Содержание
- 2. React Native 3 types of navigation menu Stack navigator Tab navigator Drawer navigator
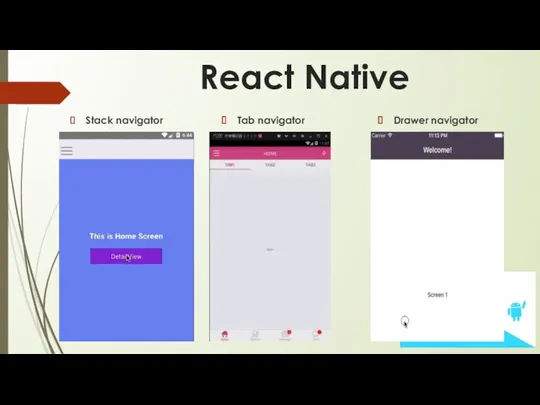
- 3. React Native Stack navigator Tab navigator Drawer navigator
- 4. React Native First Install to new or exist project 1) install react-navigation: npm install --save @react-navigation/native
- 5. React Native For Stack Navigator npm install -- save @react-navigation/stack
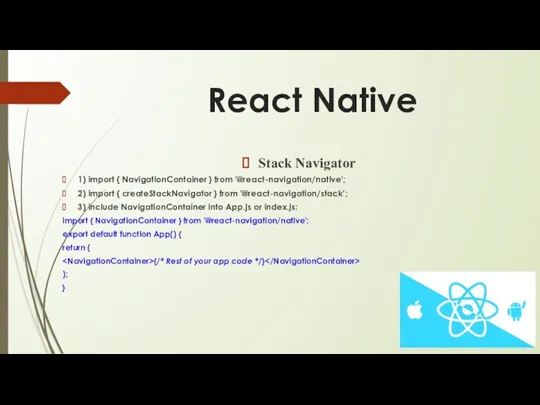
- 6. React Native Stack Navigator 1) import { NavigationContainer } from '@react-navigation/native’; 2) import { createStackNavigator }
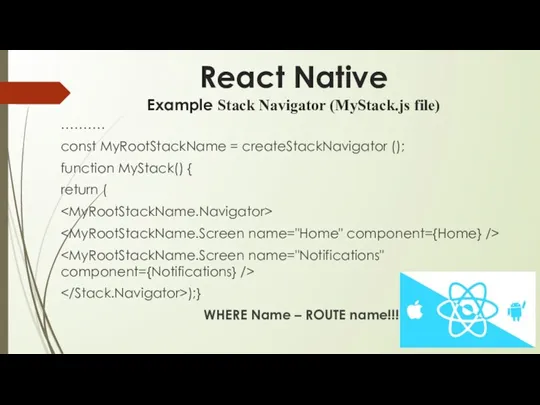
- 7. React Native Example Stack Navigator (MyStack.js file) ………. const MyRootStackName = createStackNavigator (); function MyStack() {
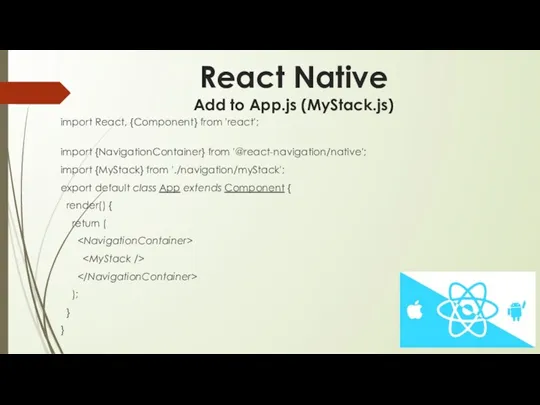
- 8. React Native Add to App.js (MyStack.js) import React, {Component} from 'react'; import {NavigationContainer} from '@react-navigation/native'; import
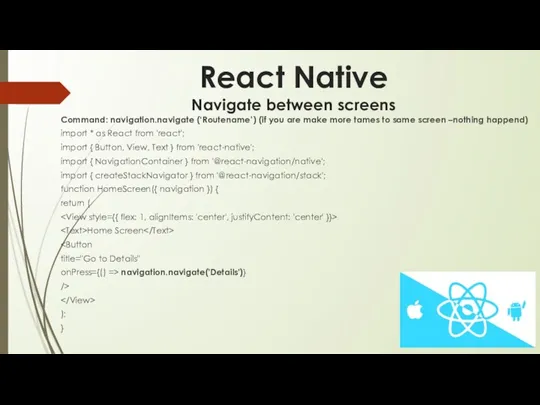
- 9. React Native Navigate between screens Command: navigation.navigate (‘Routename’) (if you are make more tames to same
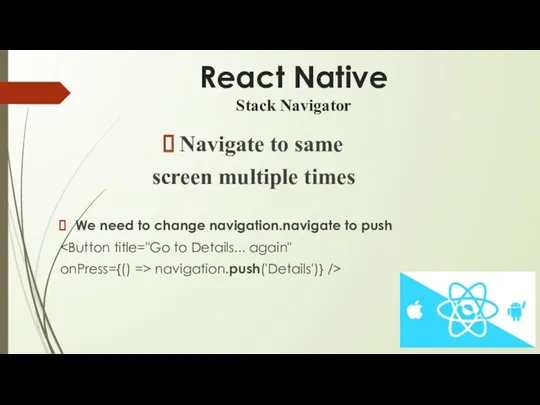
- 10. React Native Stack Navigator Navigate to same screen multiple times We need to change navigation.navigate to
- 11. React Native Stack Navigator Example function HomeScreen({ navigation }) { return ( Home Screen title="Go to
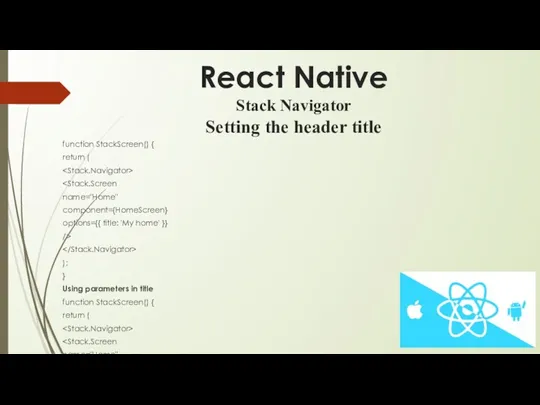
- 12. React Native Stack Navigator Setting the header title function StackScreen() { return ( name="Home" component={HomeScreen} options={{
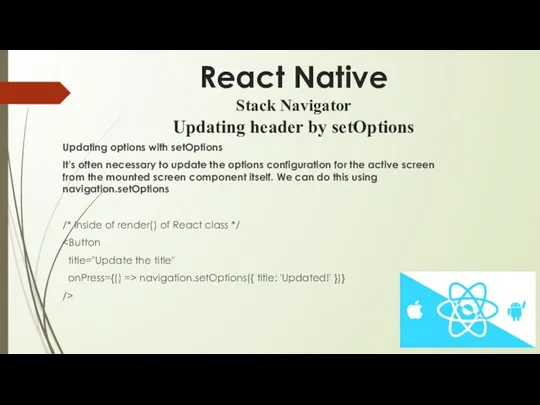
- 13. React Native Stack Navigator Updating header by setOptions Updating options with setOptions It's often necessary to
- 14. React Native Stack Navigator Styles for Stack navigator See documentation. Example function StackScreen() { return (
- 15. React Native Stack Navigator Sharing common options across screens function StackScreen() { return ( screenOptions={{ headerStyle:
- 16. React Native Stack Navigator Header button name="Home" component={HomeScreen} options={{ headerTitle: props => , headerRight: () =>
- 17. React Native Stack Navigator Adding a button to the header function StackScreen() { return ( name="Home"
- 18. React Native Stack Navigator Other props https://reactnavigation.org/docs/stack-navigator#props
- 19. React Native Tab navigator Installation Tab navigator 3 types of Tab navigator: BottomTabNavigator MaterialBottomTabNavigator MaterialTopTabNavigator
- 20. React Native Tab navigator Installation Tab navigator 1) install react-navigation: npm install –save @react-navigation/native 2) install
- 21. React Native Tab Navigator 1) import { NavigationContainer } from '@react-navigation/native’; 2) import { createTabNavigator }
- 22. React Native Tab Navigator Jumping between tabs navigation.navigate same as in Stack navigator
- 23. React Native Tab Navigator(Tab.Navigator accept props) initialRouteName - The name of the route to render on
- 24. React Native Tab Navigator(Tab.Navigator accept props) tabBar - Function that returns a React element to display
- 25. React Native Tab Navigator(Tab.Navigator accept props) labelStyle - Style object for the tab label. labelPosition -
- 26. React Native Tab Navigator(Configure individual screens) Options: The options prop can be used to configure individual
- 27. React Native Tab Navigator(Configure individual screens) Options: tabBarAccessibilityLabel - Accessibility label for the tab button. This
- 28. React Native Tab Navigator Example import React from 'react'; import { View, Text, Button } from
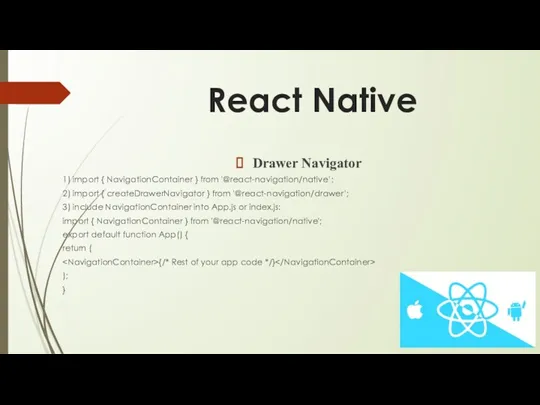
- 29. React Native Drawer navigator Installation Drawer navigator 3 steps to implement navigation into your project: 1)
- 30. React Native Drawer Navigator 1) import { NavigationContainer } from '@react-navigation/native’; 2) import { createDrawerNavigator }
- 31. React Native Drawer navigator Open, Close, Toggle navigation.openDrawer(); navigation.closeDrawer(); navigation.toggleDrawer();
- 32. React Native Drawer navigator TO check Drawer navigation const isDrawerOpen = useIsDrawerOpen();
- 33. React Native Drawer navigator Drawer navigation Props https://reactnavigation.org/docs/drawer-navigator#props
- 34. React Native Drawer navigator Drawer navigation Options https://reactnavigation.org/docs/drawer-navigator#options
- 35. React Native Drawer navigator Full Documentation here: https://reactnavigation.org/docs/en/getting-started.html
- 37. Скачать презентацию


































 Звуковые карты и мультимедиа
Звуковые карты и мультимедиа Microsoft Word
Microsoft Word Обработка массивов
Обработка массивов Технические средства и системы информатизации. Устройство ПК
Технические средства и системы информатизации. Устройство ПК Константность. Конструктор копирования. Класс массива. ООП. Лекция 5
Константность. Конструктор копирования. Класс массива. ООП. Лекция 5 Архитектура ПК
Архитектура ПК The social media analyst. Position
The social media analyst. Position Инструменты ретуширования в графическом редакторе Photoshop
Инструменты ретуширования в графическом редакторе Photoshop CSS. Источники информации. Подключение CSS к HTML. Таблицы стилей для различных устройств просмотра. Селекторы и комбинаторы
CSS. Источники информации. Подключение CSS к HTML. Таблицы стилей для различных устройств просмотра. Селекторы и комбинаторы Комп'ютерні віруси
Комп'ютерні віруси Кодирование и декодирование информации
Кодирование и декодирование информации Агрегирование каналов
Агрегирование каналов Медиа-карта
Медиа-карта Разработка программного обеспечения
Разработка программного обеспечения Модель данных. I, II и III нормальные формы
Модель данных. I, II и III нормальные формы Vue JS The Progressive JavaScript Framework
Vue JS The Progressive JavaScript Framework Windows Presentation Foundation (WPF) — система для построения клиентских приложений Windows
Windows Presentation Foundation (WPF) — система для построения клиентских приложений Windows Написання програм
Написання програм Модели представления знаний в интеллектуальных системах
Модели представления знаний в интеллектуальных системах Построение и анализ алгоритмов. Минимальное остовное дерево. (Лекция 6.1)
Построение и анализ алгоритмов. Минимальное остовное дерево. (Лекция 6.1) Диаграмма композитной структуры. Диаграмма пакетов. Диаграмма объектов
Диаграмма композитной структуры. Диаграмма пакетов. Диаграмма объектов Линейные алгоритмы обработки целочисленных данных
Линейные алгоритмы обработки целочисленных данных Іскерлік графика
Іскерлік графика Основы технической диагностики
Основы технической диагностики OOP PHP. Class object function construct
OOP PHP. Class object function construct Формула нахождение объема сообщения
Формула нахождение объема сообщения Концептуальное и даталогическое проектирование баз данных
Концептуальное и даталогическое проектирование баз данных Готовим инфографику
Готовим инфографику