Содержание
- 2. Review of last week This is heading 1 This is some text in a paragraph. Note:
- 3. HTML Forms International IT University - Web Technology
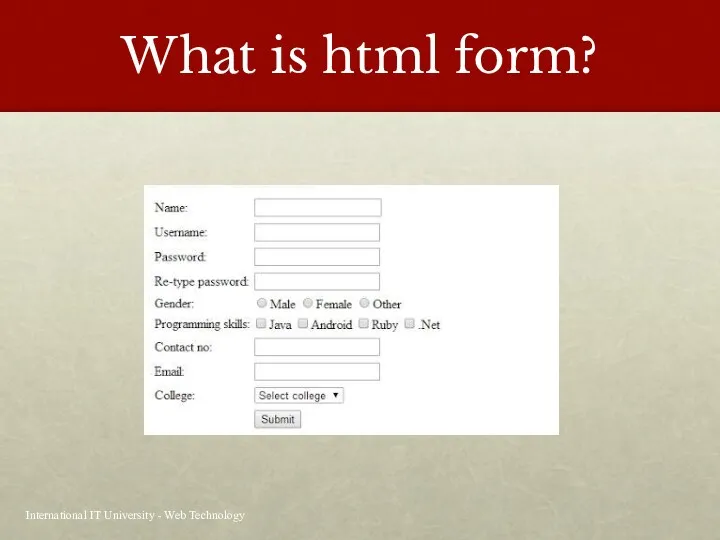
- 4. What is html form? International IT University - Web Technology
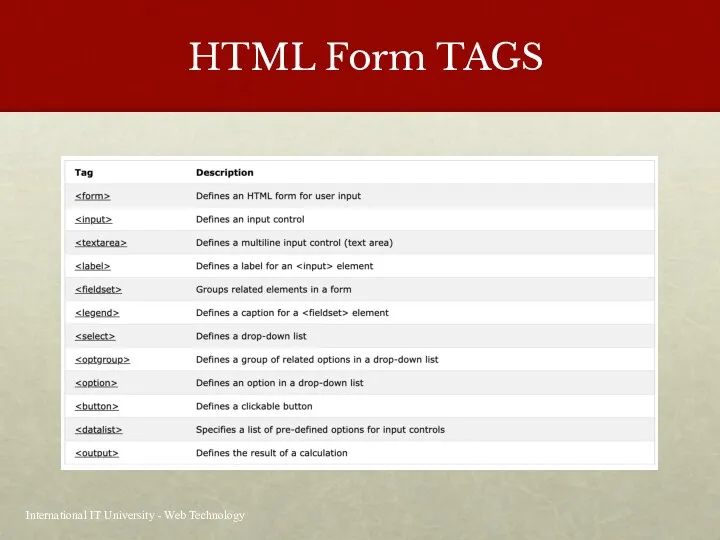
- 5. HTML Form TAGS International IT University - Web Technology
- 6. HTML The HTML element defines a form that is used to collect user input: form elements
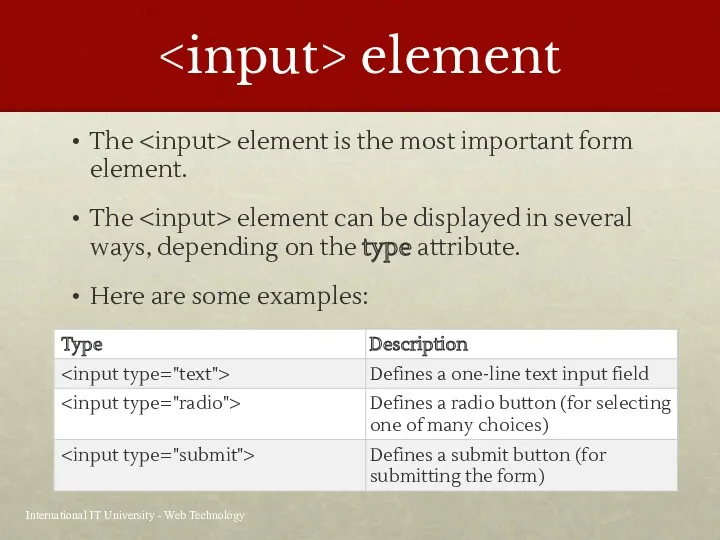
- 7. element The element is the most important form element. The element can be displayed in several
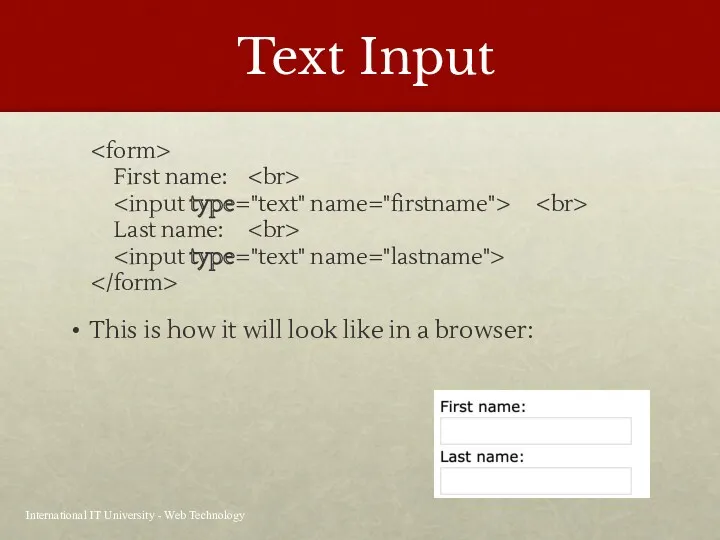
- 8. Text Input International IT University - Web Technology First name: Last name: This is how it
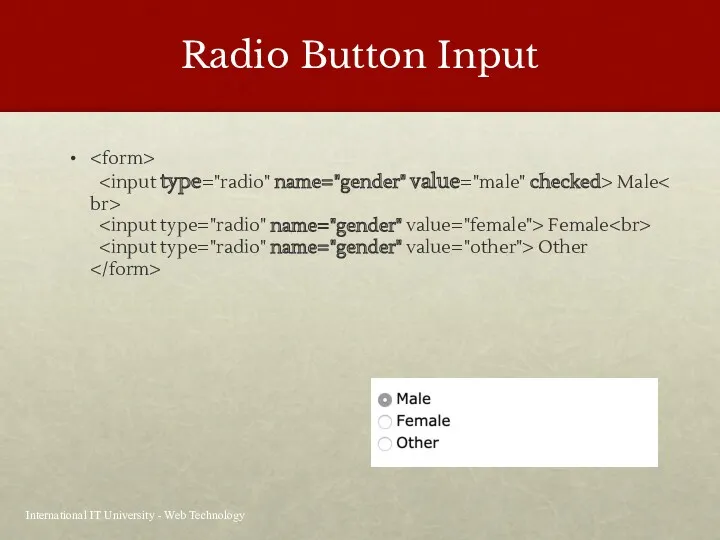
- 9. Radio Button Input International IT University - Web Technology Male Female Other
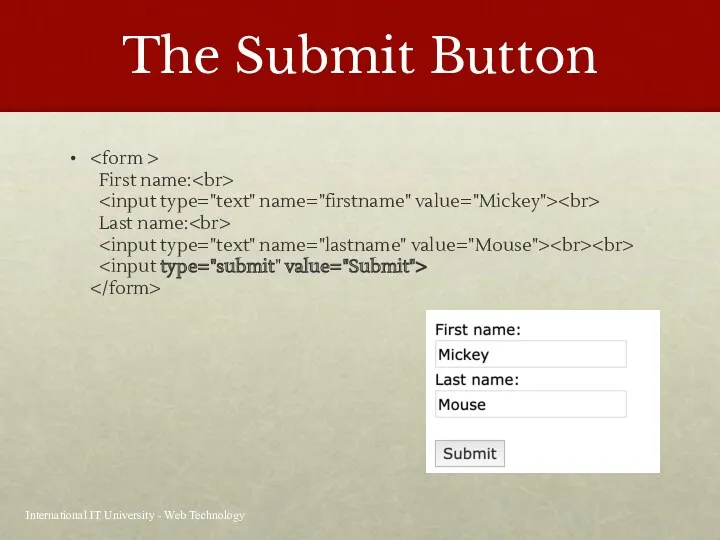
- 10. The Submit Button International IT University - Web Technology First name: Last name:
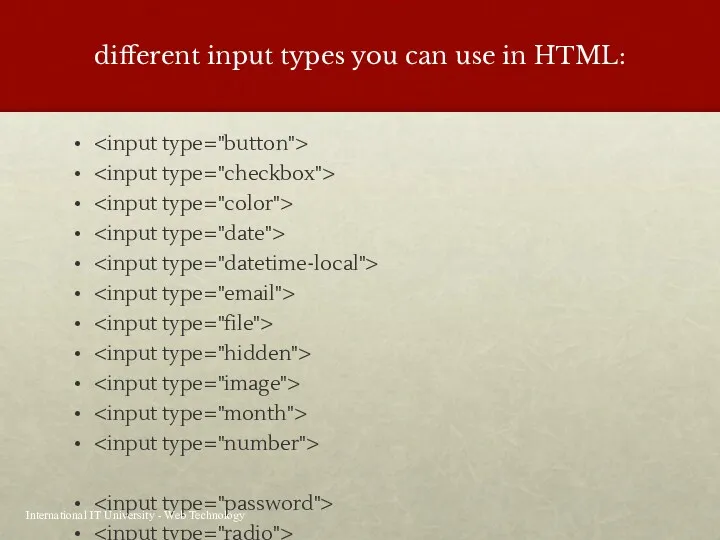
- 11. different input types you can use in HTML: International IT University - Web Technology
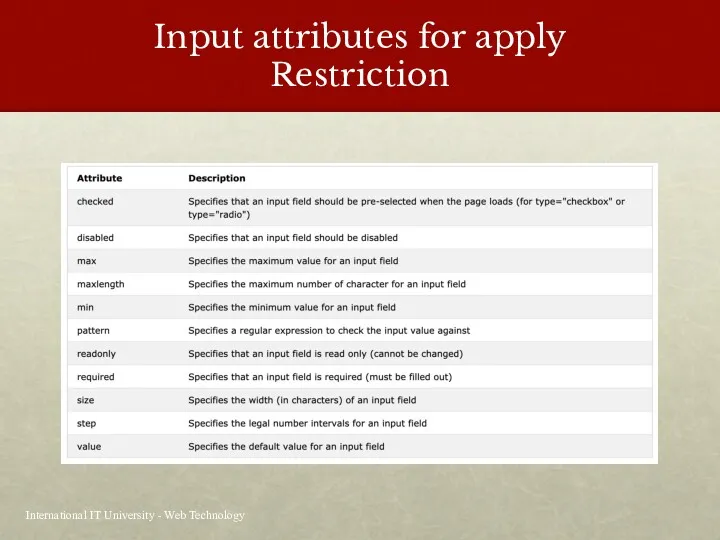
- 12. Input attributes for apply Restriction International IT University - Web Technology
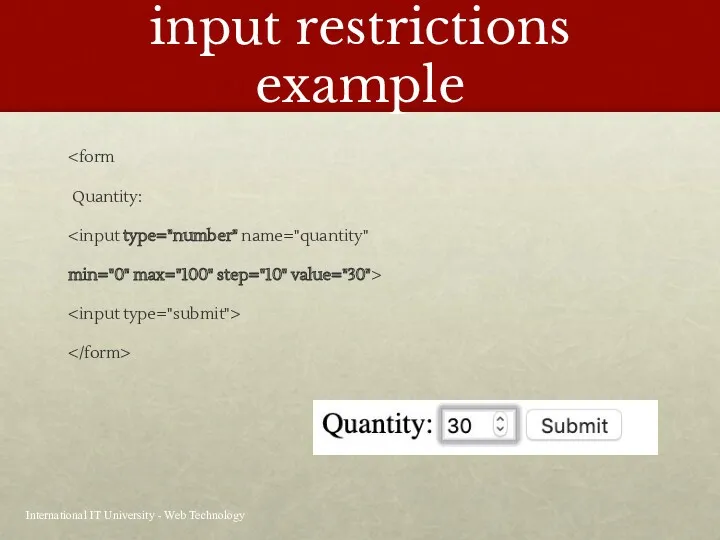
- 13. input restrictions example Quantity: min="0" max="100" step="10" value="30"> International IT University - Web Technology
- 14. HTML Document Structure International IT University - Web Technology Telephone: pattern="[0-9]{3}-[0-9]{2}-[0-9]{3}"> Country code:
- 15. HTML Blocks International IT University - Web Technology
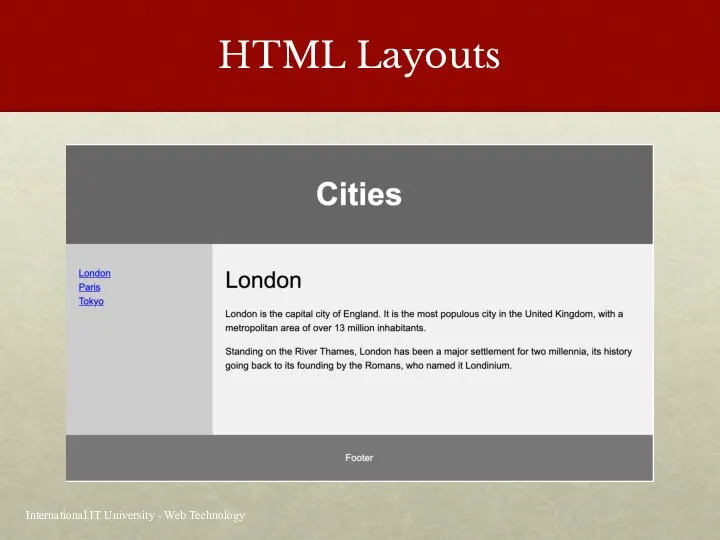
- 16. HTML Layouts International IT University - Web Technology
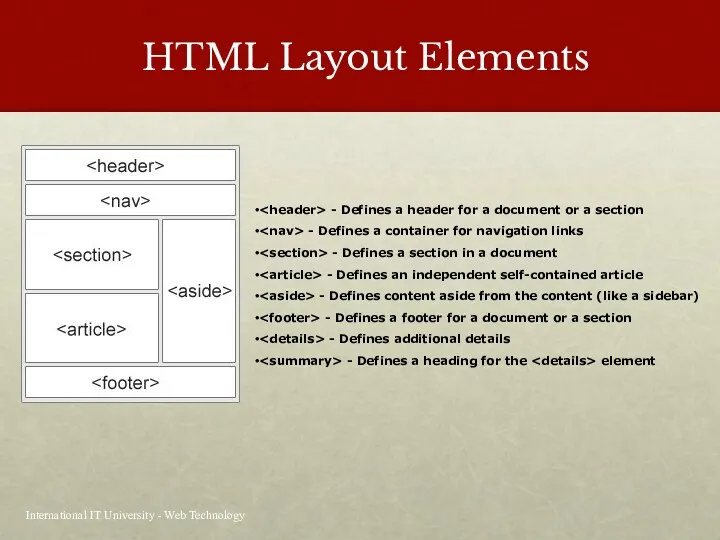
- 17. HTML Layout Elements International IT University - Web Technology - Defines a header for a document
- 18. Alternative to layout element International IT University - Web Technology
- 19. The Element The element is often used as a container for other HTML elements. The element
- 20. HTML The id Attribute The id attribute specifies a unique id for an HTML element (the
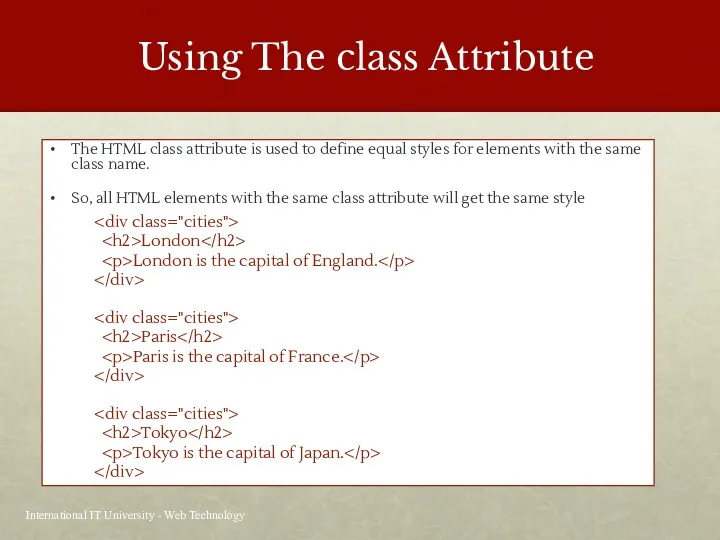
- 21. Using The class Attribute The HTML class attribute is used to define equal styles for elements
- 23. Скачать презентацию












![HTML Document Structure International IT University - Web Technology Telephone: pattern="[0-9]{3}-[0-9]{2}-[0-9]{3}"> Country code:](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/293495/slide-13.jpg)







 Внеклассное мероприятие. Путешествие с Инфознайкой
Внеклассное мероприятие. Путешествие с Инфознайкой Intencje i przechowywanie danych
Intencje i przechowywanie danych Здравствуй, мир! Основы программирования
Здравствуй, мир! Основы программирования Управление вводом-выводом
Управление вводом-выводом 9_5.1
9_5.1 Построение диаграмм и графиков в электронных таблицах
Построение диаграмм и графиков в электронных таблицах Соціальні сервіси WEB 2.0
Соціальні сервіси WEB 2.0 Додаткові способи введення та виведення даних. (Лекція 10)
Додаткові способи введення та виведення даних. (Лекція 10) Фейк-новости
Фейк-новости Информационная безопасность в образовательной организации
Информационная безопасность в образовательной организации Локальные и глобальные компьютерные сети
Локальные и глобальные компьютерные сети Построение и исследование физической модели
Построение и исследование физической модели Криптовалюта: опыт биткоинов
Криптовалюта: опыт биткоинов Отчеты сводных таблиц
Отчеты сводных таблиц The ways we use computer
The ways we use computer Городской сетевой клуб. Запуск проекта Некрасовская республика
Городской сетевой клуб. Запуск проекта Некрасовская республика Простейшие программы
Простейшие программы Информационные ресурсы общества
Информационные ресурсы общества Система и окружающая среда. Урок информатики в 7 классе
Система и окружающая среда. Урок информатики в 7 классе Функции повышения надёжности сети
Функции повышения надёжности сети Обучение Opti 4G
Обучение Opti 4G Проектирование ER-диаграммы
Проектирование ER-диаграммы Взаимодействие между процессами
Взаимодействие между процессами Введение в базы данных
Введение в базы данных Информация. Измерение количества информации
Информация. Измерение количества информации Комп'ютерна графіка та робота з нею
Комп'ютерна графіка та робота з нею Введение в искусственный интеллект. Тема 1
Введение в искусственный интеллект. Тема 1 Оформление научной работы
Оформление научной работы