Слайд 2

Інтерфейс користувача –– це взаємодія між людиною і комп’ютером
.Людино–машинний діалог потребує
встановлення низки правил для забезпечення їх взаємодії.
На теоретичному рівні інтерфейс включає три основні поняття:
1. Взаємодія комп’ютера із користувачем;
Спосіб спілкування комп’ютера з користувачем (мова представлення) визначається клієнтським додатком (прикладною програмною системою). Додаток керує доступом і обробкою інформації, представленням її у зрозумілому для користувача вигляді.
2. Взаємодія користувача з комп’ютером;
Відповідь користувача реалізується через інтерактивну технологію, елементами якої можуть бути такі дії як вибір об’єкта за допомогою клавіші або маніпулятора миша. Все це складає другу частину інтерфейсу - мову дій.
3. Подання інтерфейсу користувачу.
Слайд 3

Поняття про інтерфейс користувача в людино-машинних системах
Комп‘ютерні управляючі системи за ступенем
втручання людини в управління розрізняються на автоматизовані та автоматичні. Автоматичні системи управління функціонують по наперед заданим алгоритмам і не потребують втручання людини. Обслуговуючий персонал втручається в роботу автоматичної системи тільки в разі потреби зміни програми, ремонту або профілактики.
Автоматизовані системи вважаються людино-машинними системами. Їх функціонування відбувається безпосередньо під управлінням користувача або оператора.
Слайд 4

Узгодженість інтерфейсу
Ефективність інтерфейсу обумовлена швидким засвоєнням користувачем простої моделі взаємодії з
комп’ютером. Цього можна досягти через узгодженість Існує три аспекти узгодженості:
Фізична узгодженість –– відноситься до узгодженості технічних засобів.
Синтаксична узгодженість забезпечується певною послідовністю і порядком розташування елементів на екрані (мова представлення) та послідовністю дій користувача (мова дій).
Семантична узгодженість –– визначена значеннями елементів, що утворюють інтерфейс.
Слайд 5

Стандарт побудови графічного інтерфейсу (GUI) від корпорації Microsoft
Графічний інтерфейс користувача (Graphical
User Interface) GUI –– це тип екранного представлення, завдяки якому користувач може вибирати команди, запускати задачі і проглядати списки файлів, вказуючи на візуальні позначки (піктограми) або пункти у списках меню, що виведені на екран.
Дії виконуються за допомогою миші або клавіатури.
Графічні інтерфейси підвищують продуктивність праці користувача .
Продуктивність підвищується тому, що не треба закривати додатки, а можна користуватися декількома відкритими вікнами.
Слайд 6

Принципи розробки інтерфейсу користувача від фірми Microsoft
а) Головним правилом інтерфейсу GUI
є − "Керує користувач".
б) Наочність.
в) Одноманітність.
г) Терпимість до користувача –– підказки Hint.
д) Зворотний зв’язок –– індикатор прогресу, Message Box- повідомлення.
ж) Естетика.
з) Простота.
Слайд 7

Інтерфейс GUI
а) «Керує користувач» Користувач повинен керувати всім, що відбувається на
екрані. Завжди мати можливість втрутитись у автоматичний процес виконання програми, перервати його, чи запустити знову. Додатки повинні завжди повідомляти користувача, що відбувається у комп’ютері. Користувач повинен мати можливість змінити колір екранної форми, шрифти і т.д.
б) Забезпечення наочності, на думку Microsoft, виражено фразою «Малюнок вартий тисячі слів». Користувач повинен бачити, як його дії впливають на комп’ютерний об’єкт. Суттєвим моментом в інтерфейсі GUI є використання метафор, наприклад «Папка», «Документ», «Корзина для паперів». Метафори підтримують концепцію впізнавання, а не вивчення.
Слайд 8

Інтерфейс GUI
в) Одноманітність означає:
Гарантію, що створений вами додаток дуже схожий у
роботі на операційну систему Windows.
Гарантію, що ваш продукт підтримує одноманітність всередині самого себе. Якщо у одному вікні копіювання відбувається при допомозі комбінації клавіш Ctrl+C, то і в інших вікнах повинно так бути.
Гарантію одноманітності метафор. Одна піктограма не може зображувати Recycled Bin (корзину) та Black Hole (чорну діру для знищення файлів).
г) Терпимість до користувача забезпечується наявністю підказок, допомоги, довідникової інформації. Якщо користувач виконує операцію, що може зруйнувати інформацію, в засобах інтерфейсу слід передбачити діалогові вікна, що повідомлять користувача про можливі наслідки виконуваних дій.
Слайд 9

Інтерфейс GUI
д) Наявність зворотного зв‘язку дозволяє зрозуміти користувачеві що відбувається в
системі, коли зовні здається комп‘ютер "висить". Для цього використовується індикатор прогресу, якщо відбувається запис інформації на зовнішній носій, мультиплікація копіювання, перетворення форми курсору на пісочний годинник і т.д.
ж) Естетика. Екранні форми інтерфейсу повинні бути виконані акуратно з рівномірним розташуванням елементів на екрані. Колір екранної форми, її елементів та надписів не повинен втомлювати користувача, бути занадто яскравим, або темним. Всі форми інтерфейсу повинні бути витримані в одному стилі і своїм оформленням не відволікати користувача від основної роботи.
Слайд 10

Інтерфейс GUI
з) Простота інтерфейсу полягає в його лаконічності. Форми не повинні
бути переобтяжені зайвими елементами та надписами. Слід передбачити зникнення елементів інтерфейсу (невидимість) в тому разі, коли потреба в них відпала.
Слайд 11

Принципи проектування екрану
Існує шість принципів організації екрану:
Читаність і послідовність;
Взаємозв’язок елементів; (Взаємодія
елементів вашого додатку повинна бути візуальною. Якщо кнопка розгортає вікно списку, то ці компоненти повинні бути візуально зв’язані між собою таким чином, щоб це було зрозуміло користувачу.)
Структурованість і збалансованість;
Структурованість означає збалансовану взаємодію між вікнами і представленою в них інформацією. Збалансованість – це оптимальне розподілення інформації між вікнами.
Слайд 12

Принципи проектування екрану
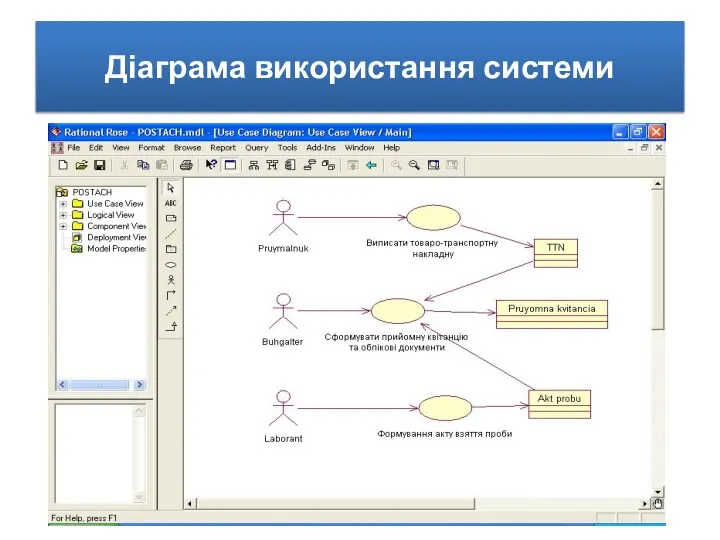
Для забезпечення структурованості та збалансованості інтерфейсу слід використовувати а)
Діаграму варіантів використання системи; б) Діаграму класів.)
Сфокусованість і акценти;
Поняття сфокусованості означає присутність деякої головної теми , якій підпорядкована композиція екрану. Акцент відноситься до вибору ключових органів управління даної теми. Користувач повинен розуміти призначення даного екрану і що на ньому більш важливе.
Слайд 13

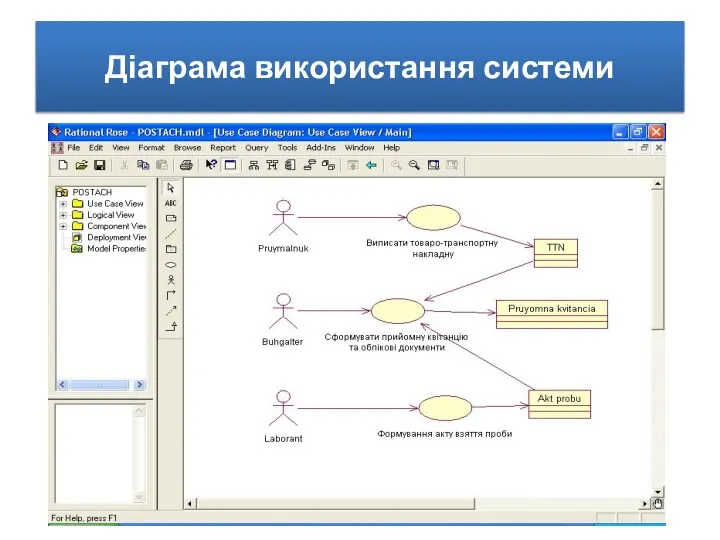
Діаграма використання системи
Слайд 14

Принципи проектування екрану
Інформаційна ієрархія
Принцип ієрархії відноситься, як до проектування екрану,
так і до розробки структур даних. Треба виділити яка інформація найбільш важлива для користувача і повинна бути відображена на головній формі, а яка повинна бути представлена при необхідності в другу і третю чергу;
Єдність і інтегрованість.
Єдність і інтегрованість показує, як ваш додаток вписується у загальну організацію робочого простору системи. Як буде взаємодіяти з іншими додатками.













 Сравнительный анализ дизайна интернет-сайтов
Сравнительный анализ дизайна интернет-сайтов Облачные технологии
Облачные технологии Создание фильма в видеоредакторе Windows Movie Maker
Создание фильма в видеоредакторе Windows Movie Maker Основы языка Object Pascal/Delphi
Основы языка Object Pascal/Delphi Теория формальных языков и трансляций
Теория формальных языков и трансляций Spanning Tree Protocol (STP) ( протокол покрывающего дерева)
Spanning Tree Protocol (STP) ( протокол покрывающего дерева) Global Regulatory Reporting
Global Regulatory Reporting Устройство компьютера. Самый умный по информатике
Устройство компьютера. Самый умный по информатике Глобальная компьютерная сеть Интернет
Глобальная компьютерная сеть Интернет Решение квадратного уравнения: алгоритм и программа
Решение квадратного уравнения: алгоритм и программа Programming Declarant's Assistant
Programming Declarant's Assistant Сетевые модели с вероятностной оценкой продолжительности работ
Сетевые модели с вероятностной оценкой продолжительности работ Типология журналистики. Журналистика, как система средств массовой информации
Типология журналистики. Журналистика, как система средств массовой информации Сетевое оборудование
Сетевое оборудование Регистрация на сайте 1-9-90.com
Регистрация на сайте 1-9-90.com Мектепке дейінгі мекемедегі Логопед жұмысында компьютерлік технологияларды қолдану
Мектепке дейінгі мекемедегі Логопед жұмысында компьютерлік технологияларды қолдану Презентация. Простые типы данных
Презентация. Простые типы данных Робота з файлами. Текстові файли. Лекция 17
Робота з файлами. Текстові файли. Лекция 17 Windows 10
Windows 10 BHP. Grafika komputerowa
BHP. Grafika komputerowa Аспектно ориентированное программирование в PHP
Аспектно ориентированное программирование в PHP Электронная почта
Электронная почта Организация вычислений в электронных таблицах. Обработка числовой информации в электронных таблицах. Информатика. 9 класс
Организация вычислений в электронных таблицах. Обработка числовой информации в электронных таблицах. Информатика. 9 класс Ajax. Идея заложенная в Аjax
Ajax. Идея заложенная в Аjax Сетевое и системное администрирование
Сетевое и системное администрирование Отримання ключа електронного цифрового підпису
Отримання ключа електронного цифрового підпису Кроссбраузерность
Кроссбраузерность Training Module Overview
Training Module Overview