Содержание
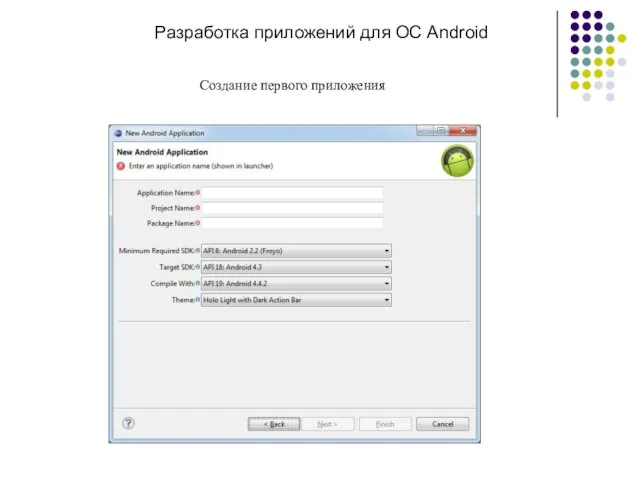
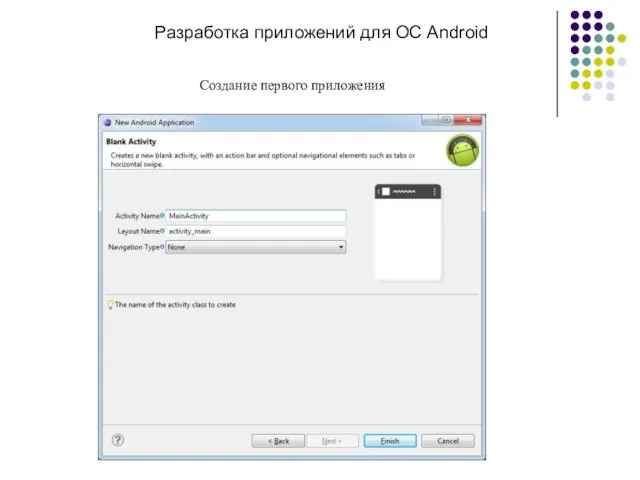
- 2. Разработка приложений для ОС Android Создание первого приложения
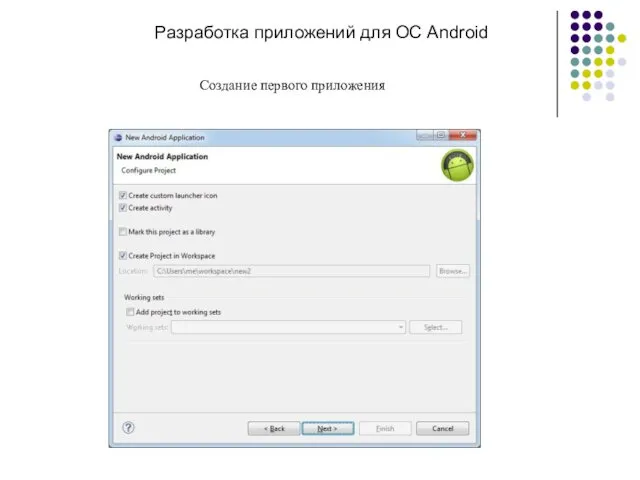
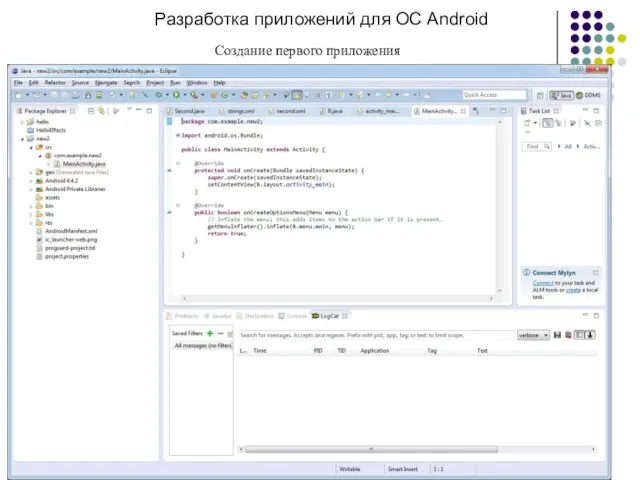
- 3. Разработка приложений для ОС Android Создание первого приложения
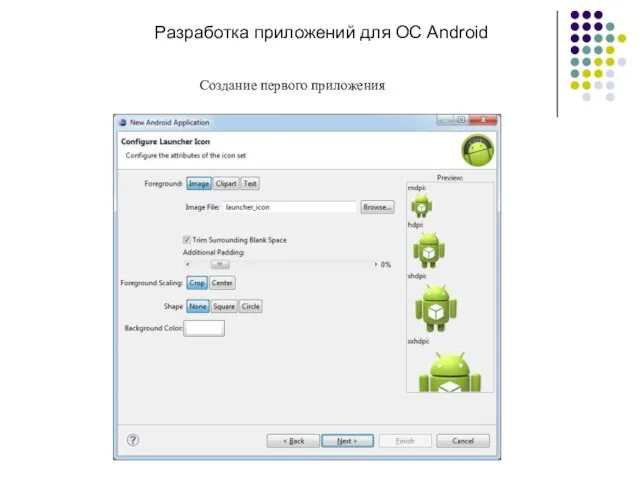
- 4. Разработка приложений для ОС Android Создание первого приложения
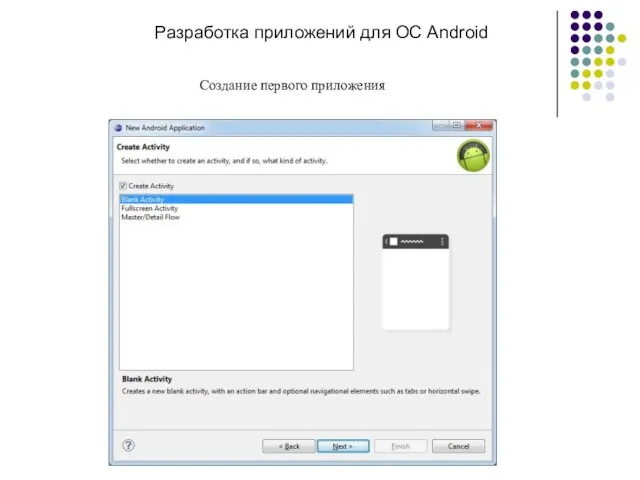
- 5. Разработка приложений для ОС Android Создание первого приложения
- 6. Разработка приложений для ОС Android Создание первого приложения
- 7. Разработка приложений для ОС Android Создание первого приложения
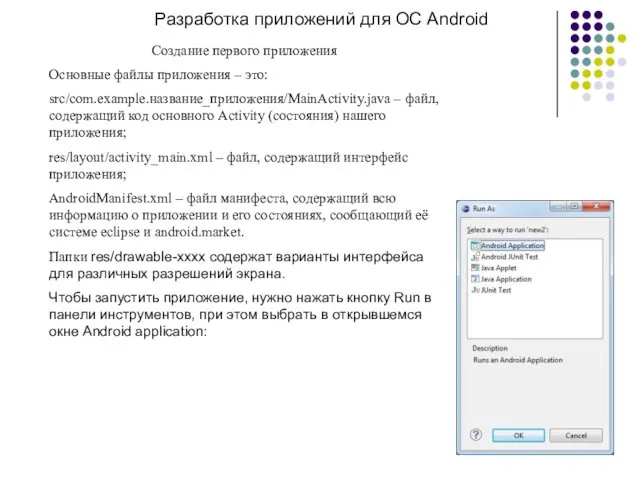
- 8. Разработка приложений для ОС Android Создание первого приложения Основные файлы приложения – это: src/com.example.название_приложения/MainActivity.java – файл,
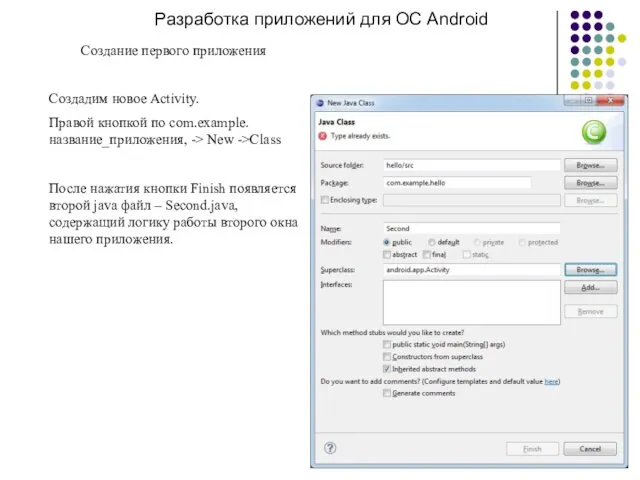
- 9. Разработка приложений для ОС Android Создание первого приложения Создадим новое Activity. Правой кнопкой по com.example.название_приложения, ->
- 10. Разработка приложений для ОС Android Создание первого приложения Однако переключить мы пока на второе состояние (окно,
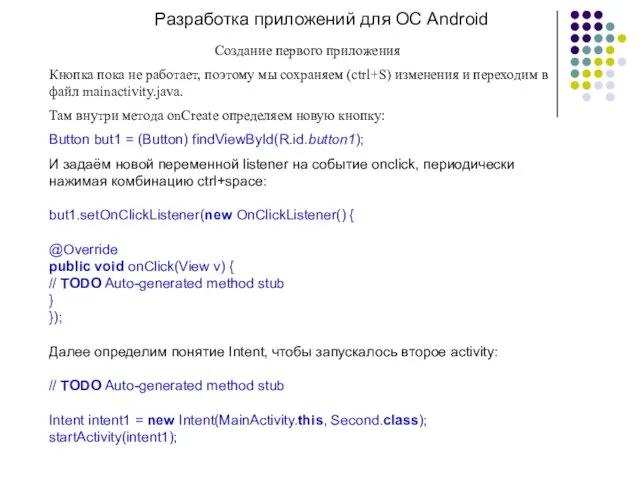
- 11. Разработка приложений для ОС Android Создание первого приложения Кнопка пока не работает, поэтому мы сохраняем (ctrl+S)
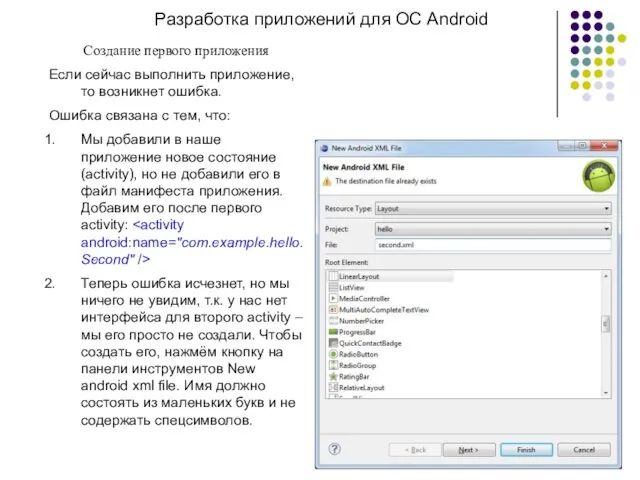
- 12. Разработка приложений для ОС Android Создание первого приложения Если сейчас выполнить приложение, то возникнет ошибка. Ошибка
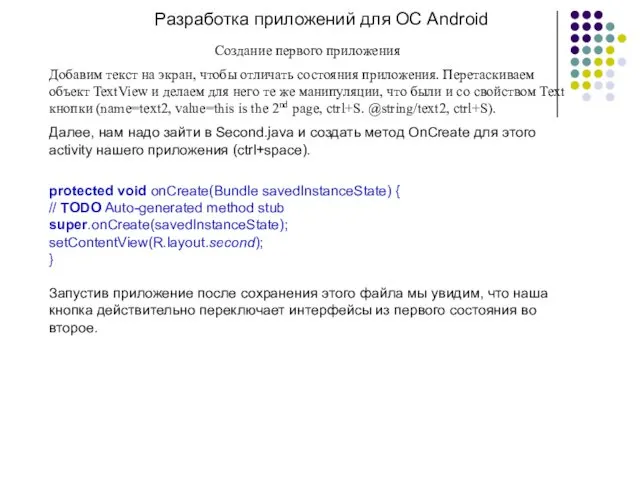
- 13. Разработка приложений для ОС Android Создание первого приложения Добавим текст на экран, чтобы отличать состояния приложения.
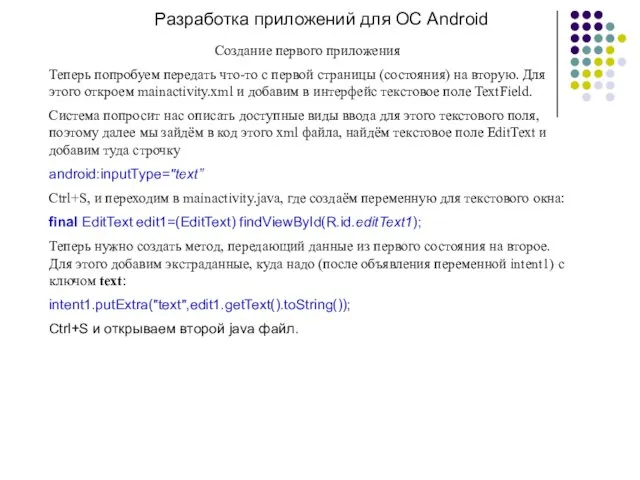
- 14. Разработка приложений для ОС Android Создание первого приложения Теперь попробуем передать что-то с первой страницы (состояния)
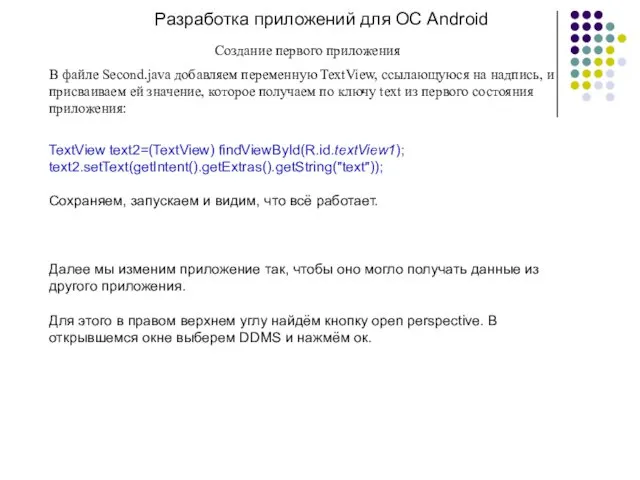
- 15. Разработка приложений для ОС Android Создание первого приложения В файле Second.java добавляем переменную TextView, ссылающуюся на
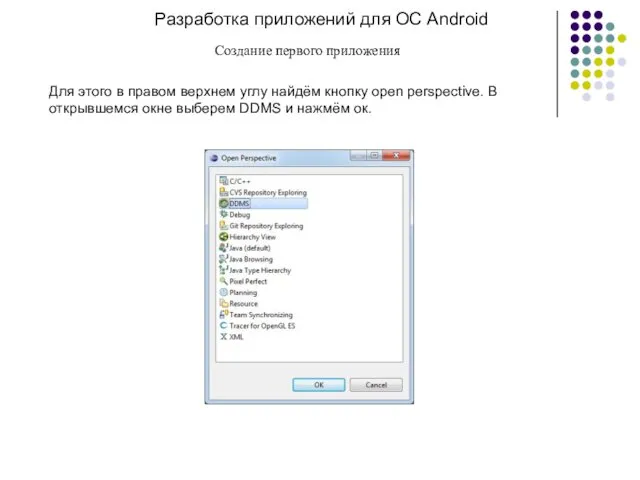
- 16. Разработка приложений для ОС Android Создание первого приложения Для этого в правом верхнем углу найдём кнопку
- 17. Разработка приложений для ОС Android Создание первого приложения Далее запустим телефон, откроем вкладку file explorer справа,
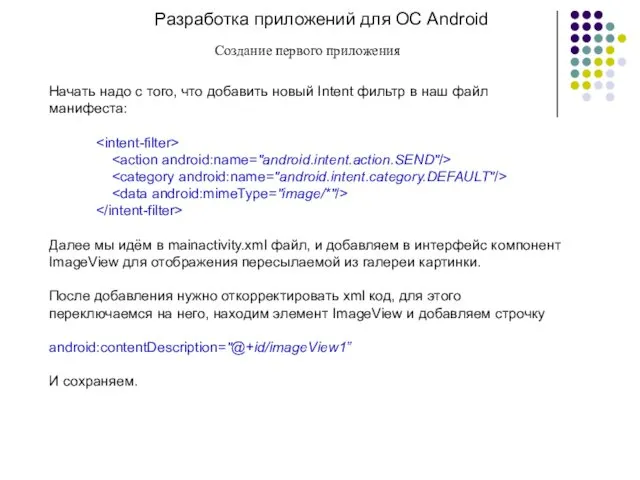
- 18. Разработка приложений для ОС Android Создание первого приложения Начать надо с того, что добавить новый Intent
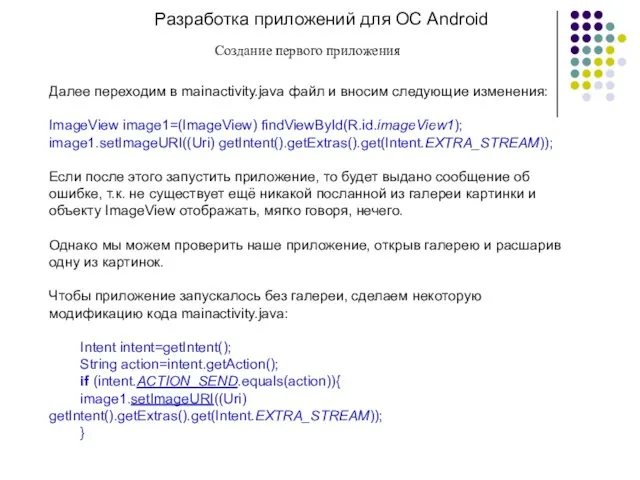
- 19. Разработка приложений для ОС Android Создание первого приложения Далее переходим в mainactivity.java файл и вносим следующие
- 20. Разработка приложений для ОС Android Создание первого приложения Теперь при запуске приложения нет ошибки, но нет
- 21. Разработка приложений для ОС Android Лабы: Данное приложение содержит тексты программ, рассматриваемых в примерах. Button Example
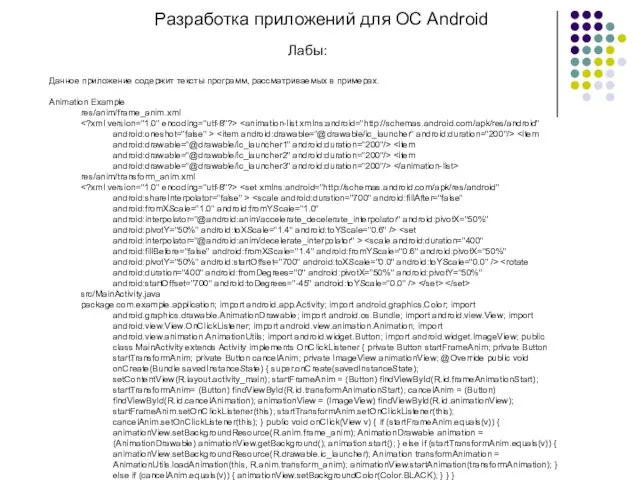
- 22. Разработка приложений для ОС Android Лабы: Данное приложение содержит тексты программ, рассматриваемых в примерах. Animation Example
- 24. Скачать презентацию





















 Сетикет. Правила поведения в сети интернета
Сетикет. Правила поведения в сети интернета The intermediate levelHypertext Markup Language (HTML)
The intermediate levelHypertext Markup Language (HTML) Информация и информационные процессы. 7 класс
Информация и информационные процессы. 7 класс Портрет в стиле Поп-арт (wpap)
Портрет в стиле Поп-арт (wpap) Сервлеты, компоненты приложений Java 2 Platform Enterprise Edition. (Лекция 17)
Сервлеты, компоненты приложений Java 2 Platform Enterprise Edition. (Лекция 17) Электронная почта. Сетевое коллективное взаимодействие. Сетевой этикет
Электронная почта. Сетевое коллективное взаимодействие. Сетевой этикет Курсовий проект з дисципліни Програмування на тему: напівпровідникові прилади
Курсовий проект з дисципліни Програмування на тему: напівпровідникові прилади Minimalist grayscale pitch deck
Minimalist grayscale pitch deck Основные структуры данных. Технические средства. Программное обеспечение. Основные понятия ООП
Основные структуры данных. Технические средства. Программное обеспечение. Основные понятия ООП Алгоритмы с ветвлениями
Алгоритмы с ветвлениями Бүгінгі күнгі Visual Basic және Delphi программалары
Бүгінгі күнгі Visual Basic және Delphi программалары Актуальное техническое описание по компетенции Веб-дизайн и разработка
Актуальное техническое описание по компетенции Веб-дизайн и разработка База данных Access
База данных Access Операторы организации циклов
Операторы организации циклов Электронные таблицы Microsoft Excel. Общие сведения
Электронные таблицы Microsoft Excel. Общие сведения Телемедицинская платформа МегаФон
Телемедицинская платформа МегаФон 5 Most Common Sorting Algorithms
5 Most Common Sorting Algorithms Test approaches, levels, types
Test approaches, levels, types Моделирование как метод познания. Системный подход в моделировании. урок информатики 11 класс Угринович.Н.Д.
Моделирование как метод познания. Системный подход в моделировании. урок информатики 11 класс Угринович.Н.Д. Представление чисел в компьютере
Представление чисел в компьютере Подання цілих чисел. Прямий код. Доповняльний код
Подання цілих чисел. Прямий код. Доповняльний код Системе контроля версий Git, GitHub
Системе контроля версий Git, GitHub Тестирование документации
Тестирование документации Инструкция по работе с ресурсами ИЗО
Инструкция по работе с ресурсами ИЗО Первые шаги: подписчики
Первые шаги: подписчики Компания Первый БИТ – разработчик программ 1С для строительных организаций
Компания Первый БИТ – разработчик программ 1С для строительных организаций Одномерные массивы в Паскале. 9 класс
Одномерные массивы в Паскале. 9 класс Методы проектирования баз данных
Методы проектирования баз данных