Содержание
- 2. Немного практики
- 3. Создадим «надоедливый» баннер который будет появляться спустя некоторое время после загрузки страницы, и который перекроет всю
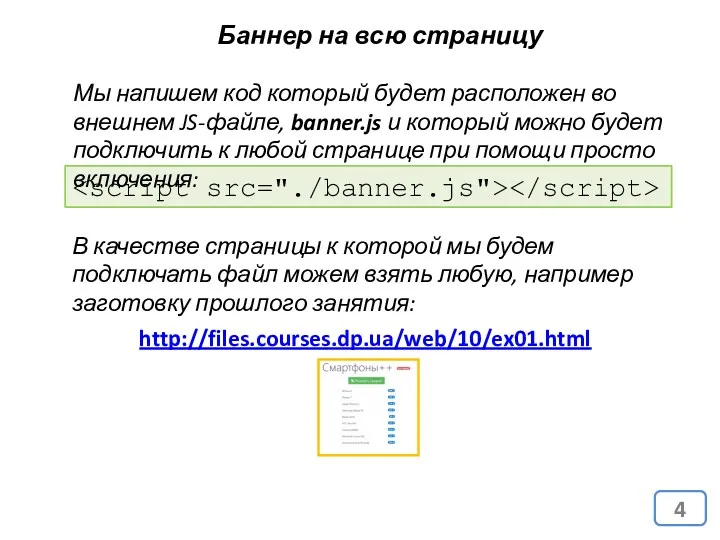
- 4. В качестве страницы к которой мы будем подключать файл можем взять любую, например заготовку прошлого занятия:
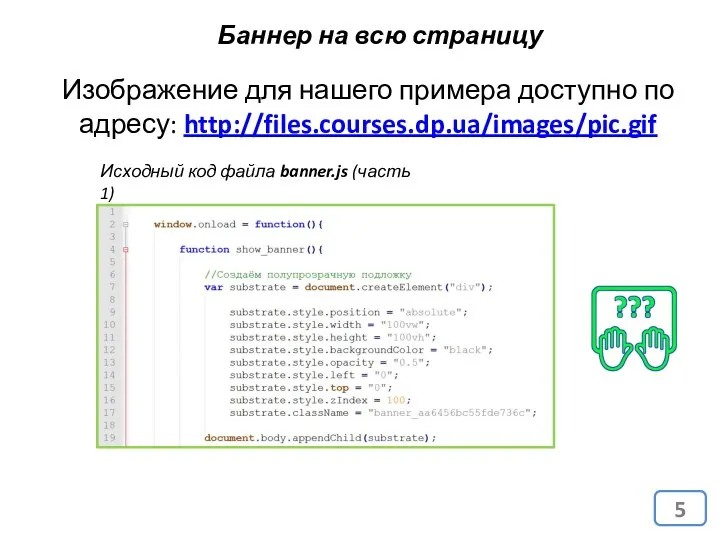
- 5. Баннер на всю страницу Исходный код файла banner.js (часть 1) Изображение для нашего примера доступно по
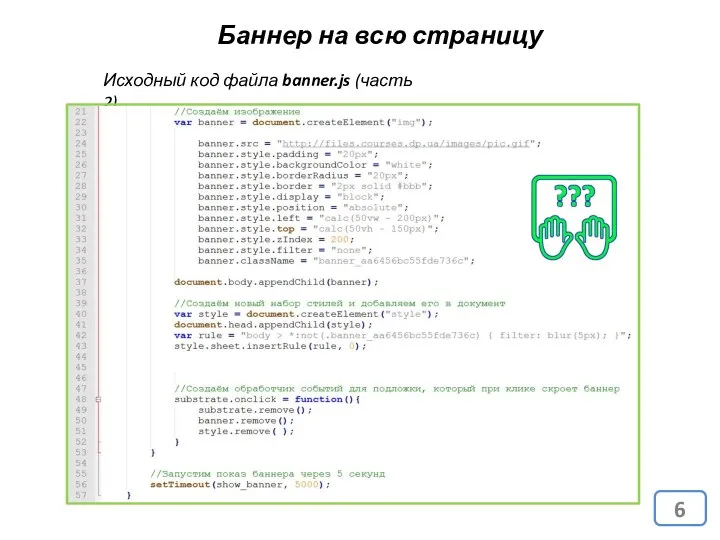
- 6. Баннер на всю страницу Исходный код файла banner.js (часть 2)
- 7. Подробнее о DOM
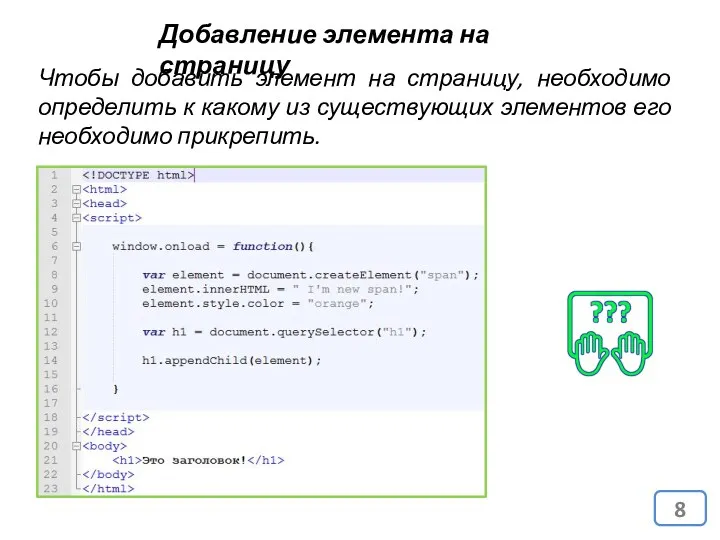
- 8. Добавление элемента на страницу Чтобы добавить элемент на страницу, необходимо определить к какому из существующих элементов
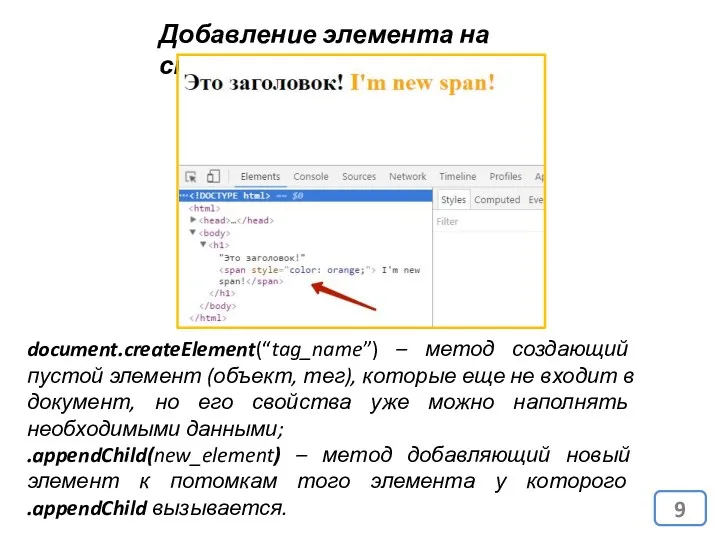
- 9. Добавление элемента на страницу document.createElement(“tag_name”) – метод создающий пустой элемент (объект, тег), которые еще не входит
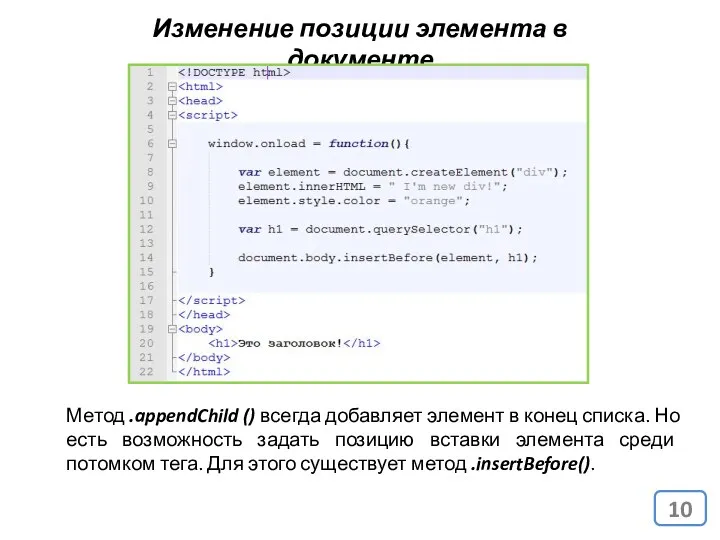
- 10. Изменение позиции элемента в документе Метод .appendChild () всегда добавляет элемент в конец списка. Но есть
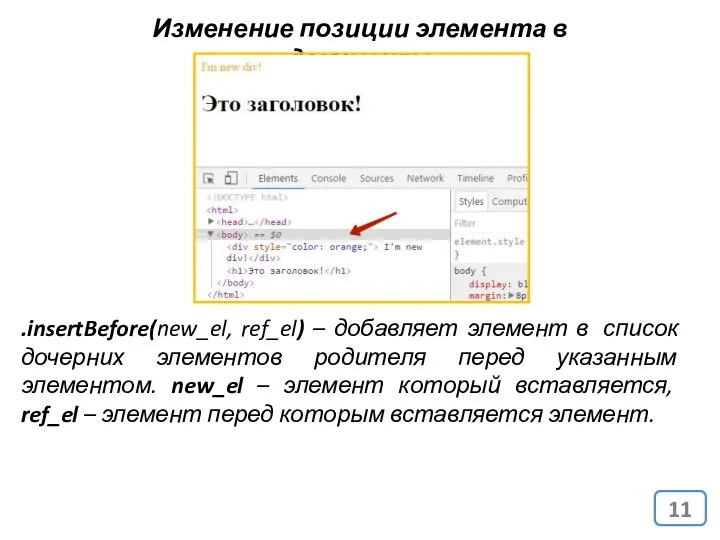
- 11. Изменение позиции элемента в документе .insertBefore(new_el, ref_el) – добавляет элемент в список дочерних элементов родителя перед
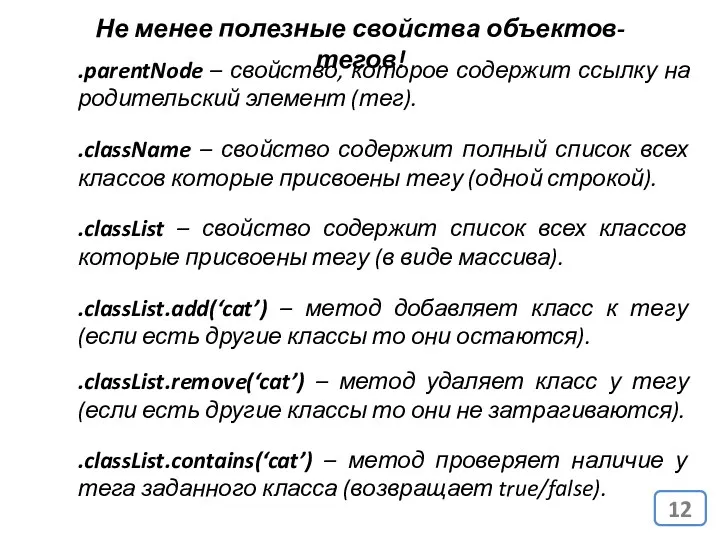
- 12. Не менее полезные свойства объектов-тегов! .parentNode – свойство, которое содержит ссылку на родительский элемент (тег). .className
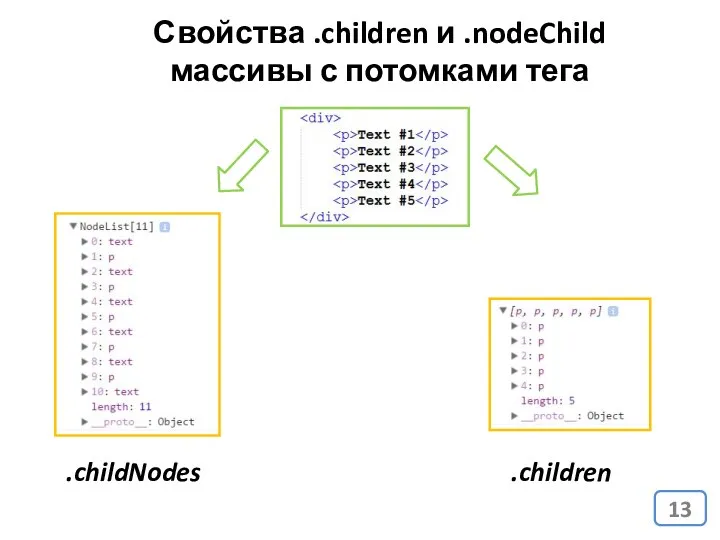
- 13. Свойства .children и .nodeChild массивы с потомками тега .childNodes .children
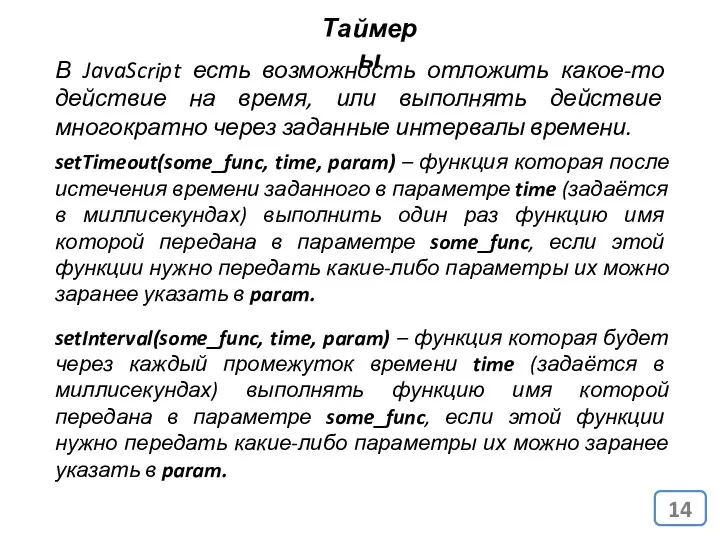
- 14. Таймеры В JavaScript есть возможность отложить какое-то действие на время, или выполнять действие многократно через заданные
- 15. DOM – Document Object Model (объектная модель документа) Стандарт который определяет из каких объектов браузер собирает
- 16. Немного практики
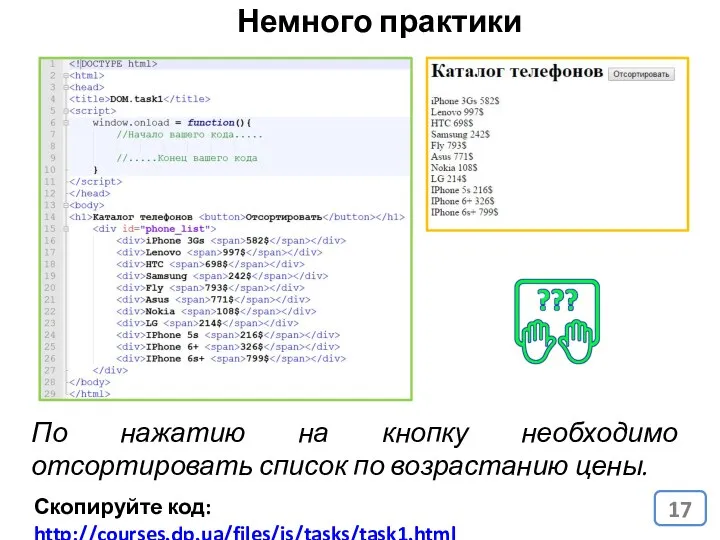
- 17. Скопируйте код: http://courses.dp.ua/files/js/tasks/task1.html Немного практики По нажатию на кнопку необходимо отсортировать список по возрастанию цены.
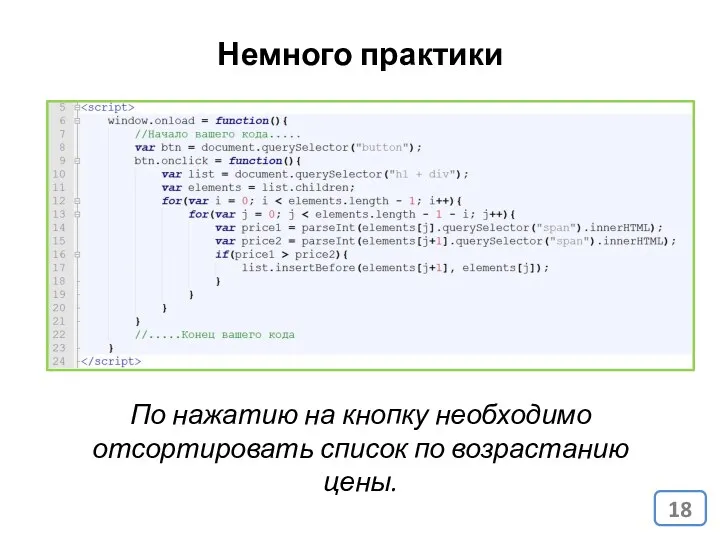
- 18. Немного практики По нажатию на кнопку необходимо отсортировать список по возрастанию цены.
- 19. Домашнее задание
- 21. Скачать презентацию


















 Разработка мобильного приложения к чемпионату мира по футболу 2018
Разработка мобильного приложения к чемпионату мира по футболу 2018 Задачи
Задачи Основы html/css
Основы html/css Проект Овощи в группе раннего возраста
Проект Овощи в группе раннего возраста Растровая графика
Растровая графика Рыцарский турнир по информатике
Рыцарский турнир по информатике Указатели и массивы (лекция 9 - 10)
Указатели и массивы (лекция 9 - 10) Разработка настольной игры
Разработка настольной игры Викторина Информ-бой. 10-11 класс
Викторина Информ-бой. 10-11 класс Моделювання бізнес-процесів лісозаготівлі
Моделювання бізнес-процесів лісозаготівлі Сети и системы телекоммуникаций
Сети и системы телекоммуникаций Алгоритмы. Свойства алгоритмов. Исполнители
Алгоритмы. Свойства алгоритмов. Исполнители 1С:Предприятие 8. Такси и аренда автомобилей
1С:Предприятие 8. Такси и аренда автомобилей Северная Африка. Журналистика, ислам, песок
Северная Африка. Журналистика, ислам, песок 1C:Предприятие 8. Автосервис
1C:Предприятие 8. Автосервис презентация Неделя безопасности Интернет
презентация Неделя безопасности Интернет Понятие информационной технологии
Понятие информационной технологии Осторожно! Цивилизация Безопасный Интернет ИГРА
Осторожно! Цивилизация Безопасный Интернет ИГРА Компьютерная безопасность
Компьютерная безопасность Построение диаграмм с помощью табличного процессора MS Excel
Построение диаграмм с помощью табличного процессора MS Excel Пресс-релиз
Пресс-релиз Creation of a simple network configuration
Creation of a simple network configuration Мониторинг сайтов образовательных организаций г.о. Самара
Мониторинг сайтов образовательных организаций г.о. Самара Международные организации по стандартизации. Основы стандартизации и сертификации ПО. Лекция 2
Международные организации по стандартизации. Основы стандартизации и сертификации ПО. Лекция 2 Использование Searchable DataStore для поиска закономерностей
Использование Searchable DataStore для поиска закономерностей Цифровое видеоизображение
Цифровое видеоизображение Графический редактор PAINT
Графический редактор PAINT Программы профессиональной переподготовки по информационной безопасности и технической защите информации
Программы профессиональной переподготовки по информационной безопасности и технической защите информации