealTrans (Duration=6.0, Transition=….)″><br><META HTTP-EQUIV= ″page-exit″ CONTENT=″revealTrans (Duration=6.0, Transition=….)″><br> Вместо многоточия код эффекта:<br><p>Видеоэффекты при открытии и закрытие страницы<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide16" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 16</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/395248/slide-15.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="коды эффектов открытия-закрытия страниц: 0- квадрат снаружи внутрь 1- квадрат" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/395248/slide-15.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/395248/slide-15.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/395248/slide-15.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/395248/slide-15.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>коды эффектов открытия-закрытия страниц:<br>0- квадрат снаружи внутрь<br>1- квадрат изнутри наружу<br>2- круг снаружи внутрь<br>3- круг изнутри</div></h2><div class="slides-content">наружу<br>4- шторка снизу вверх<br>5- шторка сверху вниз<br>6- шторка слева направо<br>7- шторка справа налево<br>8- вертикальные жалюзи (слева направо)<br>9- горизонтальные жалюзи (сверху вниз)<br>10- квадратная мозаика (слева направо)<br>11- квадратная мозаика (сверху вниз)<br>12- рассыпание по отдельным пикселям<br>13- занавес по горизонтали от краев к центру (слева и справа)<br>14- занавес по горизонтали от центра к краям<br>15- занавес по вертикали от краев к центру (сверху и снизу)<br>16- занавес по вертикали от центра<br>17- шторка по диагонали (из правого верхнего в левый нижний)<br>18- шторка по диагонали ( из правого нижнего в левый верхний)<br>19- шторка по диагонали (из левого верхнего в правый нижний)<br>20- штока по диагонали (из левого нижнего в правый верхний)<br>21- рассыпание по строкам<br>22- рассыпание по столбцам<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide17" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 17</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/395248/slide-16.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="создание форм" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/395248/slide-16.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/395248/slide-16.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/395248/slide-16.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/395248/slide-16.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>создание форм <br></div></h2><!----><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide18" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 18</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/395248/slide-17.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Создание форм Отправка содержимого формы по Е- mail для дальнейшей расшифровки данных владельцем сайта: или или" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/395248/slide-17.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/395248/slide-17.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/395248/slide-17.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/395248/slide-17.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Создание форм<br><p>Отправка содержимого формы по Е- mail для дальнейшей расшифровки данных</div></h2><div class="slides-content">владельцем сайта:<br><FORM ACTION=“mailto:sch186@mtu-net.ru” ENCTYPE=application/x-www-form-urlencoded METHOD=post><br> или<br><FORM ACTION=“mailto:sch186@mtu-net.ru” ENCTYPE=multipart/form-data METHOD=post><br> или<br><FORM ACTION=“mailto:sch186@mtu-net.ru” ENCTYPE=text/plain METHOD=post><br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide19" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 19</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/395248/slide-18.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Поля ввода текста INPUT TYPE=text Представляет собой прямоугольное поле для" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/395248/slide-18.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/395248/slide-18.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/395248/slide-18.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/395248/slide-18.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Поля ввода текста INPUT TYPE=text<br><p>Представляет собой прямоугольное поле для ввода одной</div></h2><div class="slides-content">строки текста<br><p>Параметры:<br>NAME - уникальное имя поля <br>SIZE - ширина поля в символах<br>MAXLENGHT- максимально допустимое количество вводимых символов<br>VALUE - строка изначально выводимая в данном текстовом поле<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide20" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 20</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/395248/slide-19.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Пример:" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/395248/slide-19.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/395248/slide-19.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/395248/slide-19.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/395248/slide-19.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Пример:<br><FORM ACTION=mailto:user@domain.ru METHOD=post><br><INPUT TYPE=text NAME=MyFam SIZE=20 MAXLENGHT=40 VALUE=“Введите фамилию”<br></FORM><br></div></h2><!----><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide21" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 21</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/395248/slide-20.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Поле ввода пароля INPUT TYPE=password Прямоугольное однострочное поле, отличающееся от" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/395248/slide-20.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/395248/slide-20.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/395248/slide-20.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/395248/slide-20.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Поле ввода пароля INPUT TYPE=password<br>Прямоугольное однострочное поле, отличающееся от ранее рассмотренного</div></h2><div class="slides-content">тем, что вводимый текст отображается в виде звездочек <br><p>Пример<br><FORM ACTION=mailto:user@domain.ru METHOD=post><br><INPUT TYPE=password NAME=MyFam SIZE=20 MAXLENGHT=40 VALUE=“пароль”<br></FORM><br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide22" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 22</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/395248/slide-21.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Многострочная текстовая область …. Прямоугольное поле с заданными шириной и" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/395248/slide-21.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/395248/slide-21.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/395248/slide-21.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/395248/slide-21.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Многострочная текстовая область <TEXTAREA>….</TEXTAREA><br><p>Прямоугольное поле с заданными шириной и высотой, при</div></h2><div class="slides-content">необходимости генерируется вертикальная линейка прокрутки.<br>Параметры:<br>NAME - имя области<br>COLS и ROWS - ширина области в символах и высота в строках<br>WRAP- управляет автоматическим переносом строк внутри окна<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide23" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 23</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/395248/slide-22.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Пример: Для прокручивания содержимого в этом поле ввода используйте линейку" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/395248/slide-22.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/395248/slide-22.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/395248/slide-22.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/395248/slide-22.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Пример:<br><FORM ACTION=mailto:user@domain.ru METHOD=post><br><TEXTAREA NAME MyFam COLS=20 ROWS=7 WRAP=virtual> Для прокручивания содержимого</div></h2><div class="slides-content">в этом поле ввода используйте линейку проерутки или клавиши PgUp, PgDn, дибо клавиши управления курсором<br></TEXTAREA><br> </FORM><br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide24" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 24</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/395248/slide-23.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Флажки INPUT TYPE=checkbox Служат для ответа пользователя “да-нет” или выбора" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/395248/slide-23.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/395248/slide-23.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/395248/slide-23.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/395248/slide-23.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Флажки INPUT TYPE=checkbox<br><p>Служат для ответа пользователя “да-нет” или выбора из нескольких</div></h2><div class="slides-content">предложенных вариантов<br>Параметры:<br>NAME - имя флажка<br>VALUE - произвольная комбинация букв и цифр, передаваемая на сервер, если данный флажок будет помечен пользоввателем<br>CHECKED - при наличии данного параметра соответствующий флажок изначально будет выводится как помеченный<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide25" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 25</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/395248/slide-24.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Пример: Что заказываем? с капустой с мясом с яблоками курагой" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/395248/slide-24.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/395248/slide-24.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/395248/slide-24.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/395248/slide-24.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Пример:<br><FORM ACTION=mailto:user@domain.ru METHOD=post>Что заказываем?<br><INPUT TYPE=checkbox NAME=Pirog VALUE=“с капустой”>с капустой<BR><br><INPUT TYPE=checkbox NAME=Pirog</div></h2><div class="slides-content">VALUE=“с мясом”>с мясом<BR><br><INPUT TYPE=checkbox NAME=Pirog VALUE=“с яблоками”>с яблоками<BR><br><INPUT TYPE=checkbox NAME=Pirog VALUE=“с курагой”>курагой<BR><br></FORM><br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide26" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 26</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/395248/slide-25.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Радиокнопки INPUT TYPE=radio Позволяют выбрать только один из представленных вариантов" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/395248/slide-25.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/395248/slide-25.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/395248/slide-25.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/395248/slide-25.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Радиокнопки INPUT TYPE=radio<br><p>Позволяют выбрать только один из представленных<br> вариантов<br>Параметры:<br>NAME - имя</div></h2><div class="slides-content">радиокнопки<br>VALUE - произвольная комбинация букв и цифр,<br>передаваемая на сервер, если данный флажок <br>будет помечен пользоввателем<br>CHECKED - при наличии данного параметра <br> соответствующий флажок изначально будет<br> выводится как помеченный<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide27" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 27</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/395248/slide-26.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Пример: Что заказываем? с капустой с мясом с яблоками курагой" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/395248/slide-26.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/395248/slide-26.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/395248/slide-26.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/395248/slide-26.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Пример:<br><FORM ACTION=mailto:user@domain.ru METHOD=post>Что заказываем?<br><INPUT TYPE=radio NAME=Pirog VALUE=“с капустой”>с капустой<BR><br><INPUT TYPE=radio NAME=Pirog</div></h2><div class="slides-content">VALUE=“с мясом”>с мясом<BR><br><INPUT TYPE=radio NAME=Pirog VALUE=“с яблоками”>с яблоками<BR><br><INPUT TYPE=radio NAME=Pirog VALUE=“с курагой”>курагой<BR><br></FORM><br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide28" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 28</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/395248/slide-27.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Раскрывающиеся списки … Предназначены для предоставления возможности выбора или раскрывающегося" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/395248/slide-27.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/395248/slide-27.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/395248/slide-27.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/395248/slide-27.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Раскрывающиеся списки <SELECT>…</SELECT><br><p>Предназначены для предоставления возможности выбора или раскрывающегося меню.<br>Параметры:<br>NAME -</div></h2><div class="slides-content">имя списка<br>SIZE - количество отображаемых пунктов<br>MULTIPLE - разрешение помечать сразу несколько пунктов <br>списка (при одновременно нажатых клавишах Ctrl или Shift) <br>SELECTED - пункт, помеченный по умолчанию<br> Самый первый пункт обычно является фиктивным и содержит текст подсказки <br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide29" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 29</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/395248/slide-28.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Пример: Назовите Ваш любимый браузер Выберите название Internet Explorer Netscape Navigator Netscape Communicator Mosaic" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/395248/slide-28.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/395248/slide-28.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/395248/slide-28.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/395248/slide-28.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Пример:<br><FORM ACTION=mailto:user@domain.ru METHOD=post><br>Назовите Ваш любимый браузер <br><SELECT NAME=Browser SIZE=1><br><OPTION VALUE=“”>Выберите название<br><OPTION</div></h2><div class="slides-content">VALUE=IE>Internet Explorer<br><OPTION VALUE=NN>Netscape Navigator<br><OPTION VALUE=NC> Netscape Communicator<br><OPTION VALUE=VZ> Mosaic<br></SELTCT><br><BR><br><INPUT TYPE=checkbox NAME=Not VALUE=“Ни один из перечисленных”<br><BR><br></FORM><br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide30" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 30</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/395248/slide-29.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Командные кнопки Кнопка очистки формы INPUT TYPE=reset щелчок мыши по" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/395248/slide-29.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/395248/slide-29.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/395248/slide-29.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/395248/slide-29.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Командные кнопки<br><p>Кнопка очистки формы INPUT TYPE=reset<br> щелчок мыши по этой кнопке</div></h2><div class="slides-content">восстанавливает начальное значение всех элементов формы<br>2. Кнопка отправки формы INPUT TYPE=submit<br>Щелчок ьыши по этой кнопке отправляет информацию формы на сервер<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide31" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 31</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/395248/slide-30.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Задание 15 Создание форм Созайте форму следующего образца Ваша фамилия" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/395248/slide-30.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/395248/slide-30.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/395248/slide-30.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/395248/slide-30.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Задание 15 Создание форм<br><p>Созайте форму следующего образца<br><p>Ваша фамилия<br><p>Ваш возраст<br><p>Ваши занятия<br><p>отправка<br><p>10-16<br><p>17-25<br><p>26-50<br><p>51-100<br><p>Искусство<br>Наука <br>Бизнес<br><p>очистка<br></div></h2><!----><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide32" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 32</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/395248/slide-31.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Меню с раскрывающемся списком Go to… Вторая страница Третья страница Javascript Sours" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/395248/slide-31.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/395248/slide-31.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/395248/slide-31.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/395248/slide-31.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Меню с раскрывающемся списком<br><p><P ALIGN=CENTER><br><FORM NAME=“form”><br><SELECT NAME=“site”SIZE=1><br><OPTION VALUE=“”> Go to…<br><OPTION VALUE=“STR2.HTM”</div></h2><div class="slides-content">> Вторая страница<br><OPTION VALUE=“STR3.HTM” > Третья страница<br><OPTION VALUE=“http://www.yaho.com” > <OPTION <OPTION VALUE=“http://javascript.internet.com >Javascript Sours<br></SELECT><br><INPUT TYPE=button VALUE=“Go!” onClick=javascript:formHandler()”><br></FORM><br></P><br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide33" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 33</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/395248/slide-32.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Счетчик посещений Посетителей странички - $filename=“counter.dat”; $fp=@fopen($filename,”r”); If($fp) {$counter=fgets($fp,10);fclose($fp);} else" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/395248/slide-32.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/395248/slide-32.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/395248/slide-32.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/395248/slide-32.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Счетчик посещений<br><p><P> Посетителей странички - <?php<br>$filename=“counter.dat”;<br>$fp=@fopen($filename,”r”);<br>If($fp) {$counter=fgets($fp,10);fclose($fp);}<br> else {$counter=0;}<br>$counter++;<br>$fp=$fopen($filename,”w”);<br>If ($fp) { $counter=fputs</div></h2><div class="slides-content">($fp,$counter); fclose ($fp);}<br>?><br></P><br><p>Переменные данного счетчика:<br>Filename-хранит имя файла с количеством посещений<br>Counter - количественное значение посетивших сайт <br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><!----></div><!--]--></div><div class="section"><div></div></div><form id="download" action="/api/" method="post" class="download"><!----><div class="download-description"> Имя файла: Таблицы.pptx <br> Количество просмотров: 27 <br> Количество скачиваний: 0</div><button class="download-btn" type="submit">Скачать</button><!----></form><div class="navigation"><div class="navigation-item"><div>- Предыдущая</div><a href="/finansy/tema-6-uchet-raschetnyh-operatsiy" class="navigation-link">Тема 6. Учет расчетных операций</a></div><div class="navigation-item"><div>Следующая -</div><a href="/obzh/terrorizm-va-aoli-muofazasi-tema-6" class="navigation-link">Терроризм ва аҳоли муҳофазаси. Тема 6</a></div></div></div></div><div class="item-layoutRelated"><div class="section"><div></div></div></div></div><div class="item-layout"><div class="related"><h2 class="related-header">Похожие презентации</h2><div class="related-wrapper"><!--[--><div class="related-item"><a href="/informatika/informatsiya-informatsionnye-sistemy-i-tehnologii-informatika" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/326351/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/326351/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/326351/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/326351/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/326351/slide-0.jpg 1440w" class="slides-image related-itemImage"> Информация, информационные системы и технологии. Информатика в современном мире. Основы информационной культуры</a></div><div class="related-item"><a href="/informatika/lokalnye-i-globalnye-kompyuternye-seti-kommunikatsionnye-2" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/228854/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/228854/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/228854/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/228854/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/228854/slide-0.jpg 1440w" class="slides-image related-itemImage"> Локальные и глобальные компьютерные сети. Коммуникационные технологии</a></div><div class="related-item"><a href="/informatika/administrirovanie-1s" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/98379/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/98379/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/98379/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/98379/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/98379/slide-0.jpg 1440w" class="slides-image related-itemImage"> Администрирование 1С</a></div><div class="related-item"><a href="/informatika/shablony-slaydov-ot-mckinsey" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/354886/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/354886/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/354886/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/354886/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/354886/slide-0.jpg 1440w" class="slides-image related-itemImage"> Шаблоны слайдов от McKinsey</a></div><div class="related-item"><a href="/informatika/hyper-text-markup-language-yazyk-razmetki" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/392078/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/392078/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/392078/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/392078/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/392078/slide-0.jpg 1440w" class="slides-image related-itemImage"> Hyper Text Markup Language - Язык разметки гипертекста</a></div><div class="related-item"><a href="/informatika/avtomatizirovannoe-testirovanie-2" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/312870/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/312870/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/312870/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/312870/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/312870/slide-0.jpg 1440w" class="slides-image related-itemImage"> Автоматизированное тестирование</a></div><div class="related-item"><a href="/informatika/informatyka-sortowanie-danych" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/191573/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/191573/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/191573/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/191573/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/191573/slide-0.jpg 1440w" class="slides-image related-itemImage"> Informatyka. Sortowanie danych</a></div><div class="related-item"><a href="/informatika/korporatsiya-microsoft-i-eyo-podrazdeleniya" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/102175/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/102175/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/102175/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/102175/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/102175/slide-0.jpg 1440w" class="slides-image related-itemImage"> Корпорация Microsoft и её подразделения</a></div><div class="related-item"><a href="/informatika/mashina-tyuringa-5" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/262649/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/262649/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/262649/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/262649/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/262649/slide-0.jpg 1440w" class="slides-image related-itemImage"> Машина Тьюринга</a></div><div class="related-item"><a href="/informatika/grafika-v-pascal-abcnet" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/293018/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/293018/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/293018/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/293018/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/293018/slide-0.jpg 1440w" class="slides-image related-itemImage"> Графика в Pascal ABC.NET</a></div><div class="related-item"><a href="/informatika/zashchita-informatsii-antivirusnaya-zashchita-informatsii" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/432561/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/432561/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/432561/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/432561/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/432561/slide-0.jpg 1440w" class="slides-image related-itemImage"> Защита информации, антивирусная защита информации</a></div><div class="related-item"><a href="/informatika/uml-unifitsirovannyy-yazyk-modelirovaniya-samouchitel" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/281426/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/281426/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/281426/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/281426/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/281426/slide-0.jpg 1440w" class="slides-image related-itemImage"> UML Унифицированный язык моделирования. Самоучитель</a></div><div class="related-item"><a href="/informatika/yazyk-programmirovaniya-c-5" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/210962/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/210962/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/210962/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/210962/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/210962/slide-0.jpg 1440w" class="slides-image related-itemImage"> Язык программирования C#</a></div><div class="related-item"><a href="/informatika/tehnologii-obrabotki-graficheskih-obrazov-lektsiya-6" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/432046/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/432046/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/432046/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/432046/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/432046/slide-0.jpg 1440w" class="slides-image related-itemImage"> Технологии обработки графических образов. Лекция 6</a></div><div class="related-item"><a href="/informatika/kompyuternye-tehnologii-intellektualnoy-podderzhki-upravlencheskih-resheniy" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/4730/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/4730/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/4730/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/4730/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/4730/slide-0.jpg 1440w" class="slides-image related-itemImage"> Компьютерные технологии интеллектуальной поддержки управленческих решений</a></div><div class="related-item"><a href="/informatika/set-ethernet-bazovye-ponyatiya" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/6686/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/6686/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/6686/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/6686/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/6686/slide-0.jpg 1440w" class="slides-image related-itemImage"> Сеть Ethernet. Базовые понятия</a></div><div class="related-item"><a href="/informatika/informatsionnye-tehnologii-it-1" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/326255/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/326255/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/326255/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/326255/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/326255/slide-0.jpg 1440w" class="slides-image related-itemImage"> Информационные технологии (ИТ)</a></div><div class="related-item"><a href="/informatika/urok-informatiki-kodirovanie-tekstovoy-informatsii-dlya" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/490460/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/490460/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/490460/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/490460/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/490460/slide-0.jpg 1440w" class="slides-image related-itemImage"> урок информатики Кодирование текстовой информации для 8 класса</a></div><div class="related-item"><a href="/informatika/tezaurus-bezopasnyy-internet-4" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/335545/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/335545/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/335545/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/335545/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/335545/slide-0.jpg 1440w" class="slides-image related-itemImage"> Тезаурус. Безопасный интернет</a></div><div class="related-item"><a href="/informatika/globalnye-i-lokalnye-seti" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/290920/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/290920/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/290920/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/290920/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/290920/slide-0.jpg 1440w" class="slides-image related-itemImage"> Глобальные и локальные сети</a></div><div class="related-item"><a href="/informatika/oshibki-prodvizheniya-biznesa-v-internete" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/414983/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/414983/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/414983/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/414983/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/414983/slide-0.jpg 1440w" class="slides-image related-itemImage"> Ошибки продвижения бизнеса в интернете</a></div><div class="related-item"><a href="/informatika/java-se8-osnovy-programmirovaniya-vvedenie-istoriya" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/304995/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/304995/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/304995/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/304995/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/304995/slide-0.jpg 1440w" class="slides-image related-itemImage"> Java SE8 Основы программирования. Введение. История. IDE среды. Термины ООП</a></div><div class="related-item"><a href="/informatika/stranitsy-sleduyushchiy-uroven" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/577733/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/577733/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/577733/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/577733/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/577733/slide-0.jpg 1440w" class="slides-image related-itemImage"> Страницы. Следующий уровень</a></div><div class="related-item"><a href="/informatika/mnogoobrazie-shem-2" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/193989/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/193989/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/193989/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/193989/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/193989/slide-0.jpg 1440w" class="slides-image related-itemImage"> Многообразие схем</a></div><div class="related-item"><a href="/informatika/tekstoviy-protsesor-urok-18-6-klas" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/149187/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/149187/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/149187/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/149187/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/149187/slide-0.jpg 1440w" class="slides-image related-itemImage"> Текстовий процесор (урок 18, 6 клас)</a></div><div class="related-item"><a href="/informatika/media-karta-smi-v-sfere-biznesa-1" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/401386/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/401386/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/401386/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/401386/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/401386/slide-0.jpg 1440w" class="slides-image related-itemImage"> Медиа-карта. СМИ в сфере бизнеса и финансов</a></div><div class="related-item"><a href="/informatika/programmnyy-kompleksavs-ooo-npp-avs-n" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/371362/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/371362/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/371362/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/371362/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/371362/slide-0.jpg 1440w" class="slides-image related-itemImage"> Программный комплексАВС ООО НПП АВС-Н</a></div><div class="related-item"><a href="/informatika/struktura-personalnogo-kompyutera" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/226016/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/226016/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/226016/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/226016/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/226016/slide-0.jpg 1440w" class="slides-image related-itemImage"> Структура персонального компьютера</a></div><!--]--></div></div></div></div><!--]--><!--]--><!--]--></div></div></main><footer class="footer"><div class="layout"><!----><div class="footer-contacts"><svg class="footer-contactsIcon" viewBox="0 0 27 26" xmlns="http://www.w3.org/2000/svg"><use xlink:href="/images/icons.svg#contacts"></use></svg> Обратная связь</div><!----><div class="footer-contactsEmail"> Email: <span class="footer-contactsShow">Нажмите что бы посмотреть</span></div></div></footer></div><!--]--></div><script>window.__NUXT__=(function(a,b,c,d,e,f,g,h,i,j,k,l,m,n,o,p,q,r,s,t,u,v,w,x,y,z,A,B,C,D,E,F,G,H,I,J,K,L,M,N,O,P,Q,R){return {data:{meta:{result:{meta:{h1:n,main_text:a,main_title:o,main_description:p,main_keywords:q,main_image:a},app:{logo_image:r,logo_image_width:s,logo_image_height:t,logo_text:a,image_width_full:u,image_width_min:v,recaptcha_key:w,yandex_search:x,ya_context:e,banner_1:a,banner_2:a,banner_3:a,banner_4:a,banner_5:a,banner_6:a,banner_7:a,banner_8:a,banner_9:a,banner_10:a,email:y,footer_before:a,footer:a,dark_theme:e,strategy:{image_alt_words:j,item_slide_header:z,item_images:A,item_images_tag:h,item_words_h3:d,item_words_tag:h,item_words_1:k,routing:B,item_slide_skipping:C,item_download_timeout:D,item_slider_width:E,item_show_pdf:d,item_show_contents:d,item_show_filename:d},colors:{header_text:l,header_bg:i,accent:i}},social:F}},item:{result:{id:395248,name:m,category:G,count:34,jpg:"jpg\u002F395248",hits:H,download:b,h1:"Таблицы презентация",meta:{h1:m,title:m,description:"Таблицы презентация на тему, доклад, Информатика",keywords:"Таблицы, презентация, доклад, проект, скачать, на тему, PowerPoint, урок, класс, школа, Информатика",download_link:a},text:"Вы можете изучить и скачать доклад-презентацию на тему Презентация на тему Таблицы из раздела Информатика. Презентация на заданную тему содержит 34 слайдов. Для просмотра воспользуйтесь проигрывателем, если материал оказался полезным для Вас - поделитесь им с друзьями с помощью социальных кнопок и добавьте наш сайт презентаций в закладки!",seo_text:"\u003Cp\u003E\u003Cbr\u003E\u003Cp\u003E\u003Cbr\u003E\u003Cp\u003EТаблицы\u003Cbr\u003E\u003Cp\u003E\u003CTABLE\u003E ... \u003C\u002FTABLE\u003E -внешний элемент таблицы\u003Cbr\u003E \u003Cbr\u003E\u003CTR\u003E... \u003C\u002FTR\u003E -элемент, задающий строку таблицы\u003Cbr\u003E \u003CTD\u003E ...\u003C\u002FTD\u003E- элемент, задающий ячейку таблицы\u003Cbr\u003E Атрибут width задают ширину таблицы\u003Cbr\u003EАтрибут height -задают высоту таблицы\u003Cbr\u003EАтрибут bgcolor-для задания цвета всей таблицы надо поместить внутри элемента \u003CTABLE\u003E\u003Cbr\u003EДля задания цвета ячеек этот атрибут надо поместить внутрь элемента \u003CTD\u003E\u003Cbr\u003EАтрибут border - задает толщину рамки таблицы\u003Cbr\u003E\u003Cbr\u003E\u003Cp\u003E\u003Cbr\u003E\u003Cp\u003E\u003Cbr\u003E \u003Cp\u003E\u003Cbr\u003E\u003Cp\u003E\u003Cbr\u003E\u003Cp\u003EПример\u003Cbr\u003E\u003Cp\u003EТаблица шириной 500 пикселей\u003Cbr\u003E\u003CTABLE width =\"500\"bgcolor=\"#00CC99\"\u003E \u003Cbr\u003E\t\u003CTR\u003E\u003Cbr\u003E\t\t\u003CTD\u003E\u003Cbr\u003E\t\t\tШирина этой таблицы 500 пикселей и она \t\t\tсостоит из одной строки и одного столбца \u003Cbr\u003E\t\t\u003C\u002FTD\u003E\u003Cbr\u003E \t\u003C\u002FTR\u003E\u003Cbr\u003E \u003C\u002FTABLE\u003E\u003Cbr\u003E\u003Cbr\u003E\u003Cp\u003E\u003Cbr\u003E\u003Cp\u003E\u003Cbr\u003E",file:"Таблицы.pptx",texts:["\u003Cp\u003Eтаблицы \u003Cbr\u003E\u003Cp\u003E75\u003Cbr\u003E","\u003Cp\u003EТаблицы\u003Cbr\u003E\u003Cp\u003E\u003CTABLE\u003E ... \u003C\u002FTABLE\u003E -внешний элемент таблицы\u003Cbr\u003E \u003Cbr\u003E\u003CTR\u003E... \u003C\u002FTR\u003E -элемент, задающий строку таблицы\u003Cbr\u003E \u003CTD\u003E ...\u003C\u002FTD\u003E- элемент, задающий ячейку таблицы\u003Cbr\u003E Атрибут width задают ширину таблицы\u003Cbr\u003EАтрибут height -задают высоту таблицы\u003Cbr\u003EАтрибут bgcolor-для задания цвета всей таблицы надо поместить внутри элемента \u003CTABLE\u003E\u003Cbr\u003EДля задания цвета ячеек этот атрибут надо поместить внутрь элемента \u003CTD\u003E\u003Cbr\u003EАтрибут border - задает толщину рамки таблицы\u003Cbr\u003E","\u003Cp\u003EПример\u003Cbr\u003E\u003Cp\u003EТаблица шириной 500 пикселей\u003Cbr\u003E\u003CTABLE width =\"500\"bgcolor=\"#00CC99\"\u003E \u003Cbr\u003E\t\u003CTR\u003E\u003Cbr\u003E\t\t\u003CTD\u003E\u003Cbr\u003E\t\t\tШирина этой таблицы 500 пикселей и она \t\t\tсостоит из одной строки и одного столбца \u003Cbr\u003E\t\t\u003C\u002FTD\u003E\u003Cbr\u003E \t\u003C\u002FTR\u003E\u003Cbr\u003E \u003C\u002FTABLE\u003E\u003Cbr\u003E","\u003Cp\u003EПример\u003Cbr\u003E Для задания таблицы не зависимой от разрешения монитора, ее следует задавать в процентном отношении к экрану и задавать цвет каждой ячейки:\u003Cbr\u003E\u003Cp\u003E\u003CTABLE width =\"60%\" border=\"1\" align=\"center\"\u003E \u003Cbr\u003E\t\u003CTR\u003E\u003Cbr\u003E\t\t\u003CTD bdcolor=\"#00FFFF\"\u003E \u003C\u002FTD\u003E\u003Cbr\u003E\t\t\u003CTD bdcolor=\"#00FFFF\"\u003E \u003C\u002FTD\u003E\u003Cbr\u003E\t\t\u003CTD bdcolor=\"#00FFFF\"\u003E \u003C\u002FTD\u003E\u003Cbr\u003E\t\u003C\u002FTR\u003E\u003Cbr\u003E\t\u003CTR\u003E\u003Cbr\u003E\t\t\u003CTD bdcolor=\"#00FFFF\"\u003E \u003C\u002FTD\u003E\u003Cbr\u003E\t\t\u003CTD bdcolor=\"#00FFFF\"\u003E \u003C\u002FTD\u003E\u003Cbr\u003E\t\t\u003CTD bdcolor=\"#00FFFF\"\u003E \u003C\u002FTD\u003E\u003Cbr\u003E\t\u003C\u002FTR\u003E\u003Cbr\u003E \u003C\u002FTABLE\u003E\u003Cbr\u003E \u003Cbr\u003E","\u003Cp\u003E\u003CTABLE width =\"100%\" bgcolor=\"#00CC99\" border=\"0\"\u003E \u003Cbr\u003E\t\u003CTR\u003E\u003Cbr\u003E\t\t\u003CTD\u003E 1 столбец\u003C\u002FTD\u003E\u003Cbr\u003E\t\t\u003CTD\u003E2 столбец \u003C\u002FTD\u003E\u003Cbr\u003E\t\u003C\u002FTR\u003E\u003Cbr\u003E \u003Cbr\u003E\u003C\u002FTABLE\u003E\u003Cbr\u003E\u003Cbr\u003E\u003Cp\u003EПример:\u003Cbr\u003EМожно сделать грани таблицы невидимыми,\u003Cbr\u003E для чего толщину рамки таблицы надо задать равной нулю border=\"0\"\u003Cbr\u003E","\u003Cp\u003EСуществует набор атрибутов предназначенных для выравнивания данных в ячейках таблицы:\u003Cbr\u003Ealign - позволяет выравнивать данные по горизонтали и может принимать следующие значения: \t \u003Cbr\u003E\t\t\t\tleft - выравнивание влево\u003Cbr\u003E\t\t\t\tright - выравнивание вправо\u003Cbr\u003E\t\t\t\tcenter -выравнивание по центру\u003Cbr\u003Evalign -позволяет выравнивать текст по вертикали и может принимать следующие значения: \t\u003Cbr\u003E\t\ttop - выравнивание по верхнему краю ячейки\u003Cbr\u003E\t\tmiddle- выравнивание по центру\u003Cbr\u003E\t\tbaseline- выравнивание по первой строке \u003Cbr\u003E\u003Cp\u003EТаблицы\u003Cbr\u003E","\u003Cp\u003EПример:\u003Cbr\u003E","\u003Cp\u003EПример:\u003Cbr\u003E\u003Cp\u003E\u003CTABLE width =\"100%\" border=\"1\" align=\"center\"\u003E \u003Cbr\u003E\t\u003CTR\u003E\u003Cbr\u003E\t\t\u003CTD\u003E\u003CB\u003Eвыравнивание по гризонтали\u003C\u002FB\u003E \u003C\u002FTD\u003E\u003Cbr\u003E\t\t\u003CTD align=\"center\"\u003Eпо центру \u003C\u002FTD\u003E\u003Cbr\u003E\t\t\u003CTD align=\"left\"\u003Eпо левому краю\u003C\u002FTD\u003E\u003Cbr\u003E\t\t\u003CTD align=\"rign\"\u003Eпо правому краю\u003C\u002FTD\u003E\u003Cbr\u003E\t\u003C\u002FTR\u003E\u003Cbr\u003E\t\u003CTR\u003E\u003Cbr\u003E\t\t\u003CTD\u003E\u003CB\u003Eвыравнивание по вертикали\u003C\u002FB\u003E \u003C\u002FTD\u003E\u003Cbr\u003E\t\t\u003CTD valign=\"top\"\u003Eпо верхнему краю \u003C\u002FTD\u003E\u003Cbr\u003E\t\t\u003CTD valign=\"middle\"\u003Eпо центру\u003C\u002FTD\u003E\u003Cbr\u003E\t\t\u003CTD valign=\"baseline\"\u003Eпо нижнему краю\u003C\u002FTD\u003E\u003Cbr\u003E\t\u003C\u002FTR\u003E\u003Cbr\u003E\u003C\u002FTABLE\u003E\u003Cbr\u003E","\u003Cp\u003EЗадание 12 Создание таблиц\u003Cbr\u003E \u003Cbr\u003E1. Создайте новую страницу в редакторе БЛОКНОТ\u003Cbr\u003E2. В элементе \u003CTITLE\u003Eукажите \"Практическая работа №12\u003Cbr\u003E3. Создайте таблицу из двух строк и трех столбцов\u003Cbr\u003E4. Задайте фон таблицы зеленого цвета, толщину линии равную 3 пикселам, ширину таблицы равную ширине экране, шрифт внутри таблицы белый.\u003Cbr\u003E5. Текст первой строки выровняйте по цетру по \u003Cbr\u003Eгоризонтали и по вертикали\u003Cbr\u003E6. Текст второй строки выделите жирным шрифтом.\u003Cbr\u003E7. В первую ячейку первой строки вставьте рисунок \u003Cbr\u003Echildren.jpg\u003Cbr\u003E8. Во второй ячейке второй строки напишите любое четверостишие.\u003Cbr\u003E9. Задайте фон третьей ячеки второй строки красный. \u003Cbr\u003E","\u003Cp\u003EЗадание 13 Создание таблиц\u003Cbr\u003E\u003Cp\u003E1. Создайте новую страницу в редакторе БЛОКНОТ\u003Cbr\u003E2. В элементе \u003CTITLE\u003Eукажите \"Практическая работа №13\"\u003Cbr\u003E3. Создайте таблицу для расписания ваших уроков из восьми столбцов и девяти строк. Ширина таблицы 100%.\u003Cbr\u003E4. В первом столбце укажите время начала и конца ваших\u003Cbr\u003Eуроков с выравнивание по левому краю.\u003Cbr\u003E5. В остальных ячейках -школьные предметы по дням недели.\u003Cbr\u003E6. Выравнивание названий предметов - по левому краю.\u003Cbr\u003E7. Выравнивание дней недели - по центру ячейки и жирным шрифтом.\u003Cbr\u003E8. У всех столбцов фон задайте разным цветом.\u003Cbr\u003E9. Перед таблицей поместите заголовок первого уровня красного цвета \"Расписание уроков\".\u003Cbr\u003E\t10. Между заголовком и таблицей поместите рисунок.\u003Cbr\u003E","\u003Cp\u003E1. Создайте новую страницу в редакторе БЛОКНОТ\u003Cbr\u003E2. В элементе \u003CTITLE\u003Eукажите \"Практическая работа № 14\u003Cbr\u003E3. Разметку производить с использованием таблицы шириной на весь экран (100%)\u003Cbr\u003E\u003Cp\u003EЗадание 14 РазметкаWEB- страницы при помощи таблицы (вариант1)\u003Cbr\u003E\u003Cp\u003EНедостатком такой разметки является “плавучесть” содержимого страницы при уменьшении разрешения экрана (текст должен будет разместиться в более узкие рамки) \u003Cbr\u003E","\u003Cp\u003EЗадание 15 РазметкаWEB- страницы при помощи таблицы (вариант2)\u003Cbr\u003E\u003Cp\u003EЧтобы таблица выглядела неизменной при любом разрешении экрана, надо задавать ее фиксированного размера\u003Cbr\u003EСоздайте страницу, которая производится разметкой таблицы шириной 760 пикселей, выровненой по центру экрана.\u003Cbr\u003EВ таблице задайте три строки и и один столбец.\u003Cbr\u003EВ верхнюю строку поместите заголовок, во второую - меню, а в третьей содержание страницы.\u003Cbr\u003E","\u003Cp\u003EПример таблицы с объединенными ячейками\u003Cbr\u003EДля создания таблицы с объединенными ячейками необходимо \u003Cbr\u003Eуказать в качестве значения параметров COLSPAN или ROWSPAN\u003Cbr\u003E число объединяемых ячеек для данной ячейки\u003Cbr\u003E","\u003Cp\u003E\t\u003CP ALIGN=CENTER\u003E\u003Cbr\u003E\u003CTABLE border=\"3\"\u003E \u003Cbr\u003E\t\t\u003CTR ALIGN=CENTER \u003E\u003Cbr\u003E\t\t\t\u003CTD COLSPAN=4\u003E\u003CB\u003Eвся строка как одна ячейка\u003C\u002FB\u003E \u003C\u002FTR\u003E\u003Cbr\u003E\t\u003CTR ALIGN=CENTER \u003E\u003Cbr\u003E\t\t\t\u003CTD \u003E одна ячейка\u003C\u002FTD\u003E\u003Cbr\u003E\t\t\t\u003CTD \u003Eодна ячейка \u003C\u002FTD\u003E\u003Cbr\u003E\t\t\t\u003CTD \u003Eодна ячейка\u003C\u002FTD\u003E\u003Cbr\u003E\u003CTD \u003Eодна ячейка\u003C\u002FTD\u003E\u003Cbr\u003E\t\t\u003C\u002FTR\u003E\u003Cbr\u003E\t\t\u003CTR ALIGN=CENTER \u003E\u003Cbr\u003E\t\t\t\u003CTD СОLSPAN=2 ROWSPAN=2\u003E\u003CB\u003Eячейка 2х2\u003C\u002FB\u003E \u003C\u002FTD\u003E\u003Cbr\u003E\t\t\t\u003CTD СОLSPAN=2 \u003E2 ячейки по ширине \u003C\u002FTD\u003E\u003Cbr\u003E\t\t\u003C\u002FTR\u003E\u003Cbr\u003E\t\u003CTR ALIGN=CENTER \u003E\u003Cbr\u003E\t\t\t\u003CTD\u003E\u003CB\u003Eотдельная ячейка\u003C\u002FB\u003E \u003C\u002FTD\u003E\u003Cbr\u003E\t\t\t\u003CTD ROWSPAN=2\u003Eдве ячейки по высоте \u003C\u002FTD\u003E\u003Cbr\u003E\t\t\u003C\u002FTR\u003E\u003Cbr\u003E\t\u003CTR ALIGN=CENTER \u003E\u003Cbr\u003E\t\t\t\u003CTD\u003E\u003CB\u003Eотдельная ячейка\u003C\u002FB\u003E \u003C\u002FTD\u003E\u003Cbr\u003E\t\t\t\u003CTD \u003E\u003CB\u003Eотдельная ячейка\u003C\u002FB\u003E \u003C\u002FTD\u003E\u003Cbr\u003E\t\t\t\u003CTD \u003E\u003CB\u003Eотдельная ячейка\u003C\u002FB\u003E \u003C\u002FTD\u003E\u003Cbr\u003E\t\t\t\u003CTD\u003E\u003CB\u003Eотдельная ячейка\u003C\u002FB\u003E \u003C\u002FTD\u003E\u003Cbr\u003E\t\t\u003C\u002FTR\u003E\u003Cbr\u003E\t\u003C\u002FTABLE\u003E\u003Cbr\u003E\u003C\u002FP\u003E\u003Cbr\u003E","\u003Cp\u003E\t\u003Cbr\u003E\tМетатеги page-enter и page-exit содержащие в себе \u003Cbr\u003Eвызов функции revealTrans, позволяют реализовать красивые \u003Cbr\u003Eвидеэффекты при открытии и закрытии страниц.\u003Cbr\u003E\u003CMETA HTTP-EQUIV= ″page-enter″ CONTENT=″revealTrans (Duration=6.0, Transition=….)″\u003E\u003Cbr\u003E\u003CMETA HTTP-EQUIV= ″page-exit″ CONTENT=″revealTrans (Duration=6.0, Transition=….)″\u003E\u003Cbr\u003E\tВместо многоточия код эффекта:\u003Cbr\u003E\u003Cp\u003EВидеоэффекты при открытии и закрытие страницы\u003Cbr\u003E","\u003Cp\u003Eкоды эффектов открытия-закрытия страниц:\u003Cbr\u003E0-\tквадрат снаружи внутрь\u003Cbr\u003E1-\tквадрат изнутри наружу\u003Cbr\u003E2-\tкруг снаружи внутрь\u003Cbr\u003E3-\tкруг изнутри наружу\u003Cbr\u003E4-\tшторка снизу вверх\u003Cbr\u003E5-\tшторка сверху вниз\u003Cbr\u003E6-\tшторка слева направо\u003Cbr\u003E7-\tшторка справа налево\u003Cbr\u003E8-\tвертикальные жалюзи (слева направо)\u003Cbr\u003E9-\tгоризонтальные жалюзи (сверху вниз)\u003Cbr\u003E10-\tквадратная мозаика (слева направо)\u003Cbr\u003E11-\tквадратная мозаика (сверху вниз)\u003Cbr\u003E12-\tрассыпание по отдельным пикселям\u003Cbr\u003E13-\tзанавес по горизонтали от краев к центру (слева и справа)\u003Cbr\u003E14-\tзанавес по горизонтали от центра к краям\u003Cbr\u003E15-\tзанавес по вертикали от краев к центру (сверху и снизу)\u003Cbr\u003E16-\tзанавес по вертикали от центра\u003Cbr\u003E17-\tшторка по диагонали (из правого верхнего в левый нижний)\u003Cbr\u003E18-\tшторка по диагонали ( из правого нижнего в левый верхний)\u003Cbr\u003E19-\tшторка по диагонали (из левого верхнего в правый нижний)\u003Cbr\u003E20-\tштока по диагонали (из левого нижнего в правый верхний)\u003Cbr\u003E21-\tрассыпание по строкам\u003Cbr\u003E22-\tрассыпание по столбцам\u003Cbr\u003E","\u003Cp\u003Eсоздание форм \u003Cbr\u003E","\u003Cp\u003EСоздание форм\u003Cbr\u003E\u003Cp\u003EОтправка содержимого формы по Е- mail для дальнейшей расшифровки данных владельцем сайта:\u003Cbr\u003E\u003CFORM ACTION=“mailto:sch186@mtu-net.ru” ENCTYPE=application\u002Fx-www-form-urlencoded METHOD=post\u003E\u003Cbr\u003E\t\tили\u003Cbr\u003E\u003CFORM ACTION=“mailto:sch186@mtu-net.ru” ENCTYPE=multipart\u002Fform-data METHOD=post\u003E\u003Cbr\u003E\t\tили\u003Cbr\u003E\u003CFORM ACTION=“mailto:sch186@mtu-net.ru” ENCTYPE=text\u002Fplain METHOD=post\u003E\u003Cbr\u003E","\u003Cp\u003EПоля ввода текста INPUT TYPE=text\u003Cbr\u003E\u003Cp\u003EПредставляет собой прямоугольное поле для ввода одной строки текста\u003Cbr\u003E\u003Cp\u003EПараметры:\u003Cbr\u003ENAME - уникальное имя поля \u003Cbr\u003ESIZE - ширина поля в символах\u003Cbr\u003EMAXLENGHT- максимально допустимое количество вводимых символов\u003Cbr\u003EVALUE - строка изначально выводимая в данном текстовом поле\u003Cbr\u003E","\u003Cp\u003EПример:\u003Cbr\u003E\u003CFORM ACTION=mailto:user@domain.ru METHOD=post\u003E\u003Cbr\u003E\u003CINPUT TYPE=text NAME=MyFam SIZE=20 MAXLENGHT=40 VALUE=“Введите фамилию”\u003Cbr\u003E\u003C\u002FFORM\u003E\u003Cbr\u003E","\u003Cp\u003EПоле ввода пароля INPUT TYPE=password\u003Cbr\u003EПрямоугольное однострочное поле, отличающееся от ранее рассмотренного тем, что вводимый текст отображается в виде звездочек \u003Cbr\u003E\u003Cp\u003EПример\u003Cbr\u003E\u003CFORM ACTION=mailto:user@domain.ru METHOD=post\u003E\u003Cbr\u003E\u003CINPUT TYPE=password NAME=MyFam SIZE=20 MAXLENGHT=40 VALUE=“пароль”\u003Cbr\u003E\u003C\u002FFORM\u003E\u003Cbr\u003E","\u003Cp\u003EМногострочная текстовая область \u003CTEXTAREA\u003E….\u003C\u002FTEXTAREA\u003E\u003Cbr\u003E\u003Cp\u003EПрямоугольное поле с заданными шириной и высотой, при необходимости генерируется вертикальная линейка прокрутки.\u003Cbr\u003EПараметры:\u003Cbr\u003ENAME - имя области\u003Cbr\u003ECOLS и ROWS - ширина области в символах и высота в строках\u003Cbr\u003EWRAP- управляет автоматическим переносом строк внутри окна\u003Cbr\u003E\u003Cbr\u003E","\u003Cp\u003EПример:\u003Cbr\u003E\u003CFORM ACTION=mailto:user@domain.ru METHOD=post\u003E\u003Cbr\u003E\u003CTEXTAREA NAME MyFam COLS=20 ROWS=7 WRAP=virtual\u003E Для прокручивания содержимого в этом поле ввода используйте линейку проерутки или клавиши PgUp, PgDn, дибо клавиши управления курсором\u003Cbr\u003E\u003C\u002FTEXTAREA\u003E\u003Cbr\u003E \u003C\u002FFORM\u003E\u003Cbr\u003E","\u003Cp\u003EФлажки INPUT TYPE=checkbox\u003Cbr\u003E\u003Cp\u003EСлужат для ответа пользователя “да-нет” или выбора из нескольких предложенных вариантов\u003Cbr\u003EПараметры:\u003Cbr\u003ENAME - имя флажка\u003Cbr\u003EVALUE - произвольная комбинация букв и цифр, передаваемая на сервер, если данный флажок будет помечен пользоввателем\u003Cbr\u003ECHECKED - при наличии данного параметра \t\tсоответствующий флажок изначально будет \tвыводится как помеченный\u003Cbr\u003E","\u003Cp\u003EПример:\u003Cbr\u003E\u003CFORM ACTION=mailto:user@domain.ru METHOD=post\u003EЧто заказываем?\u003Cbr\u003E\u003CINPUT TYPE=checkbox NAME=Pirog VALUE=“с капустой”\u003Eс капустой\u003CBR\u003E\u003Cbr\u003E\u003CINPUT TYPE=checkbox NAME=Pirog VALUE=“с мясом”\u003Eс мясом\u003CBR\u003E\u003Cbr\u003E\u003CINPUT TYPE=checkbox NAME=Pirog VALUE=“с яблоками”\u003Eс яблоками\u003CBR\u003E\u003Cbr\u003E\u003CINPUT TYPE=checkbox NAME=Pirog VALUE=“с курагой”\u003Eкурагой\u003CBR\u003E\u003Cbr\u003E\u003C\u002FFORM\u003E\u003Cbr\u003E","\u003Cp\u003EРадиокнопки INPUT TYPE=radio\u003Cbr\u003E\u003Cp\u003EПозволяют выбрать только один из представленных\u003Cbr\u003E вариантов\u003Cbr\u003EПараметры:\u003Cbr\u003ENAME - имя радиокнопки\u003Cbr\u003EVALUE - произвольная комбинация букв и цифр,\u003Cbr\u003Eпередаваемая на сервер, если данный флажок \u003Cbr\u003Eбудет помечен пользоввателем\u003Cbr\u003ECHECKED - при наличии данного параметра \u003Cbr\u003E\tсоответствующий флажок изначально будет\u003Cbr\u003E \tвыводится как помеченный\u003Cbr\u003E","\u003Cp\u003EПример:\u003Cbr\u003E\u003CFORM ACTION=mailto:user@domain.ru METHOD=post\u003EЧто заказываем?\u003Cbr\u003E\u003CINPUT TYPE=radio NAME=Pirog VALUE=“с капустой”\u003Eс капустой\u003CBR\u003E\u003Cbr\u003E\u003CINPUT TYPE=radio NAME=Pirog VALUE=“с мясом”\u003Eс мясом\u003CBR\u003E\u003Cbr\u003E\u003CINPUT TYPE=radio NAME=Pirog VALUE=“с яблоками”\u003Eс яблоками\u003CBR\u003E\u003Cbr\u003E\u003CINPUT TYPE=radio NAME=Pirog VALUE=“с курагой”\u003Eкурагой\u003CBR\u003E\u003Cbr\u003E\u003C\u002FFORM\u003E\u003Cbr\u003E","\u003Cp\u003EРаскрывающиеся списки \u003CSELECT\u003E…\u003C\u002FSELECT\u003E\u003Cbr\u003E\u003Cp\u003EПредназначены для предоставления возможности выбора или раскрывающегося меню.\u003Cbr\u003EПараметры:\u003Cbr\u003ENAME - имя списка\u003Cbr\u003ESIZE - количество отображаемых пунктов\u003Cbr\u003EMULTIPLE - разрешение помечать сразу несколько пунктов \u003Cbr\u003Eсписка (при одновременно нажатых клавишах Ctrl или Shift) \u003Cbr\u003ESELECTED - пункт, помеченный по умолчанию\u003Cbr\u003E\tСамый первый пункт обычно является \t\tфиктивным и содержит текст подсказки \u003Cbr\u003E","\u003Cp\u003EПример:\u003Cbr\u003E\u003CFORM ACTION=mailto:user@domain.ru METHOD=post\u003E\u003Cbr\u003EНазовите Ваш любимый браузер \u003Cbr\u003E\u003CSELECT NAME=Browser SIZE=1\u003E\u003Cbr\u003E\u003COPTION VALUE=“”\u003EВыберите название\u003Cbr\u003E\u003COPTION VALUE=IE\u003EInternet Explorer\u003Cbr\u003E\u003COPTION VALUE=NN\u003ENetscape Navigator\u003Cbr\u003E\u003COPTION VALUE=NC\u003E Netscape Communicator\u003Cbr\u003E\u003COPTION VALUE=VZ\u003E Mosaic\u003Cbr\u003E\u003C\u002FSELTCT\u003E\u003Cbr\u003E\u003CBR\u003E\u003Cbr\u003E\u003CINPUT TYPE=checkbox NAME=Not VALUE=“Ни один из перечисленных”\u003Cbr\u003E\u003CBR\u003E\u003Cbr\u003E\u003C\u002FFORM\u003E\u003Cbr\u003E","\u003Cp\u003EКомандные кнопки\u003Cbr\u003E\u003Cp\u003EКнопка очистки формы INPUT TYPE=reset\u003Cbr\u003E щелчок мыши по этой кнопке восстанавливает начальное значение всех элементов формы\u003Cbr\u003E\u003Cbr\u003E2. Кнопка отправки формы INPUT TYPE=submit\u003Cbr\u003EЩелчок ьыши по этой кнопке отправляет информацию формы на сервер\u003Cbr\u003E","\u003Cp\u003EЗадание 15 Создание форм\u003Cbr\u003E\u003Cp\u003EСозайте форму следующего образца\u003Cbr\u003E\u003Cp\u003EВаша фамилия\u003Cbr\u003E\u003Cp\u003EВаш возраст\u003Cbr\u003E\u003Cp\u003EВаши занятия\u003Cbr\u003E\u003Cp\u003Eотправка\u003Cbr\u003E\u003Cp\u003E10-16\u003Cbr\u003E\u003Cp\u003E17-25\u003Cbr\u003E\u003Cp\u003E26-50\u003Cbr\u003E\u003Cp\u003E51-100\u003Cbr\u003E\u003Cp\u003EИскусство\u003Cbr\u003EНаука \u003Cbr\u003EБизнес\u003Cbr\u003E\u003Cp\u003Eочистка\u003Cbr\u003E","\u003Cp\u003EМеню с раскрывающемся списком\u003Cbr\u003E\u003Cp\u003E\u003CP ALIGN=CENTER\u003E\u003Cbr\u003E\u003CFORM NAME=“form”\u003E\u003Cbr\u003E\u003CSELECT NAME=“site”SIZE=1\u003E\u003Cbr\u003E\u003COPTION VALUE=“”\u003E Go to…\u003Cbr\u003E\u003COPTION VALUE=“STR2.HTM” \u003E Вторая страница\u003Cbr\u003E\u003COPTION VALUE=“STR3.HTM” \u003E Третья страница\u003Cbr\u003E\u003COPTION VALUE=“http:\u002F\u002Fwww.yaho.com” \u003E \u003COPTION \u003COPTION VALUE=“http:\u002F\u002Fjavascript.internet.com \u003EJavascript Sours\u003Cbr\u003E\u003C\u002FSELECT\u003E\u003Cbr\u003E\u003CINPUT TYPE=button VALUE=“Go!” onClick=javascript:formHandler()”\u003E\u003Cbr\u003E\u003C\u002FFORM\u003E\u003Cbr\u003E\u003C\u002FP\u003E\u003Cbr\u003E \u003Cbr\u003E","\u003Cp\u003EСчетчик посещений\u003Cbr\u003E\u003Cp\u003E\u003CP\u003E Посетителей странички - \u003C?php\u003Cbr\u003E$filename=“counter.dat”;\u003Cbr\u003E$fp=@fopen($filename,”r”);\u003Cbr\u003EIf($fp) {$counter=fgets($fp,10);fclose($fp);}\u003Cbr\u003E\telse {$counter=0;}\u003Cbr\u003E$counter++;\u003Cbr\u003E$fp=$fopen($filename,”w”);\u003Cbr\u003EIf ($fp) { $counter=fputs ($fp,$counter); fclose ($fp);}\u003Cbr\u003E?\u003E\u003Cbr\u003E\u003C\u002FP\u003E\u003Cbr\u003E\u003Cp\u003EПеременные данного счетчика:\u003Cbr\u003EFilename-хранит имя файла с количеством посещений\u003Cbr\u003ECounter - количественное значение посетивших сайт \u003Cbr\u003E","\u003Cp\u003EСпасибо за внимание\u003Cbr\u003E"],href:"\u002Finformatika\u002Ftablitsy-10",href_category:"\u002Finformatika",date:1659495188,related:[{id:326351,name:"Информация, информационные системы и технологии. Информатика в современном мире. Основы информационной культуры",href:"\u002Finformatika\u002Finformatsiya-informatsionnye-sistemy-i-tehnologii-informatika",jpg:"jpg\u002F326351"},{id:228854,name:"Локальные и глобальные компьютерные сети. Коммуникационные технологии",href:"\u002Finformatika\u002Flokalnye-i-globalnye-kompyuternye-seti-kommunikatsionnye-2",jpg:"jpg\u002F228854"},{id:98379,name:"Администрирование 1С",href:"\u002Finformatika\u002Fadministrirovanie-1s",jpg:"jpg\u002F98379"},{id:354886,name:"Шаблоны слайдов от McKinsey",href:"\u002Finformatika\u002Fshablony-slaydov-ot-mckinsey",jpg:"jpg\u002F354886"},{id:392078,name:"Hyper Text Markup Language - Язык разметки гипертекста",href:"\u002Finformatika\u002Fhyper-text-markup-language-yazyk-razmetki",jpg:"jpg\u002F392078"},{id:312870,name:"Автоматизированное тестирование",href:"\u002Finformatika\u002Favtomatizirovannoe-testirovanie-2",jpg:"jpg\u002F312870"},{id:191573,name:"Informatyka. Sortowanie danych",href:"\u002Finformatika\u002Finformatyka-sortowanie-danych",jpg:"jpg\u002F191573"},{id:102175,name:"Корпорация Microsoft и её подразделения",href:"\u002Finformatika\u002Fkorporatsiya-microsoft-i-eyo-podrazdeleniya",jpg:"jpg\u002F102175"},{id:262649,name:"Машина Тьюринга",href:"\u002Finformatika\u002Fmashina-tyuringa-5",jpg:"jpg\u002F262649"},{id:293018,name:"Графика в Pascal ABC.NET",href:"\u002Finformatika\u002Fgrafika-v-pascal-abcnet",jpg:"jpg\u002F293018"},{id:432561,name:"Защита информации, антивирусная защита информации",href:"\u002Finformatika\u002Fzashchita-informatsii-antivirusnaya-zashchita-informatsii",jpg:"jpg\u002F432561"},{id:281426,name:"UML Унифицированный язык моделирования. Самоучитель",href:"\u002Finformatika\u002Fuml-unifitsirovannyy-yazyk-modelirovaniya-samouchitel",jpg:"jpg\u002F281426"},{id:210962,name:"Язык программирования C#",href:"\u002Finformatika\u002Fyazyk-programmirovaniya-c-5",jpg:"jpg\u002F210962"},{id:432046,name:"Технологии обработки графических образов. Лекция 6",href:"\u002Finformatika\u002Ftehnologii-obrabotki-graficheskih-obrazov-lektsiya-6",jpg:"jpg\u002F432046"},{id:4730,name:"Компьютерные технологии интеллектуальной поддержки управленческих решений",href:"\u002Finformatika\u002Fkompyuternye-tehnologii-intellektualnoy-podderzhki-upravlencheskih-resheniy",jpg:"jpg\u002F4730"},{id:6686,name:"Сеть Ethernet. Базовые понятия",href:"\u002Finformatika\u002Fset-ethernet-bazovye-ponyatiya",jpg:"jpg\u002F6686"},{id:326255,name:"Информационные технологии (ИТ)",href:"\u002Finformatika\u002Finformatsionnye-tehnologii-it-1",jpg:"jpg\u002F326255"},{id:490460,name:"урок информатики Кодирование текстовой информации для 8 класса",href:"\u002Finformatika\u002Furok-informatiki-kodirovanie-tekstovoy-informatsii-dlya",jpg:"jpg\u002F490460"},{id:335545,name:"Тезаурус. Безопасный интернет",href:"\u002Finformatika\u002Ftezaurus-bezopasnyy-internet-4",jpg:"jpg\u002F335545"},{id:290920,name:"Глобальные и локальные сети",href:"\u002Finformatika\u002Fglobalnye-i-lokalnye-seti",jpg:"jpg\u002F290920"},{id:414983,name:"Ошибки продвижения бизнеса в интернете",href:"\u002Finformatika\u002Foshibki-prodvizheniya-biznesa-v-internete",jpg:"jpg\u002F414983"},{id:304995,name:"Java SE8 Основы программирования. Введение. История. IDE среды. Термины ООП",href:"\u002Finformatika\u002Fjava-se8-osnovy-programmirovaniya-vvedenie-istoriya",jpg:"jpg\u002F304995"},{id:577733,name:"Страницы. Следующий уровень",href:"\u002Finformatika\u002Fstranitsy-sleduyushchiy-uroven",jpg:"jpg\u002F577733"},{id:193989,name:"Многообразие схем",href:"\u002Finformatika\u002Fmnogoobrazie-shem-2",jpg:"jpg\u002F193989"},{id:149187,name:"Текстовий процесор (урок 18, 6 клас)",href:"\u002Finformatika\u002Ftekstoviy-protsesor-urok-18-6-klas",jpg:"jpg\u002F149187"},{id:401386,name:"Медиа-карта. СМИ в сфере бизнеса и финансов",href:"\u002Finformatika\u002Fmedia-karta-smi-v-sfere-biznesa-1",jpg:"jpg\u002F401386"},{id:371362,name:"Программный комплексАВС ООО НПП АВС-Н",href:"\u002Finformatika\u002Fprogrammnyy-kompleksavs-ooo-npp-avs-n",jpg:"jpg\u002F371362"},{id:226016,name:"Структура персонального компьютера",href:"\u002Finformatika\u002Fstruktura-personalnogo-kompyutera",jpg:"jpg\u002F226016"}],navigation:{next:"\u002Fobzh\u002Fterrorizm-va-aoli-muofazasi-tema-6",next_name:"Терроризм ва аҳоли муҳофазаси. Тема 6",prev:"\u002Ffinansy\u002Ftema-6-uchet-raschetnyh-operatsiy",prev_name:"Тема 6. Учет расчетных операций"}}},categories:{result:[{id:I,ordering:b,name:"Без категории",pseudoname:"uncategorized"},{id:144,ordering:b,name:"Бизнес",pseudoname:"biznes"},{id:146,ordering:b,name:"Образование",pseudoname:"obrazovanie"},{id:149,ordering:b,name:"Финансы",pseudoname:"finansy"},{id:150,ordering:b,name:"Государство",pseudoname:"gosudarstvo"},{id:152,ordering:b,name:"Спорт",pseudoname:"sport"},{id:154,ordering:b,name:"Армия",pseudoname:"armiya"},{id:156,ordering:b,name:"Культурология",pseudoname:"kulturologiya"},{id:157,ordering:b,name:"Еда и кулинария",pseudoname:"eda-i-kulinariya"},{id:158,ordering:b,name:"Лингвистика",pseudoname:"lingvistika"},{id:163,ordering:b,name:"Черчение",pseudoname:"cherchenie"},{id:164,ordering:b,name:"Физкультура",pseudoname:"fizkultura"},{id:165,ordering:b,name:"ИЗО",pseudoname:"izo"},{id:166,ordering:b,name:"Психология",pseudoname:"psihologiya"},{id:116,ordering:I,name:"Английский язык",pseudoname:"angliyskiy-yazyk"},{id:108,ordering:2,name:"Астрономия",pseudoname:"astronomiya"},{id:104,ordering:3,name:"Алгебра",pseudoname:"algebra"},{id:106,ordering:4,name:"Биология",pseudoname:"biologiya"},{id:142,ordering:5,name:"География",pseudoname:"geografiya"},{id:141,ordering:6,name:"Геометрия",pseudoname:"geometria"},{id:123,ordering:7,name:"Детские презентации",pseudoname:"detskie-prezentatsii"},{id:107,ordering:8,name:G,pseudoname:"informatika"},{id:109,ordering:9,name:"История",pseudoname:"istoriya"},{id:139,ordering:j,name:"Литература",pseudoname:"literatura"},{id:119,ordering:k,name:"Маркетинг",pseudoname:"marketing"},{id:114,ordering:12,name:"Математика",pseudoname:"matematika"},{id:138,ordering:13,name:"Медицина",pseudoname:"medetsina"},{id:118,ordering:14,name:"Менеджмент",pseudoname:"menedzhment"},{id:137,ordering:15,name:"Музыка",pseudoname:"muzyka"},{id:136,ordering:16,name:"МХК",pseudoname:"mhk"},{id:130,ordering:17,name:"Немецкий язык",pseudoname:"nemetskiy-yazyk"},{id:105,ordering:18,name:"ОБЖ",pseudoname:"obzh"},{id:133,ordering:19,name:"Обществознание ",pseudoname:"obshchestvoznanie"},{id:132,ordering:20,name:"Окружающий мир ",pseudoname:"okruzhayushchiy-mir"},{id:131,ordering:21,name:"Педагогика ",pseudoname:"pedagogika"},{id:129,ordering:22,name:"Русский язык",pseudoname:"russkiy-yazyk"},{id:128,ordering:24,name:"Технология",pseudoname:"tehnologiya"},{id:127,ordering:25,name:"Физика",pseudoname:"fizika"},{id:126,ordering:26,name:"Философия",pseudoname:"filosofiya"},{id:125,ordering:H,name:"Химия",pseudoname:"himiya"},{id:124,ordering:29,name:"Экология",pseudoname:"ekologiya"},{id:121,ordering:30,name:"Экономика",pseudoname:"ekonomika"},{id:120,ordering:31,name:"Юриспруденция",pseudoname:"yurisprudentsiya"}]}},state:{},_errors:{},serverRendered:d,config:{public:{SITE_NAME:J,SITE_HOST:"mypreza.com",SITE_LANG:K,API_BASE_URL:"https:\u002F\u002Fmypreza.com\u002Fapi\u002F",pwaManifest:{name:J,short_name:a,description:a,lang:K,start_url:"\u002F?standalone=true",display:"standalone",background_color:l,theme_color:"#000000",icons:[{src:"\u002F_nuxt\u002Ficons\u002F64x64.f2a6e93d.png",type:c,sizes:L,purpose:f},{src:"\u002F_nuxt\u002Ficons\u002F64x64.maskable.f2a6e93d.png",type:c,sizes:L,purpose:g},{src:"\u002F_nuxt\u002Ficons\u002F120x120.f2a6e93d.png",type:c,sizes:M,purpose:f},{src:"\u002F_nuxt\u002Ficons\u002F120x120.maskable.f2a6e93d.png",type:c,sizes:M,purpose:g},{src:"\u002F_nuxt\u002Ficons\u002F144x144.f2a6e93d.png",type:c,sizes:N,purpose:f},{src:"\u002F_nuxt\u002Ficons\u002F144x144.maskable.f2a6e93d.png",type:c,sizes:N,purpose:g},{src:"\u002F_nuxt\u002Ficons\u002F152x152.f2a6e93d.png",type:c,sizes:O,purpose:f},{src:"\u002F_nuxt\u002Ficons\u002F152x152.maskable.f2a6e93d.png",type:c,sizes:O,purpose:g},{src:"\u002F_nuxt\u002Ficons\u002F192x192.f2a6e93d.png",type:c,sizes:P,purpose:f},{src:"\u002F_nuxt\u002Ficons\u002F192x192.maskable.f2a6e93d.png",type:c,sizes:P,purpose:g},{src:"\u002F_nuxt\u002Ficons\u002F384x384.f2a6e93d.png",type:c,sizes:Q,purpose:f},{src:"\u002F_nuxt\u002Ficons\u002F384x384.maskable.f2a6e93d.png",type:c,sizes:Q,purpose:g},{src:"\u002F_nuxt\u002Ficons\u002F512x512.f2a6e93d.png",type:c,sizes:R,purpose:f},{src:"\u002F_nuxt\u002Ficons\u002F512x512.maskable.f2a6e93d.png",type:c,sizes:R,purpose:g}]},yandexMetrika:{id:"85004146",metrikaUrl:"https:\u002F\u002Fmc.yandex.ru\u002Fmetrika\u002Ftag.js",accurateTrackBounce:d,childIframe:e,clickmap:e,defer:e,useRuntimeConfig:d,trackHash:e,trackLinks:d,type:b,webvisor:e,triggerEvent:e,consoleLog:d,partytown:e,isDev:e}},app:{baseURL:"\u002F",buildAssetsDir:"\u002F_nuxt\u002F",cdnURL:a}},pinia:{app:{meta:{h1:n,main_text:a,main_title:o,main_description:p,main_keywords:q,main_image:a},app:{logo_image:r,logo_image_width:s,logo_image_height:t,logo_text:a,image_width_full:u,image_width_min:v,recaptcha_key:w,yandex_search:x,ya_context:e,banner_1:a,banner_2:a,banner_3:a,banner_4:a,banner_5:a,banner_6:a,banner_7:a,banner_8:a,banner_9:a,banner_10:a,email:y,footer_before:a,footer:a,dark_theme:e,strategy:{image_alt_words:j,item_slide_header:z,item_images:A,item_images_tag:h,item_words_h3:d,item_words_tag:h,item_words_1:k,routing:B,item_slide_skipping:C,item_download_timeout:D,item_slider_width:E,item_show_pdf:d,item_show_contents:d,item_show_filename:d},colors:{header_text:l,header_bg:i,accent:i}},social:F,token:a}}}}("",0,"image\u002Fpng",true,false,"any","maskable","h2","#d53032",10,11,"#ffffff","Таблицы","Учебные презентации","Презентации в PowerPoint на разные темы","Презентации, проекты, доклады в PowerPoint на разные темы для учебы","Презентация, на тему, урок, класс, PowerPoint, скачати презентацію, фон, шаблон, доклад, проект.","images\u002Fdata\u002Flogo.png",185,40,720,480,"6LeioWIpAAAAAGqMN4KqMVIkekcMW7fBKHjXCd-a","2503267","mypreza@ya.ru","div","images_before","category","both",88,800,"\u003Cscript src=\"\u002F\u002Fyastatic.net\u002Fes5-shims\u002F0.0.2\u002Fes5-shims.min.js\"\u003E\u003C\u002Fscript\u003E\r\n\u003Cscript src=\"\u002F\u002Fyastatic.net\u002Fshare2\u002Fshare.js\"\u003E\u003C\u002Fscript\u003E\r\n\u003Cdiv class=\"ya-share2\" data-services=\"collections,gplus,vkontakte,facebook,odnoklassniki,gplus,twitter,moimir\" data-counter=\"\"\u003E\u003C\u002Fdiv\u003E","Информатика",27,1,"Mypreza","ru","64x64","120x120","144x144","152x152","192x192","384x384","512x512"))</script><script type="module" src="/_nuxt/entry.0d6add34.js" crossorigin></script></body>
</html>
Таблицы
...
Атрибут width задают ширину таблицы
Атрибут height -задают высоту таблицы
Атрибут bgcolor-для задания цвета всей таблицы надо поместить внутри элемента
Атрибут border - задает толщину рамки таблицы Слайд 3 |
Ширина этой таблицы 500 пикселей и она состоит из одной строки и одного столбца |
Слайд 4
Пример
Для задания таблицы не зависимой от разрешения монитора, ее следует
Пример
Для задания таблицы не зависимой от разрешения монитора, ее следует
задавать в процентном отношении к экрану и задавать цвет каждой ячейки:
Слайд 5
1 столбец
2 столбец
Пример:
Можно сделать
| 1 столбец | 2 столбец |
Пример:
Можно сделать
грани таблицы невидимыми,
для чего толщину рамки таблицы надо задать равной нулю border="0"
для чего толщину рамки таблицы надо задать равной нулю border="0"
Слайд 6
Существует набор атрибутов предназначенных для выравнивания данных в ячейках таблицы:
align -
Существует набор атрибутов предназначенных для выравнивания данных в ячейках таблицы:
align -
позволяет выравнивать данные по горизонтали и может принимать следующие значения:
left - выравнивание влево
right - выравнивание вправо
center -выравнивание по центру
valign -позволяет выравнивать текст по вертикали и может принимать следующие значения:
top - выравнивание по верхнему краю ячейки
middle- выравнивание по центру
baseline- выравнивание по первой строке
left - выравнивание влево
right - выравнивание вправо
center -выравнивание по центру
valign -позволяет выравнивать текст по вертикали и может принимать следующие значения:
top - выравнивание по верхнему краю ячейки
middle- выравнивание по центру
baseline- выравнивание по первой строке
Таблицы
Слайд 7
Пример:
Пример:
Слайд 8
Пример:
выравнивание по гризонтали
по центру
по левому краю
по правому краю
выравнивание по вертикали
по верхнему краю
по центру
по нижнему краю
Пример:
| выравнивание по гризонтали | по центру | по левому краю | по правому краю |
| выравнивание по вертикали | по верхнему краю | по центру | по нижнему краю |
Слайд 9
Задание 12 Создание таблиц
1. Создайте новую страницу в редакторе БЛОКНОТ
2. В
Задание 12 Создание таблиц
1. Создайте новую страницу в редакторе БЛОКНОТ
2. В
элементе укажите "Практическая работа №12<br>3. Создайте таблицу из двух строк и трех столбцов<br>4. Задайте фон таблицы зеленого цвета, толщину линии равную 3 пикселам, ширину таблицы равную ширине экране, шрифт внутри таблицы белый.<br>5. Текст первой строки выровняйте по цетру по <br>горизонтали и по вертикали<br>6. Текст второй строки выделите жирным шрифтом.<br>7. В первую ячейку первой строки вставьте рисунок <br>children.jpg<br>8. Во второй ячейке второй строки напишите любое четверостишие.<br>9. Задайте фон третьей ячеки второй строки красный. <br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide10" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 10</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/395248/slide-9.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Задание 13 Создание таблиц 1. Создайте новую страницу в редакторе" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/395248/slide-9.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/395248/slide-9.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/395248/slide-9.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/395248/slide-9.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Задание 13 Создание таблиц<br><p>1. Создайте новую страницу в редакторе БЛОКНОТ<br>2. В</div></h2><div class="slides-content">элементе <TITLE>укажите "Практическая работа №13"<br>3. Создайте таблицу для расписания ваших уроков из восьми столбцов и девяти строк. Ширина таблицы 100%.<br>4. В первом столбце укажите время начала и конца ваших<br>уроков с выравнивание по левому краю.<br>5. В остальных ячейках -школьные предметы по дням недели.<br>6. Выравнивание названий предметов - по левому краю.<br>7. Выравнивание дней недели - по центру ячейки и жирным шрифтом.<br>8. У всех столбцов фон задайте разным цветом.<br>9. Перед таблицей поместите заголовок первого уровня красного цвета "Расписание уроков".<br> 10. Между заголовком и таблицей поместите рисунок.<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide11" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 11</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/395248/slide-10.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="1. Создайте новую страницу в редакторе БЛОКНОТ 2. В элементе" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/395248/slide-10.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/395248/slide-10.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/395248/slide-10.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/395248/slide-10.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>1. Создайте новую страницу в редакторе БЛОКНОТ<br>2. В элементе <TITLE>укажите "Практическая</div></h2><div class="slides-content">работа № 14<br>3. Разметку производить с использованием таблицы шириной на весь экран (100%)<br><p>Задание 14 РазметкаWEB- страницы при помощи таблицы (вариант1)<br><p>Недостатком такой разметки является “плавучесть” содержимого страницы при уменьшении разрешения экрана (текст должен будет разместиться в более узкие рамки) <br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide12" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 12</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/395248/slide-11.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Задание 15 РазметкаWEB- страницы при помощи таблицы (вариант2) Чтобы таблица" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/395248/slide-11.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/395248/slide-11.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/395248/slide-11.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/395248/slide-11.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Задание 15 РазметкаWEB- страницы при помощи таблицы (вариант2)<br><p>Чтобы таблица выглядела неизменной</div></h2><div class="slides-content">при любом разрешении экрана, надо задавать ее фиксированного размера<br>Создайте страницу, которая производится разметкой таблицы шириной 760 пикселей, выровненой по центру экрана.<br>В таблице задайте три строки и и один столбец.<br>В верхнюю строку поместите заголовок, во второую - меню, а в третьей содержание страницы.<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide13" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 13</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/395248/slide-12.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Пример таблицы с объединенными ячейками Для создания таблицы с объединенными" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/395248/slide-12.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/395248/slide-12.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/395248/slide-12.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/395248/slide-12.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Пример таблицы с объединенными ячейками<br>Для создания таблицы с объединенными ячейками необходимо</div></h2><div class="slides-content"><br>указать в качестве значения параметров COLSPAN или ROWSPAN<br> число объединяемых ячеек для данной ячейки<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide14" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 14</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/395248/slide-13.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="вся строка как одна ячейка одна ячейка одна ячейка одна" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/395248/slide-13.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/395248/slide-13.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/395248/slide-13.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/395248/slide-13.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p> <P ALIGN=CENTER><br><TABLE border="3"> <br> <TR ALIGN=CENTER ><br> <TD COLSPAN=4><B>вся строка как одна ячейка</B></div></h2><div class="slides-content"></TR><br> <TR ALIGN=CENTER ><br> <TD > одна ячейка</TD><br> <TD >одна ячейка </TD><br> <TD >одна ячейка</TD><br><TD >одна ячейка</TD><br> </TR><br> <TR ALIGN=CENTER ><br> <TD СОLSPAN=2 ROWSPAN=2><B>ячейка 2х2</B> </TD><br> <TD СОLSPAN=2 >2 ячейки по ширине </TD><br> </TR><br> <TR ALIGN=CENTER ><br> <TD><B>отдельная ячейка</B> </TD><br> <TD ROWSPAN=2>две ячейки по высоте </TD><br> </TR><br> <TR ALIGN=CENTER ><br> <TD><B>отдельная ячейка</B> </TD><br> <TD ><B>отдельная ячейка</B> </TD><br> <TD ><B>отдельная ячейка</B> </TD><br> <TD><B>отдельная ячейка</B> </TD><br> </TR><br> </TABLE><br></P><br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide15" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 15</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/395248/slide-14.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Метатеги page-enter и page-exit содержащие в себе вызов функции revealTrans," loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/395248/slide-14.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/395248/slide-14.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/395248/slide-14.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/395248/slide-14.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p> <br> Метатеги page-enter и page-exit содержащие в себе <br>вызов функции revealTrans, позволяют</div></h2><div class="slides-content">реализовать красивые <br>видеэффекты при открытии и закрытии страниц.<br><META HTTP-EQUIV= ″page-enter″ CONTENT=″revealTrans (Duration=6.0, Transition=….)″><br><META HTTP-EQUIV= ″page-exit″ CONTENT=″revealTrans (Duration=6.0, Transition=….)″><br> Вместо многоточия код эффекта:<br><p>Видеоэффекты при открытии и закрытие страницы<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide16" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 16</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/395248/slide-15.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="коды эффектов открытия-закрытия страниц: 0- квадрат снаружи внутрь 1- квадрат" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/395248/slide-15.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/395248/slide-15.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/395248/slide-15.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/395248/slide-15.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>коды эффектов открытия-закрытия страниц:<br>0- квадрат снаружи внутрь<br>1- квадрат изнутри наружу<br>2- круг снаружи внутрь<br>3- круг изнутри</div></h2><div class="slides-content">наружу<br>4- шторка снизу вверх<br>5- шторка сверху вниз<br>6- шторка слева направо<br>7- шторка справа налево<br>8- вертикальные жалюзи (слева направо)<br>9- горизонтальные жалюзи (сверху вниз)<br>10- квадратная мозаика (слева направо)<br>11- квадратная мозаика (сверху вниз)<br>12- рассыпание по отдельным пикселям<br>13- занавес по горизонтали от краев к центру (слева и справа)<br>14- занавес по горизонтали от центра к краям<br>15- занавес по вертикали от краев к центру (сверху и снизу)<br>16- занавес по вертикали от центра<br>17- шторка по диагонали (из правого верхнего в левый нижний)<br>18- шторка по диагонали ( из правого нижнего в левый верхний)<br>19- шторка по диагонали (из левого верхнего в правый нижний)<br>20- штока по диагонали (из левого нижнего в правый верхний)<br>21- рассыпание по строкам<br>22- рассыпание по столбцам<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide17" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 17</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/395248/slide-16.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="создание форм" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/395248/slide-16.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/395248/slide-16.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/395248/slide-16.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/395248/slide-16.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>создание форм <br></div></h2><!----><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide18" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 18</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/395248/slide-17.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Создание форм Отправка содержимого формы по Е- mail для дальнейшей расшифровки данных владельцем сайта: или или" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/395248/slide-17.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/395248/slide-17.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/395248/slide-17.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/395248/slide-17.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Создание форм<br><p>Отправка содержимого формы по Е- mail для дальнейшей расшифровки данных</div></h2><div class="slides-content">владельцем сайта:<br><FORM ACTION=“mailto:sch186@mtu-net.ru” ENCTYPE=application/x-www-form-urlencoded METHOD=post><br> или<br><FORM ACTION=“mailto:sch186@mtu-net.ru” ENCTYPE=multipart/form-data METHOD=post><br> или<br><FORM ACTION=“mailto:sch186@mtu-net.ru” ENCTYPE=text/plain METHOD=post><br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide19" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 19</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/395248/slide-18.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Поля ввода текста INPUT TYPE=text Представляет собой прямоугольное поле для" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/395248/slide-18.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/395248/slide-18.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/395248/slide-18.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/395248/slide-18.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Поля ввода текста INPUT TYPE=text<br><p>Представляет собой прямоугольное поле для ввода одной</div></h2><div class="slides-content">строки текста<br><p>Параметры:<br>NAME - уникальное имя поля <br>SIZE - ширина поля в символах<br>MAXLENGHT- максимально допустимое количество вводимых символов<br>VALUE - строка изначально выводимая в данном текстовом поле<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide20" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 20</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/395248/slide-19.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Пример:" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/395248/slide-19.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/395248/slide-19.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/395248/slide-19.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/395248/slide-19.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Пример:<br><FORM ACTION=mailto:user@domain.ru METHOD=post><br><INPUT TYPE=text NAME=MyFam SIZE=20 MAXLENGHT=40 VALUE=“Введите фамилию”<br></FORM><br></div></h2><!----><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide21" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 21</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/395248/slide-20.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Поле ввода пароля INPUT TYPE=password Прямоугольное однострочное поле, отличающееся от" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/395248/slide-20.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/395248/slide-20.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/395248/slide-20.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/395248/slide-20.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Поле ввода пароля INPUT TYPE=password<br>Прямоугольное однострочное поле, отличающееся от ранее рассмотренного</div></h2><div class="slides-content">тем, что вводимый текст отображается в виде звездочек <br><p>Пример<br><FORM ACTION=mailto:user@domain.ru METHOD=post><br><INPUT TYPE=password NAME=MyFam SIZE=20 MAXLENGHT=40 VALUE=“пароль”<br></FORM><br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide22" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 22</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/395248/slide-21.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Многострочная текстовая область …. Прямоугольное поле с заданными шириной и" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/395248/slide-21.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/395248/slide-21.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/395248/slide-21.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/395248/slide-21.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Многострочная текстовая область <TEXTAREA>….</TEXTAREA><br><p>Прямоугольное поле с заданными шириной и высотой, при</div></h2><div class="slides-content">необходимости генерируется вертикальная линейка прокрутки.<br>Параметры:<br>NAME - имя области<br>COLS и ROWS - ширина области в символах и высота в строках<br>WRAP- управляет автоматическим переносом строк внутри окна<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide23" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 23</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/395248/slide-22.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Пример: Для прокручивания содержимого в этом поле ввода используйте линейку" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/395248/slide-22.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/395248/slide-22.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/395248/slide-22.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/395248/slide-22.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Пример:<br><FORM ACTION=mailto:user@domain.ru METHOD=post><br><TEXTAREA NAME MyFam COLS=20 ROWS=7 WRAP=virtual> Для прокручивания содержимого</div></h2><div class="slides-content">в этом поле ввода используйте линейку проерутки или клавиши PgUp, PgDn, дибо клавиши управления курсором<br></TEXTAREA><br> </FORM><br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide24" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 24</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/395248/slide-23.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Флажки INPUT TYPE=checkbox Служат для ответа пользователя “да-нет” или выбора" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/395248/slide-23.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/395248/slide-23.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/395248/slide-23.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/395248/slide-23.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Флажки INPUT TYPE=checkbox<br><p>Служат для ответа пользователя “да-нет” или выбора из нескольких</div></h2><div class="slides-content">предложенных вариантов<br>Параметры:<br>NAME - имя флажка<br>VALUE - произвольная комбинация букв и цифр, передаваемая на сервер, если данный флажок будет помечен пользоввателем<br>CHECKED - при наличии данного параметра соответствующий флажок изначально будет выводится как помеченный<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide25" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 25</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/395248/slide-24.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Пример: Что заказываем? с капустой с мясом с яблоками курагой" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/395248/slide-24.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/395248/slide-24.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/395248/slide-24.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/395248/slide-24.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Пример:<br><FORM ACTION=mailto:user@domain.ru METHOD=post>Что заказываем?<br><INPUT TYPE=checkbox NAME=Pirog VALUE=“с капустой”>с капустой<BR><br><INPUT TYPE=checkbox NAME=Pirog</div></h2><div class="slides-content">VALUE=“с мясом”>с мясом<BR><br><INPUT TYPE=checkbox NAME=Pirog VALUE=“с яблоками”>с яблоками<BR><br><INPUT TYPE=checkbox NAME=Pirog VALUE=“с курагой”>курагой<BR><br></FORM><br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide26" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 26</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/395248/slide-25.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Радиокнопки INPUT TYPE=radio Позволяют выбрать только один из представленных вариантов" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/395248/slide-25.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/395248/slide-25.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/395248/slide-25.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/395248/slide-25.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Радиокнопки INPUT TYPE=radio<br><p>Позволяют выбрать только один из представленных<br> вариантов<br>Параметры:<br>NAME - имя</div></h2><div class="slides-content">радиокнопки<br>VALUE - произвольная комбинация букв и цифр,<br>передаваемая на сервер, если данный флажок <br>будет помечен пользоввателем<br>CHECKED - при наличии данного параметра <br> соответствующий флажок изначально будет<br> выводится как помеченный<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide27" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 27</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/395248/slide-26.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Пример: Что заказываем? с капустой с мясом с яблоками курагой" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/395248/slide-26.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/395248/slide-26.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/395248/slide-26.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/395248/slide-26.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Пример:<br><FORM ACTION=mailto:user@domain.ru METHOD=post>Что заказываем?<br><INPUT TYPE=radio NAME=Pirog VALUE=“с капустой”>с капустой<BR><br><INPUT TYPE=radio NAME=Pirog</div></h2><div class="slides-content">VALUE=“с мясом”>с мясом<BR><br><INPUT TYPE=radio NAME=Pirog VALUE=“с яблоками”>с яблоками<BR><br><INPUT TYPE=radio NAME=Pirog VALUE=“с курагой”>курагой<BR><br></FORM><br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide28" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 28</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/395248/slide-27.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Раскрывающиеся списки … Предназначены для предоставления возможности выбора или раскрывающегося" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/395248/slide-27.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/395248/slide-27.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/395248/slide-27.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/395248/slide-27.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Раскрывающиеся списки <SELECT>…</SELECT><br><p>Предназначены для предоставления возможности выбора или раскрывающегося меню.<br>Параметры:<br>NAME -</div></h2><div class="slides-content">имя списка<br>SIZE - количество отображаемых пунктов<br>MULTIPLE - разрешение помечать сразу несколько пунктов <br>списка (при одновременно нажатых клавишах Ctrl или Shift) <br>SELECTED - пункт, помеченный по умолчанию<br> Самый первый пункт обычно является фиктивным и содержит текст подсказки <br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide29" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 29</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/395248/slide-28.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Пример: Назовите Ваш любимый браузер Выберите название Internet Explorer Netscape Navigator Netscape Communicator Mosaic" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/395248/slide-28.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/395248/slide-28.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/395248/slide-28.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/395248/slide-28.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Пример:<br><FORM ACTION=mailto:user@domain.ru METHOD=post><br>Назовите Ваш любимый браузер <br><SELECT NAME=Browser SIZE=1><br><OPTION VALUE=“”>Выберите название<br><OPTION</div></h2><div class="slides-content">VALUE=IE>Internet Explorer<br><OPTION VALUE=NN>Netscape Navigator<br><OPTION VALUE=NC> Netscape Communicator<br><OPTION VALUE=VZ> Mosaic<br></SELTCT><br><BR><br><INPUT TYPE=checkbox NAME=Not VALUE=“Ни один из перечисленных”<br><BR><br></FORM><br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide30" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 30</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/395248/slide-29.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Командные кнопки Кнопка очистки формы INPUT TYPE=reset щелчок мыши по" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/395248/slide-29.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/395248/slide-29.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/395248/slide-29.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/395248/slide-29.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Командные кнопки<br><p>Кнопка очистки формы INPUT TYPE=reset<br> щелчок мыши по этой кнопке</div></h2><div class="slides-content">восстанавливает начальное значение всех элементов формы<br>2. Кнопка отправки формы INPUT TYPE=submit<br>Щелчок ьыши по этой кнопке отправляет информацию формы на сервер<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide31" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 31</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/395248/slide-30.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Задание 15 Создание форм Созайте форму следующего образца Ваша фамилия" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/395248/slide-30.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/395248/slide-30.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/395248/slide-30.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/395248/slide-30.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Задание 15 Создание форм<br><p>Созайте форму следующего образца<br><p>Ваша фамилия<br><p>Ваш возраст<br><p>Ваши занятия<br><p>отправка<br><p>10-16<br><p>17-25<br><p>26-50<br><p>51-100<br><p>Искусство<br>Наука <br>Бизнес<br><p>очистка<br></div></h2><!----><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide32" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 32</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/395248/slide-31.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Меню с раскрывающемся списком Go to… Вторая страница Третья страница Javascript Sours" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/395248/slide-31.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/395248/slide-31.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/395248/slide-31.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/395248/slide-31.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Меню с раскрывающемся списком<br><p><P ALIGN=CENTER><br><FORM NAME=“form”><br><SELECT NAME=“site”SIZE=1><br><OPTION VALUE=“”> Go to…<br><OPTION VALUE=“STR2.HTM”</div></h2><div class="slides-content">> Вторая страница<br><OPTION VALUE=“STR3.HTM” > Третья страница<br><OPTION VALUE=“http://www.yaho.com” > <OPTION <OPTION VALUE=“http://javascript.internet.com >Javascript Sours<br></SELECT><br><INPUT TYPE=button VALUE=“Go!” onClick=javascript:formHandler()”><br></FORM><br></P><br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide33" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 33</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/395248/slide-32.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Счетчик посещений Посетителей странички - $filename=“counter.dat”; $fp=@fopen($filename,”r”); If($fp) {$counter=fgets($fp,10);fclose($fp);} else" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/395248/slide-32.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/395248/slide-32.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/395248/slide-32.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/395248/slide-32.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Счетчик посещений<br><p><P> Посетителей странички - <?php<br>$filename=“counter.dat”;<br>$fp=@fopen($filename,”r”);<br>If($fp) {$counter=fgets($fp,10);fclose($fp);}<br> else {$counter=0;}<br>$counter++;<br>$fp=$fopen($filename,”w”);<br>If ($fp) { $counter=fputs</div></h2><div class="slides-content">($fp,$counter); fclose ($fp);}<br>?><br></P><br><p>Переменные данного счетчика:<br>Filename-хранит имя файла с количеством посещений<br>Counter - количественное значение посетивших сайт <br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><!----></div><!--]--></div><div class="section"><div></div></div><form id="download" action="/api/" method="post" class="download"><!----><div class="download-description"> Имя файла: Таблицы.pptx <br> Количество просмотров: 27 <br> Количество скачиваний: 0</div><button class="download-btn" type="submit">Скачать</button><!----></form><div class="navigation"><div class="navigation-item"><div>- Предыдущая</div><a href="/finansy/tema-6-uchet-raschetnyh-operatsiy" class="navigation-link">Тема 6. Учет расчетных операций</a></div><div class="navigation-item"><div>Следующая -</div><a href="/obzh/terrorizm-va-aoli-muofazasi-tema-6" class="navigation-link">Терроризм ва аҳоли муҳофазаси. Тема 6</a></div></div></div></div><div class="item-layoutRelated"><div class="section"><div></div></div></div></div><div class="item-layout"><div class="related"><h2 class="related-header">Похожие презентации</h2><div class="related-wrapper"><!--[--><div class="related-item"><a href="/informatika/informatsiya-informatsionnye-sistemy-i-tehnologii-informatika" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/326351/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/326351/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/326351/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/326351/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/326351/slide-0.jpg 1440w" class="slides-image related-itemImage"> Информация, информационные системы и технологии. Информатика в современном мире. Основы информационной культуры</a></div><div class="related-item"><a href="/informatika/lokalnye-i-globalnye-kompyuternye-seti-kommunikatsionnye-2" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/228854/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/228854/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/228854/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/228854/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/228854/slide-0.jpg 1440w" class="slides-image related-itemImage"> Локальные и глобальные компьютерные сети. Коммуникационные технологии</a></div><div class="related-item"><a href="/informatika/administrirovanie-1s" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/98379/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/98379/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/98379/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/98379/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/98379/slide-0.jpg 1440w" class="slides-image related-itemImage"> Администрирование 1С</a></div><div class="related-item"><a href="/informatika/shablony-slaydov-ot-mckinsey" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/354886/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/354886/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/354886/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/354886/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/354886/slide-0.jpg 1440w" class="slides-image related-itemImage"> Шаблоны слайдов от McKinsey</a></div><div class="related-item"><a href="/informatika/hyper-text-markup-language-yazyk-razmetki" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/392078/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/392078/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/392078/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/392078/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/392078/slide-0.jpg 1440w" class="slides-image related-itemImage"> Hyper Text Markup Language - Язык разметки гипертекста</a></div><div class="related-item"><a href="/informatika/avtomatizirovannoe-testirovanie-2" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/312870/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/312870/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/312870/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/312870/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/312870/slide-0.jpg 1440w" class="slides-image related-itemImage"> Автоматизированное тестирование</a></div><div class="related-item"><a href="/informatika/informatyka-sortowanie-danych" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/191573/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/191573/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/191573/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/191573/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/191573/slide-0.jpg 1440w" class="slides-image related-itemImage"> Informatyka. Sortowanie danych</a></div><div class="related-item"><a href="/informatika/korporatsiya-microsoft-i-eyo-podrazdeleniya" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/102175/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/102175/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/102175/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/102175/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/102175/slide-0.jpg 1440w" class="slides-image related-itemImage"> Корпорация Microsoft и её подразделения</a></div><div class="related-item"><a href="/informatika/mashina-tyuringa-5" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/262649/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/262649/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/262649/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/262649/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/262649/slide-0.jpg 1440w" class="slides-image related-itemImage"> Машина Тьюринга</a></div><div class="related-item"><a href="/informatika/grafika-v-pascal-abcnet" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/293018/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/293018/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/293018/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/293018/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/293018/slide-0.jpg 1440w" class="slides-image related-itemImage"> Графика в Pascal ABC.NET</a></div><div class="related-item"><a href="/informatika/zashchita-informatsii-antivirusnaya-zashchita-informatsii" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/432561/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/432561/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/432561/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/432561/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/432561/slide-0.jpg 1440w" class="slides-image related-itemImage"> Защита информации, антивирусная защита информации</a></div><div class="related-item"><a href="/informatika/uml-unifitsirovannyy-yazyk-modelirovaniya-samouchitel" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/281426/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/281426/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/281426/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/281426/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/281426/slide-0.jpg 1440w" class="slides-image related-itemImage"> UML Унифицированный язык моделирования. Самоучитель</a></div><div class="related-item"><a href="/informatika/yazyk-programmirovaniya-c-5" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/210962/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/210962/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/210962/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/210962/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/210962/slide-0.jpg 1440w" class="slides-image related-itemImage"> Язык программирования C#</a></div><div class="related-item"><a href="/informatika/tehnologii-obrabotki-graficheskih-obrazov-lektsiya-6" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/432046/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/432046/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/432046/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/432046/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/432046/slide-0.jpg 1440w" class="slides-image related-itemImage"> Технологии обработки графических образов. Лекция 6</a></div><div class="related-item"><a href="/informatika/kompyuternye-tehnologii-intellektualnoy-podderzhki-upravlencheskih-resheniy" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/4730/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/4730/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/4730/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/4730/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/4730/slide-0.jpg 1440w" class="slides-image related-itemImage"> Компьютерные технологии интеллектуальной поддержки управленческих решений</a></div><div class="related-item"><a href="/informatika/set-ethernet-bazovye-ponyatiya" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/6686/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/6686/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/6686/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/6686/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/6686/slide-0.jpg 1440w" class="slides-image related-itemImage"> Сеть Ethernet. Базовые понятия</a></div><div class="related-item"><a href="/informatika/informatsionnye-tehnologii-it-1" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/326255/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/326255/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/326255/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/326255/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/326255/slide-0.jpg 1440w" class="slides-image related-itemImage"> Информационные технологии (ИТ)</a></div><div class="related-item"><a href="/informatika/urok-informatiki-kodirovanie-tekstovoy-informatsii-dlya" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/490460/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/490460/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/490460/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/490460/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/490460/slide-0.jpg 1440w" class="slides-image related-itemImage"> урок информатики Кодирование текстовой информации для 8 класса</a></div><div class="related-item"><a href="/informatika/tezaurus-bezopasnyy-internet-4" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/335545/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/335545/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/335545/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/335545/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/335545/slide-0.jpg 1440w" class="slides-image related-itemImage"> Тезаурус. Безопасный интернет</a></div><div class="related-item"><a href="/informatika/globalnye-i-lokalnye-seti" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/290920/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/290920/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/290920/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/290920/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/290920/slide-0.jpg 1440w" class="slides-image related-itemImage"> Глобальные и локальные сети</a></div><div class="related-item"><a href="/informatika/oshibki-prodvizheniya-biznesa-v-internete" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/414983/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/414983/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/414983/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/414983/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/414983/slide-0.jpg 1440w" class="slides-image related-itemImage"> Ошибки продвижения бизнеса в интернете</a></div><div class="related-item"><a href="/informatika/java-se8-osnovy-programmirovaniya-vvedenie-istoriya" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/304995/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/304995/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/304995/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/304995/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/304995/slide-0.jpg 1440w" class="slides-image related-itemImage"> Java SE8 Основы программирования. Введение. История. IDE среды. Термины ООП</a></div><div class="related-item"><a href="/informatika/stranitsy-sleduyushchiy-uroven" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/577733/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/577733/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/577733/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/577733/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/577733/slide-0.jpg 1440w" class="slides-image related-itemImage"> Страницы. Следующий уровень</a></div><div class="related-item"><a href="/informatika/mnogoobrazie-shem-2" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/193989/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/193989/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/193989/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/193989/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/193989/slide-0.jpg 1440w" class="slides-image related-itemImage"> Многообразие схем</a></div><div class="related-item"><a href="/informatika/tekstoviy-protsesor-urok-18-6-klas" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/149187/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/149187/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/149187/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/149187/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/149187/slide-0.jpg 1440w" class="slides-image related-itemImage"> Текстовий процесор (урок 18, 6 клас)</a></div><div class="related-item"><a href="/informatika/media-karta-smi-v-sfere-biznesa-1" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/401386/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/401386/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/401386/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/401386/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/401386/slide-0.jpg 1440w" class="slides-image related-itemImage"> Медиа-карта. СМИ в сфере бизнеса и финансов</a></div><div class="related-item"><a href="/informatika/programmnyy-kompleksavs-ooo-npp-avs-n" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/371362/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/371362/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/371362/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/371362/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/371362/slide-0.jpg 1440w" class="slides-image related-itemImage"> Программный комплексАВС ООО НПП АВС-Н</a></div><div class="related-item"><a href="/informatika/struktura-personalnogo-kompyutera" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/226016/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/226016/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/226016/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/226016/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/226016/slide-0.jpg 1440w" class="slides-image related-itemImage"> Структура персонального компьютера</a></div><!--]--></div></div></div></div><!--]--><!--]--><!--]--></div></div></main><footer class="footer"><div class="layout"><!----><div class="footer-contacts"><svg class="footer-contactsIcon" viewBox="0 0 27 26" xmlns="http://www.w3.org/2000/svg"><use xlink:href="/images/icons.svg#contacts"></use></svg> Обратная связь</div><!----><div class="footer-contactsEmail"> Email: <span class="footer-contactsShow">Нажмите что бы посмотреть</span></div></div></footer></div><!--]--></div><script>window.__NUXT__=(function(a,b,c,d,e,f,g,h,i,j,k,l,m,n,o,p,q,r,s,t,u,v,w,x,y,z,A,B,C,D,E,F,G,H,I,J,K,L,M,N,O,P,Q,R){return {data:{meta:{result:{meta:{h1:n,main_text:a,main_title:o,main_description:p,main_keywords:q,main_image:a},app:{logo_image:r,logo_image_width:s,logo_image_height:t,logo_text:a,image_width_full:u,image_width_min:v,recaptcha_key:w,yandex_search:x,ya_context:e,banner_1:a,banner_2:a,banner_3:a,banner_4:a,banner_5:a,banner_6:a,banner_7:a,banner_8:a,banner_9:a,banner_10:a,email:y,footer_before:a,footer:a,dark_theme:e,strategy:{image_alt_words:j,item_slide_header:z,item_images:A,item_images_tag:h,item_words_h3:d,item_words_tag:h,item_words_1:k,routing:B,item_slide_skipping:C,item_download_timeout:D,item_slider_width:E,item_show_pdf:d,item_show_contents:d,item_show_filename:d},colors:{header_text:l,header_bg:i,accent:i}},social:F}},item:{result:{id:395248,name:m,category:G,count:34,jpg:"jpg\u002F395248",hits:H,download:b,h1:"Таблицы презентация",meta:{h1:m,title:m,description:"Таблицы презентация на тему, доклад, Информатика",keywords:"Таблицы, презентация, доклад, проект, скачать, на тему, PowerPoint, урок, класс, школа, Информатика",download_link:a},text:"Вы можете изучить и скачать доклад-презентацию на тему Презентация на тему Таблицы из раздела Информатика. Презентация на заданную тему содержит 34 слайдов. Для просмотра воспользуйтесь проигрывателем, если материал оказался полезным для Вас - поделитесь им с друзьями с помощью социальных кнопок и добавьте наш сайт презентаций в закладки!",seo_text:"\u003Cp\u003E\u003Cbr\u003E\u003Cp\u003E\u003Cbr\u003E\u003Cp\u003EТаблицы\u003Cbr\u003E\u003Cp\u003E\u003CTABLE\u003E ... \u003C\u002FTABLE\u003E -внешний элемент таблицы\u003Cbr\u003E \u003Cbr\u003E\u003CTR\u003E... \u003C\u002FTR\u003E -элемент, задающий строку таблицы\u003Cbr\u003E \u003CTD\u003E ...\u003C\u002FTD\u003E- элемент, задающий ячейку таблицы\u003Cbr\u003E Атрибут width задают ширину таблицы\u003Cbr\u003EАтрибут height -задают высоту таблицы\u003Cbr\u003EАтрибут bgcolor-для задания цвета всей таблицы надо поместить внутри элемента \u003CTABLE\u003E\u003Cbr\u003EДля задания цвета ячеек этот атрибут надо поместить внутрь элемента \u003CTD\u003E\u003Cbr\u003EАтрибут border - задает толщину рамки таблицы\u003Cbr\u003E\u003Cbr\u003E\u003Cp\u003E\u003Cbr\u003E\u003Cp\u003E\u003Cbr\u003E \u003Cp\u003E\u003Cbr\u003E\u003Cp\u003E\u003Cbr\u003E\u003Cp\u003EПример\u003Cbr\u003E\u003Cp\u003EТаблица шириной 500 пикселей\u003Cbr\u003E\u003CTABLE width =\"500\"bgcolor=\"#00CC99\"\u003E \u003Cbr\u003E\t\u003CTR\u003E\u003Cbr\u003E\t\t\u003CTD\u003E\u003Cbr\u003E\t\t\tШирина этой таблицы 500 пикселей и она \t\t\tсостоит из одной строки и одного столбца \u003Cbr\u003E\t\t\u003C\u002FTD\u003E\u003Cbr\u003E \t\u003C\u002FTR\u003E\u003Cbr\u003E \u003C\u002FTABLE\u003E\u003Cbr\u003E\u003Cbr\u003E\u003Cp\u003E\u003Cbr\u003E\u003Cp\u003E\u003Cbr\u003E",file:"Таблицы.pptx",texts:["\u003Cp\u003Eтаблицы \u003Cbr\u003E\u003Cp\u003E75\u003Cbr\u003E","\u003Cp\u003EТаблицы\u003Cbr\u003E\u003Cp\u003E\u003CTABLE\u003E ... \u003C\u002FTABLE\u003E -внешний элемент таблицы\u003Cbr\u003E \u003Cbr\u003E\u003CTR\u003E... \u003C\u002FTR\u003E -элемент, задающий строку таблицы\u003Cbr\u003E \u003CTD\u003E ...\u003C\u002FTD\u003E- элемент, задающий ячейку таблицы\u003Cbr\u003E Атрибут width задают ширину таблицы\u003Cbr\u003EАтрибут height -задают высоту таблицы\u003Cbr\u003EАтрибут bgcolor-для задания цвета всей таблицы надо поместить внутри элемента \u003CTABLE\u003E\u003Cbr\u003EДля задания цвета ячеек этот атрибут надо поместить внутрь элемента \u003CTD\u003E\u003Cbr\u003EАтрибут border - задает толщину рамки таблицы\u003Cbr\u003E","\u003Cp\u003EПример\u003Cbr\u003E\u003Cp\u003EТаблица шириной 500 пикселей\u003Cbr\u003E\u003CTABLE width =\"500\"bgcolor=\"#00CC99\"\u003E \u003Cbr\u003E\t\u003CTR\u003E\u003Cbr\u003E\t\t\u003CTD\u003E\u003Cbr\u003E\t\t\tШирина этой таблицы 500 пикселей и она \t\t\tсостоит из одной строки и одного столбца \u003Cbr\u003E\t\t\u003C\u002FTD\u003E\u003Cbr\u003E \t\u003C\u002FTR\u003E\u003Cbr\u003E \u003C\u002FTABLE\u003E\u003Cbr\u003E","\u003Cp\u003EПример\u003Cbr\u003E Для задания таблицы не зависимой от разрешения монитора, ее следует задавать в процентном отношении к экрану и задавать цвет каждой ячейки:\u003Cbr\u003E\u003Cp\u003E\u003CTABLE width =\"60%\" border=\"1\" align=\"center\"\u003E \u003Cbr\u003E\t\u003CTR\u003E\u003Cbr\u003E\t\t\u003CTD bdcolor=\"#00FFFF\"\u003E \u003C\u002FTD\u003E\u003Cbr\u003E\t\t\u003CTD bdcolor=\"#00FFFF\"\u003E \u003C\u002FTD\u003E\u003Cbr\u003E\t\t\u003CTD bdcolor=\"#00FFFF\"\u003E \u003C\u002FTD\u003E\u003Cbr\u003E\t\u003C\u002FTR\u003E\u003Cbr\u003E\t\u003CTR\u003E\u003Cbr\u003E\t\t\u003CTD bdcolor=\"#00FFFF\"\u003E \u003C\u002FTD\u003E\u003Cbr\u003E\t\t\u003CTD bdcolor=\"#00FFFF\"\u003E \u003C\u002FTD\u003E\u003Cbr\u003E\t\t\u003CTD bdcolor=\"#00FFFF\"\u003E \u003C\u002FTD\u003E\u003Cbr\u003E\t\u003C\u002FTR\u003E\u003Cbr\u003E \u003C\u002FTABLE\u003E\u003Cbr\u003E \u003Cbr\u003E","\u003Cp\u003E\u003CTABLE width =\"100%\" bgcolor=\"#00CC99\" border=\"0\"\u003E \u003Cbr\u003E\t\u003CTR\u003E\u003Cbr\u003E\t\t\u003CTD\u003E 1 столбец\u003C\u002FTD\u003E\u003Cbr\u003E\t\t\u003CTD\u003E2 столбец \u003C\u002FTD\u003E\u003Cbr\u003E\t\u003C\u002FTR\u003E\u003Cbr\u003E \u003Cbr\u003E\u003C\u002FTABLE\u003E\u003Cbr\u003E\u003Cbr\u003E\u003Cp\u003EПример:\u003Cbr\u003EМожно сделать грани таблицы невидимыми,\u003Cbr\u003E для чего толщину рамки таблицы надо задать равной нулю border=\"0\"\u003Cbr\u003E","\u003Cp\u003EСуществует набор атрибутов предназначенных для выравнивания данных в ячейках таблицы:\u003Cbr\u003Ealign - позволяет выравнивать данные по горизонтали и может принимать следующие значения: \t \u003Cbr\u003E\t\t\t\tleft - выравнивание влево\u003Cbr\u003E\t\t\t\tright - выравнивание вправо\u003Cbr\u003E\t\t\t\tcenter -выравнивание по центру\u003Cbr\u003Evalign -позволяет выравнивать текст по вертикали и может принимать следующие значения: \t\u003Cbr\u003E\t\ttop - выравнивание по верхнему краю ячейки\u003Cbr\u003E\t\tmiddle- выравнивание по центру\u003Cbr\u003E\t\tbaseline- выравнивание по первой строке \u003Cbr\u003E\u003Cp\u003EТаблицы\u003Cbr\u003E","\u003Cp\u003EПример:\u003Cbr\u003E","\u003Cp\u003EПример:\u003Cbr\u003E\u003Cp\u003E\u003CTABLE width =\"100%\" border=\"1\" align=\"center\"\u003E \u003Cbr\u003E\t\u003CTR\u003E\u003Cbr\u003E\t\t\u003CTD\u003E\u003CB\u003Eвыравнивание по гризонтали\u003C\u002FB\u003E \u003C\u002FTD\u003E\u003Cbr\u003E\t\t\u003CTD align=\"center\"\u003Eпо центру \u003C\u002FTD\u003E\u003Cbr\u003E\t\t\u003CTD align=\"left\"\u003Eпо левому краю\u003C\u002FTD\u003E\u003Cbr\u003E\t\t\u003CTD align=\"rign\"\u003Eпо правому краю\u003C\u002FTD\u003E\u003Cbr\u003E\t\u003C\u002FTR\u003E\u003Cbr\u003E\t\u003CTR\u003E\u003Cbr\u003E\t\t\u003CTD\u003E\u003CB\u003Eвыравнивание по вертикали\u003C\u002FB\u003E \u003C\u002FTD\u003E\u003Cbr\u003E\t\t\u003CTD valign=\"top\"\u003Eпо верхнему краю \u003C\u002FTD\u003E\u003Cbr\u003E\t\t\u003CTD valign=\"middle\"\u003Eпо центру\u003C\u002FTD\u003E\u003Cbr\u003E\t\t\u003CTD valign=\"baseline\"\u003Eпо нижнему краю\u003C\u002FTD\u003E\u003Cbr\u003E\t\u003C\u002FTR\u003E\u003Cbr\u003E\u003C\u002FTABLE\u003E\u003Cbr\u003E","\u003Cp\u003EЗадание 12 Создание таблиц\u003Cbr\u003E \u003Cbr\u003E1. Создайте новую страницу в редакторе БЛОКНОТ\u003Cbr\u003E2. В элементе \u003CTITLE\u003Eукажите \"Практическая работа №12\u003Cbr\u003E3. Создайте таблицу из двух строк и трех столбцов\u003Cbr\u003E4. Задайте фон таблицы зеленого цвета, толщину линии равную 3 пикселам, ширину таблицы равную ширине экране, шрифт внутри таблицы белый.\u003Cbr\u003E5. Текст первой строки выровняйте по цетру по \u003Cbr\u003Eгоризонтали и по вертикали\u003Cbr\u003E6. Текст второй строки выделите жирным шрифтом.\u003Cbr\u003E7. В первую ячейку первой строки вставьте рисунок \u003Cbr\u003Echildren.jpg\u003Cbr\u003E8. Во второй ячейке второй строки напишите любое четверостишие.\u003Cbr\u003E9. Задайте фон третьей ячеки второй строки красный. \u003Cbr\u003E","\u003Cp\u003EЗадание 13 Создание таблиц\u003Cbr\u003E\u003Cp\u003E1. Создайте новую страницу в редакторе БЛОКНОТ\u003Cbr\u003E2. В элементе \u003CTITLE\u003Eукажите \"Практическая работа №13\"\u003Cbr\u003E3. Создайте таблицу для расписания ваших уроков из восьми столбцов и девяти строк. Ширина таблицы 100%.\u003Cbr\u003E4. В первом столбце укажите время начала и конца ваших\u003Cbr\u003Eуроков с выравнивание по левому краю.\u003Cbr\u003E5. В остальных ячейках -школьные предметы по дням недели.\u003Cbr\u003E6. Выравнивание названий предметов - по левому краю.\u003Cbr\u003E7. Выравнивание дней недели - по центру ячейки и жирным шрифтом.\u003Cbr\u003E8. У всех столбцов фон задайте разным цветом.\u003Cbr\u003E9. Перед таблицей поместите заголовок первого уровня красного цвета \"Расписание уроков\".\u003Cbr\u003E\t10. Между заголовком и таблицей поместите рисунок.\u003Cbr\u003E","\u003Cp\u003E1. Создайте новую страницу в редакторе БЛОКНОТ\u003Cbr\u003E2. В элементе \u003CTITLE\u003Eукажите \"Практическая работа № 14\u003Cbr\u003E3. Разметку производить с использованием таблицы шириной на весь экран (100%)\u003Cbr\u003E\u003Cp\u003EЗадание 14 РазметкаWEB- страницы при помощи таблицы (вариант1)\u003Cbr\u003E\u003Cp\u003EНедостатком такой разметки является “плавучесть” содержимого страницы при уменьшении разрешения экрана (текст должен будет разместиться в более узкие рамки) \u003Cbr\u003E","\u003Cp\u003EЗадание 15 РазметкаWEB- страницы при помощи таблицы (вариант2)\u003Cbr\u003E\u003Cp\u003EЧтобы таблица выглядела неизменной при любом разрешении экрана, надо задавать ее фиксированного размера\u003Cbr\u003EСоздайте страницу, которая производится разметкой таблицы шириной 760 пикселей, выровненой по центру экрана.\u003Cbr\u003EВ таблице задайте три строки и и один столбец.\u003Cbr\u003EВ верхнюю строку поместите заголовок, во второую - меню, а в третьей содержание страницы.\u003Cbr\u003E","\u003Cp\u003EПример таблицы с объединенными ячейками\u003Cbr\u003EДля создания таблицы с объединенными ячейками необходимо \u003Cbr\u003Eуказать в качестве значения параметров COLSPAN или ROWSPAN\u003Cbr\u003E число объединяемых ячеек для данной ячейки\u003Cbr\u003E","\u003Cp\u003E\t\u003CP ALIGN=CENTER\u003E\u003Cbr\u003E\u003CTABLE border=\"3\"\u003E \u003Cbr\u003E\t\t\u003CTR ALIGN=CENTER \u003E\u003Cbr\u003E\t\t\t\u003CTD COLSPAN=4\u003E\u003CB\u003Eвся строка как одна ячейка\u003C\u002FB\u003E \u003C\u002FTR\u003E\u003Cbr\u003E\t\u003CTR ALIGN=CENTER \u003E\u003Cbr\u003E\t\t\t\u003CTD \u003E одна ячейка\u003C\u002FTD\u003E\u003Cbr\u003E\t\t\t\u003CTD \u003Eодна ячейка \u003C\u002FTD\u003E\u003Cbr\u003E\t\t\t\u003CTD \u003Eодна ячейка\u003C\u002FTD\u003E\u003Cbr\u003E\u003CTD \u003Eодна ячейка\u003C\u002FTD\u003E\u003Cbr\u003E\t\t\u003C\u002FTR\u003E\u003Cbr\u003E\t\t\u003CTR ALIGN=CENTER \u003E\u003Cbr\u003E\t\t\t\u003CTD СОLSPAN=2 ROWSPAN=2\u003E\u003CB\u003Eячейка 2х2\u003C\u002FB\u003E \u003C\u002FTD\u003E\u003Cbr\u003E\t\t\t\u003CTD СОLSPAN=2 \u003E2 ячейки по ширине \u003C\u002FTD\u003E\u003Cbr\u003E\t\t\u003C\u002FTR\u003E\u003Cbr\u003E\t\u003CTR ALIGN=CENTER \u003E\u003Cbr\u003E\t\t\t\u003CTD\u003E\u003CB\u003Eотдельная ячейка\u003C\u002FB\u003E \u003C\u002FTD\u003E\u003Cbr\u003E\t\t\t\u003CTD ROWSPAN=2\u003Eдве ячейки по высоте \u003C\u002FTD\u003E\u003Cbr\u003E\t\t\u003C\u002FTR\u003E\u003Cbr\u003E\t\u003CTR ALIGN=CENTER \u003E\u003Cbr\u003E\t\t\t\u003CTD\u003E\u003CB\u003Eотдельная ячейка\u003C\u002FB\u003E \u003C\u002FTD\u003E\u003Cbr\u003E\t\t\t\u003CTD \u003E\u003CB\u003Eотдельная ячейка\u003C\u002FB\u003E \u003C\u002FTD\u003E\u003Cbr\u003E\t\t\t\u003CTD \u003E\u003CB\u003Eотдельная ячейка\u003C\u002FB\u003E \u003C\u002FTD\u003E\u003Cbr\u003E\t\t\t\u003CTD\u003E\u003CB\u003Eотдельная ячейка\u003C\u002FB\u003E \u003C\u002FTD\u003E\u003Cbr\u003E\t\t\u003C\u002FTR\u003E\u003Cbr\u003E\t\u003C\u002FTABLE\u003E\u003Cbr\u003E\u003C\u002FP\u003E\u003Cbr\u003E","\u003Cp\u003E\t\u003Cbr\u003E\tМетатеги page-enter и page-exit содержащие в себе \u003Cbr\u003Eвызов функции revealTrans, позволяют реализовать красивые \u003Cbr\u003Eвидеэффекты при открытии и закрытии страниц.\u003Cbr\u003E\u003CMETA HTTP-EQUIV= ″page-enter″ CONTENT=″revealTrans (Duration=6.0, Transition=….)″\u003E\u003Cbr\u003E\u003CMETA HTTP-EQUIV= ″page-exit″ CONTENT=″revealTrans (Duration=6.0, Transition=….)″\u003E\u003Cbr\u003E\tВместо многоточия код эффекта:\u003Cbr\u003E\u003Cp\u003EВидеоэффекты при открытии и закрытие страницы\u003Cbr\u003E","\u003Cp\u003Eкоды эффектов открытия-закрытия страниц:\u003Cbr\u003E0-\tквадрат снаружи внутрь\u003Cbr\u003E1-\tквадрат изнутри наружу\u003Cbr\u003E2-\tкруг снаружи внутрь\u003Cbr\u003E3-\tкруг изнутри наружу\u003Cbr\u003E4-\tшторка снизу вверх\u003Cbr\u003E5-\tшторка сверху вниз\u003Cbr\u003E6-\tшторка слева направо\u003Cbr\u003E7-\tшторка справа налево\u003Cbr\u003E8-\tвертикальные жалюзи (слева направо)\u003Cbr\u003E9-\tгоризонтальные жалюзи (сверху вниз)\u003Cbr\u003E10-\tквадратная мозаика (слева направо)\u003Cbr\u003E11-\tквадратная мозаика (сверху вниз)\u003Cbr\u003E12-\tрассыпание по отдельным пикселям\u003Cbr\u003E13-\tзанавес по горизонтали от краев к центру (слева и справа)\u003Cbr\u003E14-\tзанавес по горизонтали от центра к краям\u003Cbr\u003E15-\tзанавес по вертикали от краев к центру (сверху и снизу)\u003Cbr\u003E16-\tзанавес по вертикали от центра\u003Cbr\u003E17-\tшторка по диагонали (из правого верхнего в левый нижний)\u003Cbr\u003E18-\tшторка по диагонали ( из правого нижнего в левый верхний)\u003Cbr\u003E19-\tшторка по диагонали (из левого верхнего в правый нижний)\u003Cbr\u003E20-\tштока по диагонали (из левого нижнего в правый верхний)\u003Cbr\u003E21-\tрассыпание по строкам\u003Cbr\u003E22-\tрассыпание по столбцам\u003Cbr\u003E","\u003Cp\u003Eсоздание форм \u003Cbr\u003E","\u003Cp\u003EСоздание форм\u003Cbr\u003E\u003Cp\u003EОтправка содержимого формы по Е- mail для дальнейшей расшифровки данных владельцем сайта:\u003Cbr\u003E\u003CFORM ACTION=“mailto:sch186@mtu-net.ru” ENCTYPE=application\u002Fx-www-form-urlencoded METHOD=post\u003E\u003Cbr\u003E\t\tили\u003Cbr\u003E\u003CFORM ACTION=“mailto:sch186@mtu-net.ru” ENCTYPE=multipart\u002Fform-data METHOD=post\u003E\u003Cbr\u003E\t\tили\u003Cbr\u003E\u003CFORM ACTION=“mailto:sch186@mtu-net.ru” ENCTYPE=text\u002Fplain METHOD=post\u003E\u003Cbr\u003E","\u003Cp\u003EПоля ввода текста INPUT TYPE=text\u003Cbr\u003E\u003Cp\u003EПредставляет собой прямоугольное поле для ввода одной строки текста\u003Cbr\u003E\u003Cp\u003EПараметры:\u003Cbr\u003ENAME - уникальное имя поля \u003Cbr\u003ESIZE - ширина поля в символах\u003Cbr\u003EMAXLENGHT- максимально допустимое количество вводимых символов\u003Cbr\u003EVALUE - строка изначально выводимая в данном текстовом поле\u003Cbr\u003E","\u003Cp\u003EПример:\u003Cbr\u003E\u003CFORM ACTION=mailto:user@domain.ru METHOD=post\u003E\u003Cbr\u003E\u003CINPUT TYPE=text NAME=MyFam SIZE=20 MAXLENGHT=40 VALUE=“Введите фамилию”\u003Cbr\u003E\u003C\u002FFORM\u003E\u003Cbr\u003E","\u003Cp\u003EПоле ввода пароля INPUT TYPE=password\u003Cbr\u003EПрямоугольное однострочное поле, отличающееся от ранее рассмотренного тем, что вводимый текст отображается в виде звездочек \u003Cbr\u003E\u003Cp\u003EПример\u003Cbr\u003E\u003CFORM ACTION=mailto:user@domain.ru METHOD=post\u003E\u003Cbr\u003E\u003CINPUT TYPE=password NAME=MyFam SIZE=20 MAXLENGHT=40 VALUE=“пароль”\u003Cbr\u003E\u003C\u002FFORM\u003E\u003Cbr\u003E","\u003Cp\u003EМногострочная текстовая область \u003CTEXTAREA\u003E….\u003C\u002FTEXTAREA\u003E\u003Cbr\u003E\u003Cp\u003EПрямоугольное поле с заданными шириной и высотой, при необходимости генерируется вертикальная линейка прокрутки.\u003Cbr\u003EПараметры:\u003Cbr\u003ENAME - имя области\u003Cbr\u003ECOLS и ROWS - ширина области в символах и высота в строках\u003Cbr\u003EWRAP- управляет автоматическим переносом строк внутри окна\u003Cbr\u003E\u003Cbr\u003E","\u003Cp\u003EПример:\u003Cbr\u003E\u003CFORM ACTION=mailto:user@domain.ru METHOD=post\u003E\u003Cbr\u003E\u003CTEXTAREA NAME MyFam COLS=20 ROWS=7 WRAP=virtual\u003E Для прокручивания содержимого в этом поле ввода используйте линейку проерутки или клавиши PgUp, PgDn, дибо клавиши управления курсором\u003Cbr\u003E\u003C\u002FTEXTAREA\u003E\u003Cbr\u003E \u003C\u002FFORM\u003E\u003Cbr\u003E","\u003Cp\u003EФлажки INPUT TYPE=checkbox\u003Cbr\u003E\u003Cp\u003EСлужат для ответа пользователя “да-нет” или выбора из нескольких предложенных вариантов\u003Cbr\u003EПараметры:\u003Cbr\u003ENAME - имя флажка\u003Cbr\u003EVALUE - произвольная комбинация букв и цифр, передаваемая на сервер, если данный флажок будет помечен пользоввателем\u003Cbr\u003ECHECKED - при наличии данного параметра \t\tсоответствующий флажок изначально будет \tвыводится как помеченный\u003Cbr\u003E","\u003Cp\u003EПример:\u003Cbr\u003E\u003CFORM ACTION=mailto:user@domain.ru METHOD=post\u003EЧто заказываем?\u003Cbr\u003E\u003CINPUT TYPE=checkbox NAME=Pirog VALUE=“с капустой”\u003Eс капустой\u003CBR\u003E\u003Cbr\u003E\u003CINPUT TYPE=checkbox NAME=Pirog VALUE=“с мясом”\u003Eс мясом\u003CBR\u003E\u003Cbr\u003E\u003CINPUT TYPE=checkbox NAME=Pirog VALUE=“с яблоками”\u003Eс яблоками\u003CBR\u003E\u003Cbr\u003E\u003CINPUT TYPE=checkbox NAME=Pirog VALUE=“с курагой”\u003Eкурагой\u003CBR\u003E\u003Cbr\u003E\u003C\u002FFORM\u003E\u003Cbr\u003E","\u003Cp\u003EРадиокнопки INPUT TYPE=radio\u003Cbr\u003E\u003Cp\u003EПозволяют выбрать только один из представленных\u003Cbr\u003E вариантов\u003Cbr\u003EПараметры:\u003Cbr\u003ENAME - имя радиокнопки\u003Cbr\u003EVALUE - произвольная комбинация букв и цифр,\u003Cbr\u003Eпередаваемая на сервер, если данный флажок \u003Cbr\u003Eбудет помечен пользоввателем\u003Cbr\u003ECHECKED - при наличии данного параметра \u003Cbr\u003E\tсоответствующий флажок изначально будет\u003Cbr\u003E \tвыводится как помеченный\u003Cbr\u003E","\u003Cp\u003EПример:\u003Cbr\u003E\u003CFORM ACTION=mailto:user@domain.ru METHOD=post\u003EЧто заказываем?\u003Cbr\u003E\u003CINPUT TYPE=radio NAME=Pirog VALUE=“с капустой”\u003Eс капустой\u003CBR\u003E\u003Cbr\u003E\u003CINPUT TYPE=radio NAME=Pirog VALUE=“с мясом”\u003Eс мясом\u003CBR\u003E\u003Cbr\u003E\u003CINPUT TYPE=radio NAME=Pirog VALUE=“с яблоками”\u003Eс яблоками\u003CBR\u003E\u003Cbr\u003E\u003CINPUT TYPE=radio NAME=Pirog VALUE=“с курагой”\u003Eкурагой\u003CBR\u003E\u003Cbr\u003E\u003C\u002FFORM\u003E\u003Cbr\u003E","\u003Cp\u003EРаскрывающиеся списки \u003CSELECT\u003E…\u003C\u002FSELECT\u003E\u003Cbr\u003E\u003Cp\u003EПредназначены для предоставления возможности выбора или раскрывающегося меню.\u003Cbr\u003EПараметры:\u003Cbr\u003ENAME - имя списка\u003Cbr\u003ESIZE - количество отображаемых пунктов\u003Cbr\u003EMULTIPLE - разрешение помечать сразу несколько пунктов \u003Cbr\u003Eсписка (при одновременно нажатых клавишах Ctrl или Shift) \u003Cbr\u003ESELECTED - пункт, помеченный по умолчанию\u003Cbr\u003E\tСамый первый пункт обычно является \t\tфиктивным и содержит текст подсказки \u003Cbr\u003E","\u003Cp\u003EПример:\u003Cbr\u003E\u003CFORM ACTION=mailto:user@domain.ru METHOD=post\u003E\u003Cbr\u003EНазовите Ваш любимый браузер \u003Cbr\u003E\u003CSELECT NAME=Browser SIZE=1\u003E\u003Cbr\u003E\u003COPTION VALUE=“”\u003EВыберите название\u003Cbr\u003E\u003COPTION VALUE=IE\u003EInternet Explorer\u003Cbr\u003E\u003COPTION VALUE=NN\u003ENetscape Navigator\u003Cbr\u003E\u003COPTION VALUE=NC\u003E Netscape Communicator\u003Cbr\u003E\u003COPTION VALUE=VZ\u003E Mosaic\u003Cbr\u003E\u003C\u002FSELTCT\u003E\u003Cbr\u003E\u003CBR\u003E\u003Cbr\u003E\u003CINPUT TYPE=checkbox NAME=Not VALUE=“Ни один из перечисленных”\u003Cbr\u003E\u003CBR\u003E\u003Cbr\u003E\u003C\u002FFORM\u003E\u003Cbr\u003E","\u003Cp\u003EКомандные кнопки\u003Cbr\u003E\u003Cp\u003EКнопка очистки формы INPUT TYPE=reset\u003Cbr\u003E щелчок мыши по этой кнопке восстанавливает начальное значение всех элементов формы\u003Cbr\u003E\u003Cbr\u003E2. Кнопка отправки формы INPUT TYPE=submit\u003Cbr\u003EЩелчок ьыши по этой кнопке отправляет информацию формы на сервер\u003Cbr\u003E","\u003Cp\u003EЗадание 15 Создание форм\u003Cbr\u003E\u003Cp\u003EСозайте форму следующего образца\u003Cbr\u003E\u003Cp\u003EВаша фамилия\u003Cbr\u003E\u003Cp\u003EВаш возраст\u003Cbr\u003E\u003Cp\u003EВаши занятия\u003Cbr\u003E\u003Cp\u003Eотправка\u003Cbr\u003E\u003Cp\u003E10-16\u003Cbr\u003E\u003Cp\u003E17-25\u003Cbr\u003E\u003Cp\u003E26-50\u003Cbr\u003E\u003Cp\u003E51-100\u003Cbr\u003E\u003Cp\u003EИскусство\u003Cbr\u003EНаука \u003Cbr\u003EБизнес\u003Cbr\u003E\u003Cp\u003Eочистка\u003Cbr\u003E","\u003Cp\u003EМеню с раскрывающемся списком\u003Cbr\u003E\u003Cp\u003E\u003CP ALIGN=CENTER\u003E\u003Cbr\u003E\u003CFORM NAME=“form”\u003E\u003Cbr\u003E\u003CSELECT NAME=“site”SIZE=1\u003E\u003Cbr\u003E\u003COPTION VALUE=“”\u003E Go to…\u003Cbr\u003E\u003COPTION VALUE=“STR2.HTM” \u003E Вторая страница\u003Cbr\u003E\u003COPTION VALUE=“STR3.HTM” \u003E Третья страница\u003Cbr\u003E\u003COPTION VALUE=“http:\u002F\u002Fwww.yaho.com” \u003E \u003COPTION \u003COPTION VALUE=“http:\u002F\u002Fjavascript.internet.com \u003EJavascript Sours\u003Cbr\u003E\u003C\u002FSELECT\u003E\u003Cbr\u003E\u003CINPUT TYPE=button VALUE=“Go!” onClick=javascript:formHandler()”\u003E\u003Cbr\u003E\u003C\u002FFORM\u003E\u003Cbr\u003E\u003C\u002FP\u003E\u003Cbr\u003E \u003Cbr\u003E","\u003Cp\u003EСчетчик посещений\u003Cbr\u003E\u003Cp\u003E\u003CP\u003E Посетителей странички - \u003C?php\u003Cbr\u003E$filename=“counter.dat”;\u003Cbr\u003E$fp=@fopen($filename,”r”);\u003Cbr\u003EIf($fp) {$counter=fgets($fp,10);fclose($fp);}\u003Cbr\u003E\telse {$counter=0;}\u003Cbr\u003E$counter++;\u003Cbr\u003E$fp=$fopen($filename,”w”);\u003Cbr\u003EIf ($fp) { $counter=fputs ($fp,$counter); fclose ($fp);}\u003Cbr\u003E?\u003E\u003Cbr\u003E\u003C\u002FP\u003E\u003Cbr\u003E\u003Cp\u003EПеременные данного счетчика:\u003Cbr\u003EFilename-хранит имя файла с количеством посещений\u003Cbr\u003ECounter - количественное значение посетивших сайт \u003Cbr\u003E","\u003Cp\u003EСпасибо за внимание\u003Cbr\u003E"],href:"\u002Finformatika\u002Ftablitsy-10",href_category:"\u002Finformatika",date:1659495188,related:[{id:326351,name:"Информация, информационные системы и технологии. Информатика в современном мире. Основы информационной культуры",href:"\u002Finformatika\u002Finformatsiya-informatsionnye-sistemy-i-tehnologii-informatika",jpg:"jpg\u002F326351"},{id:228854,name:"Локальные и глобальные компьютерные сети. Коммуникационные технологии",href:"\u002Finformatika\u002Flokalnye-i-globalnye-kompyuternye-seti-kommunikatsionnye-2",jpg:"jpg\u002F228854"},{id:98379,name:"Администрирование 1С",href:"\u002Finformatika\u002Fadministrirovanie-1s",jpg:"jpg\u002F98379"},{id:354886,name:"Шаблоны слайдов от McKinsey",href:"\u002Finformatika\u002Fshablony-slaydov-ot-mckinsey",jpg:"jpg\u002F354886"},{id:392078,name:"Hyper Text Markup Language - Язык разметки гипертекста",href:"\u002Finformatika\u002Fhyper-text-markup-language-yazyk-razmetki",jpg:"jpg\u002F392078"},{id:312870,name:"Автоматизированное тестирование",href:"\u002Finformatika\u002Favtomatizirovannoe-testirovanie-2",jpg:"jpg\u002F312870"},{id:191573,name:"Informatyka. Sortowanie danych",href:"\u002Finformatika\u002Finformatyka-sortowanie-danych",jpg:"jpg\u002F191573"},{id:102175,name:"Корпорация Microsoft и её подразделения",href:"\u002Finformatika\u002Fkorporatsiya-microsoft-i-eyo-podrazdeleniya",jpg:"jpg\u002F102175"},{id:262649,name:"Машина Тьюринга",href:"\u002Finformatika\u002Fmashina-tyuringa-5",jpg:"jpg\u002F262649"},{id:293018,name:"Графика в Pascal ABC.NET",href:"\u002Finformatika\u002Fgrafika-v-pascal-abcnet",jpg:"jpg\u002F293018"},{id:432561,name:"Защита информации, антивирусная защита информации",href:"\u002Finformatika\u002Fzashchita-informatsii-antivirusnaya-zashchita-informatsii",jpg:"jpg\u002F432561"},{id:281426,name:"UML Унифицированный язык моделирования. Самоучитель",href:"\u002Finformatika\u002Fuml-unifitsirovannyy-yazyk-modelirovaniya-samouchitel",jpg:"jpg\u002F281426"},{id:210962,name:"Язык программирования C#",href:"\u002Finformatika\u002Fyazyk-programmirovaniya-c-5",jpg:"jpg\u002F210962"},{id:432046,name:"Технологии обработки графических образов. Лекция 6",href:"\u002Finformatika\u002Ftehnologii-obrabotki-graficheskih-obrazov-lektsiya-6",jpg:"jpg\u002F432046"},{id:4730,name:"Компьютерные технологии интеллектуальной поддержки управленческих решений",href:"\u002Finformatika\u002Fkompyuternye-tehnologii-intellektualnoy-podderzhki-upravlencheskih-resheniy",jpg:"jpg\u002F4730"},{id:6686,name:"Сеть Ethernet. Базовые понятия",href:"\u002Finformatika\u002Fset-ethernet-bazovye-ponyatiya",jpg:"jpg\u002F6686"},{id:326255,name:"Информационные технологии (ИТ)",href:"\u002Finformatika\u002Finformatsionnye-tehnologii-it-1",jpg:"jpg\u002F326255"},{id:490460,name:"урок информатики Кодирование текстовой информации для 8 класса",href:"\u002Finformatika\u002Furok-informatiki-kodirovanie-tekstovoy-informatsii-dlya",jpg:"jpg\u002F490460"},{id:335545,name:"Тезаурус. Безопасный интернет",href:"\u002Finformatika\u002Ftezaurus-bezopasnyy-internet-4",jpg:"jpg\u002F335545"},{id:290920,name:"Глобальные и локальные сети",href:"\u002Finformatika\u002Fglobalnye-i-lokalnye-seti",jpg:"jpg\u002F290920"},{id:414983,name:"Ошибки продвижения бизнеса в интернете",href:"\u002Finformatika\u002Foshibki-prodvizheniya-biznesa-v-internete",jpg:"jpg\u002F414983"},{id:304995,name:"Java SE8 Основы программирования. Введение. История. IDE среды. Термины ООП",href:"\u002Finformatika\u002Fjava-se8-osnovy-programmirovaniya-vvedenie-istoriya",jpg:"jpg\u002F304995"},{id:577733,name:"Страницы. Следующий уровень",href:"\u002Finformatika\u002Fstranitsy-sleduyushchiy-uroven",jpg:"jpg\u002F577733"},{id:193989,name:"Многообразие схем",href:"\u002Finformatika\u002Fmnogoobrazie-shem-2",jpg:"jpg\u002F193989"},{id:149187,name:"Текстовий процесор (урок 18, 6 клас)",href:"\u002Finformatika\u002Ftekstoviy-protsesor-urok-18-6-klas",jpg:"jpg\u002F149187"},{id:401386,name:"Медиа-карта. СМИ в сфере бизнеса и финансов",href:"\u002Finformatika\u002Fmedia-karta-smi-v-sfere-biznesa-1",jpg:"jpg\u002F401386"},{id:371362,name:"Программный комплексАВС ООО НПП АВС-Н",href:"\u002Finformatika\u002Fprogrammnyy-kompleksavs-ooo-npp-avs-n",jpg:"jpg\u002F371362"},{id:226016,name:"Структура персонального компьютера",href:"\u002Finformatika\u002Fstruktura-personalnogo-kompyutera",jpg:"jpg\u002F226016"}],navigation:{next:"\u002Fobzh\u002Fterrorizm-va-aoli-muofazasi-tema-6",next_name:"Терроризм ва аҳоли муҳофазаси. Тема 6",prev:"\u002Ffinansy\u002Ftema-6-uchet-raschetnyh-operatsiy",prev_name:"Тема 6. Учет расчетных операций"}}},categories:{result:[{id:I,ordering:b,name:"Без категории",pseudoname:"uncategorized"},{id:144,ordering:b,name:"Бизнес",pseudoname:"biznes"},{id:146,ordering:b,name:"Образование",pseudoname:"obrazovanie"},{id:149,ordering:b,name:"Финансы",pseudoname:"finansy"},{id:150,ordering:b,name:"Государство",pseudoname:"gosudarstvo"},{id:152,ordering:b,name:"Спорт",pseudoname:"sport"},{id:154,ordering:b,name:"Армия",pseudoname:"armiya"},{id:156,ordering:b,name:"Культурология",pseudoname:"kulturologiya"},{id:157,ordering:b,name:"Еда и кулинария",pseudoname:"eda-i-kulinariya"},{id:158,ordering:b,name:"Лингвистика",pseudoname:"lingvistika"},{id:163,ordering:b,name:"Черчение",pseudoname:"cherchenie"},{id:164,ordering:b,name:"Физкультура",pseudoname:"fizkultura"},{id:165,ordering:b,name:"ИЗО",pseudoname:"izo"},{id:166,ordering:b,name:"Психология",pseudoname:"psihologiya"},{id:116,ordering:I,name:"Английский язык",pseudoname:"angliyskiy-yazyk"},{id:108,ordering:2,name:"Астрономия",pseudoname:"astronomiya"},{id:104,ordering:3,name:"Алгебра",pseudoname:"algebra"},{id:106,ordering:4,name:"Биология",pseudoname:"biologiya"},{id:142,ordering:5,name:"География",pseudoname:"geografiya"},{id:141,ordering:6,name:"Геометрия",pseudoname:"geometria"},{id:123,ordering:7,name:"Детские презентации",pseudoname:"detskie-prezentatsii"},{id:107,ordering:8,name:G,pseudoname:"informatika"},{id:109,ordering:9,name:"История",pseudoname:"istoriya"},{id:139,ordering:j,name:"Литература",pseudoname:"literatura"},{id:119,ordering:k,name:"Маркетинг",pseudoname:"marketing"},{id:114,ordering:12,name:"Математика",pseudoname:"matematika"},{id:138,ordering:13,name:"Медицина",pseudoname:"medetsina"},{id:118,ordering:14,name:"Менеджмент",pseudoname:"menedzhment"},{id:137,ordering:15,name:"Музыка",pseudoname:"muzyka"},{id:136,ordering:16,name:"МХК",pseudoname:"mhk"},{id:130,ordering:17,name:"Немецкий язык",pseudoname:"nemetskiy-yazyk"},{id:105,ordering:18,name:"ОБЖ",pseudoname:"obzh"},{id:133,ordering:19,name:"Обществознание ",pseudoname:"obshchestvoznanie"},{id:132,ordering:20,name:"Окружающий мир ",pseudoname:"okruzhayushchiy-mir"},{id:131,ordering:21,name:"Педагогика ",pseudoname:"pedagogika"},{id:129,ordering:22,name:"Русский язык",pseudoname:"russkiy-yazyk"},{id:128,ordering:24,name:"Технология",pseudoname:"tehnologiya"},{id:127,ordering:25,name:"Физика",pseudoname:"fizika"},{id:126,ordering:26,name:"Философия",pseudoname:"filosofiya"},{id:125,ordering:H,name:"Химия",pseudoname:"himiya"},{id:124,ordering:29,name:"Экология",pseudoname:"ekologiya"},{id:121,ordering:30,name:"Экономика",pseudoname:"ekonomika"},{id:120,ordering:31,name:"Юриспруденция",pseudoname:"yurisprudentsiya"}]}},state:{},_errors:{},serverRendered:d,config:{public:{SITE_NAME:J,SITE_HOST:"mypreza.com",SITE_LANG:K,API_BASE_URL:"https:\u002F\u002Fmypreza.com\u002Fapi\u002F",pwaManifest:{name:J,short_name:a,description:a,lang:K,start_url:"\u002F?standalone=true",display:"standalone",background_color:l,theme_color:"#000000",icons:[{src:"\u002F_nuxt\u002Ficons\u002F64x64.f2a6e93d.png",type:c,sizes:L,purpose:f},{src:"\u002F_nuxt\u002Ficons\u002F64x64.maskable.f2a6e93d.png",type:c,sizes:L,purpose:g},{src:"\u002F_nuxt\u002Ficons\u002F120x120.f2a6e93d.png",type:c,sizes:M,purpose:f},{src:"\u002F_nuxt\u002Ficons\u002F120x120.maskable.f2a6e93d.png",type:c,sizes:M,purpose:g},{src:"\u002F_nuxt\u002Ficons\u002F144x144.f2a6e93d.png",type:c,sizes:N,purpose:f},{src:"\u002F_nuxt\u002Ficons\u002F144x144.maskable.f2a6e93d.png",type:c,sizes:N,purpose:g},{src:"\u002F_nuxt\u002Ficons\u002F152x152.f2a6e93d.png",type:c,sizes:O,purpose:f},{src:"\u002F_nuxt\u002Ficons\u002F152x152.maskable.f2a6e93d.png",type:c,sizes:O,purpose:g},{src:"\u002F_nuxt\u002Ficons\u002F192x192.f2a6e93d.png",type:c,sizes:P,purpose:f},{src:"\u002F_nuxt\u002Ficons\u002F192x192.maskable.f2a6e93d.png",type:c,sizes:P,purpose:g},{src:"\u002F_nuxt\u002Ficons\u002F384x384.f2a6e93d.png",type:c,sizes:Q,purpose:f},{src:"\u002F_nuxt\u002Ficons\u002F384x384.maskable.f2a6e93d.png",type:c,sizes:Q,purpose:g},{src:"\u002F_nuxt\u002Ficons\u002F512x512.f2a6e93d.png",type:c,sizes:R,purpose:f},{src:"\u002F_nuxt\u002Ficons\u002F512x512.maskable.f2a6e93d.png",type:c,sizes:R,purpose:g}]},yandexMetrika:{id:"85004146",metrikaUrl:"https:\u002F\u002Fmc.yandex.ru\u002Fmetrika\u002Ftag.js",accurateTrackBounce:d,childIframe:e,clickmap:e,defer:e,useRuntimeConfig:d,trackHash:e,trackLinks:d,type:b,webvisor:e,triggerEvent:e,consoleLog:d,partytown:e,isDev:e}},app:{baseURL:"\u002F",buildAssetsDir:"\u002F_nuxt\u002F",cdnURL:a}},pinia:{app:{meta:{h1:n,main_text:a,main_title:o,main_description:p,main_keywords:q,main_image:a},app:{logo_image:r,logo_image_width:s,logo_image_height:t,logo_text:a,image_width_full:u,image_width_min:v,recaptcha_key:w,yandex_search:x,ya_context:e,banner_1:a,banner_2:a,banner_3:a,banner_4:a,banner_5:a,banner_6:a,banner_7:a,banner_8:a,banner_9:a,banner_10:a,email:y,footer_before:a,footer:a,dark_theme:e,strategy:{image_alt_words:j,item_slide_header:z,item_images:A,item_images_tag:h,item_words_h3:d,item_words_tag:h,item_words_1:k,routing:B,item_slide_skipping:C,item_download_timeout:D,item_slider_width:E,item_show_pdf:d,item_show_contents:d,item_show_filename:d},colors:{header_text:l,header_bg:i,accent:i}},social:F,token:a}}}}("",0,"image\u002Fpng",true,false,"any","maskable","h2","#d53032",10,11,"#ffffff","Таблицы","Учебные презентации","Презентации в PowerPoint на разные темы","Презентации, проекты, доклады в PowerPoint на разные темы для учебы","Презентация, на тему, урок, класс, PowerPoint, скачати презентацію, фон, шаблон, доклад, проект.","images\u002Fdata\u002Flogo.png",185,40,720,480,"6LeioWIpAAAAAGqMN4KqMVIkekcMW7fBKHjXCd-a","2503267","mypreza@ya.ru","div","images_before","category","both",88,800,"\u003Cscript src=\"\u002F\u002Fyastatic.net\u002Fes5-shims\u002F0.0.2\u002Fes5-shims.min.js\"\u003E\u003C\u002Fscript\u003E\r\n\u003Cscript src=\"\u002F\u002Fyastatic.net\u002Fshare2\u002Fshare.js\"\u003E\u003C\u002Fscript\u003E\r\n\u003Cdiv class=\"ya-share2\" data-services=\"collections,gplus,vkontakte,facebook,odnoklassniki,gplus,twitter,moimir\" data-counter=\"\"\u003E\u003C\u002Fdiv\u003E","Информатика",27,1,"Mypreza","ru","64x64","120x120","144x144","152x152","192x192","384x384","512x512"))</script><script type="module" src="/_nuxt/entry.0d6add34.js" crossorigin></script></body>
</html>