Содержание
- 2. Word Wide Web WWW (Web) – распределенная гипертекстовая система, хранящая и передающая файлы через Интернет объединяющая
- 3. Язык HTML Теги – служебные слова языка HTML, заключенные в угловые скобки («>» и «>»), служат
- 4. Структура HTML-документа Заголовок документа – раздел структуры Web-страницы, содержит служебную информацию о документе в целом. Тело
- 5. Форматирование HTML-документа Текст можно разделить тегами на смысловые блоки: заголовки, абзацы. Дополнительное разделение текста осуществляется переходом
- 6. Списки в HTML-документе В языке HTML предусмотрен специальный набор тегов для представления информации в виде списков.
- 7. Управление цветом Цветовой круг Иттена В круге Иттена основой являются три цвета: синий, красный и жёлтый.
- 8. Комплементарными, или дополнительными, контрастными, являются цвета, расположенные на противоположных сторонах цветового круга Иттена. Одно из главных
- 9. Создание web-странички Главный принцип современного веб-дизайна: одна страница – один экран. Информация, которую вы поместите на
- 10. Вставка изображений Обязательно задавайте реальные размеры всех изображений на web-странице. Атрибут ALT для тега изображения, согласно
- 11. Бегущая строка Бегущая строка - самый простой способ анимации на web-странице. Тег marquee - специальный тег,
- 12. Гиперссылки Не подчеркивайте другие элементы на экране. Старайтесь не выделять текстовые элементы тем же цветом, что
- 13. Карты-изображения Карты позволяют задать любую форму области ссылки. Учитывая, что изображения по своей природе прямоугольны, сделать
- 14. Организация информации на сайте На сайте могут быть использованы следующие структуры: Линейная структура – наиболее простой
- 15. Таблицы Таблицы — позволяют: расположить текст документа в нескольких колонках; расположить картинки и текст относительно друг
- 16. Фреймовая структура сайта Достоинства фреймов: быстрая загрузка страниц, точность размещение информации в окне браузера, простота разграничения
- 17. Каскадные таблицы стилей Каскадные таблицы стилей (CSS) – это набор правил, описывающих форматирование разных фрагментов HTML-кода
- 18. Синтаксис записи стилей h1 { font-family: Verdana } Селектор Свойство Значение Урок 26 Css. Шрифтовое и
- 19. Встроенный стиль Это стиль для отдельного тега. Параметр style можно использовать в каждом отдельном теге, задавая
- 20. Внедренный стиль Это стиль для отдельного HTML-файла. Можно задать стиль для тега или группы тегов так,
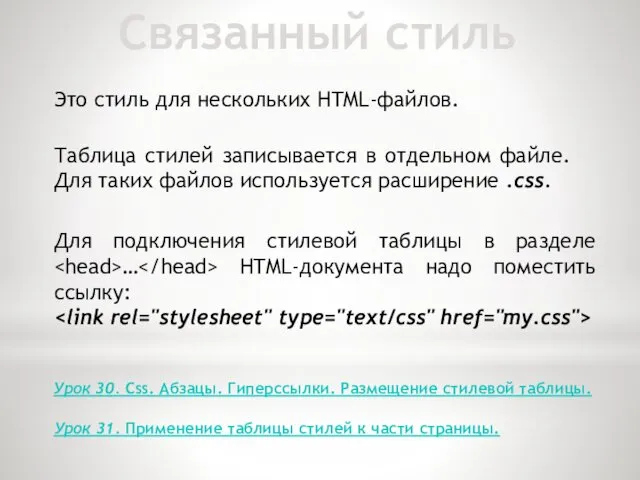
- 21. Связанный стиль Это стиль для нескольких HTML-файлов. Таблица стилей записывается в отдельном файле. Для таких файлов
- 23. Скачать презентацию




















 Франкенштейн - доктор любви. Игра
Франкенштейн - доктор любви. Игра Функции проверки
Функции проверки SAFA results: aircraft types Russian Federation State of Design
SAFA results: aircraft types Russian Federation State of Design Создание презентаций в программе Microsoft Power Point
Создание презентаций в программе Microsoft Power Point Сравнение ВКонтакте и его аналога
Сравнение ВКонтакте и его аналога Ренат Янбеков. Nérpa agency
Ренат Янбеков. Nérpa agency Windows Forms
Windows Forms Алгоритмы сортировки массивов
Алгоритмы сортировки массивов Робототехника
Робототехника Какие СМИ я читаю и почему
Какие СМИ я читаю и почему Обзор информационной системы КАСАНТ/КАСАТ
Обзор информационной системы КАСАНТ/КАСАТ Текст как форма представления информации
Текст как форма представления информации Введение в информатику
Введение в информатику Презентация по информатике Создание комплексных текстовых документов
Презентация по информатике Создание комплексных текстовых документов Проблемы создания эффективного параллельного прогаммного обеспечения
Проблемы создания эффективного параллельного прогаммного обеспечения Табличные информационные модели
Табличные информационные модели Контрольно-кассовая техника с функцией передачи данных в налоговые органы
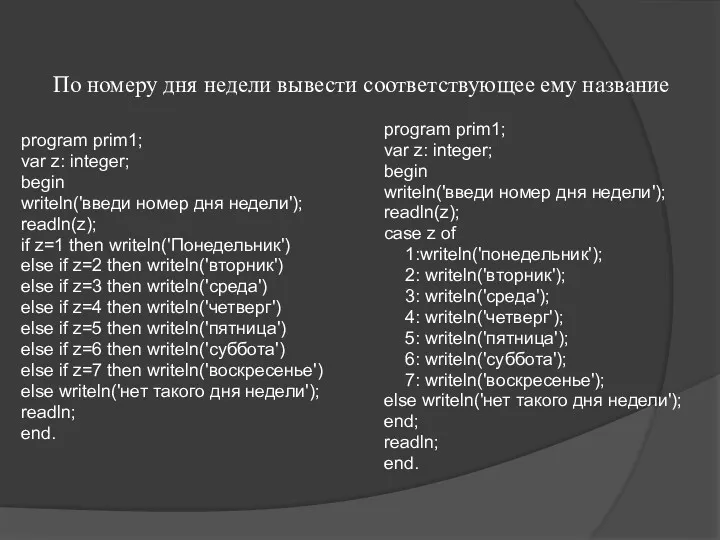
Контрольно-кассовая техника с функцией передачи данных в налоговые органы Оператор варианта
Оператор варианта Геоинформационные системы для будущего Тольятти: взгляд горожанина
Геоинформационные системы для будущего Тольятти: взгляд горожанина Вложенные циклы
Вложенные циклы Ideone. com
Ideone. com Комментарии для дизайнеров
Комментарии для дизайнеров АИС Параграф система Знак
АИС Параграф система Знак 829844
829844 Создание сайта с помощью языка гипертекстовой разметки HTML ( самый крупный) до ( самый мелкий).Заголовок страницы целесообразно выделить самым крупным шрифтом: Моя страничка Выравнивание Принято, чтобы заголовок на странице находился по центру, для э
Создание сайта с помощью языка гипертекстовой разметки HTML ( самый крупный) до ( самый мелкий).Заголовок страницы целесообразно выделить самым крупным шрифтом: Моя страничка Выравнивание Принято, чтобы заголовок на странице находился по центру, для э Основы языка программирования C++
Основы языка программирования C++ Подготовка файлов к печати. Форматы файлов, цветовые раскладки и разница между векторной и растровой графикой
Подготовка файлов к печати. Форматы файлов, цветовые раскладки и разница между векторной и растровой графикой Новость. Возможные варианты тем новостей
Новость. Возможные варианты тем новостей