Содержание
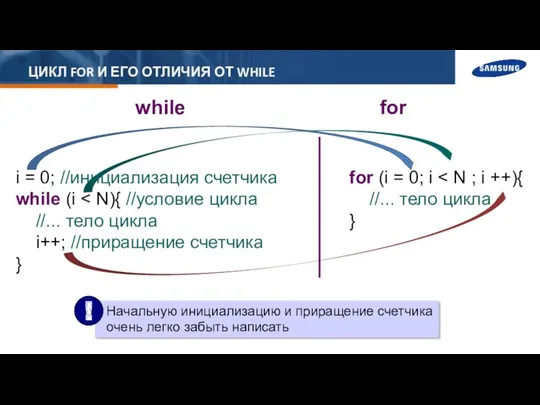
- 2. i = 0; //инициализация счетчика while (i //... тело цикла i++; //приращение счетчика } ЦИКЛ FOR
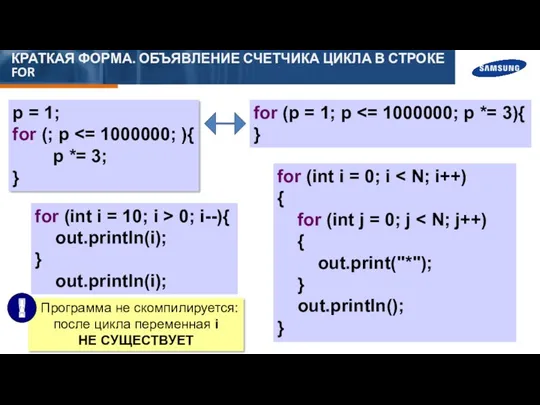
- 3. p = 1; for (; p p *= 3; } КРАТКАЯ ФОРМА. ОБЪЯВЛЕНИЕ СЧЕТЧИКА ЦИКЛА В
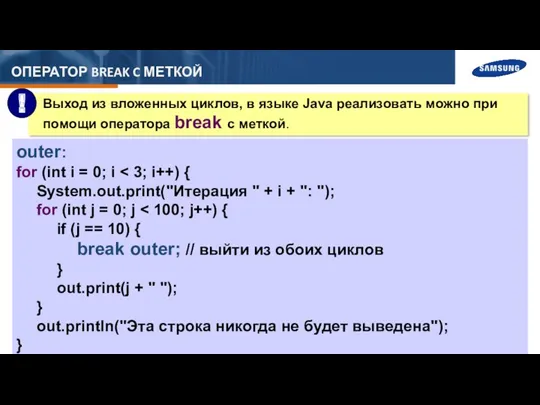
- 4. ОПЕРАТОР BREAK C МЕТКОЙ outer: for (int i = 0; i System.out.print("Итерация " + i +
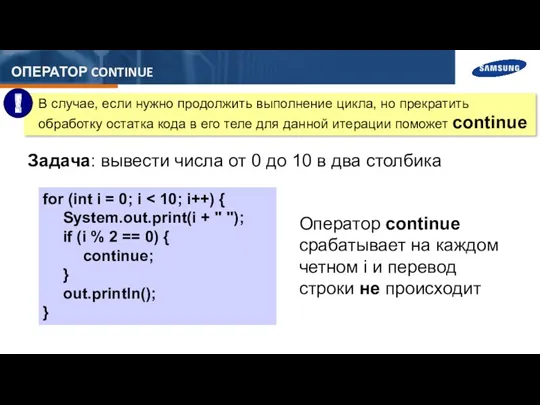
- 5. ОПЕРАТОР CONTINUE for (int i = 0; i System.out.print(i + " "); if (i % 2
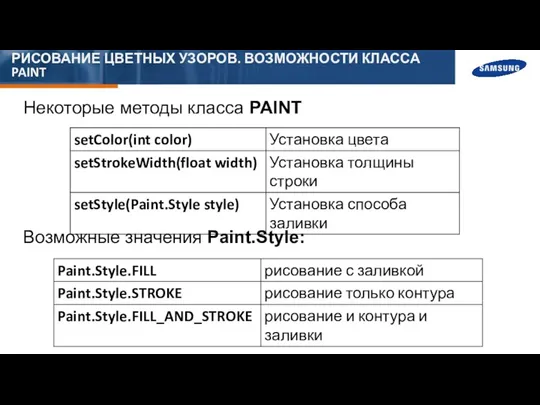
- 6. РИСОВАНИЕ ЦВЕТНЫХ УЗОРОВ. ВОЗМОЖНОСТИ КЛАССА PAINT Некоторые методы класса PAINT Возможные значения Paint.Style:
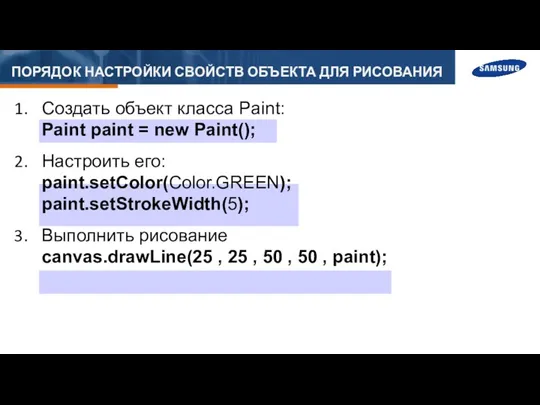
- 7. ПОРЯДОК НАСТРОЙКИ СВОЙСТВ ОБЪЕКТА ДЛЯ РИСОВАНИЯ Создать объект класса Paint: Paint paint = new Paint(); Настроить
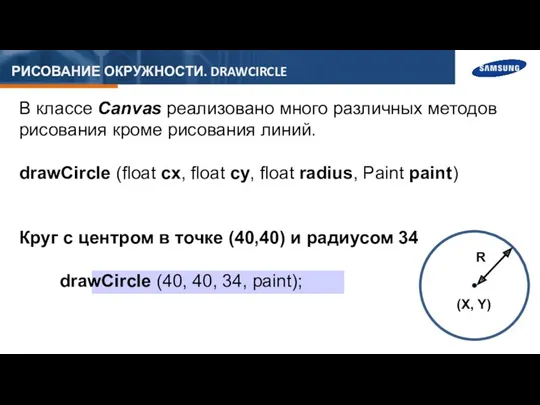
- 8. РИСОВАНИЕ ОКРУЖНОСТИ. DRAWCIRCLE В классе Canvas реализовано много различных методов рисования кроме рисования линий. drawCircle (float
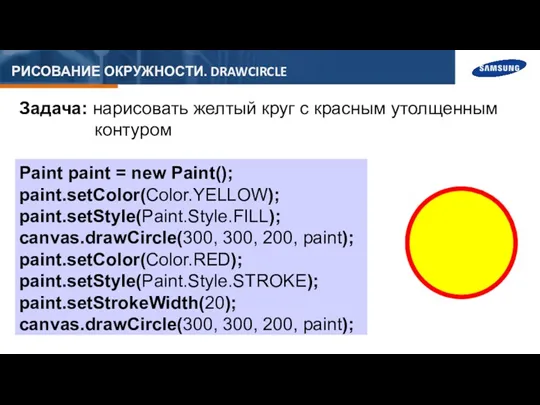
- 9. РИСОВАНИЕ ОКРУЖНОСТИ. DRAWCIRCLE Задача: нарисовать желтый круг с красным утолщенным контуром Paint paint = new Paint();
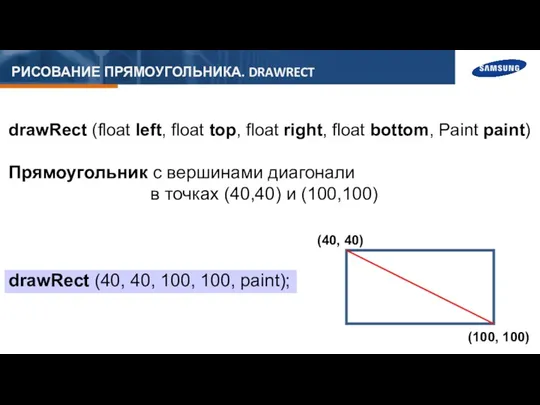
- 10. РИСОВАНИЕ ПРЯМОУГОЛЬНИКА. DRAWRECT drawRect (float left, float top, float right, float bottom, Paint paint) Прямоугольник с
- 11. РИСОВАНИЕ ПРЯМОУГОЛЬНИКА. DRAWRECT Задача: нарисовать синий квадрат: Paint paint = new Paint(); paint.setColor(Color.BLUE); paint.setStyle(Paint.Style.FILL); canvas.drawRect(100, 100,
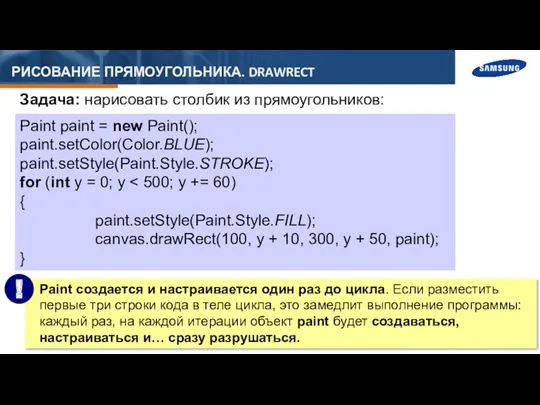
- 12. РИСОВАНИЕ ПРЯМОУГОЛЬНИКА. DRAWRECT Задача: нарисовать столбик из прямоугольников: Paint paint = new Paint(); paint.setColor(Color.BLUE); paint.setStyle(Paint.Style.STROKE); for
- 13. РИСОВАНИЕ . ПРАКТИКА Импортировать проект Android под именем ProjectCanvas В классе MyDraw в теле метода onDraw
- 14. ДОМАШНЕЕ ЗАДАНИЕ Выполните задания урока. Решите задачи 117, 216, 346 и 1437.
- 16. Скачать презентацию













 Основа алгоритмизации и программирования
Основа алгоритмизации и программирования 5 любимых методических приемов работы на уроке
5 любимых методических приемов работы на уроке Технология объектно-ориентированного проектирования ИС. Rational Unified Process (RUP)
Технология объектно-ориентированного проектирования ИС. Rational Unified Process (RUP) Мошенничество в интернете
Мошенничество в интернете Java Collection Framework. Коллекции
Java Collection Framework. Коллекции Компьютерные объекты. Файлы и папки. Размер файла. Объекты операционной системы
Компьютерные объекты. Файлы и папки. Размер файла. Объекты операционной системы Anatomy Lesson for Middle School Internal Organs of the Human Body
Anatomy Lesson for Middle School Internal Organs of the Human Body Кодирование и обработка числовой информации. Методическая разработка
Кодирование и обработка числовой информации. Методическая разработка Введение в MPI. Параллельное программирование
Введение в MPI. Параллельное программирование Создание буклета в программе Microsoft Publisher
Создание буклета в программе Microsoft Publisher Введение в Java
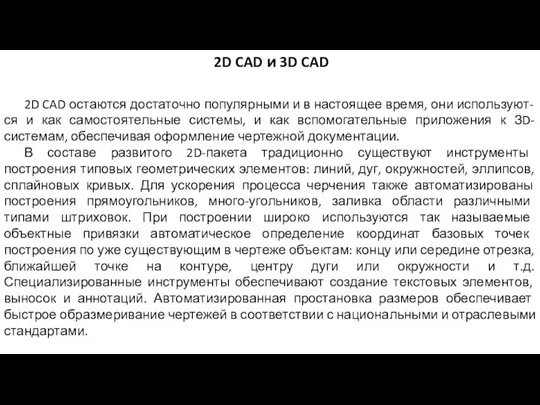
Введение в Java 2D CAD и 3D CAD
2D CAD и 3D CAD Использование сервисов Web 2.0 в образовании
Использование сервисов Web 2.0 в образовании Язык программирования Паскаль
Язык программирования Паскаль Kids MBA. Реклама продуктов
Kids MBA. Реклама продуктов Порівняння інтернет - магазинів
Порівняння інтернет - магазинів Шаблоны слайдов от McKinsey
Шаблоны слайдов от McKinsey Как продвигать свой бизнес без сложных настроек
Как продвигать свой бизнес без сложных настроек Программирование (Python)
Программирование (Python) События в JavaScript
События в JavaScript Введение в программирование
Введение в программирование Prospects for the development of GIS in the representation of a man of the late 20th century
Prospects for the development of GIS in the representation of a man of the late 20th century Презентация по информатике СУБД ACCESS для 9 кл.
Презентация по информатике СУБД ACCESS для 9 кл. Сел қауіптілігін карторграфиялауға арналған геоақпараттық жүйелер
Сел қауіптілігін карторграфиялауға арналған геоақпараттық жүйелер Робототехника. Презентация занятия №6. Знакомство с блоком случайное число. Изучение цикла под счет
Робототехника. Презентация занятия №6. Знакомство с блоком случайное число. Изучение цикла под счет Студенческий медиацентр Курского государственного медицинского университета
Студенческий медиацентр Курского государственного медицинского университета Основные элементы текста. Оформление текста
Основные элементы текста. Оформление текста Модели жизненного цикла ИС или ПО
Модели жизненного цикла ИС или ПО