Содержание
- 2. Оператори маніпулювання об'єктом JavaScript має способи управління об'єктами: оператори for...in, new, this і with. Оператор for...in
- 3. function dump_props(obj, obj_name){ var result = "" for (var i in obj) { result+=obj_name+"."+i+"="+obj[i]+"" } result
- 4. Оператор new Оператор new дозволяє створювати зразок визначуваного користувачем типу об'єкту. Використовуйте, new таким чином: ObjectName
- 5. Ключове слово this Використовуйте this, щоб звернутися до поточного об'єкту. Взагалі, this звертається до зухвалого об'єкту
- 6. Оператор with Оператора with встановлює об'єкт для набору тверджень. Усередині набору тверджень, будь-які посилання на властивості
- 7. Об'єкт - це деяка сукупність, у яку можуть входити як примітивні, так і складені дані, включаючи
- 8. Доступ до методів об'єктів - крапка та наступне за нею ім'я але наприкінці імені методу слід
- 9. Об'єкти і Властивості Об'єкт JavaScript має властивості асоційовані з ним. Звертатися до властивостей об'єкту можна наступною
- 10. І ім'я об'єкту, і ім'я властивості чутливі до регістра. Наприклад, хай існує об'єкт, з ім'ям myCar
- 11. Можна також звернутися до цих властивостей, використовуючи систему позначень таблиці таким чином: mycar["make"]= "Ford myCar["model"]= "Mustang"
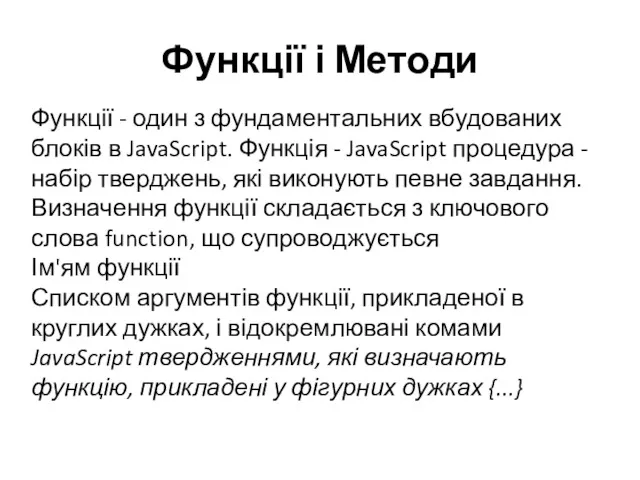
- 12. Функції і Методи Функції - один з фундаментальних вбудованих блоків в JavaScript. Функція - JavaScript процедура
- 13. function pretty_print(string) { document.write(" " + string) }
- 14. Аргументи функції не обмежені тільки рядками і числами. Аргументи функції зберігаються в таблиці. Усередині функції, можна
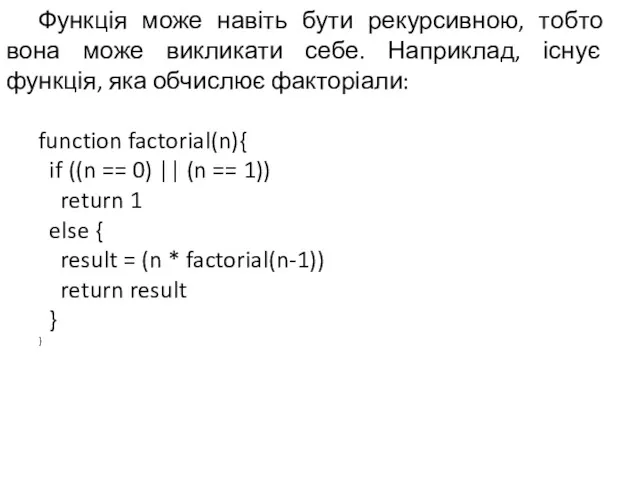
- 15. Функція може навіть бути рекурсивною, тобто вона може викликати себе. Наприклад, існує функція, яка обчислює факторіали:
- 16. Визначення методів Метод - функція, пов'язана з об'єктом. Визначається метод таким же чином, як визначається стандартна
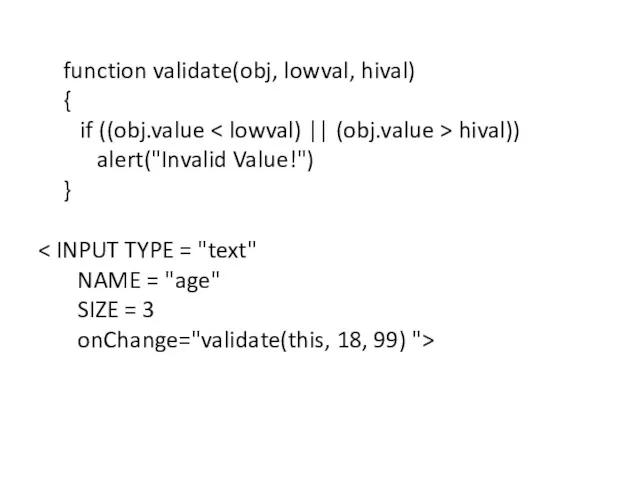
- 17. function validate(obj, lowval, hival) { if ((obj.value hival)) alert("Invalid Value!") } NAME = "age" SIZE =
- 18. Користувацькі об'єкти Існує два способи створення нових об'єктів в JS, а саме: Використання ініціалізатора об'єкту. Використання
- 19. Створення об'єктів за допомогою конструктора Цей спосіб застосовується в тих випадках, коли ми прагнемо створити клас
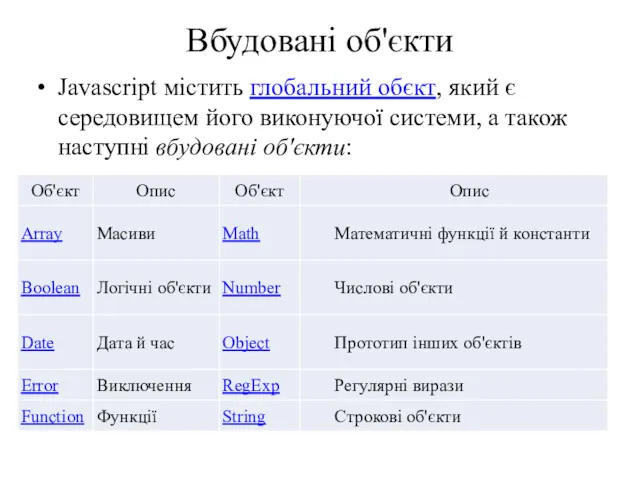
- 20. Вбудовані об'єкти Javascript містить глобальний обєкт, який є середовищем його виконуючої системи, а також наступні вбудовані
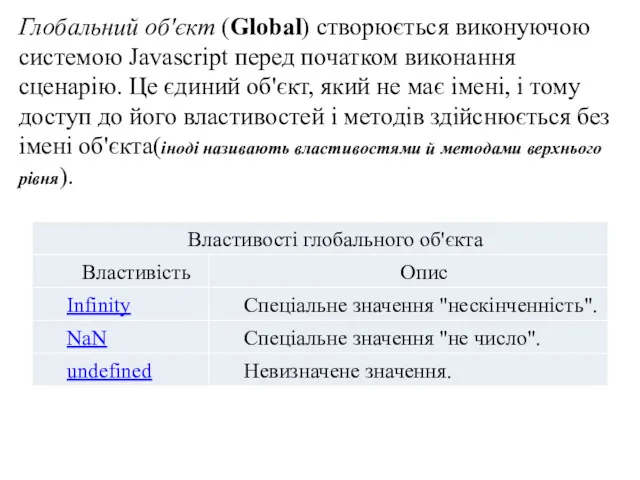
- 21. Глобальний об'єкт (Global) створюється виконуючою системою Javascript перед початком виконання сценарію. Це єдиний об'єкт, який не
- 22. 3.Події Подія - ця яка-небудь дія, здійснювана користувачем або браузером. Розрізняють події генеруємі користувачем (клацання або
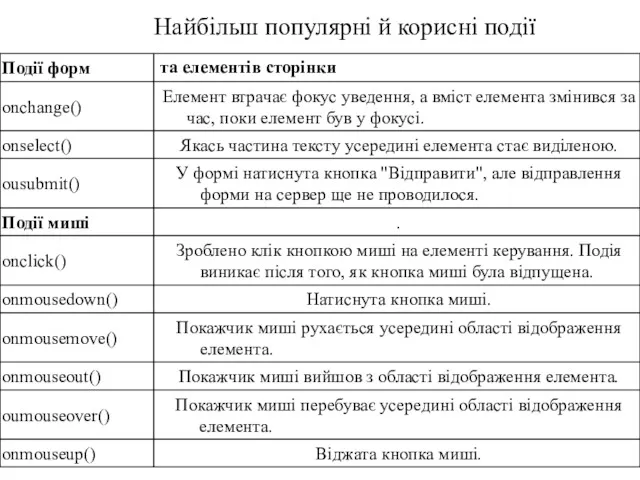
- 23. Найбільш популярні й корисні події
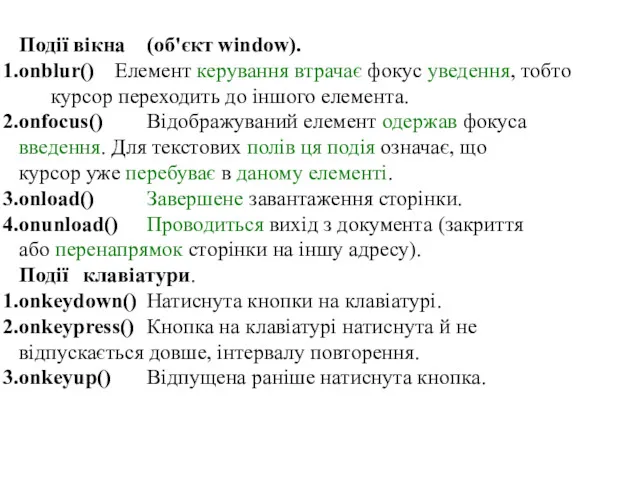
- 24. Події вікна (об'єкт window). onblur() Елемент керування втрачає фокус уведення, тобто курсор переходить до іншого елемента.
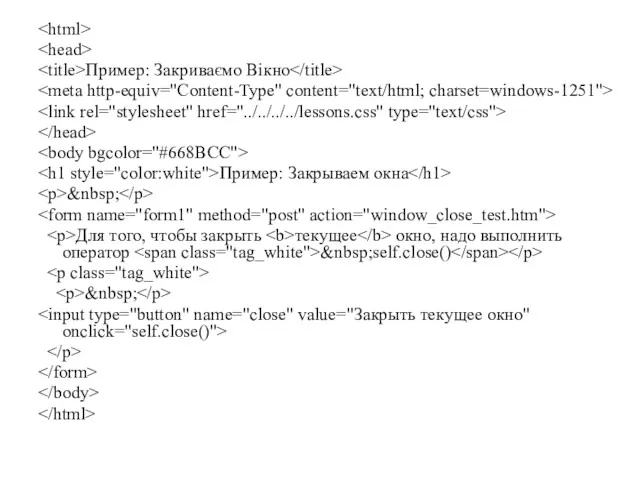
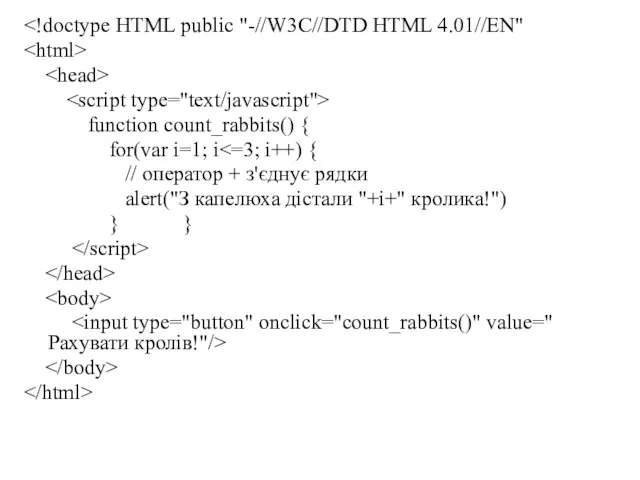
- 25. Пример: Закриваємо Вікно Пример: Закрываем окна Для того, чтобы закрыть текущее окно, надо выполнить оператор
- 26. function count_rabbits() { for(var i=1; i // оператор + з'єднує рядки alert("З капелюха дістали "+i+" кролика!")
- 27. Об'єкт Date Об'єкт дозволяє працювати з датою і часом. створення зкземпляра new Date() new Date(year, month,
- 28. Властивості об'єкту Date
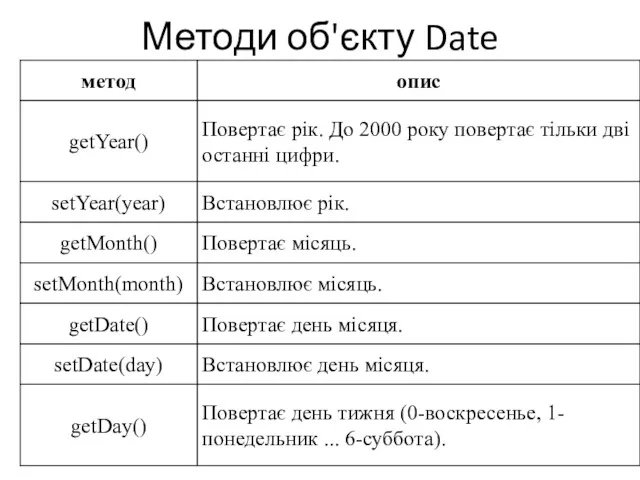
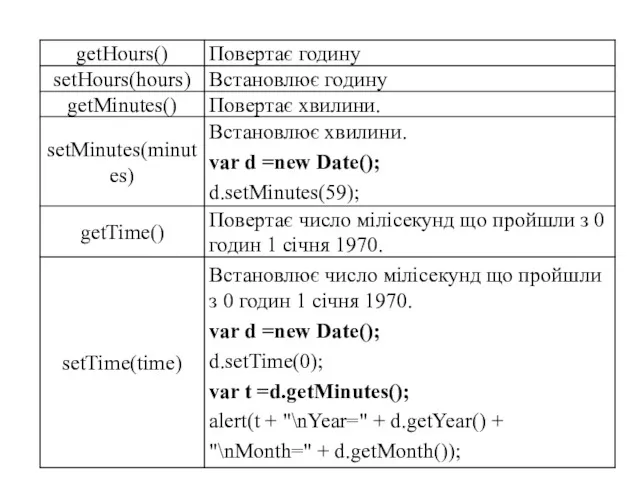
- 29. Методи об'єкту Date
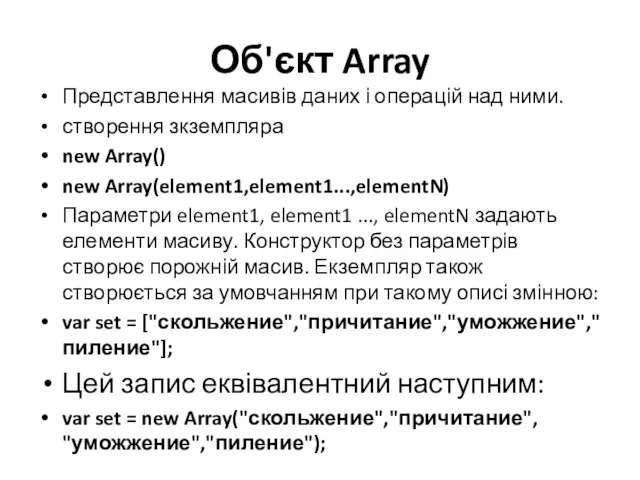
- 31. Об'єкт Array Представлення масивів даних і операцій над ними. створення зкземпляра new Array() new Array(element1,element1...,elementN) Параметри
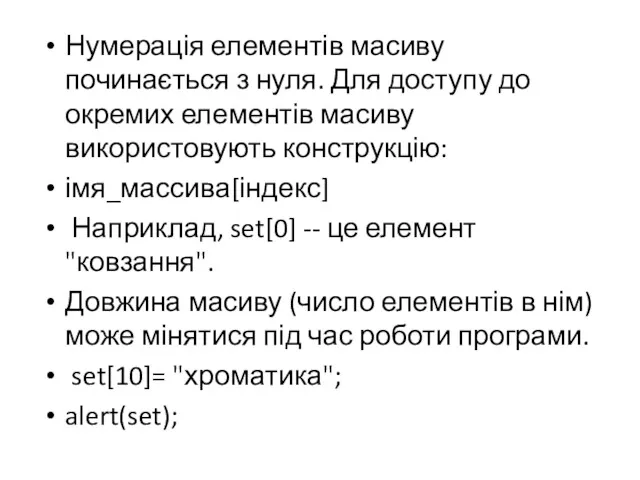
- 32. Нумерація елементів масиву починається з нуля. Для доступу до окремих елементів масиву використовують конструкцію: імя_массива[індекс] Наприклад,
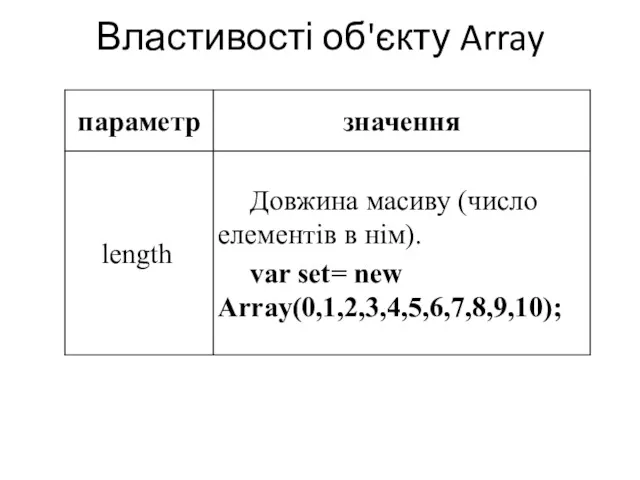
- 33. Властивості об'єкту Array
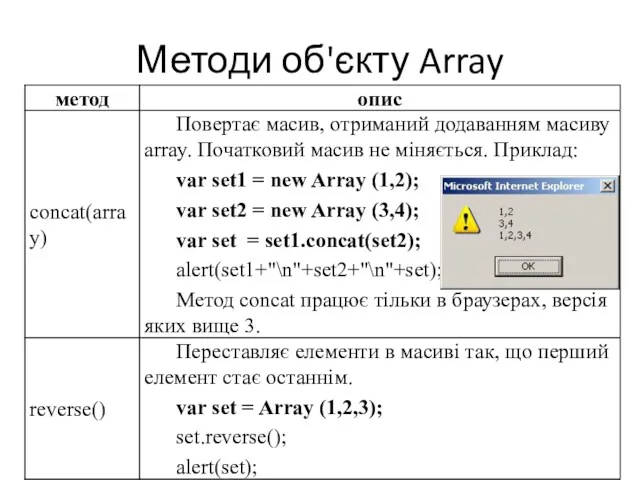
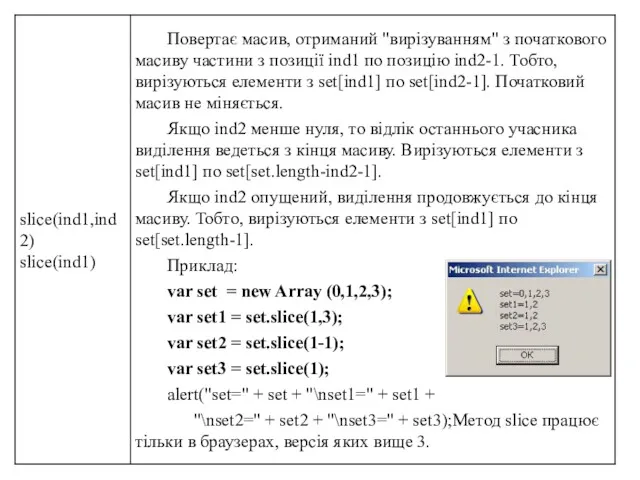
- 34. Методи об'єкту Array
- 37. Скачать презентацию


































 Widget, element and render Trees
Widget, element and render Trees Разработка корпоративного веб-сайта
Разработка корпоративного веб-сайта Базы данных, как основа современных CALS-технологий
Базы данных, как основа современных CALS-технологий Information technologies in the professional sphere
Information technologies in the professional sphere Интегрированная среда программирования
Интегрированная среда программирования Массивы
Массивы Основы теории коммуникации
Основы теории коммуникации Информационные процессы и их реализация с помощью компьютеров. (Лекция 7)
Информационные процессы и их реализация с помощью компьютеров. (Лекция 7) Сайт о компьютерной игре. Посадочная и регистрационная страницы
Сайт о компьютерной игре. Посадочная и регистрационная страницы Системи управління базами даних: основи побудови та моделі організації
Системи управління базами даних: основи побудови та моделі організації Одномерные массивы. Вставка, удаление элемента.
Одномерные массивы. Вставка, удаление элемента. С++. История языка Си++
С++. История языка Си++ Лекция 2. Аппаратное обеспечение информационных технологий
Лекция 2. Аппаратное обеспечение информационных технологий Текстовый процессор MS Word
Текстовый процессор MS Word Технологии мультимедиа
Технологии мультимедиа Автоматизированные информационные системы медицинских организаций
Автоматизированные информационные системы медицинских организаций Разработка REST API сервиса Информер о предстоящих рейсах
Разработка REST API сервиса Информер о предстоящих рейсах Графические возможности языка Паскаль
Графические возможности языка Паскаль Разработка веб-форм
Разработка веб-форм Технология машиностроения
Технология машиностроения Элементы математической логики
Элементы математической логики Проект использования оборудования 3COM в ЛВС
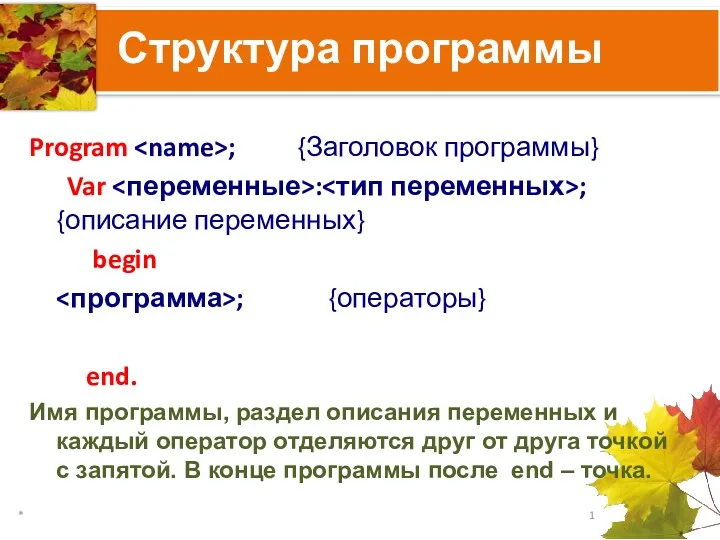
Проект использования оборудования 3COM в ЛВС Структура программы на языке Паскаль
Структура программы на языке Паскаль Урок 17 Содержание и объём понятий
Урок 17 Содержание и объём понятий Электронные таблицы. Формулы и функции. Вычисления в Excel. Графики и диаграммы
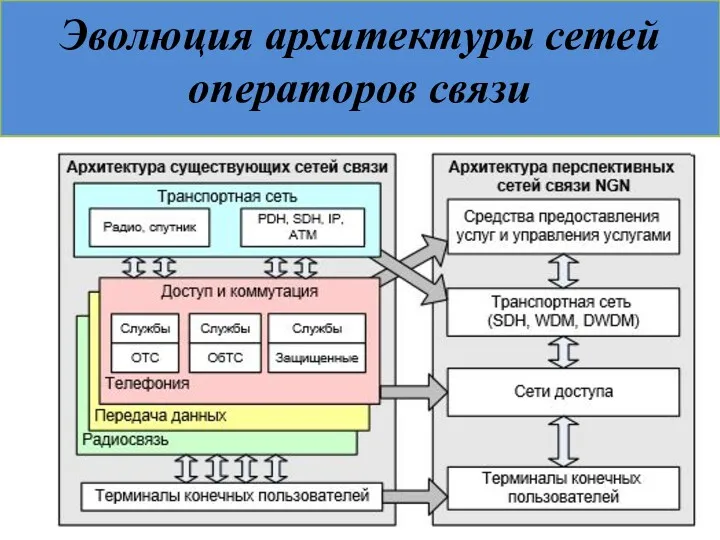
Электронные таблицы. Формулы и функции. Вычисления в Excel. Графики и диаграммы Эволюция архитектуры сетей операторов связи
Эволюция архитектуры сетей операторов связи Инструкция товароведа для работы в 1С 8.3 Торговля (часть 2)
Инструкция товароведа для работы в 1С 8.3 Торговля (часть 2) Составление индивидуальной траектории обучения
Составление индивидуальной траектории обучения