Содержание
- 2. Базовые теги Структура любого документа: ………. ………
- 3. Базовые теги Чтобы добавить название, используется тег , который располагается в части заголовка. Пример: Заголовок .
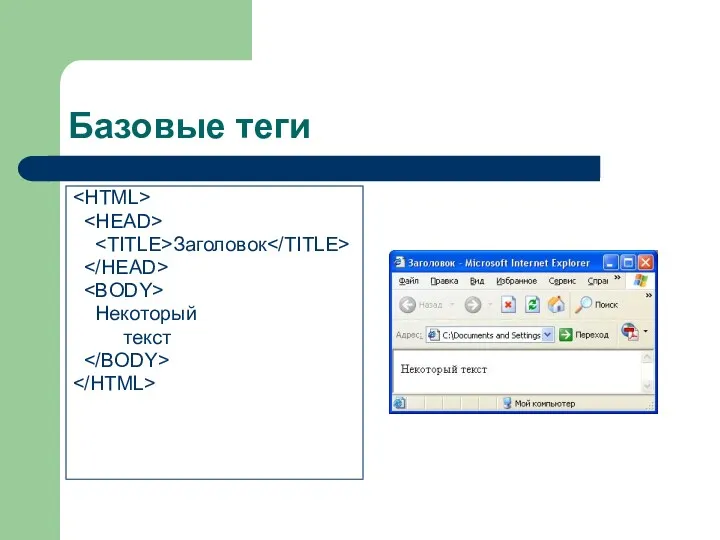
- 4. Базовые теги Заголовок Некоторый текст
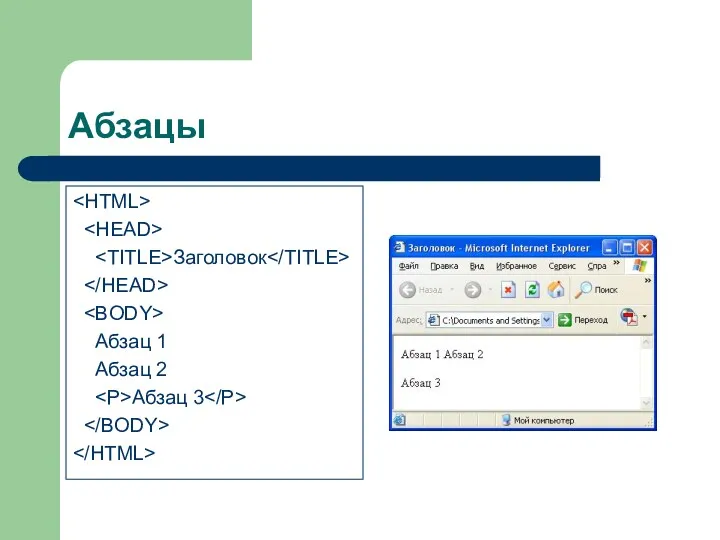
- 5. Абзацы Заголовок Абзац 1 Абзац 2 Абзац 3
- 6. Комментарии Язык HTML позволяет вставлять комментарии в текст следующим образом: закомментированный текст -->
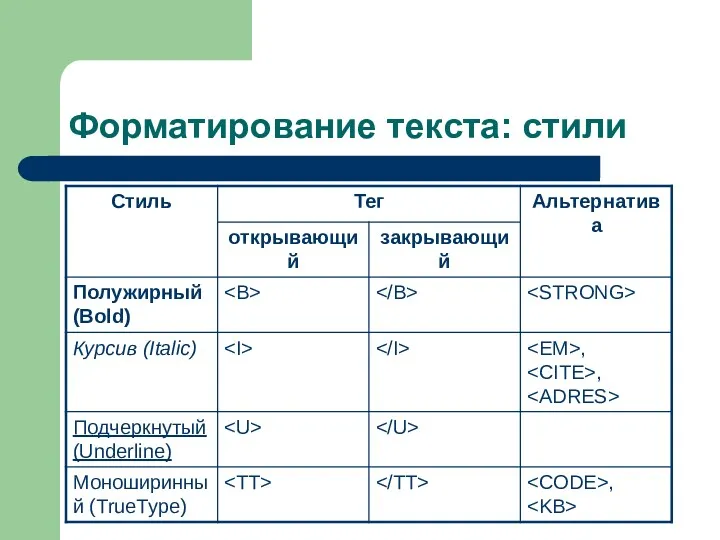
- 7. Форматирование текста: стили
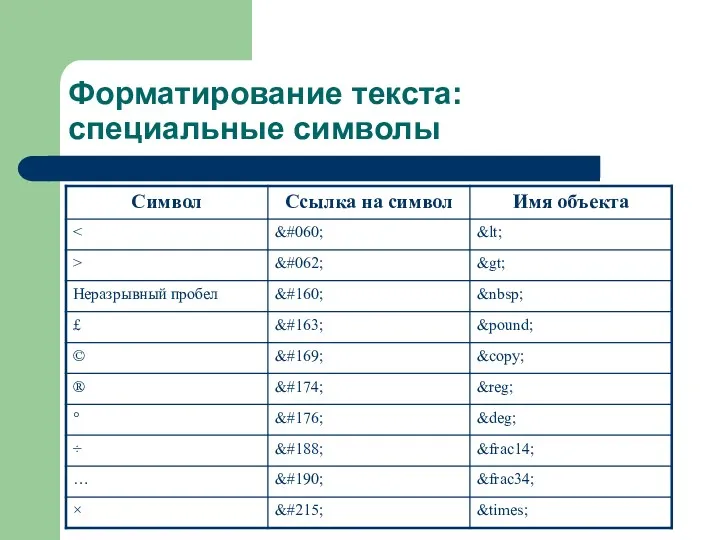
- 8. Форматирование текста: специальные символы
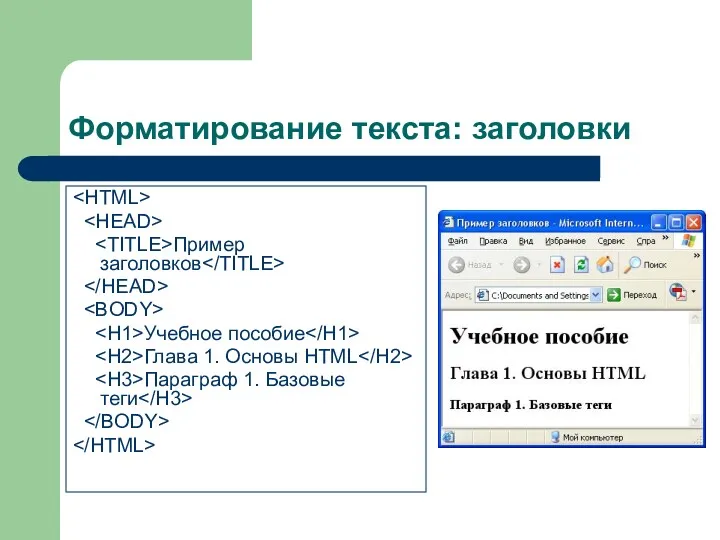
- 9. Форматирование текста: заголовки Пример заголовков Учебное пособие Глава 1. Основы HTML Параграф 1. Базовые теги
- 10. Форматирование текста: выравнивание Пример: Подпись Пример: Учебное пособие
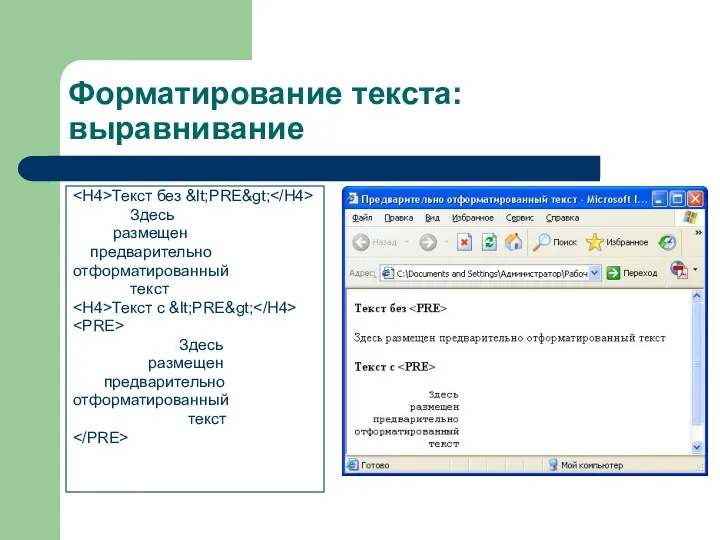
- 11. Форматирование текста: выравнивание Текст без <PRE> Здесь размещен предварительно отформатированный текст Текст c <PRE> Здесь размещен
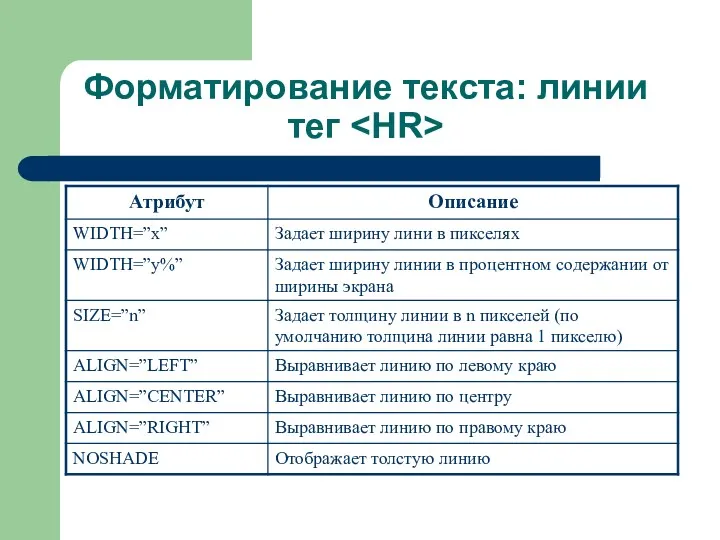
- 12. Форматирование текста: линии тег
- 13. Использование кавычек в атрибутах: По стандарту значение атрибута заключается в двойные кавычки Двойные и одинарные кавычки
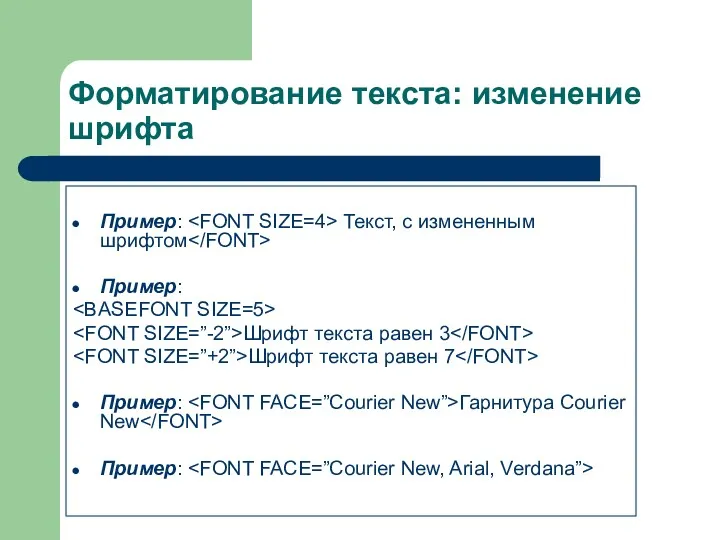
- 14. Форматирование текста: изменение шрифта Пример: Текст, с измененным шрифтом Пример: Шрифт текста равен 3 Шрифт текста
- 15. Форматирование текста: цвет
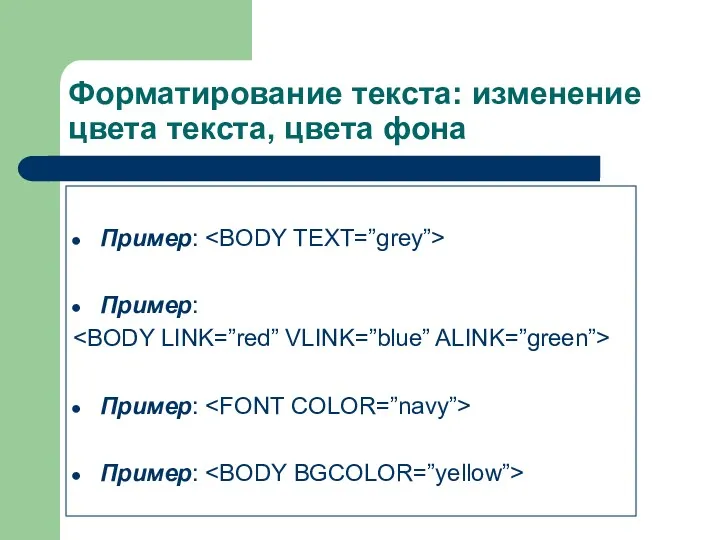
- 16. Форматирование текста: изменение цвета текста, цвета фона Пример: Пример: Пример: Пример:
- 17. Списки: Нумерованный Маркированный Определений
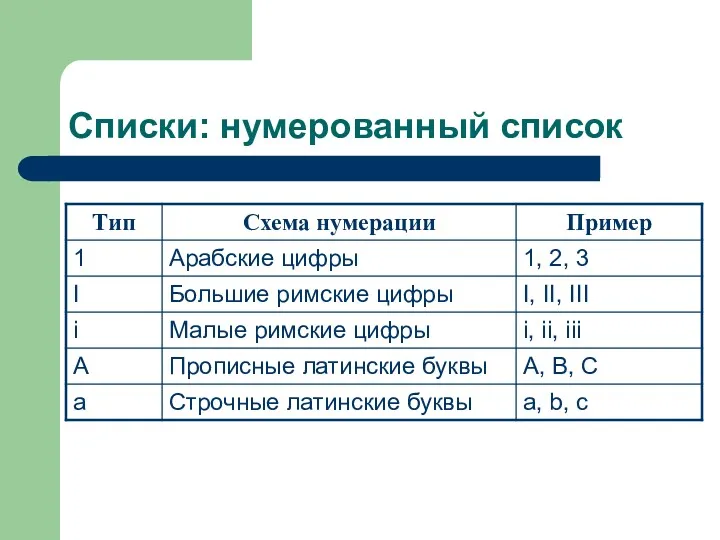
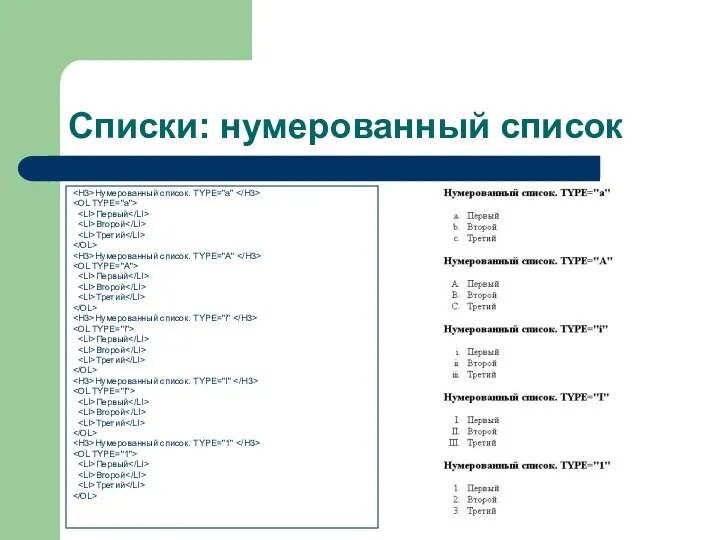
- 18. Списки: нумерованный список
- 19. Списки: нумерованный список Нумерованный список. TYPE="a" Первый Второй Третий Нумерованный список. TYPE="A" Первый Второй Третий Нумерованный
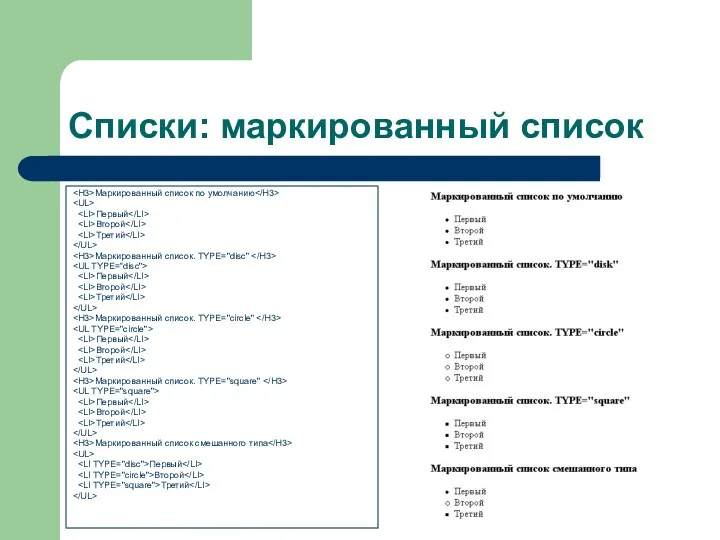
- 20. Списки: маркированный список Маркированный список по умолчанию Первый Второй Третий Маркированный список. TYPE="disc" Первый Второй Третий
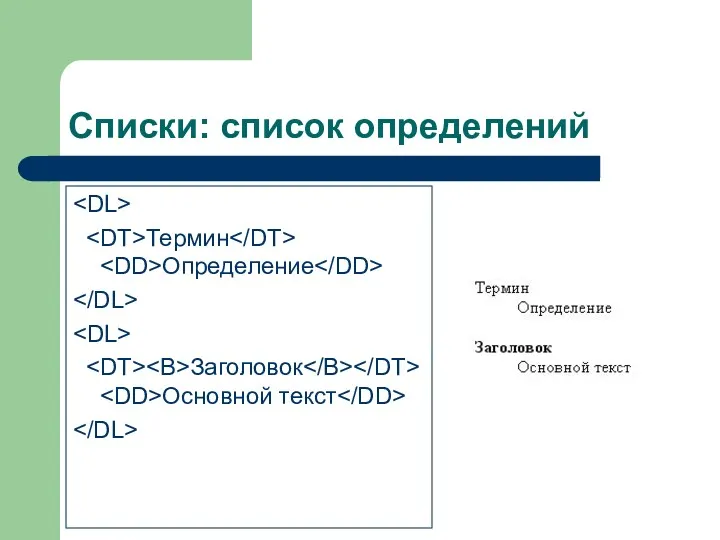
- 21. Списки: список определений Термин Определение Заголовок Основной текст
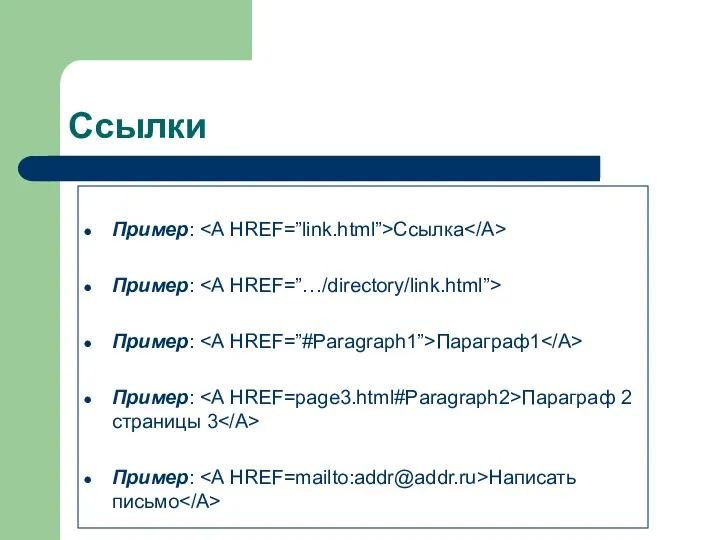
- 22. Ссылки Пример: Ссылка Пример: Пример: Параграф1 Пример: Параграф 2 страницы 3 Пример: Написать письмо
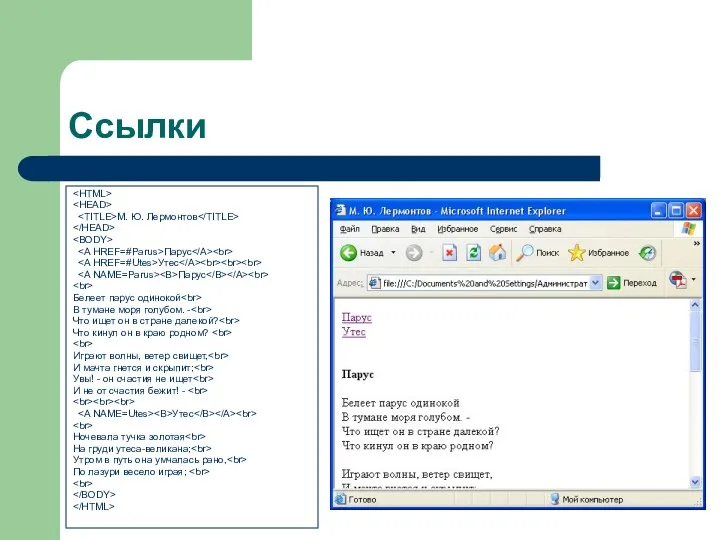
- 23. Ссылки М. Ю. Лермонтов Парус Утес Парус Белеет парус одинокой В тумане моря голубом. - Что
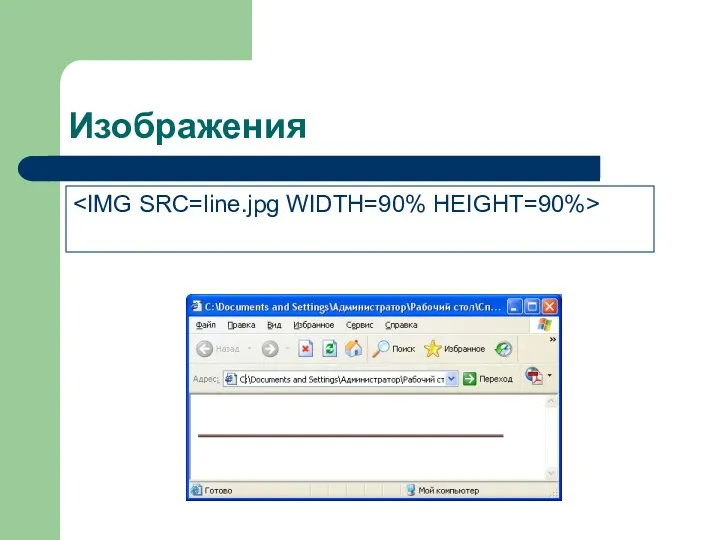
- 24. Изображения
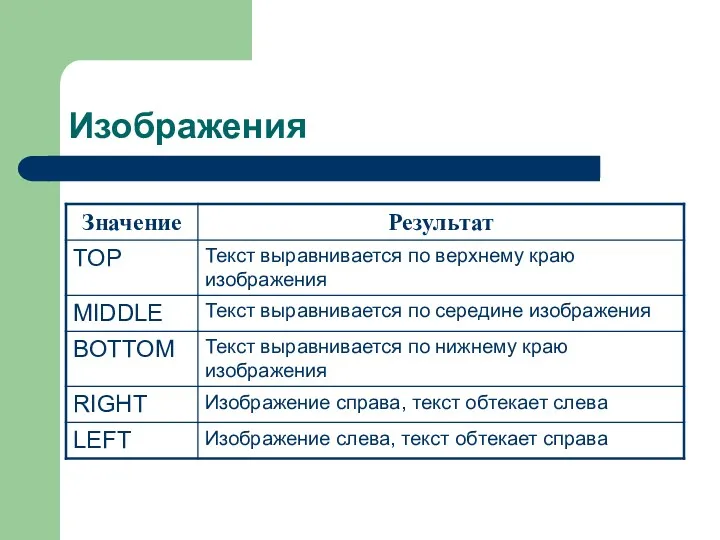
- 25. Изображения
- 26. Изображения Прекращение обтекания изображения текстом Атрибуты TITLE и ALT Использование в качестве фонового рисунка
- 28. Скачать презентацию


























 Салыстыру және логикалық операторларды қолдану
Салыстыру және логикалық операторларды қолдану Параллельное программирование для ресурсоёмких задач численного моделирования в физике. Лекция 2
Параллельное программирование для ресурсоёмких задач численного моделирования в физике. Лекция 2 Анализ и мониторинг интернет-СМИ. Базы СМИ. Медиаисследования в интернете
Анализ и мониторинг интернет-СМИ. Базы СМИ. Медиаисследования в интернете CSS. Лекция 10
CSS. Лекция 10 Компьютерные словари и системы машинного перевода текстов
Компьютерные словари и системы машинного перевода текстов Інформаційні системи. Інтелектуальна власність та авторське право
Інформаційні системи. Інтелектуальна власність та авторське право Синхронизация в OpenMP
Синхронизация в OpenMP Counter-Strike: Global Offensive. Разработка компьютерных игр
Counter-Strike: Global Offensive. Разработка компьютерных игр Прийоми забезпечення технологічності програмних продуктів. Низхідне та висхідне програмування. Метод покрокової деталізації
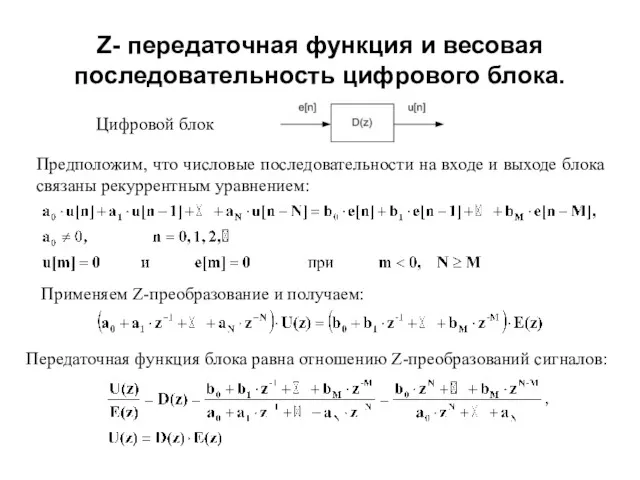
Прийоми забезпечення технологічності програмних продуктів. Низхідне та висхідне програмування. Метод покрокової деталізації Z-передаточная функция и весовая последовательность цифрового блока. (Лекция 6)
Z-передаточная функция и весовая последовательность цифрового блока. (Лекция 6) Масиви. Введення даних у масив
Масиви. Введення даних у масив Қатты диск құрылысы. Жинақтауыштың негізгі түйіндері
Қатты диск құрылысы. Жинақтауыштың негізгі түйіндері Разработка модуля CMS Drupal для создания тестов и оценки знаний пользователей
Разработка модуля CMS Drupal для создания тестов и оценки знаний пользователей Засоби UML для моделювання в програмній інженерії
Засоби UML для моделювання в програмній інженерії Грошові перекази та інтернет- магазини
Грошові перекази та інтернет- магазини Интернет Вещей. Умный дом как пример технологии
Интернет Вещей. Умный дом как пример технологии Розвиток інформатики в Україні
Розвиток інформатики в Україні Сетевая журналистика
Сетевая журналистика Текстовый редактор Microsoft office Word
Текстовый редактор Microsoft office Word Welcome To Epson Printer Customer Care Center
Welcome To Epson Printer Customer Care Center Памятка для школьника. Как создать виртуальную экскурсию в программе Microsoft Office PowerPoint
Памятка для школьника. Как создать виртуальную экскурсию в программе Microsoft Office PowerPoint SAP HANA – платформа для бизнеса в реальном времени
SAP HANA – платформа для бизнеса в реальном времени Моделирование памяти. Информационные объекты MATRIX. Организация циклов
Моделирование памяти. Информационные объекты MATRIX. Организация циклов Вычисления в таблицах Excel
Вычисления в таблицах Excel Прототип АИС Путевка. Регистрация
Прототип АИС Путевка. Регистрация Алгоритм построения орграфа Хаффмана (алгоритм сжатия)
Алгоритм построения орграфа Хаффмана (алгоритм сжатия) Поиск и сортировка информации в базах данных. ЕГЭ
Поиск и сортировка информации в базах данных. ЕГЭ Браузеры и поисковые системы
Браузеры и поисковые системы