Создание сайта с помощью языка гипертекстовой разметки HTML ( самый крупный) до ( самый мелкий).Заголовок страницы целесообразно выделить самым крупным шрифтом: Моя страничка Выравнивание Принято, чтобы заголовок на странице находился по центру, для э презентация
Содержание
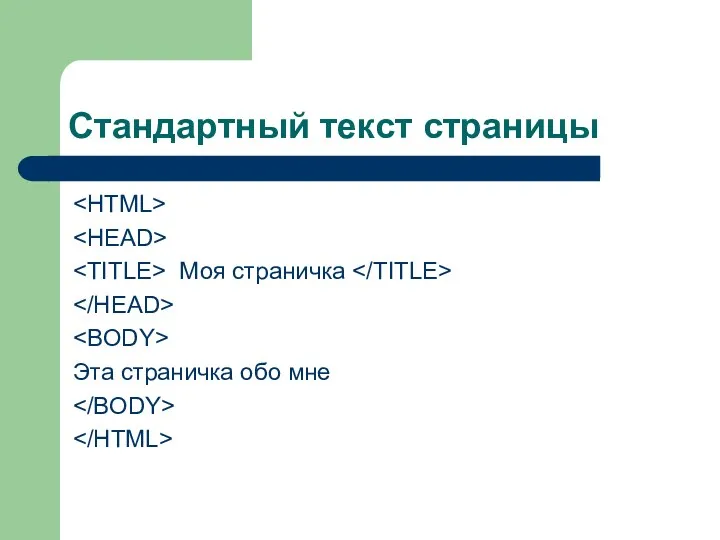
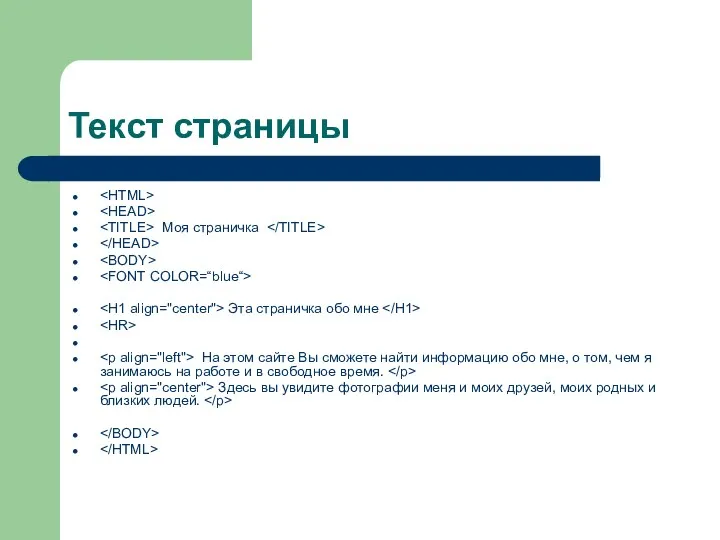
- 2. Стандартный текст страницы Моя страничка Эта страничка обо мне
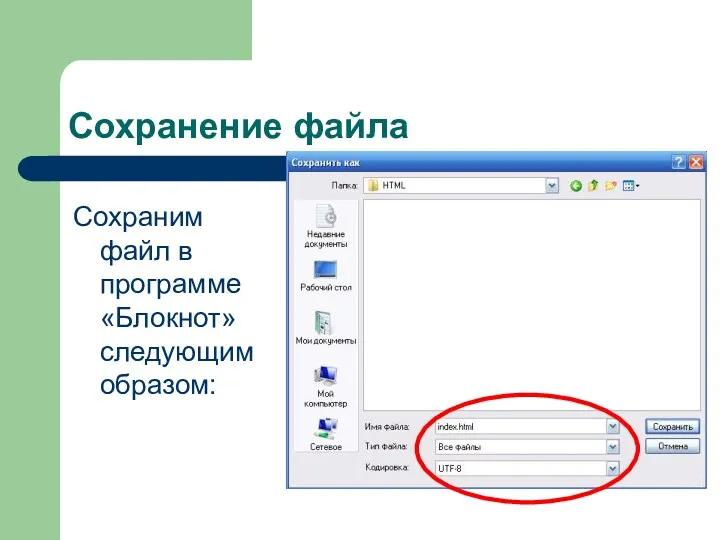
- 3. Сохранение файла Сохраним файл в программе «Блокнот» следующим образом:
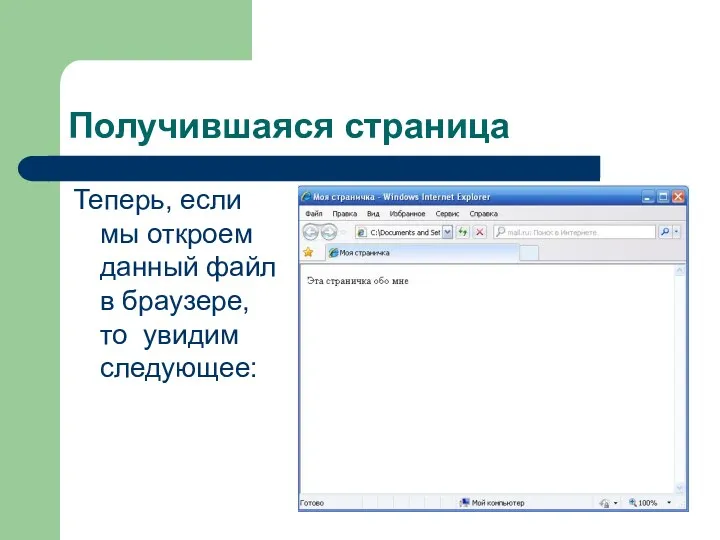
- 4. Получившаяся страница Теперь, если мы откроем данный файл в браузере, то увидим следующее:
- 5. Форматирование страницы Пока наша страница не очень красива и красочна. Изменим ее, добавив более крупный шрифт,
- 6. Размер шрифта Размер шрифта задается тэгами от ( самый крупный) до ( самый мелкий). Заголовок страницы
- 7. Выравнивание Принято, чтобы заголовок на странице находился по центру, для этого применяется выравнивание. Выравнивание осуществляется с
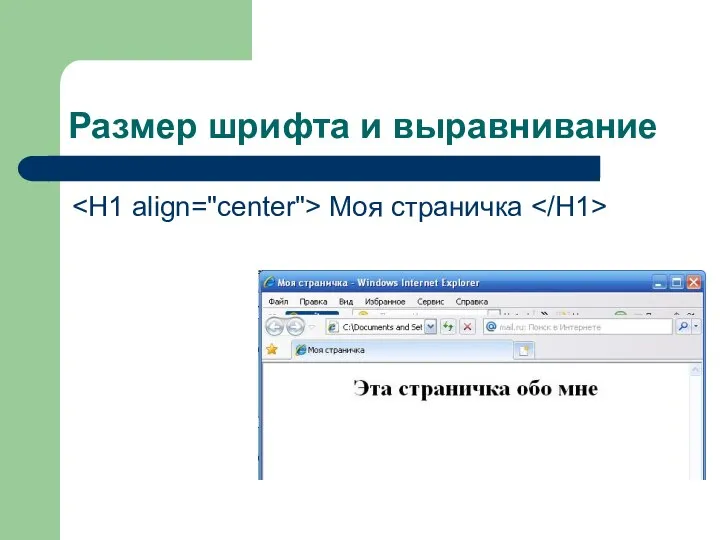
- 8. Размер шрифта и выравнивание Моя страничка
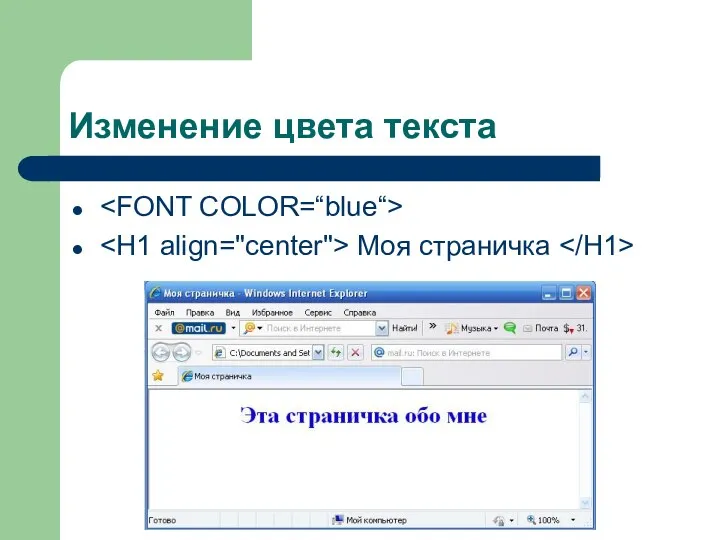
- 9. Другие атрибуты Тэг «FONT» задает параметры форматирования шрифта любого фрагмента текста. Его атрибуты: SIZE-размер шрифта; COLOR-
- 10. Изменение цвета текста Моя страничка
- 11. Горизонтальная линия Чтобы отделить заголовок от остального текста, можно использовать горизонтальную линию. Это можно сделать с
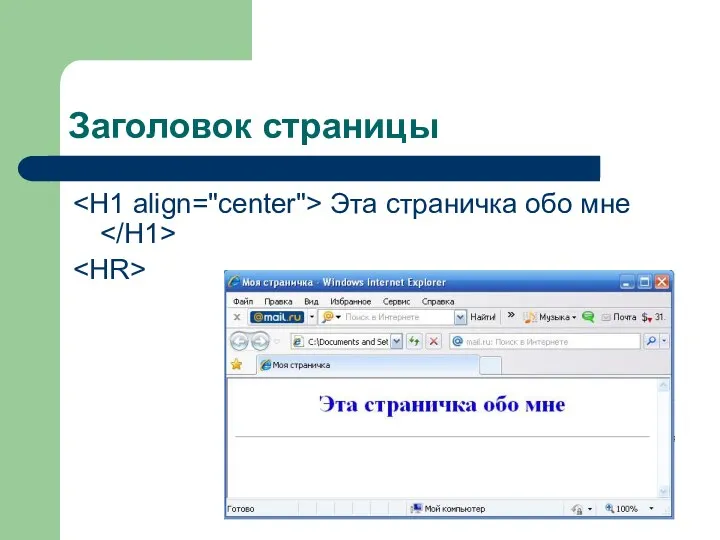
- 12. Заголовок страницы Эта страничка обо мне
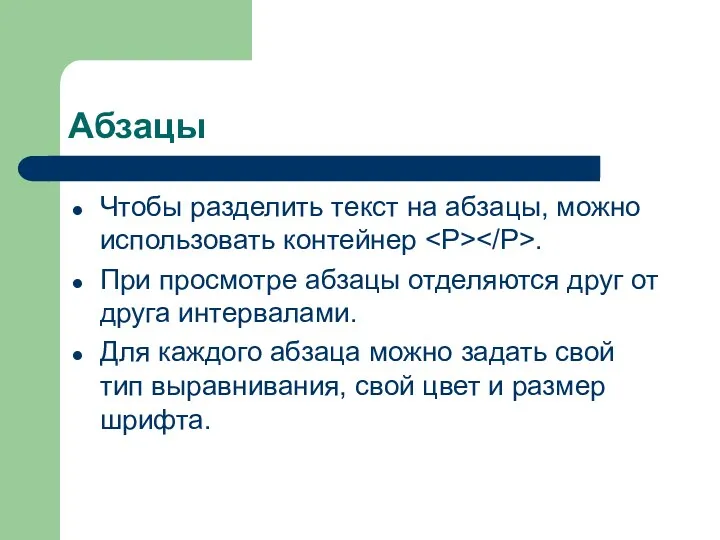
- 13. Абзацы Чтобы разделить текст на абзацы, можно использовать контейнер . При просмотре абзацы отделяются друг от
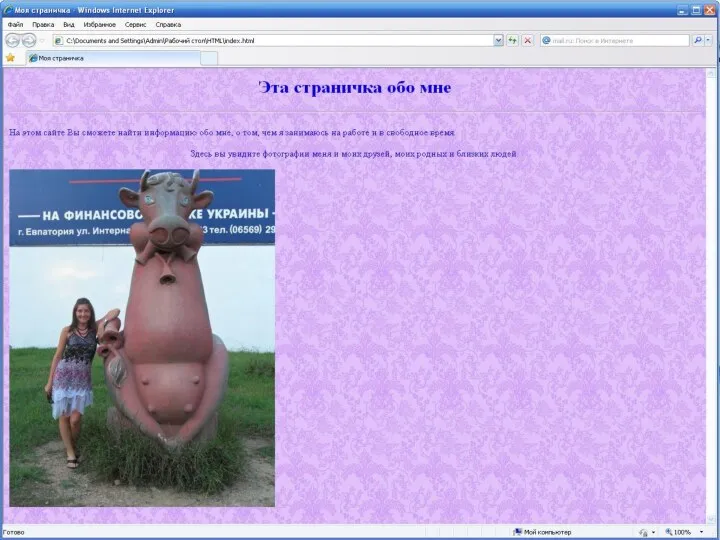
- 14. Текст страницы Моя страничка Эта страничка обо мне На этом сайте Вы сможете найти информацию обо
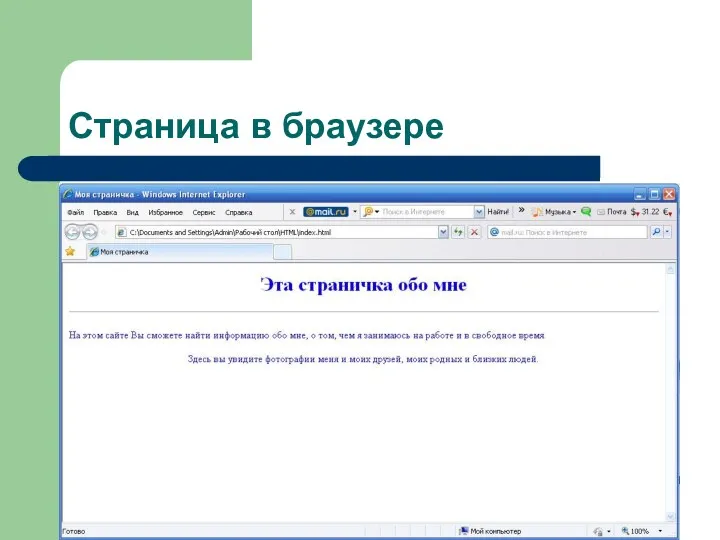
- 15. Страница в браузере
- 16. Вставка изображений Чтобы сайт был визуально привлекательным, на нем можно разместить изображения. На web-страницах могут размещаться
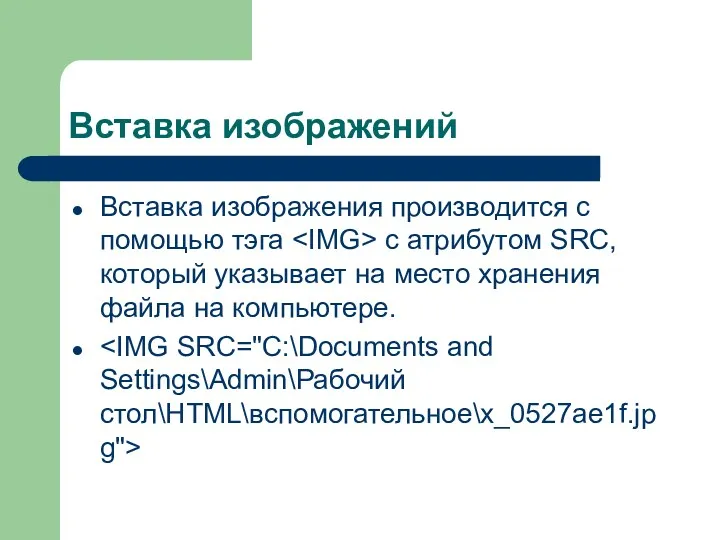
- 17. Вставка изображений Вставка изображения производится с помощью тэга с атрибутом SRC, который указывает на место хранения
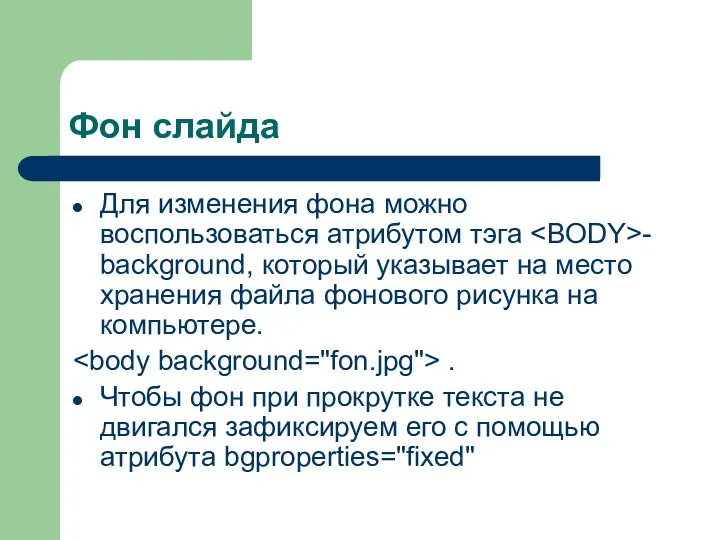
- 19. Фон слайда Для изменения фона можно воспользоваться атрибутом тэга - background, который указывает на место хранения
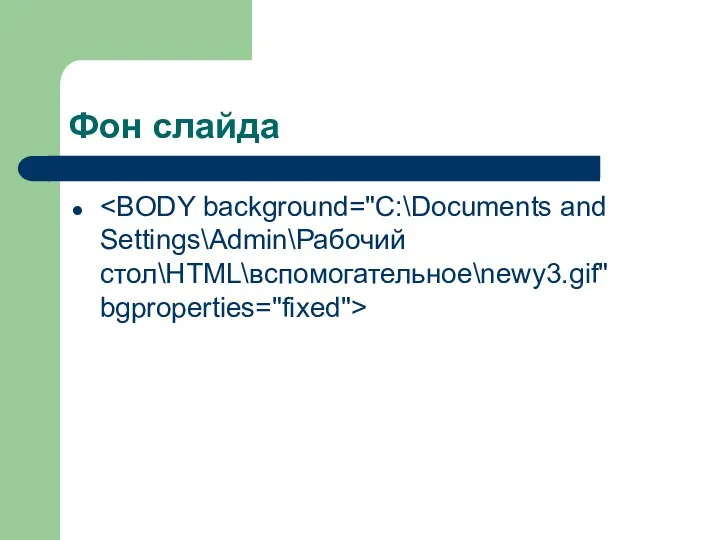
- 20. Фон слайда
- 24. Скачать презентацию






















 Розв’язування компетентнісних задач
Розв’язування компетентнісних задач Wedding. Подготовка и организация свадьбы
Wedding. Подготовка и организация свадьбы Программирование циклических алгоритмов. Начала программирования
Программирование циклических алгоритмов. Начала программирования Разработка электронной витрины коммерческой фирмы. Интернет-магазин Рavlovafashion
Разработка электронной витрины коммерческой фирмы. Интернет-магазин Рavlovafashion Стандарты обмена данными между системами
Стандарты обмена данными между системами Измерение информации
Измерение информации Создание текстовых документов на компьютере
Создание текстовых документов на компьютере Основные и дополнительные устройства компьютера
Основные и дополнительные устройства компьютера Решаемые задачи для государства
Решаемые задачи для государства VPN - виртуальные частные сети
VPN - виртуальные частные сети Программа түсінігі. Құрылымы. Шамаларды сипаттау
Программа түсінігі. Құрылымы. Шамаларды сипаттау Презентация СAD-CAM-CAE-системы-назначение, виды, история
Презентация СAD-CAM-CAE-системы-назначение, виды, история Техническое задание по дизайну для продающего сайта
Техническое задание по дизайну для продающего сайта Обработка информации
Обработка информации Интернет. Адресация в сети Интернет
Интернет. Адресация в сети Интернет Cyber-safety basics
Cyber-safety basics Автоматизация бизнес-процессов стоматологической клиники
Автоматизация бизнес-процессов стоматологической клиники Microsoft Office Шаблоны документов: MS Excel, MS Word, MS Outlook
Microsoft Office Шаблоны документов: MS Excel, MS Word, MS Outlook Аппаратное обеспечение компьютерных технологий
Аппаратное обеспечение компьютерных технологий Умные сайты для развития самостоятельности у младшего школьника
Умные сайты для развития самостоятельности у младшего школьника Текстовый процессор MS Word
Текстовый процессор MS Word Язык запросов SQL. Введение. (Лекция 6, 7)
Язык запросов SQL. Введение. (Лекция 6, 7) функция. Область действия (область видимости) идентификатора
функция. Область действия (область видимости) идентификатора Сценарий социального ролика
Сценарий социального ролика Programming and Programs (сhapters 1 & 2)
Programming and Programs (сhapters 1 & 2) Безопасность ОС. Безопасность Linux. Процессы
Безопасность ОС. Безопасность Linux. Процессы Риски сбоя в КС. Определения. Переключательный процесс. Гонки по входу. Статические, динамические и функциональные риски сбоя
Риски сбоя в КС. Определения. Переключательный процесс. Гонки по входу. Статические, динамические и функциональные риски сбоя Программирование ветвлений на Паскаль. Повторение
Программирование ветвлений на Паскаль. Повторение