Универсальные контейнеры и атрибуты
Основы HTML
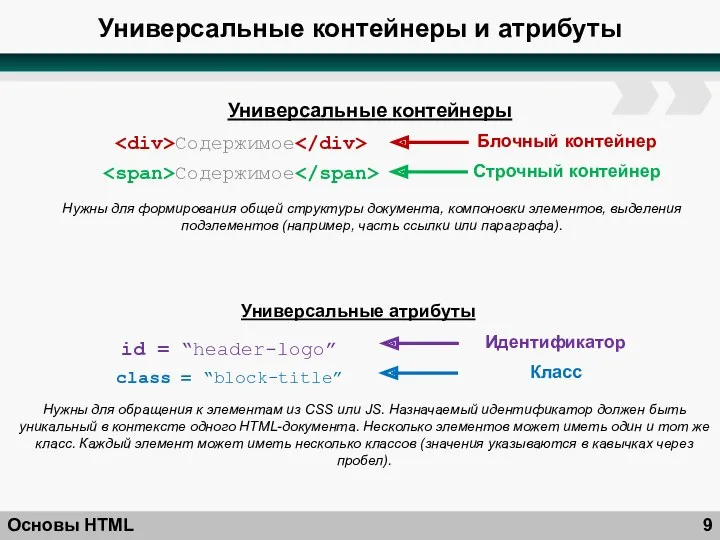
Содержимое
Содержимое
Строчный контейнер
Блочный контейнер
Универсальные контейнеры
id = “header-logo”
class =
“block-title”
Универсальные атрибуты
Класс
Идентификатор
Нужны для формирования общей структуры документа, компоновки элементов, выделения подэлементов (например, часть ссылки или параграфа).
Нужны для обращения к элементам из CSS или JS. Назначаемый идентификатор должен быть уникальный в контексте одного HTML-документа. Несколько элементов может иметь один и тот же класс. Каждый элемент может иметь несколько классов (значения указываются в кавычках через пробел).







 alt=“Company LTD”>
alt=“Company LTD”>
 Текстовый процессор MS WORD
Текстовый процессор MS WORD Задание 3. Медведи представляют бар
Задание 3. Медведи представляют бар Мошенничество в интернете
Мошенничество в интернете Microsoft Access бойынша жалпы мәлімет
Microsoft Access бойынша жалпы мәлімет Сеть распределенных вычислений: решения Oracle
Сеть распределенных вычислений: решения Oracle Heap and non-heap memory in java. GC (garbage collector)
Heap and non-heap memory in java. GC (garbage collector) Тестирование ПО. Каким оно бывает
Тестирование ПО. Каким оно бывает Interactiunea intre procese
Interactiunea intre procese Тестирование мобильных приложений
Тестирование мобильных приложений Системное программирование для Microsoft.NET на языке C#. Лекция 1
Системное программирование для Microsoft.NET на языке C#. Лекция 1 Альфа-Авто 5. Решение для автобизнеса
Альфа-Авто 5. Решение для автобизнеса Безпека у інтернеті
Безпека у інтернеті Моделирование равноускоренного движения в электронных таблицах
Моделирование равноускоренного движения в электронных таблицах Компьютерные вирусы
Компьютерные вирусы САПР. Решение чертежно-графических задач средствами компьютерной графики
САПР. Решение чертежно-графических задач средствами компьютерной графики Массивы символов в С++. Прикладное программирование
Массивы символов в С++. Прикладное программирование JavaScript. DOM, Examples
JavaScript. DOM, Examples Обработка прерываний
Обработка прерываний Дополненная реальность
Дополненная реальность Сборка и настройка сервера. Адаптация сервера под определенный бизнес
Сборка и настройка сервера. Адаптация сервера под определенный бизнес Инвестиционный тизер “Подкаст на Алиф ТВ”
Инвестиционный тизер “Подкаст на Алиф ТВ” Поиск информации в интернете. Способы поиска информации в web
Поиск информации в интернете. Способы поиска информации в web Организационные основы защиты информации
Организационные основы защиты информации Основными элементами программы являются
Основными элементами программы являются Организация повторения действий в Паскале
Организация повторения действий в Паскале IP-телефония мен стримингтік технологиялар негіздері
IP-телефония мен стримингтік технологиялар негіздері Прототип. Средства создания прототипа. Технология работы в программе прототипирования
Прототип. Средства создания прототипа. Технология работы в программе прототипирования Информационная безопасность. Методы защиты информации
Информационная безопасность. Методы защиты информации