Методы и средства создания и сопровождения сайта. Основы языка гипертекстовой разметки HTML презентация
Содержание
- 2. Интернет - это сложная электронная информационная структура, представляющая собой глобальную сеть, которая позволяет связывать между собой
- 3. Web - страница - это отдельный комбинированный документ сети WWW, который может содержать текст, графику, анимацию,
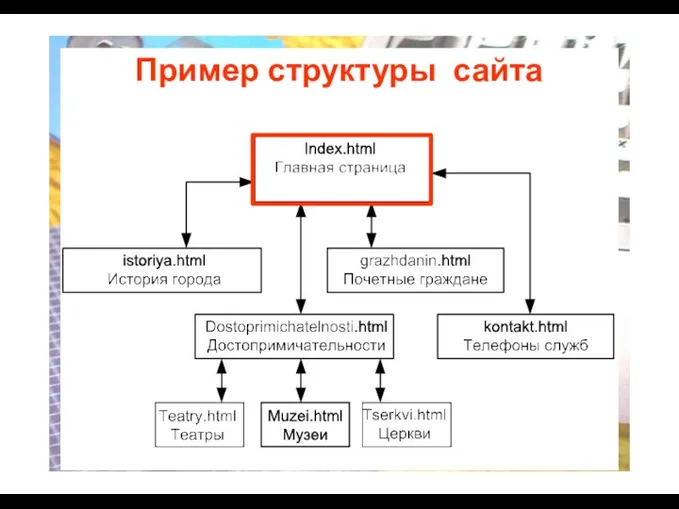
- 4. Пример структуры сайта
- 5. Создание сайтов - составной процесс, состоящий из нескольких этапов: разработка дизайна, вёрстка, программирование, безопасность
- 6. Сопровождение сайтов это техническая поддержка сайта, помощь в обновлении контента внесение корректировок в работу ресурса
- 7. Методы создания и сопровождения сайтов вручную на языкe HTML (в БЛОКНОТе) c помощью редакторов сайтов (HEFS,
- 8. 1. Разработка проекта (Постановка задачи) 1. Разработка проекта (Постановка задачи) Этапы создания WEB-страницы
- 9. 1. Разработка проекта (Постановка задачи). • Главная тема страницы. • Текстовое содержание (грамотный язык). • Планировка
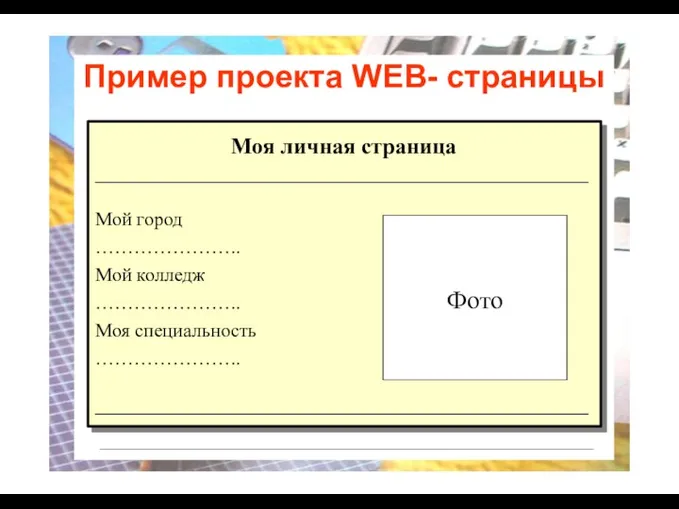
- 10. Пример проекта WEB- страницы Моя личная страница ___________________________________________________ Мой город ………………….. Мой колледж ………………….. Моя специальность
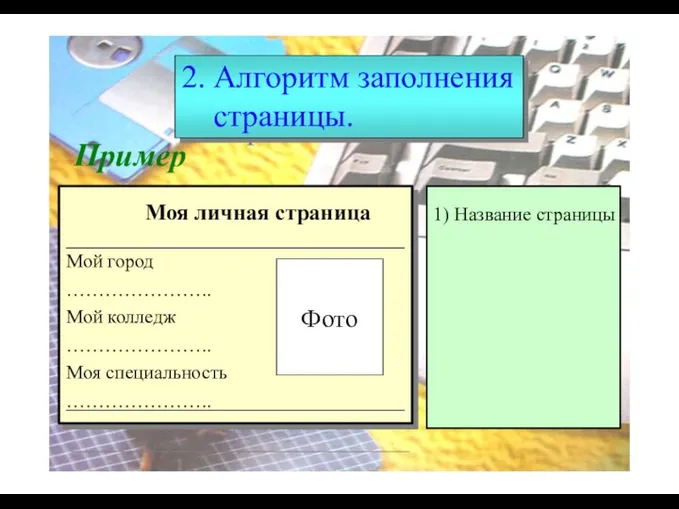
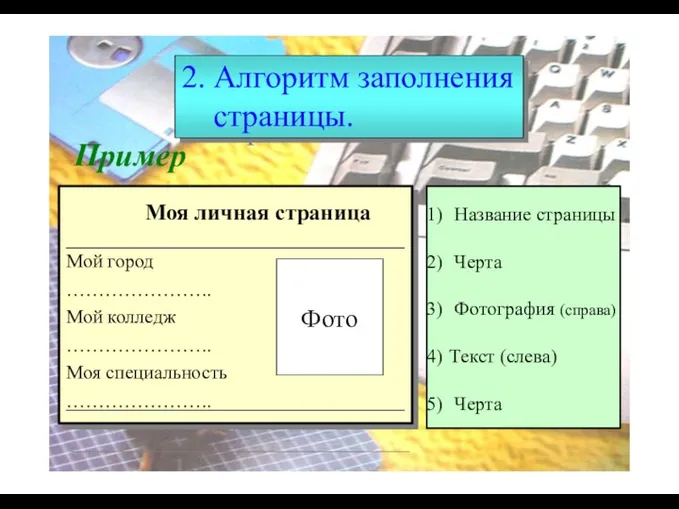
- 11. 2. Алгоритм заполнения страницы. 2. Алгоритм заполнения страницы. Пример Моя личная страница ___________________________________ Мой город …………………..
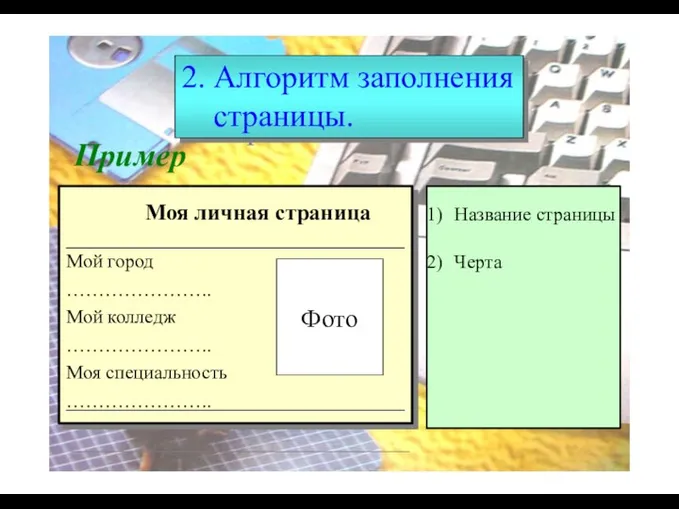
- 12. 2. Алгоритм заполнения страницы. 2. Алгоритм заполнения страницы. Пример Моя личная страница ___________________________________ Мой город …………………..
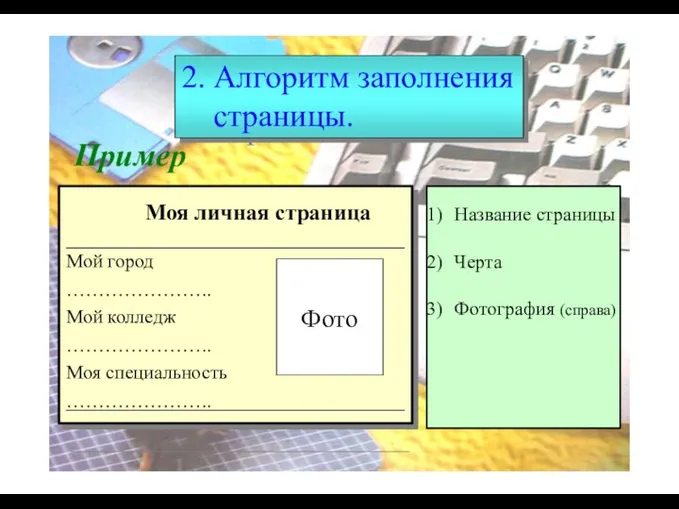
- 13. 2. Алгоритм заполнения страницы. 2. Алгоритм заполнения страницы. Пример Моя личная страница ___________________________________ Мой город …………………..
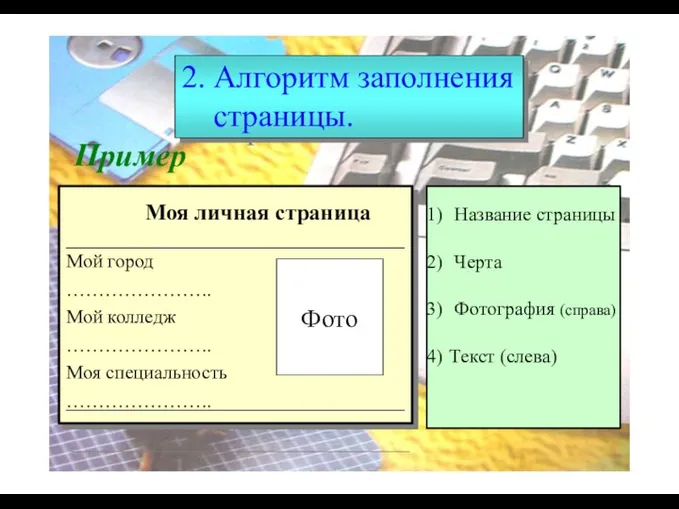
- 14. 2. Алгоритм заполнения страницы. 2. Алгоритм заполнения страницы. Пример Моя личная страница ___________________________________ Мой город …………………..
- 15. 2. Алгоритм заполнения страницы. 2. Алгоритм заполнения страницы. Пример Моя личная страница ___________________________________ Мой город …………………..
- 16. 3. Программирование. 3. Программирование. HTML - Hyper Text Markup Language - язык разметки гипертекста. HTML -
- 17. Программа для WEB-страницы записывается на языке HTML в виде текстовых файлов в текстовом редакторе Блокнот. Эти
- 18. Операторы (команды) языка HTML называются тегами. Операторы (команды) языка HTML называются тегами.
- 19. Общий вид записи тега Фрагмент страницы Фрагмент страницы Фрагмент страницы или Фрагмент страницы
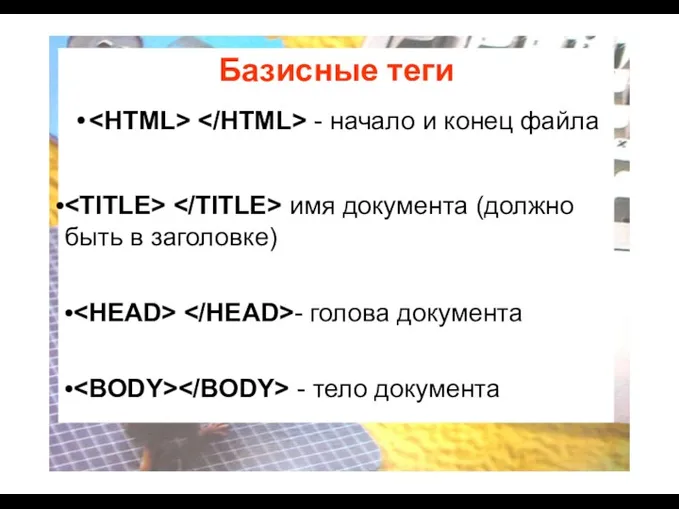
- 20. Базисные теги - начало и конец файла имя документа (должно быть в заголовке) - голова документа
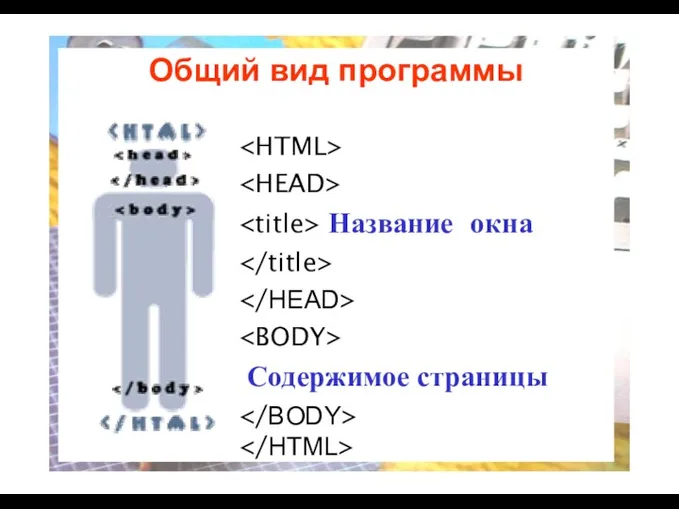
- 21. Общий вид программы Название окна Содержимое cтраницы
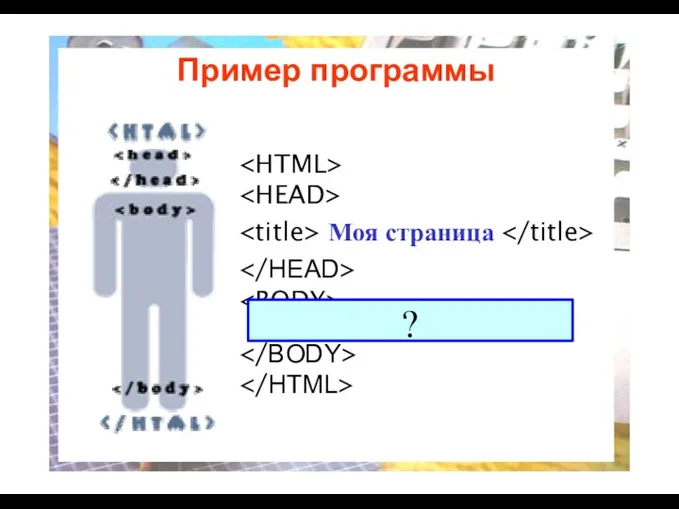
- 22. Пример программы Моя страница Содержимое cтраницы ?
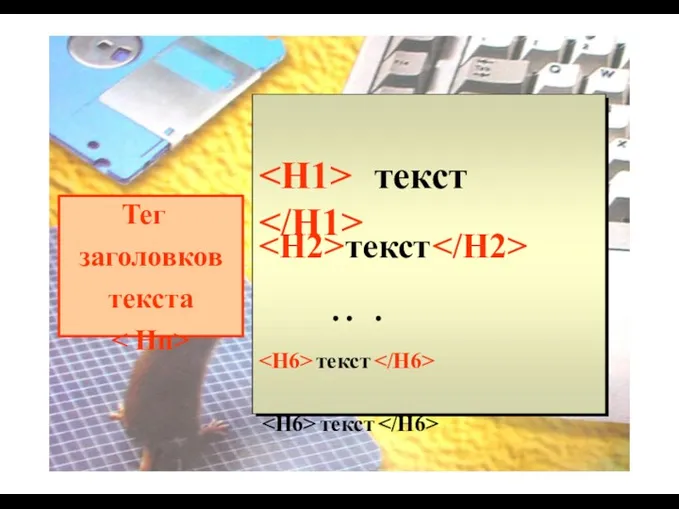
- 23. текст текст . . . текст текст текст . . . текст Тег заголовков текста
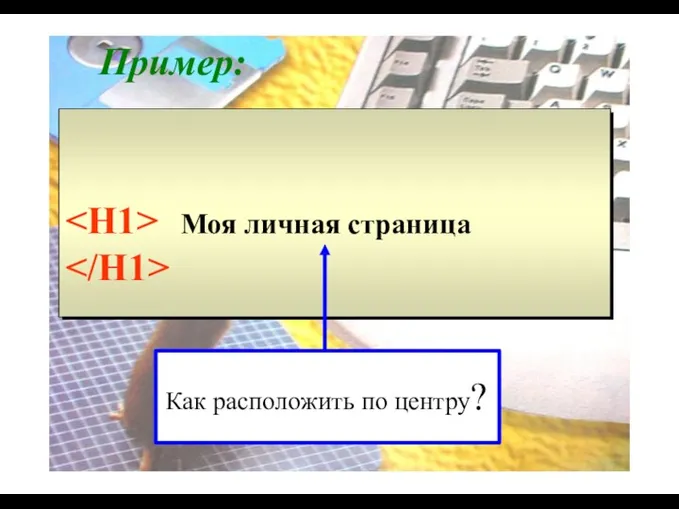
- 24. Моя личная страница Моя личная страница Пример: Как расположить по центру?
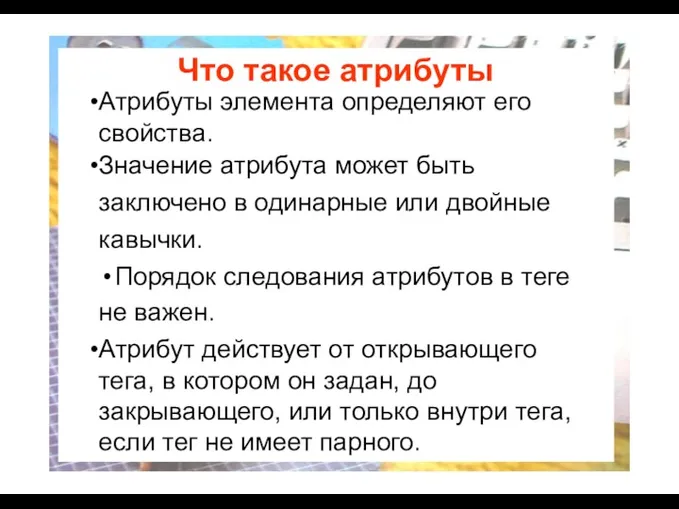
- 25. Что такое атрибуты Атрибуты элемента определяют его свойства. Значение атрибута может быть заключено в одинарные или
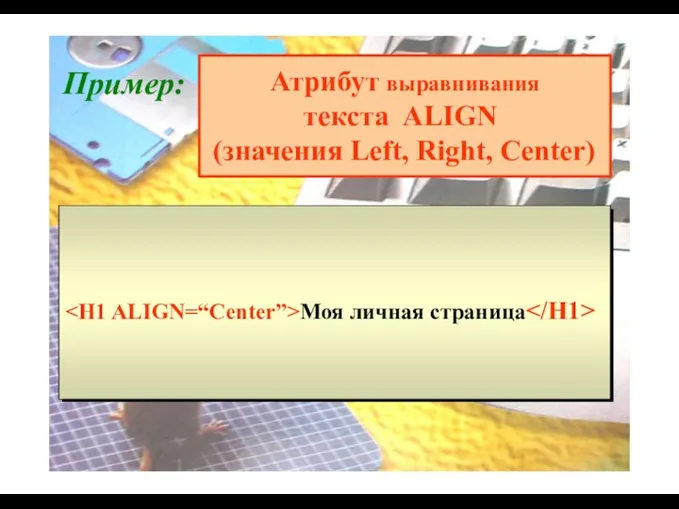
- 26. Пример: Моя личная страница Моя личная страница Атрибут выравнивания текста ALIGN (значения Left, Right, Center)
- 27. Тег черты
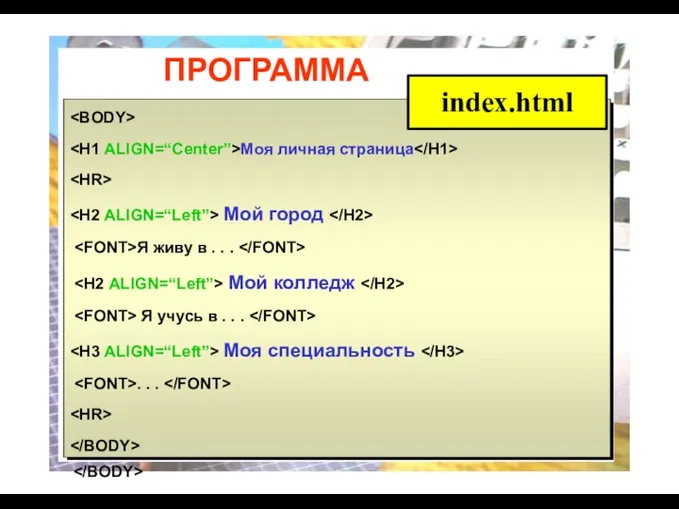
- 28. ПРОГРАММА Моя личная страница Мой город Я живу в . . . Мой колледж Я учусь
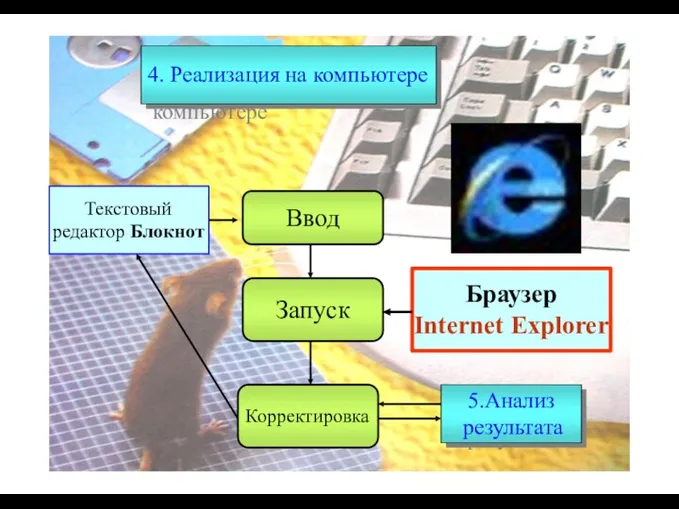
- 29. 4. Реализация на компьютере 4. Реализация на компьютере Ввод Запуск ? Браузер Internet Explorer Текстовый редактор
- 30. Дизайн страницы
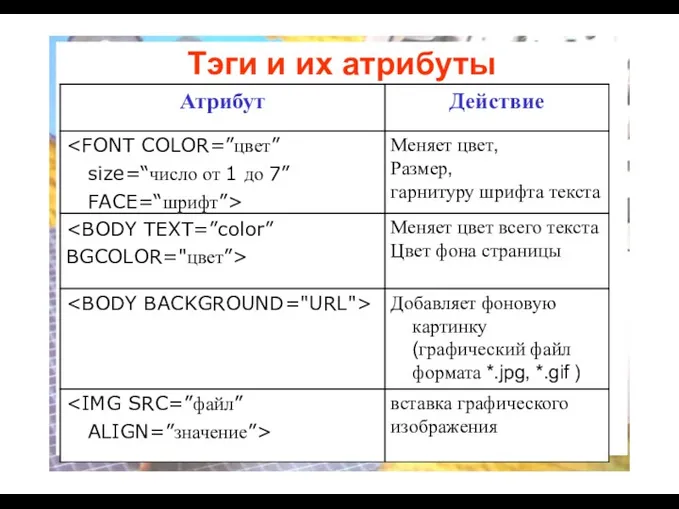
- 31. Тэги и их атрибуты
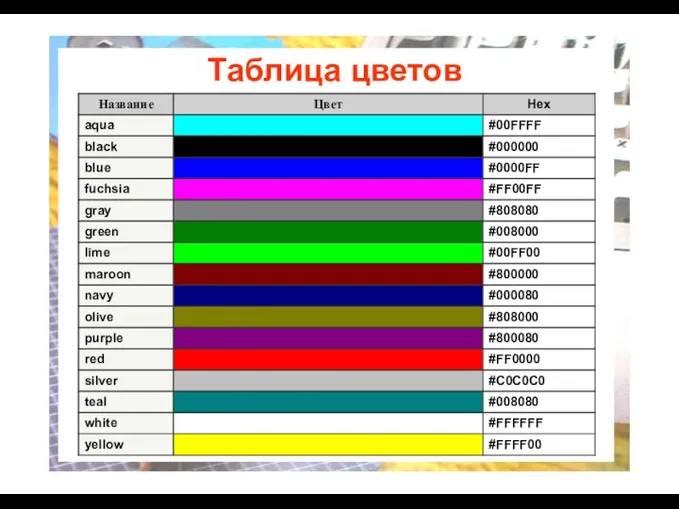
- 32. Таблица цветов
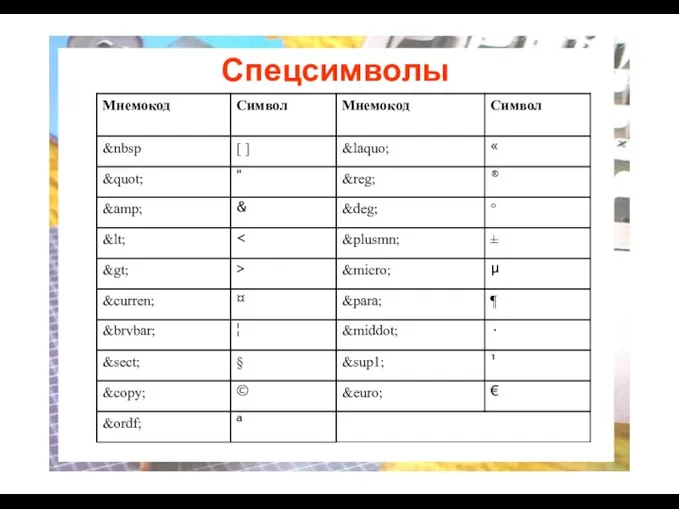
- 33. Спецсимволы
- 35. Скачать презентацию
































 Классы: основные понятия Основные элементы класса: поля, методы, конструкторы, свойства. Виды параметров методов. (Лекция 7)
Классы: основные понятия Основные элементы класса: поля, методы, конструкторы, свойства. Виды параметров методов. (Лекция 7) HTML Table
HTML Table Объектно-ориентированное программирование на С/С++. Лекция 1. Введение. Типы. Классы. Операторы. Перегрузка
Объектно-ориентированное программирование на С/С++. Лекция 1. Введение. Типы. Классы. Операторы. Перегрузка История чисел и систем счисления
История чисел и систем счисления Понятие как форма мышления
Понятие как форма мышления Подходы к понятию информации и измерения
Подходы к понятию информации и измерения Цель управления
Цель управления Относительные, абсолютные и смешанные ссылки. 9 класс
Относительные, абсолютные и смешанные ссылки. 9 класс Анализ данных. Введение в анализ данных
Анализ данных. Введение в анализ данных Трояны (Trojans). Что такое троянская программа?
Трояны (Trojans). Что такое троянская программа? Основы видеомонтажа. Работа в Adobe Premier Pro
Основы видеомонтажа. Работа в Adobe Premier Pro Способы сжатия графических файлов
Способы сжатия графических файлов Типология телеканалов
Типология телеканалов Интернет-СМИ
Интернет-СМИ Системы управления сетями и услугами телекоммуникаций
Системы управления сетями и услугами телекоммуникаций Интернет-экономика
Интернет-экономика Контроль пропускної здатності корпоративної комп'ютерної мережі засобами NMS моделі ISO
Контроль пропускної здатності корпоративної комп'ютерної мережі засобами NMS моделі ISO Алгоритмы обработки массивов
Алгоритмы обработки массивов Речь персонажа компьютерной игры как способ создания его образа
Речь персонажа компьютерной игры как способ создания его образа Артқы фон мен ойын кейіпкерлері
Артқы фон мен ойын кейіпкерлері Штриховое кодирование и маркировка товаров
Штриховое кодирование и маркировка товаров Морская кибербезопасность в Российской Федерации
Морская кибербезопасность в Российской Федерации Поиск информации в сети интернет. Адресная строка
Поиск информации в сети интернет. Адресная строка Интернет-травля. Миф или реальность?
Интернет-травля. Миф или реальность? Системная инженерия
Системная инженерия Створення та адміністрування сайту
Створення та адміністрування сайту Кодирование информации. Двоичное кодирование
Кодирование информации. Двоичное кодирование League of dance
League of dance