Содержание
- 2. Tcl/Tk Скриптовый язык Tcl (от англ. Tool Command Language) разработан в 1988 году Джоном Оустерхаутом, который
- 3. Главное окно import tkinter from tkinter import * root = Tk() root.mainloop() Конструктор – функция, которая
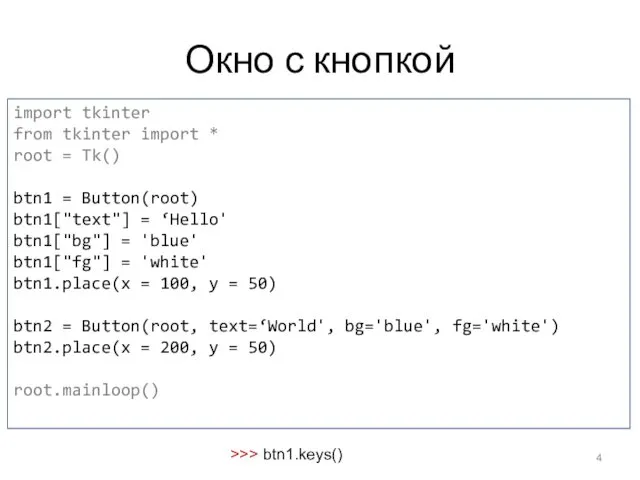
- 4. Окно с кнопкой import tkinter from tkinter import * root = Tk() btn1 = Button(root) btn1["text"]
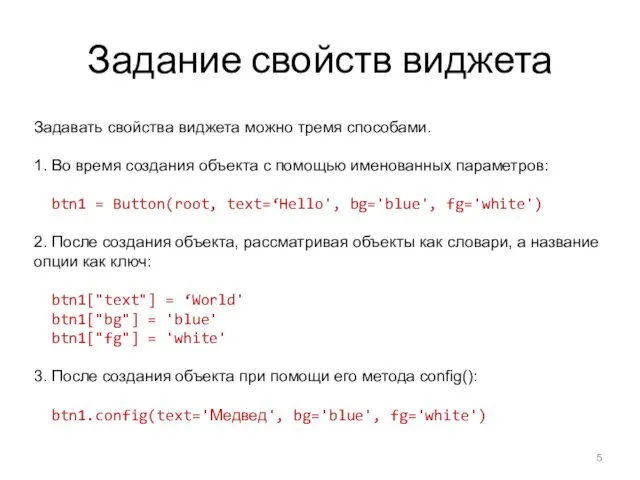
- 5. Задание свойств виджета Задавать свойства виджета можно тремя способами. 1. Во время создания объекта с помощью
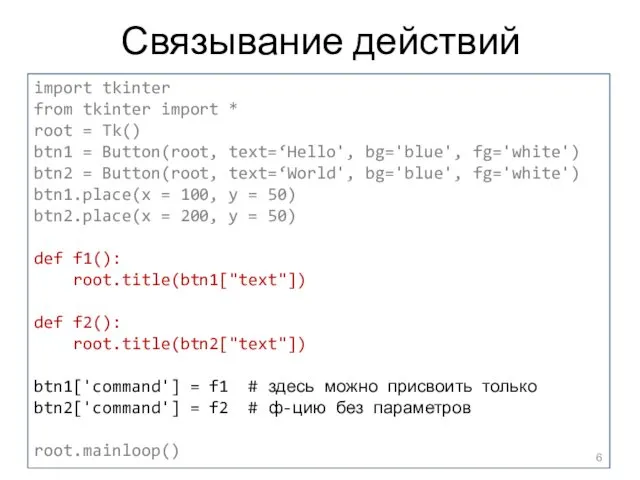
- 6. Связывание действий import tkinter from tkinter import * root = Tk() btn1 = Button(root, text=‘Hello', bg='blue',
- 7. Правильное проектирование Принцип проектирования "Разделение ответственности": один модуль решает одну задачу. Есть две задачи: построение GUI,
- 8. Ответственность разделена def f(b, r): r.title(b["text"]) ##################################################### import tkinter from tkinter import * root = Tk()
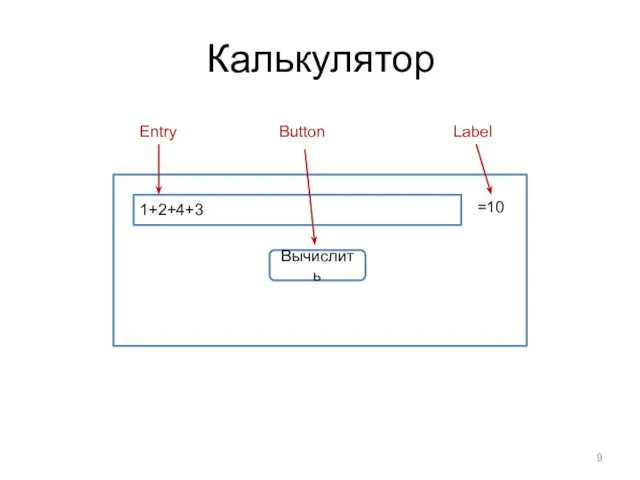
- 9. Калькулятор 1+2+4+3 Вычислить =10 Entry Button Label
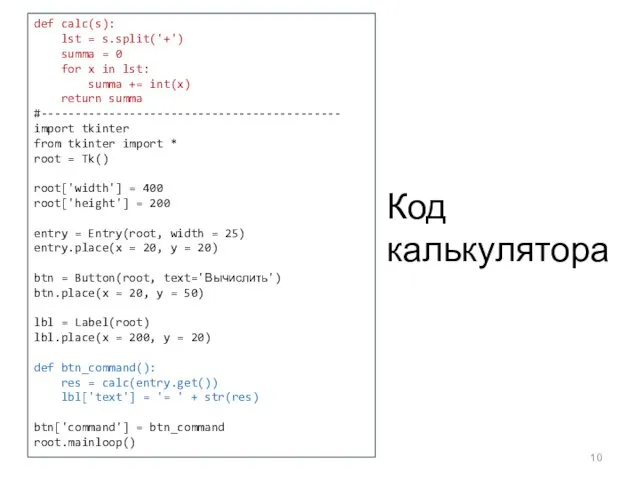
- 10. def calc(s): lst = s.split('+') summa = 0 for x in lst: summa += int(x) return
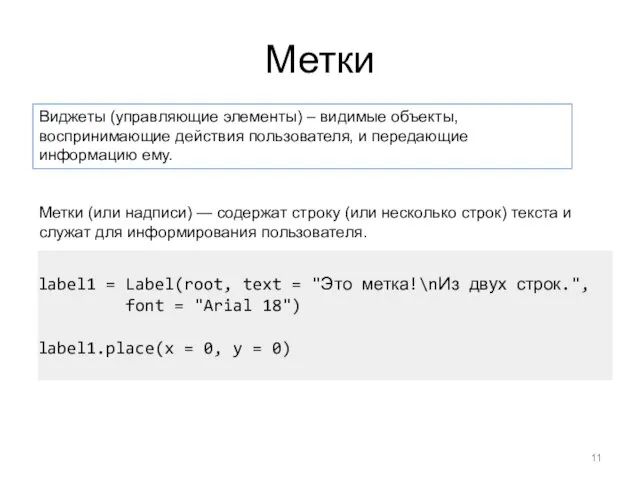
- 11. Метки Метки (или надписи) — содержат строку (или несколько строк) текста и служат для информирования пользователя.
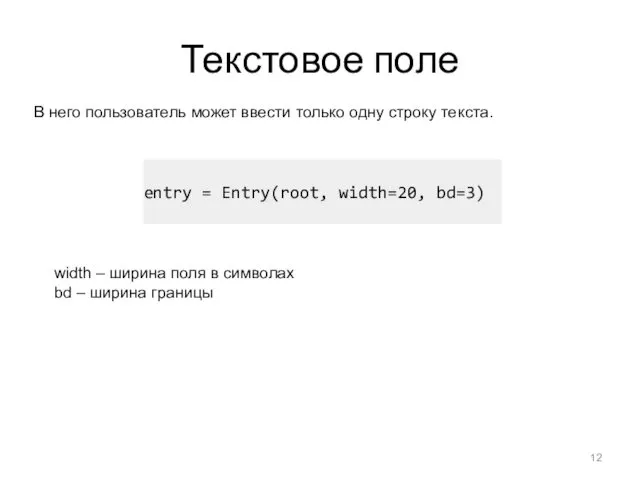
- 12. Текстовое поле В него пользователь может ввести только одну строку текста. entry = Entry(root, width=20, bd=3)
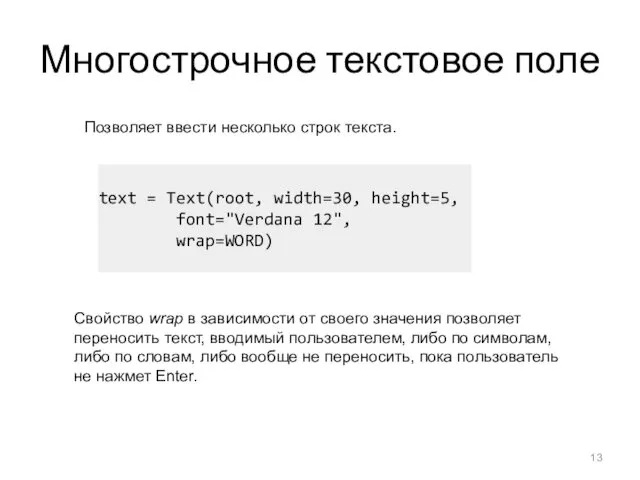
- 13. Многострочное текстовое поле Позволяет ввести несколько строк текста. text = Text(root, width=30, height=5, font="Verdana 12", wrap=WORD)
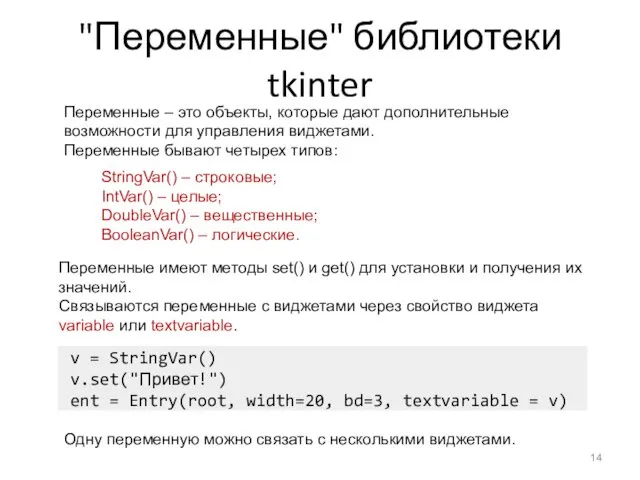
- 14. "Переменные" библиотеки tkinter Переменные – это объекты, которые дают дополнительные возможности для управления виджетами. Переменные бывают
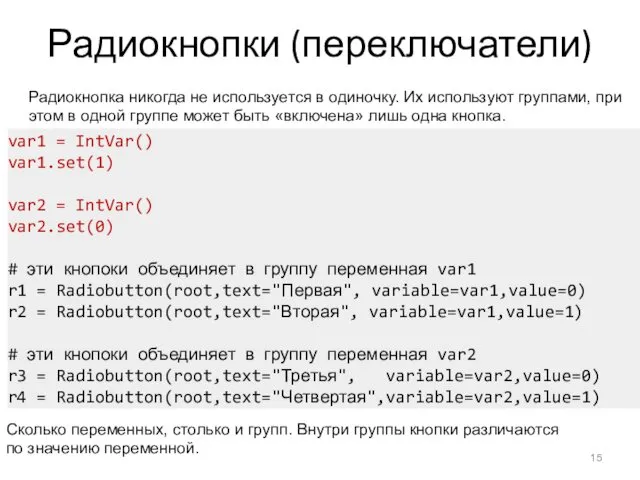
- 15. Радиокнопки (переключатели) Радиокнопка никогда не используется в одиночку. Их используют группами, при этом в одной группе
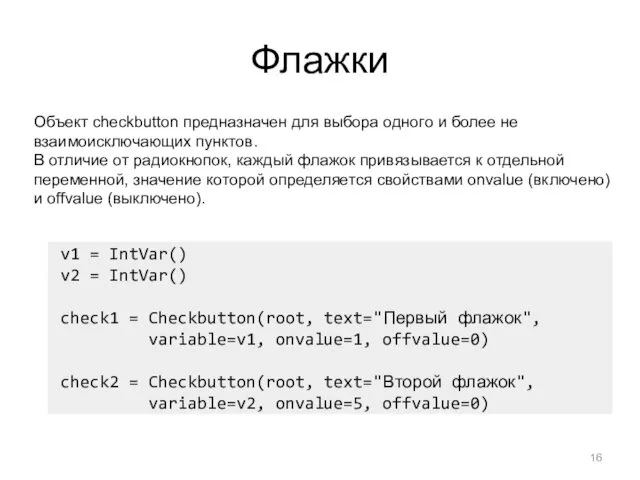
- 16. Флажки Объект checkbutton предназначен для выбора одного и более не взаимоисключающих пунктов. В отличие от радиокнопок,
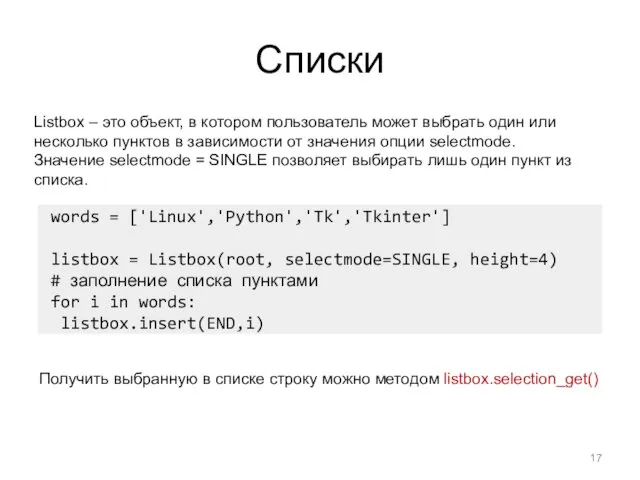
- 17. Списки Listbox – это объект, в котором пользователь может выбрать один или несколько пунктов в зависимости
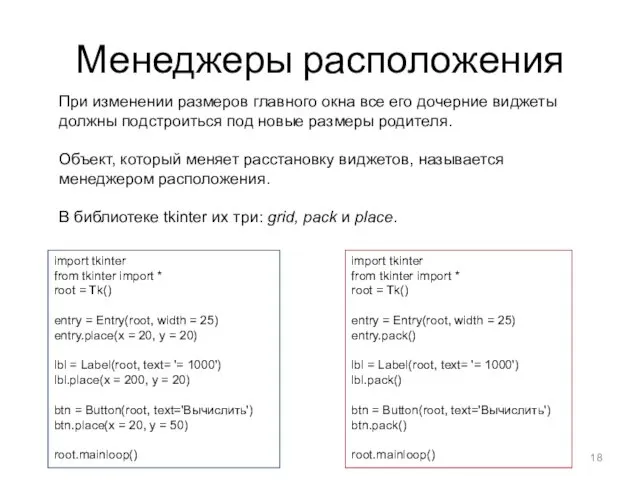
- 18. Менеджеры расположения При изменении размеров главного окна все его дочерние виджеты должны подстроиться под новые размеры
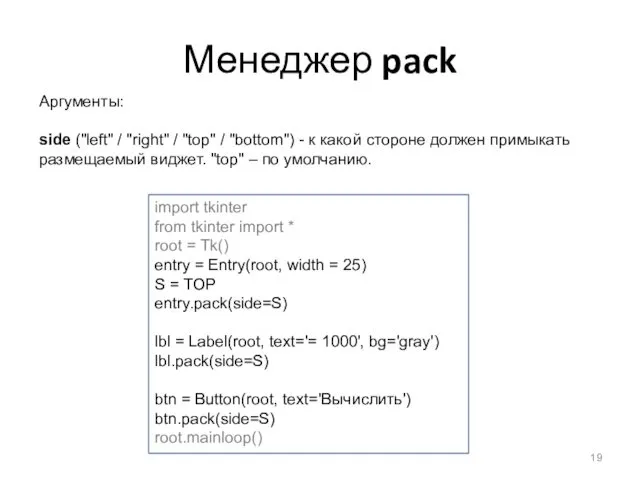
- 19. Менеджер pack Aргументы: side ("left" / "right" / "top" / "bottom") - к какой стороне должен
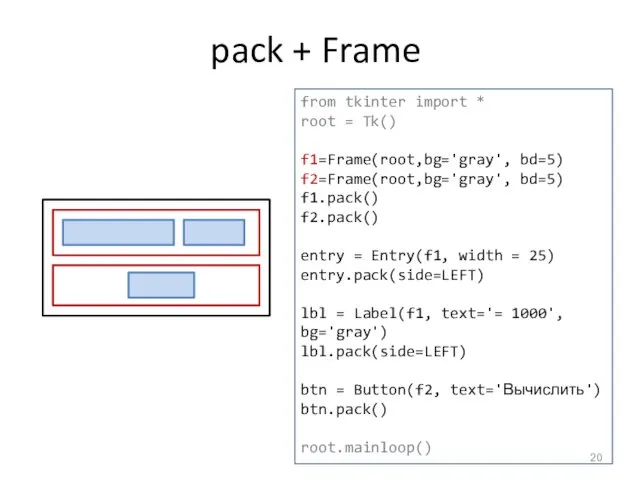
- 20. pack + Frame from tkinter import * root = Tk() f1=Frame(root,bg='gray', bd=5) f2=Frame(root,bg='gray', bd=5) f1.pack() f2.pack()
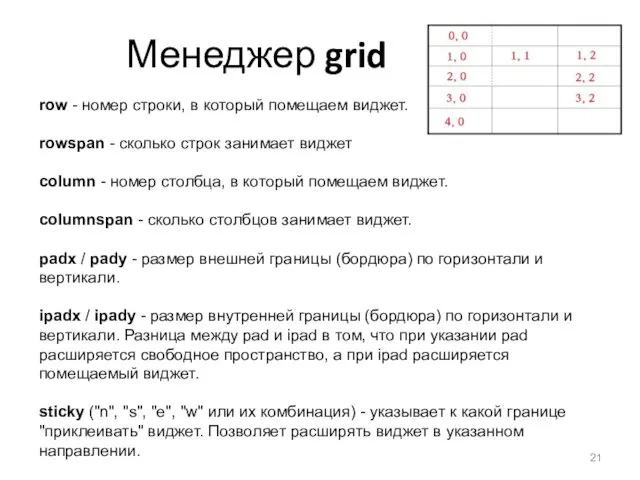
- 21. Менеджер grid row - номер строки, в который помещаем виджет. rowspan - сколько строк занимает виджет
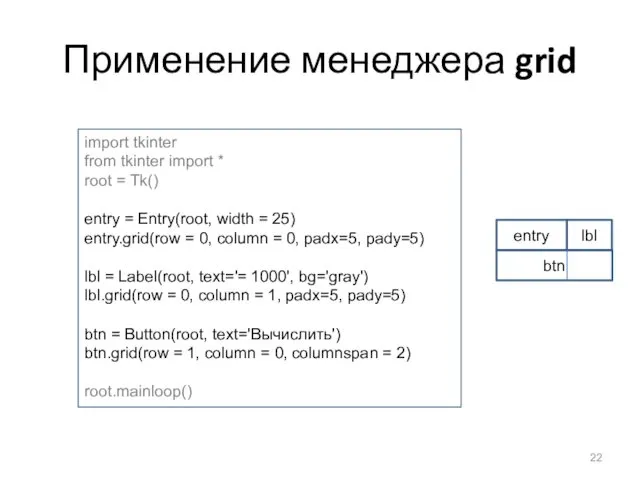
- 22. Применение менеджера grid import tkinter from tkinter import * root = Tk() entry = Entry(root, width
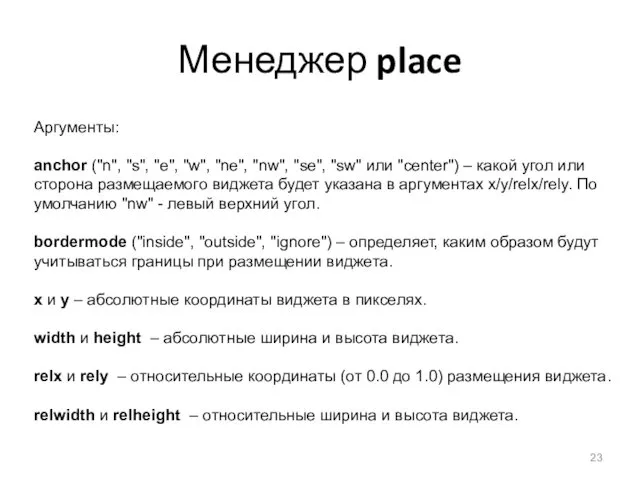
- 23. Менеджер place Аргументы: anchor ("n", "s", "e", "w", "ne", "nw", "se", "sw" или "center") – какой
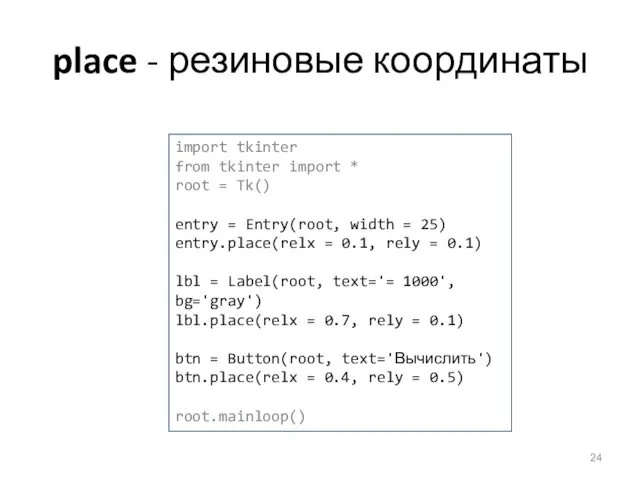
- 24. place - резиновые координаты import tkinter from tkinter import * root = Tk() entry = Entry(root,
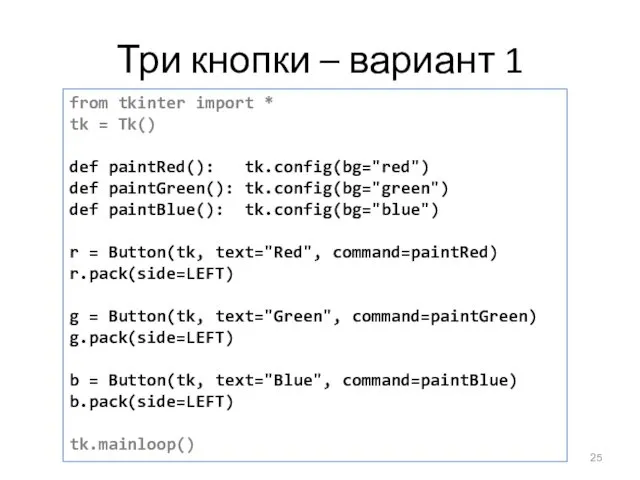
- 25. Три кнопки – вариант 1 from tkinter import * tk = Tk() def paintRed(): tk.config(bg="red") def
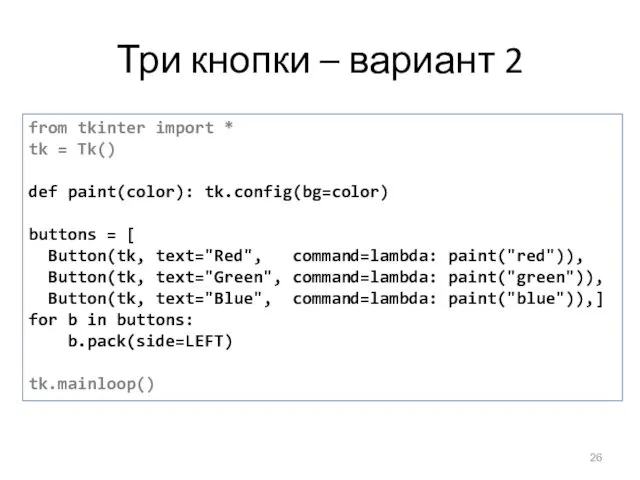
- 26. Три кнопки – вариант 2 from tkinter import * tk = Tk() def paint(color): tk.config(bg=color) buttons
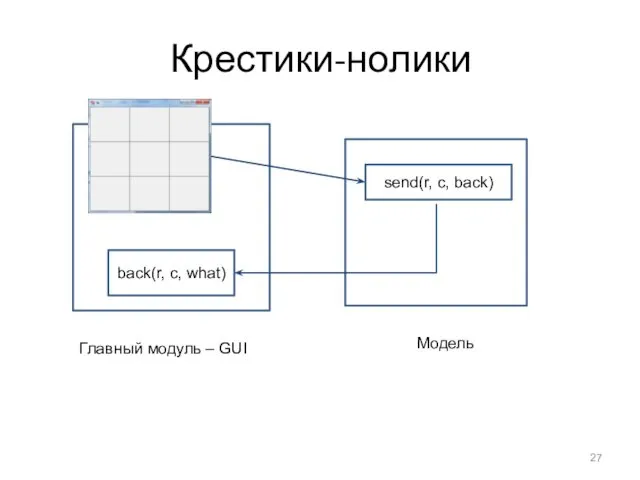
- 27. Крестики-нолики send(r, c, back) back(r, c, what) Главный модуль – GUI Модель
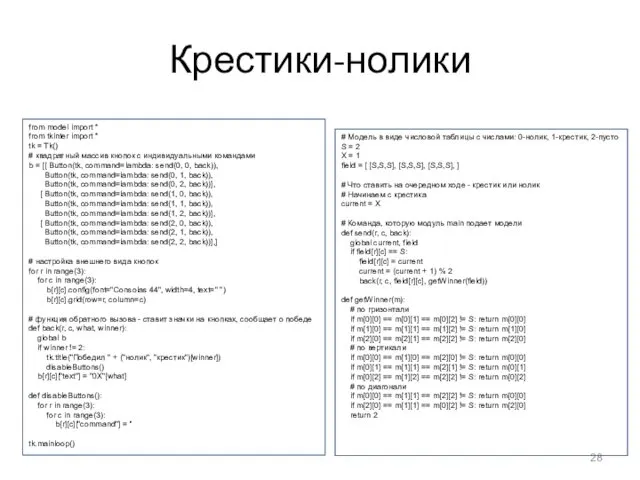
- 28. Крестики-нолики from model import * from tkinter import * tk = Tk() # квадратный массив кнопок
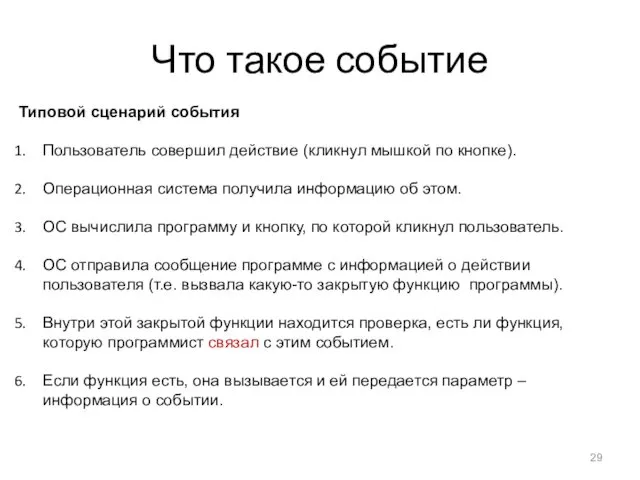
- 29. Что такое событие Типовой сценарий события Пользователь совершил действие (кликнул мышкой по кнопке). Операционная система получила
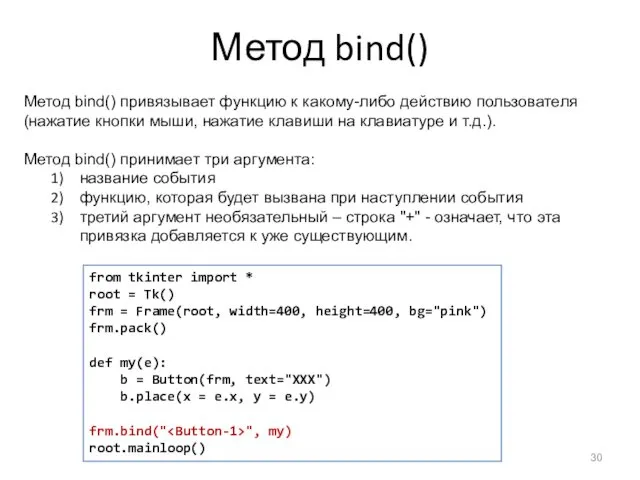
- 30. Метод bind() Метод bind() привязывает функцию к какому-либо действию пользователя (нажатие кнопки мыши, нажатие клавиши на
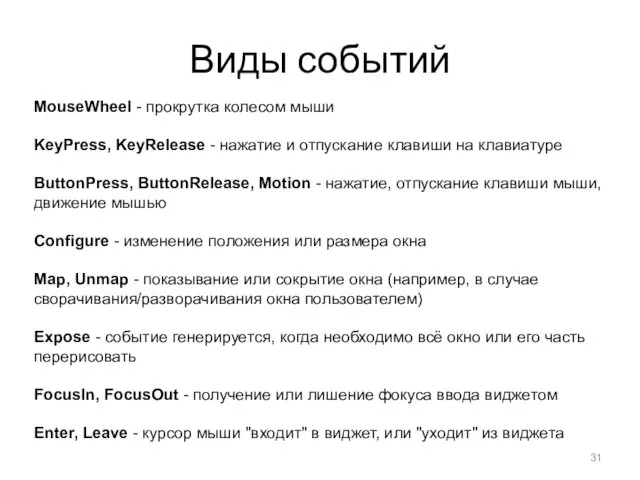
- 31. Виды событий MouseWheel - прокрутка колесом мыши KeyPress, KeyRelease - нажатие и отпускание клавиши на клавиатуре
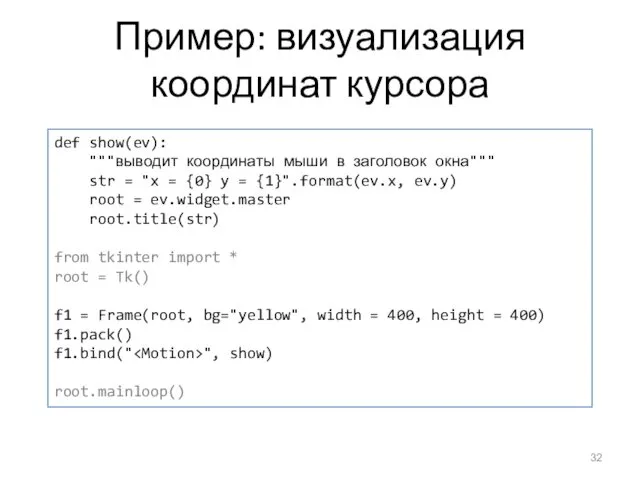
- 32. Пример: визуализация координат курсора def show(ev): """выводит координаты мыши в заголовок окна""" str = "x =
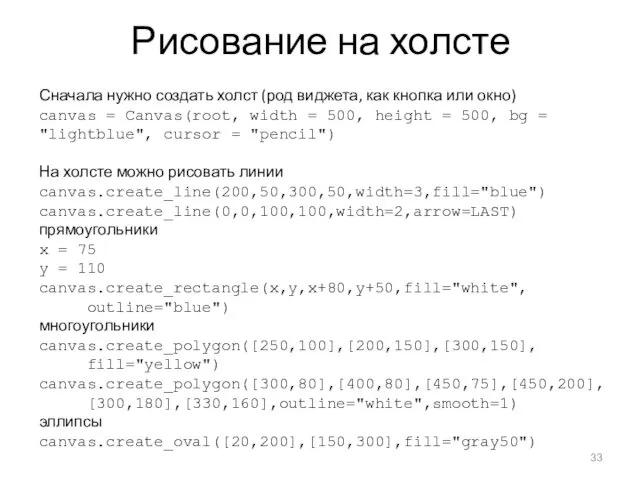
- 33. Рисование на холсте Сначала нужно создать холст (род виджета, как кнопка или окно) canvas = Canvas(root,
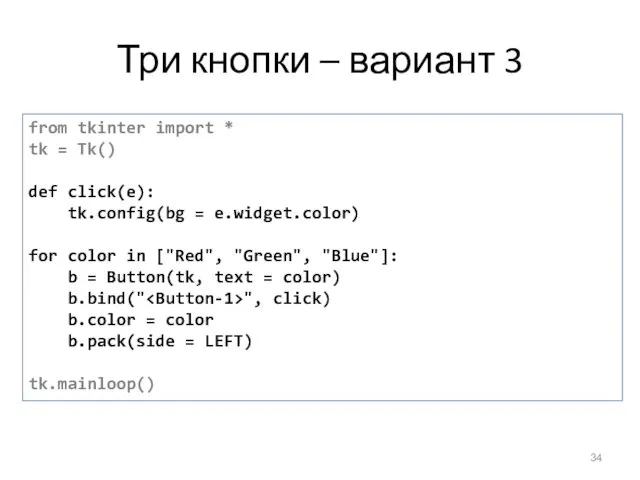
- 34. Три кнопки – вариант 3 from tkinter import * tk = Tk() def click(e): tk.config(bg =
- 36. Скачать презентацию






![Ответственность разделена def f(b, r): r.title(b["text"]) ##################################################### import tkinter from](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/18757/slide-7.jpg)


























 Обработка одномерных массивов
Обработка одномерных массивов Создание и использование ЦОР на уроках информатики с целью формирования у учащихся информационно-коммуникационной компетентности
Создание и использование ЦОР на уроках информатики с целью формирования у учащихся информационно-коммуникационной компетентности Описание и вызов функций. Прототипы функций. Параметры-значения
Описание и вызов функций. Прототипы функций. Параметры-значения Объектно-ориентированный дизайн
Объектно-ориентированный дизайн Презентация к уроку Кодирование текстовой информации
Презентация к уроку Кодирование текстовой информации Кодирование информации
Кодирование информации Специальные модели данных (Модели пространственных данных). ГИС. Лекция 10
Специальные модели данных (Модели пространственных данных). ГИС. Лекция 10 Решение задач ЕГЭ типа В12
Решение задач ЕГЭ типа В12 Инструментальные средства разработки программного обеспечения
Инструментальные средства разработки программного обеспечения Логическое программирование
Логическое программирование Циклические алгоритмы. Лекция 5
Циклические алгоритмы. Лекция 5 Архитектура многоуровневой системы управления технологическими процессами нефтяной и газовой промышленности
Архитектура многоуровневой системы управления технологическими процессами нефтяной и газовой промышленности Использование методов типа ветвей и границ для решения экстремальных задач на графах
Использование методов типа ветвей и границ для решения экстремальных задач на графах Обслуживание ввода-вывода. Лекция 7
Обслуживание ввода-вывода. Лекция 7 Мобильные приложения
Мобильные приложения Блочная модель
Блочная модель Инструкция по использованию Microsoft Teams
Инструкция по использованию Microsoft Teams Объекты в объектно-ориентированном программировании
Объекты в объектно-ориентированном программировании 2 Внеклассный урок Носители информации
2 Внеклассный урок Носители информации Microsoft Word
Microsoft Word Бази даних та їх типи. Призначення і функції бази даних (БД)
Бази даних та їх типи. Призначення і функції бази даних (БД) Процессы. Планирование процессов. Лекция 2
Процессы. Планирование процессов. Лекция 2 Оператор варианта. (Тема 8)
Оператор варианта. (Тема 8) Информационные системы
Информационные системы Операционная система MS-DOS
Операционная система MS-DOS Разработка видеоигры жанра стратегия-roguelike
Разработка видеоигры жанра стратегия-roguelike Технология Wi-Fi
Технология Wi-Fi История развития баз данных. (Лекция 1)
История развития баз данных. (Лекция 1)