Содержание
- 2. Ссылки и иллюстрации: Механизмы адресации на ресурсы в Internet. Реализация механизма в языке HTML Создание гиперссылок
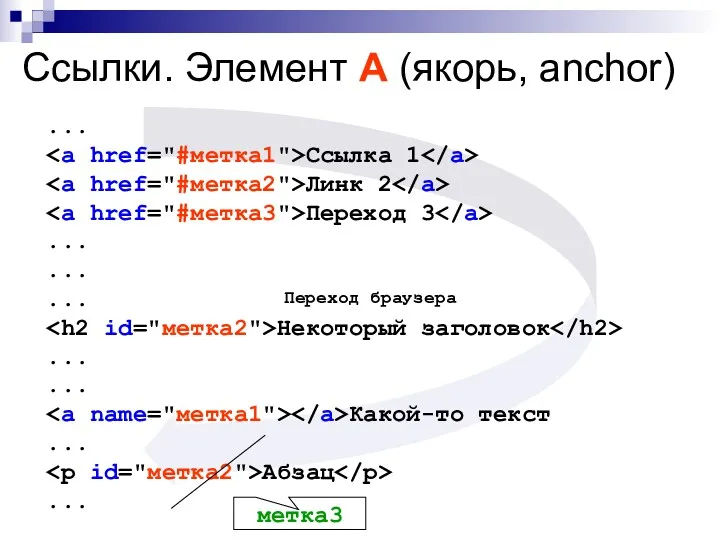
- 3. Переход браузера ... Ссылка 1 Линк 2 Переход 3 ... ... ... Некоторый заголовок ... ...
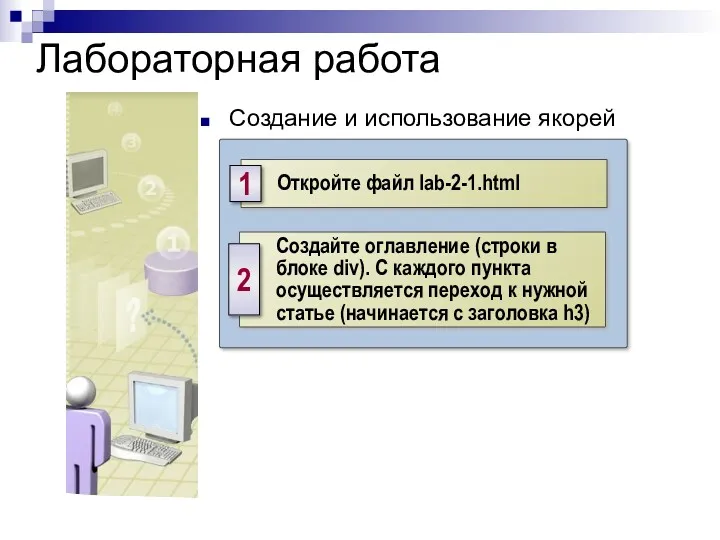
- 4. Лабораторная работа Создание и использование якорей
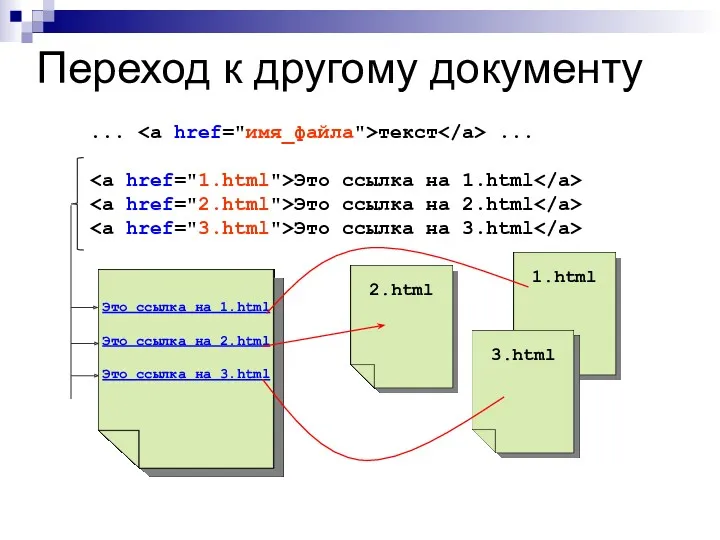
- 5. Переход к другому документу Это ссылка на 1.html Это ссылка на 2.html Это ссылка на 3.html
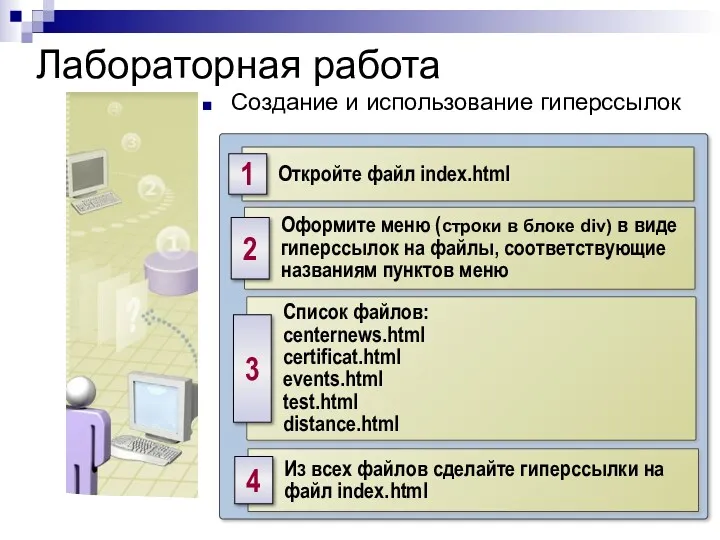
- 6. Лабораторная работа Создание и использование гиперссылок
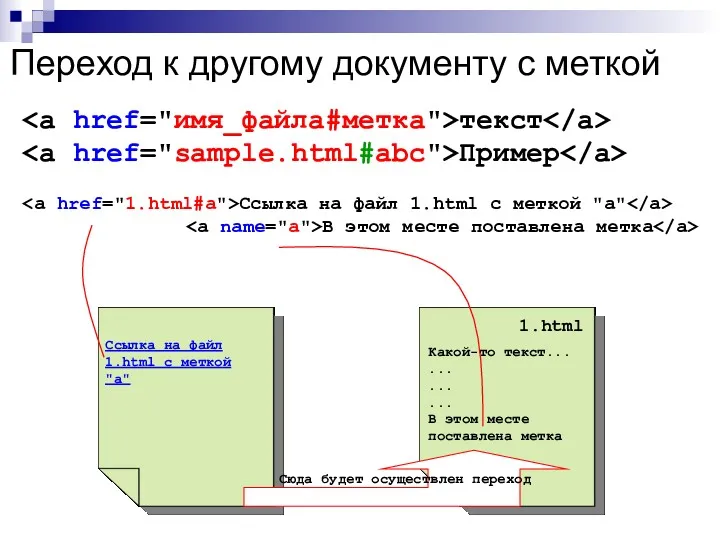
- 7. Переход к другому документу с меткой текст Пример Ссылка на файл 1.html с меткой "а" В
- 8. Лабораторная работа Создание и использование гиперссылок и якорей
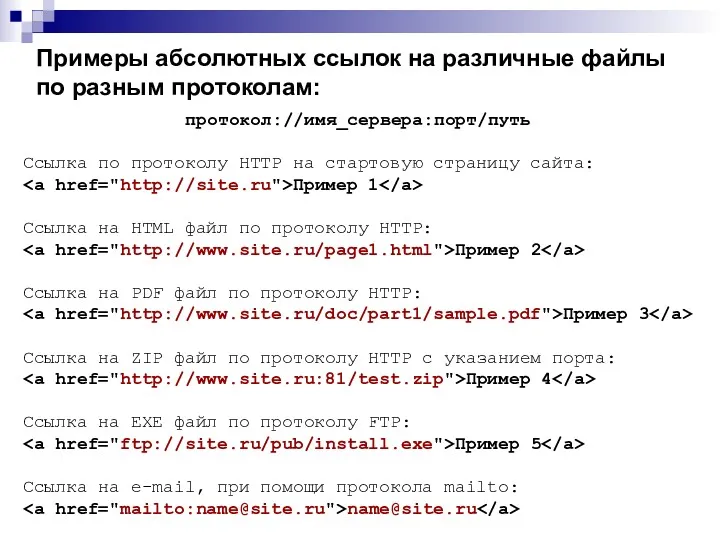
- 9. Примеры абсолютных ссылок на различные файлы по разным протоколам: протокол://имя_сервера:порт/путь Ссылка по протоколу HTTP на стартовую
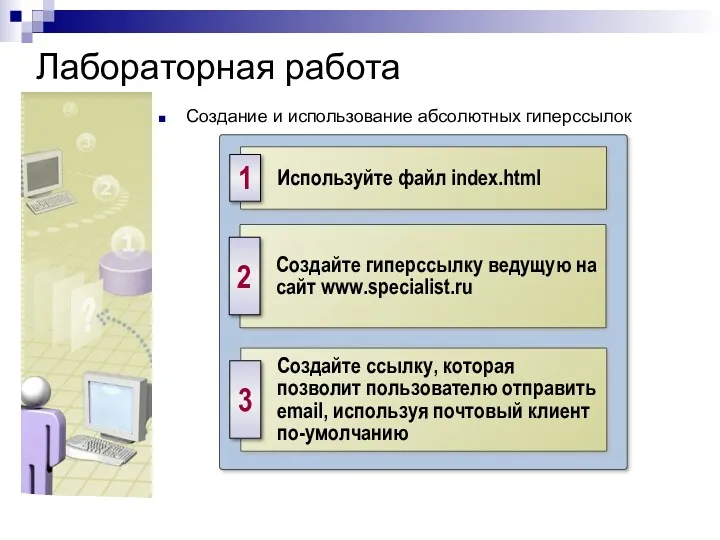
- 10. Лабораторная работа Создание и использование абсолютных гиперссылок
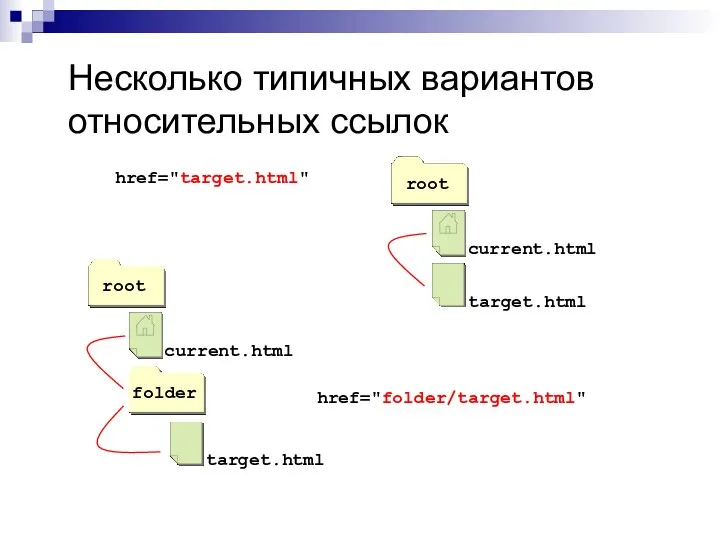
- 11. Несколько типичных вариантов относительных ссылок href="target.html" href="folder/target.html"
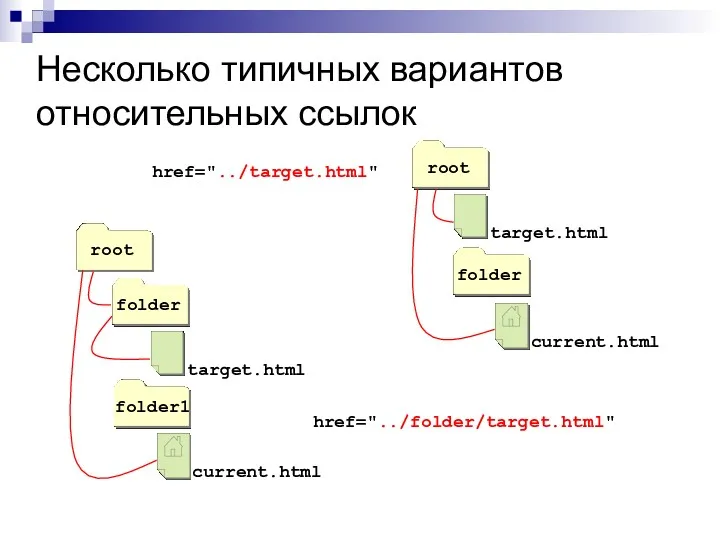
- 12. Несколько типичных вариантов относительных ссылок href="../target.html" folder1 href="../folder/target.html"
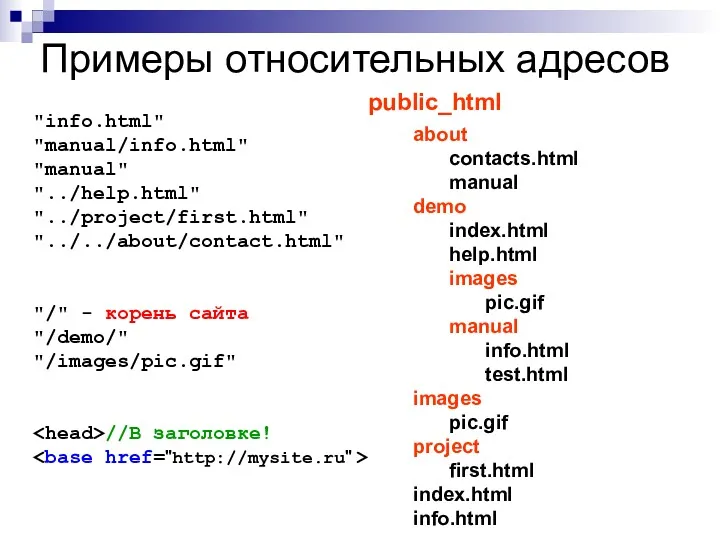
- 13. Примеры относительных адресов "info.html" "manual/info.html" "manual" "../help.html" "../project/first.html" "../../about/contact.html" "/" - корень сайта "/demo/" "/images/pic.gif" //В
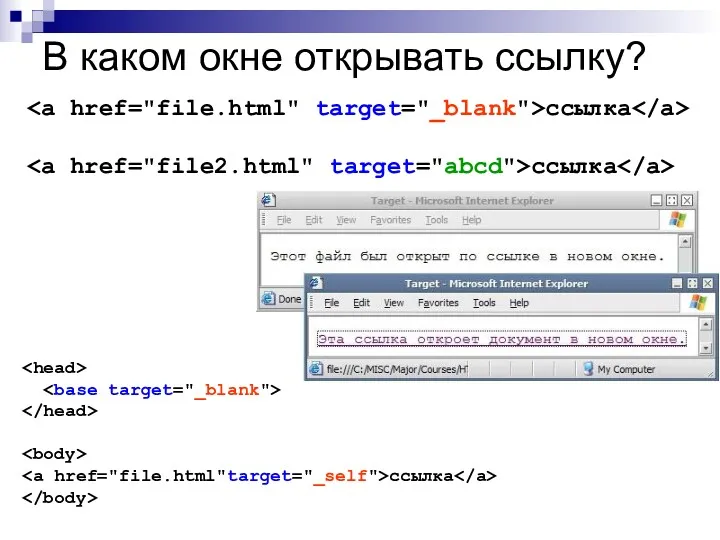
- 14. В каком окне открывать ссылку? ссылка ссылка
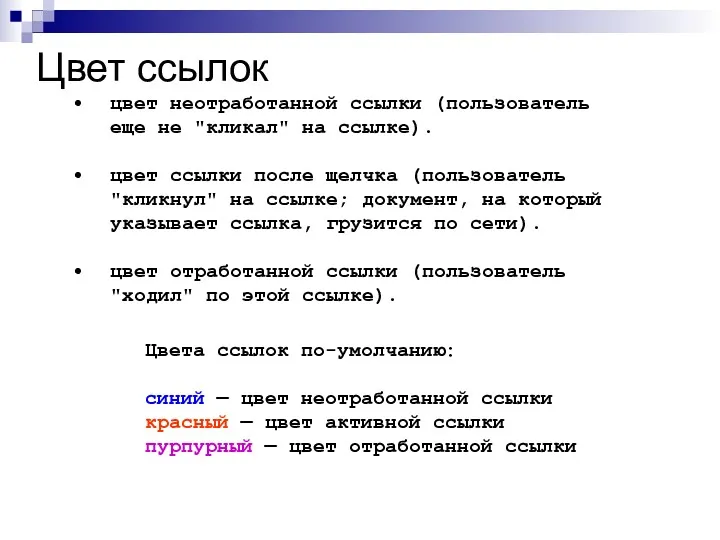
- 15. Цвет ссылок цвет неотработанной ссылки (пользователь еще не "кликал" на ссылке). цвет ссылки после щелчка (пользователь
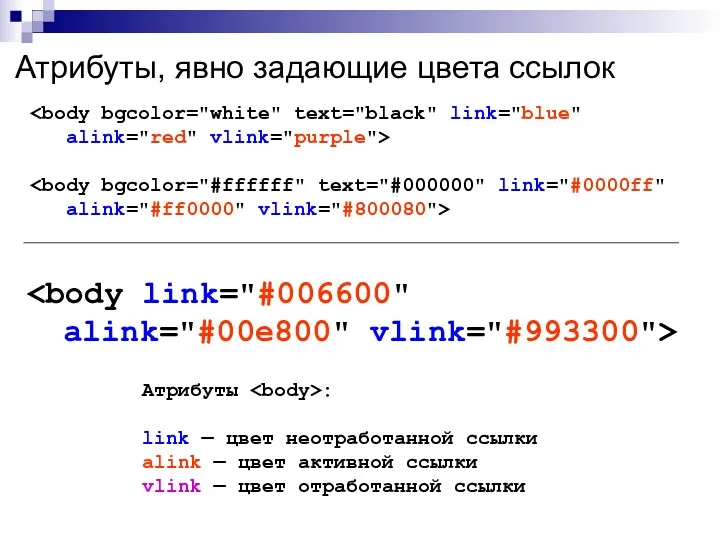
- 16. Атрибуты, явно задающие цвета ссылок Атрибуты : link — цвет неотработанной ссылки alink — цвет активной
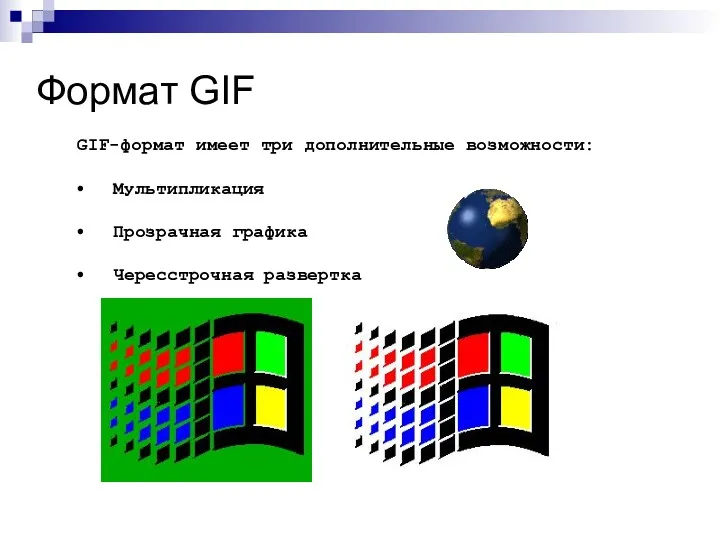
- 17. Формат GIF GIF-формат имеет три дополнительные возможности: Мультипликация Прозрачная графика Чересстрочная развертка
- 18. Формат JPG Размер 600х450 пикселей Качество высокое (High 60) Файл - 44 КБ Качество низкое (Low
- 19. Формат PNG PNG-8: индексированная цветовая палитра. поддержка прозрачности. PNG-24: полноцветный. полупрозрачность задается альфа-каналом.
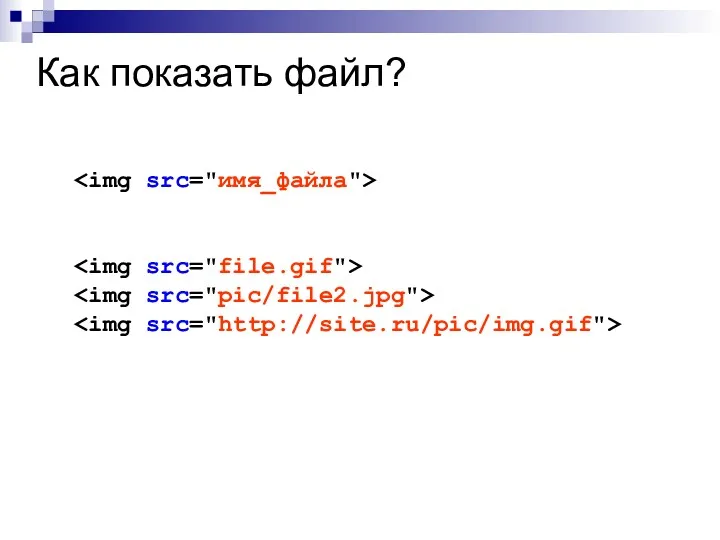
- 20. Как показать файл?
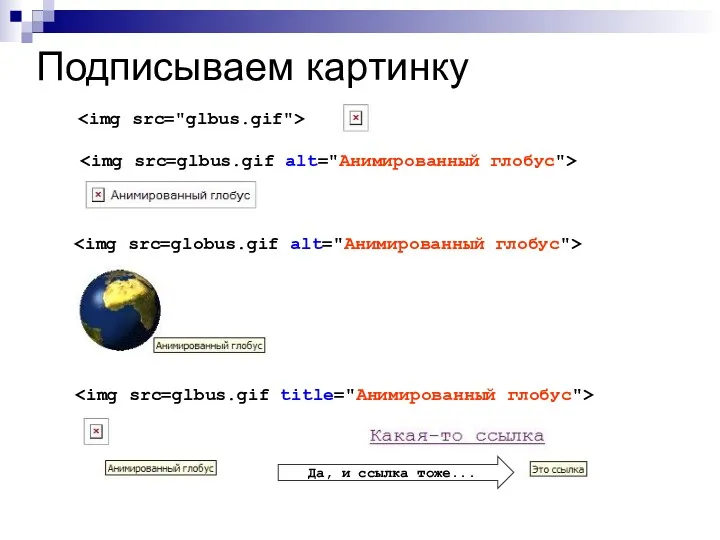
- 21. Подписываем картинку Да, и ссылка тоже...
- 22. Лабораторная работа Вставка иллюстраций
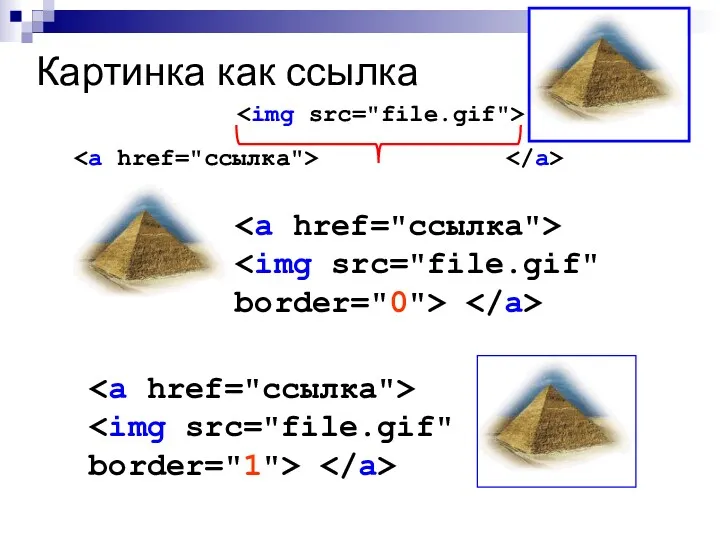
- 23. Картинка как ссылка
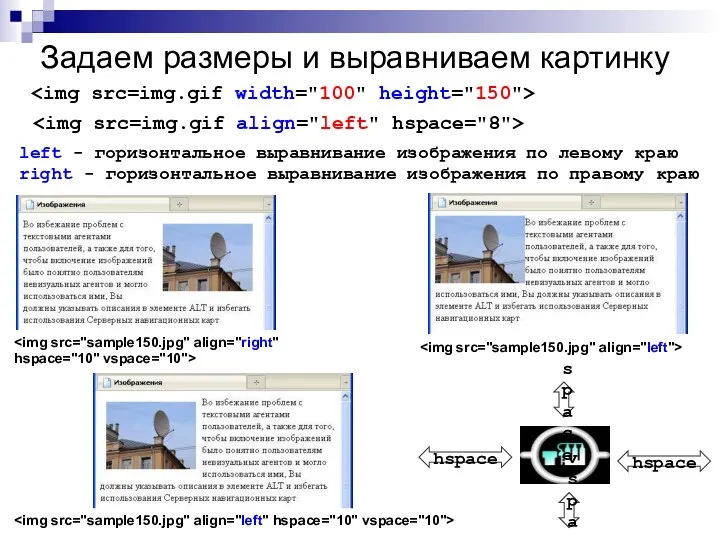
- 24. Задаем размеры и выравниваем картинку hspace hspace vspace vspace left - горизонтальное выравнивание изображения по левому
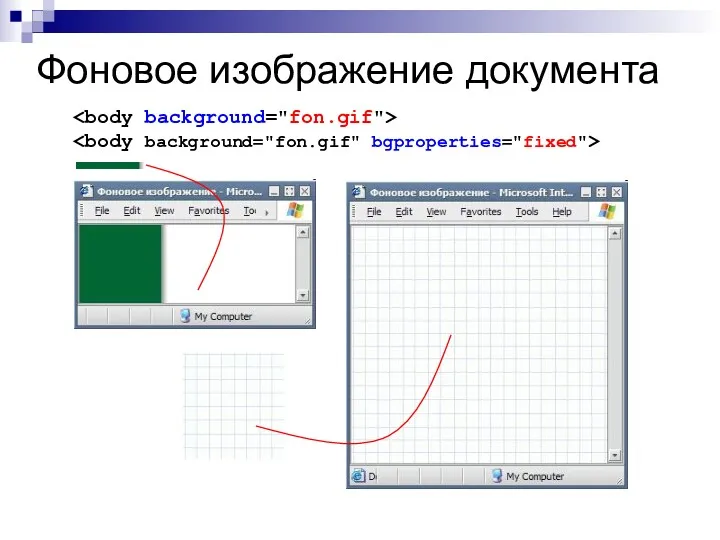
- 25. Фоновое изображение документа
- 26. Лабораторная работа Использование иллюстраций
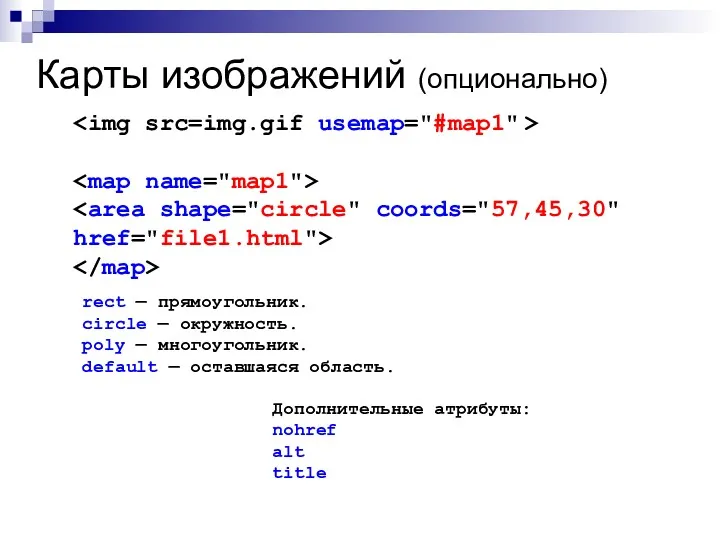
- 27. Карты изображений (опционально) rect — прямоугольник. circle — окружность. poly — многоугольник. default — оставшаяся область.
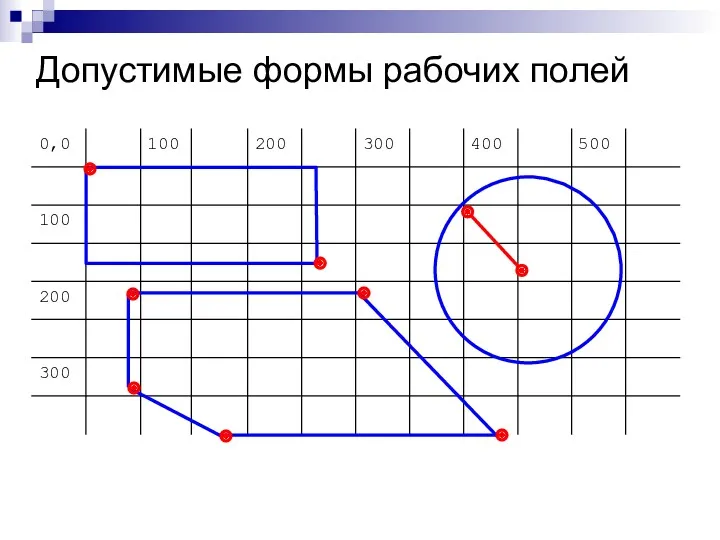
- 28. Допустимые формы рабочих полей
- 30. Скачать презентацию


































 Операционная система
Операционная система Проектирование программного обеспечения при структурном подходе. Структурная схема разраб. программного обеспечения. Лекция 5-6
Проектирование программного обеспечения при структурном подходе. Структурная схема разраб. программного обеспечения. Лекция 5-6 Сетевые атаки
Сетевые атаки Инклюзивное творческое сообщество
Инклюзивное творческое сообщество Засоби компютерної графіки
Засоби компютерної графіки Медицинские ресурсы Интернет. Лекция №9
Медицинские ресурсы Интернет. Лекция №9 Обработка исключительных ситуаций в C++
Обработка исключительных ситуаций в C++ Общие сведения о компьютере
Общие сведения о компьютере Библиографическая запись. Библиографическое описание
Библиографическая запись. Библиографическое описание Основные понятия алгебры логики. Логические выражения и логические операции
Основные понятия алгебры логики. Логические выражения и логические операции Операции для работы с файлами
Операции для работы с файлами Технология. Информационная технология. Понятие и структура. (Лекция 1)
Технология. Информационная технология. Понятие и структура. (Лекция 1) Указатели. Функции
Указатели. Функции Виды памяти. Память персонального компьютера
Виды памяти. Память персонального компьютера Сучасні сервіси Інтернету
Сучасні сервіси Інтернету Дерево угроз и модель нарушителя для удостоверяющего центра
Дерево угроз и модель нарушителя для удостоверяющего центра Системы счисления. Что такое архитектура компьютера
Системы счисления. Что такое архитектура компьютера Технология Печа-Куча
Технология Печа-Куча VGA Test 2019
VGA Test 2019 Архитектура информационных систем
Архитектура информационных систем Решение задач по теме Измерение информации
Решение задач по теме Измерение информации Урок Компьютерные вирусы и антивирусные программы (8 класс)
Урок Компьютерные вирусы и антивирусные программы (8 класс) Оценка юзабилити
Оценка юзабилити Living in a network-centric world
Living in a network-centric world Функциональные возможности Microsoft Office
Функциональные возможности Microsoft Office Введение в технологии программирования
Введение в технологии программирования Кодирование графической информации
Кодирование графической информации Сложность алгоритма
Сложность алгоритма