Вперед >>
<< Назад
17:26
Фрейми, їхні теги та атрибути
Веб-сторінка сайту може містити кілька
блоків або вікон, які називають фреймами, або кадрами.
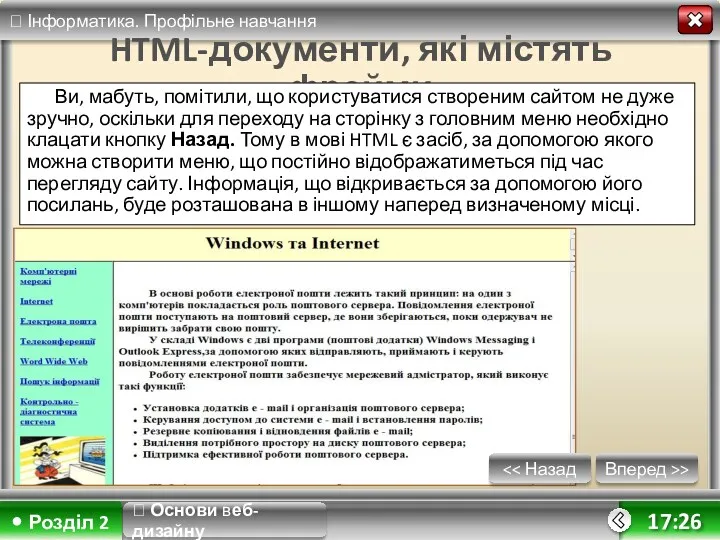
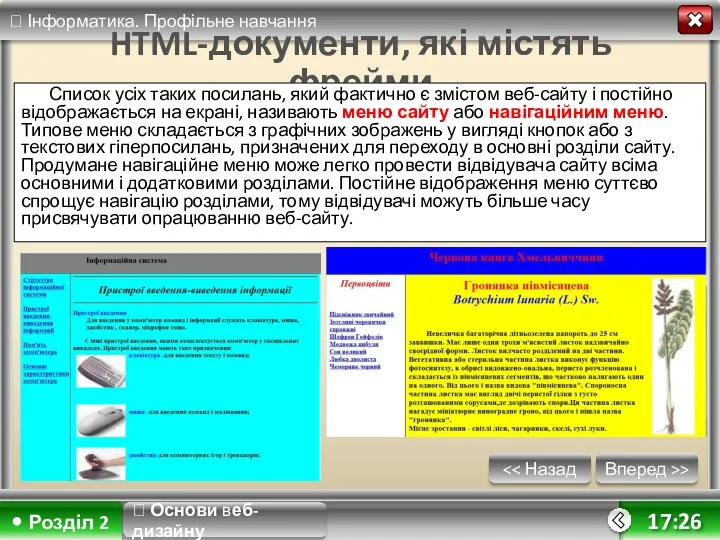
У кожному з них відображається свій HTML-документ. В одному фреймі може міститися навігаційне меню, а в іншому відкриватися веб-сторінки, на які вказують його пункти.
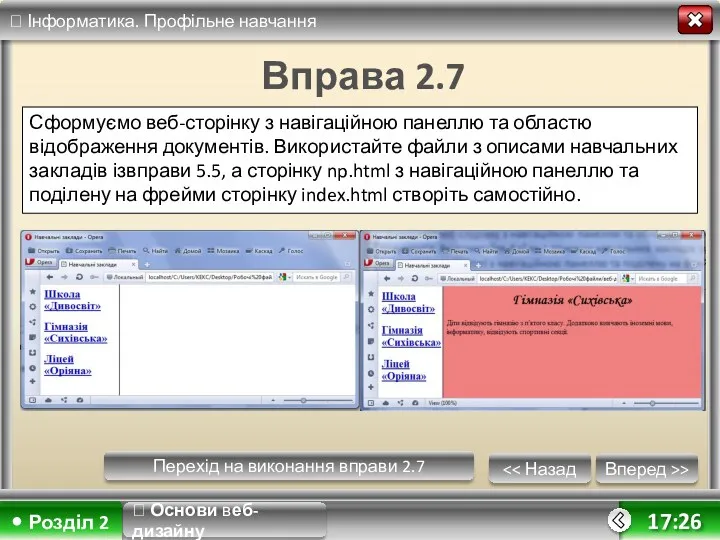
Для того щоб створити веб-сторінку з фреймами, потрібно кілька HTML-документів.
В одному з них задають розмітку екрана, тобто розташовують у вікні браузера фрейми, кожному з яких призначають свої документи.
Сторінка з розміткою, як і звичайна, починається з тегу і закінчується тегом . Для поділу екрана на кілька фреймів використовують теги
. Перший має бути розташований після тегу заголовка, але перед тегом . Іноді в таких документах зовсім не використовують тег .
? Основи веб-дизайну
















 Развитие многоуровневых машин
Развитие многоуровневых машин Гугл плей маркет
Гугл плей маркет Файловый ввод-вывод
Файловый ввод-вывод Разметка Android-приложения. Объектно - ориентированное программирование
Разметка Android-приложения. Объектно - ориентированное программирование Введение в ОС_7cf4f868-0df6-48ba-816e-1789eba5764d
Введение в ОС_7cf4f868-0df6-48ba-816e-1789eba5764d Языки описания запросов. Языки запросов. Лекция 9
Языки описания запросов. Языки запросов. Лекция 9 Одномерные массивы. Введение.
Одномерные массивы. Введение. Системи підтримки прийняття рішень та технології штучного інтелекту
Системи підтримки прийняття рішень та технології штучного інтелекту Логические выражения и таблицы истинности
Логические выражения и таблицы истинности Информация. Виды кодирования. Системы счисления
Информация. Виды кодирования. Системы счисления Аспектно ориентированное программирование. Инструменты для сборки и управления
Аспектно ориентированное программирование. Инструменты для сборки и управления Введение в программную инженерию. Управление рисками проекта
Введение в программную инженерию. Управление рисками проекта Проблемы обеспечения информационной безопасности телекоммуникационных сетей при реализации проекта Цифровая железная дорога
Проблемы обеспечения информационной безопасности телекоммуникационных сетей при реализации проекта Цифровая железная дорога Інформаційні системи та технології
Інформаційні системи та технології 12 Принципов анимации
12 Принципов анимации Летняя практика. Часть 4. Массивы
Летняя практика. Часть 4. Массивы Standard Controls Validation
Standard Controls Validation Управление ИТ-инфраструктурой предприятия
Управление ИТ-инфраструктурой предприятия Розроблення веб-орієнтованої системи професійної орієнтації для майбутніх вступників до закладу вищої освіти Proffsite
Розроблення веб-орієнтованої системи професійної орієнтації для майбутніх вступників до закладу вищої освіти Proffsite Компьютерные вирусы и антивирусные программы
Компьютерные вирусы и антивирусные программы Қaтарлар. Сандық және дәрежелік қатарлал
Қaтарлар. Сандық және дәрежелік қатарлал Базові складові мови С/С++
Базові складові мови С/С++ Информация. Виды информации
Информация. Виды информации Создание 3d-модели современного кабинета информатики
Создание 3d-модели современного кабинета информатики Презентация к аттестации учителя информатики
Презентация к аттестации учителя информатики Измерение информации
Измерение информации Методы быстрого прототипирования
Методы быстрого прототипирования История счета и систем счисления
История счета и систем счисления