Содержание
- 2. Урок 1. Web-страницы и Web-сайты. Структура веб-страницы.
- 3. Понятие веб-сайта Информация во Всемирной паутине хранится в форме Web-сайтов. Web-сайт по структуре напоминает журнал по
- 4. Виды веб-сайтов Официальные (правительство, Дума, школа…) Коммерческие Личные
- 5. Достоинства веб-страниц: Малый информационный объем («легкие») Пригодны для просмотра в разных ОС. Динамичные. Интерактивные.
- 6. Этапы создания веб-сайта: Построить сайт на локальном компьютере. Протестировать (проверить правильность работы). Разместить в Интернете –
- 7. Программы для создания сайта: 1) простейший текстовый редактор (без форматирования текста): Блокнот 2) браузер для просмотра
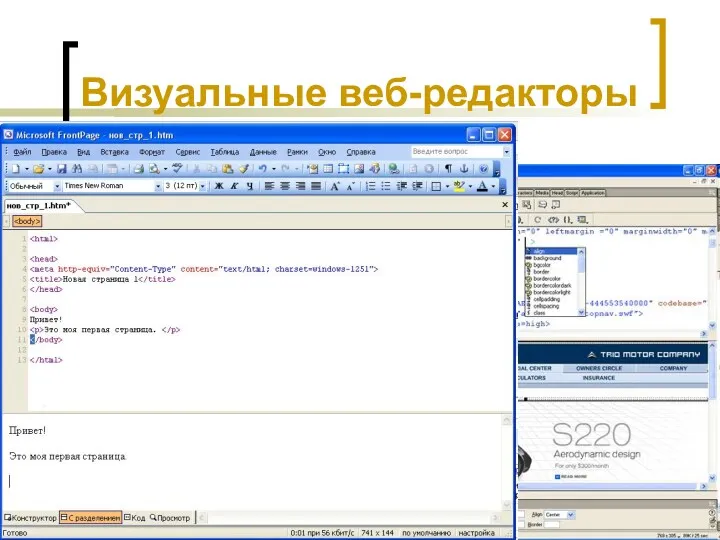
- 8. Визуальные веб-редакторы Создание сайта на языке HTML очень трудоемкое, нужны специальные знания. Есть визуальные веб-редакторы (программы)
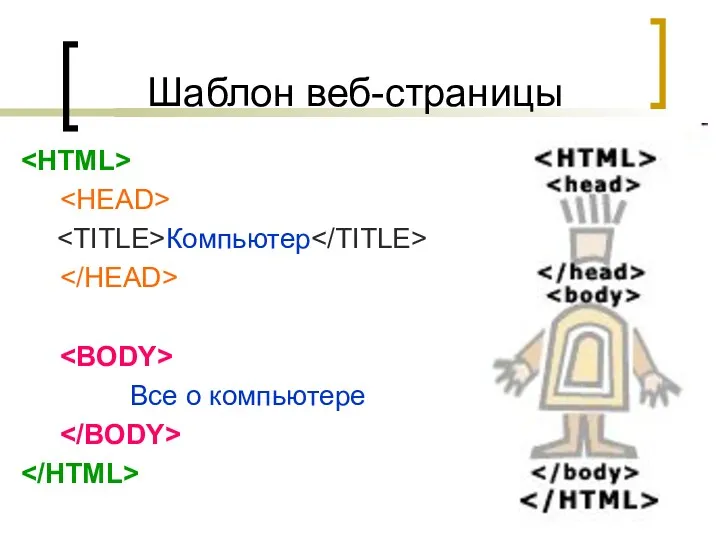
- 9. Структура Web-страницы
- 10. Тэги Вид Web-страницы задается управляющими командами - тэгами, которые заключаются в угловые скобки Тэги бывают одиночные
- 11. Структура Web-страницы Весь HTML-код страницы помещается внутрь главного контейнера: . Web-страница разделяется на 2 логические части:
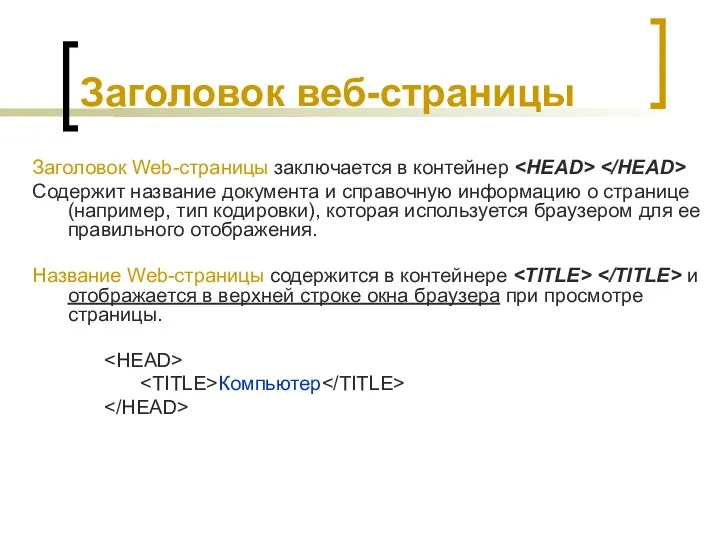
- 12. Заголовок веб-страницы Заголовок Web-страницы заключается в контейнер Содержит название документа и справочную информацию о странице (например,
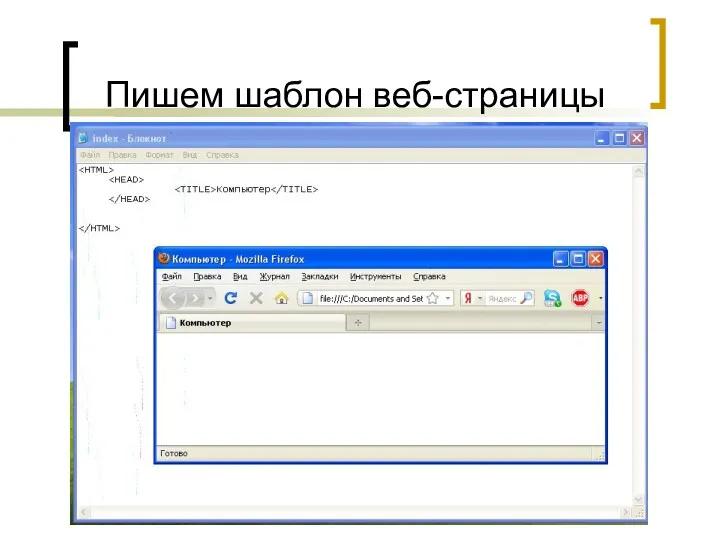
- 13. Пишем шаблон веб-страницы Компьютер
- 14. Основное содержание веб-страницы Основное содержание страницы помещается в контейнер . Может содержать: текст, таблицы, бегущие строки,
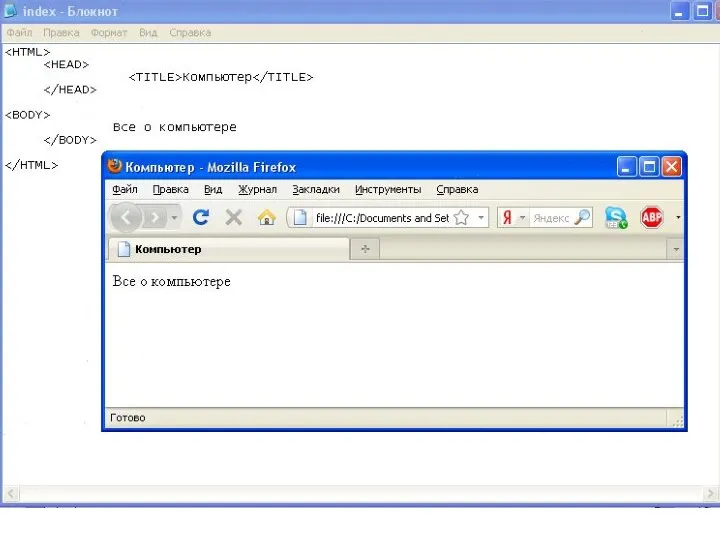
- 15. Шаблон веб-страницы Компьютер Все о компьютере
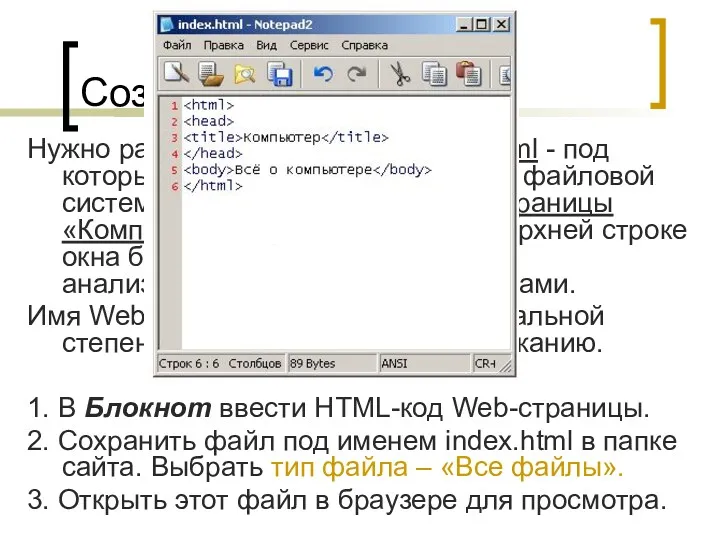
- 17. Как сохранить веб-страницу 1. Cоздать для сайта специальную папку и сохранять все файлы сайта в этой
- 18. Создаем свой сайт…. Нужно различать имя файла index.html - под которым Web-страница хранится в файловой системе,
- 20. УРОК № 2
- 21. Урок 2. Форматирование текста на Web-странице
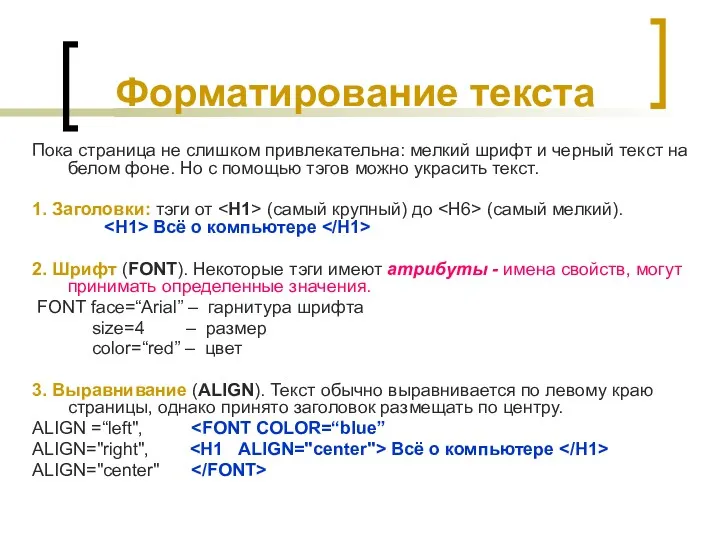
- 22. Форматирование текста Пока страница не слишком привлекательна: мелкий шрифт и черный текст на белом фоне. Но
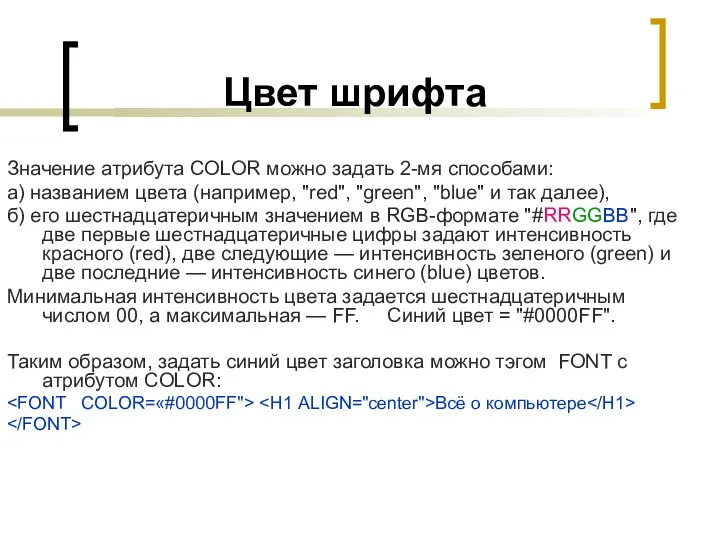
- 23. Цвет шрифта Значение атрибута COLOR можно задать 2-мя способами: а) названием цвета (например, "red", "green", "blue"
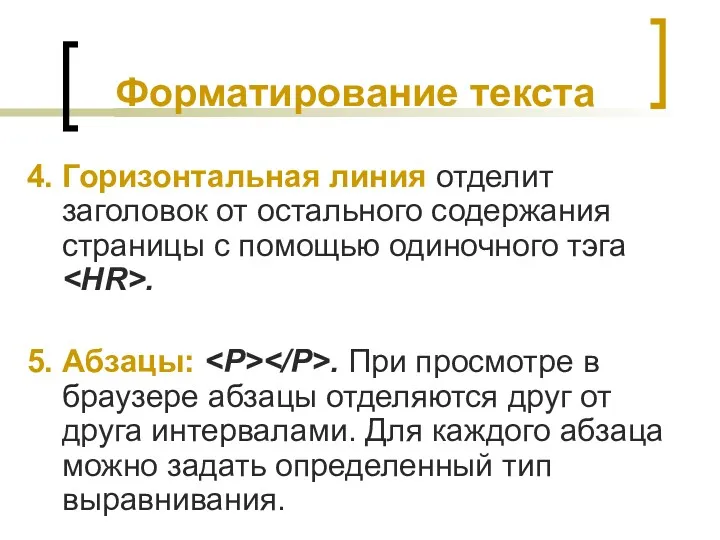
- 25. 4. Горизонтальная линия отделит заголовок от остального содержания страницы с помощью одиночного тэга . 5. Абзацы:
- 26. Практическая работа 3.8 Учебный сайт «Компьютер» Отформатировать текст начальной страницы: 1) Создать и выровнять 2 абзаца
- 28. УРОК 3
- 29. Урок 3. Вставка изображений в Web-страницы
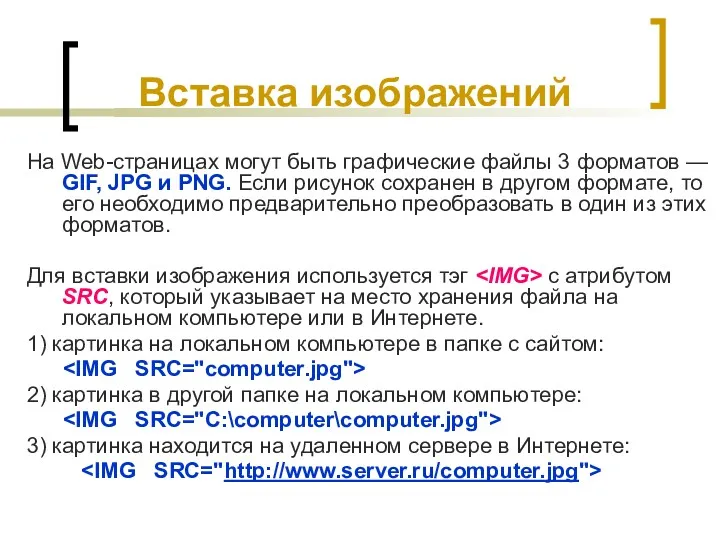
- 30. Вставка изображений На Web-страницах могут быть графические файлы 3 форматов — GIF, JPG и PNG. Если
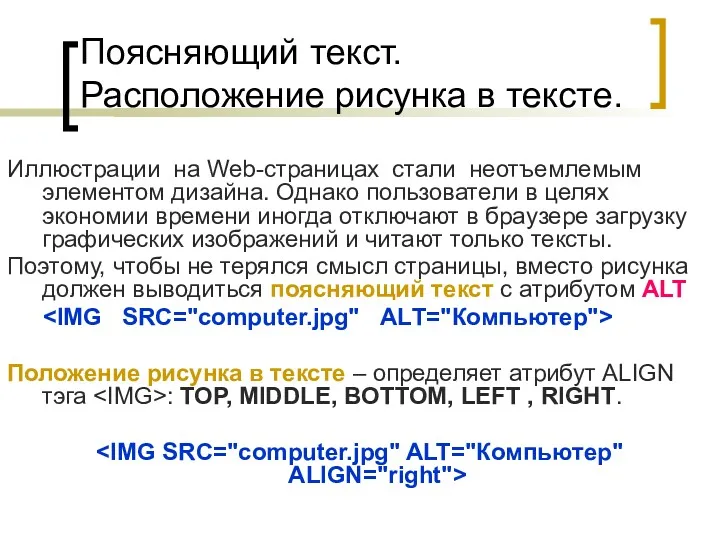
- 31. Поясняющий текст. Расположение рисунка в тексте. Иллюстрации на Web-страницах стали неотъемлемым элементом дизайна. Однако пользователи в
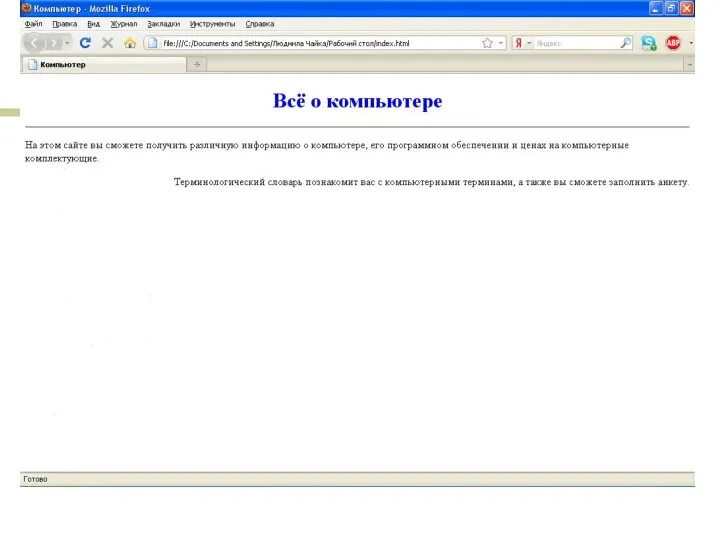
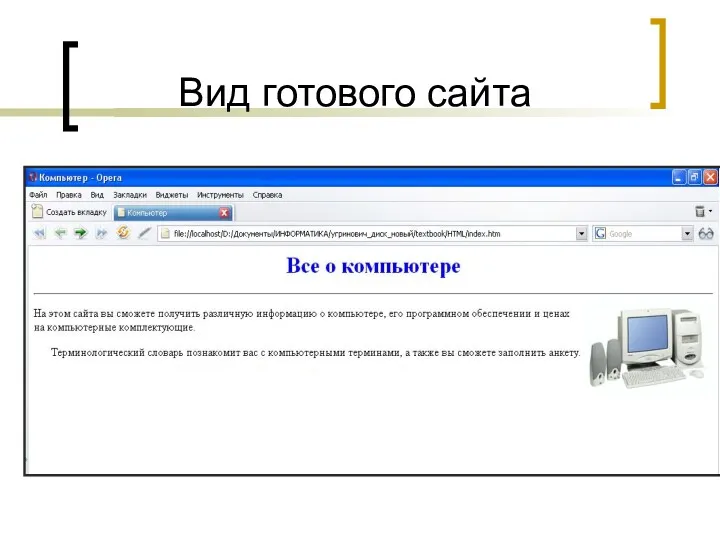
- 32. Вид готового сайта
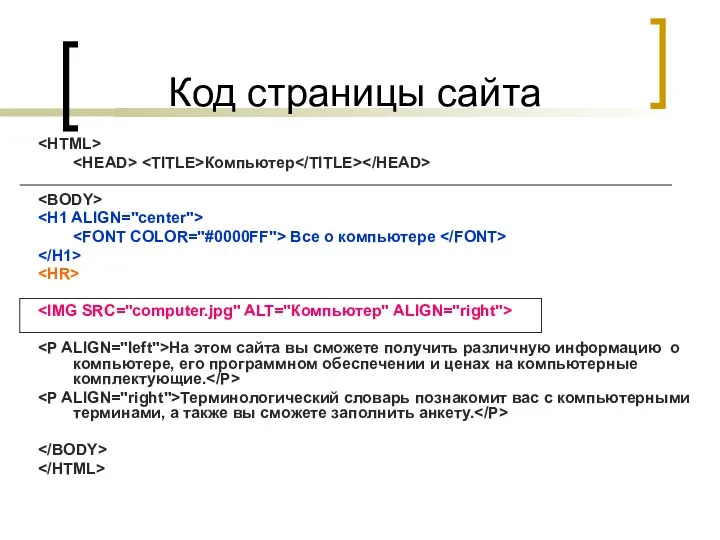
- 33. Код страницы сайта Компьютер Все о компьютере На этом сайта вы сможете получить различную информацию о
- 34. Урок 4
- 35. Проверочная работа № 3 Что такое Web-сайт? Типы сайтов. Каким образом веб-страницы объединяются в веб-сайты? Что
- 36. Урок 4. Гиперссылки на Web-страницах
- 37. Гиперссылки позволяют загружать в браузер другие веб-страницы, связанные с предыдущей. Гиперссылка состоит из 2 частей: адрес
- 38. Виды гиперссылок 1) внутренняя: Указатель ссылки 2) внешняя: filename.html»> Указатель ссылки
- 39. Указатели гиперссылок Указатель – видимая часть гиперссылки: текст или картинка
- 40. Адресная часть гиперссылок Перейти на другие веб-страницы: Указатель ссылки Открыть картинку в браузере: Картинка Прослушать звук
- 41. Гиперссылка на электронную почту Гиперссылка этого типа заключается в особый контейнер Наш е-mail
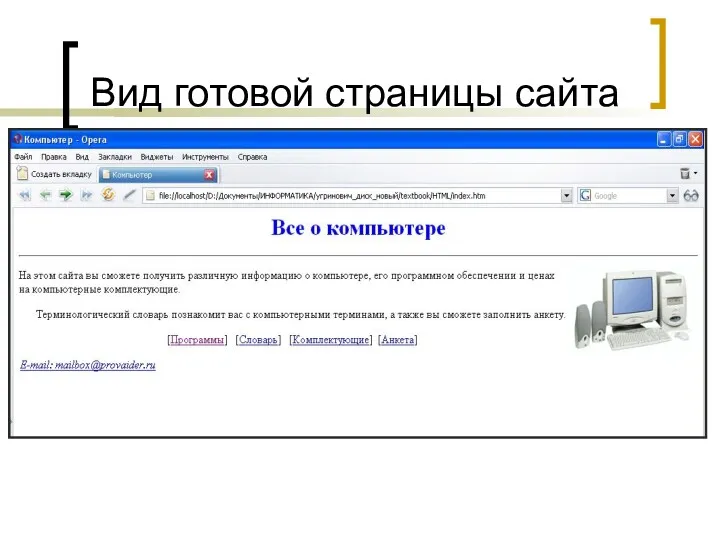
- 42. Вид готовой страницы сайта
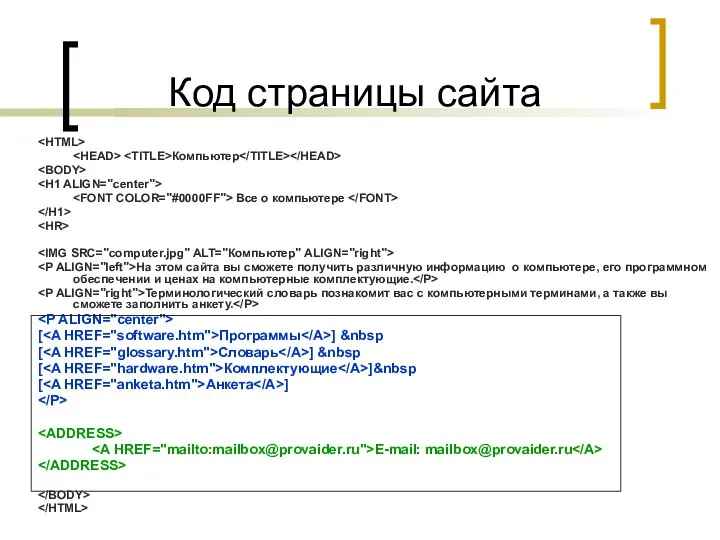
- 43. Код страницы сайта Компьютер Все о компьютере На этом сайта вы сможете получить различную информацию о
- 44. Урок 5
- 45. Урок 5. Списки на Web-страницах
- 46. Виды списков Нумерованные Маркированные Списки терминов (как в словаре) Вложенные списки
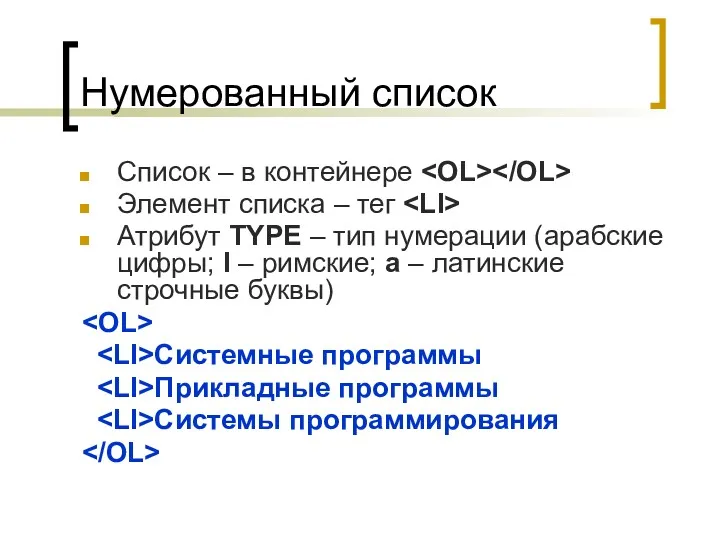
- 47. Нумерованный список Список – в контейнере Элемент списка – тег Атрибут TYPE – тип нумерации (арабские
- 48. Маркированный список Список – в контейнере Элемент списка – тег Атрибут TYPE – тип маркеров (“disc”-
- 49. Список терминов Список – в контейнере Элемент списка – тег Сначала пишется термин, затем его определение
- 50. Урок 6
- 51. Урок 6. Интерактивные формы на Web-страницах
- 52. Понятие интерактивной формы Для общения посетителей сайта с его создателями на веб-странице размещают интерактивные формы. Формы
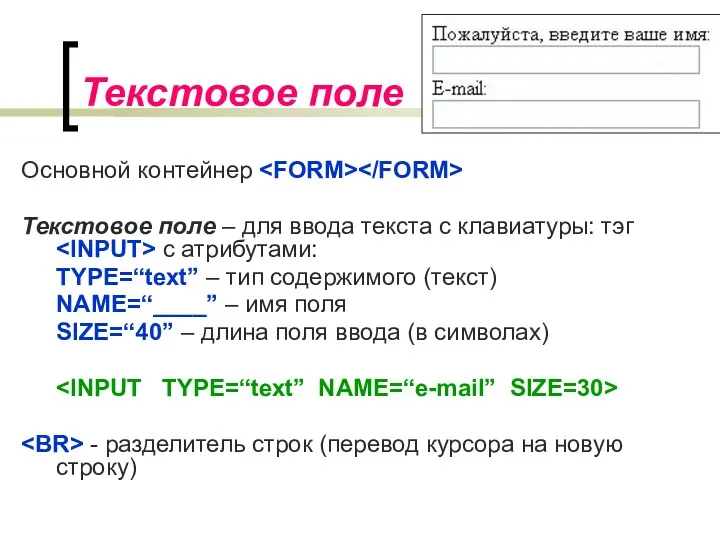
- 53. Текстовое поле Основной контейнер Текстовое поле – для ввода текста с клавиатуры: тэг с атрибутами: TYPE=“text”
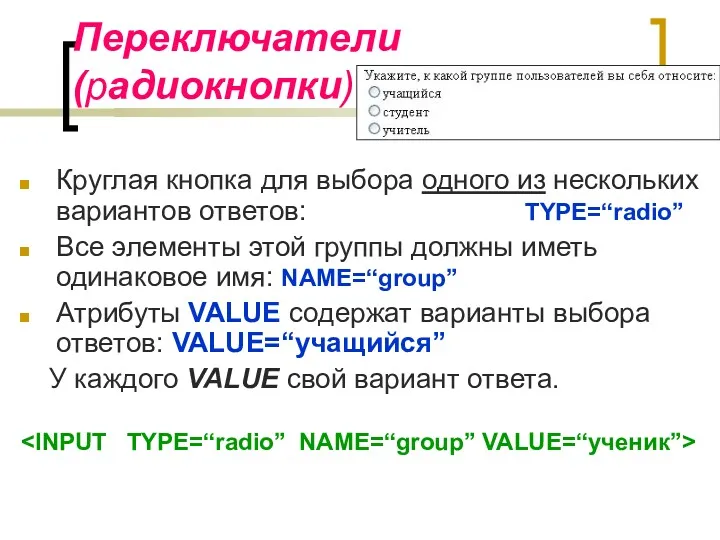
- 54. Переключатели (радиокнопки) Круглая кнопка для выбора одного из нескольких вариантов ответов: TYPE=“radio” Все элементы этой группы
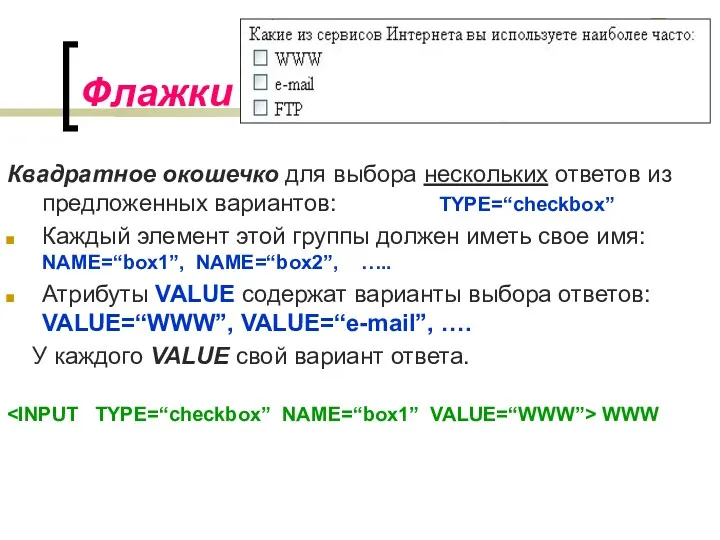
- 55. Флажки Квадратное окошечко для выбора нескольких ответов из предложенных вариантов: TYPE=“checkbox” Каждый элемент этой группы должен
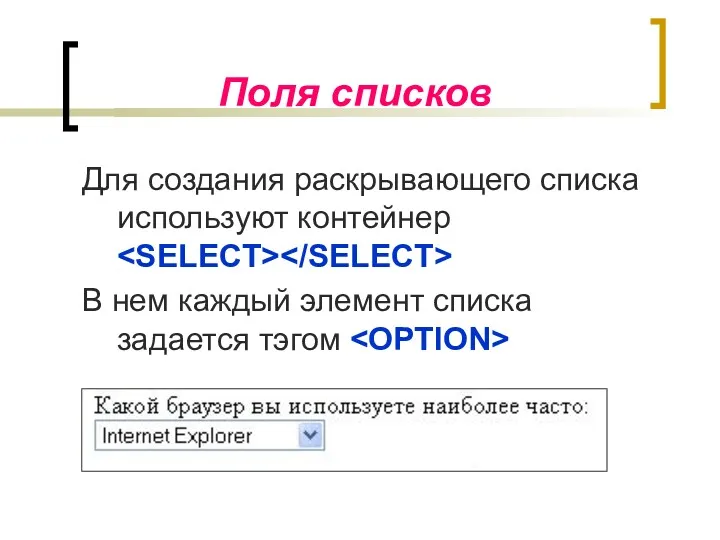
- 56. Поля списков Для создания раскрывающего списка используют контейнер В нем каждый элемент списка задается тэгом
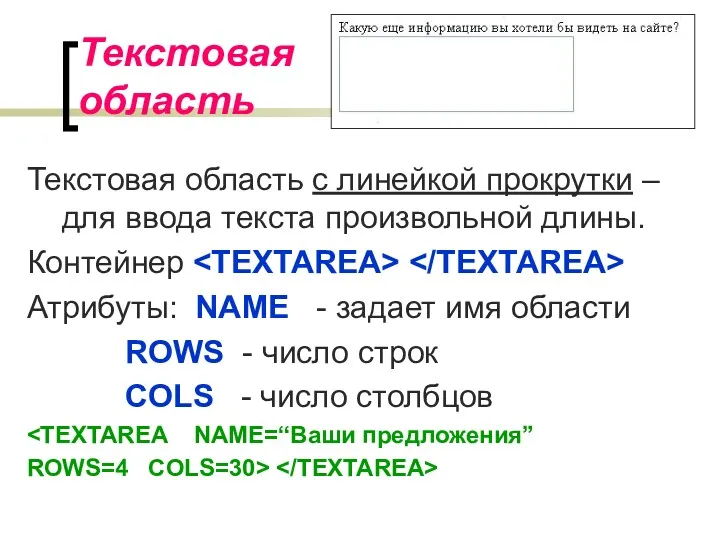
- 57. Текстовая область Текстовая область с линейкой прокрутки – для ввода текста произвольной длины. Контейнер Атрибуты: NAME
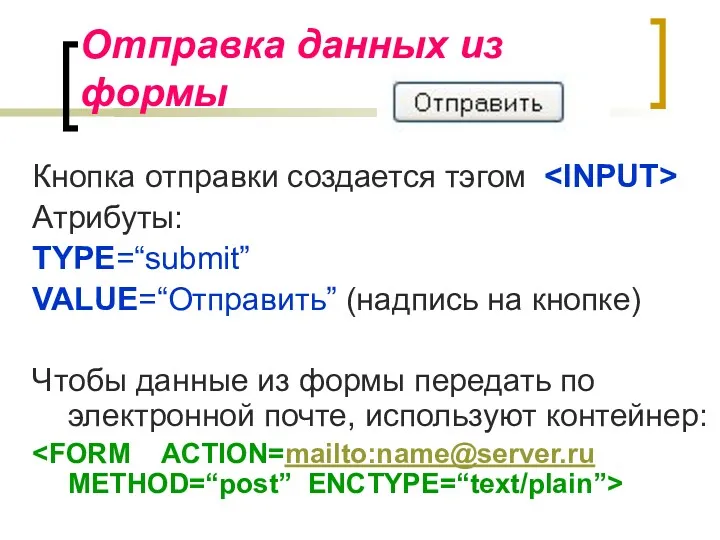
- 58. Отправка данных из формы Кнопка отправки создается тэгом Атрибуты: TYPE=“submit” VALUE=“Отправить” (надпись на кнопке) Чтобы данные
- 60. Скачать презентацию




























































 Защита корпоративного сервера на базе Linux–сервера
Защита корпоративного сервера на базе Linux–сервера Классификация оборудования сетей NGN. Переход от телефонной сети общего пользования к мультисервисной сети
Классификация оборудования сетей NGN. Переход от телефонной сети общего пользования к мультисервисной сети Как победить умную ленту ВКонтакте
Как победить умную ленту ВКонтакте Программное обеспечение ГИС. Лекция 18
Программное обеспечение ГИС. Лекция 18 Надійність, діагностика та експлуатація комп’ютерних систем та мереж
Надійність, діагностика та експлуатація комп’ютерних систем та мереж Программное обеспечение ПК
Программное обеспечение ПК Расчетные методики ПП ЭкоСфера-предприятие. Расчет выбросов от автотранспорта (Автомойка)
Расчетные методики ПП ЭкоСфера-предприятие. Расчет выбросов от автотранспорта (Автомойка) Модульное программирование
Модульное программирование Introduction to Information Security. Basic Terminology
Introduction to Information Security. Basic Terminology Применение ИКТ на уроках физики для контроля знаний учащихся
Применение ИКТ на уроках физики для контроля знаний учащихся Интернет вещей
Интернет вещей Создание WEB-сайта Магазин бытовой электроники
Создание WEB-сайта Магазин бытовой электроники Средства массовой информации
Средства массовой информации Кодирование информации
Кодирование информации Организационное обеспечение информационной безопасности
Организационное обеспечение информационной безопасности Экспертные системы
Экспертные системы Межсетевой уровень TCPIP (часть 2)
Межсетевой уровень TCPIP (часть 2) Курс Javascript
Курс Javascript Группа Компаний СДЭК. Логистические решения
Группа Компаний СДЭК. Логистические решения Введение в XML
Введение в XML Использование информационно- коммуникационных технологий (ИКТ) на уроках английского языка
Использование информационно- коммуникационных технологий (ИКТ) на уроках английского языка Процедуры и функции в Паскале
Процедуры и функции в Паскале История развития компьютеров
История развития компьютеров Основы программирования
Основы программирования Администрирование информационных систем. Введение
Администрирование информационных систем. Введение Programming Logic and Design Seventh Edition. Chapter 4. Making Decisions
Programming Logic and Design Seventh Edition. Chapter 4. Making Decisions От печатной книги до интернет-книги
От печатной книги до интернет-книги Юные мыслители
Юные мыслители