Содержание
- 2. Компьютерная графика — это наука, предметом изучения которой является создание, хранение и обработка моделей и их
- 3. В компьютерной графике рассматриваются следующие задачи: представление изображения в компьютерной графике; подготовка изображения к визуализации; создание
- 4. Этапы развития КГ В 1960-1970-е годы она формировалась как научная дисциплина. В это время разрабатывались основные
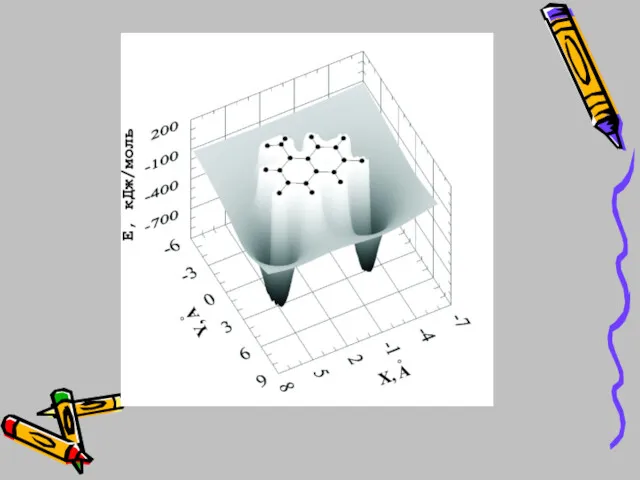
- 5. Области применения КГ Научная графика Это направление появилось самым первым. Назначение — визуализация объектов научных исследований:
- 7. Деловая графика Назначение — представление в графическом виде закономерностей изменения числовых данных (диаграммы, графики и т.д.).
- 8. Конструкторская графика. Используется в работе инженеров-конструкторов, изобретателей новой техники. Этот вид компьютерной графики является обязательным элементом
- 9. Иллюстративная графика. Программные средства иллюстративной графики позволяют человеку использовать компьютер для произвольного рисования. Пакеты иллюстративной графики
- 11. Области применения КГ Полиграфия. Совокупность технических средств для множественного репродуцирования текстового материала и графических изображений.
- 12. Плоттеры и графопостроители
- 13. Художественная и рекламная графика. Это сравнительно новая отрасль, но уже ставшая популярной во многом благодаря телевидению.
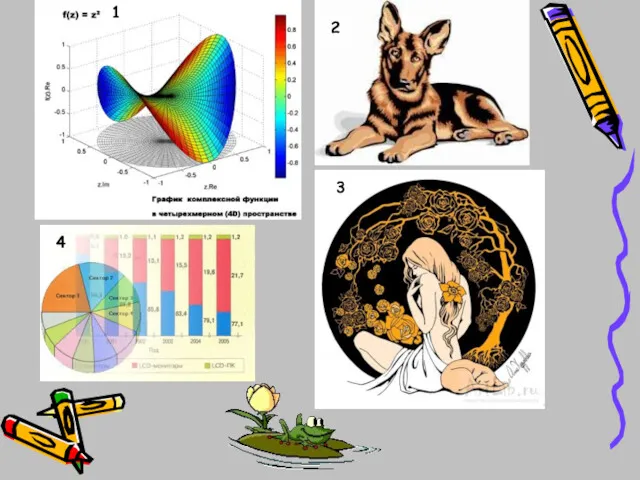
- 14. 1 3 2 4
- 15. Области применения КГ Компьютерная анимация Получение движущихся изображений на экране дисплее. Мультимедиа — область КГ, связанная
- 16. Настольные издательские системы Аппаратный уровень представляет собой совокупность материальных элементов - устройств, с помощью которых происходят
- 17. Аппаратный уровень Устройства ввода информации - обеспечивают преобразование любых видов информации на разнообразных носителях в цифровую
- 18. Программный уровень Редакторы растровой графики; редакторы векторной графики; редакторы трехмерной графики; программы фрактальной графики; программы верстки;
- 19. Разновидности КГ Двумерная графика: растровая (bitmap, raster); векторная (vector, draw); фрактальная (fractal) Полиграфия (PageMaker; QuarkXPress). Web-дизайн.
- 20. Фрактальная графика
- 21. Информационные модели изображений и объемных объектов Пиксельная модель Векторная модель Сетчатая модель
- 22. Информационные модели изображений и объемных объектов Информационные модели изображений. Пиксельная модель Векторная модель Сетчатая модель Цветовые
- 23. Пиксельная модель В пиксельной модели изображение рассматривается как растр — регулярная сетка, покрывающая собой всю плоскость
- 24. Пиксельная модель Часть изображения, размещенная в пределах одной ячейки растра, называется пикселем. Этот термин составлен из
- 25. Пиксельная (точечная) модель В простейшем варианте точечная модель представляет собой последовательность описаний всех пикселей изображения —
- 26. Разрешающая способность Размер пикселя является относительной величиной. Разрешающая способность растрового изображения определяется количеством точек как по
- 27. Достоинства пиксельной модели: Простота оцифровки (сканирования или фотосъемки с возможным последующим сканированием отпечатка (слайда)). Возможность очень
- 28. Недостатки пиксельной модели: Главный недостаток растрового изображения в том, что размер пикселей является фиксированным: 1. Масштабирование
- 29. Недостатки пиксельной модели: После сканирования ранее воспроизведенного полиграфическими методами точечного изображения на нем может появиться муар
- 30. Векторная модель В отличие от пиксельной модели, в векторной модели структуры данных соответствуют не пикселям, а
- 31. Векторная модель У каждого объекта имеется несколько атрибутов — параметров, задающих его геометрические и цветовые характеристики.
- 32. Векторная модель Например, графический примитив точка задается своими координатами (X,Y), линия — координатами начала (XI,Y1) и
- 33. Достоинства векторной модели: Файлы, хранящие векторные графические изображения, имеют сравнительно небольшой объем, поскольку хранятся сведения не
- 34. Достоинства векторной модели: Векторное изображение может быть структурировано с произвольной степенью детализации, поскольку любому элементу изображения
- 35. Достоинства векторной модели: В векторной модели текст, представляется отдельной категорией объектов. Это обеспечивает возможность гибкой настройки
- 36. Недостатки векторной модели: Построение векторной модели изображения представляет собой задачу, плохо поддающуюся автоматизации. Хотя программы трассировки
- 37. Недостатки векторной модели: Векторная модель изображения не дает пользователю инструментов, соответствующих традиционной технике живописи. Для создания
- 38. Модель трехмерной графики Сетчатая модель (полигональная) Сетчатая модель предназначена для представления в памяти компьютера не изображения,
- 39. Если два или более треугольника сетки лежат в одной плоскости, они образуют многоугольник, или полигон. Последний
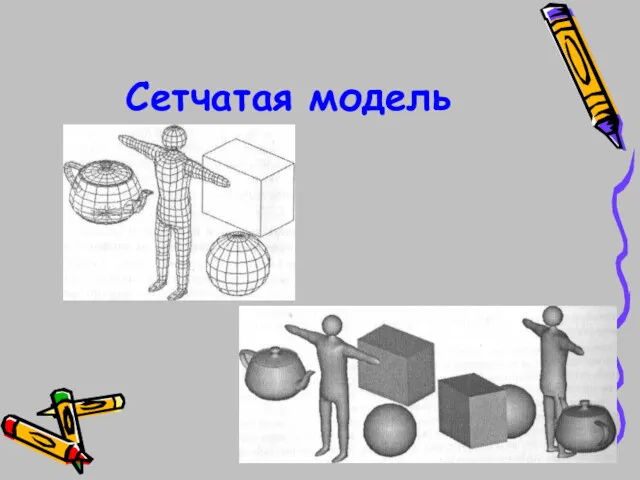
- 40. Сетчатая модель
- 41. Сетчатая модель В силу фундаментальных свойств трехмерного пространства любую трехмерную поверхность можно с любой наперед заданной
- 42. Достоинства сетчатой модели: Сетчатая модель соответствует не изображению, а форме объектов и несет в себе больше
- 43. Достоинства сетчатой модели: Сетчатая модель дает возможность с минимальными затратами труда строить изображение смоделированной сцены в
- 44. Недостатки сетчатой модели: Художественные возможности сетчатой модели менее широки, чем векторной и пиксельной моделей изображения. При
- 45. Цветовые модели
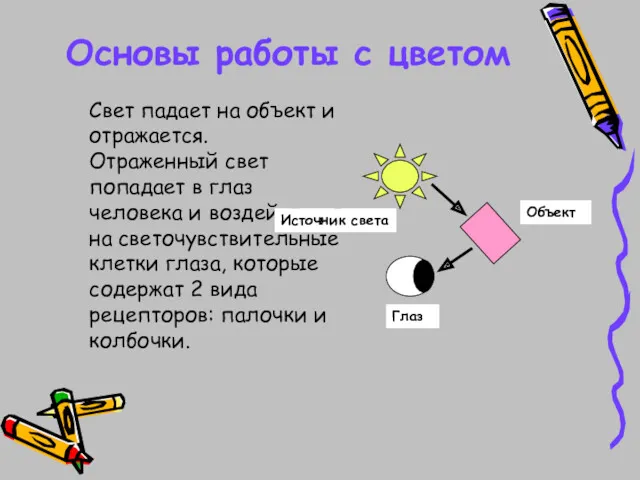
- 46. Основы работы с цветом Свет падает на объект и отражается. Отраженный свет попадает в глаз человека
- 47. Свет и цвет Свет - это электромагнитное излучение и представляет собой энергию. Продукт взаимодействия этой энергии
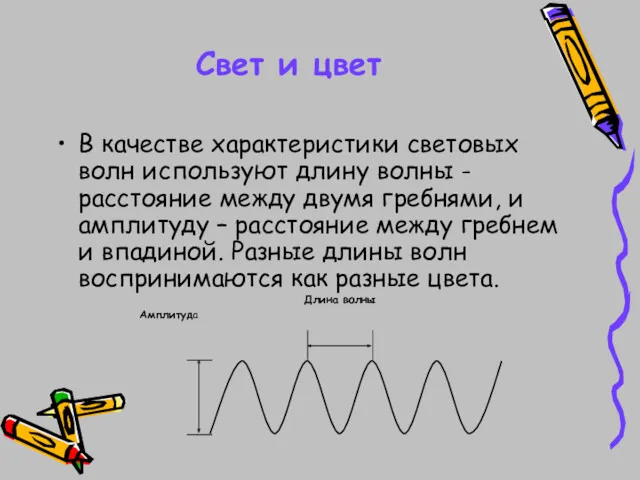
- 48. Свет и цвет В качестве характеристики световых волн используют длину волны - расстояние между двумя гребнями,
- 49. Разложение белого солнечного света на цветовой спектр 1676 год. Исаак Ньютон.
- 50. Цвета спектра 1нм=10-9 м
- 51. Стоит отметить, что цвета, которые мы видим в таблице - смесь частот излучаемых светодиодами мониторов. Все
- 52. Параметры света В теории цвета, телевидении, компьютерной графике применяются два параметра: Яркость (интенсивность) света – это
- 53. Излученный свет Излученный свет – это свет, испускаемый активным источником (солнце, лампа, экран монитора). В основе
- 54. Отраженный свет Отраженный свет возникает при отражении поверхностью предмета световых волн, падающих на него от источника
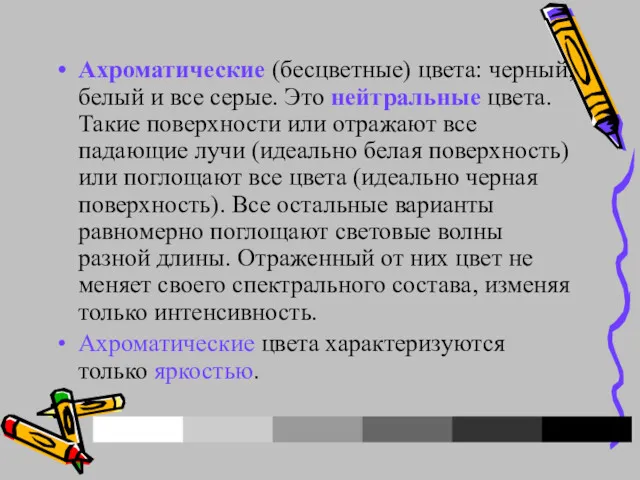
- 55. Ахроматические (бесцветные) цвета: черный, белый и все серые. Это нейтральные цвета. Такие поверхности или отражают все
- 56. Хроматические поверхности - это поверхности, окрашенные в хроматические цвета, которые по-разному отражают волны разной длины. Если
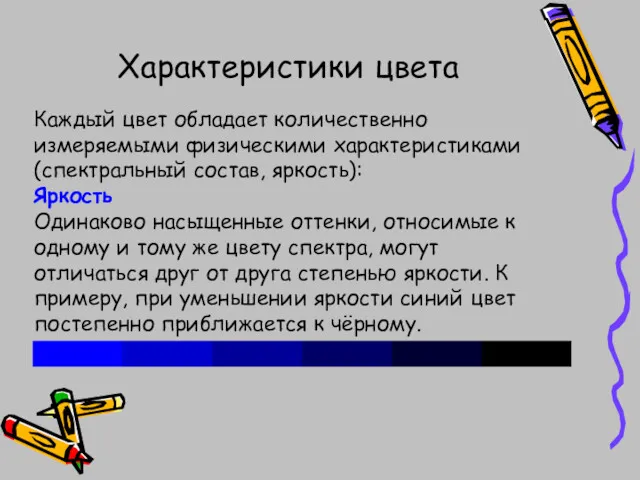
- 57. Характеристики цвета Каждый цвет обладает количественно измеряемыми физическими характеристиками (спектральный состав, яркость): Яркость Одинаково насыщенные оттенки,
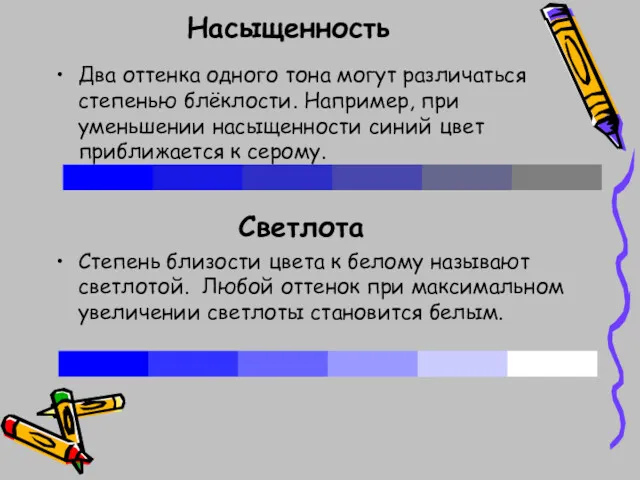
- 58. Насыщенность Два оттенка одного тона могут различаться степенью блёклости. Например, при уменьшении насыщенности синий цвет приближается
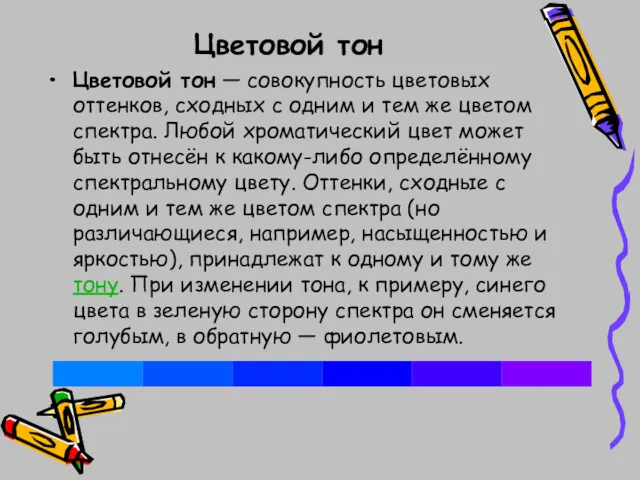
- 59. Цветовой тон Цветовой тон — совокупность цветовых оттенков, сходных с одним и тем же цветом спектра.
- 60. Цвет и окраска Окраска – способность предмета отражать излучение в том или ином диапазоне длин волн.
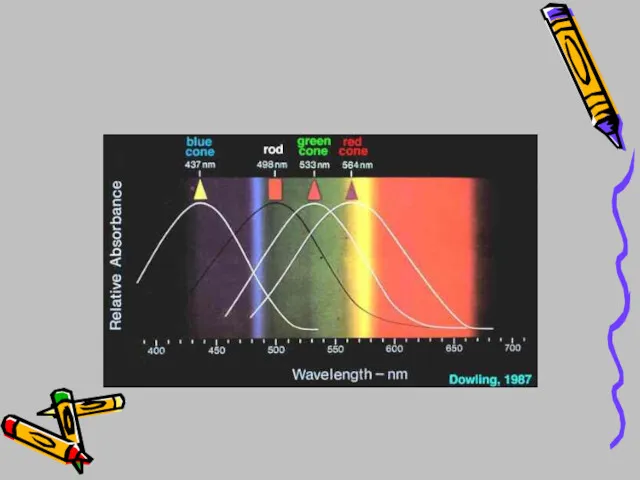
- 61. Восприятие цвета человеком Световые волны собираются хрусталиком и проецируются на сетчатку. На сетчатке находятся два вида
- 62. Световые лучи, проникая через зрачок, поглощаются светочувствительными веществами. Энергия, поглощаемая молекулами так велика, что молекулы расщепляются.
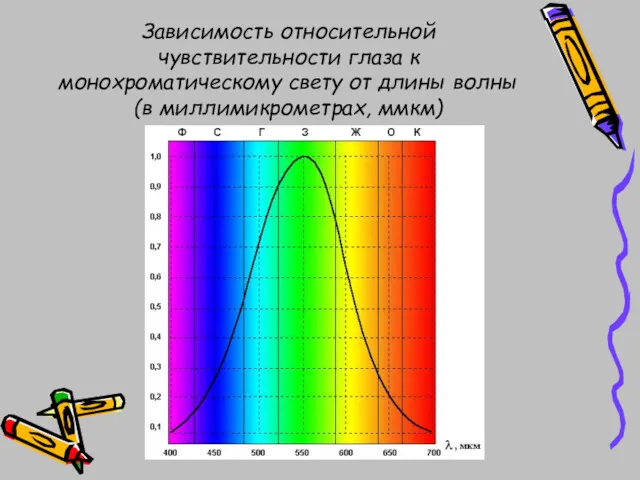
- 64. Зависимость относительной чувствительности глаза к монохроматическому свету от длины волны (в миллимикрометрах, ммкм)
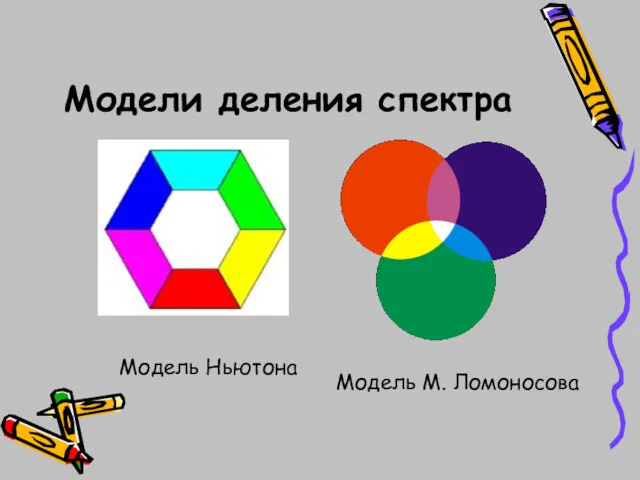
- 65. Модели деления спектра Модель Ньютона Модель М. Ломоносова
- 66. Аддитивное и субтрактивное смешение цветов В Англии основными цветами долго считали красный, жёлтый и синий, лишь
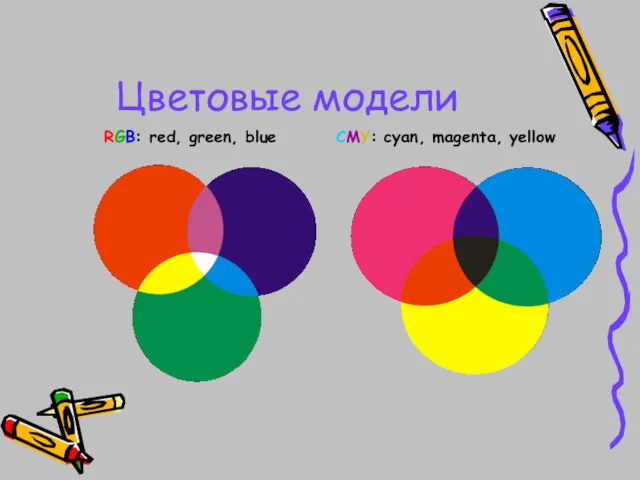
- 67. Цветовые модели RGB: red, green, blue CMY: cyan, magenta, yellow
- 68. Типы цветовых моделей Цветовые модели используются для математического описания определенных цветовых областей спектра. Аддитивные (RGB), основаны
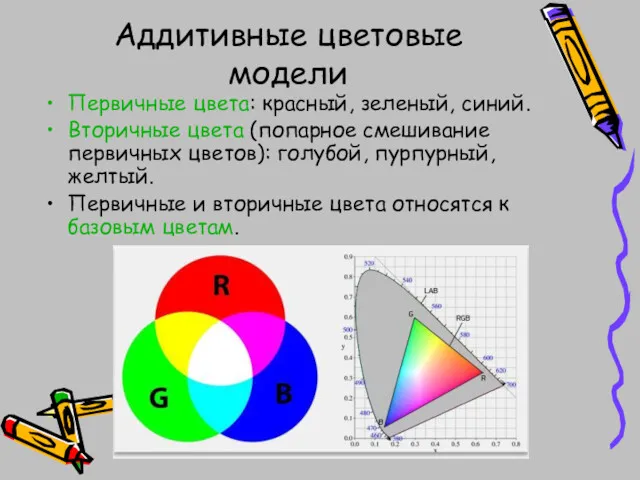
- 69. Аддитивные цветовые модели Первичные цвета: красный, зеленый, синий. Вторичные цвета (попарное смешивание первичных цветов): голубой, пурпурный,
- 70. Модель RGB Цветовое пространство (совокупность всех цветов) модели RGB может быть представлено в виде куба, на
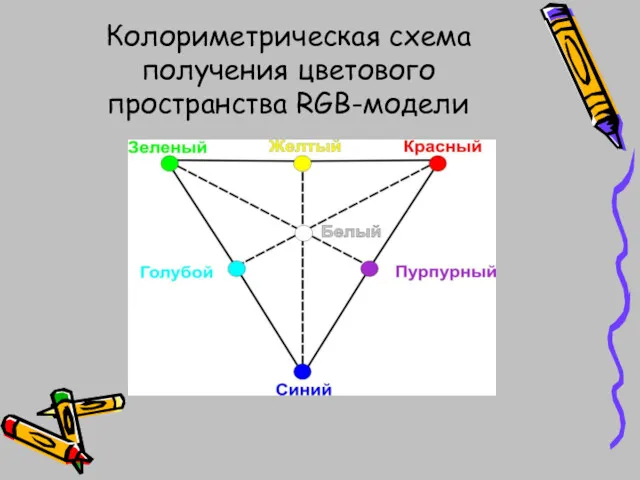
- 71. Колориметрическая схема получения цветового пространства RGB-модели
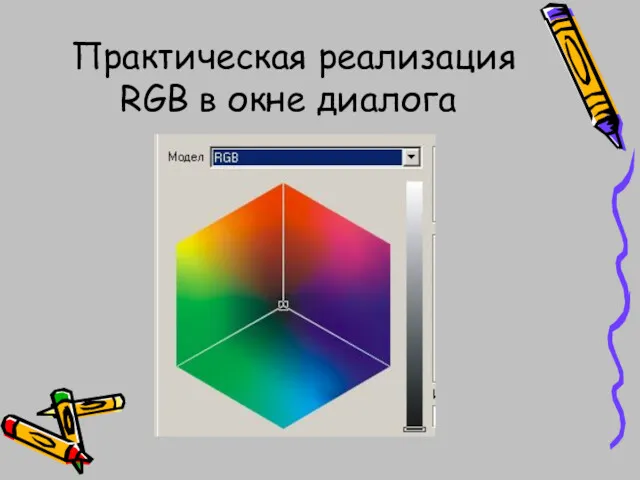
- 72. Практическая реализация RGB в окне диалога
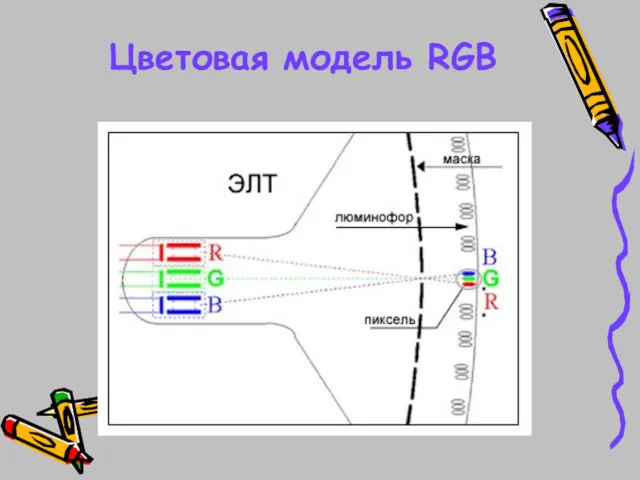
- 73. Цветовая модель RGB
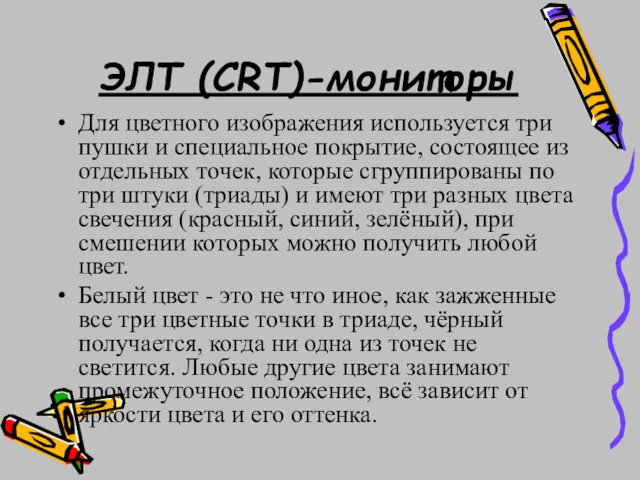
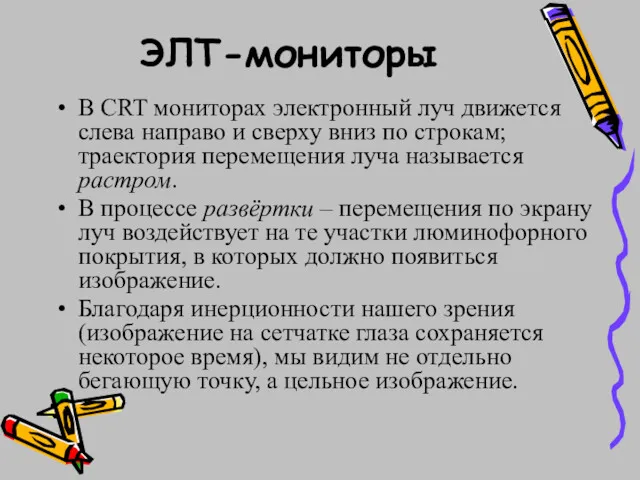
- 74. ЭЛТ (CRT)-мониторы Для цветного изображения используется три пушки и специальное покрытие, состоящее из отдельных точек, которые
- 75. ЭЛТ-мониторы В CRT мониторах электронный луч движется слева направо и сверху вниз по строкам; траектория перемещения
- 76. LCD-мониторы Экран ЖК-панели состоит из матрицы LCD-элементов. В ЖК-мониторе триады расположены так же, рядами в виде
- 77. Три параметра аддитивной цветовой модели, описывающие интенсивность излучения базовых цветов модели, могут принимать значения от 0
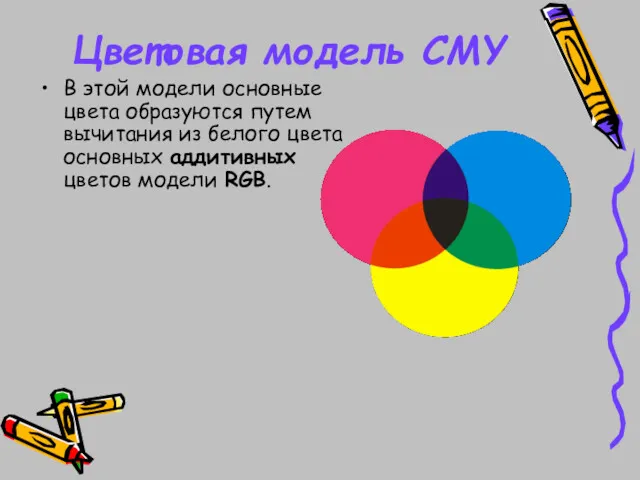
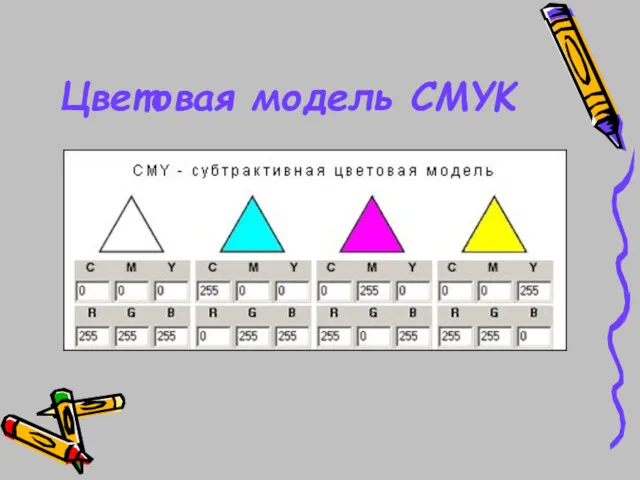
- 78. Цветовая модель CMY В этой модели основные цвета образуются путем вычитания из белого цвета основных аддитивных
- 79. Цветовая модель CMY Модель CMY обратна модели RGB и при нулевых значениях составляющих (отсутствии краски) образуется
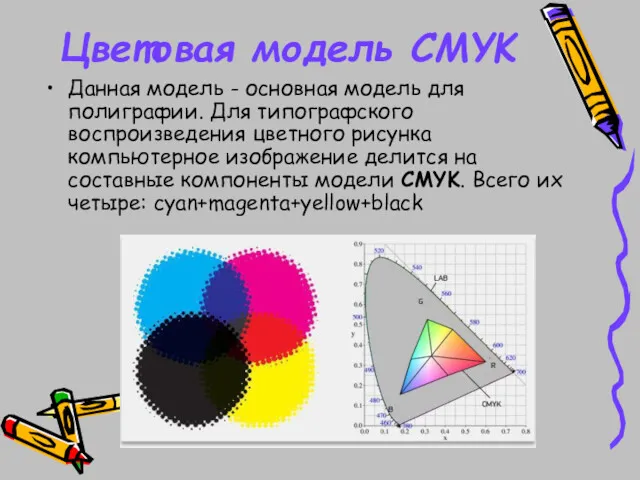
- 80. Цветовая модель CMYK Данная модель - основная модель для полиграфии. Для типографского воспроизведения цветного рисунка компьютерное
- 81. Цветовая модель CMYK
- 82. Цветовая модель HSB В основе модели Hue (тон), Saturation (насыщенность), Brightness (яркость) лежит модель RGB. Модель
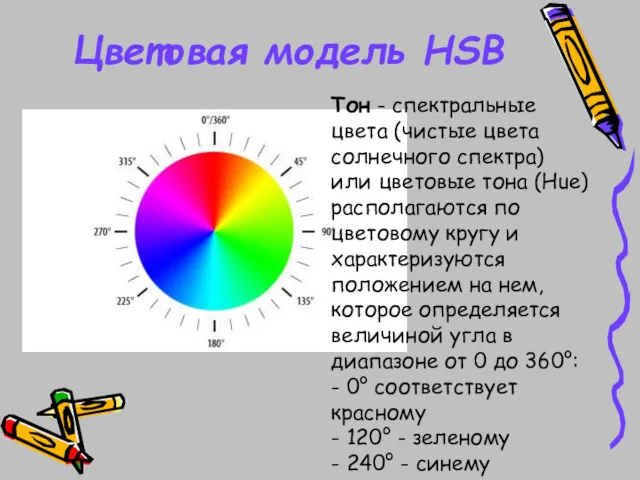
- 83. Цветовая модель HSB Тон - спектральные цвета (чистые цвета солнечного спектра) или цветовые тона (Hue) располагаются
- 84. Цветовая модель HSB Перемещение движка цвета по горизонтали меняет оттенок (H), по вертикали — контрастность (S).
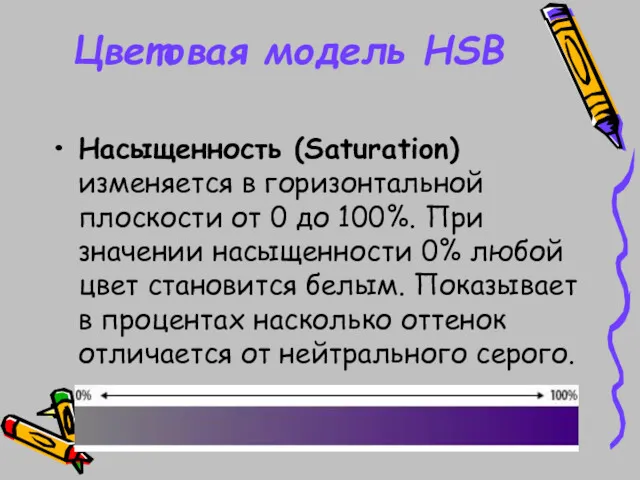
- 85. Цветовая модель HSB Насыщенность (Saturation) изменяется в горизонтальной плоскости от 0 до 100%. При значении насыщенности
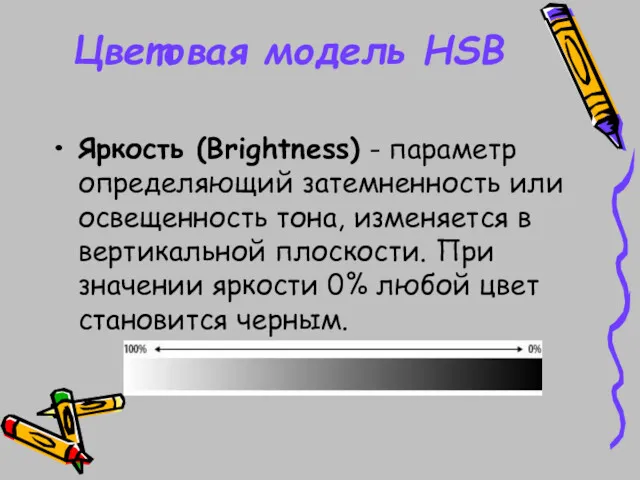
- 86. Цветовая модель HSB Яркость (Brightness) - параметр определяющий затемненность или освещенность тона, изменяется в вертикальной плоскости.
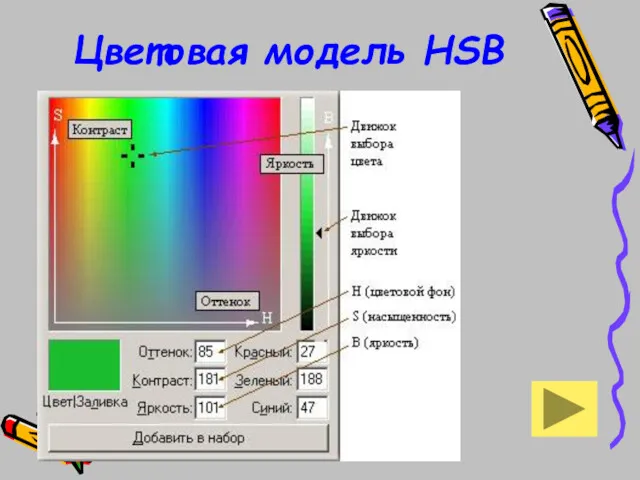
- 87. Цветовая модель HSB
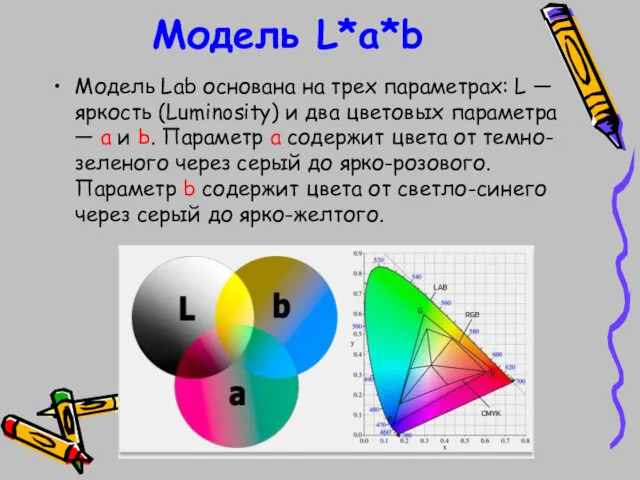
- 88. Модель L*a*b Цветовая модель L*a*b так же, как предыдущая, имеет три параметра для описания цвета, но,
- 89. Модель L*a*b Модель Lab основана на трех параметрах: L — яркость (Luminosity) и два цветовых параметра
- 90. Цветовой охват Наибольшим цветовым охватом обладает модель Lab, в ней можно представить практически все цвета природы,
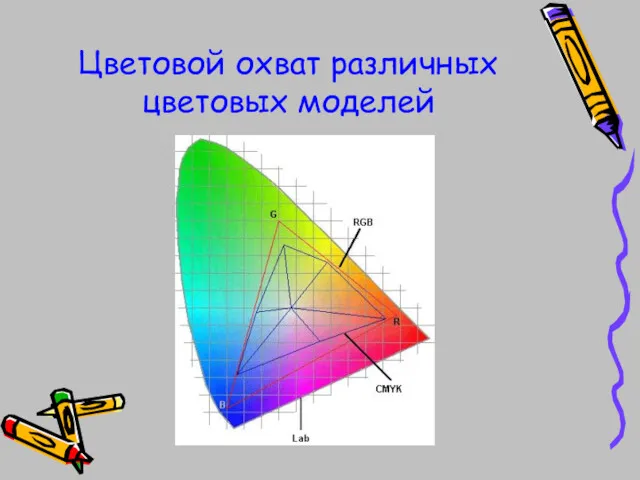
- 91. Цветовой охват различных цветовых моделей
- 93. Разрешающая способность Размер пиксела является относительной величиной. Разрешающая способность растрового изображения определяется количеством точек как по
- 94. Глубина цвета В процессе дискретизации могут использоваться различные палитры цветов, т.е. наборы цветов, в которые могут
- 95. Цветовые режимы Цветовые режимы служат для определения понятия цвета в терминах его глубины (то есть числа
- 96. Определение (1 бит) Двоичный знак, 0 или 1, используемый в вычислительной технике для машинного представления информации.
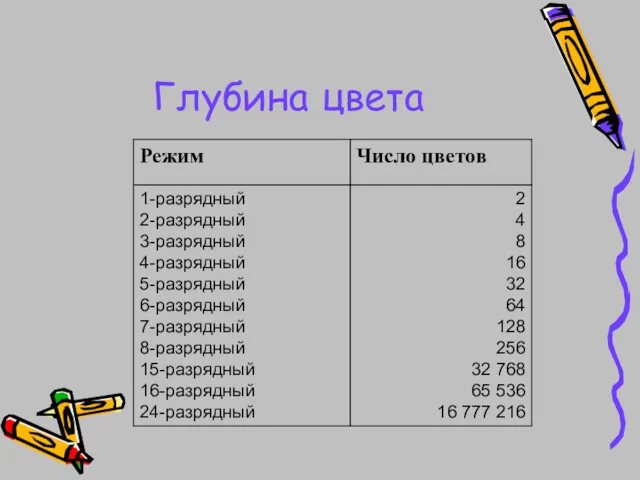
- 97. Глубина цвета
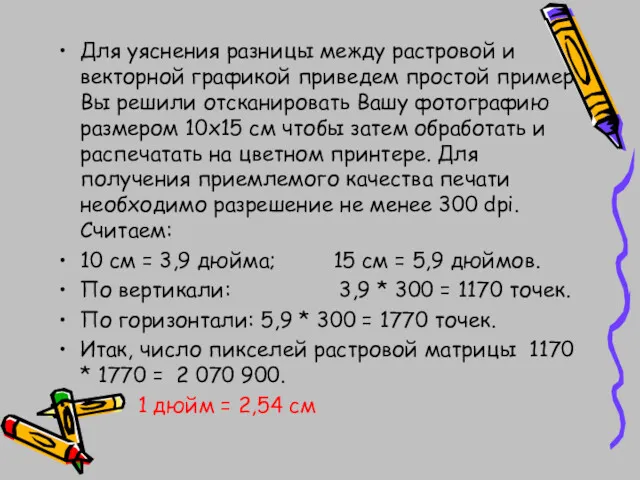
- 98. Для уяснения разницы между растровой и векторной графикой приведем простой пример. Вы решили отсканировать Вашу фотографию
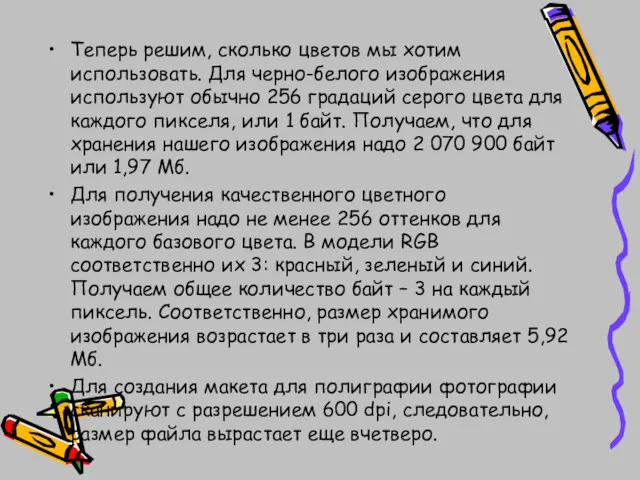
- 99. Теперь решим, сколько цветов мы хотим использовать. Для черно-белого изображения используют обычно 256 градаций серого цвета
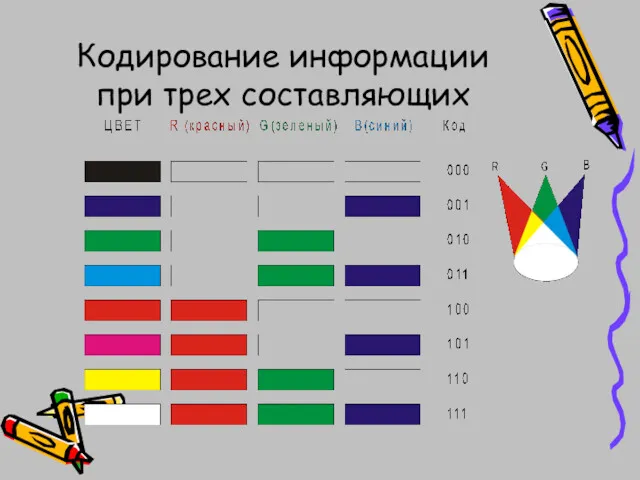
- 100. Кодирование информации при трех составляющих
- 101. Цветовые режимы По названию. Большинство из нас проще запоминает сведения о каком-то предмете, если для него
- 102. Битовый (монохромный) Bitmap (1 разряд). В битовом режиме используется по 1 биту на пиксель изображения, поэтому
- 103. Цветовые режимы монохромный (всего два цвета, например белый и черный; один бит на пиксель); полутоновый (256
- 104. Градации серого (полутоновый) Grayscale (8 разрядов). Данный режим используется для представления полутоновых черно-белых изображений, подобных фотографиям.
- 105. Индексированный цвет Indexed Color (8 разрядов). Индексированные цвета называются так по той причине, что в этом
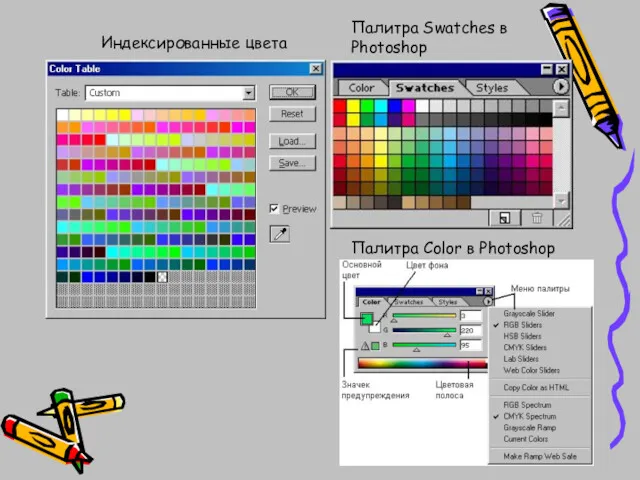
- 106. Индексированные цвета Палитра Color в Photoshop Палитра Swatches в Photoshop
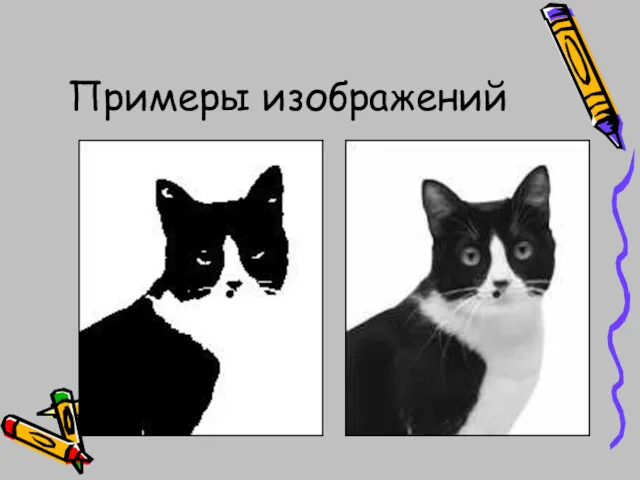
- 107. Примеры изображений
- 108. В современных компьютерах воспроизводится 256 (от 0 до 255) значений каждого из трех цветов, следовательно общее
- 109. Компьютерные цвета Цветное изображение на экране монитора также получается смешиванием красок. Каждый видеопиксель (далее будем употреблять
- 110. Компьютерные цвета Сетку из горизонтальных и вертикальных столбцов, которые на экране образуют пиксели, называют графическая сетка,
- 111. Система кодирования цвета при помощи трех составляющих — красной, зеленой и синей — носит название RGB
- 112. Связь между количеством различных цветов — K (размером палитры) и количеством битов для их кодировки (битовой
- 113. Под интерактивной компьютерной графикой понимают раздел компьютерной графики, изучающий вопросы динамического управления со стороны пользователя содержанием
- 114. Под компьютерной геометрией понимают математический аппарат, применяемый в компьютерной графике.
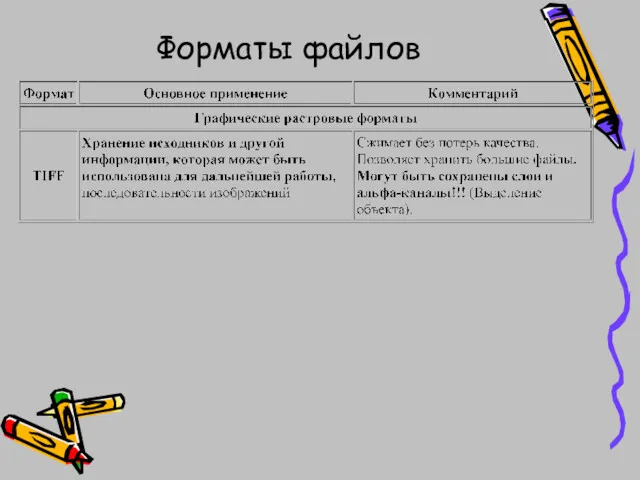
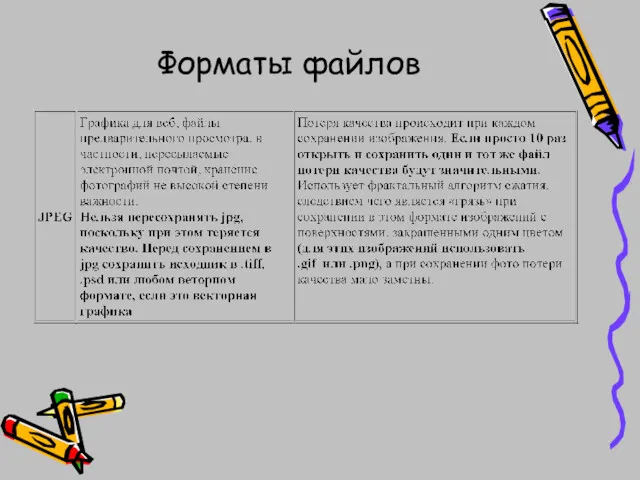
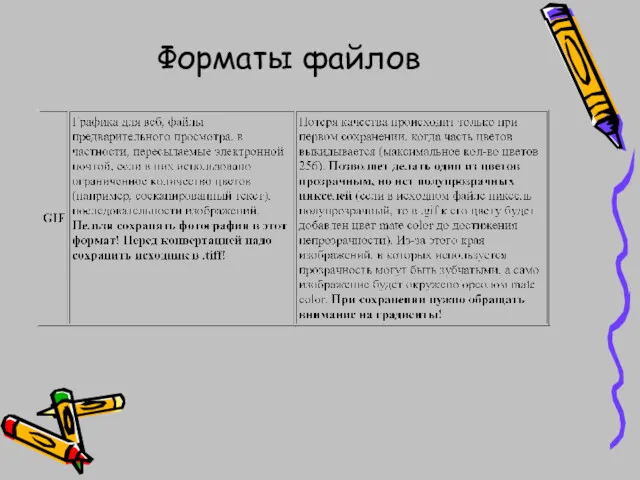
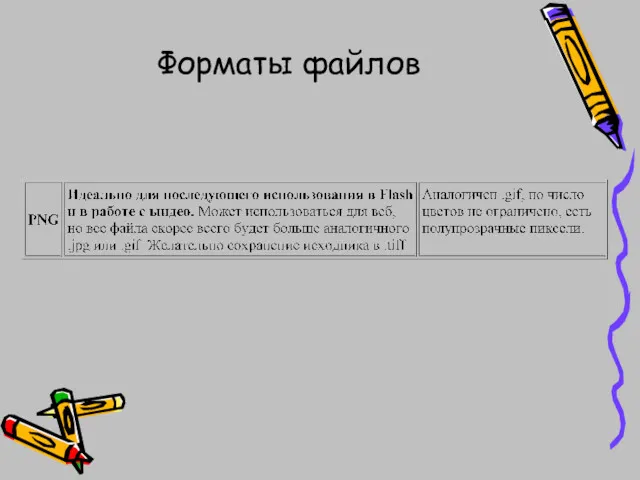
- 115. Форматы файлов
- 116. Форматы файлов
- 117. Форматы файлов
- 118. Форматы файлов
- 119. Формат TIFF Формат TIFF (Tagged Image File Format — формат файлов изображений, снабженных тегами) является одним
- 120. Формат TIFF Кроме цветовой модели, сохраняется и разрешение, с которым следует выводить изображение на печать. Задав
- 122. Скачать презентацию























































































































 Основы индексного анализа
Основы индексного анализа Ethetnet жергілікті есептеу торабы
Ethetnet жергілікті есептеу торабы Английский язык - ведущий язык в мире и интернете
Английский язык - ведущий язык в мире и интернете Управляющие структуры (PHP, лекция 3)
Управляющие структуры (PHP, лекция 3) Пользовательские функции. Файлы. Лекция 6
Пользовательские функции. Файлы. Лекция 6 Тема 3. Технологии межсетевого экранирования
Тема 3. Технологии межсетевого экранирования Постреляционные базы данных
Постреляционные базы данных Создание комплексной системы непрерывного информационного обеспечения для повышение производительности качества сельхозпродукции
Создание комплексной системы непрерывного информационного обеспечения для повышение производительности качества сельхозпродукции Основные принципы Веб 2.0
Основные принципы Веб 2.0 Перечисления и массивы
Перечисления и массивы Операторы цыклов WHILE, REPEAT, FOR
Операторы цыклов WHILE, REPEAT, FOR Сетевые технологии
Сетевые технологии Интерактивные викторины для пользователей детских и школьных библиотек. Мультимедийный конспект лекции № 1
Интерактивные викторины для пользователей детских и школьных библиотек. Мультимедийный конспект лекции № 1 Какие бывают запросы?
Какие бывают запросы? Введення формул у текстовому процесорі
Введення формул у текстовому процесорі Основные понятия алгебры логики. Логические выражения и логические операции (Лекция 05)
Основные понятия алгебры логики. Логические выражения и логические операции (Лекция 05) Банкнотоприемник MEI CashFlow SC и SC Advance
Банкнотоприемник MEI CashFlow SC и SC Advance Пресс-службы в органах власти
Пресс-службы в органах власти Внутренняя оптимизация
Внутренняя оптимизация Типы алгоритмов (3)
Типы алгоритмов (3) Розробка мобільного додатку на базі Android для підрахунку кількості кроків
Розробка мобільного додатку на базі Android для підрахунку кількості кроків Современные информационные технологии в документационном обеспечении управления
Современные информационные технологии в документационном обеспечении управления Антивирусные программы
Антивирусные программы Веб-технологии: вчера, сегодня, завтра. Семинар 1. Знакомство с веб-технологиями
Веб-технологии: вчера, сегодня, завтра. Семинар 1. Знакомство с веб-технологиями Программные и аппаратные компоненты сети. (Тема 3)
Программные и аппаратные компоненты сети. (Тема 3) Панда Антивирус
Панда Антивирус Основы современных операционных систем
Основы современных операционных систем Проектирование ИО ИС. Лекция 8
Проектирование ИО ИС. Лекция 8