Слайд 2

План
View
Razor Engine
Layout
Html Helpers
Url Helpers
Templates
Слайд 3

View
Представление отвечает за предоставление пользовательского интерфейса (UI) пользователю. После того, как
контроллер выполнил соответствующую логику для запрошенного URL, он делегирует отображение представлению.
Слайд 4

Слайд 5

Слайд 6

Слайд 7

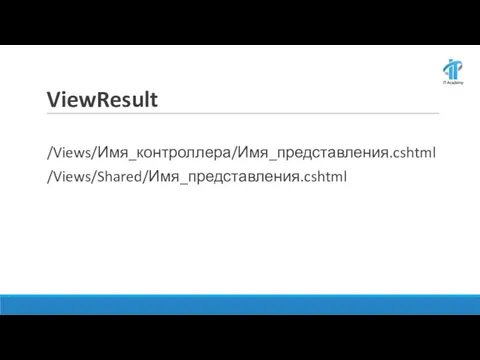
ViewResult
/Views/Имя_контроллера/Имя_представления.cshtml
/Views/Shared/Имя_представления.cshtml
Слайд 8

ViewResult
View():
использует название вызывающего экшена.
View(string viewName):
переопределяет имя представления.
View(object model):
передает
модель.
View(string viewName, object model):
переопределяет имя представления и передает в него модель.
Слайд 9

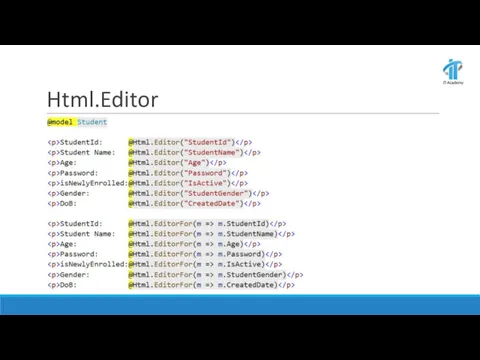
Слайд 10

Слайд 11

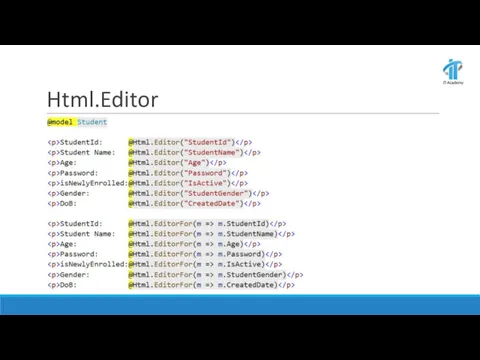
View
Html
Razor syntax
Html Helpers
Слайд 12

Слайд 13

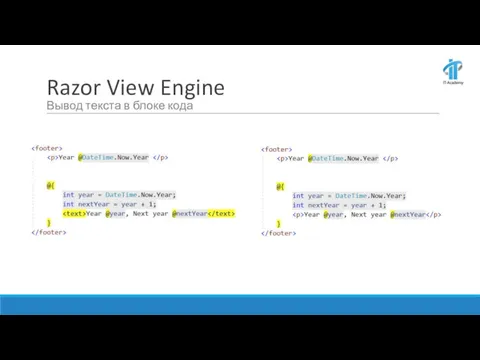
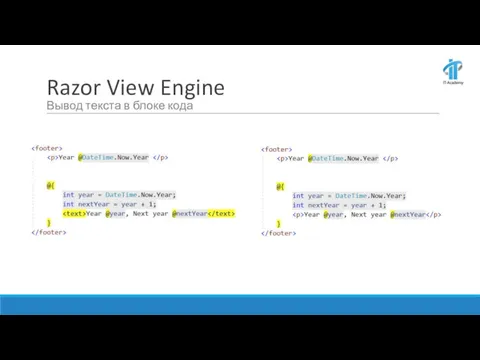
Razor View Engine
Вывод текста в блоке кода
Слайд 14

Razor View Engine
Вывод текста в блоке кода
Слайд 15

Razor View Engine
функции
Слайд 16

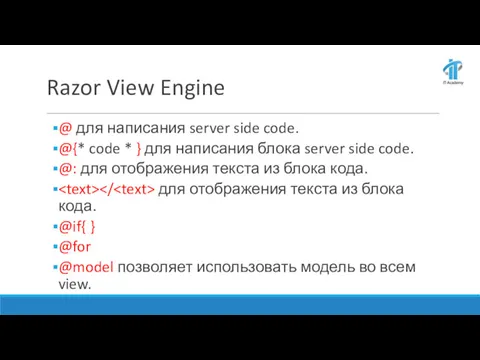
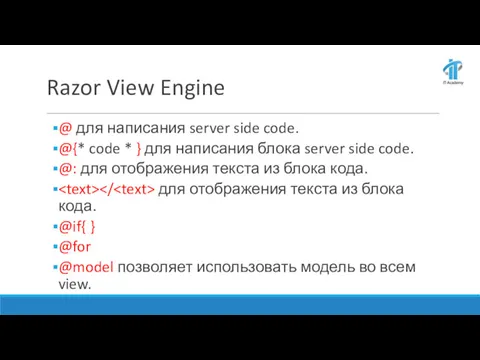
Razor View Engine
@ для написания server side code.
@{* code * }
для написания блока server side code.
@: для отображения текста из блока кода.
для отображения текста из блока кода.
@if{ }
@for
@model позволяет использовать модель во всем view.
Слайд 17

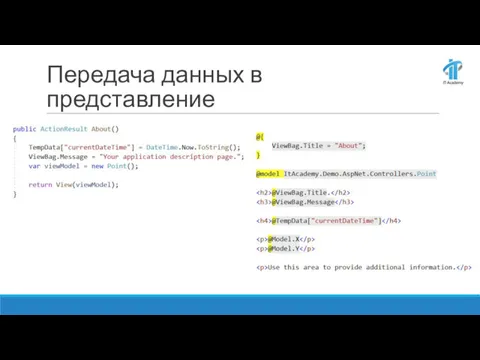
Передача данных в представление
View Model
ViewBag
ViewData
TempData
TempData.Keep();
Слайд 18
![Передача данных в представление ViewBag, ViewData ViewData["CurrentTime"] = DateTime.Now; ViewBag.CurrentTime = DateTime.Now; ViewBag.CurrentTime эквивалент ViewData["CurrentTime"]](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/145638/slide-17.jpg)
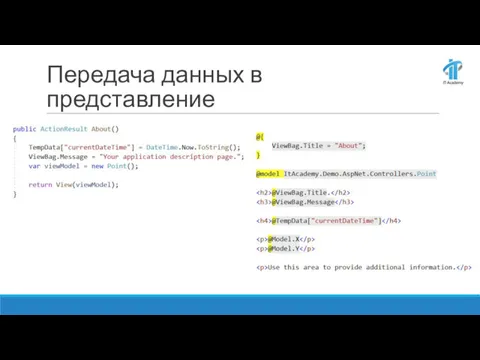
Передача данных в представление
ViewBag, ViewData
ViewData["CurrentTime"] = DateTime.Now;
ViewBag.CurrentTime = DateTime.Now;
ViewBag.CurrentTime эквивалент ViewData["CurrentTime"]
Слайд 19
![Передача данных в представление ViewBag, ViewData @Html.TextBox("name", ViewBag.Name) will fail @Html.TextBox("name", ViewData["Name"]) или @Html.TextBox("name", (string)ViewBag.Name)](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/145638/slide-18.jpg)
Передача данных в представление
ViewBag, ViewData
@Html.TextBox("name", ViewBag.Name) will fail
@Html.TextBox("name", ViewData["Name"])
или
@Html.TextBox("name", (string)ViewBag.Name)
Слайд 20

Передача данных в представление
Слайд 21

Partial View
@{Html.RenderPartial("Partial");}
результат напрямую пишет вывод в выходной поток
@Html.Partial("Partial")
возвращает MvcHtmlString
@{Html.RenderAction(“Menu")}
@Html.Action("Menu")
Слайд 22

Слайд 23

Слайд 24

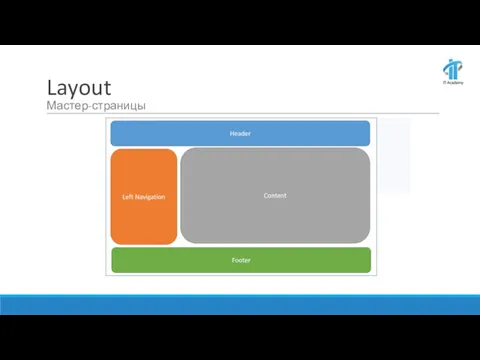
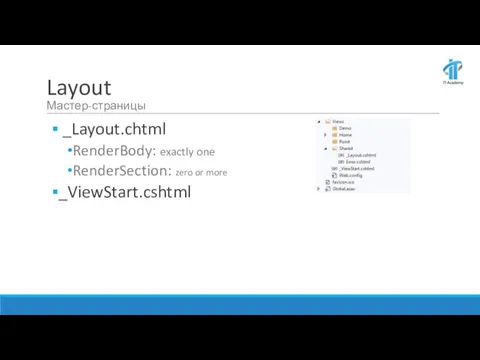
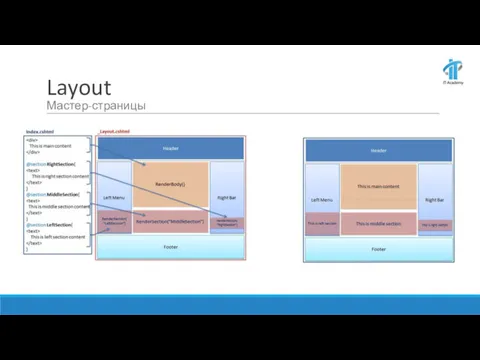
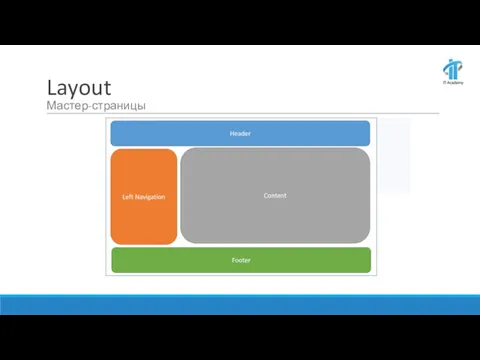
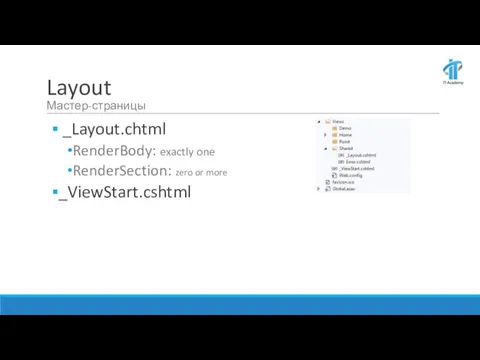
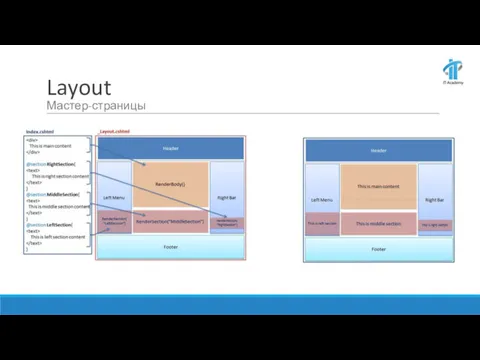
Layout
Мастер-страницы
_Layout.chtml
RenderBody: exactly one
RenderSection: zero or more
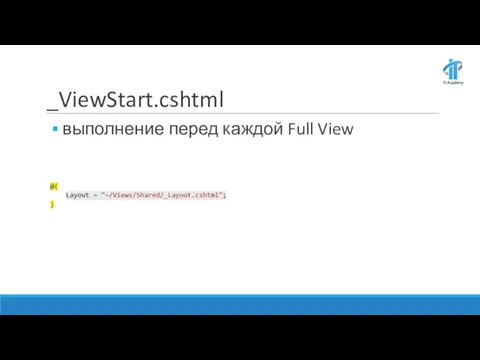
_ViewStart.cshtml
Слайд 25

Слайд 26

Слайд 27

Слайд 28

_ViewStart.cshtml
выполнение перед каждой Full View
Слайд 29

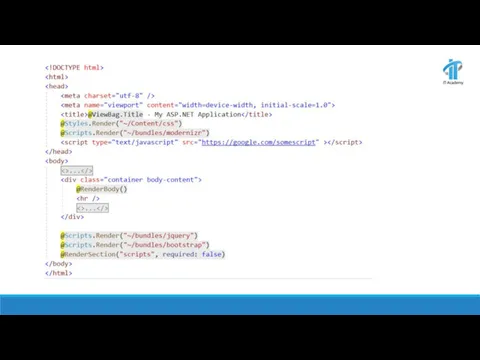
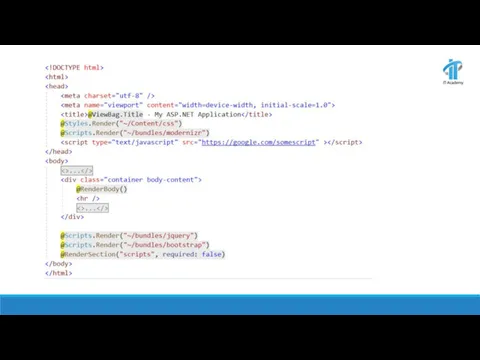
Static Data
(Bundling and Minification)
@Styles.Render("~/Content/css")
@Scripts.Render("~/bundles/jquery")
Слайд 30

Слайд 31

Слайд 32

Слайд 33

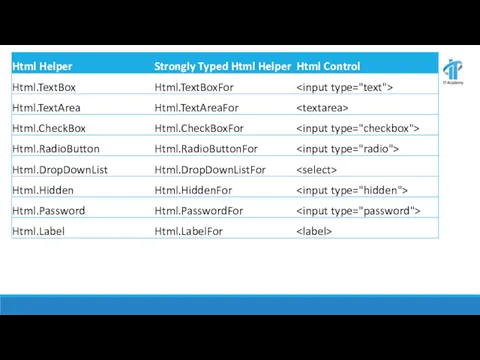
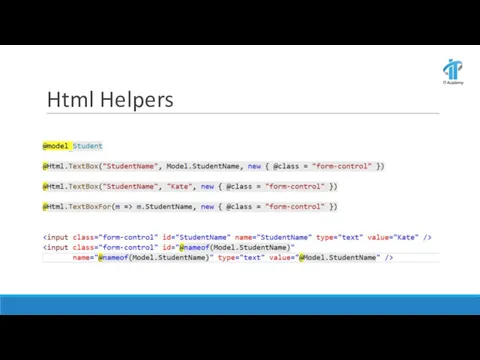
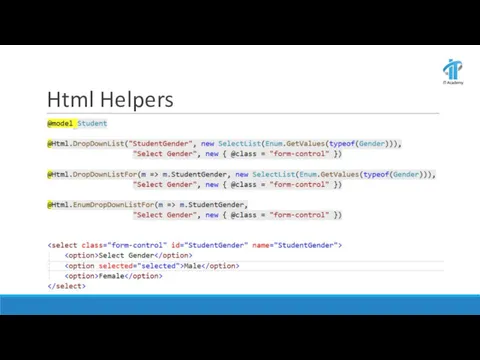
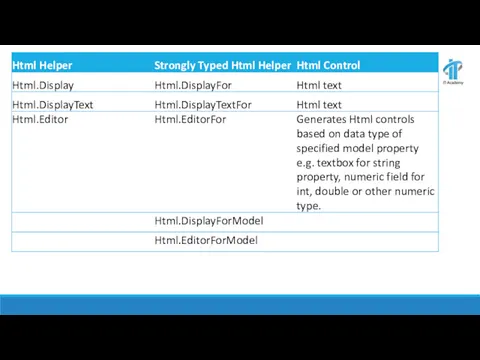
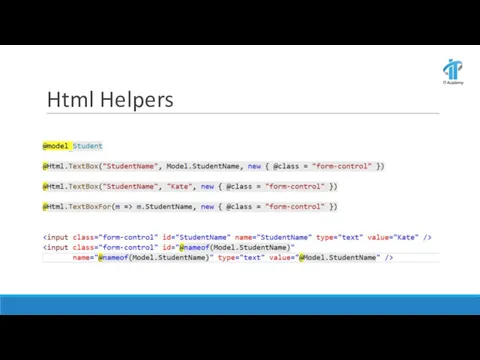
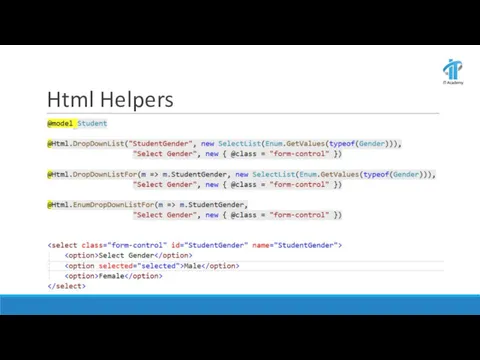
Html Helpers
Html.ActionLink
Слайд 34

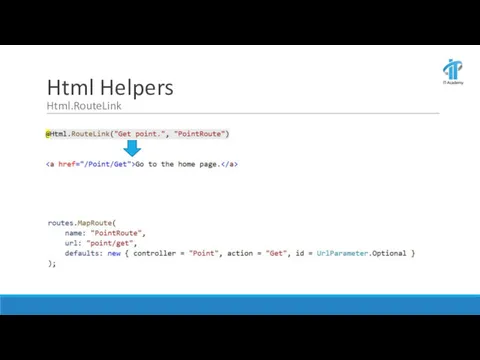
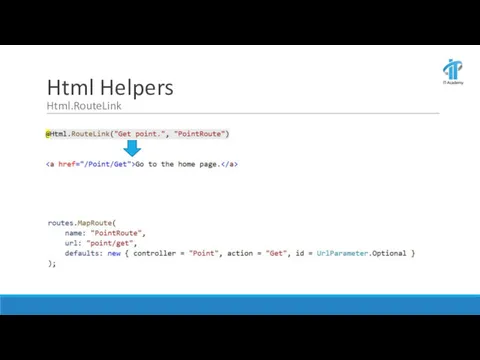
Html Helpers
Html.RouteLink
Слайд 35

Url Helpers
Url.Action
Url.RouteUrl
Url.Content
Слайд 36

Слайд 37

Слайд 38

Слайд 39

Слайд 40

Слайд 41

Слайд 42

Слайд 43

Слайд 44

Слайд 45

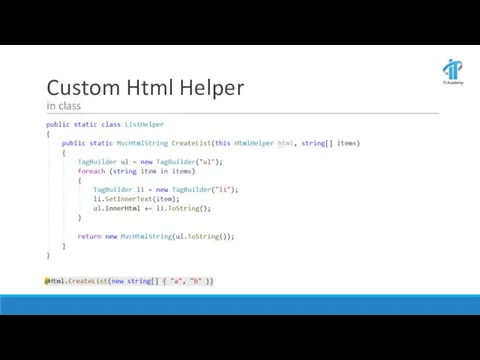
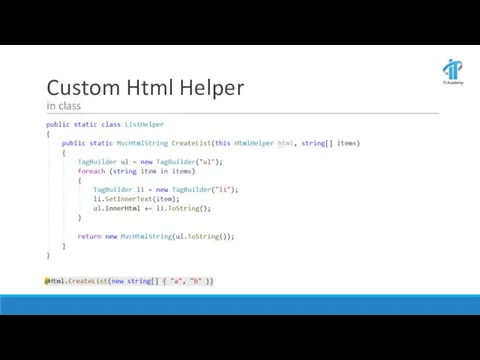
Custom Html Helper
in class
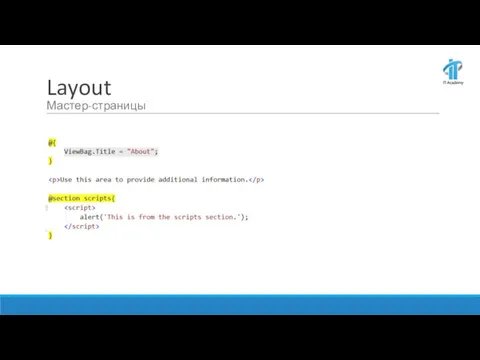
Слайд 46

Custom Html Helper
in view
Слайд 47

















![Передача данных в представление ViewBag, ViewData ViewData["CurrentTime"] = DateTime.Now; ViewBag.CurrentTime = DateTime.Now; ViewBag.CurrentTime эквивалент ViewData["CurrentTime"]](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/145638/slide-17.jpg)
![Передача данных в представление ViewBag, ViewData @Html.TextBox("name", ViewBag.Name) will fail @Html.TextBox("name", ViewData["Name"]) или @Html.TextBox("name", (string)ViewBag.Name)](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/145638/slide-18.jpg)




























 Управление IT-отделом 8
Управление IT-отделом 8 Global Regulatory Reporting
Global Regulatory Reporting Компьютерные сети их классификация. Работа в локальной сети. Топологии локальных сетей. Обмен данными
Компьютерные сети их классификация. Работа в локальной сети. Топологии локальных сетей. Обмен данными Электронды үкімет
Электронды үкімет Влияние социальных сетей на грамматность речи
Влияние социальных сетей на грамматность речи Урок информатики в 7 классе Мультимедийные интерактивные презентации
Урок информатики в 7 классе Мультимедийные интерактивные презентации Измерение информации. 10 класс
Измерение информации. 10 класс How to create site?
How to create site? Алгоритмы и контейнеры данных (C++)
Алгоритмы и контейнеры данных (C++) Системи управління базами даних: основи побудови та моделі організації
Системи управління базами даних: основи побудови та моделі організації Создание простых механизмов с помощью конструктора LegoWeDo
Создание простых механизмов с помощью конструктора LegoWeDo Урок В мире кодов
Урок В мире кодов The Essence of C++ with examples in C++84, C++98, C++11, and C++14
The Essence of C++ with examples in C++84, C++98, C++11, and C++14 Формирование и анализ требований к ИС
Формирование и анализ требований к ИС Лекции по программированию на ассемблере
Лекции по программированию на ассемблере Поиск информации
Поиск информации Классификация информационных систем
Классификация информационных систем Работа с большими документами
Работа с большими документами Создание приложения с использованием С++ и Оpengl
Создание приложения с использованием С++ и Оpengl Электронная коммерция и реклама в сети Internet
Электронная коммерция и реклама в сети Internet 9 класс. Урок на тему: Условия выбора и сложные логические выражения
9 класс. Урок на тему: Условия выбора и сложные логические выражения Информационная безопасность
Информационная безопасность Информация и информационные процессы
Информация и информационные процессы Основы алгоритмизации и объектно-ориентированного программирования
Основы алгоритмизации и объектно-ориентированного программирования ЛицеИСт – лицейская информационная система
ЛицеИСт – лицейская информационная система San berlenleriň görnüşlerini özgertmek
San berlenleriň görnüşlerini özgertmek Поняття про мову гіпертекстової розмітки. Урок 31
Поняття про мову гіпертекстової розмітки. Урок 31 Проект-дослідження Мобілочка
Проект-дослідження Мобілочка