Содержание
- 2. Последовательностями нулей и единиц можно закодировать и графическую информацию. Графическое изображение можно разбить на: 1) крошечные
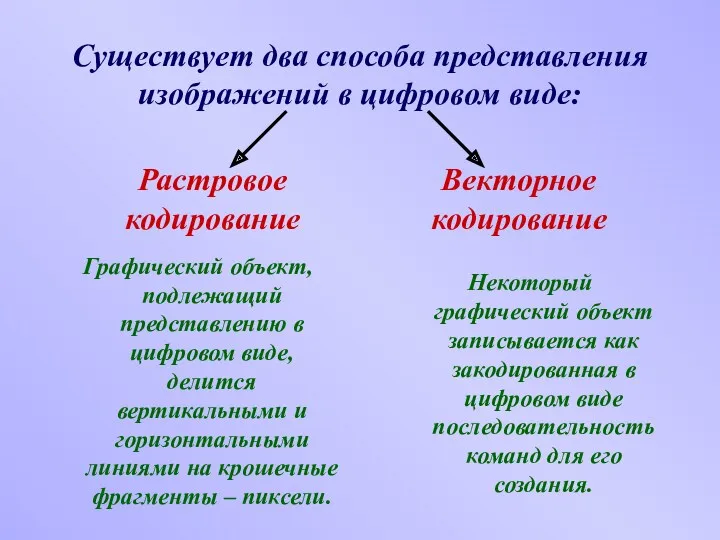
- 3. Существует два способа представления изображений в цифровом виде: Растровое кодирование Векторное кодирование Графический объект, подлежащий представлению
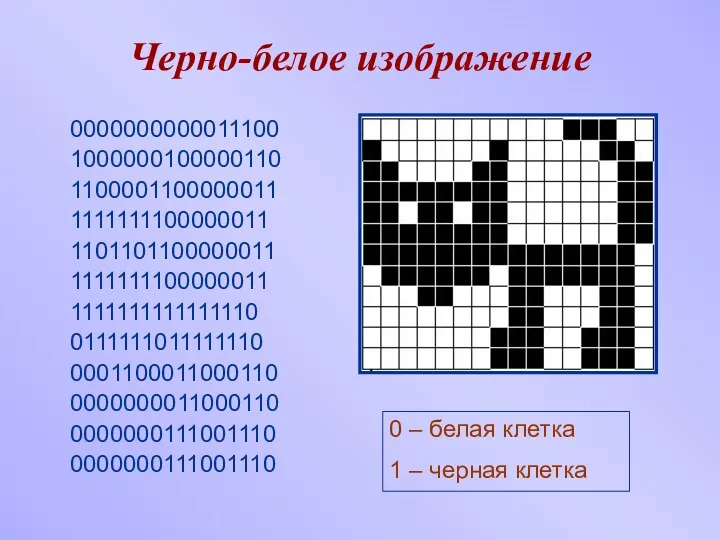
- 4. Черно-белое изображение 0000000000011100 1000000100000110 1100001100000011 1111111100000011 1101101100000011 1111111100000011 1111111111111110 0111111011111110 0001100011000110 0000000011000110 0000000111001110 0000000111001110 0 –
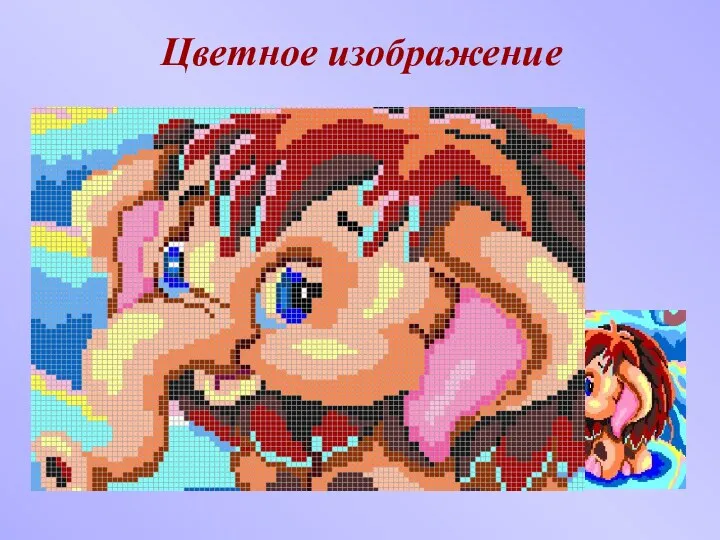
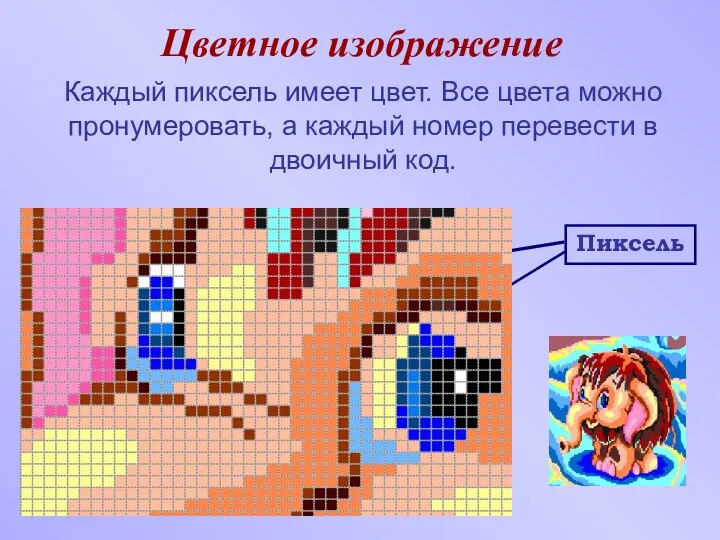
- 5. Цветное изображение
- 6. Пиксель Каждый пиксель имеет цвет. Все цвета можно пронумеровать, а каждый номер перевести в двоичный код.
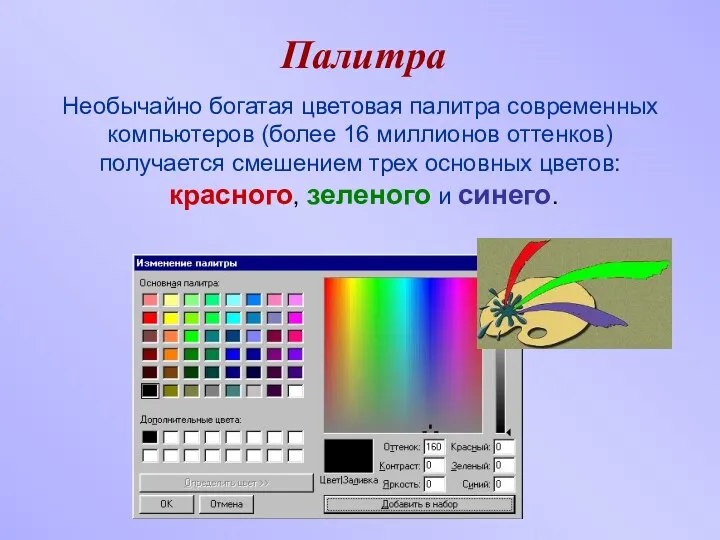
- 7. Палитра Необычайно богатая цветовая палитра современных компьютеров (более 16 миллионов оттенков) получается смешением трех основных цветов:
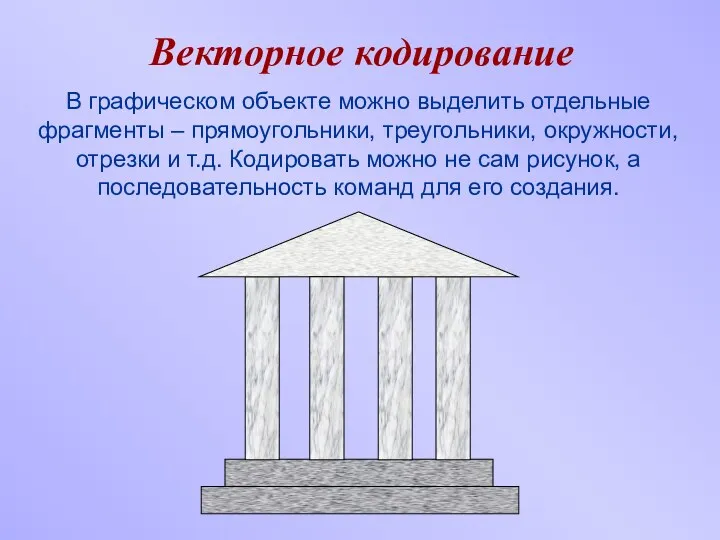
- 8. Векторное кодирование В графическом объекте можно выделить отдельные фрагменты – прямоугольники, треугольники, окружности, отрезки и т.д.
- 9. Мой компьютерный герой Zuch Бегать; Прыгать; Летать; Искать клад; Палить огнем
- 11. Скачать презентацию








 час звена Психоактивные вещества
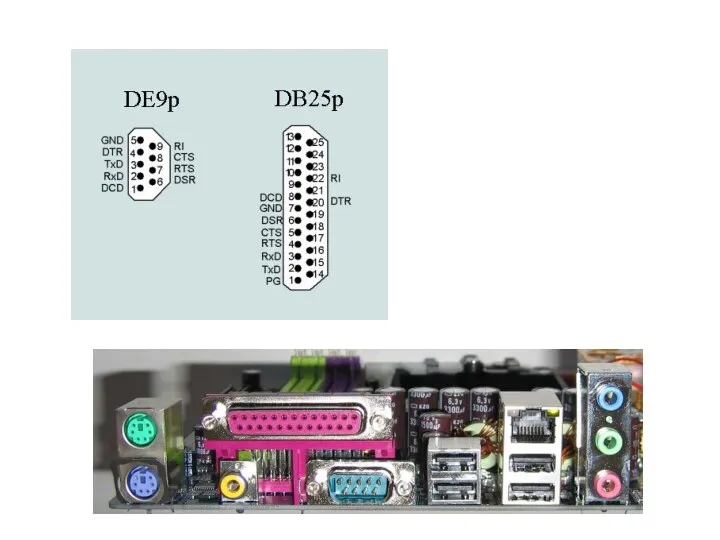
час звена Психоактивные вещества функция открытия и инициализации порта void COMOpen
функция открытия и инициализации порта void COMOpen Структура ГИС (данные)
Структура ГИС (данные) Методы сбора и анализа информации
Методы сбора и анализа информации Programming and Programs (сhapters 1 & 2)
Programming and Programs (сhapters 1 & 2) Основные сведения об информационных технологиях
Основные сведения об информационных технологиях Измерение информации
Измерение информации Служби миттєвого обміну повідомленнями (10 клас)
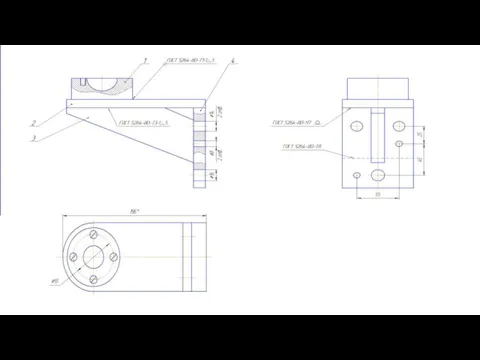
Служби миттєвого обміну повідомленнями (10 клас) Создание файла для создания новой детали
Создание файла для создания новой детали Облачные хранилища данных
Облачные хранилища данных Жизненный цикл базы данных
Жизненный цикл базы данных Пути изучения английского языка с помощью сети интернет
Пути изучения английского языка с помощью сети интернет Использование блоков Дьенеша в работе с детьми.
Использование блоков Дьенеша в работе с детьми. Законы распределения и их применение для расчетов и анализа
Законы распределения и их применение для расчетов и анализа CCSv6 Tips & Tricks
CCSv6 Tips & Tricks The Verilog Language
The Verilog Language Разработка чат-бота для абитуриентов ВУЗа
Разработка чат-бота для абитуриентов ВУЗа Язык программирования Python
Язык программирования Python Расследование компьютерных преступлений
Расследование компьютерных преступлений Информационные ресурсы современного общества
Информационные ресурсы современного общества IT advancements in Finance Chat bot banking
IT advancements in Finance Chat bot banking Вводный урок по теме Создание и использование текстового редактора
Вводный урок по теме Создание и использование текстового редактора Архитектура крупных систем информационного обеспечения
Архитектура крупных систем информационного обеспечения Создание поверхностных моделей
Создание поверхностных моделей Работа в EXCEL.
Работа в EXCEL. Электронные библиотеки
Электронные библиотеки Створення презентацій в Power Point
Створення презентацій в Power Point Языки программирования высокого уровня
Языки программирования высокого уровня