- Главная
- Информатика
- Мова розмітки гіпертексту

Содержание
- 2. Мова розмітки гіпертексту Гіпертекст - форматований текст з графікою і т.п., що містить також посилання на
- 3. Мова розмітки гіпертексту HTML призначений для виділення логічних частин веб- документа HTML входить в сімейство мов
- 5. Теги HTML
- 6. Файл Файл, що містить текст з HTML-розміткою *. Htm або * .html Може бути створений будь-яким
- 7. Теги Tag (тег) – ярлик, етикетка Тег Вміст
- 9. Теги Мова HTML складається з тегів. Теги - це ті самі цеглинки, з яких побудована кожна
- 10. HTML. Термінологія Some text.
- 11. Aтрибути Теги можуть мати атрибути. Деякі теги є сенс використовувати тільки з атрибутами. Найбільш яскравий приклад
- 12. Основні групи тегів за призначенням і сферою дії: теги, що визначають структуру документа; теги, що визначають
- 13. Проста HTML-сторінка Найпростіша HTML-сторінка складається як мінімум з трьох тегів. Тег - це контейнер, в якому
- 14. Структура HTML-документу Заголовок документу Назва документа Тіло документа
- 15. Структура HTML-документа і контейнери Приклад HTML-документа Приклад HTML-документа Привіт, Світ! Приклад HTML-документа Приклад HTML-документа Привіт, Світ!
- 16. Блочні і строчні елементи (HTML block and inline tags) Всі HTML елементи поділяються на дві групи:
- 17. Код html-сторінки ‹html› всегда находится в корне дерева ‹html› содержит два вложенных элемента: ‹head› и ‹body›.
- 18. З чого починається HTML Кожен HTML-документ повинен починатися з декларації типу документа або «доктайпів». Тип документа
- 19. Заголовок сторінки Заголовок сторінки - це той текст, який відображається в лівому верхньому куті браузера, а
- 20. Кодування HTML-сторінки Кодування HTML-сторінки потрібно вказувати для того, щоб веб-браузер міг правильно відображати текст на сторінці.
- 26. Помилки HTML дозволяє вкладати теги друг в друга, і одна з найчастіших помилок полягає в неправильній
- 27. Блочні елементи Це великі блоки web-сторінки. При відображенні браузер автоматично додає розрив рядка до і після
- 28. Блочні елементи Зазвичай блокові елементи використовуються, щоб розділити вміст web-сторінки на логічні блоки (наприклад, заголовок (шапка
- 29. Строчні елементи Використовуються для розмітки частин вмісту елементів. Ширина строчного елемента дорівнює обсягу вмісту. На відміну
- 30. Взаємодія блочних і строчних елементів
- 31. Підключення Посилання ( ) – зв'язок із зовнішнім документом Скрипти ( ) – опис скриптів
- 32. Коментар
- 33. Теги форматування тексту
- 34. ШРИФТИ ТА АБЗАЦИ
- 35. Заголовки Заголовок Заголовок Заголовок Заголовок Заголовок Заголовок heading
- 36. Абзац та розрив строки Абзац paragraph Розрив строки break
- 37. Шрифт Жирний bold text Курсів italic text Підкреслений underlined text
- 38. Верхні та нижні індекси Підстроковий subscripts Надстроковий superscripts
- 39. Шрифт Текст, який не змінюється браузером preformatted text Моношириний teletype or monospaced text
- 40. Цитати У HTML існує кілька тегів для позначення цитат: призначений для виділення довгих цитат, які можуть
- 41. Зміна тексту Якраз для опису змін призначені теги і . виділяє текст, який був вилучений у
- 42. Специальні символи > > или > " " или " quote & & или & ampersand
- 45. КОЛЬОРИ
- 46. Кольори В HTML колір задається двома способами за допомогою шістнадцятирічного коду за назвою деяких кольорів
- 47. Кольорова модель RGB Червоний Red Зелений Green Синій Blue
- 48. Кольорова модель RGB Три кольорових складових RED GREEN BLUE Кожна кольорова складова має значення в диапазоні
- 49. Кольорова модель RGB Формування кольору DB + 60 + 1C = DB601C Перед кодом кольору додається
- 50. Цветовая модель RGB Названия цветов
- 51. Вибір кольору
- 52. Web-кольори Для кожної колірної складової можна використовувати тільки значення 00 33 66 99 СС FF
- 53. Web-кольори Приклади web-кольорів #336699 #66FF00 #0033СС #FFCC99 #000000 #333333
- 54. ГІПЕРПОСИЛАННЯ
- 55. Визначення Гіперпосилання (англ. Hyperlink) - частина гіпертекстового документа, що посилається на інший елемент (текст, заголовок, зображення
- 56. Гіперпосилання Гіперпосилання anchor hyperreference
- 57. Гіперпосилання Meta FTP Послати листа
- 58. Гіперпосилання Абсолютні КНЕУ Відносні (приклад – файл contents.html) Глава 1 Додаток 2 Новини
- 59. Посилання на файл Посилання може вказувати на будь-яку веб-сторінку, на будь-який файл. Якщо клацнути по посиланню,
- 61. Гіперпосилання всередені документу Закладки Що таке ICANN Що таке система домених імен DNS Посилання на закладку
- 62. Гіперпосилання всередені документу Посилання з якорем зазвичай використовуються для створення навігації усередині сторінки. Наприклад, змісту на
- 63. Гіперпосилання всередені документу Закладки Що таке ICANN Що таке DNS Посилання на закладку Що таке ICANN
- 64. Гіперпосилання Закладка в файлі chapter 1.html Питання до гл. 1 Закладка в файлі chapter2.html Питання до
- 65. Гіперпосилання Надіслати листа cc – Carbon Copy bcc – Blind Carbon Copy
- 66. Підказка Для того, щоб додати посиланням підказку, треба використовувати атрибут title. наприклад: Підказка з'явиться, коли курсор
- 67. ЗОБРАЖЕННЯ
- 68. Формати графічних файлів jpg (jpeg) – Joint Photographic Experts Group gif – Graphic Interchange Format png
- 69. Вставка зображень image source
- 70. Альтернативний текст Якщо у користувача відключені зображення або їх неможливо завантажити, то в браузері відображається альтернативний
- 71. Розміри зображень Щоб керувати шириною і висотою зображення, потрібно використовувати атрибути width і height. приклад: У
- 72. Зображення - посилання Посилання можна робити не тільки з допомогою тексту, а й за допомогою зображень.
- 73. Основні атрибути елементу
- 74. СПИСКИ
- 75. Списки Для створення списків в HTML потрібні два елементи, які створюють список тільки за умови використання
- 76. Маркирований список Червоний Жовтий Зелений unordered list list item Червоний Жовтий Зелений
- 77. Нумерований список Червоний Жовтий Зелений ordered list list item Червоний Жовтий Зелений
- 80. Багаторівневий список Створити багаторівневий список досить просто. Спочатку потрібно створити список першого рівня, а потім всередину
- 81. Список визначень Список визначень створюється за допомогою трьох ключових слів: позначає сам список визначень; позначає термін;
- 83. Атрибути тегів списка
- 84. ТАБЛИЦІ
- 85. HTML таблиці HTML таблиці складаються з осередків, що утворюються при перетині рядків і стовпців. Осередки таблиць
- 86. Тегі для розмітки таблиці Для розмітки таблиці використовуються три основних тега ... Розмічає таблицю в цілому
- 87. Таблиця Ячейка 1 Ячейка 2 Ячейка 3 Ячейка 4
- 88. Розміри ячейок і стовбців Розміри осередків і стовпців теж можна задавати вручну, особливо якщо вам не
- 89. Ширина і висота таблиці За замовчуванням ширина і висота таблиці залежить від вмісту і відступів всередині
- 90. Таблиця Ячейка 1 Ячейка 2 Ячейка 3 Ячейка 4
- 91. об'єднання осередків Щоб об'єднати комірки по горизонталі, необхідно використовувати атрибут colspan у тегів або . Коли
- 92. Таблица Ячейка 1 Ячейка 2 Ячейка 3
- 93. Объединение ячеек Об'єднання осередків по вертикалі трохи складніше. Воно здійснюється за допомогою атрибута rowspan у тега
- 94. Таблиця Ячейка 1 Ячейка 2 Ячейка 3
- 95. Приклад
- 96. Атрибути
- 97. Елемент створює підпис таблиці. Додається безпосередньо після тега , поза описом рядка або комірки.
- 98. Елемент створює структурну групу стовпців, виділяючи логічно однорідні осередки. Групує один або більше стовпців для форматування,
- 99. Елемент формує неструктурні групи стовпців, які ділять таблицю на розділи, що не належать до загальної структури,
- 100. Для елемента доступний атрибут span, що задає кількість стовпців для об'єднання.
- 101. Приклад
- 102. Елемент створює групу заголовків для рядків таблиці з метою завдання єдиного оформлення. Використовується в поєднанні з
- 103. Синтаксіс
- 104. Приклад
- 105. ТЕГИ І
- 106. Теги і Теги і візуально нічого не роблять. Зате вони дозволяють згрупувати кілька елементів сторінки в
- 107. Приклад: Приклад Абзац1 Абзац2 Абзац3 Абзац4
- 108. Тег Треба уточнити, що тег дозволяє не тільки групувати елементи, але і управляти горизонтальним вирівнюванням тексту
- 109. призначений для вказівки типу поточного документа - DTD (document type definition, опис типу документа). Це необхідно,
- 110. АТРИБУТИ Елемент верхнього рівня - вказує елемент верхнього рівня в документі, для HTML це тег .
- 111. META-ТЕГИ
- 112. Мета-теги Теги використовуються для вказівки деяких службових даних про html-документі кодування опису ключових слів перенаправлення і
- 113. Мета-теги Розташовуються мета-теги в заголовку сторінки між початковим і кінцевим елементами тега і , що не
- 114. Ключові слова Є ціле сімейство тегів , званих мета-тегами. Їх можна використовувати всередині тега . Мета-теги
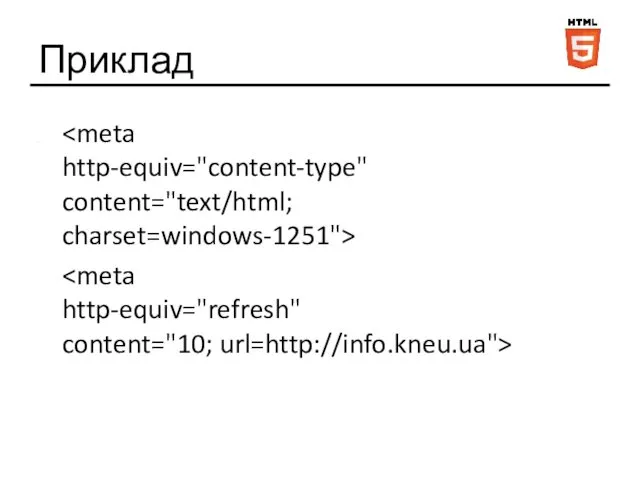
- 115. Приклад
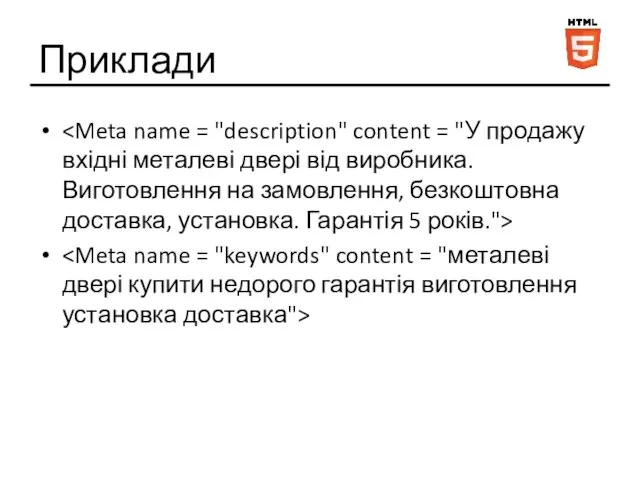
- 116. Приклади
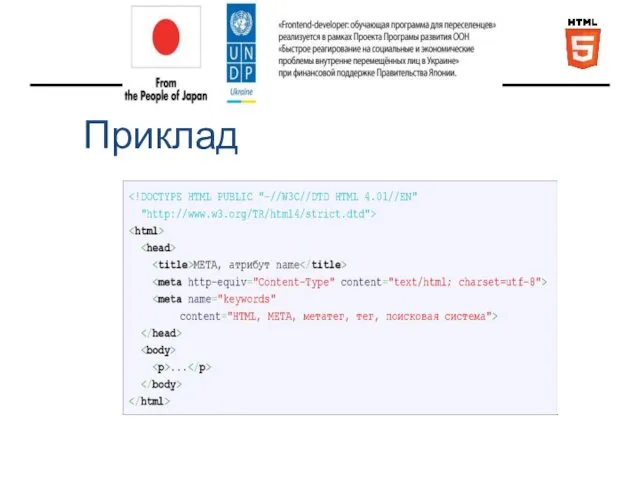
- 117. Приклад
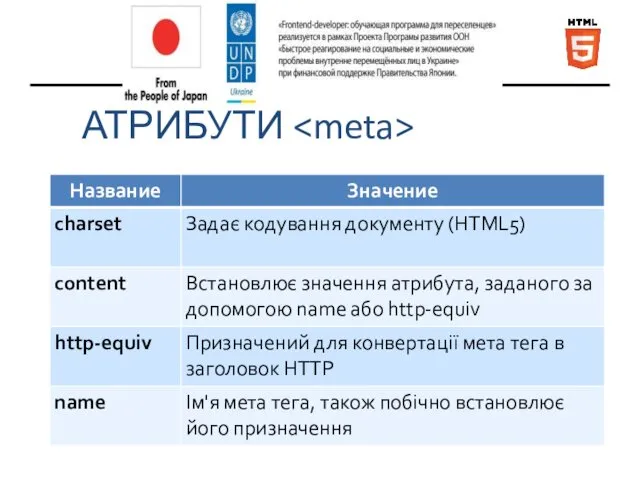
- 118. АТРИБУТИ
- 119. Атрибут name и значення атрибутів
- 120. ВАЛІДАЦІЯ HTML-ДОКУМЕНТУ
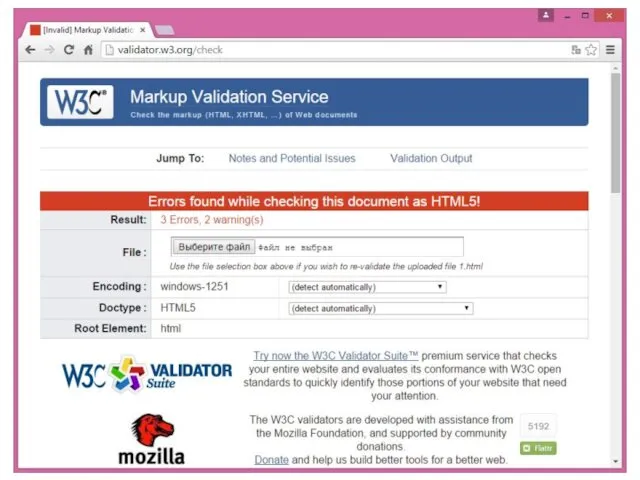
- 121. Валідація Validation? Перевірка правильності Валідація - процедура, що дає високу ступінь впевненості в тому, що процес,
- 123. W3C Перевірка за адресою Перевірка файла Перевірка шляхом копіювання коду
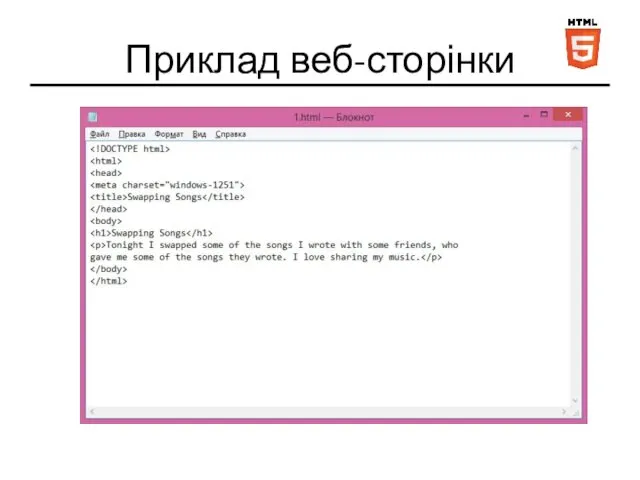
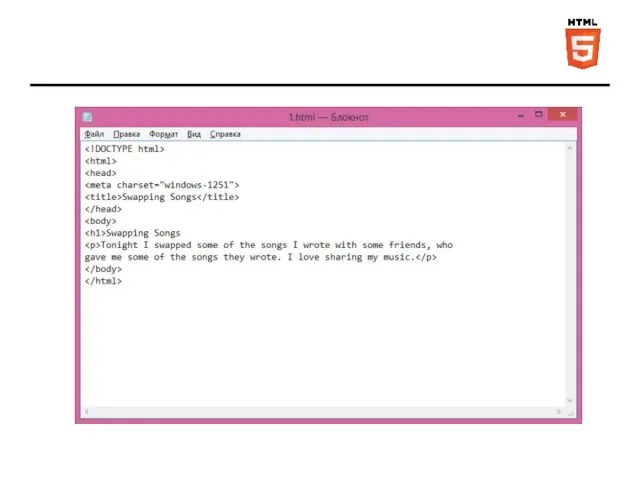
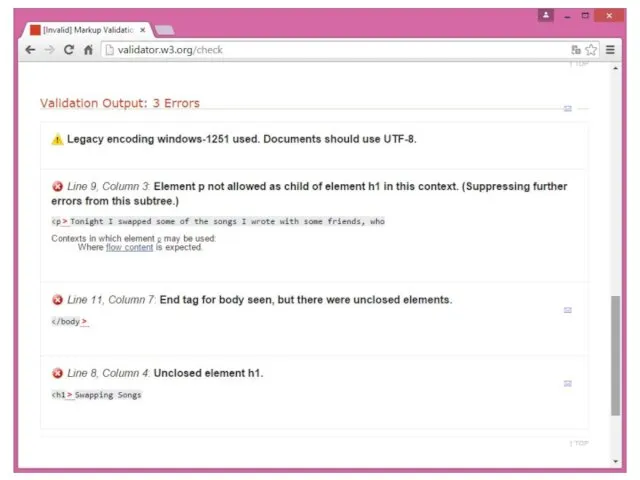
- 124. Приклад веб-сторінки
- 130. Media-типи і підтипи Вказівка media-типу використовується для передачі відомостей про формат вмісту в HTTP-транзакції Клієнти використовують
- 131. Media-типи і підтипи Media-типи - це нова назва для розширених mime-типів MIME - Multipurpose Internet Mail
- 132. Формат media-типів Тип/Підтип Content-type: text/html сервер посилає клієнтові текстовий документ в html-форматі
- 133. Приклади media-типів text/html text/css text/plain image/bmp image/gif image/jpeg image/png audio/midi audio/mpeg video/mpeg application/msword application/octet-stream application/pdf application/x-shockwave-flash
- 135. Скачать презентацию
Мова розмітки гіпертексту
Гіпертекст - форматований текст з графікою і т.п., що
Мова розмітки гіпертексту
Гіпертекст - форматований текст з графікою і т.п., що
Розмітка - встaвка в текст додаткових службових символів, кожен з яких є командою, що вказує браузеру, як слід відображати документ
Мова розмітки гіпертексту
HTML призначений для виділення логічних частин веб- документа
HTML входить
Мова розмітки гіпертексту
HTML призначений для виділення логічних частин веб- документа
HTML входить
Теги HTML
Теги HTML
Файл
Файл, що містить текст з HTML-розміткою
*. Htm або * .html
Може
Файл
Файл, що містить текст з HTML-розміткою
*. Htm або * .html
Може
Мова не залежить від регістру
Теги
Tag (тег) – ярлик, етикетка
Тег
Вміст
Теги
Tag (тег) – ярлик, етикетка
Тег
Теги
Мова HTML складається з тегів. Теги - це ті самі цеглинки,
Теги
Мова HTML складається з тегів. Теги - це ті самі цеглинки,
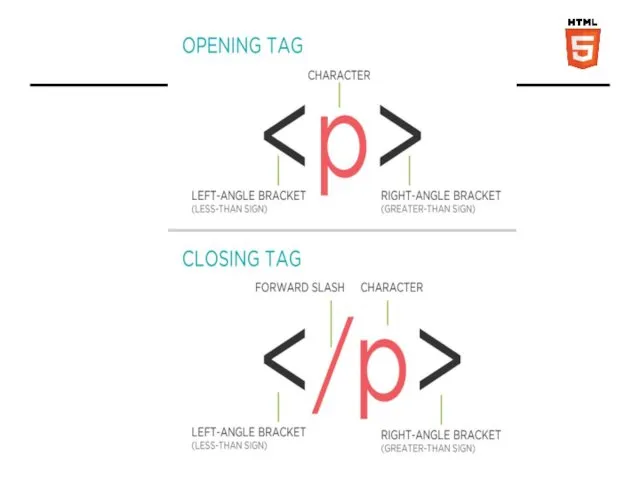
Кожен тег починається з символу < і закінчується символом >, наприклад:
.
Всі теги можна розділити на парні і одиночні. Кожен парний тег складається з двох частин: відкриваючого тега і закриваючого. Всередині закриваючого тега використовується символ /. (слеш)
HTML. Термінологія
Some text.
HTML. Термінологія
Some text.
Aтрибути
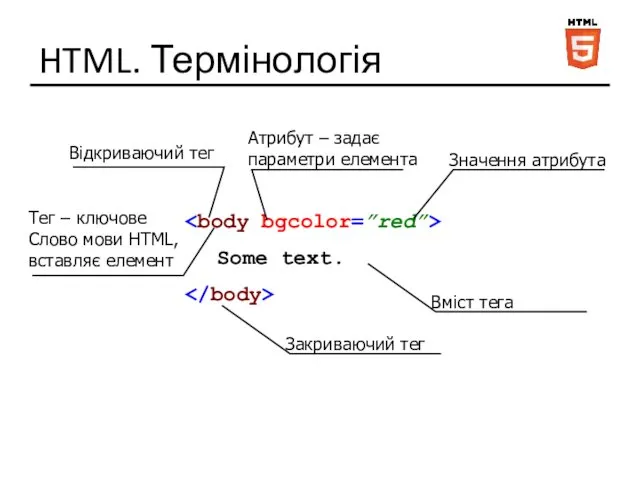
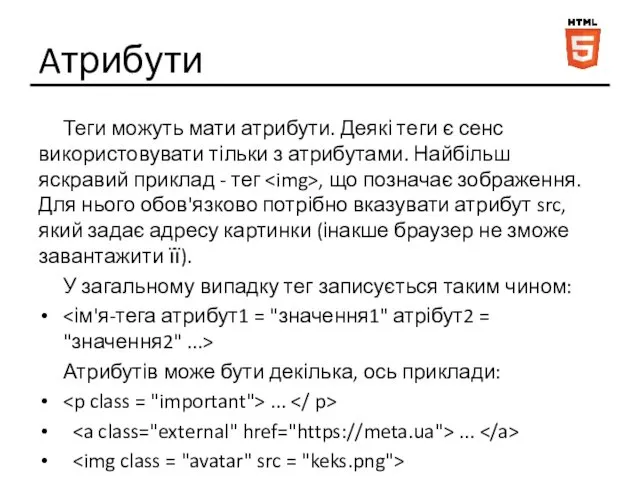
Теги можуть мати атрибути. Деякі теги є сенс використовувати тільки з
Aтрибути
Теги можуть мати атрибути. Деякі теги є сенс використовувати тільки з
У загальному випадку тег записується таким чином:
<ім'я-тега атрибут1 = "значення1" атрібут2 = "значення2" ...>
Атрибутів може бути декілька, ось приклади:
...
...

Основні групи тегів за призначенням і сферою дії:
теги, що визначають структуру
Основні групи тегів за призначенням і сферою дії:
теги, що визначають структуру
теги, що визначають оформлення блоків гіпертексту (параграфи, списки, таблиці, картинки);
гіпертекстові посилання і закладки;
форми для організації діалогу;
теги для виклику програм.
Проста HTML-сторінка
Найпростіша HTML-сторінка складається як мінімум з трьох тегів.
Тег -
Проста HTML-сторінка
Найпростіша HTML-сторінка складається як мінімум з трьох тегів.
Тег -
Тег призначений для зберігання інших елементів, мета яких - допомогти браузеру в роботі з даними. Вміст цього тега не відображається безпосередньо.
Тег призначений для зберігання змісту веб-сторінки (контенту), що відображається у вікні браузера.
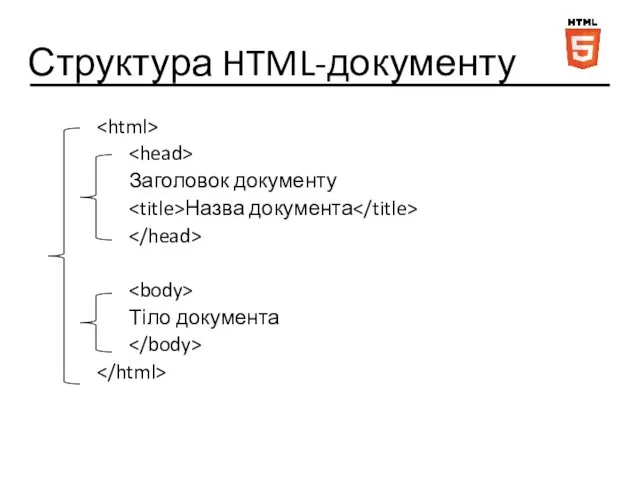
Структура HTML-документу
Заголовок документу
Назва документа
Тіло документа
Структура HTML-документу
Заголовок документу
Тіло документа
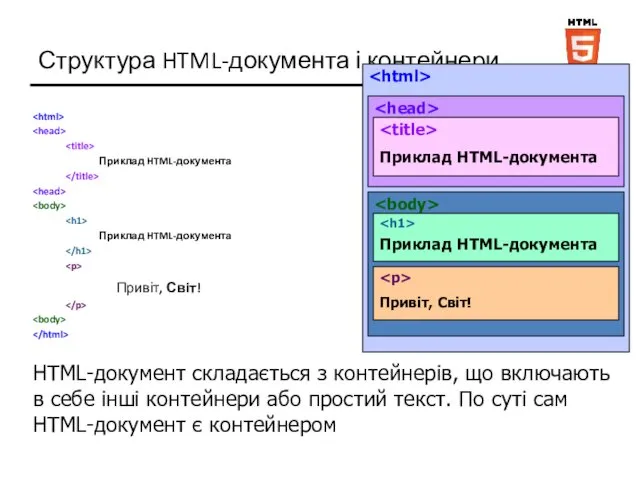
Структура HTML-документа і контейнери
<br>Приклад HTML-документа<br>
Приклад HTML-документа
Привіт, Світ!
<br>Приклад HTML-документа<br><p><body><br><p><h1><br>Приклад HTML-документа<br><p>Привіт,</div></h2><div class="slides-content">Світ! <br><p>HTML-документ складається з контейнерів, що включають в себе інші контейнери або простий текст. По суті сам HTML-документ є контейнером<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide16" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 16</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-15.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Блочні і строчні елементи (HTML block and inline tags) Всі" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/89210/slide-15.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/89210/slide-15.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/89210/slide-15.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-15.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Блочні і строчні елементи
(HTML block and inline tags)<br><p>Всі HTML елементи</div></h2><div class="slides-content">поділяються на дві групи:<br>блочные (block);<br>строчные (inline).<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide17" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 17</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-16.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Код html-сторінки ‹html› всегда находится в корне дерева ‹html› содержит" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/89210/slide-16.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/89210/slide-16.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/89210/slide-16.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-16.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Код html-сторінки<br><p>‹html› всегда находится в корне дерева<br><p>‹html› содержит два вложенных элемента:</div></h2><div class="slides-content">‹head› и ‹body›. Вы можете называть их «детьми» элемента ‹html› <br><p>‹body› вложен в элемент ‹html›, поэтому мы говорим, что ‹body› – «ребенок» ‹html› <br><p>‹title› вложен в элемент ‹head›<br><p>‹p› – «родитель» ‹strong›,<br>‹body› – «родитель» ‹p› и ‹h1›, <br>‹html› – «родитель» ‹body›<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide18" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 18</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-17.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="З чого починається HTML Кожен HTML-документ повинен починатися з декларації" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/89210/slide-17.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/89210/slide-17.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/89210/slide-17.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-17.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>З чого починається HTML<br><p>Кожен HTML-документ повинен починатися з декларації типу документа</div></h2><div class="slides-content">або «доктайпів». Тип документа потрібен, щоб браузер міг визначити версію HTML і правильно відобразити сторінку.<br>Наприклад, для старої версії HTML 4.01 доктайпів виглядає так:<br><! DOCTYPE HTML PUBLIC "- // W3C // DTD HTML 4.01 // EN" "http://www.w3.org/TR/html4/strict.dtd"><br>А для останньої версії HTML вже набагато простіше:<br><! DOCTYPE html><br>Останню версію HTML ще називають HTML 5. Але так як ця версія вже прийнята як стандарт і поширена майже скрізь, її ми також будемо вивчати.
<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide19" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 19</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-18.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Заголовок сторінки Заголовок сторінки - це той текст, який відображається" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/89210/slide-18.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/89210/slide-18.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/89210/slide-18.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-18.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Заголовок сторінки<br><p>Заголовок сторінки - це той текст, який відображається в лівому</div></h2><div class="slides-content">верхньому куті браузера, а також у вкладках.<br>Щоб задати заголовок сторінки, потрібно використовувати тег <title> всередині тега <head>. Наприклад, ось так:<br><head> <title> Курси </ title> </ head><br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide20" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 20</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-19.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Кодування HTML-сторінки Кодування HTML-сторінки потрібно вказувати для того, щоб веб-браузер" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/89210/slide-19.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/89210/slide-19.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/89210/slide-19.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-19.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Кодування HTML-сторінки<br><p>Кодування HTML-сторінки потрібно вказувати для того, щоб веб-браузер міг правильно</div></h2><div class="slides-content">відображати текст на сторінці. Якщо браузер неправильно «вгадає» кодування, то замість тексту будуть відображатися ієрогліфи.<br>Щоб повідомити браузеру кодування HTML-сторінки, необхідно всередині тега <head> використовувати тег:<br><meta charset = "ім'я кодування"><br>Найпоширеніше сучасне кодування - utf-8. Використовуйте його у всіх своїх проектах.<br>Для кирилиці в Windows charset часто задавали як windows-1251. Але зараз це вважається поганою практикою.<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide21" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 21</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-20.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/89210/slide-20.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/89210/slide-20.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/89210/slide-20.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-20.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div></div></h2><!----><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide22" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 22</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-21.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/89210/slide-21.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/89210/slide-21.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/89210/slide-21.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-21.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div></div></h2><!----><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide23" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 23</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-22.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/89210/slide-22.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/89210/slide-22.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/89210/slide-22.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-22.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div></div></h2><!----><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide24" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 24</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-23.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/89210/slide-23.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/89210/slide-23.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/89210/slide-23.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-23.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div></div></h2><!----><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide25" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 25</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-24.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/89210/slide-24.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/89210/slide-24.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/89210/slide-24.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-24.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div></div></h2><!----><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide26" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 26</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-25.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Помилки HTML дозволяє вкладати теги друг в друга, і одна" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/89210/slide-25.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/89210/slide-25.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/89210/slide-25.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-25.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Помилки<br><p>HTML дозволяє вкладати теги друг в друга, і одна з найчастіших</div></h2><div class="slides-content">помилок полягає в неправильній вкладеності, наприклад:<br><P> Текст <strong> виділено </ p> напівжирним </ strong><br>У цьому прикладі тег <p> закривається раніше, ніж тег <strong>, і це помилка.<br>Інший тип помилок трапляється через прикрі помилки і неуважності, коли забувають прогалини між атрибутами тега або неправильно пишуть їх назви.<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide27" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 27</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-26.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Блочні елементи Це великі блоки web-сторінки. При відображенні браузер автоматично" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/89210/slide-26.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/89210/slide-26.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/89210/slide-26.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-26.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Блочні елементи<br><p>Це великі блоки web-сторінки. При відображенні браузер автоматично додає розрив</div></h2><div class="slides-content">рядка до і після блочного елемента, при цьому він займає всю доступну ширину (за умовчанням відображається на веб-сторінці у вигляді прямокутника).<br>Висота блочного елемента обчислюється браузером автоматично, виходячи з обсягу його вмісту.<br>Текст в блокових елементах за замовчуванням вирівнюється по лівому краю.<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide28" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 28</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-27.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Блочні елементи Зазвичай блокові елементи використовуються, щоб розділити вміст web-сторінки" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/89210/slide-27.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/89210/slide-27.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/89210/slide-27.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-27.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Блочні елементи<br><p>Зазвичай блокові елементи використовуються, щоб розділити вміст web-сторінки на логічні</div></h2><div class="slides-content">блоки (наприклад, заголовок (шапка сайту), меню, блок з контентом, нижній колонтитул і ін.).<br>Блокові елементи неможна вкладати в рядкові, винятком є лише посилання і осередки таблиць, всередині яких за стандартом HTML5 можуть бути розташовані блокові елементи.<br>Examples of Block Elements:<br> <p>, <div>, <form>, <header>, <nav>, <ul>, <li>, and <h1>.<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide29" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 29</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-28.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Строчні елементи Використовуються для розмітки частин вмісту елементів. Ширина строчного" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/89210/slide-28.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/89210/slide-28.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/89210/slide-28.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-28.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Строчні елементи<br><p>Використовуються для розмітки частин вмісту елементів.<br>Ширина строчного елемента дорівнює обсягу</div></h2><div class="slides-content">вмісту.<br>На відміну від блокових елементів браузер не додає розрив рядка до і після строчного елемента, тому, якщо кілька малих елементів йдуть підряд один за одним, вони розташовуються на одному рядку і переносяться на інший рядок при необхідності.<br>У більшості випадків всередину строчних елементів допустимо поміщати інші строчні елементи, вставляти блокові елементи всередину строчних заборонено.<br>Examples of Inline Elements:<br><a>, <span>, <b>, <em>, <i>, <cite>, <mark>, and <code><br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide30" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 30</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-29.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Взаємодія блочних і строчних елементів" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/89210/slide-29.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/89210/slide-29.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/89210/slide-29.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-29.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Взаємодія блочних і строчних елементів<br></div></h2><!----><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide31" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 31</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-30.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Підключення Посилання ( ) – зв'язок із зовнішнім документом Скрипти ( ) – опис скриптів" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/89210/slide-30.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/89210/slide-30.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/89210/slide-30.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-30.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Підключення<br><p>Посилання (<LINK>) – зв'язок із зовнішнім документом<br><link type="text/css" href="main.css" rel="Stylesheet" /><br>Скрипти</div></h2><div class="slides-content">(<SCRIPT>) – опис скриптів<br><script type="text/javascript" src="jquery-1.3.2.min.js"></script><br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide32" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 32</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-31.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Коментар" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/89210/slide-31.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/89210/slide-31.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/89210/slide-31.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-31.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Коментар<br><p><!-- Текст коментаря --><br></div></h2><!----><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide33" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 33</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-32.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Теги форматування тексту" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/89210/slide-32.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/89210/slide-32.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/89210/slide-32.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-32.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Теги форматування тексту<br></div></h2><!----><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide34" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 34</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-33.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="ШРИФТИ ТА АБЗАЦИ" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/89210/slide-33.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/89210/slide-33.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/89210/slide-33.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-33.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>ШРИФТИ ТА АБЗАЦИ<br></div></h2><!----><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide35" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 35</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-34.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Заголовки Заголовок Заголовок Заголовок Заголовок Заголовок Заголовок heading" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/89210/slide-34.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/89210/slide-34.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/89210/slide-34.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-34.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Заголовки<br><p><h1>Заголовок</h1><br><h2>Заголовок</h2><br><h3>Заголовок</h3><br><h4>Заголовок</h4><br><h5>Заголовок</h5><br><h6>Заголовок</h6>
heading<br></div></h2><!----><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide36" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 36</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-35.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Абзац та розрив строки Абзац paragraph Розрив строки break" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/89210/slide-35.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/89210/slide-35.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/89210/slide-35.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-35.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Абзац та розрив строки<br><p><p>Абзац</p>
paragraph<br>Розрив<br>строки
break<br></div></h2><!----><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide37" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 37</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-36.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Шрифт Жирний bold text Курсів italic text Підкреслений underlined text" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/89210/slide-36.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/89210/slide-36.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/89210/slide-36.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-36.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Шрифт<br><p><b>Жирний</b>
bold text<br><i>Курсів</i>
italic text<br><u>Підкреслений</u>
underlined text<br></div></h2><!----><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide38" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 38</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-37.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Верхні та нижні індекси Підстроковий subscripts Надстроковий superscripts" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/89210/slide-37.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/89210/slide-37.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/89210/slide-37.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-37.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Верхні та нижні індекси<br><p><sub>Підстроковий</sub>
subscripts<br><sup>Надстроковий</sup>
superscripts<br></div></h2><!----><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide39" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 39</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-38.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Шрифт Текст, який не змінюється браузером preformatted text Моношириний teletype or monospaced text" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/89210/slide-38.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/89210/slide-38.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/89210/slide-38.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-38.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Шрифт<br><p><pre>
Текст, який
не змінюється
браузером</pre>
preformatted text<br><tt>Моношириний</tt>
teletype or monospaced text<br></div></h2><!----><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide40" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 40</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-39.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Цитати У HTML існує кілька тегів для позначення цитат: призначений" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/89210/slide-39.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/89210/slide-39.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/89210/slide-39.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-39.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Цитати<br><p>У HTML існує кілька тегів для позначення цитат:<br><Blockquote> призначений для виділення</div></h2><div class="slides-content">довгих цитат, які можуть складатися з декількох абзаців. Тег виділяє цитату як окремий блок тексту з відступами.<br><q> призначений для виділення коротких цитат в тексті пропозиції. Текст всередині цього тега автоматично обрамляється лапками.<br><cite> використовується для того, щоб виділити джерело цитати, назва твору або автора цитати.<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide41" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 41</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-40.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Зміна тексту Якраз для опису змін призначені теги і ." loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/89210/slide-40.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/89210/slide-40.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/89210/slide-40.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-40.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Зміна тексту<br><p>Якраз для опису змін призначені теги <del> і <ins>.<br><Del> виділяє</div></h2><div class="slides-content">текст, який був вилучений у новій версії документа.<br><Ins> виділяє текст, який був доданий в новій версії документа.<br>Обидва тега мають атрибут datetime, в якому можна вказати дату і час, коли була внесена та чи інша правка.<br>Найпростішим прикладом застосування цих тегів може служити список помилок. Коли помилка виправлена, її позначають тегом <del>, якщо знайдена нова помилка, то її додають в список і позначають тегом <ins>.<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide42" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 42</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-41.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Специальні символи > > или > " " или "" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/89210/slide-41.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/89210/slide-41.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/89210/slide-41.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-41.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Специальні символи<br><p>< < или < <br>> > или ><br>" " или " quote<br>& & или & ampersand<br>© ©</div></h2><div class="slides-content">или © copyright<br>™ ™ или ™ trademark<br> или no break space<br>…<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide43" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 43</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-42.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/89210/slide-42.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/89210/slide-42.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/89210/slide-42.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-42.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div></div></h2><!----><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide44" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 44</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-43.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/89210/slide-43.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/89210/slide-43.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/89210/slide-43.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-43.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div></div></h2><!----><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide45" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 45</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-44.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="КОЛЬОРИ" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/89210/slide-44.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/89210/slide-44.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/89210/slide-44.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-44.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>КОЛЬОРИ<br></div></h2><!----><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide46" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 46</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-45.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Кольори В HTML колір задається двома способами за допомогою шістнадцятирічного коду за назвою деяких кольорів" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/89210/slide-45.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/89210/slide-45.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/89210/slide-45.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-45.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Кольори<br><p>В HTML колір задається двома способами<br>за допомогою шістнадцятирічного коду<br>за назвою деяких</div></h2><div class="slides-content">кольорів<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide47" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 47</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-46.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Кольорова модель RGB Червоний Red Зелений Green Синій Blue" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/89210/slide-46.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/89210/slide-46.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/89210/slide-46.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-46.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Кольорова модель RGB<br><p>Червоний Red<br>Зелений Green<br>Синій Blue<br></div></h2><!----><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide48" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 48</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-47.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Кольорова модель RGB Три кольорових складових RED GREEN BLUE Кожна" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/89210/slide-47.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/89210/slide-47.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/89210/slide-47.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-47.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Кольорова модель RGB<br><p>Три кольорових складових<br>RED<br>GREEN<br>BLUE<br>Кожна кольорова складова має значення в диапазоні
0</div></h2><div class="slides-content">÷ 255 або
00 ÷ FF<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide49" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 49</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-48.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Кольорова модель RGB Формування кольору DB + 60 + 1C" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/89210/slide-48.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/89210/slide-48.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/89210/slide-48.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-48.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Кольорова модель RGB<br><p>Формування кольору
DB + 60 + 1C = DB601C<br>Перед кодом</div></h2><div class="slides-content">кольору додається символ #
#DB601C або #db601c<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide50" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 50</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-49.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Цветовая модель RGB Названия цветов" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/89210/slide-49.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/89210/slide-49.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/89210/slide-49.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-49.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Цветовая модель RGB<br><p>Названия цветов<br></div></h2><!----><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide51" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 51</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-50.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Вибір кольору" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/89210/slide-50.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/89210/slide-50.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/89210/slide-50.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-50.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Вибір кольору<br></div></h2><!----><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide52" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 52</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-51.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Web-кольори Для кожної колірної складової можна використовувати тільки значення 00 33 66 99 СС FF" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/89210/slide-51.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/89210/slide-51.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/89210/slide-51.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-51.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Web-кольори<br><p>Для кожної колірної складової можна використовувати тільки значення
00
33
66
99
СС
FF<br></div></h2><!----><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide53" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 53</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-52.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Web-кольори Приклади web-кольорів #336699 #66FF00 #0033СС #FFCC99 #000000 #333333" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/89210/slide-52.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/89210/slide-52.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/89210/slide-52.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-52.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Web-кольори<br><p>Приклади web-кольорів
#336699
#66FF00
#0033СС
#FFCC99
#000000
#333333<br></div></h2><!----><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide54" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 54</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-53.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="ГІПЕРПОСИЛАННЯ" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/89210/slide-53.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/89210/slide-53.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/89210/slide-53.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-53.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>ГІПЕРПОСИЛАННЯ<br></div></h2><!----><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide55" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 55</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-54.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Визначення Гіперпосилання (англ. Hyperlink) - частина гіпертекстового документа, що посилається" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/89210/slide-54.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/89210/slide-54.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/89210/slide-54.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-54.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Визначення<br><p>Гіперпосилання (англ. Hyperlink) - частина гіпертекстового документа, що посилається на інший</div></h2><div class="slides-content">елемент (текст, заголовок, зображення і т.п.) в самому документі, на інший об'єкт (файл, каталог, додаток), розташований на локальному диску або в комп'ютерній мережі , або на елементи цього об'єкта<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide56" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 56</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-55.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Гіперпосилання Гіперпосилання anchor hyperreference" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/89210/slide-55.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/89210/slide-55.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/89210/slide-55.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-55.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Гіперпосилання<br><p><a href="URL"> Гіперпосилання</a>
anchor
hyperreference<br></div></h2><!----><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide57" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 57</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-56.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Гіперпосилання Meta FTP Послати листа" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/89210/slide-56.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/89210/slide-56.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/89210/slide-56.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-56.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Гіперпосилання<br><p><a href="http://meta.ua">Meta</a><br><a href="ftp://free.ua">FTP</a><br><a href="mailto:adm@ukr.net">
Послати листа
</a><br></div></h2><!----><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide58" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 58</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-57.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Гіперпосилання Абсолютні КНЕУ Відносні (приклад – файл contents.html) Глава 1 Додаток 2 Новини" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/89210/slide-57.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/89210/slide-57.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/89210/slide-57.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-57.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Гіперпосилання<br><p>Абсолютні
<a href="http://kneu.edu.ua">КНЕУ</a><br>Відносні
(приклад – файл contents.html)
<a href="chapter1.html">Глава 1</a>
<a href="appendixes/appendix2.html">
Додаток 2</a>
<a href="../news.html">Новини</a><br></div></h2><!----><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide59" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 59</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-58.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Посилання на файл Посилання може вказувати на будь-яку веб-сторінку, на" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/89210/slide-58.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/89210/slide-58.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/89210/slide-58.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-58.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Посилання на файл<br><p>Посилання може вказувати на будь-яку веб-сторінку, на будь-який файл.</div></h2><div class="slides-content">Якщо клацнути по посиланню, що веде на файл, то браузер запропонує його завантажити.<br>Однак, якщо браузер вміє обробляти цей тип файлів, то вміст файлу відкриється прямо в браузері. Найчастіше так відбувається з зображеннями. Останнім часом браузери навчилися відкривати .pdf файли і багато інших.<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide60" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 60</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-59.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/89210/slide-59.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/89210/slide-59.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/89210/slide-59.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-59.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div></div></h2><!----><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide61" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 61</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-60.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Гіперпосилання всередені документу Закладки Що таке ICANN Що таке система" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/89210/slide-60.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/89210/slide-60.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/89210/slide-60.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-60.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Гіперпосилання всередені документу<br><p>Закладки
<a name=1>Що таке ICANN</a>
<a name=2>Що таке система домених імен</div></h2><div class="slides-content">DNS</a><br>Посилання на закладку
<a href=#1>Що таке ICANN</a>
<a href=#2>Що таке система домених імен DNS</a><br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide62" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 62</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-61.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Гіперпосилання всередені документу Посилання з якорем зазвичай використовуються для створення" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/89210/slide-61.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/89210/slide-61.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/89210/slide-61.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-61.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Гіперпосилання всередені документу <br><p>Посилання з якорем зазвичай використовуються для створення навігації усередині</div></h2><div class="slides-content">сторінки. Наприклад, змісту на початку сторінки з великою статтею.<br>Посилання з якорем містить символ #, після якого йде ідентифікатор. Ідентифікатор створюється за допомогою атрибута id, який може бути заданий у будь-якого тега.<br>Можна задати адресу, що складається з одного якоря, наприклад:<br><a href="#glava1"> Глава 1 </a> При натисканні на таке посилання браузер знайде на сторінці елемент з атрибутом id що має значення glava1 і прокрутить вікно сторінки до нього. Тобто перезавантаження сторінки не відбудеться.<br>Якір можна використовувати і в абсолютних адресах, тоді після переходу на потрібну сторінку відбудеться прокрутка до заданої частини цієї сторінки.<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide63" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 63</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-62.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Гіперпосилання всередені документу Закладки Що таке ICANN Що таке DNS" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/89210/slide-62.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/89210/slide-62.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/89210/slide-62.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-62.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Гіперпосилання всередені документу<br><p>Закладки
<a name=1>Що таке ICANN</a>
<a name=2>Що таке DNS</a><br>Посилання на закладку
<a</div></h2><div class="slides-content">href="icann.html#1">Що таке ICANN</a>
<a href="icann.html #2">Що таке DNS</a><br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide64" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 64</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-63.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Гіперпосилання Закладка в файлі chapter 1.html Питання до гл. 1" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/89210/slide-63.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/89210/slide-63.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/89210/slide-63.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-63.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Гіперпосилання<br><p>Закладка в файлі chapter 1.html <a Name=questions> Питання до гл. 1</div></h2><div class="slides-content"></a><br>Закладка в файлі chapter2.html <a Name=questions> Питання до гл. 2 </a><br>Посилання на закладки в файлі contents.html <a href="chapter1.html#questions"> Питання до гл. 1 </a> <a href="chapter2.html#questions"> Питання до гл. 2 </a><br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide65" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 65</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-64.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Гіперпосилання Надіслати листа cc – Carbon Copy bcc – Blind Carbon Copy" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/89210/slide-64.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/89210/slide-64.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/89210/slide-64.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-64.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Гіперпосилання<br><p><a href="mailto:adm@ukr.net?
cc=adm@host.net&
bcc=adm@hotmail.com&
subject=Тема&body=Текст листа">
Надіслати листа
</a><br>cc – Carbon Copy<br>bcc – Blind Carbon Copy<br></div></h2><!----><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide66" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 66</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-65.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Підказка Для того, щоб додати посиланням підказку, треба використовувати атрибут" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/89210/slide-65.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/89210/slide-65.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/89210/slide-65.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-65.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Підказка<br><p>Для того, щоб додати посиланням підказку, треба використовувати атрибут title. наприклад:<br><a</div></h2><div class="slides-content">title="Подсказка" href="#"><br>Підказка з'явиться, коли курсор затримається над посиланням деякий час.<br>Підказки допомагають роз'яснити призначення незрозумілих посилань, а також посилань-зображень.<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide67" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 67</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-66.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="ЗОБРАЖЕННЯ" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/89210/slide-66.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/89210/slide-66.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/89210/slide-66.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-66.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>ЗОБРАЖЕННЯ<br></div></h2><!----><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide68" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 68</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-67.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Формати графічних файлів jpg (jpeg) – Joint Photographic Experts Group" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/89210/slide-67.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/89210/slide-67.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/89210/slide-67.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-67.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Формати графічних файлів<br><p>jpg (jpeg) –
Joint Photographic Experts Group<br>gif – Graphic</div></h2><div class="slides-content">Interchange Format<br>png – Portable Graphic Network<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide69" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 69</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-68.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Вставка зображень image source" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/89210/slide-68.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/89210/slide-68.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/89210/slide-68.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-68.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Вставка зображень<br><p><img src="URL">
image
source<br></div></h2><!----><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide70" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 70</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-69.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Альтернативний текст Якщо у користувача відключені зображення або їх неможливо" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/89210/slide-69.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/89210/slide-69.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/89210/slide-69.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-69.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Альтернативний текст <br><p>Якщо у користувача відключені зображення або їх неможливо завантажити, то</div></h2><div class="slides-content">в браузері відображається альтернативний текст. Наприклад, якщо меню зроблено за допомогою зображень, то альтернативний текст допоможе зрозуміти, куди веде кожен пункт. Загалом, ставити альтернативний текст добре.<br>Альтернативний текст зображення задається за допомогою атрибута alt. приклад:<br><Img src = "cat.png" alt = "Кіт у повному розквіті сил"><br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide71" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 71</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-70.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Розміри зображень Щоб керувати шириною і висотою зображення, потрібно використовувати" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/89210/slide-70.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/89210/slide-70.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/89210/slide-70.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-70.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Розміри зображень <br><p>Щоб керувати шириною і висотою зображення, потрібно використовувати атрибути width</div></h2><div class="slides-content">і height. приклад:<br><Img width = "100" src = "..."> У прикладі зображенню задана ширина 100px. Зверніть увагу, що в атрибуті width після цифри немає px. Якщо ви задаєте розмір картинки в пікселях, то використовуйте просто цифри. Додавати px не потрібно, такий стандарт.<br>У другому прикладі зображенню задана відносна ширина, 50 відсотків:<br><Img width = "50%" src = "..."> Висоту в процентах зазвичай не задають.<br>Якщо задати тільки один з розмірів, ширину або висоту, то другу розмірність браузер вирахує самостійно виходячи з пропорцій зображення.<br>Якщо ж поставити і ширину, і висоту для картинки:<br><Img width = "100" height = "100" src = "..."> То браузер може порушити пропорції вихідного зображення.<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide72" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 72</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-71.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Зображення - посилання Посилання можна робити не тільки з допомогою" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/89210/slide-71.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/89210/slide-71.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/89210/slide-71.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-71.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Зображення - посилання<br><p>Посилання можна робити не тільки з допомогою тексту, а</div></h2><div class="slides-content">й за допомогою зображень. Для цього потрібно обернути тег <img> в тег <a>. наприклад:<br><a href="http://keks.ua"> <img src = "cat.png" alt = "Кекс"> </a><br>Часто посилання-зображення використовуються в галереях, коли зі зменшеною версією зображення ставиться посилання на повнорозмірне зображення.
<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide73" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 73</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-72.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Основні атрибути елементу" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/89210/slide-72.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/89210/slide-72.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/89210/slide-72.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-72.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Основні атрибути елементу <img><br></div></h2><!----><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide74" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 74</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-73.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="СПИСКИ" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/89210/slide-73.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/89210/slide-73.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/89210/slide-73.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-73.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>СПИСКИ<br></div></h2><!----><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide75" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 75</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-74.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Списки Для створення списків в HTML потрібні два елементи, які" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/89210/slide-74.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/89210/slide-74.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/89210/slide-74.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-74.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Списки<br><p>Для створення списків в HTML потрібні два елементи, які створюють список</div></h2><div class="slides-content">тільки за умови використання їх обох. Перший застосовується для розмітки кожного пункту списку. Другий визначає тип створюваного списку: упорядкований (нумерований) або невпорядкований (маркирований) .̆<br>невпорядкований список - <ul><br>упорядкований список - <ol><br>елемент списку - <li><br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide76" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 76</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-75.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Маркирований список Червоний Жовтий Зелений unordered list list item Червоний Жовтий Зелений" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/89210/slide-75.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/89210/slide-75.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/89210/slide-75.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-75.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Маркирований список<br><p><ul type=disc>
<li>Червоний</li> <li>Жовтий</li> <li>Зелений</li>
</ul>
unordered list
list item<br><p>Червоний<br>Жовтий<br>Зелений<br></div></h2><!----><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide77" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 77</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-76.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Нумерований список Червоний Жовтий Зелений ordered list list item Червоний Жовтий Зелений" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/89210/slide-76.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/89210/slide-76.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/89210/slide-76.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-76.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Нумерований список<br><p><ol type=1 start=1>
<li>Червоний</li> <li>Жовтий</li> <li>Зелений</li>
</ol>
ordered list
list item<br><p>Червоний<br>Жовтий<br>Зелений<br></div></h2><!----><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide78" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 78</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-77.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/89210/slide-77.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/89210/slide-77.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/89210/slide-77.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-77.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div></div></h2><!----><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide79" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 79</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-78.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/89210/slide-78.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/89210/slide-78.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/89210/slide-78.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-78.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div></div></h2><!----><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide80" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 80</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-79.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Багаторівневий список Створити багаторівневий список досить просто. Спочатку потрібно створити" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/89210/slide-79.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/89210/slide-79.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/89210/slide-79.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-79.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Багаторівневий список<br><p>Створити багаторівневий список досить просто.<br>Спочатку потрібно створити список першого рівня,</div></h2><div class="slides-content">а потім всередину будь-якого елементу цього списку, між тегами <li> і </ li>, додати список другого рівня. При цьому необхідно акуратно закривати всі теги.<br>Приклад правильного коду:<br><Ul><br><Li> 1<br><Ul><br><Li> 1.1 </ li><br> <Li> 1.2 </ li><br> </ Ul> </ li> <li> 2 </ li> </ ul><br>Кількість рівнів в списках не обмежена. В багаторівневому списку можна використовувати як впорядковані, так і невпорядковані списки.<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide81" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 81</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-80.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Список визначень Список визначень створюється за допомогою трьох ключових слів:" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/89210/slide-80.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/89210/slide-80.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/89210/slide-80.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-80.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Список визначень<br><p>Список визначень створюється за допомогою трьох ключових слів:<br><dl> позначає сам</div></h2><div class="slides-content">список визначень;<br><dt> позначає термін;<br><dd> позначає визначення терміна.<br>Теги <dt> і <dd> пишуться парами всередині <dl>.<br>наприклад:<br><dl><br> <dt> Термін </ dt> <dd> Визначення </ dd><br> <dt> Другий термін </ dt> <dd> І його визначення </ dd><br> <dt> Кішка </ dt> <dd> Вовняна виріб розважального характеру </ dd><br> </ dl><br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide82" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 82</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-81.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/89210/slide-81.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/89210/slide-81.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/89210/slide-81.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-81.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div></div></h2><!----><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide83" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 83</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-82.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Атрибути тегів списка" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/89210/slide-82.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/89210/slide-82.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/89210/slide-82.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-82.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Атрибути тегів списка<br></div></h2><!----><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide84" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 84</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-83.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="ТАБЛИЦІ" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/89210/slide-83.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/89210/slide-83.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/89210/slide-83.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-83.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>ТАБЛИЦІ<br></div></h2><!----><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide85" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 85</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-84.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="HTML таблиці HTML таблиці складаються з осередків, що утворюються при" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/89210/slide-84.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/89210/slide-84.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/89210/slide-84.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-84.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>HTML таблиці<br><p>HTML таблиці складаються з осередків, що утворюються при перетині рядків</div></h2><div class="slides-content">і стовпців.<br>Осередки таблиць можуть містити будь-які HTML-елементи, такі як заголовки, списки, текст, зображення, елементи форм, а також інші таблиці.<br>Таблиці в HTML-документах використовуються не тільки для угруповання пов'язаної інформації, але і для точного позиціонування фрагментів тексту і зображень відносно один одного.<br>За допомогою таблиць можна вирівняти фрагменти сторінок відносно один одного, розмістити поруч зображення і текст, управляти колірним оформленням, розбити текст на стовпці.<br>Для всіх елементів таблиці доступні глобальні атрибути, а також власні атрибути.<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide86" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 86</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-85.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Тегі для розмітки таблиці Для розмітки таблиці використовуються три основних" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/89210/slide-85.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/89210/slide-85.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/89210/slide-85.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-85.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Тегі для розмітки таблиці<br><p>Для розмітки таблиці використовуються три основних тега<br> <Table></div></h2><div class="slides-content">... </ table> Розмічає таблицю в цілому <Tr> ... </ tr> (table row) Розмічає рядок таблиці <Td> ... </ td> (table data ) розмічає осередок в рядку таблиці<br>Для того, щоб додати стовпець в таблицю, треба в кожен рядок <tr> додати по осередку <td>.<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide87" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 87</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-86.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Таблиця Ячейка 1 Ячейка 2 Ячейка 3 Ячейка 4" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/89210/slide-86.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/89210/slide-86.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/89210/slide-86.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-86.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Таблиця<br><p><table border=1>
<tr>
<td>Ячейка 1</td> <td>Ячейка 2</td>
</tr>
<tr>
<td>Ячейка 3</td></div></h2><div class="slides-content"><td>Ячейка 4</td>
</tr>
</table><br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide88" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 88</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-87.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Розміри ячейок і стовбців Розміри осередків і стовпців теж можна" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/89210/slide-87.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/89210/slide-87.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/89210/slide-87.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-87.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Розміри ячейок і стовбців<br><p>Розміри осередків і стовпців теж можна задавати вручну, особливо</div></h2><div class="slides-content">якщо вам не подобається, як браузер розподілив ширину колонок. Розміри осередків задаються точно так же, як і розміри таблиці: за допомогою атрибутів width і height або CSS.<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide89" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 89</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-88.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Ширина і висота таблиці За замовчуванням ширина і висота таблиці" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/89210/slide-88.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/89210/slide-88.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/89210/slide-88.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-88.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Ширина і висота таблиці<br><p>За замовчуванням ширина і висота таблиці залежить від вмісту</div></h2><div class="slides-content">і відступів всередині осередків. Чим менше вмісту, тим меньше розміри таблиці.<br>Розмірами можна керувати за допомогою атрибутів таблиці і CSS.<br>Варто зазначити, що у таблиці є мінімальні розміри, які залежать від змісту, меньше яких вона не стиснеться, яке б значення ширини або висоти ні задавалося.<br>Розміри таблиці можна задавати як в абсолютних одиницях, наприклад, в пікселях - 20px, так і у відносних, у відсотках - 20%.<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide90" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 90</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-89.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Таблиця Ячейка 1 Ячейка 2 Ячейка 3 Ячейка 4" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/89210/slide-89.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/89210/slide-89.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/89210/slide-89.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-89.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Таблиця<br><p><table border=1 bgcolor=aqua cellspacing=0
cellpadding=10 width=100%>
<tr>
<td>Ячейка 1</td> <td>Ячейка 2</td>
</tr>
</div></h2><div class="slides-content"><tr>
<td>Ячейка 3</td> <td>Ячейка 4</td>
</tr>
</table><br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide91" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 91</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-90.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="об'єднання осередків Щоб об'єднати комірки по горизонталі, необхідно використовувати атрибут" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/89210/slide-90.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/89210/slide-90.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/89210/slide-90.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-90.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>об'єднання осередків<br><p>Щоб об'єднати комірки по горизонталі, необхідно використовувати атрибут colspan у</div></h2><div class="slides-content">тегів <th> або <td>.<br>Коли ви задаєте осередку атрибут colspan зі значенням 2, то осередок як би «розтягується» на осередок праворуч, але той осередок не зникає, а відсувається і в таблиці з'являється новий стовпець. Щоб видалити його, потрібно видалити осередок, яка знаходиться праворуч від «розтягнутого».<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide92" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 92</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-91.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Таблица Ячейка 1 Ячейка 2 Ячейка 3" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/89210/slide-91.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/89210/slide-91.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/89210/slide-91.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-91.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Таблица<br><p><table border=1>
<tr>
<td rowspan=2>Ячейка 1</td><td>Ячейка 2</td>
</tr>
<tr>
<td>Ячейка 3</td>
</tr>
</table><br></div></h2><!----><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide93" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 93</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-92.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Объединение ячеек Об'єднання осередків по вертикалі трохи складніше. Воно здійснюється" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/89210/slide-92.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/89210/slide-92.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/89210/slide-92.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-92.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Объединение ячеек<br><p>Об'єднання осередків по вертикалі трохи складніше.<br> Воно здійснюється за допомогою</div></h2><div class="slides-content">атрибута rowspan у тега <td> або <th>.<br>Коли ви задаєте осередку атрибут rowspan зі значенням 2, то осередок як би «розтягується» на наступний рядок. При цьому осередок, який був під «розтягнутим» відсувається в своєму ж рядку вправо, що додає в таблицю зайвий стовпець. Видаливши осередок, яка був під «розтягнутим» ми позбудемося цього стовпчика.<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide94" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 94</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-93.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Таблиця Ячейка 1 Ячейка 2 Ячейка 3" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/89210/slide-93.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/89210/slide-93.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/89210/slide-93.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-93.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Таблиця<br><p><table border=1>
<tr>
<td colspan=2>Ячейка 1</td>
</tr>
<tr>
<td>Ячейка 2</td><td>Ячейка 3</td>
</tr>
</table><br></div></h2><!----><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide95" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 95</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-94.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Приклад" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/89210/slide-94.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/89210/slide-94.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/89210/slide-94.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-94.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Приклад<br></div></h2><!----><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide96" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 96</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-95.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Атрибути" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/89210/slide-95.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/89210/slide-95.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/89210/slide-95.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-95.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Атрибути <table><br></div></h2><!----><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide97" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 97</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-96.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Елемент створює підпис таблиці. Додається безпосередньо після тега , поза описом рядка або комірки." loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/89210/slide-96.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/89210/slide-96.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/89210/slide-96.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-96.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Елемент <caption> створює підпис таблиці. Додається безпосередньо після тега <table>, поза</div></h2><div class="slides-content">описом рядка або комірки.<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide98" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 98</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-97.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Елемент створює структурну групу стовпців, виділяючи логічно однорідні осередки. Групує" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/89210/slide-97.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/89210/slide-97.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/89210/slide-97.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-97.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Елемент <colgroup> створює структурну групу стовпців, виділяючи логічно однорідні осередки. Групує</div></h2><div class="slides-content">один або більше стовпців для форматування, дозволяючи застосувати стилі до стовпців, замість того, щоб повторювати стилі для кожного осередку і для кожного рядка. Додається безпосередньо після тегів <table> і <caption>.<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide99" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 99</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-98.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Елемент формує неструктурні групи стовпців, які ділять таблицю на розділи," loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/89210/slide-98.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/89210/slide-98.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/89210/slide-98.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-98.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Елемент <col> формує неструктурні групи стовпців, які ділять таблицю на розділи,</div></h2><div class="slides-content">що не належать до загальної структури, тобто що не містять інформацію одного типу. Дозволяє задавати властивості стовпців для кожного стовпця в межах елемента <colgroup>. За допомогою атрибута <style> можна змінити основний колір фону осередків.<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide100" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 100</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-99.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Для елемента доступний атрибут span, що задає кількість стовпців для об'єднання." loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/89210/slide-99.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/89210/slide-99.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/89210/slide-99.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-99.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Для елемента <col> доступний атрибут span, що задає кількість стовпців для</div></h2><div class="slides-content">об'єднання.<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide101" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 101</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-100.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Приклад" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/89210/slide-100.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/89210/slide-100.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/89210/slide-100.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-100.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Приклад<br></div></h2><!----><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide102" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 102</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-101.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Елемент створює групу заголовків для рядків таблиці з метою завдання" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/89210/slide-101.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/89210/slide-101.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/89210/slide-101.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-101.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Елемент <thead> створює групу заголовків для рядків таблиці з метою завдання</div></h2><div class="slides-content">єдиного оформлення. Використовується в поєднанні з елементами <tbody> і <tfoot> для вказівки кожній частині таблиці.<br>Елемент повинен бути використаний в наступному порядку: як дочірній елемент <table>, після <caption> і <colgroup>, і перед <tbody>, <tfoot> і <tr> елементами. У межах однієї таблиці можна використовувати один раз.<br>Елемент <tbody> групує основний вміст таблиці. Використовується в поєднанні з елементами <thead> і <tfoot>.<br>Елемент <tfoot> створює групу рядків для представлення інформації про суми або підсумки, розташовану в нижній частині таблиці. Використовується в таблиці один раз. Розташовується після тега <thead>, перед тегами <tbody> і <tr>.<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide103" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 103</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-102.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Синтаксіс" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/89210/slide-102.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/89210/slide-102.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/89210/slide-102.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-102.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Синтаксіс<br></div></h2><!----><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide104" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 104</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-103.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Приклад" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/89210/slide-103.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/89210/slide-103.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/89210/slide-103.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-103.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Приклад<br></div></h2><!----><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide105" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 105</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-104.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="ТЕГИ І" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/89210/slide-104.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/89210/slide-104.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/89210/slide-104.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-104.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>ТЕГИ <DIV> І <SPAN><br></div></h2><!----><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide106" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 106</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-105.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Теги і Теги і візуально нічого не роблять. Зате вони" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/89210/slide-105.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/89210/slide-105.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/89210/slide-105.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-105.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Теги <DIV> і <SPAN><br><p>Теги <DIV> і <SPAN> візуально нічого не роблять. Зате вони дозволяють</div></h2><div class="slides-content">згрупувати кілька елементів сторінки в один. Якщо необхідно виділити фрагмент тексту всередині абзацу, то слід використовувати тег <SPAN>, так як тег <DIV> відобразить фрагмент на новому рядку, а не всередині абзацу.<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide107" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 107</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-106.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Приклад: Приклад Абзац1 Абзац2 Абзац3 Абзац4" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/89210/slide-106.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/89210/slide-106.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/89210/slide-106.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/89210/slide-106.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Приклад:<br><p><html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Приклад
Абзац1
Абзац2
Абзац3
Абзац4
Структура HTML-документа і контейнери
Приклад HTML-документа
Привіт, Світ!
Абзац1
Абзац2
Абзац3
Абзац4
Тег
Треба уточнити, що тег
дозволяє не тільки групувати елементи, алеі управляти горизонтальним вирівнюванням тексту за допомогою атрибута align. Параметр може набувати таких значень:
center - вирівнювання по центру;
Елемент з вирівнюванням по центру
left - вирівнювання по лівому краю;
Елемент з вирівнюванням по лівому краю
right - вирівнювання по правому краю.
Елемент з вирівнюванням по правому краю
Слайд 109
призначений для вказівки типу поточного документа - DTD (document
type definition, опис типу документа).
Це необхідно, щоб браузер розумів, як слід інтерпретувати поточну веб-сторінку, оскільки HTML існує в декількох версіях, крім того, є XHTML (EXtensible HyperText Markup Language, розширена мова розмітки гіпертексту), схожий на HTML, але розрізняються з ним по синтаксису.
Щоб браузер «не плутався» і розумів, згідно яким стандартом відображати веб-сторінку і необхідно в першому рядку коду задавати .
Слайд 110
АТРИБУТИ
Елемент верхнього рівня - вказує елемент верхнього рівня в документі,
для HTML це тег .
Публічність - об'єкт є публічним (значення PUBLIC) або системним ресурсом (значення SYSTEM), наприклад, таким як локальний файл. Для HTML / XHTML вказується значення PUBLIC.
Реєстрація - повідомляє, що розробник DTD зареєстрований в міжнародній організації зі стандартизації (International Organization for Standardization, ISO). Приймає одне з двох значень: плюс (+) - розробник зареєстрований в ISO і - (мінус) - розробник не зареєстрований. Для W3C значення ставиться «-».
Організація - унікальна назва організації, яка розробила DTD. Офіційно HTML / XHTML публікує W3C, ця назва і пишеться в .
Тип - тип описуваного документа. Для HTML / XHTML значення вказується DTD.
Ім'я - унікальне ім'я документа для опису DTD.
Мова - мова, якою написаний текст для опису об'єкта. Містить дві літери, пишеться у верхньому регістрі. Для документа HTML / XHTML вказується англійську мову (EN).
URL - адреса документа з DTD.
Слайд 111
META-ТЕГИ
Слайд 112
Мета-теги
Теги використовуються для вказівки деяких службових даних про html-документі
кодування
опису
ключових слів
перенаправлення
і
т.д.
Слайд 113
Мета-теги
Розташовуються мета-теги в заголовку сторінки між початковим і кінцевим елементами тега
і , що не видно користувачеві, але видно пошуковим системам і іншим програмним роботам, які заходять на сторінку
Слайд 114
Ключові слова
Є ціле сімейство тегів , званих мета-тегами. Їх можна використовувати
всередині тега .
Мета-теги розрізняються набором атрибутів і їх значень, ось деякі з атрибутів: content, http-equiv, name і scheme.
Мета-теги зберігають корисну для браузерів і пошукових систем інформацію. Один з таких тегів - це опис ключових слів сторінки. Задається він так:
В атрибуті content через кому перераховуються найважливіші слова зі змісту сторінки. Раніше цей тег був дуже важливий для пошукових систем. Який стан справ зараз - великий секрет Гугла.
Слайд 115
Приклад
Слайд 116
Приклади
від виробника. Виготовлення на замовлення, безкоштовна доставка, установка. Гарантія 5 років.">
Слайд 117
Приклад
Слайд 118
АТРИБУТИ
Слайд 119
Атрибут name и значення атрибутів
Слайд 120
ВАЛІДАЦІЯ
HTML-ДОКУМЕНТУ
Слайд 121
Валідація
Validation?
Перевірка правильності
Валідація - процедура, що дає високу ступінь впевненості в
тому, що процес, метод або система будуть послідовно приводити до результатів, які відповідають заздалегідь встановленим критеріям прийнятності
Валідація підтверджує, що створений правильний продукт
Слайд 122
Слайд 123
W3C
Перевірка за адресою
Перевірка файла
Перевірка шляхом копіювання коду
Слайд 124
Приклад веб-сторінки
Слайд 125
Слайд 126
Слайд 127
Слайд 128
Слайд 129
Слайд 130
Media-типи і підтипи
Вказівка media-типу використовується для передачі відомостей про формат вмісту
в HTTP-транзакції
Клієнти використовують media-типи для того, щоб повідомити, в яких форматах вони вважають за краще приймати дані
Сервери використовують media-типи для того, щоб повідомити клієнтам про те, в якому форматі передається додається вміст
Слайд 131
Media-типи і підтипи
Media-типи - це нова назва для розширених mime-типів
MIME -
Multipurpose Internet Mail Extensions
Багатоцільові розширення для електронної пошти
Слайд 132
Формат media-типів
Тип/Підтип
Content-type: text/html
сервер посилає клієнтові текстовий документ в html-форматі
Слайд 133
Приклади media-типів
text/html
text/css
text/plain
image/bmp
image/gif
image/jpeg
image/png
audio/midi
audio/mpeg
video/mpeg
application/msword
application/octet-stream
application/pdf
application/x-shockwave-flash
application/zip
…
Следующая -Динамическое программирование
Тег
Треба уточнити, що тег
center - вирівнювання по центру;
left - вирівнювання по лівому краю;
right - вирівнювання по правому краю.
призначений для вказівки типу поточного документа - DTD (document
призначений для вказівки типу поточного документа - DTD (document
Це необхідно, щоб браузер розумів, як слід інтерпретувати поточну веб-сторінку, оскільки HTML існує в декількох версіях, крім того, є XHTML (EXtensible HyperText Markup Language, розширена мова розмітки гіпертексту), схожий на HTML, але розрізняються з ним по синтаксису.
Щоб браузер «не плутався» і розумів, згідно яким стандартом відображати веб-сторінку і необхідно в першому рядку коду задавати .
АТРИБУТИ
Елемент верхнього рівня - вказує елемент верхнього рівня в документі,
АТРИБУТИ
Елемент верхнього рівня - вказує елемент верхнього рівня в документі,
Публічність - об'єкт є публічним (значення PUBLIC) або системним ресурсом (значення SYSTEM), наприклад, таким як локальний файл. Для HTML / XHTML вказується значення PUBLIC.
Реєстрація - повідомляє, що розробник DTD зареєстрований в міжнародній організації зі стандартизації (International Organization for Standardization, ISO). Приймає одне з двох значень: плюс (+) - розробник зареєстрований в ISO і - (мінус) - розробник не зареєстрований. Для W3C значення ставиться «-».
Організація - унікальна назва організації, яка розробила DTD. Офіційно HTML / XHTML публікує W3C, ця назва і пишеться в .
Тип - тип описуваного документа. Для HTML / XHTML значення вказується DTD.
Ім'я - унікальне ім'я документа для опису DTD.
Мова - мова, якою написаний текст для опису об'єкта. Містить дві літери, пишеться у верхньому регістрі. Для документа HTML / XHTML вказується англійську мову (EN).
URL - адреса документа з DTD.
META-ТЕГИ
META-ТЕГИ
Мета-теги
Теги використовуються для вказівки деяких службових даних про html-документі
кодування
опису
ключових слів
перенаправлення
і
Мета-теги
Теги використовуються для вказівки деяких службових даних про html-документі
кодування
опису
ключових слів
перенаправлення
і
Мета-теги
Розташовуються мета-теги в заголовку сторінки між початковим і кінцевим елементами тега
Мета-теги
Розташовуються мета-теги в заголовку сторінки між початковим і кінцевим елементами тега
Ключові слова
Є ціле сімейство тегів , званих мета-тегами. Їх можна використовувати
Ключові слова
Є ціле сімейство тегів , званих мета-тегами. Їх можна використовувати
Мета-теги розрізняються набором атрибутів і їх значень, ось деякі з атрибутів: content, http-equiv, name і scheme.
Мета-теги зберігають корисну для браузерів і пошукових систем інформацію. Один з таких тегів - це опис ключових слів сторінки. Задається він так:
В атрибуті content через кому перераховуються найважливіші слова зі змісту сторінки. Раніше цей тег був дуже важливий для пошукових систем. Який стан справ зараз - великий секрет Гугла.
Приклад
Приклад
Приклади
від виробника. Виготовлення на замовлення, безкоштовна доставка, установка. Гарантія 5 років.">
Приклади
від виробника. Виготовлення на замовлення, безкоштовна доставка, установка. Гарантія 5 років.">
Приклад
Приклад
АТРИБУТИ
АТРИБУТИ
Атрибут name и значення атрибутів
Атрибут name и значення атрибутів
ВАЛІДАЦІЯ
HTML-ДОКУМЕНТУ
ВАЛІДАЦІЯ
HTML-ДОКУМЕНТУ
Валідація
Validation?
Перевірка правильності
Валідація - процедура, що дає високу ступінь впевненості в
Валідація
Validation?
Перевірка правильності
Валідація - процедура, що дає високу ступінь впевненості в
Валідація підтверджує, що створений правильний продукт
W3C
Перевірка за адресою
Перевірка файла
Перевірка шляхом копіювання коду
W3C
Перевірка за адресою
Перевірка файла
Перевірка шляхом копіювання коду
Приклад веб-сторінки
Приклад веб-сторінки
Media-типи і підтипи
Вказівка media-типу використовується для передачі відомостей про формат вмісту
Media-типи і підтипи
Вказівка media-типу використовується для передачі відомостей про формат вмісту
Клієнти використовують media-типи для того, щоб повідомити, в яких форматах вони вважають за краще приймати дані
Сервери використовують media-типи для того, щоб повідомити клієнтам про те, в якому форматі передається додається вміст
Media-типи і підтипи
Media-типи - це нова назва для розширених mime-типів
MIME -
Media-типи і підтипи
Media-типи - це нова назва для розширених mime-типів
MIME -
Багатоцільові розширення для електронної пошти
Формат media-типів
Тип/Підтип
Content-type: text/html
сервер посилає клієнтові текстовий документ в html-форматі
Формат media-типів
Тип/Підтип
Content-type: text/html
сервер посилає клієнтові текстовий документ в html-форматі
Приклади media-типів
text/html
text/css
text/plain
image/bmp
image/gif
image/jpeg
image/png
audio/midi
audio/mpeg
video/mpeg
application/msword
application/octet-stream
application/pdf
application/x-shockwave-flash
application/zip
…
Приклади media-типів
text/html
text/css
text/plain
image/bmp
image/gif
image/jpeg
image/png
audio/midi
audio/mpeg
video/mpeg
application/msword
application/octet-stream
application/pdf
application/x-shockwave-flash
application/zip
…















 Semantic Data Modeling
Semantic Data Modeling Технология создания видеоролика в редакторе SonyVegas
Технология создания видеоролика в редакторе SonyVegas Киберспорт
Киберспорт Способы передачи данных. (Тема 4)
Способы передачи данных. (Тема 4) Позиційна і непозиційна системи числення
Позиційна і непозиційна системи числення Технология подготовки и проведения деловых презентаций
Технология подготовки и проведения деловых презентаций PHP. (Lesson 7)
PHP. (Lesson 7) Медико-технологические системы и их особенности
Медико-технологические системы и их особенности Оперативно-информационный комплекс СК-2007 для диспетчерского управления электроэнергетическими системами. Монитор Электрик
Оперативно-информационный комплекс СК-2007 для диспетчерского управления электроэнергетическими системами. Монитор Электрик Табличний процесор MS EXCEL
Табличний процесор MS EXCEL Кто хочет стать миллионером ? урок-игра
Кто хочет стать миллионером ? урок-игра Обзор рынка информационно-аналитических систем
Обзор рынка информационно-аналитических систем Презентация Графический метод решения уравнений в Excel
Презентация Графический метод решения уравнений в Excel История создания операционной системы ubuntu
История создания операционной системы ubuntu Алгоритми виконання арифметичних операцій над числами з фіксованою та рухомою комою
Алгоритми виконання арифметичних операцій над числами з фіксованою та рухомою комою Разработка программной платформы для создания и проведения квест-мероприятий
Разработка программной платформы для создания и проведения квест-мероприятий Sztos. Инструкция оплаты через терминал
Sztos. Инструкция оплаты через терминал Database Management Systems (lecture 7)
Database Management Systems (lecture 7) Разработка урока информатики в 9 кл . по теме: Графический учебный исполнитель
Разработка урока информатики в 9 кл . по теме: Графический учебный исполнитель Системы Электронного Документооборота. Лекция 2
Системы Электронного Документооборота. Лекция 2 Рыцарский турнир
Рыцарский турнир Антивирустар туралы
Антивирустар туралы Мультимедийные средства обеспечения наглядности в обучении двигательным действиям на уроке физической культуры
Мультимедийные средства обеспечения наглядности в обучении двигательным действиям на уроке физической культуры GBS.Market. Программное обеспечение для автоматизации торговли
GBS.Market. Программное обеспечение для автоматизации торговли Многомерные массивы. Массивы массивов. Отладка программы
Многомерные массивы. Массивы массивов. Отладка программы Детализированный план работ по продвижению сайта
Детализированный план работ по продвижению сайта Компьютерные вирусы и антивирусные программы
Компьютерные вирусы и антивирусные программы Основные сведения об автоматизированных системах управления химикотехнологическими системами. Назначение и основные функции
Основные сведения об автоматизированных системах управления химикотехнологическими системами. Назначение и основные функции