Содержание
- 2. НТМL тегінің топтары Барлық НТМL тегтерінің тағайындалуы мен әрекеттесу орталарын келесі негізгі түрлерге бөліп көрсетуге болады;
- 3. WWW жүйесінде гипермәтіндік сілтемелерді жазу үшін, Universe Resource Locator деп аталатын арнайы форма өңделіп шығарылған. Бұл
- 4. Жоғарыда көрсетілген мысалда HTML – де якарь (anchor) деп аталатын "A" тегін URL формасында бұл сілтемені
- 5. HTML-құжатының құрылымы бірін-біріне қойған контейнерлерді қолдануға мүмкіндік береді. Құжаттың өзі – бұл тегінен басталатын және тегімен
- 6. Құжат бетінің тегі Әрбір құжаттың құрама бөліктерінде оның ішінде қолданылатын өзінің контейнер жинағы болады. Құжат денесінің
- 7. TITLE Такырып тегінде жиі қолданылатын құжат аты болып табылады. TITLE келесі синтаксисті алады Құжат аты TITLE
- 8. ISINDEX HTML-құжатын кілттік сөз бойынша іздеу мүмкіндігі құжат тақырыбының ISINDEX тегі арқылы анықталады. Тілдің алғашқы версиясында
- 9. META META тегі HTML спецификациясында жоқ құжат тақырыбының конструкциясын анықтау үшін қажет. Ол үш атрибут қабылдайды:
- 10. Құжат денесінің тегі. Құжат денесінің тегі интерфейстік қолданушы программасында ақпаратты көрсетуді басқарады. Олар мәтінде тізілген контекстік
- 11. BODY Құжат денесінің тегін бейнелеу BODY тегі арқылы бастап жазылады. HEAD тегінен айырмашылығы, BODY тегі атрибут
- 12. Белгілеуді басқару тегі Тақырыптар. Тақырыптар құжаттың бастапқы бөлімін қарастырады. Стандарт бойынша тақырыптың алты деңгейі анықталған: Н1-ден
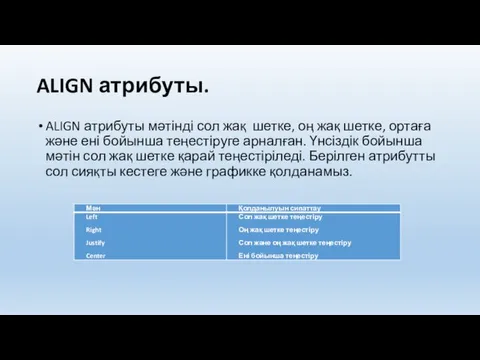
- 13. ALIGN атрибуты. ALIGN атрибуты мәтінді сол жақ шетке, оң жақ шетке, ортаға және ені бойынша теңестіруге
- 14. Justify мәні интерпрпетацияның барлық программаларында іске асырылмаған. ALIGN атрибутының көмегімен сіз мәтінді графикалық объектінің айналасында болады.
- 15. тегі Жолдың аударылымы мәтінді бейнелеудің стандарттар ретін бұзу үшін қолданылады. Интерпретацияның қарапайым режимінде қолданушының интерфейс программасы
- 16. тегі тегі (No Break, үзіліссіз) браузерге барлық мәтінді бір жолда үзіліссіз бейнелеуге нұсқау береді. Егер тегінде
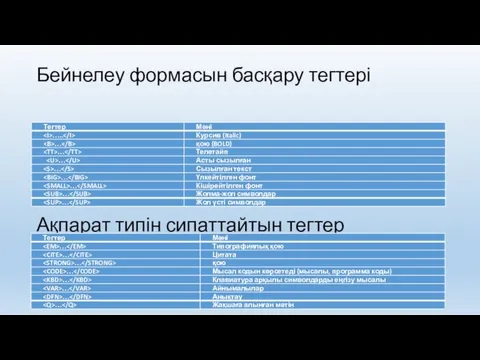
- 17. Символдарды бейнелеуді басқару тегі Бұл тегтерді екі классқа бөлуге болады: бейнелеу формасын басқару тегі (font style)
- 18. SIZE=атрибуты тегіндегі SIZE=атрибуты берілген областа мәтін мөлшерін сұрауға мүмкіндік береді. Егер сіз барлық беттің шрифт мөлшерін
- 19. COLOR=xx атрибуты Егер біз өз бетімізді одан әрі безендіргіміз келсе, онда тегіндегі COLOR= атрибутын қолдануымызға болады
- 20. Бейнелеу формасын басқару тегтері Ақпарат типін сипаттайтын тегтер
- 21. Осы тегтерді қолдану кезінде, олардың бейнеленуі программа-интерфейсін қолданушылардың жөнге келтіруіне байланысты екенін ұмытпаған жөн, олар гипермәтіндік
- 22. Табуляция Бұл құралдардың қажеттілігі бұрын пайда болды, тек жақында ғана құрастырушылар ұсынды. Табуляцияны бірнеше тәсілмен беруге
- 23. Тізім Тізімдер мәтін құрылымының негізгі құралдары болып табылады және белгілеулердің барлық тілдерінде қолданылады. HTML-де келесі тізім
- 24. тегі Номерленбейтін тізім. Номерленбейтін тізім мәтін типін құруға арналған. тізімнің бірінші элементі тізімнің екінші элементі тізімнің
- 25. тегі Горизонтальды сызып алу (horizontal rule) құжатты бөлікке бөлу үшін қолданылады. Бір ғана тегі арқылы бетке
- 27. Скачать презентацию













 тегін графикалық объект тұратын жерге апарып қою керек және ALIGN=LEFT, ALIGN=RIGHT және ALIGN=CENTER атрибутын қосу қажет. Одан басқа HSPACE= және VSPACE= атрибутының (олар төменде сипатталады) көмегімен бейнені мәтіннен айыратын тік және көлденең алаң ұзындығы сұралады. Сонымен қатар бейненің айналасына рамка құруға және кестені мәтінмен жиектеуге болады.
тегін графикалық объект тұратын жерге апарып қою керек және ALIGN=LEFT, ALIGN=RIGHT және ALIGN=CENTER атрибутын қосу қажет. Одан басқа HSPACE= және VSPACE= атрибутының (олар төменде сипатталады) көмегімен бейнені мәтіннен айыратын тік және көлденең алаң ұзындығы сұралады. Сонымен қатар бейненің айналасына рамка құруға және кестені мәтінмен жиектеуге болады.










 Cредства защиты компьютерной информации
Cредства защиты компьютерной информации Общие правила оформления текста
Общие правила оформления текста Prezentatsia_po_informatike_Simvolny_tip_dannykh__10_klass
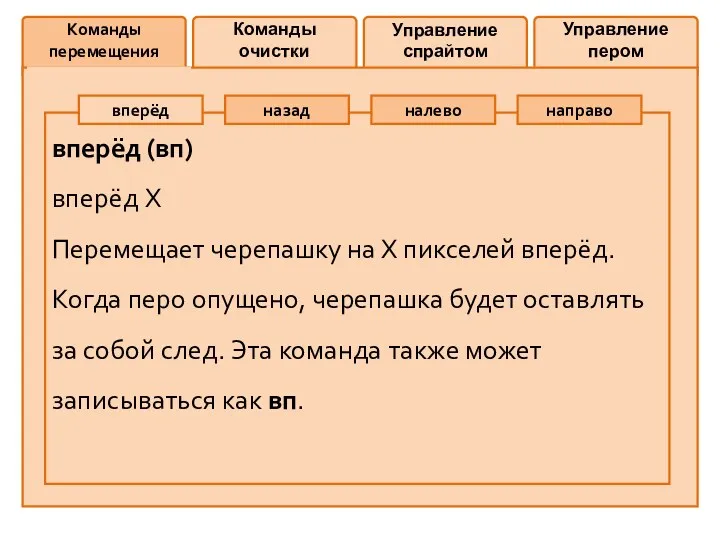
Prezentatsia_po_informatike_Simvolny_tip_dannykh__10_klass СКИ Черепашка
СКИ Черепашка Сайт для магазина аромамасел
Сайт для магазина аромамасел Представление звуковой информации в компьютере
Представление звуковой информации в компьютере Pascal. Модуль GraphABC
Pascal. Модуль GraphABC Арифметические операции в позиционных системах счисления
Арифметические операции в позиционных системах счисления Java basics. Unit testing frameworks. Junit and testNG
Java basics. Unit testing frameworks. Junit and testNG Возможности электронного дневника
Возможности электронного дневника Желілік қоғамдастықтың мақсаттары
Желілік қоғамдастықтың мақсаттары Сервисное обслуживание ПК и сети. Общие сетевые ресурсы. Резервное копирование
Сервисное обслуживание ПК и сети. Общие сетевые ресурсы. Резервное копирование Защита интернета вещей на примере умного дома
Защита интернета вещей на примере умного дома Характеристика специализированных изданий
Характеристика специализированных изданий Проектирование ИС
Проектирование ИС Windows Xp. История разработки
Windows Xp. История разработки UX/UI-дизайн
UX/UI-дизайн BCS7系列软件培训纲要
BCS7系列软件培训纲要 Microcontrollers board misis board 877
Microcontrollers board misis board 877 3D моделирование
3D моделирование Тестовая работа_Топология сетей
Тестовая работа_Топология сетей Безопасный интернет
Безопасный интернет Применение инструментальных средств для разработки 3D-модели архитектурного объекта
Применение инструментальных средств для разработки 3D-модели архитектурного объекта Знакомство и начало работы в Архикад
Знакомство и начало работы в Архикад Программирование на VBA. (Тема 2)
Программирование на VBA. (Тема 2) Символы и строки постоянной длины. (Лекция 9)
Символы и строки постоянной длины. (Лекция 9) Различные технологии в 3D-печати
Различные технологии в 3D-печати Перенос данных из ЗУП 2.5/3.1 в ERP (2.2.2, 2.2.3)
Перенос данных из ЗУП 2.5/3.1 в ERP (2.2.2, 2.2.3)